交互设计师必懂的尼尔森十大原则
尼尔森十大原则作为交互设计师的基础理论知识,各位设计师需要聊熟于心。

前段时间在某个群里看到有个小伙伴说,他在面试的时候面试官让他说尼尔森的十大可用性原则。
虽说尼尔森10大可用性原则是交互设计师的基础理论知识,但是实际上,不知道或者不完全知道的小伙伴也有很多,今天就以实例跟大家聊聊尼尔森十大原则。
系统状态可见性
定义:系统应该在适当的时间内做出适当的反馈,告知用户当前的系统状态;该原则强调,产品要给用户适当的反馈。
当页面在加载的时候,需要告诉用户页面在加载,而不是空白的页面。

再比如按钮的点击,以前网速比较慢,当你点击完按钮时,无法立马打开新的页面,需要等一会儿。
如果没有点击反馈,那么用户很可能以为自己没有点上,然后重复点击,导致一下子会打开很多重复页面。

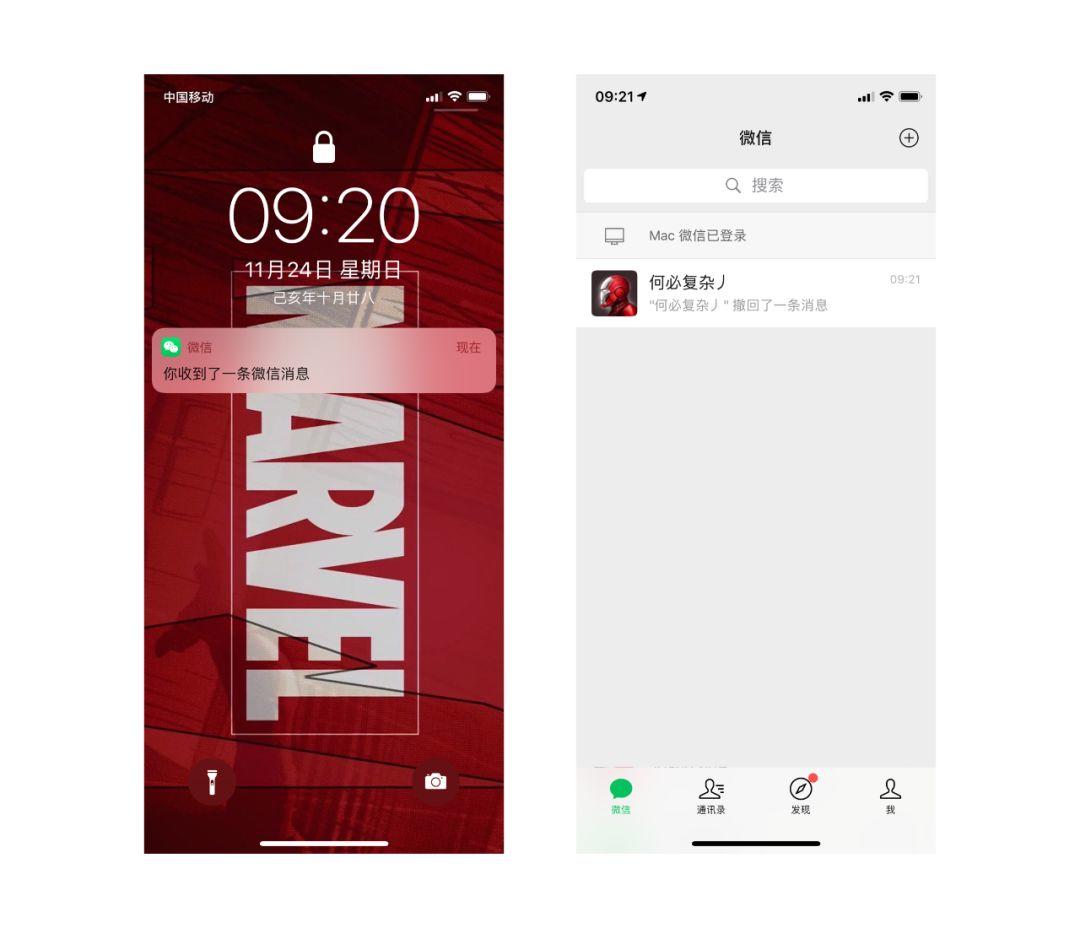
再来看这个例子,当你收到了微信的Push。于是,你点开微信,发现没有任何新消息。你会不会在想刚刚明明是告诉我微信有新消息的,为什么没有?是软件出了问题?是自己网络出了问题?还是手机出了问题?

现在又收到了微信的Push,于是点开了微信,发现聊天窗口有一个记录显示“对方撤回了一条消息”。这时你就知道了,原来他刚刚给我发了一条消息然后撤回了,怪不得没有新消息。这就是为什么当对方撤回消息时,微信会给出提示。
系统与现实世界相匹配
定义:系统应该使用用户熟悉的词、句、语法,应该符合真实世界中的使用习惯;该原则强调,产品要使用用户语言。




比如这些弹窗的文案,简洁明了,通俗易懂。如果我们在文案中写“点击主按钮”即可参与,那么很多用户就会不理解“主按钮”是什么意思。
用户控制与自由
定义:用户在使用产品时经常会误操作,因此需要一个非常明确的“紧急出口”来帮助他们脱离困境,需要支持撤销与重做;该原则强调,产品需要支持用户“反悔”。

作为设计师,撤销、重做的重要性大家都知道,你想万一你每次只要画错一点点就要从头开始重新画,那得多崩溃。

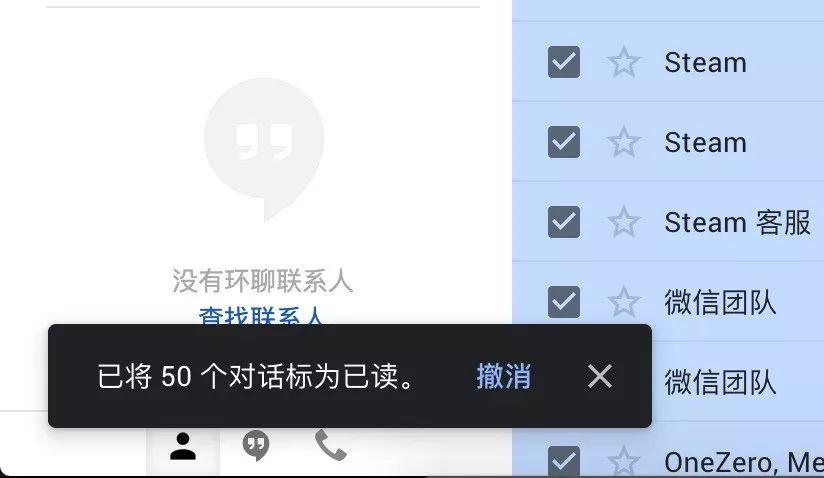
Gmail一次性将多个邮件标为已读时,会有“撤销”功能,防止出现误操作,将重要未读的邮件标记已读。

当你在打字时,摇动手机即可撤销输入的内容,当你删除了部分文案时,摇动手机即可恢复删除的内容。
一致性与标准化
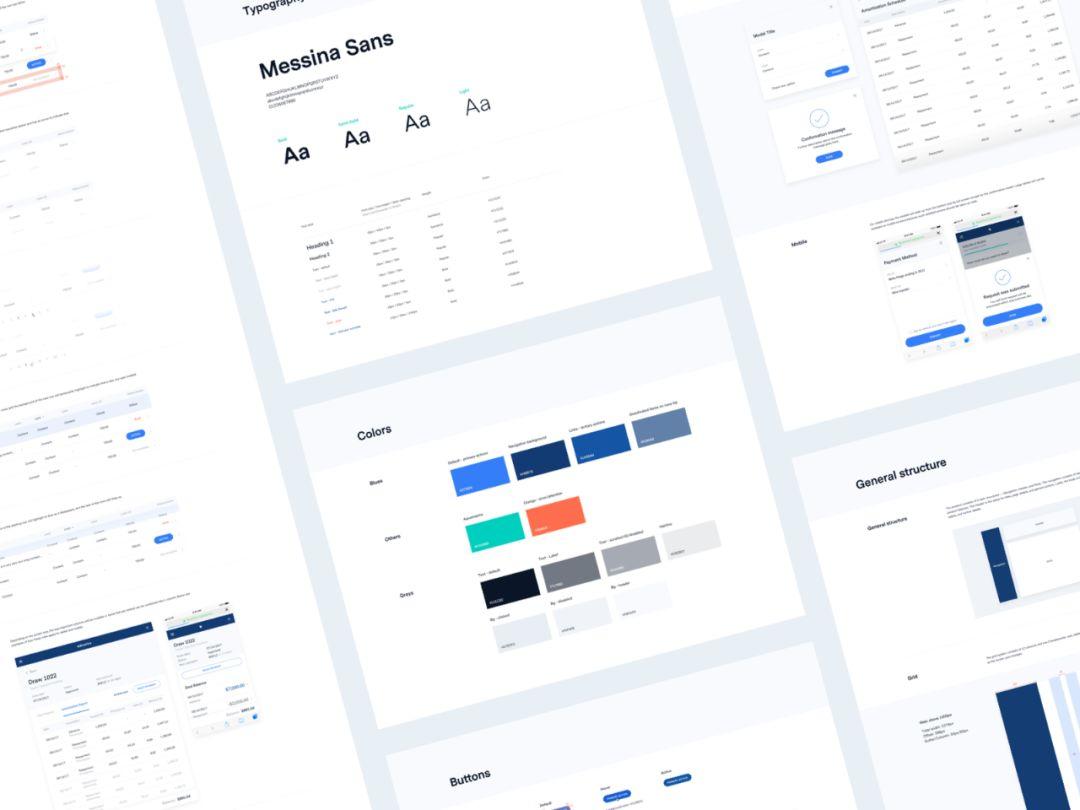
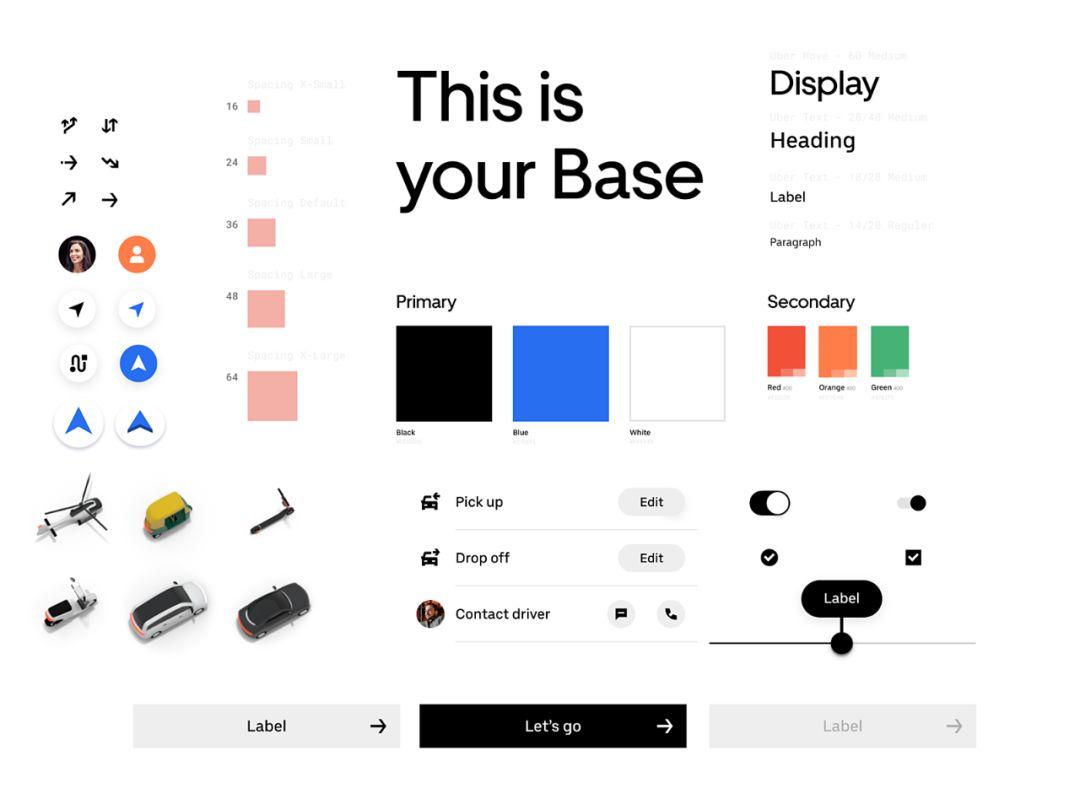
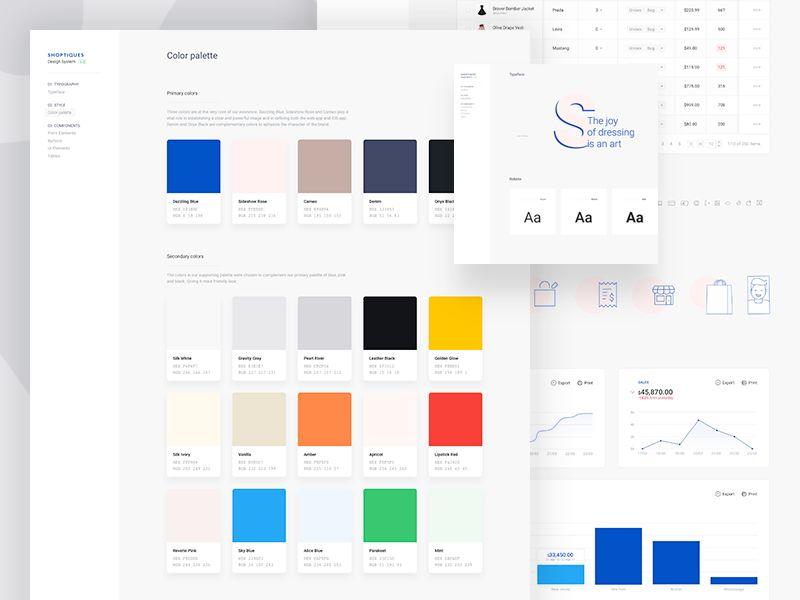
定义:产品的信息架构、交互方式、功能名词、视觉表现等应该具有一致性;该原则强调,产品需要具有一致性。



一致性大到产品的架构,小到icon、文案,利用设计系统可以协助我们保持产品的一致性。
预防错误
定义:无论错误场景设计的多好看,都不如在第一时间防止用户发生错误;该原则强调,产品需要有防错机制。

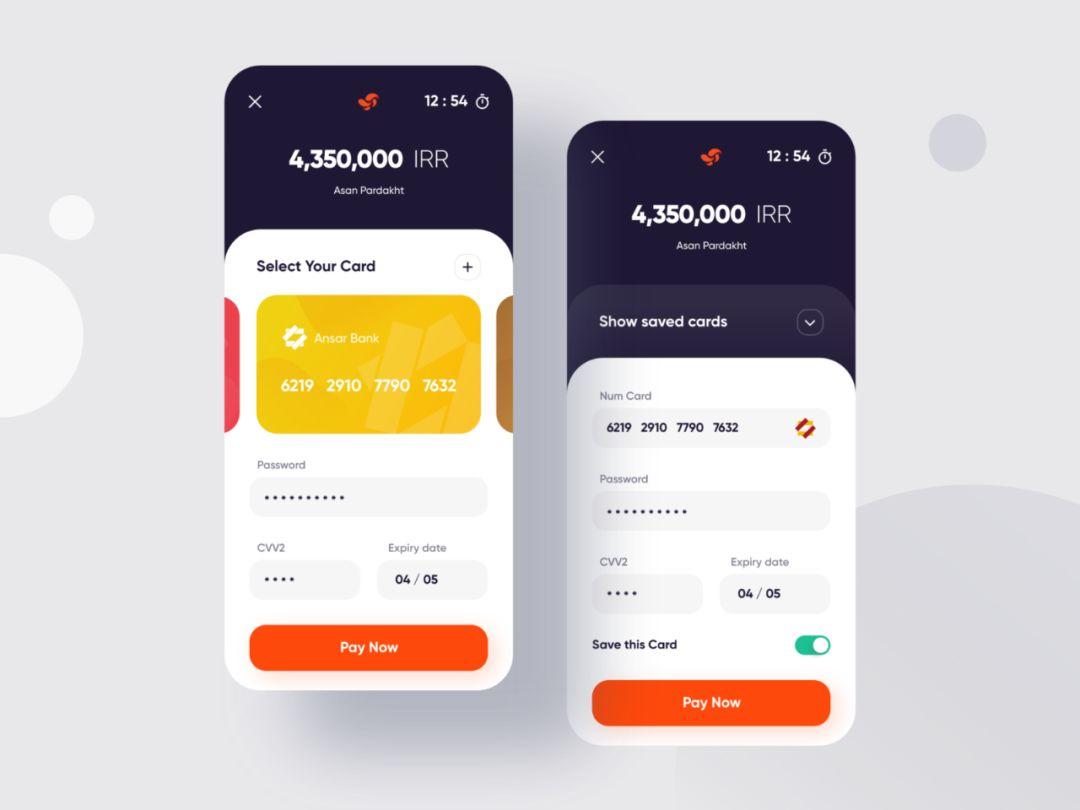
填写银行卡信息时,由于数字过长,因此我们将银行卡填写时以4位数字为一组便于用户输入,这个也属于一种防错机制。

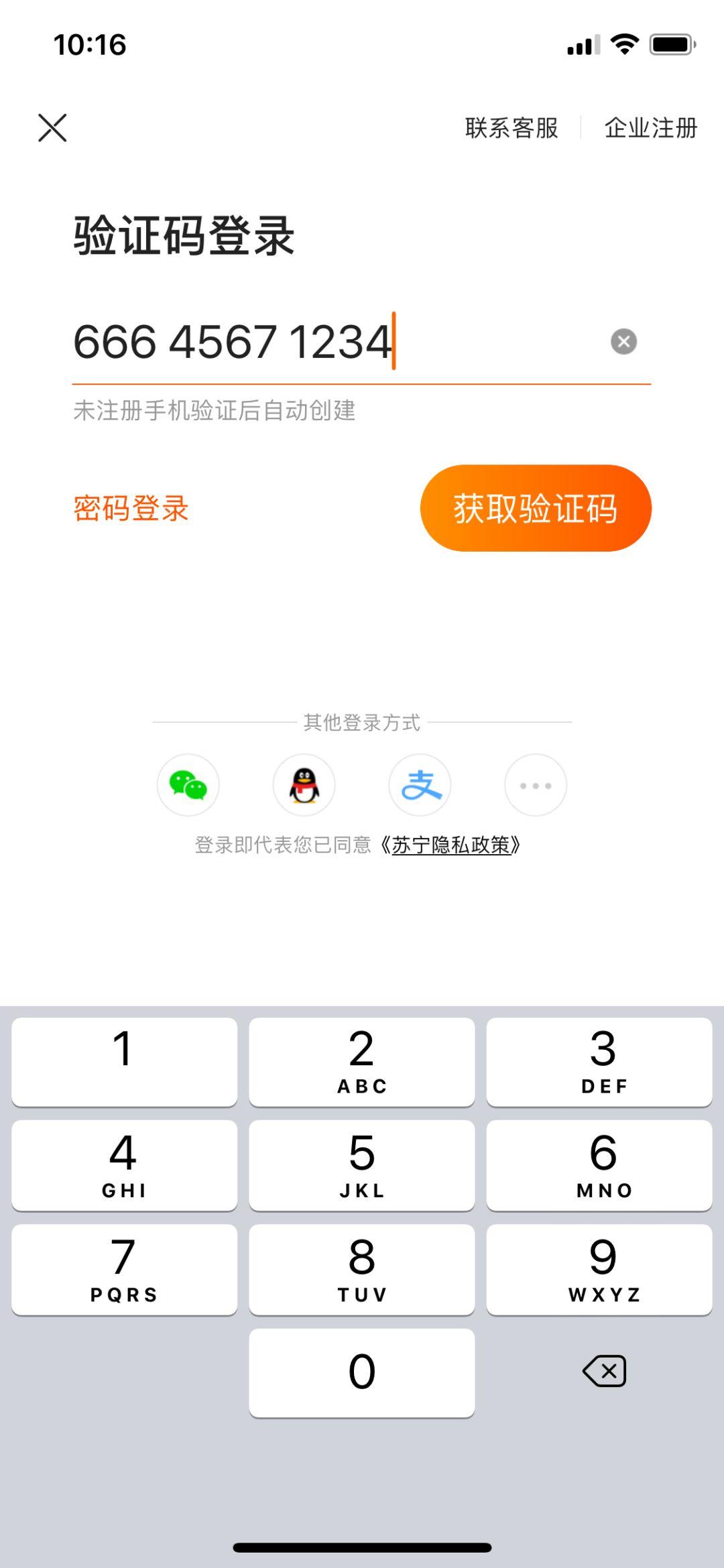
同样的,手机号登录时,将手机号分成344形式也可以降低错误率,便于用户检查输入的正确性。

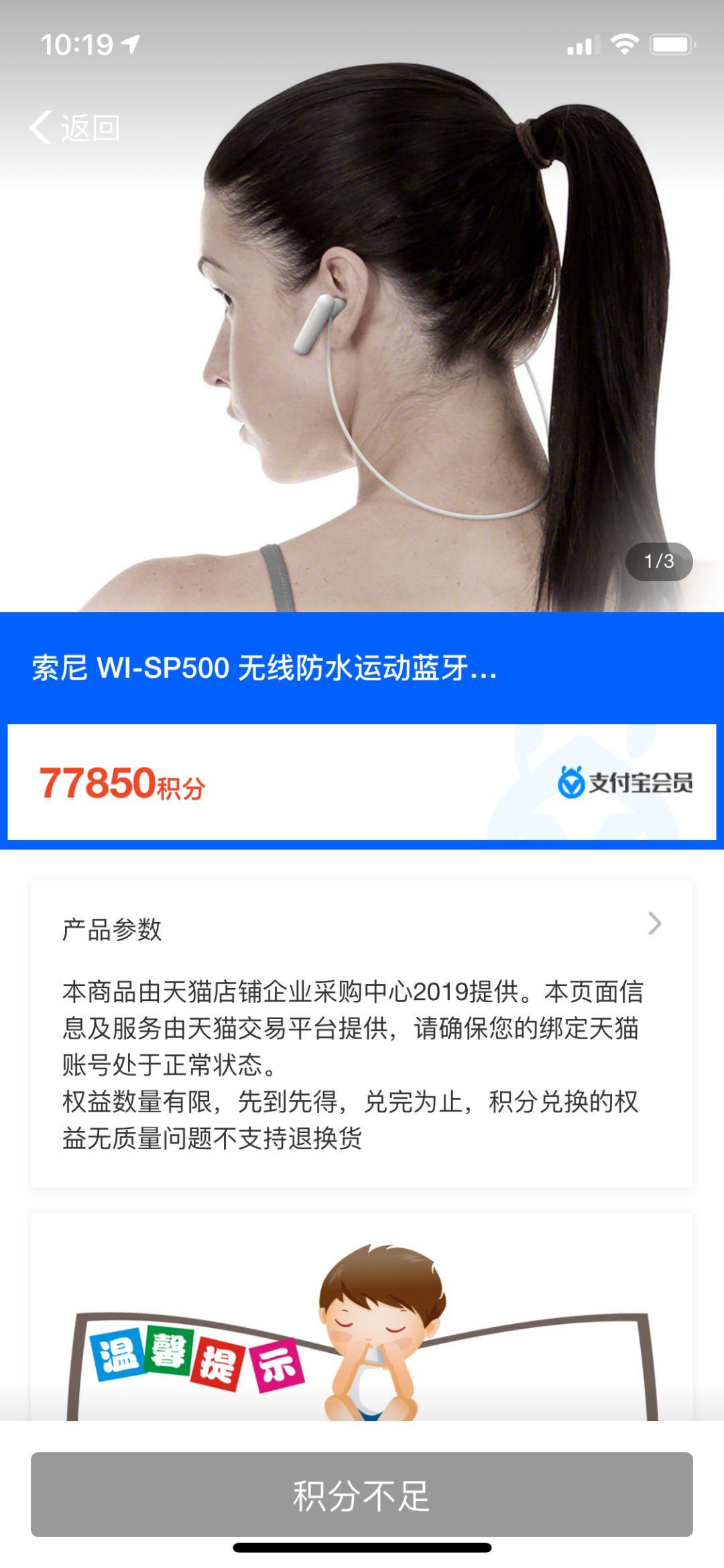
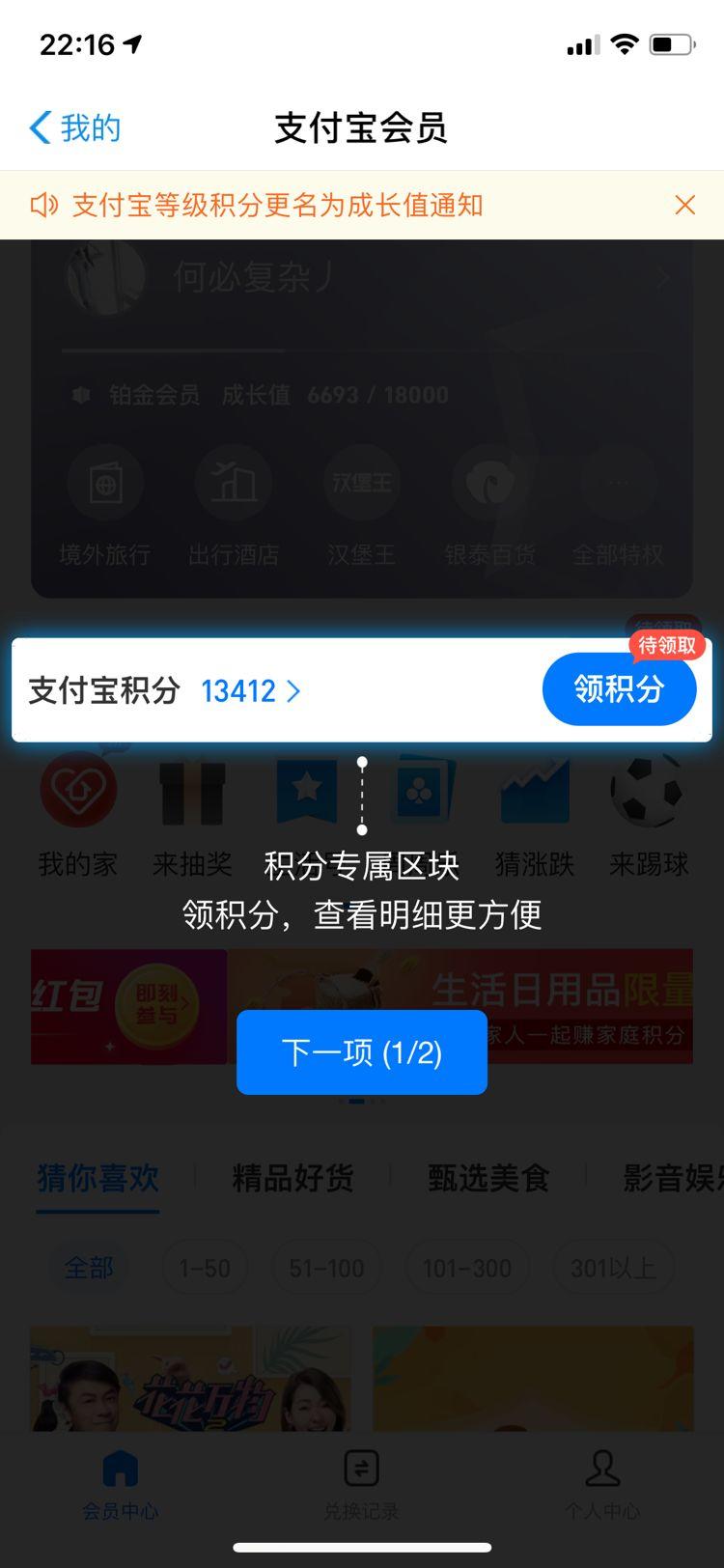
再比如支付宝兑换页面,提示用户积分不足同时按钮置灰,也属于防错机制。

当出现危险操作或者不可逆操作时,会进行二次确认,防止用户出现错误。
辨认而不是回忆
定义:将用户的记忆负担最小化,尽可能减少让用户去记住信息,应该提供信息让用户辨认。
我经常遇到这样的情况,让我说XX歌是怎么唱的,我说不上来,但是如果有音乐我就能知道是什么歌,这是就是辨认与回忆的差别。

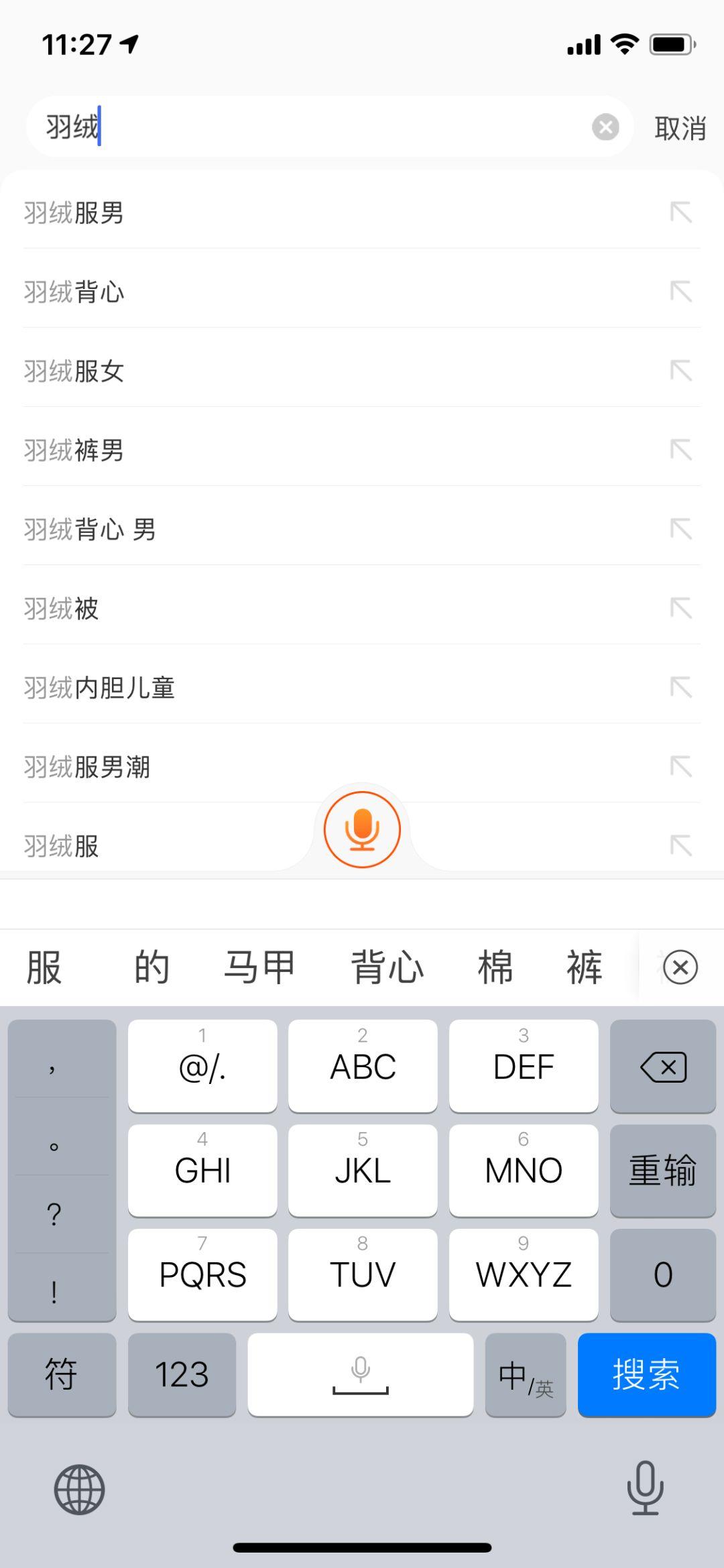
淘宝搜索时,使用关键词联想,这种情况下,即便有些商品名称记得不完全,我们也能轻松搜到。

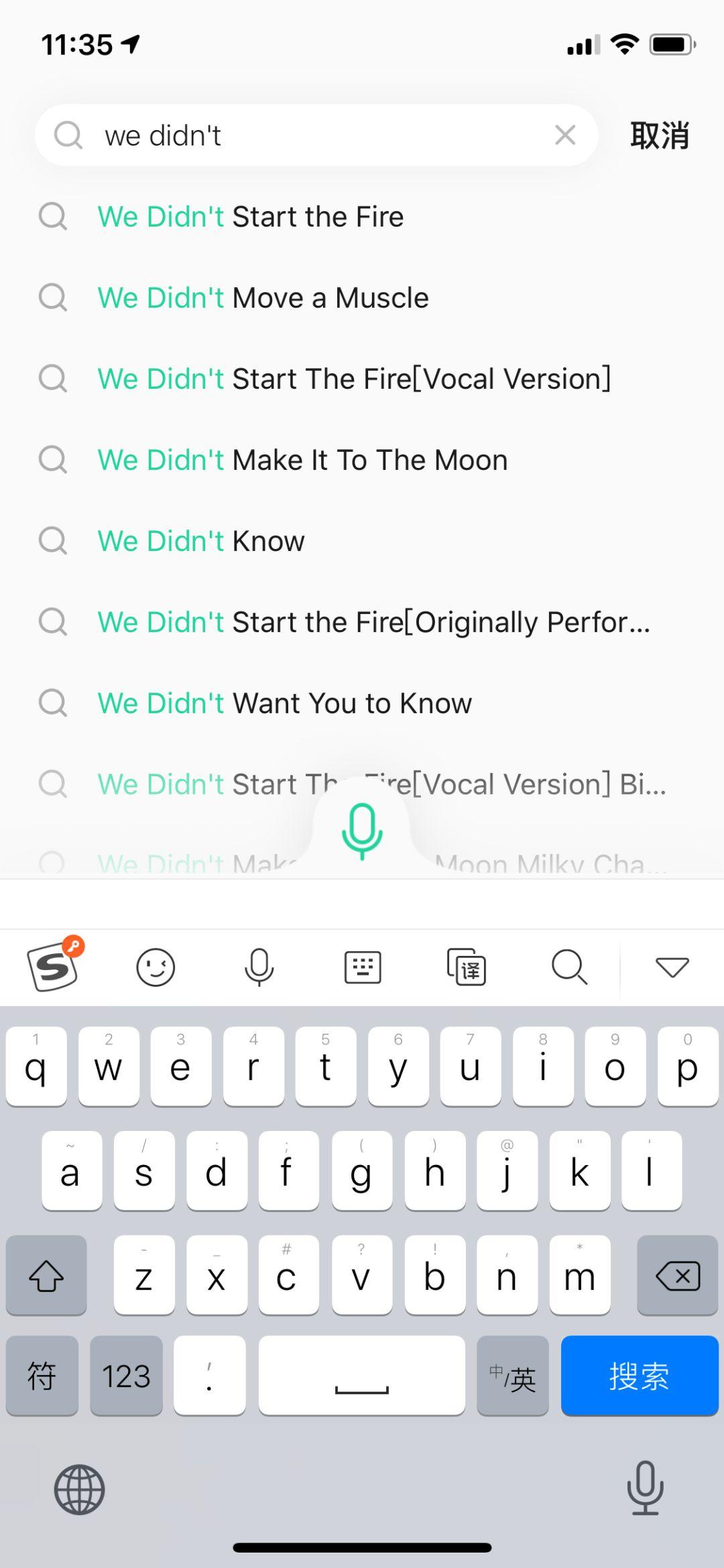
有些歌名很长,很难记住,因此QQ音乐的关键词联想也解决了这个问题。
灵活性与使用效率
定义:无论是老手还是小白,都能够轻松高效的使用产品。

当产品进行大版本迭代时,会出现引导弹窗来提示用户如何操作,让用户快速上手。

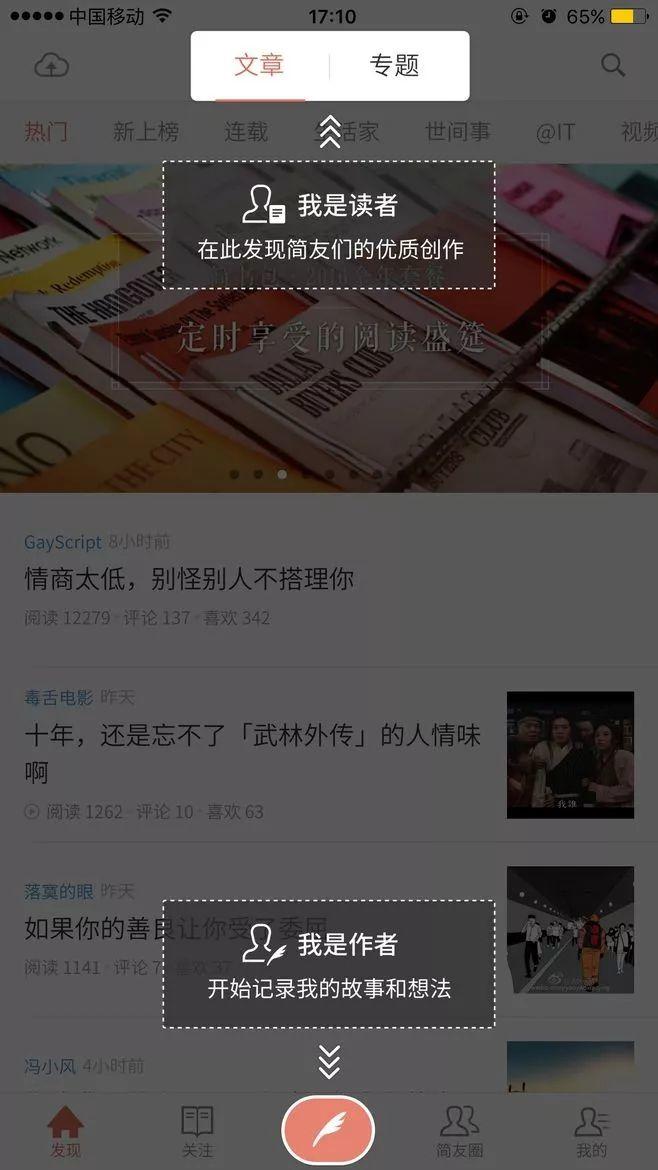
当产品第一次打开时,此时有很大可能是小白用户,一般情况下会进行新手引导来告诉用户怎么做。

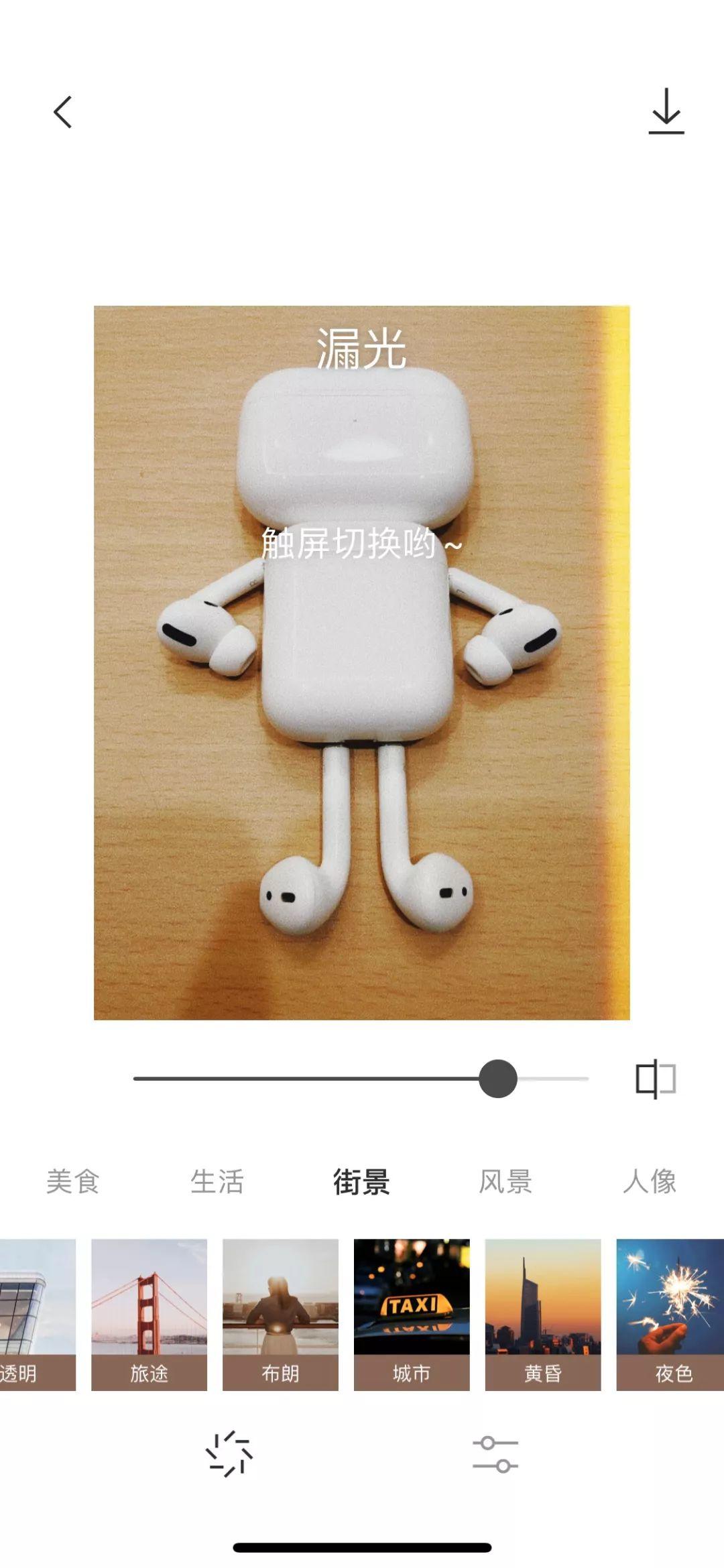
学习能力有强有弱,有些用户看一遍引导就知道怎么做,快速成为老手,而有些用户可能还不太会用出于新手状态,此时引导就要做出区分,比如UOKA相机,如果你一直点击下方缩略图切换,则会出现提示,告诉你左右滑动也可以切换。
好看而简洁的设计
定义:页面中不要出现无关的或者冗余的信息,每个多余的信息都会分散用户的注意力;该原则强调,产品要简洁明了



页面内容合理,不能用太多无用的内容来分散用户的注意力,让用户聚焦。
帮助用户发现、判断和修复错误
定义:错误信息需要告知用户哪里有问题,并且告知用户如何解决问题,而不是展示代码;该原则强调,异常状态要告知用户如何解决。


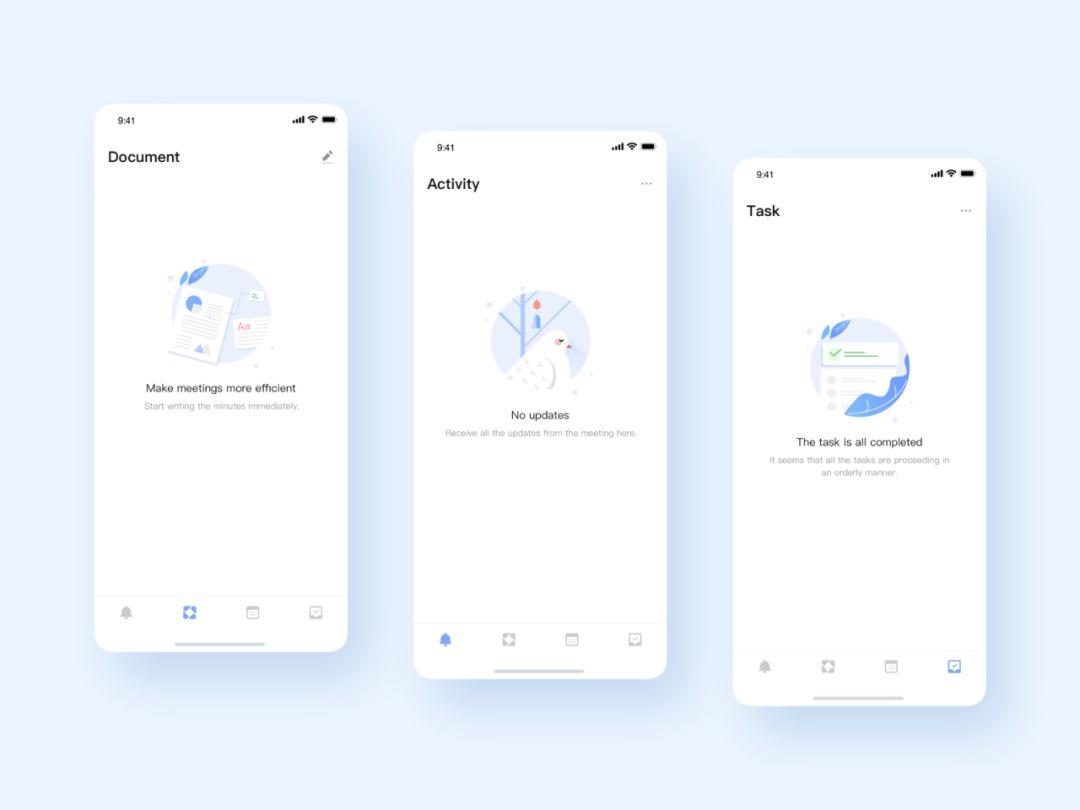
比如上面这2个示例,虽然空状态做的还比较精致,但是没有告知用户该如何解决这个问题。

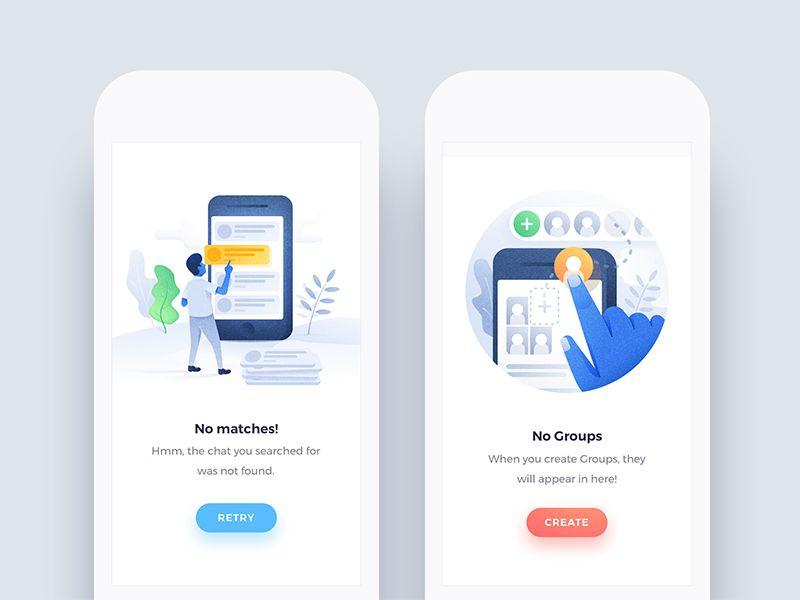
这个示例中,第一张图是搜索无结果,此时用按钮告知用户可以重新尝试(搜索),第二张图是没有分组,因此用按钮引导用户创建一个分组。

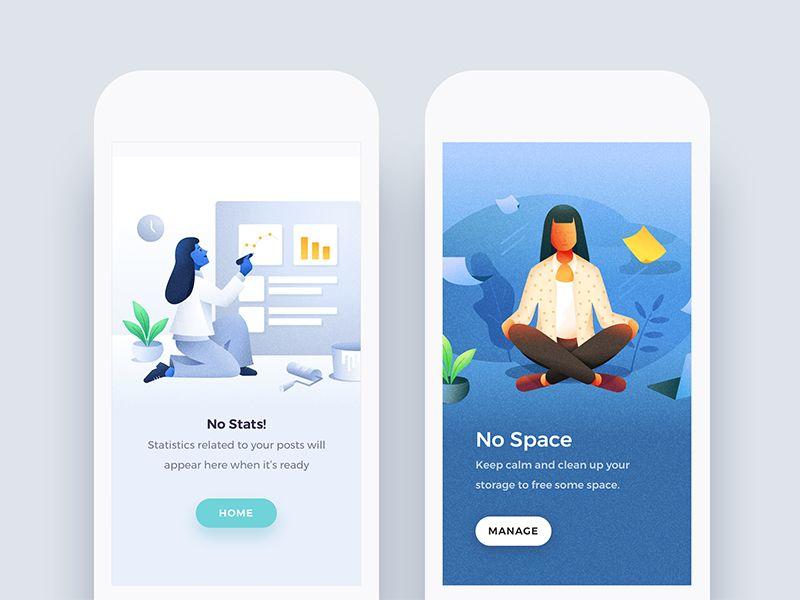
左图中没有数据的情况下,提示用户可以返回首页看看,右图因为储存空间不足给用户报错,用按钮告知用户可以去管理储存空间。
帮助文档
定义:即便最好就是不需要帮助文档就能轻松使用产品,但是当用户需要帮助时,帮助文档需要易于查找,专注于用户的任务,列出使用步骤,并且信息量不能过大;该原则强调,帮助文档要清晰。

微信在帮助里面罗列了热门问题,协助用户快速解决问题。

QQ在帮助里面以不同的功能进行信息架构,但是基础功能是哪些功能?增值服务又是哪些?这些名词并不容易理解。

QQ音乐在帮助反馈中也首先展示了热点问题,协助用户快速解决
总结
尼尔森十大可用性原则是交互设计师必须掌握的知识,甚至有些时候面试还会提问,因此一定要聊熟于心。

注:部分图片来自网络,侵删。
作者:何必复杂;公众号:何必复杂(UXSimple)
本文由 @何必复杂 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议