在你的SaaS中,要避免这13个最糟糕的用户体验设计
编辑导语:产品若不能提供符合用户期待的使用体验,那么它将很有可能流失大量用户。为了避免这样的情况发生,产品可以结合已有案例,尽量站在用户的角度上进行思考。不妨看看这篇文章,作者为你总结了SaaS产品中最需避免的一些设计错误,相信会对你有所帮助。

从亚马逊的导航栏到WhatsApp的删除消息,作为消费者的我们对这些糟糕的UX设计再熟悉不过了。
从SaaS的角度来看,一个糟糕的用户体验有时会意味着失去一个付费客户,或者是数百个客户。
因此,了解哪些是设计黑洞是至关重要的,这样就可以避免在你的产品中出现。
在这篇文章中,我们列出了迄今为止我们所看到的13个最糟糕的设计错误。
让我们开始吧。
- 不要每次都把新功能设置在新页面中,你会干扰新员工的自动化培训,也会让你的客户迷惑。
- 不要使用包含数百个选项的下拉菜单。
- 新员工培训清单中的项目不超过3-4个。
- 始终确保你的模版有一个 “X”,如果你的用户不感兴趣,可以关掉。
- 不要用你的工具提示文本框挡住UI的其他部分。
- 确保你的产品所包含的所有功能都能让客户直观地发现。
- 限制密码数量,如字符长度。
- 切勿不顾客户需求,提供线性的产品导览,以同样的方式介绍所有功能。
- 一旦你的客户在你的产品中添加了他们自己的内容,你的产品中的任何演示内容就应该立即消失。
- 保持你的文案简洁,并避免使用行业术语。
- 不要用不是他们自己设置的弹窗来轰炸用户。
- 将视频自动播放保持在最低限度,作为尊重用户自主权的一种方式。
- 用假的数据或演示内容来填充空白的状态。
糟糕的用户体验设计#1:新功能在新标签页上
想象一下这样的场景:你正在像往常一样浏览你的项目管理软件,突然你发现了一个新出的时间跟踪功能。

出于好奇,你点击了它,想看看它是如何工作的,结果一个新的标签打开了。
从用户的角度来看,这非常讨厌,因为用户被带离了之前正在做的事情。
从SaaS公司的角度来看,这是一场灾难,特别是如果你使用的是Userpilot这样的入职培训软件的时候。
更多的时候,如果你的用户在一个新的标签页中打开一个页面,那么这个页面的新变化就不会被注意。因此,当用户点击了新功能,而你设置了自动入职系统,想用工具提示来吸引他们的注意,但他们完全没有发现。这就意味着你在入职培训中的所有努力都白费了。
所以,作为一个UX设计师,这是你要避免的事情。
糟糕的用户体验设计#2:长的下拉菜单
你是否曾经点击过一个下拉菜单并发生过这种情况?

来源:Walodesign
你看到一个巨大的文本墙,而你要找的东西就在墙的底部,这种情况并不能激发客户忠诚度。
这种长的下拉菜单在要求你插入你的国籍的网站上尤为常见。如果你来自美国,那么就请你“快乐地”滚动吧!
有时,像这种情况,让用户输入他们国家的首字母,然后让下拉菜单跳到以该字母开头的国家会好些。
但更多的时候,最好是完全跳过下拉菜单,让用户直接写他们需要的东西。如果你想增加自动化,自动定位填写可能是一个更好的选择。
我们知道你想让你的注册流程简单化,但在这种情况下,你应该问问自己,自己增加了多少新的难度。
糟糕的用户体验设计#3:庞大的检查清单
在一个理想的世界里,入职检查表是用来给客户提供3-4个激活任务的,没有什么太复杂的,只需要向他们展示使用产品的基本知识就可以了。
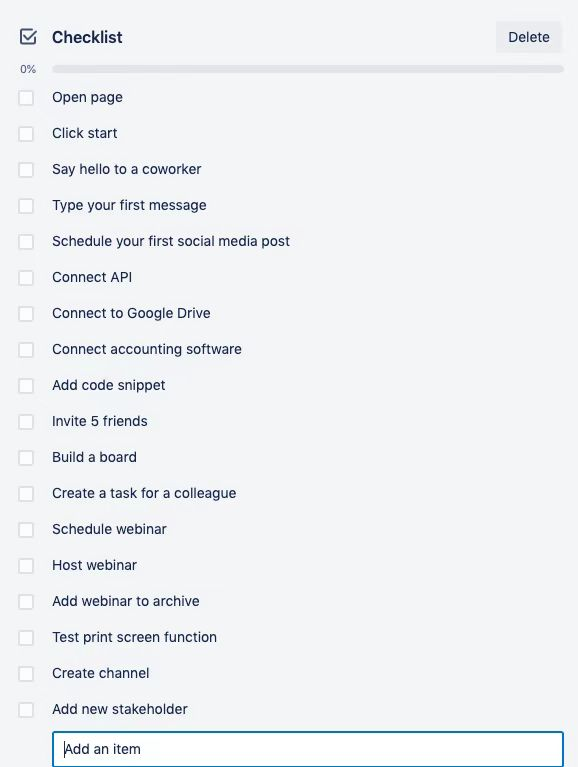
然后你有这样的检查表:

你真的认为你的客户会完成所有的这些任务,而不是在一天内流失掉吗?
如果这是他们第一次使用你的应用程序,他们会不想再继续下去,这完全不是好的用户体验。
尽量不要让用户不知所措,给他们简短的任务清单,帮助他们快速熟悉流程。
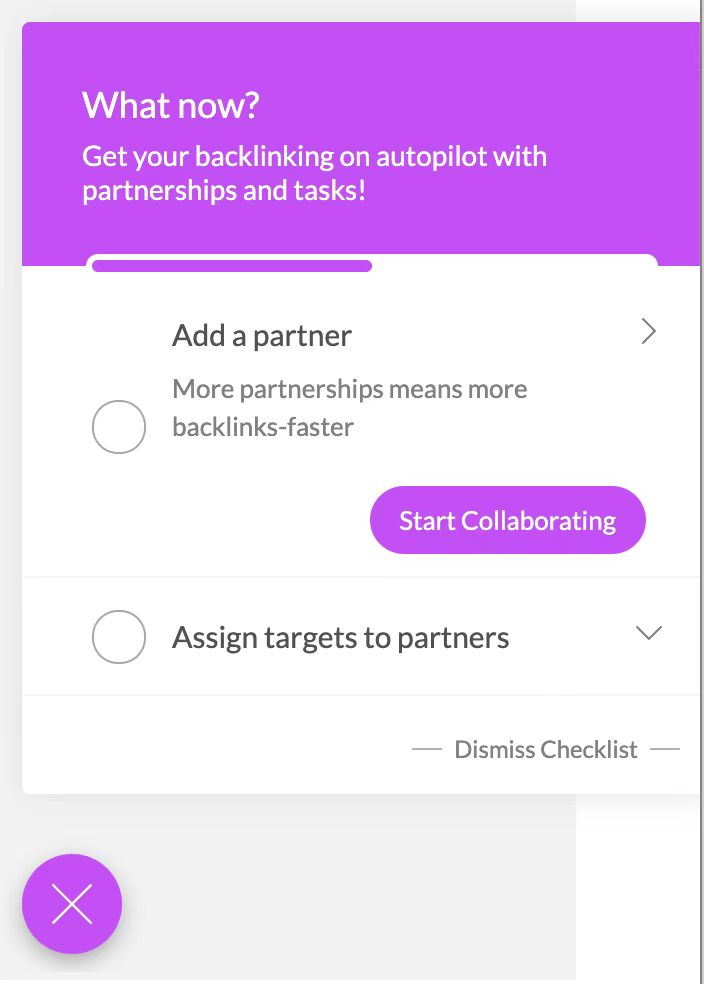
这里有一个很好的用户体验的例子。
Backlinkmanager短而精的检查单会促使用户使用一个功能。

想通过简短而精致的检查表来提高用户体验吗? 拿一个Userpilot演示来看看它有多简单。
糟糕的用户体验设计#4:弹窗上没有X
正如我们在这个博客上所写的那样,许多现代网站使用弹窗来打断用户并引起他们的注意。
这样做的后果是,弹窗太大了,很容易让人分心。
但是,如果不能关闭弹窗,弹窗的这种优势会迅速变成一种弱点。
如果因为用户别无选择,而迫使采取一个行动,这是一个糟糕的用户体验设计。
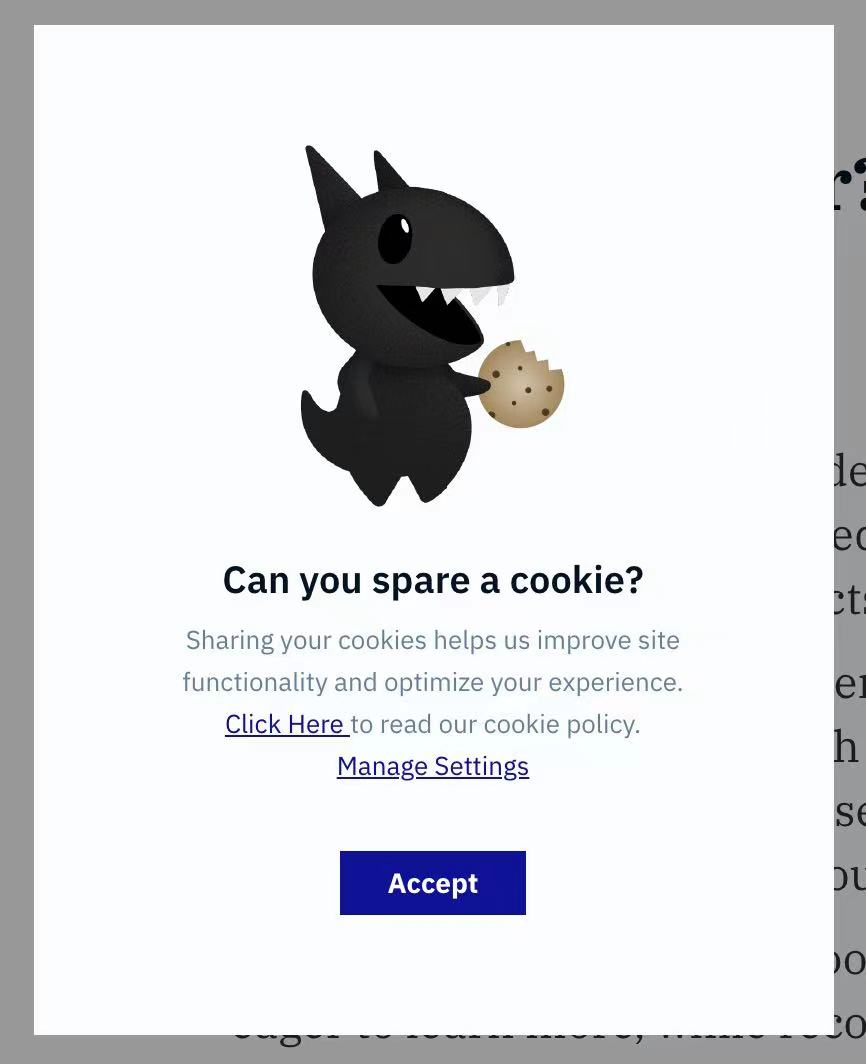
想象一下,你正在做一些重要的事情,比如财务审计,然后一个弹窗弹了出来。

尽管你所使用的产品系统认为现在这真的很重要,但你有其他的重要的事。
所以你寻找X按钮来关闭……却找不到。
给所有UX设计师的建议:我们知道你真的希望你的用户在你的模版上点击你的CTA。但是请为你的客户的自主性着想,请给他们一个可以退出模态的选项。
远离这些糟糕的用户体验模式应该被认为是一种常识。
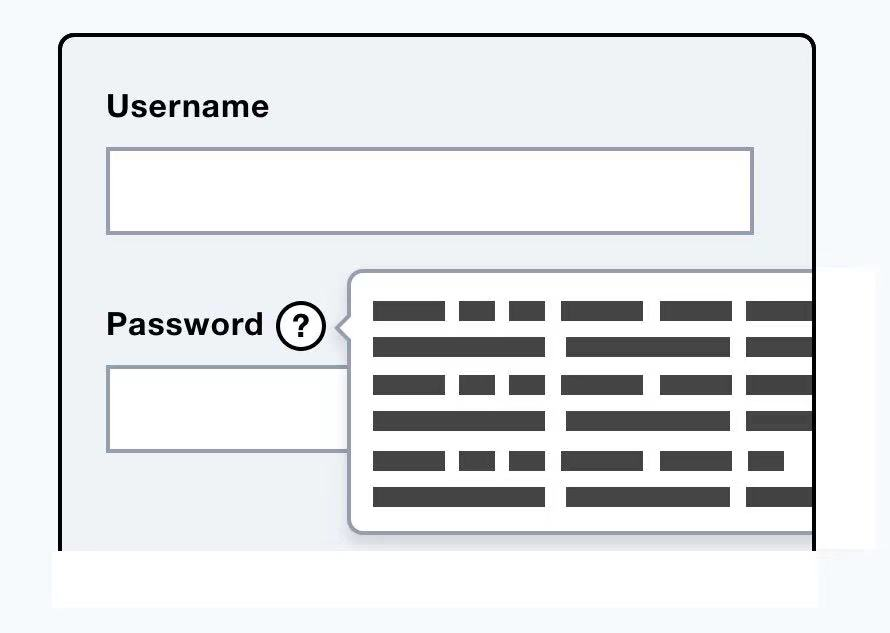
糟糕的用户体验设计#5:遮蔽用户界面的工具提示
在一个理想的世界里,工具提示应该只为一个UI元素提供简短的、针对上下文的指导。
它们作为最小的用户体验模式之一是有原因的:它们应该微妙地融入原本的用户界面。
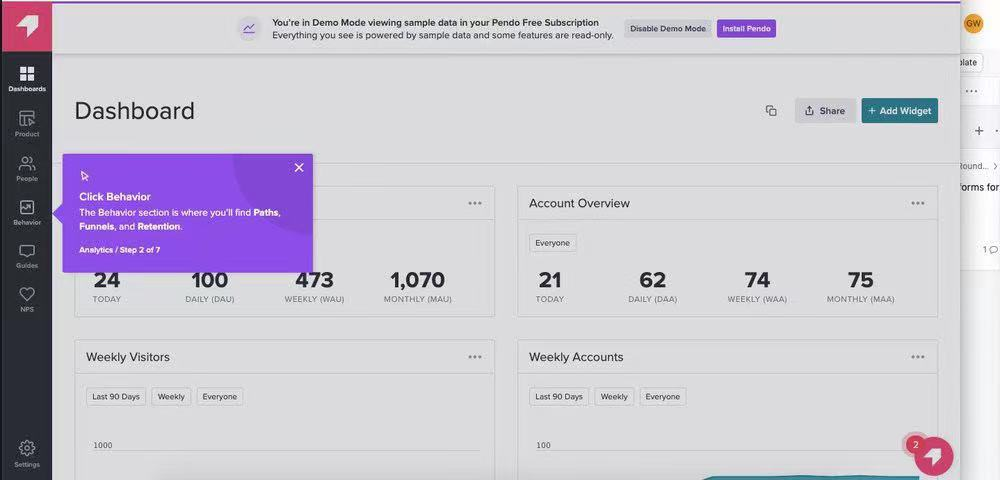
它们不应该这样放置,会掩盖UI的其他部分:

更糟糕的是,想象一下,一个工具提示遮住了它应该解释的用户界面!这是不应该的!

来源:Adam Silver
这对工具提示的存在有直接的反作用,而且一定会让你的客户想放弃。
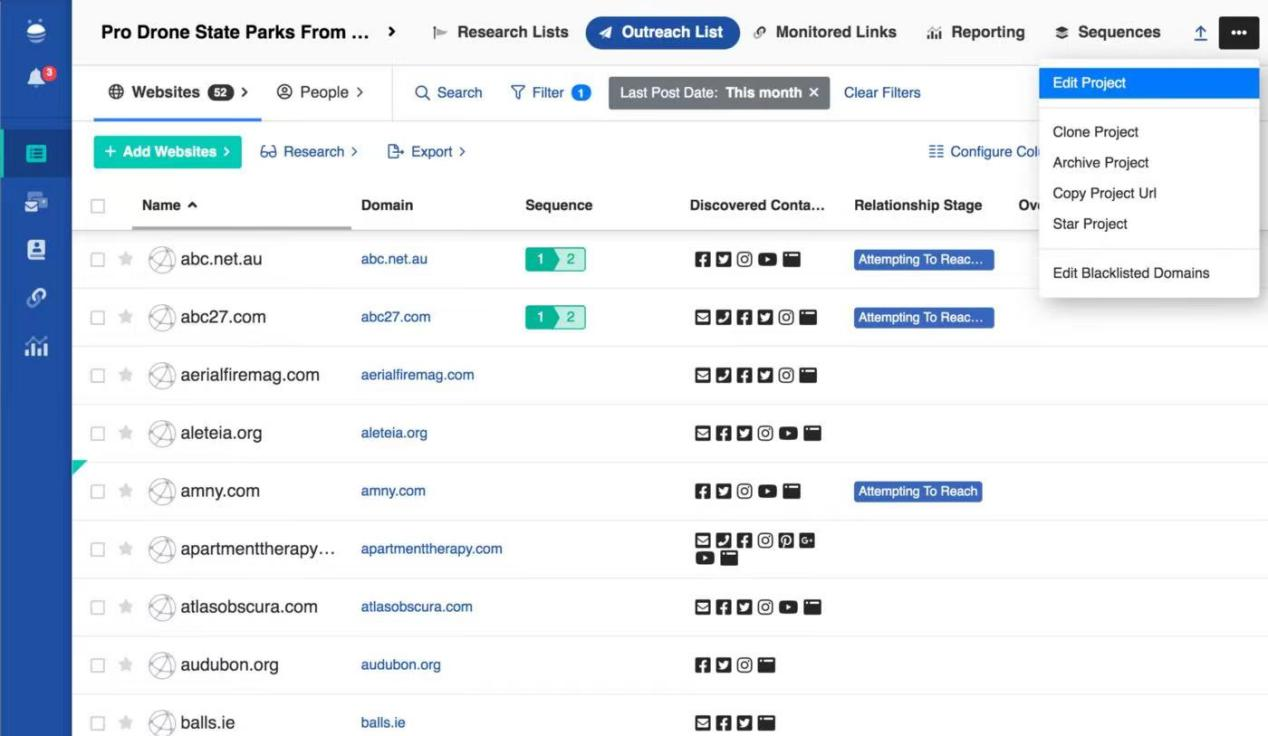
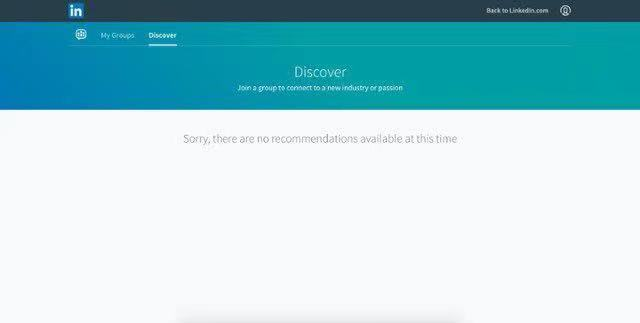
糟糕的用户体验设计#6:低可发现性
如果你同意一个缓慢加载的页面是一个问题(谁不同意呢),那么,如果再加上低可发现性,你就会有一个糟糕的用户体验的配方。
我们生活在一个即时满足的时代,我们希望能立即找到我们想要的东西。
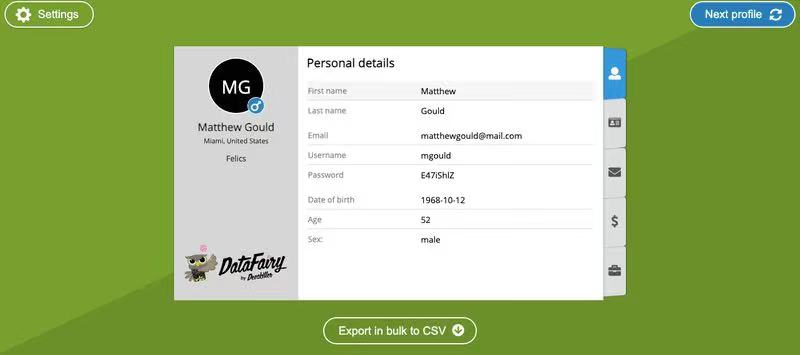
因此,如果你的用户界面看起来像这样:

对大多数用户来说,找到他们需要的东西将是一个天大的难题。
在这种情况下寻找分析功能,就好比大海捞针。
这是好的用户体验的反面。
一般来说,最好是设置一些产品功能,并让他们能被用户一眼看到。而不是设置众多功能让用户眼花缭乱。
如果你的产品是为大型企业团队设计的,并且绝对必须拥有他们要求的所有功能,那么你至少应该设置一个搜索栏,以便用户能够找到他们需要的东西。
你也可以把这个逻辑应用于帮助中心。
如果你的帮助中心很难找到,那么它对你的用户就不会有什么价值。这意味着会有很多烦人的客户——以及对你的客户服务团队的大量咨询。
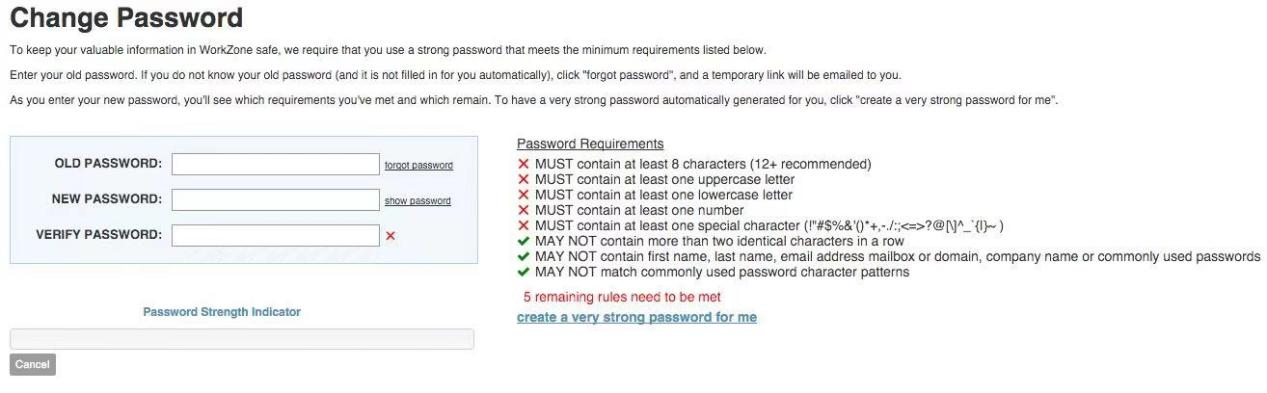
糟糕的用户体验设计#7:复杂的密码要求
我们明白,你希望你的客户创建安全的密码,这样就没有人能够入侵他们的用户数据。
因此,一个6个数字的密码或类似 “密码123”的东西是不可能的。
在这里,一定程度的谨慎是合理的。
但是,希望你会同意我们的观点,即这太过分了。

考虑到你的普通用户可能已经有很多密码需要记住了。如果你还对创建密码提出这么多要求,你只会给他们带来压力。另外,他们可能在一两天后就记不住他们的16个字母的新密码和6个特殊字符了。
在安全性和易用性之间,有一条中间线。
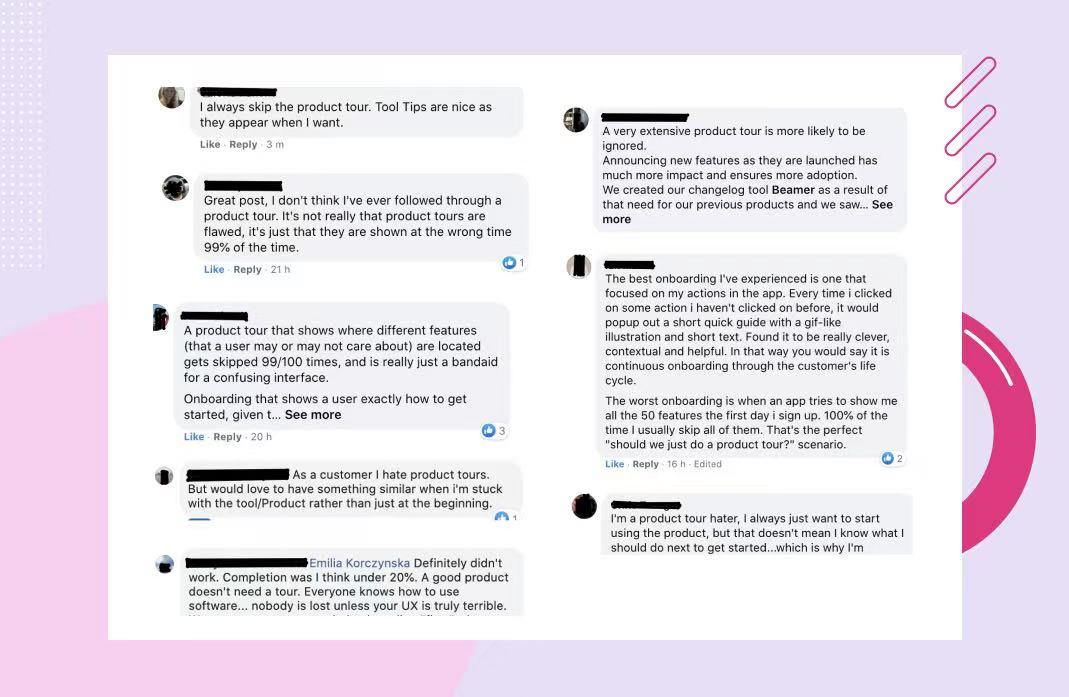
糟糕的用户体验设计#8:线性产品之旅
你是否曾经注册了一个新产品,看了他们的所有产品说明,然后对自己说:“这跟我有什么关系?”
我们问了一些SaaS迷,他们对线性游览有什么看法,这是他们给我们的回答。

这正是因为SaaS企业既没有做任何用户研究,也没有对他们的客户进行细分,所以最终给所有用户提供相同的互动式浏览时发生的情况。
你可以把线性产品导览看作是以相同的顺序、以同样的方式经历了同样的产品功能,而且对每个用户都是如此。
换句话说,这有点像你以前的大学老师,他经常滔滔不绝,而且可能已经以完全相同的方式讲了30年的课。
这是一个糟糕的用户体验,最好不要这么做。
特别是它很容易被简短的交互式演练所取代,用一系列简短的工具提示来引导用户了解你产品的特定功能和如何使用它。
想用交互式演练代替硬编码的产品导览,而不需要编码吗?拿一个Userpilot演示来看看你如何做到的。
糟糕的用户体验设计#9:永久的演示内容
演示内容对于向客户展示你的平台,以及在他们输入一些数据后的样子是非常好的。

如果使用得当,演示内容在你用真实的用户数据取代它之后就会消失。在这一点上,它已经达到了它的目的,你可以随心所欲地使用这个应用程序。
但是,可惜的是,有时演示内容就是不会消失,不管你怎么做,尤其是当你想要一个个性化的产品体验时,这可不是什么好事。
从用户的角度来看,这可能既让人困惑又让人沮丧。这两种反应都不是高质量设计的标志。
糟糕的用户体验设计#10:行业术语
在SaaS业务中,有许多时候需要简洁的表达。想想“弹窗”、“工具提示”、“微调查”等术语。
你没有太多的时间来向你的用户解释你的意思,所以你需要快速进入主题。
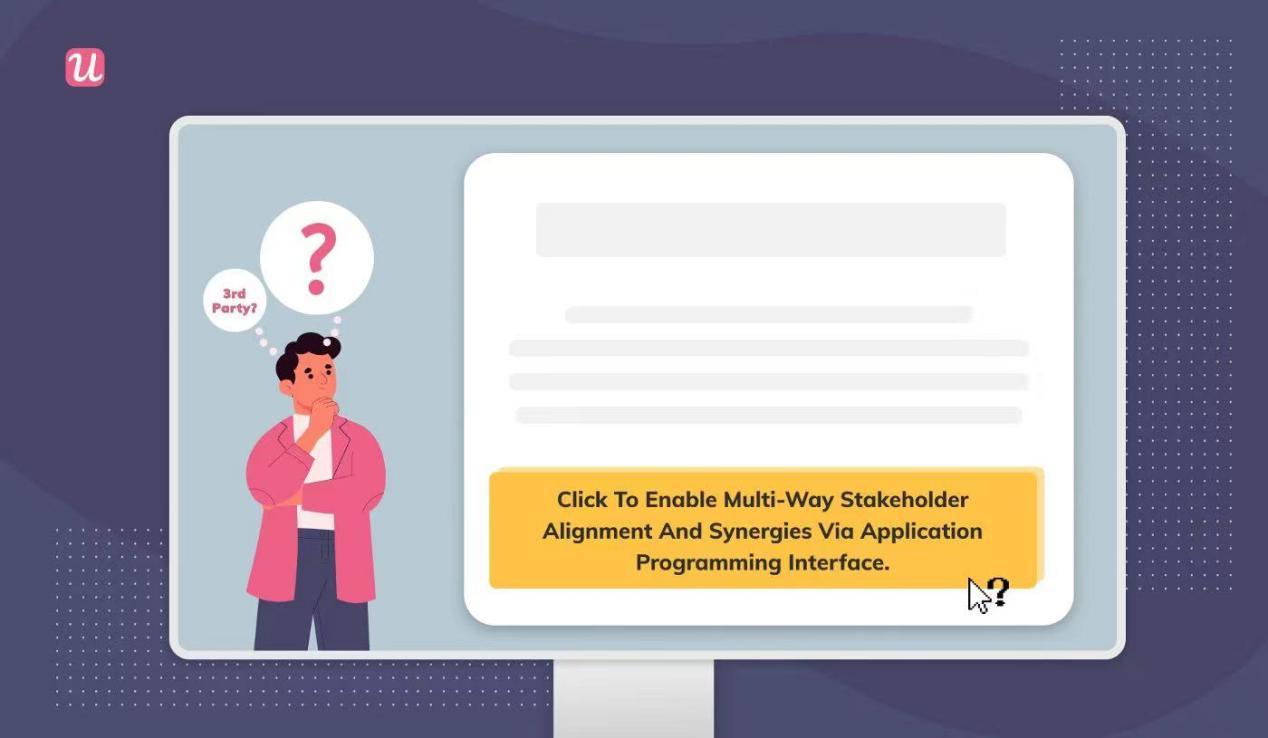
因此,当客户看到这样的文案时,他们不太可能留下深刻的印象:

“点击一下,通过应用程序接口实现多方位的利益相关者的协调和协同。”
如果说“与第三方软件同步”不是更容易吗?
糟糕的用户体验设计#11:过度使用系统自发启动的弹窗
正如我们前面提到的,弹窗的本质是干扰性的。
它们很大,有一个醒目的图案,并且有一个要求被点击的CTA。因此,用户不太可能不注意到。
如果你的弹窗是由用户发起的,这没问题。
换句话说,当客户自己点击“开始了解产品”时,他们不太可能对出现的弹窗感到惊讶。
但是还有一类模态:因为你的系统被编程成这样而自动出现的弹窗,跟用户的设置无关。
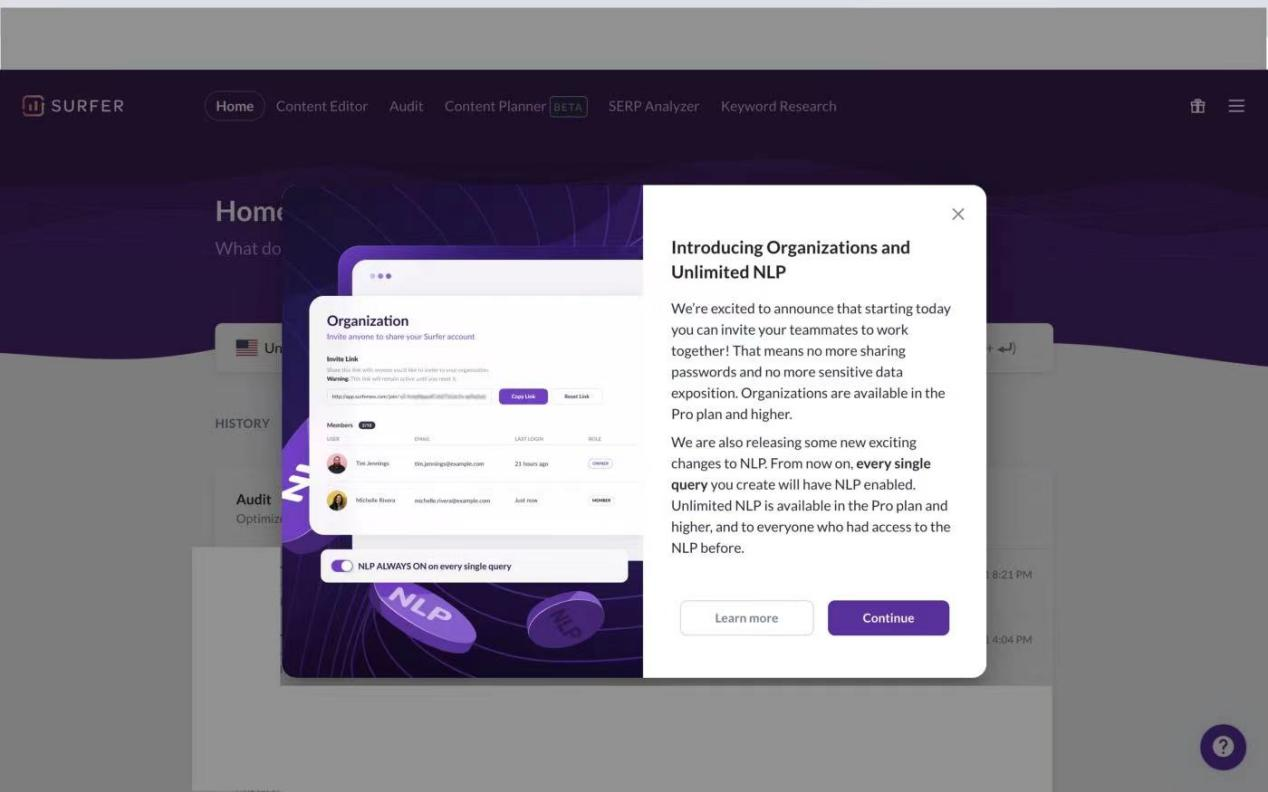
以Surfer为例,它在登录后就向我“喊话”。这个新功能有这么重要,以至于在我还没来得及眨眼时,它就占据了我的整个屏幕?

因此,考虑到弹窗的本质是干扰性的,并且考虑到用户作为一个整体会更倾向于他们对应用程序的主动权,过度使用像这样的系统生成的弹窗必然会让人厌烦。
弹窗最好在重要的情况下才偶尔使用,比如当你想和你的客户反复确认他们是否真的想取消他们的账户时。
一个由系统启动的弹窗的例子是,系统反复尝试向客户推销一个跟他无关的新功能。尽管你希望增加客户的终身价值,这种想法也很正常。但从你的用户的角度来看,这并不紧急,而且也不相关。
糟糕的用户体验设计#12:自动播放视频
从本质上讲,视频内容是非常吸引人的,这可能就是为什么越来越多的工具出现,让SaaS公司在他们的入职培训中加入短视频。

当它吸引你的客户对他们感兴趣时,这种程度的参与可以说是一种好处。但是,如果你操纵性地想利用视频的参与性来引导用户去做一些不相关的事情,它也可能成为一个问题。
公司认为让视频自动播放是可以的,不管用户在做什么。
是的,有时你会很幸运地碰到一个对你所展示的内容感兴趣的用户,但更多时候,缺乏自主性会刺激你的客户点击X按钮。
所以不推荐这种方式。
糟糕的用户体验设计#13:空白状态
当你注册一个新的平台时,你希望看到它充满了其他用户,你可以与他们互动。至少,你会好奇地看到演示内容,显示你在输入更多数据后,平台会是什么样子。
但是不管怎么样,你肯定不希望看到的是这样一个空白的鬼样子。

在用户体验设计中,这被称为“空白状态”。
空白状态是令人郁闷的,因为与已经有其他用户的平台相比,它们需要更多的激活能量。
这有点像学校里的美术考试,你被要求在一张白纸上开始画画。从心理学上讲,从头开始是很难的。
这就是为什么自动驾驶汽车的联合创始人希夫-帕特尔(Shiv Patel)在他最近的产品驱动演讲中提醒说,空白状态应该用演示内容来代替。
整个演讲非常有用,建议大家都去看看。
结论
现在你知道了一些在设计SaaS产品时需要避免的最糟糕的设计。
如果你想模仿一些好的设计,同时又想通过不编码来节省时间,你可以考虑看看Userpilot。
我们的模板是以这样的方式设置的,它们使你更难犯像本文中的那些设计问题。
获取Userpilot的演示,看看你如何建立吸引人的、有背景的应用内体验。
原文地址:https://userpilot.medium.com/bad-ux-design-13-worst-ux-design-fails-to-avoid-in-your-saas-973431a26208
原文作者:Userpilot Team
译者:许绮博,人人都是产品经理实习生
本文由人人都是产品经理实习生 @许绮博 翻译发布,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议








