产品细节剖析,让你看看大厂是如何做设计的(2021-16)
编辑导语:产品面向用户时,不可避免地需要考虑用户的需求与体验感受。那么,产品设计应当如何在保证产品可用性强的同时完善用户体验、提升用户留存?不妨看看其他产品的优秀细节设计,对产品设计细节的推导与思考,可以帮你更好地搭建设计思维与产品设计框架。

前言
如何让自己的产品在保证基本的可用性和易用性的同时,还能让界面看起来柔和、更富有亲和力?一个产品能留住用户的虽然是内容本身的质量与吸引力,但一个小小的细节却能够阻止用户的流失,成为内容转化的最后一道防线,让人眼前一亮,值得借鉴。

2021 | 第16篇分享目录(226~240 )
- 226.「网易云音乐」勾选协议——双重提示引导用户快速定位
- 227.「美团」防踩坑——反正我除了“菜”,什么都没有
- 228.「cctalk」课表日历——让回到起点更高效
- 229.「微信」发朋友圈——记录点滴 再无顾忌
- 230.「有道词典」未读消息——不完成浏览 总觉得怪怪的
- 231.「叮咚买菜」推荐做法——厨房小白也会下单买菜
- 232.「EMMO」个人头像——地球“引力”无处不在
- 233.「得物」我的足迹——提升用户参与度的次数统计
- 234.「携程」表单——根据已知信息 预判内容并自动录入
- 235.「支付宝」付款码截图提示——保护资金安全
- 236.「爱奇艺」想离开?下一秒继续使用
- 237.「微信」视频号——差异化的外观提升浏览效率
- 238.「QQ」备份/迁移——聊天记录永不丢失
- 239.「淘票票」观影贴士——彩蛋详情一目了然
- 240.「京东」是如何提高用户对开通会员接受程度的?
226.「网易云音乐」勾选协议——双重提示引导用户快速定位
1. 产品体验
在网易云音乐的登录页面,如果忘记勾选服务/协议并点击登录,除了屏幕中间有toast弹窗提示之外,下方勾选区域的文字也会跟随抖动,引起用户的注意。

2. 设计思考
99%以上的应用都有登录功能,因其产品目标(套路)的不同,部分应用设定为“登录/注册即表示同意服务/协议”,无需手动勾选同意,另一部分则需要用户自己去手动勾选。因设计方式的不统一,造成很多用户进入登录页后,在未勾选“同意”的情况下直接点击登录而遭到系统拦截,并给予一定的提示,此时,用户只能通过浏览页面信息并快速定位至服务/协议区域进行操作。
在登录网易云音乐的过程中,如果未勾选服务/协议,系统会通过toast弹窗+区域元素抖动的形式强化视觉,给予用户双重提示,便于用户在登录遭到拦截并清楚原因后,无需任何信息筛选或印象记忆,即可快速被抖动的文字吸引并定位至此处进行勾选操作,减少用户思考时间,提高登录的效率及完成率。
227.「美团」防踩坑——反正我除了“菜”,什么都没有
1. 产品体验
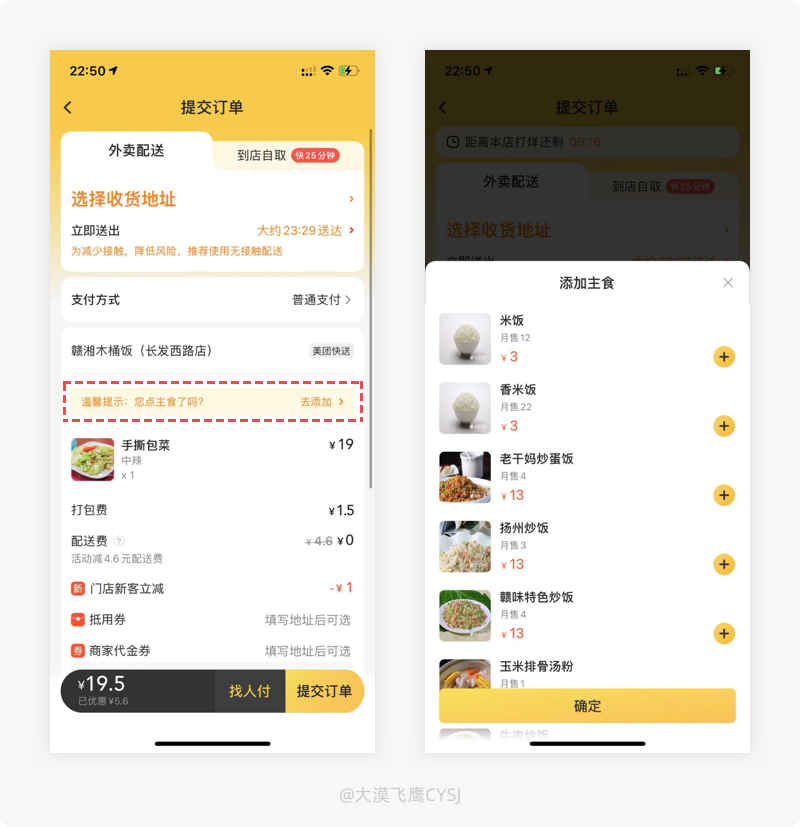
在美团外卖下单,如果选择的商品不包含主食,在提交订单时,会在商品上方提示是否需要添加主食,如需添加,可通过快捷入口在不离开当前页面的情况下以弹窗的形式给用户提供最便捷的选择。

2. 设计思考
在工作忙碌的情况下,用外卖平台点餐,当收到外卖时就傻眼了,发现只有菜、没有饭,打电话给商家,只能被要求重新下单点主食。因为很多都有xx元起送、再加上配送费的原因,我想很多人这时候都放弃了,除了站在原地发发呆、吐槽,也只能赶紧去找个地方吃饭了。
用美团外卖点菜,如果检测到用户的商品商品中不存在主食,则会在提交订单页面的中心位置提示用户是否需要主食,非常显眼的底色块+文案提示及能有效提醒用户并通过快捷入口快速满足需求,避免用户在收到商品后没有主食而带来时间或经济上的损失,为了更好地服务于用户,这个提示算是非常贴心的。
228.「cctalk」课表日历——让回到起点更高效
1. 产品体验
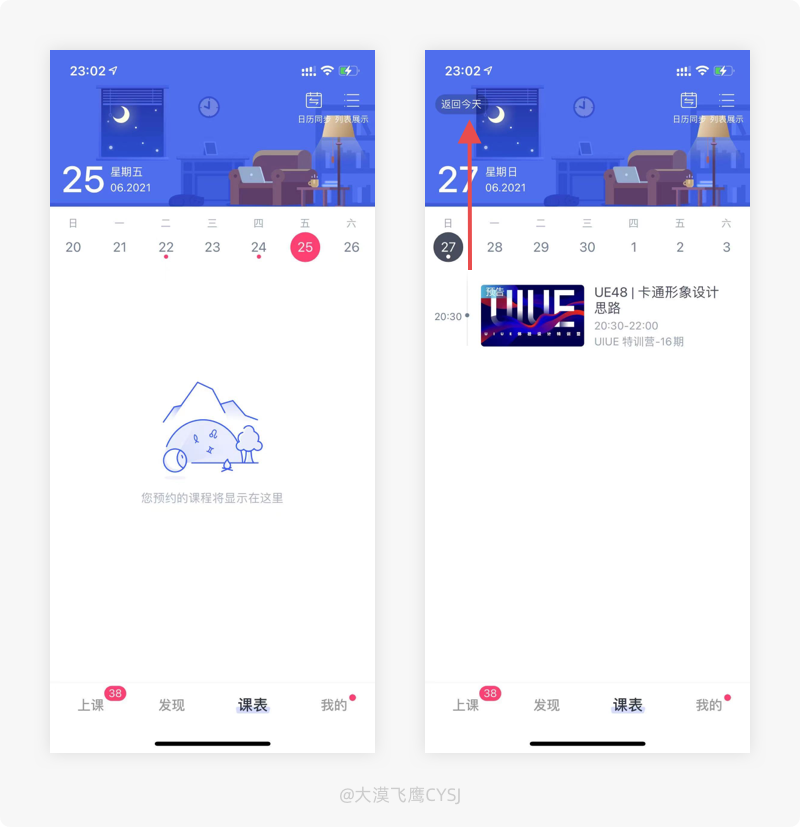
在cctalk的课表日历,如果离开当前日期,左上角会出现“返回今天”的入口,点击快速返回到今天的日期位置。

2. 设计思考
很多时候,我们在某些APP中查询或筛选自己想要的内容后,想回到该需求的起点时,则要经过上一次需求整个过程的后退,虽然也是在情理之中,但对于路径较多过程时,多少都有些浪费时间。
在cctalk的课表页面,如果在查询课表时离开当前日期,左上角会提供“返回今天”的快捷,不管左右滑动日期所偏离多远,点击即可快速定位至今日。通过快捷入口在不影响用户视觉及使用的情况下简化操作路径,让回到需求起点的过程变得更高效,降低滑动次数同时也能减少操作失误的概率,给用户带来更快捷的使用体验。
229.「微信」发朋友圈——记录点滴,再无顾忌
1. 产品体验
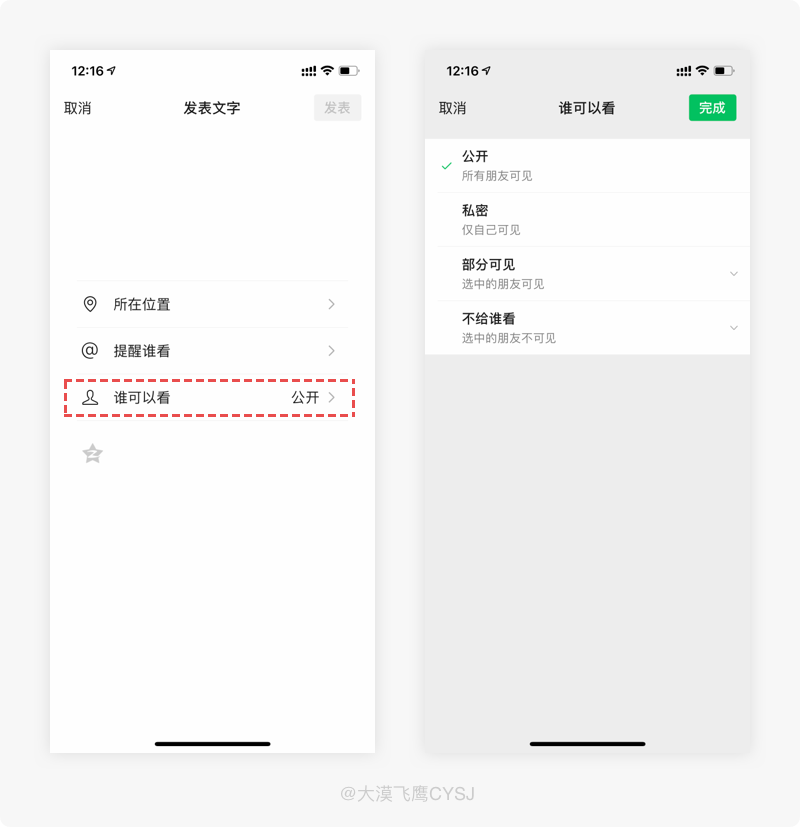
在微信发朋友圈时,通过“谁可以看”来设置可展示范围,这样就可以给指定的好友看到或者不给看。

2. 设计思考
以前用微信发朋友圈的用户都知道,一经发出,所有好友都能看到,所以在发朋友圈之前都会小心翼翼,一个不小心就可能被不该看到的人看到,导致长期积累、建立起来的人设大打折扣,也可能因为工作中的抱怨、吐槽被公司领导发现而遭到发难。总之,因为种种原因,但凡有想说而不能说的话只能任由其憋出内伤……
微信发朋友圈的“谁可以看”功能可以让用户想法就发,再也不用担心、顾忌被不该看到的人知道,通过“谁可以看”可对其设置公开、私密、部分可见、不给谁看,有事再也不用憋着,随时发个朋友圈,也是一种生活方式。
其实微信朋友圈本身就是一个相对闭环的社交空间,在不用发信息的情况下就好比连接朋友关系的桥梁,只因好友中有自己的领导、在乎的、讨厌的人等,发布之后所有好友都能看见,以至于很多想对自己、别人说的话就如鲠在喉,“谁可以看”功能的上线就像横在另一群人之间的一堵墙,很好地保护用户的隐私,方便用户再无顾忌地记录点滴,给未来留下一份回忆。
(PS:此功能几年前就有了,只不过很多用户并未加以利用。有多方共同好友的请慎重,穿帮就尴尬了。)
230.「有道词典」未读消息——不完成浏览,总觉得怪怪的
1. 产品体验
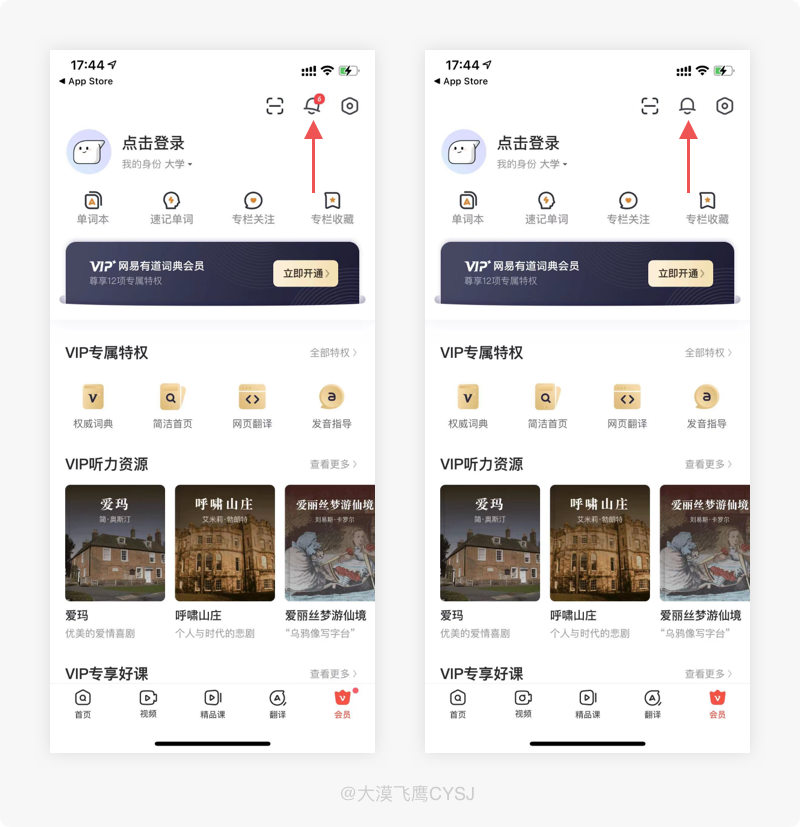
在有道词典APP里,如果当前存在未读消息,消息图标会一直处于倾斜状态,待所有消息已读后会自动摆正。

2. 设计思考
一个应用的消息模块是围绕着产品与用户进行沟通、交流的重要方式,一方面能将那些即将流失的用户通过可能关注的信息吸引回来,以达到挽留的目的;另一方面则能将新的优惠、活动通过消息发送给目标用户,以提升转化。
但站在用户的角度去思考,如果每条消息都用弹窗或强提醒,无疑会遭到反感,甚至成为干扰的存在影响用户的正常使用,但如果不采取任何手段,又会有几条会被用户主动点开呢?
有道词典的消息入口图标则使用了非常规的展现方式,进入会员页面,如果存在未读消息,图标处于倾斜状态,这将在非常工整且规范统一的界面中尤为显眼,以格格不入的差异化视觉表现力引导用户快速发现。
用户有一定几率产生点击的可能性(尤其是强迫症用户,非得给掰正不可),待消息全部已读后,图标自动回正,以视觉引导提升用户对消息浏览的完成度。特别针对运营类型的消息,每多一个用户浏览、即可增加一分转化的概率。
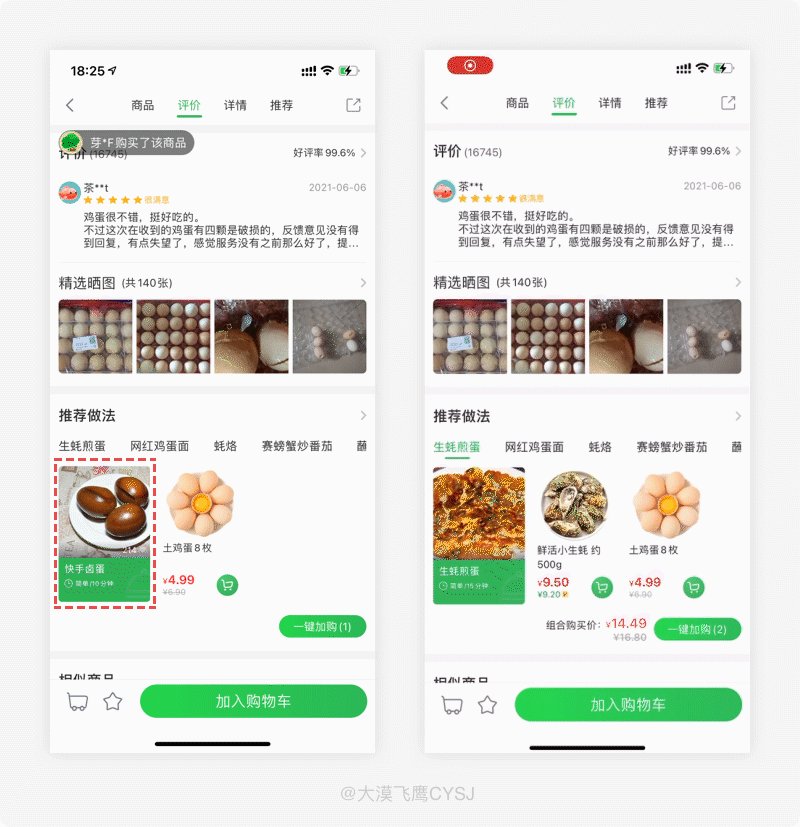
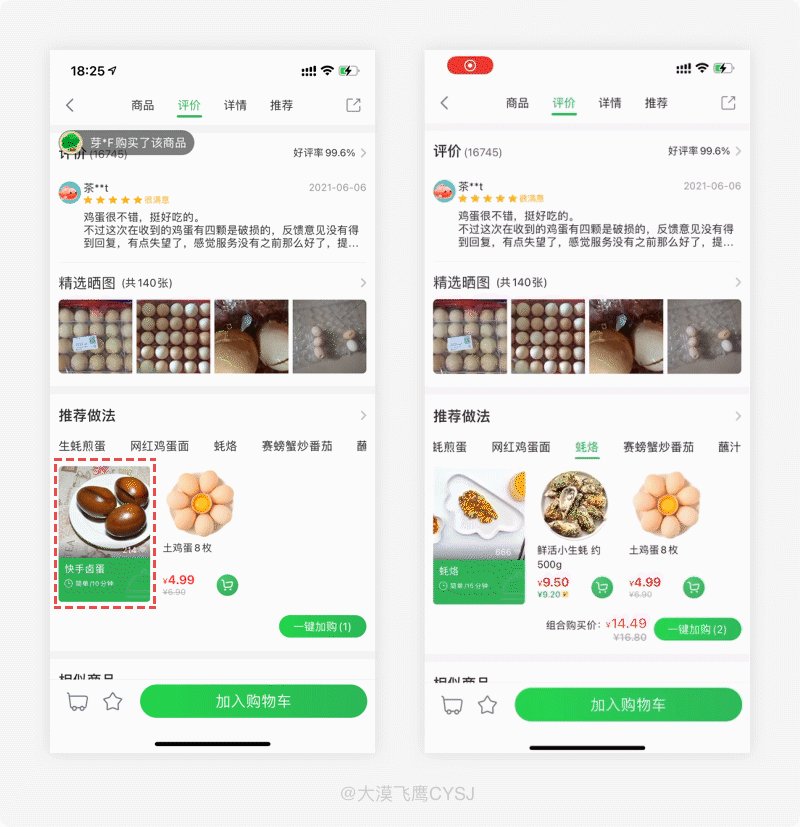
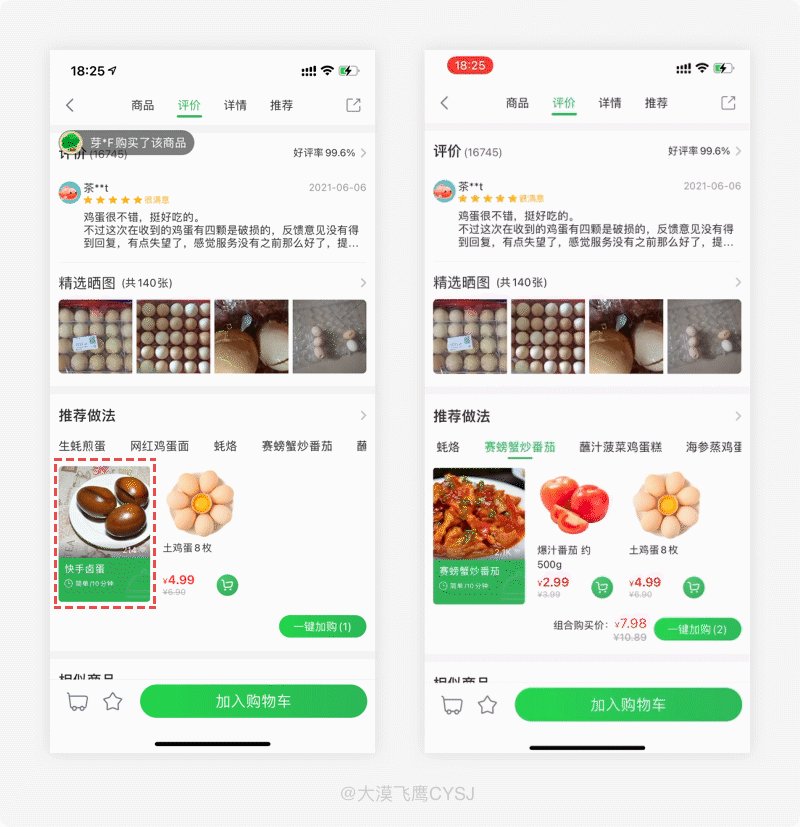
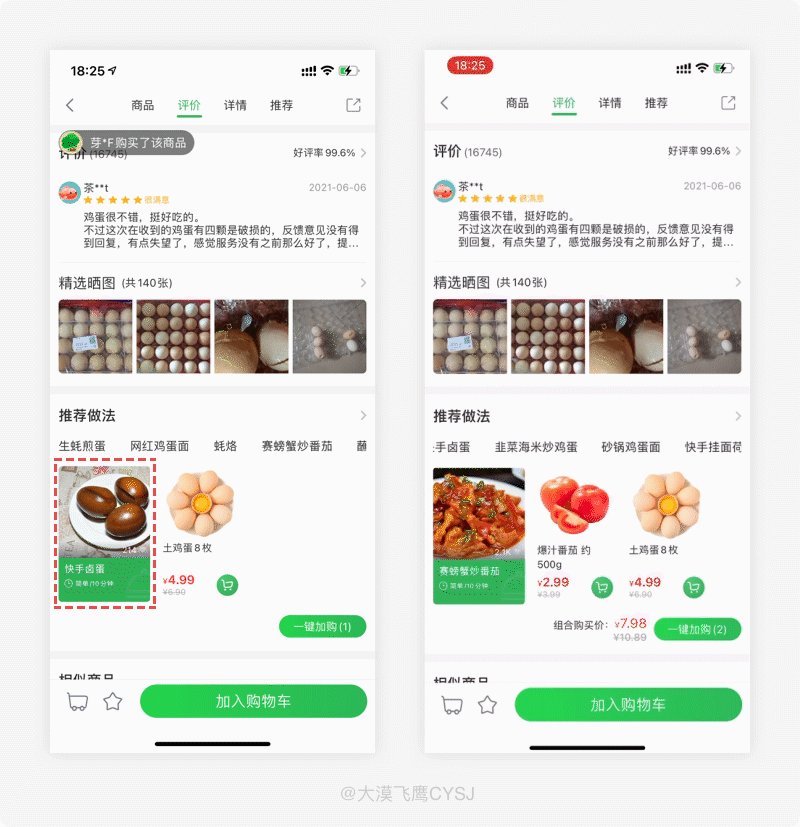
231.「叮咚买菜」推荐做法——厨房小白也会下单买菜
1. 产品体验
在叮咚买菜选好菜品后,进入详情页并滑动至推荐做法版块,这里会提供该菜品的多种做法以及相应的配菜。

2. 设计思考
俗话说“自己动手、丰衣足食”,如果你能烧的一手好菜,每天可以变着法地吃,我想谁都喜欢吃自己亲手做的美味佳肴,但很多人因为不会做的原因而止步于菜市场,不会做可以学,可是想学却没人教。
如果你不会做菜但却感兴趣,没关系,叮咚买菜为你提供从菜品到做法“一条龙”服务。选好菜品后,详情页下方会展示该菜品各种相关做法及对应的配菜,即使厨房小白也可以根据对应的傻瓜式教程学的有模有样。
万事开头难,一切从动手开始,叮咚买菜的“推荐做法”功能不仅能吊起烧菜老手的兴趣、提升其忠诚度,还能对望而止步的新手起到教导作用并促使用户下单转化。
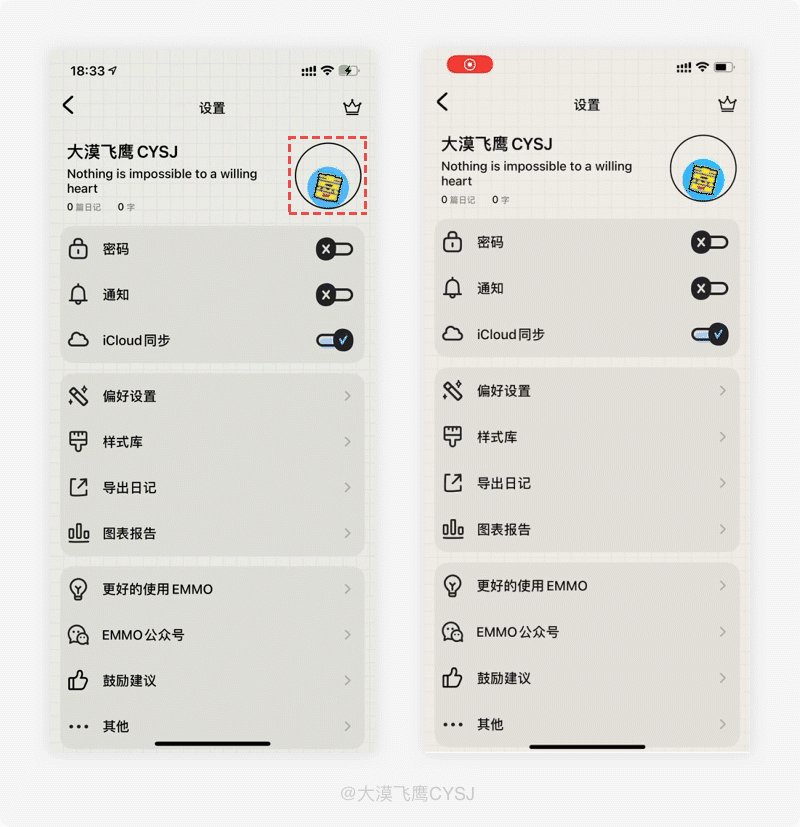
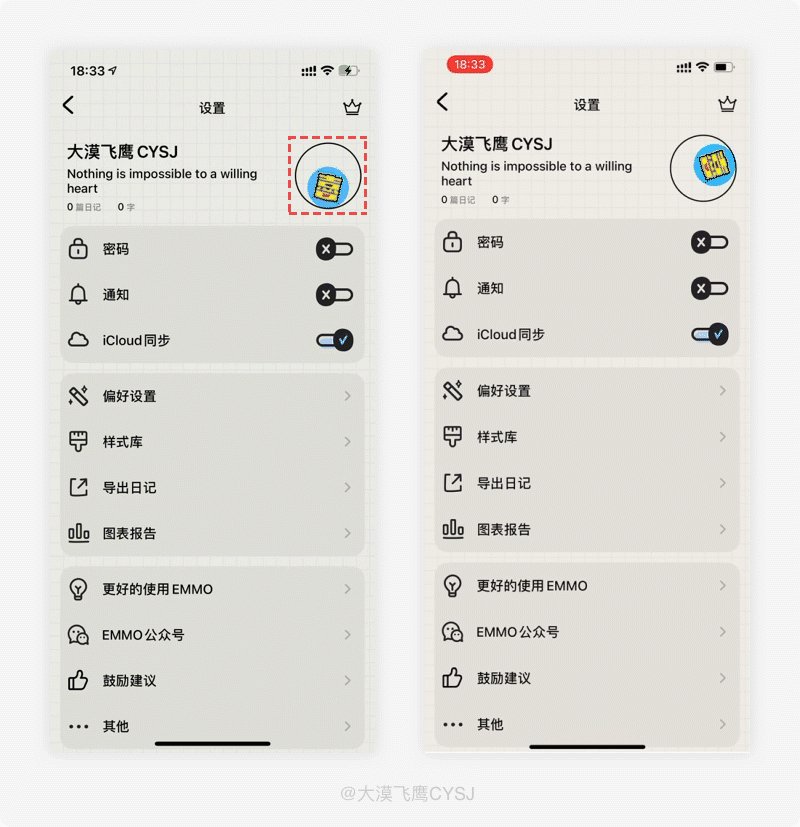
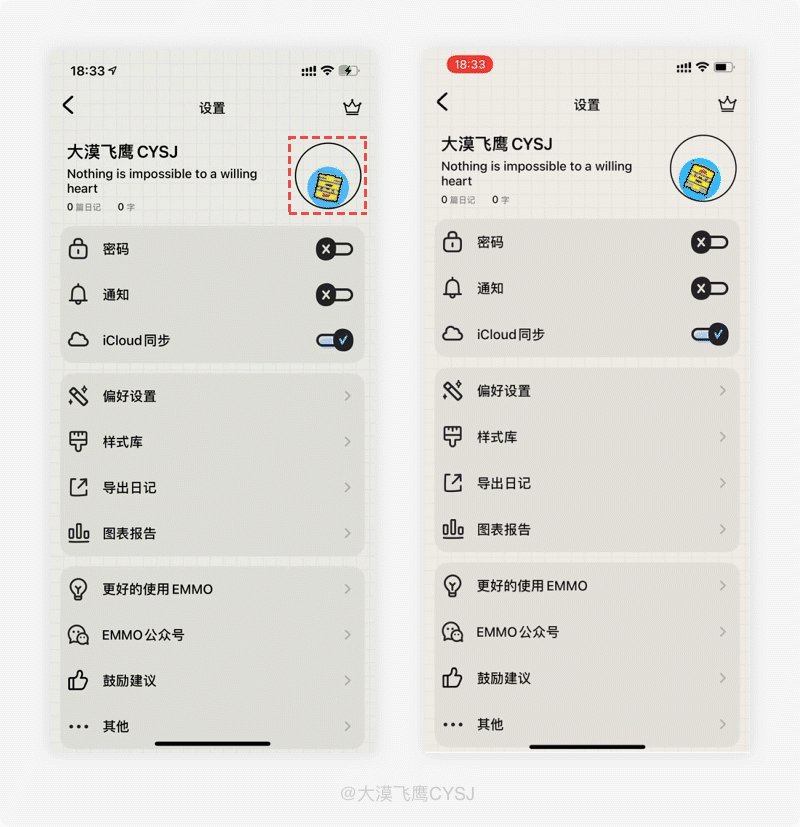
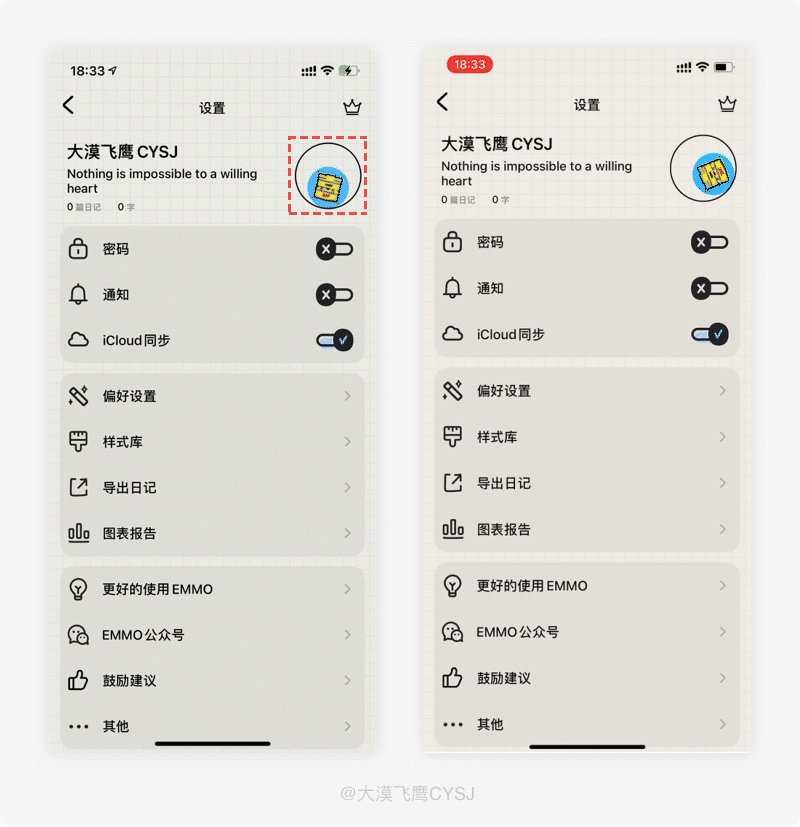
232.「EMMO」个人头像-地球“引力”无处不在
1. 产品体验
EMMO的个人中心页面,头像显示在固定的线框内,当设备出现倾斜或翻转时,头像会根据手机重力(引力)随时变化,始终保持显示在线框区域的最底部位置。

2. 设计思考
前段时间,一篇《太空一日》的文章被刷屏,其中有一段“当飞船刚刚进入轨道,处于失重状态时,航天员都会产生一种本末倒置的错觉,就会觉得自己一直在倒着飞,很难受”,这段话不仅让我们感受到中国的伟大、航天员超高的心理素质以及大自然的奇妙之处,一切产生的原因都来源于-重力。
互联网发展至今,有很多应用也在利用重力(传感器)设计出更符合用户需求的产品体验,比如看影片时将手机横放会自动全屏、玩游戏时手机180°旋转后画面会自动翻转,始终保持屏幕内容正对着用户。
EMMO APP个人中心的头像也体现出了重力向下的自然规律,不管手机如何倾斜翻转、处于什么角度,头像都会至于线框范围内的最底部,很好地契合了人们对自然界物理规律的感知,呈现给用户既亲和又趣味的个性化视觉样式,给用户留下更深刻的印象。
233.「得物」我的足迹——提升用户参与度的次数统计
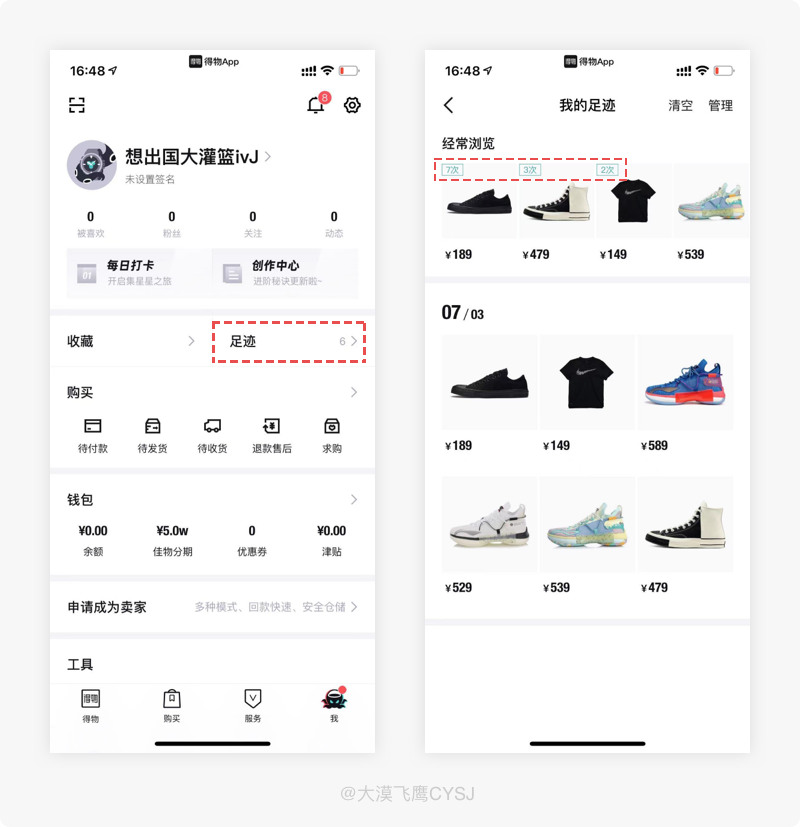
1. 产品体验
在得物“我的足迹”页面,商品缩略图的左上角会显示浏览该商品的次数统计,并以从多到少的顺序依次排列。

2. 设计思考
一个APP内容的浏览记录(足迹)作为用户二次回访的快捷入口,其使用频率还是较高的,它要在保障用户基本需求的基础上,更应该优先解决后续的潜在需求,除了规规矩矩的把历史记录显示出来之外,还可以利用设计手段进行强化,用以提高用户回访的几率。
得物APP在我的足迹商品封面图中增加了单个商品浏览次数的统计,除了能强化视觉提醒之外,还能方便用户在曾经浏览的大批量的商品中快速筛选出自己多次(购买欲望强)浏览过的商品,有效提升用户的参与度,通过数据统计吸引其再次点击,利用客观的方式促进用户下单转化。
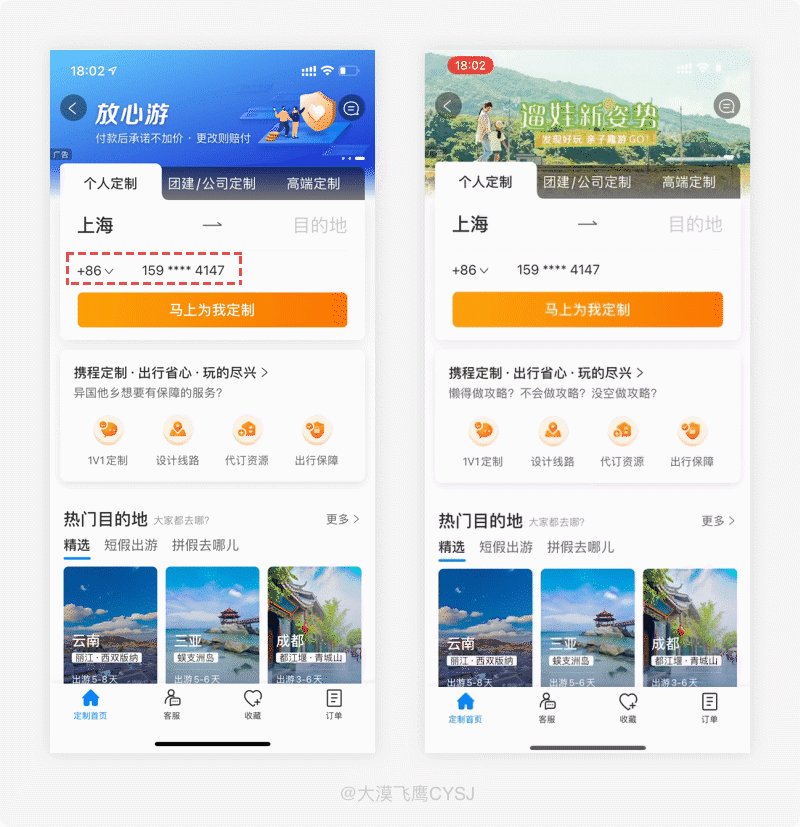
234.「携程」表单-根据已知信息,预判内容并自动录入
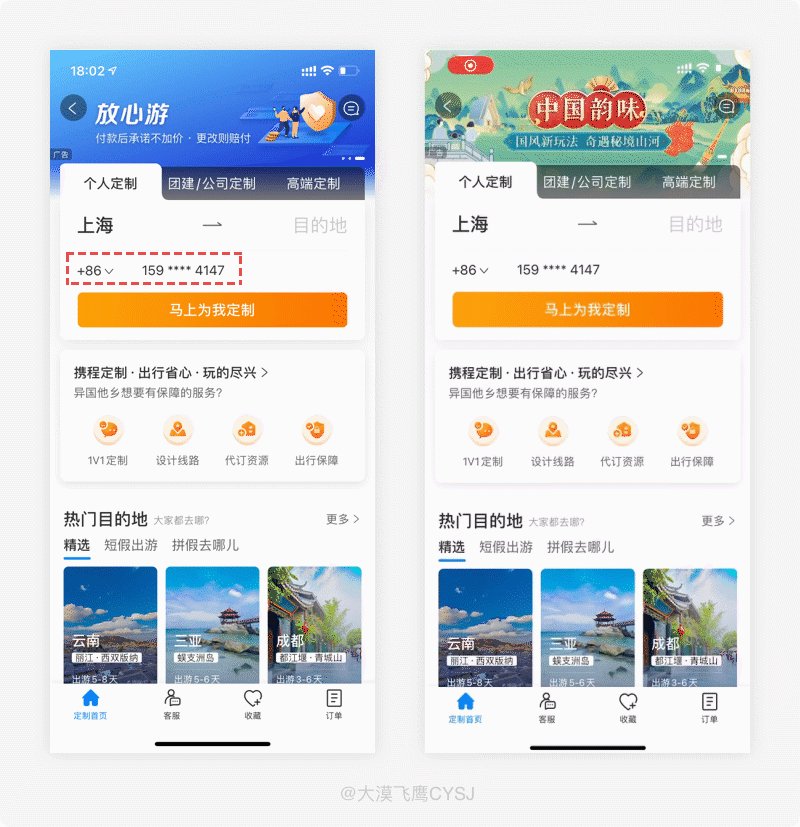
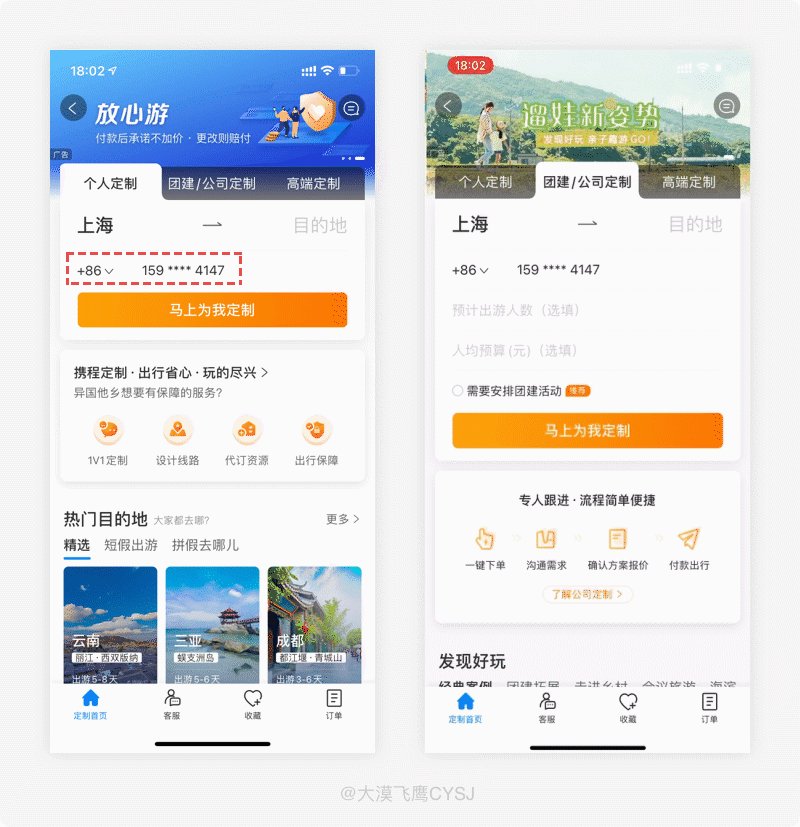
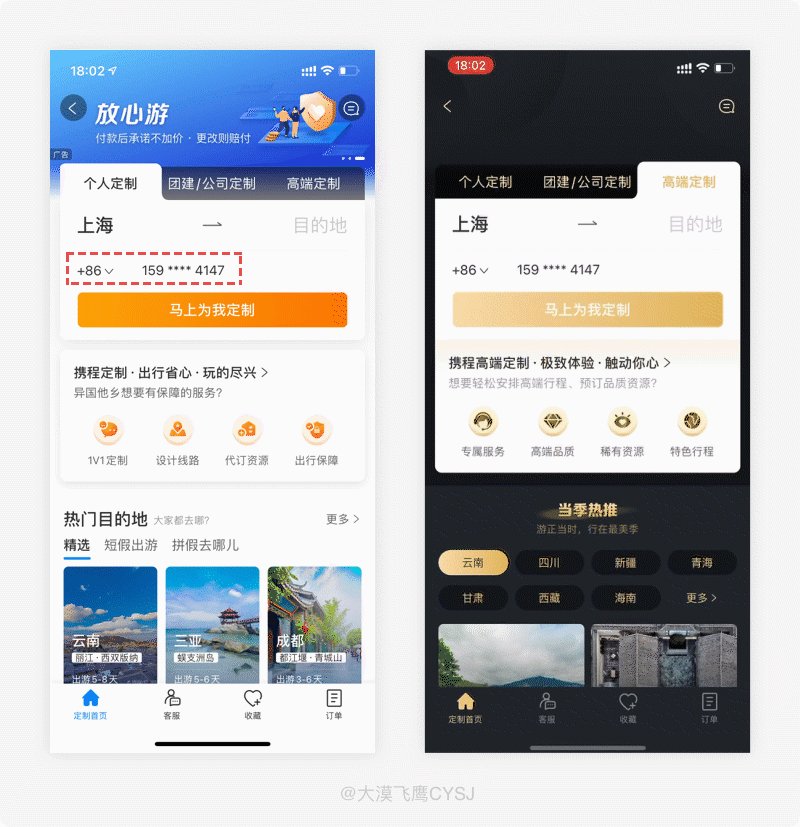
1. 产品体验
在携程的定制旅游版块,凡是需要输入用户联系方式的表单,系统都会自动带入登录时所使用的手机号码。

2. 设计思考
应用的表单是设计中避之不开内容,表单输入量的多少,决定着用户对内容的完成度及效率。合理地利用行为预判,自动帮用户录入需求准确性极强的内容,能降低产品的门槛。
在携程的定制旅游表单中,系统自动为用户带着登录时使用的手机号码作为联系方式,避免用户手动输入,减少不必要的操作步骤。系统通过已知信息,帮助用户预判内容,能节约的用户的时间成本,并利用降低输入难度的方式提升表单的完成度。
235.「支付宝」付款码截图提示——保护资金安全
1. 产品体验
在支付宝的付款码页面进行截图操作时,会弹出一段“谨防诈骗”的文案提示,以保护用户的资产安全。

2. 设计思考
把支付宝付款码对着商家的扫描枪,听到“滴”的一声,即可完成付款,可以说是前所未有的方便。
当我们都认为支付宝是一个理财软件的时候,其实在不分用户、场景、消费类型的情况下,使用频率最最最高的是还是支付功能,付款码虽然是最为便捷的支付方式,但如果使用不当,也是让我们资金流失最快的一种方式。
支付宝方面虽然做了各种风控,但每隔一段时间,社会上总是会出现“傻子太多,骗子明显不够用”的情况,即便如此,支付宝产品团队还是会想方设法利用各种方式/手段来提醒用户,避免上当受骗。
在支付宝付款码页面截图时,系统会弹出“谨防诈骗”的温馨提示,用以警醒用户保护自己的资金安全。
首先,用户在截图付款码时的心理想法绝对不是因为无聊、或者制作个人头像什么的,大部分是用来传播式付款,否则真的别无他用,系统虽然设定了一次性失效、一分钟刷新、大额限制等风控手段,但不管别人从自己的付款码中盗刷走多少金额,无疑都是自己最大的损失。
一部分支付宝(新手、老人、小孩)用户心思单纯,但这个社会很复杂,付款码截图时出现的“谨防诈骗”提示,能给这一部分人群敲响警钟,提醒在传播付款码之前需要深思熟虑,避免造成经济损失。
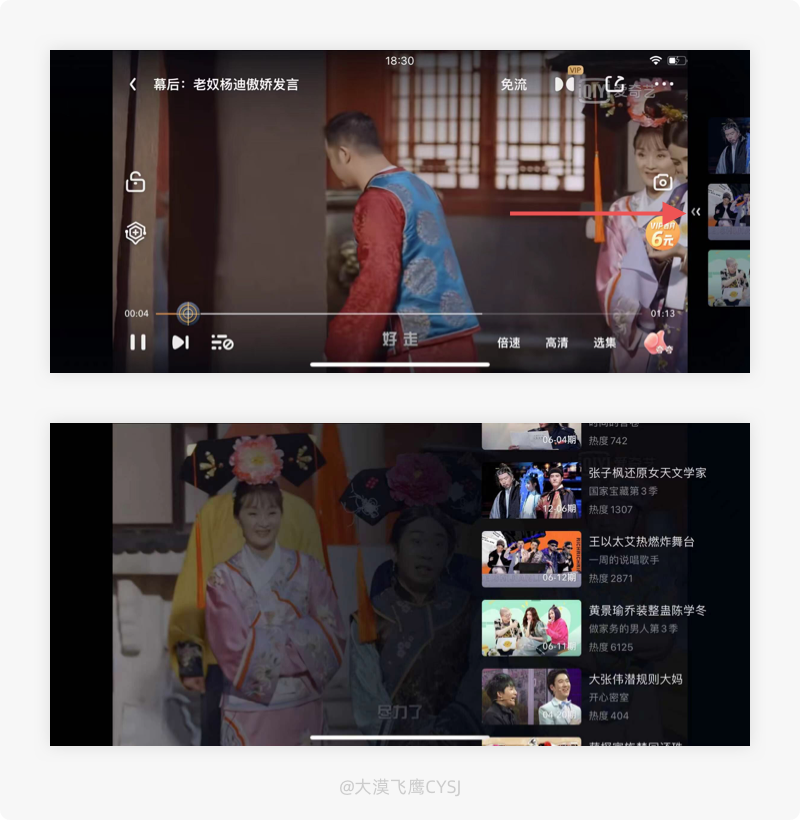
236.「爱奇艺」想离开?下一秒继续使用
1. 产品体验
在爱奇艺全屏观看影片时,单击画面的任何地方在调出页面功能及控件的情况下,最右侧会出现与当前影片类型匹配度较高的资源列表,并以动态的展开箭头进行强提示,告知用户“这里”有更多选择。

2. 设计思考
我们在使用视频类型的应用时,全屏观看并隐藏所有功能控件可享受更沉浸式的观看体验,所以在沉浸式观看之前,就会把相关的设置提前设定好,至于常用快进/退、亮度、音量、播放/暂停等操作都可以在不弹出功能控件的情况下利用交互手势来完成。
当用户主动调出功能控件时,最大可能是想要离开了,这时,系统如何将用户即将放弃的目标转移至新的目标内容,值得深思,因为这直接关系着后续的使用时长及频率。
使用爱奇艺APP看片时,当用户主动操作弹出页面功能时,系统判断出用户有离开(返回)的可能,屏幕右侧会隐约出现与当前播放的视频类型相似的影片列表,并利用展开箭头引导用户去点击,当用户展开列表后,极有可能被新的内容吸引并产生新的观看动机,以此提升用户的使用时长。
系统在感知到用户可能离开之前拟定相关的原因并提供对应的解决方案,是一个减少页面流失率不错的解决思路,所提供的其他内容给用户形成入口感知,吸引其再次参与,将挽留的方式变成用户新的目标,是很不错的选择。
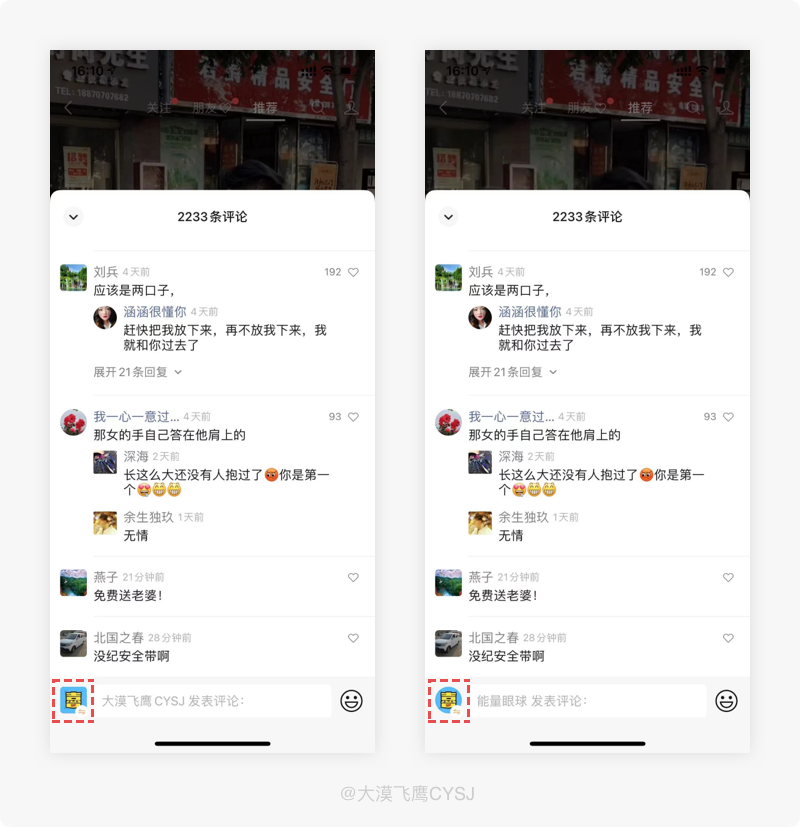
237.「微信」视频号-差异化的外观提升浏览效率
1. 产品体验
- 在微信视频号中发表评论时,如果自己也开通了视频号,可点击底部下角的头像快速切换个人/视频号作为评论主体,并以不同形状的外观进行暗示;
- 评论列表可快速区分主体,视频号为主体的头像为圆形,点击可快速进入视频号主页;而用户头像则为圆角矩形,点击可查看用户基本信息。

2. 设计思考
微信的视频号近一年以井喷式的速度发展,逐渐成为微信中的“微博”,在我们浏览视频号信息以及互动的过程中,早已突破了仅局限于通讯录好友的范围,其产品团队做了更多有助于提升用户体验的操作以及提高浏览效率差异化的视觉设计。
在视频号进行评论时,如果自己也开通了,通过点击头像切换个人/视频号作为主体身份进行评论,以圆形和方形的头像外观让用户快速知晓自己当前处于何种身份,对于这种隐藏的小细节,不知道的用户赶紧去试试吧!
在评论列表中,头像同样以圆形代表视频号主体、且昵称为蓝色,点击可进入视频号主页;圆形头像为个人主体,点击可查看该用户的基本信息。以差异化的外观样式呈现给用户,提升浏览效率,有利于接下来的进一步操作能进行更高效的视觉区分,减少可能出现的误操作及节约时间成本。
238.「QQ」备份/迁移-聊天记录永不丢失
1. 产品体验
在QQ的聊天记录设置中,为预防重要的聊天记录丢失,可将所有聊天记录备份至另一台设备或电脑中。

2. 设计思考
众所周知,手机更新换代的速度不是一般的快,其原因或许是追随潮流、自然损坏、配置无法满足最新软件需求……一些列情况,可能一年一换也不为过,最为头痛的就是一些社交应用中的信息无法同步至新的手机。
为了避免QQ用户的聊天记录丢失,可以在聊天设置中将现有的所有聊天记录转移至新的手机或电脑,只需在同一WiFi环境下即可完成,很大程度上避免用户的聊天记录出现丢失的情况,提供了更人性化的使用体验。
(PS:虽然“聊天记录漫游”也能解决问题,但属于会员功能,如果不知家里有矿且在非必要的情况下,大部分用户是没办法体验到这个功能的。)
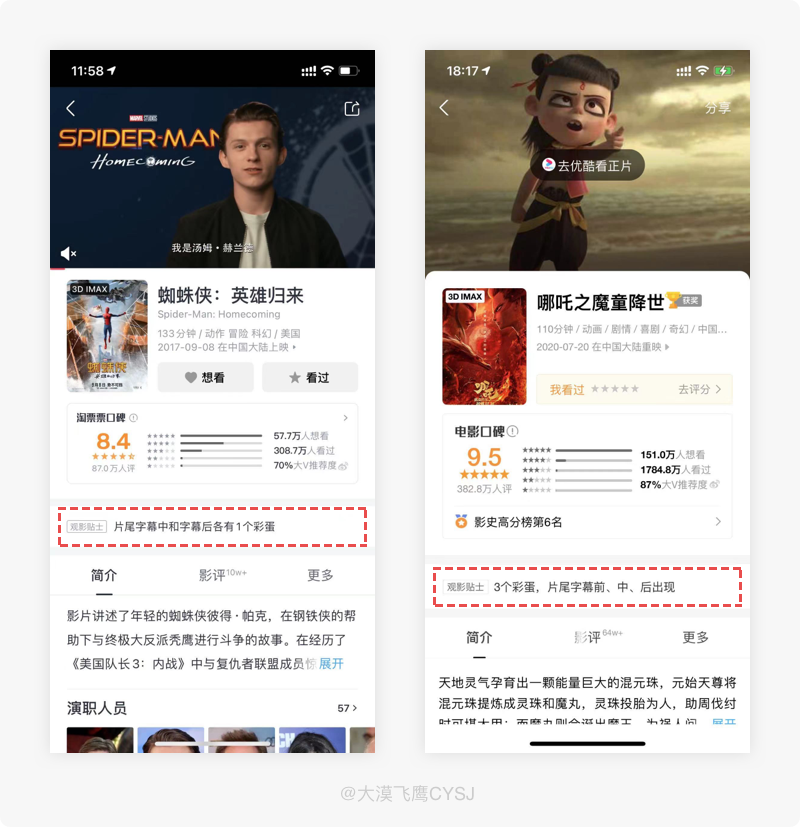
239.「淘票票」观影贴士-彩蛋详情一目了然
1. 产品体验
使用淘票票购票,有彩蛋的电影会在详情页的中间位置给予明确提示,并告知彩蛋的数量及出现的具体位置。

2. 设计思考
电影的彩蛋通常出现在影片的中间或结尾,它是制作方在电影中加入的一些有趣的情节,主要是一些幽默场景或是跟续集有关的情节线索,目的是为了吸引观众的眼球,如果在观影时不仔细寻觅,则很容易忽视。
因此有很多影迷们在不知所踪的情况下都喜欢在结尾时等彩蛋,可很多时候等来的就是个寂寞,因为没有彩蛋而白白浪费时间,让不少期待看精彩伏笔的观众大失所望。
用淘票票购票时,影片的详情页会提示彩蛋的数量及出现的位置,用户可以在观影前就能清楚彩蛋大概出现的时间,待观影时到了对应位置留意即可,电影有无彩蛋一目了然,再也不用为了等待不确定的彩带而浪费时间。
详情页的彩蛋提示通过洞悉用户的行为并提前告知,体现出了产品对人性的关怀,给用户带去更愉悦的产品体验。
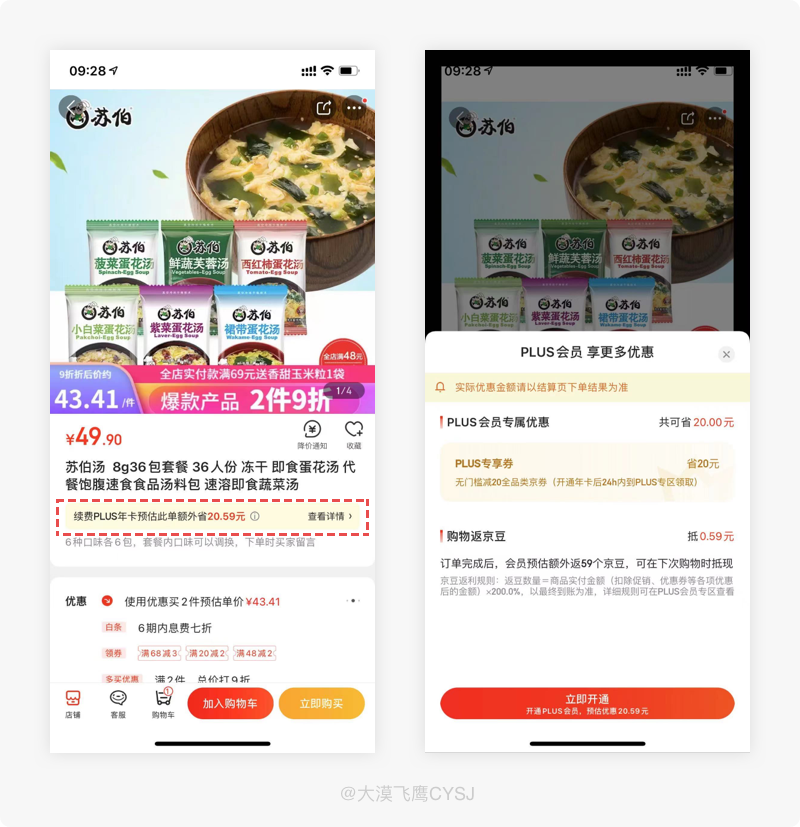
240.「京东」是如何提高用户对开通会员接受程度的?
1. 产品体验
京东商品详情页的下方,都会提供开通plus会员引导以及预估节省的金额,可点击查看优惠详情并快捷开通。

2. 设计思考
任何应用只要涉及开通会员服务,用户的第一想法便是自己自己的财产流失,付费前会考虑所带来的服务是否超值或对等,否则随时都有可能放弃,所以,如何激励用户主动去开通会员是一大难题。
京东商城在商品详情页主图下方提供了开通plus会员的入口,并告知预估节省的金额,引导用户主动开通会员。
首先通过节省金额的明确数值进行利益引诱,在用户心里,节省的就是自己赚到的,以利益刺激手段吸引用户产生开通会员的动机,促使行动。
其次,用户产生想开通会员的动机后,点击会弹出优惠详情介绍弹窗,并围绕着开通后的各种优惠力度增加其说服力,以此证明内容的超值属性。通过利益引诱、增加说服力的手段逐渐降低用户对金钱流失的抗拒和防备心理,同时提高用户对开通会员的接受程度,以最大力度促成转化。
结语:
设计师需要养成体验产品的好习惯并将优秀的产品细节记录下来,加强自己的记忆,不仅能提升自己的语言组织和总结能力,也为日后输出优秀的作品当铺垫,对自己的能力提升以及未来的职业发展带来便利。
本期产品设计细节分享结束,我们下期再见。
#专栏作家#
大漠飞鹰;公众号:能量眼球,人人都是产品经理专栏作家。致力于产品需求的驱动、产品体验的挖掘,利用设计的手段为受众用户带来更好的体验,即好看、好用。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议









