在商业组织中,设计师如何主导频道改版?
本文将以“门票频道改版”为案例,跟大家探讨设计师如何在日常工作主导项目落地。

“这个按钮再大点!”
“这个按钮改个链接看看,十分钟后….. 要不还是改按钮吧 ~”
业务方大佬:“设计师不就是专门做PPT的吗?”
这些设计师的日常吐槽,描述了很多设计师不受重视,没有话语权的现状。
时间长了,你会感觉到生命在消耗,时间都浪费在这些琐碎的纠缠中,累觉不爱,忘却初心。
那么我们如何解决这个现状呢?
首先我们要理解,一个商业组织,永恒不变的是对价值与利润的追求,而设计师的某些工作对商业的影响并不显著。如果长期以设计思维处理日常工作,必然会遭遇价值无法自证,陷入被动承接需求的状态。
当我们开始 “升维思考,降维打击” ,才是改变这一切的开始。
接下来我将以“门票频道改版”为案例,跟大家探讨设计师如何在日常工作主导项目落地。
全文将分为三部分:
- 业态属性挖掘
- 产品思维搭建
- 体验模式落地
改版后的频道:

一、业态属性挖掘
对业务的研究会让我们跳出设计的思维框架,看到更广阔的世界,最重要的是让设计方案的根基更加牢固。以我所涉猎的在线门票行业为例,用一个思维框架来拆解行业的特性。
生意的本质就是把什么商品(what),通过什么盈利方式(how),卖给谁(who)?
1. 1 在线门票业务的特质
1.1.1 门票是什么商品(what )?
旅行业的本质是对“时间”与“空间”的搭配重组,包装成服务售卖给消费者。门票属于旅行业中的标品类目,它售卖的实际上是进入景区空间的凭证。
1.1.2 门票的盈利方式(how) ?
票务经济 + 产业经济。资源方会将门票分区域,分时段售卖,最大化的提升景区的价值。围绕景区展开关联业务,比如到达景区的交通,景区内餐饮娱乐,景区附近的酒店住宿等。
1.1.3 门票用户的行为模式(who) ?
用户对景区的兴趣度,会受到访问频次的影响,通常来说,距离用户活动半径越近的景区,频次越高,兴趣度越低。反之,兴趣度越高。本地用户通常周四购票,周末出行。以周为单位,频次较高。

二、产品思维搭建
设计师在完成本职工作的同时,要尝试着锻炼自己的产品感。将业务逻辑转化成有价值的用户产品,在服务用户的同时,也要坚固平台的流量转化。
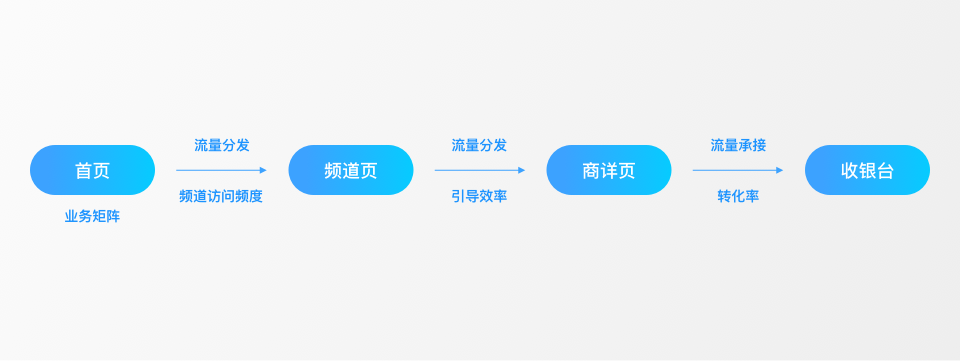
2.1 什么是导购频道?
首先,在电商产品中,频道有着流量分发的作用:多维度的分发,击中用户需求的几率就会更大,频道的导购效率就会提升。其次,频道有着沉淀用户心智的作用,用户需求的满足,会带来持续的回访。
2.2 门票频道在平台的定位
门票是在线旅游业务中相对高频的流量来源,因为客单价较低,用户决策周期短,获客成本不高,可以为大盘业务带来大量的新增用户。

三、体验模式落地
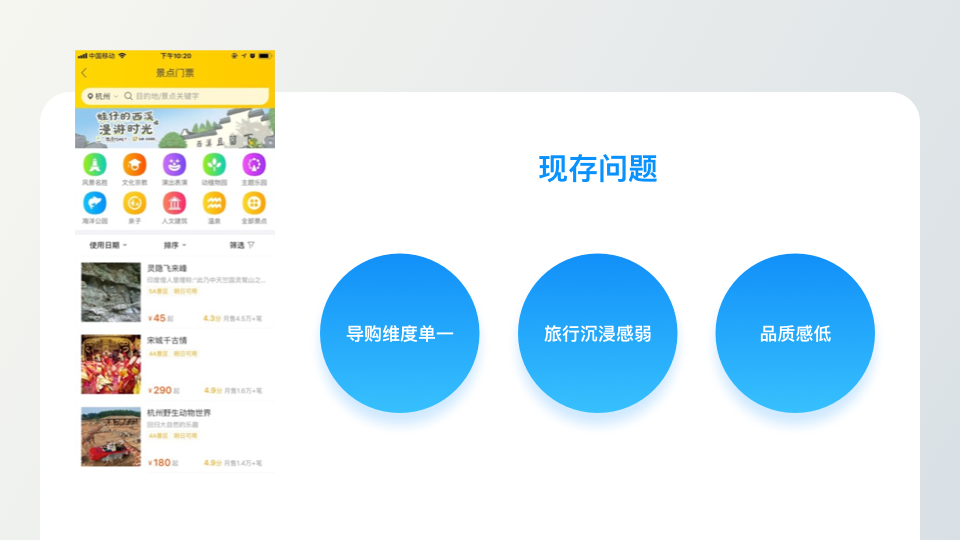
3.1 频道现状
框架层:流量分发维度的单一造成了用户跳失率的飙升,没有达到为下一级页面导流的作用,需要重构框架来承接流量分发的任务。
表现层:旅行的沉浸感弱,视觉品质感低,需要系统的视觉语言定义。

3.2 设计洞察
我们去观察用户的旅行场景,尝试着在其中抽炼出共性。
当你经历一次次的旅程,你会渐渐发现:旅行的终点在变化,同行的伙伴在变化;经历沧海桑田,唯一不变的是自然的四季更替。回想你的旅行,总会有一个场景留在记忆深处,也许是东京的漫天樱花,也许是垦丁的午后阳光,也许是加拿大的似火红叶,又或许是北海道的茫茫雪原。
为了唤起用户共鸣,沉淀用户心智,我选用了“四季模式”来构建频道的导购体验。

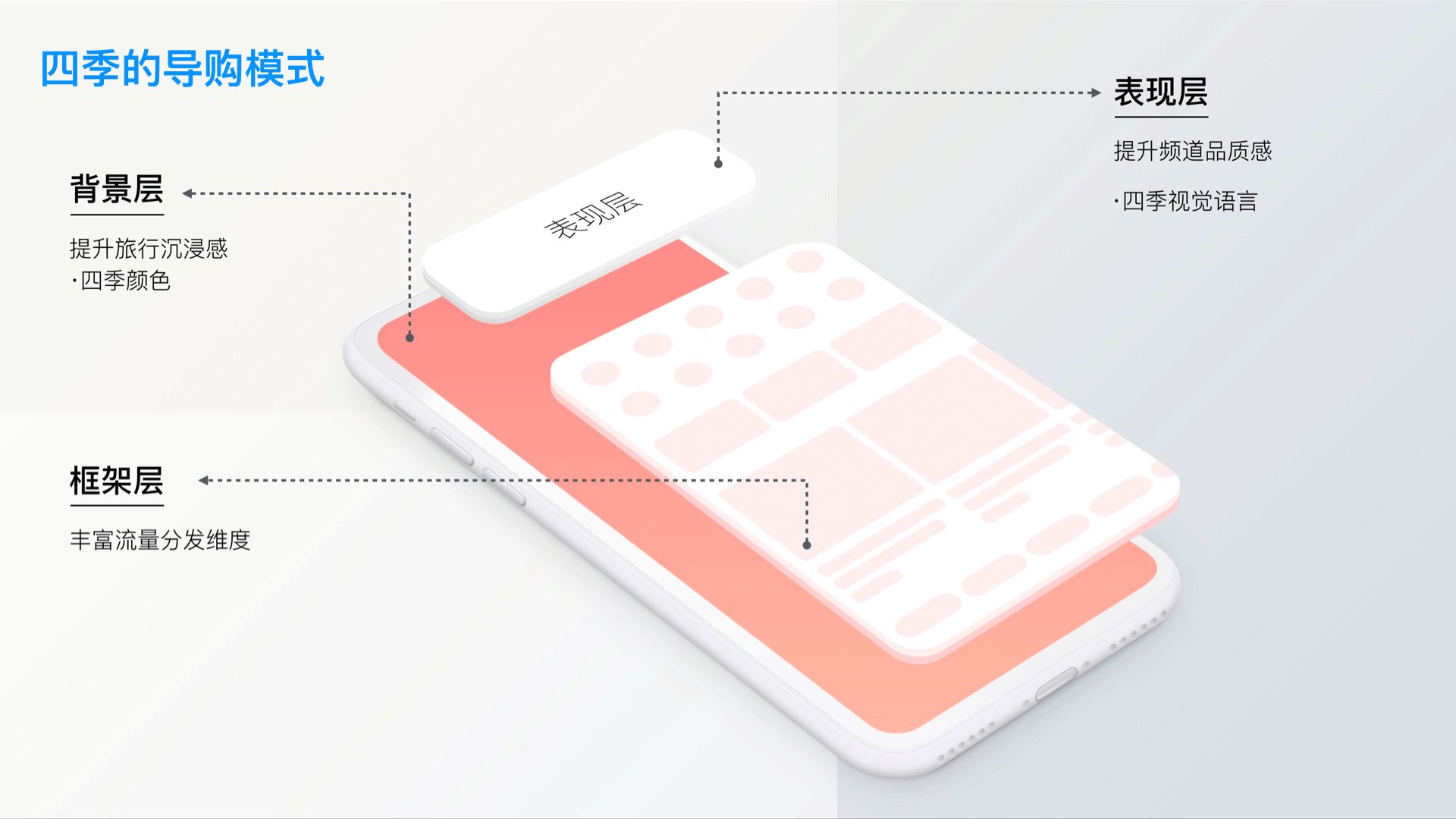
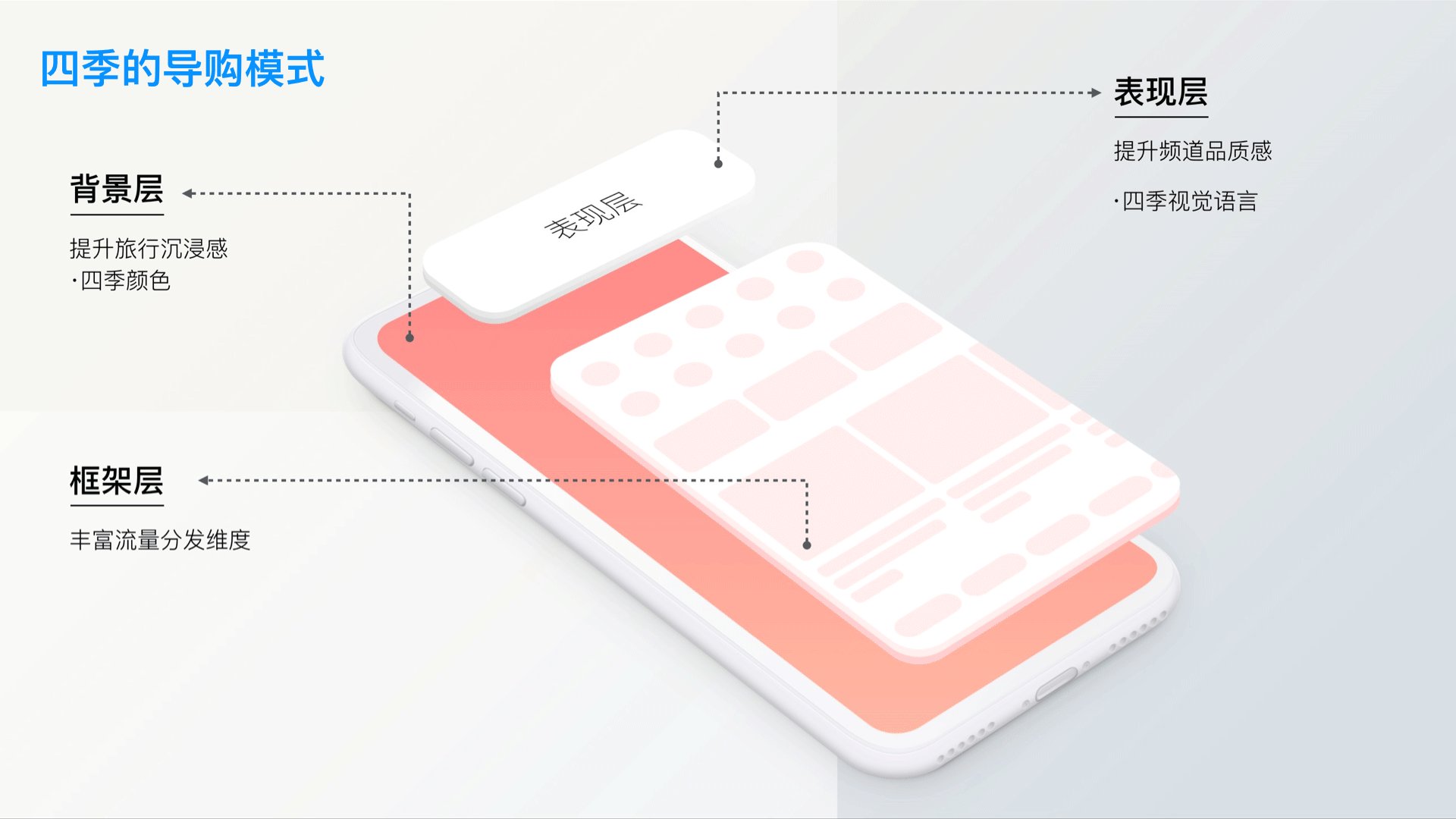
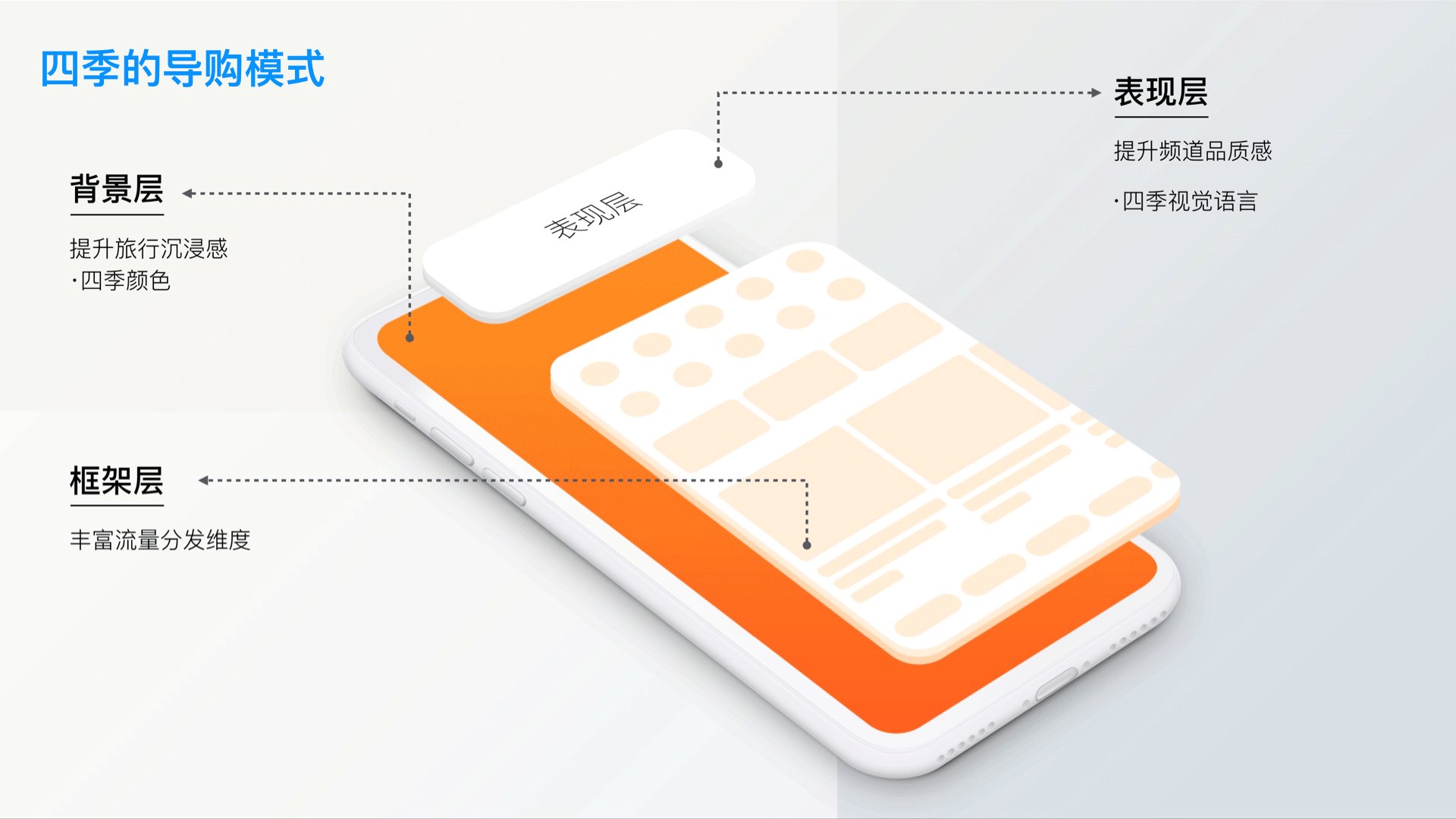
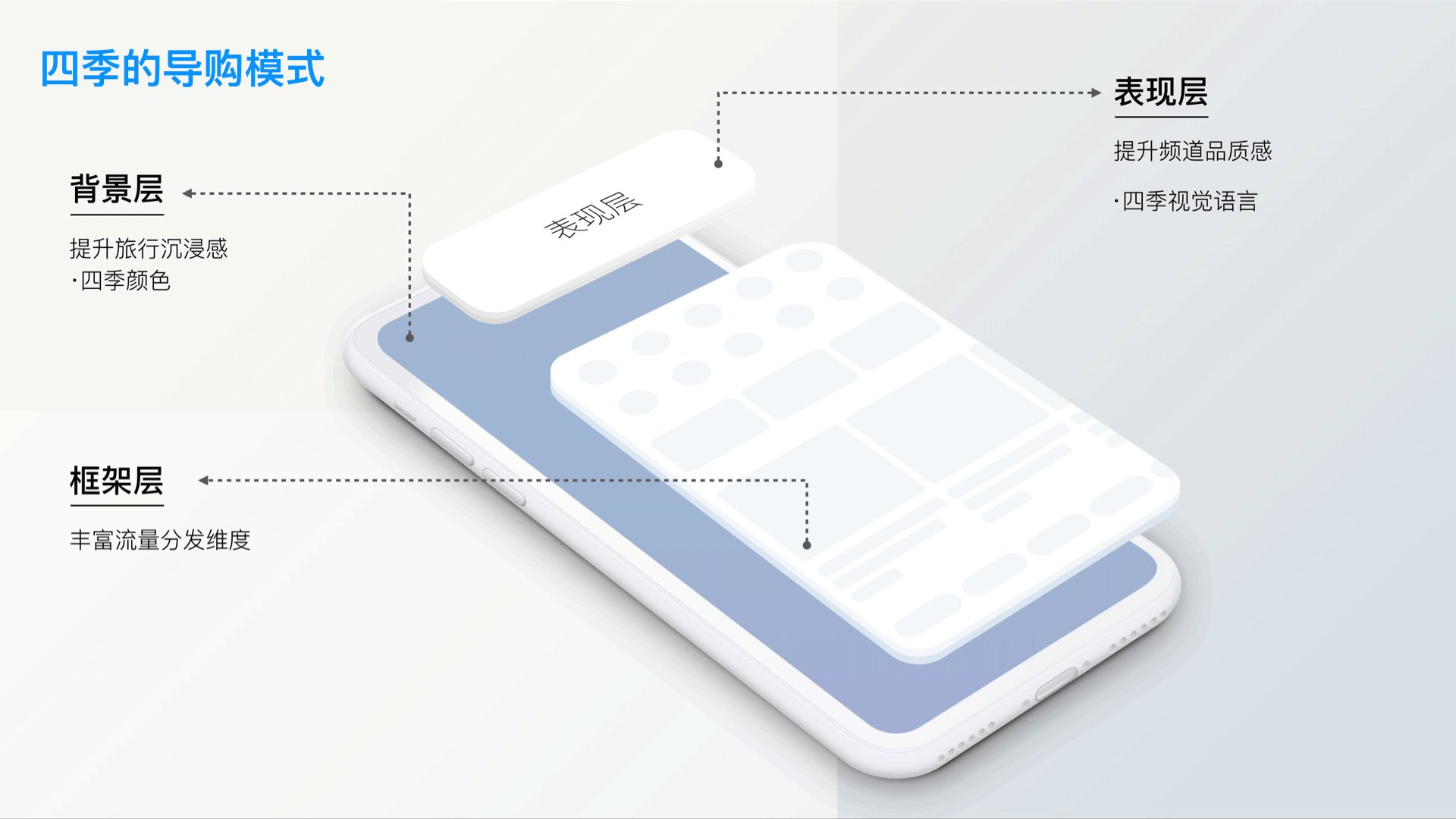
3.3 四季模式的导购体验
- 背景层:以四季的氛围渲染来提升频道的沉浸感
- 框架层:丰富流量分发的维度,满足用户多元化的需求,精准引导用户进入下一级承接页
- 表现层:构建“四季”视觉语言,来提升频道品质感。

3.4 框架层设计
在门票这种“高频消费低决策成本”的业务场景中,周边旅游的用户占比较多。影响用户决策行为的关键因素如下:
- a.主题玩法的丰富度:门票的业务场景比较抽象,需要用主题玩法的聚合,具象化用户需求,激发用户灵感。
- b. 用户出游行为周期: 本地用户通常周四购票,周末出行。以周为单位,频次较高。
- c.用户对POI的兴趣度:会受到地理围栏范围的影响,常驻地用户对头部景点的兴趣度低,对长尾景点的兴趣点高,有尝新的心理。
3.4.1 细化框架,提升流量分发效率
根据业务特性&用户需求,调试频道框架。
头部用搜索来承接有明确需求的用户,点击后进入搜索listing,配合筛选加快用户对商品的决策。
腰部用丰富的主题入口,与营销坑位承接需求模糊的用户,尽可能的丰富流量分发的颗粒度,引导用户进入承接页。
尾部用结构化listing来承接长尾需求的用户,并搭配与货品关联的主题卡片,丰富listing的构成,促进翻屏率的提升。

3.5 表现层设计
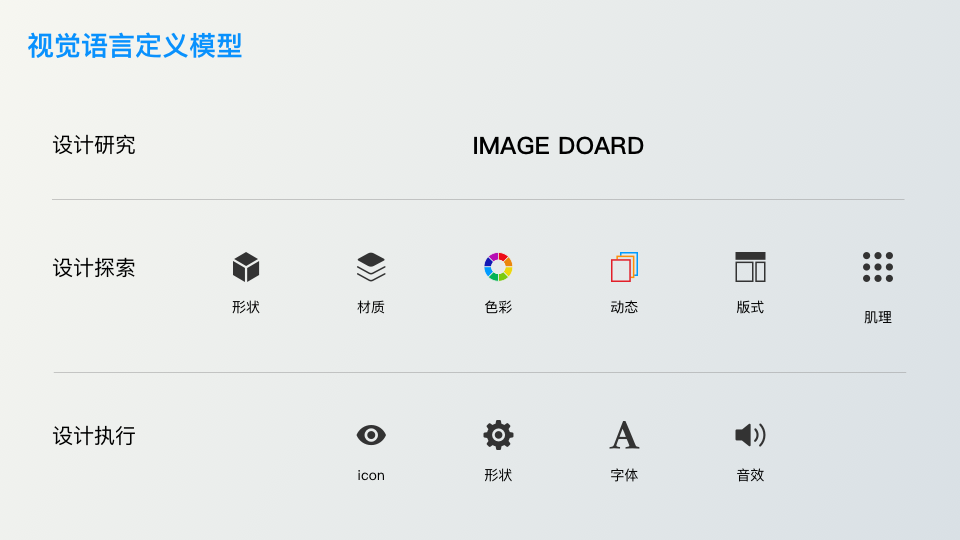
3.5.1 “四季”视觉语言定义
这是视觉语言定义的基本模型,接下来我会逐渐展开这个从image board 到视觉转化的过程。

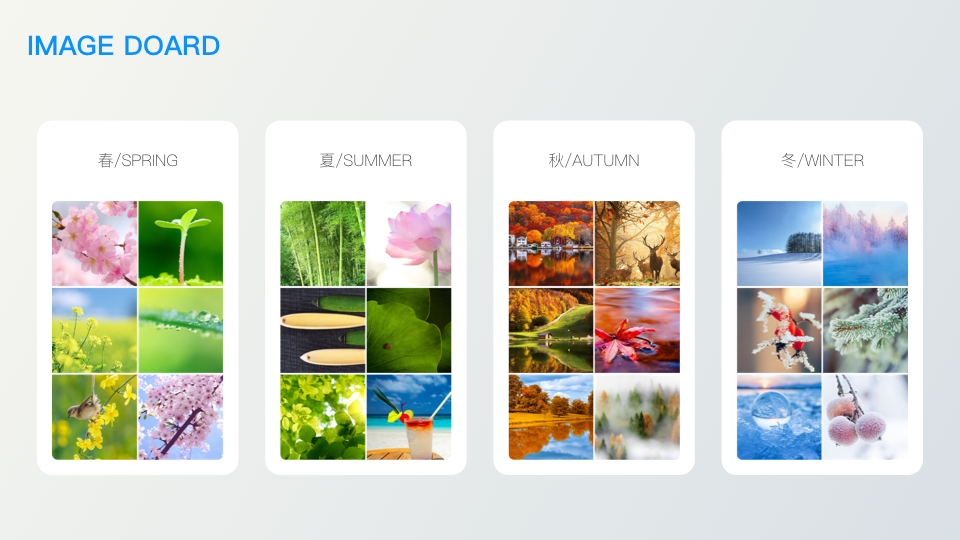
首先,用image board 的形式将抽象的设计理念可视化 ,图片要求能够精准的表达理念,以便为视觉元素的提取打好基础。

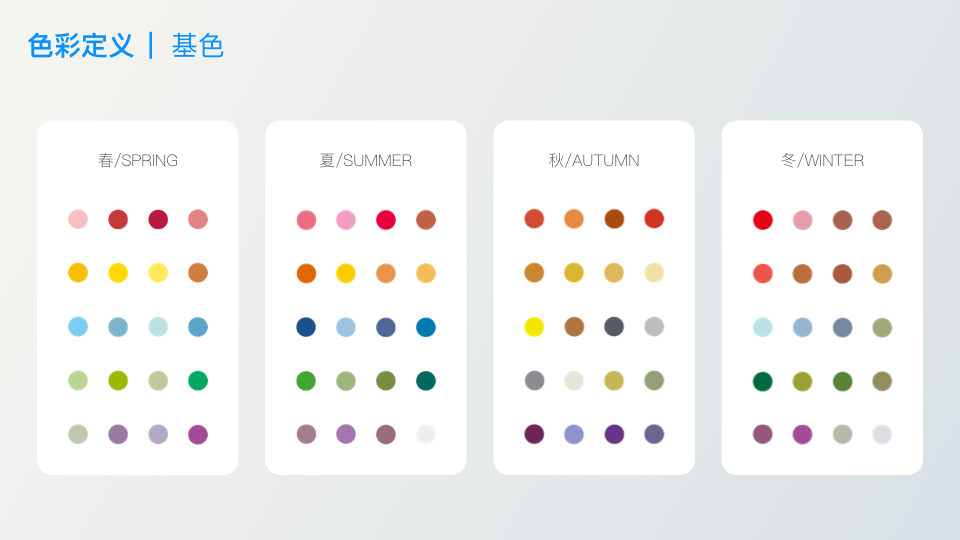
从大量的image中提取大自然丰富的色彩,并按着四季分类整理。

提取出的这套色彩非常接近自然色,饱和度较低。为了适用于RGB的屏幕,在提高色彩饱和度的同时,应用临近色原则,调和出一套微妙的渐变色,来迎合年轻的旅行用户。

3.5.2 视觉语言转化
视觉语言的转化能力也就是对 “界面关系的控制能力”。要确保所有的元素能进行相互的对话,要去解决设计语言的整体性,控制各个元素的逻辑关系保持一致性,使各元素间相互强化。如果有某一个元素不和谐,那么整体的视觉语言的力量就会被削弱,产品的魅力属性也随之变弱。

在这个四季的模式下,设计侧主导了项目的提案以及落地,并用推动了业务方按着四季的逻辑组织货品,运营频道。频道的流量分发效率得到了提升,四季的视觉语言也带来了频道品质感和用户满意度的提升。

以上,是一个从业多年的设计师,被反复按在地板上摩擦后的领悟,要想获得主导权:
首先,要升维思考,充分理解业务属性,以及产品逻辑,能够将业务诉求转化为设计方案。其次,要降维打击,在项目推动过程中,始终从业务&商业的角度阐释方案,与组织内部快速达成共识,促进项目的高效落地。
职场不易,见天儿都得练 “平地抠饼,对面拿贼” 的手艺,各位道友权当参考。什么?您问我练的怎么样?我要是八面玲珑了,早去马尔代夫晒太阳了 … …
本文由 @之盐 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议