设计必看丨可视化大屏设计快速入门指南,看这篇就够了!
编辑导语:数据可视化设计对于企业发展可谓是一个很好的工具,本篇文章作者分享了有关可视化大屏设计的内容,从多个方面介绍了可视化大屏设计的具体内容,希望对你有帮助。

随着大数据产业的蓬勃发展,很多企业都开始应用数据可视化。
智慧城市、智慧交通、智慧医疗等等越来越多的行业都有了可视化的需求,可视化行业也迎来了迅速发展的成长期。
数据可视化释义: 数据可视化就是把一些相对复杂、抽象的、我们看不懂的数据数据通过“可视化”的方式,运用图形化的手段清晰有效地将数据信息进行解读和传达,帮助我们发现其中的规律和特征,挖掘数据背后的价值。
可视化大屏: 可视化大屏是以大屏为主要展示载体的数据可视化设计。它的应用场景非广泛如ToC、ToB、ToG等都会存在。
一般应用在会议展厅、园区管理、城市交通调度中心、公安指挥中心、企业生产监控等重要场所。
可视化用户群体相对比较明确,主要是单位领导及一些一线人员。通过交互式实时数据监测,洞悉运营增长,助力智能高效决策。
伴随行业的发展,行业内也对可视化进行了一些行业细分。
常见的一些类别:
- 行业可视化( 如交通、医疗、金融、军警部队、农业、工厂、化工等);
- 智能终端系统类 (定制化终端产品);
- 演示demo( 数据演示、展览展示、数据看板);
- 可视化分析系统 (通过对数据的分析监控辅助决策,如交通预警平台、天气监控平台等) 。
一、市场现状
1. 平台化
由于近几年可视化的需求越来越大,一般的公司都会有一些可视化的需求,各大厂商也逐渐整合可视化资源,实现平台化、低代码化。
满足了大多数公司的可视化需求。
国内比较知名的可视化厂商: 光启元(Ray design)、Data V、优诺科技(森工厂)、袋鼠云(Easy V)、数字冰雹、图扑等等。
他们将一些可视化效果组件化集成在平台,拖拖拽拽就能实现一些不错的效果,满足了一些公司的展示需求。

2. 实现方式
目前可视化框架是大多数都是基于Web端的(基于web开发或者web封装)而非PC端。
常见的可视化实现方式是二维加三维相结合,比如大屏两侧的可视化图表可以用 Echarts这种第三方的轻量化图表控件或者Vue来去实现。
主视觉部分会基于 Unity3D、虚幻引擎(UE4)、Ventuz、threejs 等工具去实现。
满足三维炫酷的效果需求。使整个可视化大屏效果有了质的提升。
这些三维工具的优势是三维粒子效果能很好的支持,且效果非常炫酷。
多平台支持,可通过webgl封装在浏览器里打开使用。缺点就是维护成本较高,需要相关的专业人员去开发维护,有一定的使用门槛。
一般公司如果不是专门做可视化相关业务不会配备相关专业人员。
说下几种工具的优缺点 :
Ventuz 国内用的相对较少,相关专业人员也较少。虚幻引擎效果上是比较好的,但是对WebGL参数支持的较少。
Threejs虽然支持三维但是没有Unity那么强大的编辑器,一些复杂的效果实现不了。
相对于前者Unity相对成熟一些,也是目前市场上用的比较多的,不过three对于前端开发同学更友好一些,容易上手,学习成本相对低一些。
二、可视化设计师应了解的知识
可视化设计是相对新兴的行业,就目前市场来看也是当今比较火的行业。
作为一名设计师,不仅仅是只做完效果图就能行的,他是一个结合 硬件设备、UI设计、三维建模、三维渲染、动态设计、数据可视化、图形技术、GIS数据、渲染引擎、交互技术 等等综合类的交叉学科。

1. 硬件设备
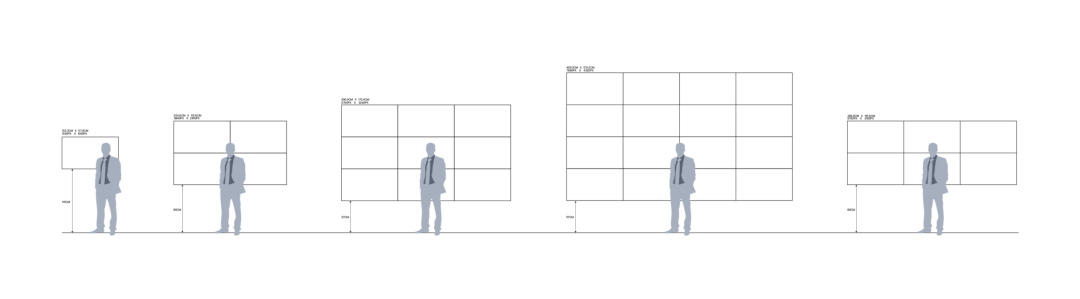
硬件设备信息是做大屏一切的开始,我们首先要了解它的尺寸、比例、屏幕种类(拼接屏、LED屏)投影方式 等等 一系列的信息,方便后续的设计工作。

上图为一些常见的屏幕拼接方式,确认好屏幕的拼接方式就可以计算出整个大屏的物理分辨率。
举个例子: 上图中最后一个的拼接方式为横向3块屏,竖向2块屏幕。
他们每块的屏幕分辨率为 宽1920px 高1080px,那么这块2×3的拼接屏幕的尺寸就应该是:宽度 1920乘以3(横向3块屏)、高度1080乘以2(竖向2块屏),得出整个屏幕的物理分辨率为:5760×2160。

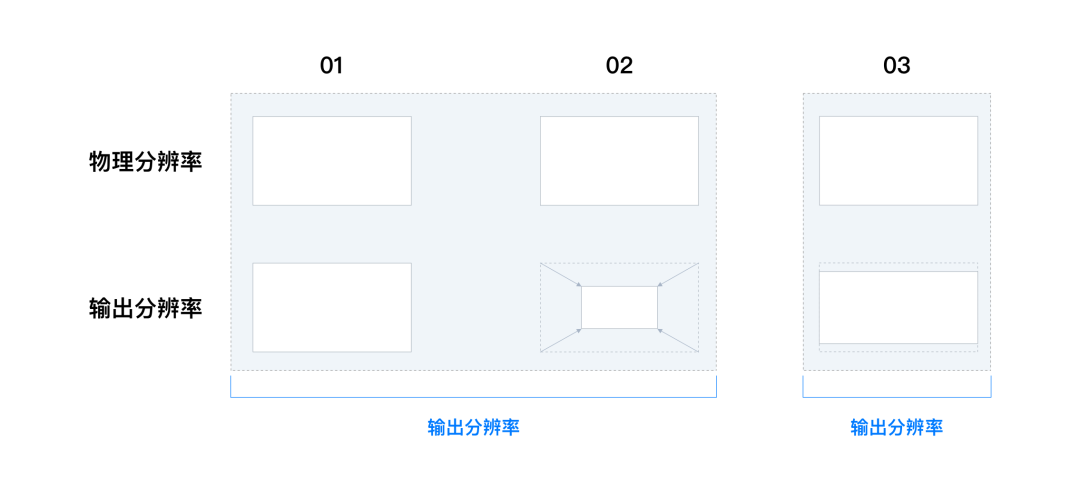
物理分辨率VS输出分辨率:

大屏的投射方式大致分为三种:
- 电脑屏幕1比1等比例投屏;
- 通过主机直接输出给拼接屏(这种大多都是一些自定义比例屏幕和分辨率超大的情况会应用到);
- 投影仪投射。
一般大屏的物理屏幕分辨率大小都有不同,有的是极大的,几万像素,如果我们按照物理分辨率来去做设计的话会很卡,所以这里设计尺寸建议按照输出分辨率设计。
输出分辨率会受到硬件的限制(超大情况下需等比缩放),我们一般会采用输出分辨率作为最终 的设计尺寸。
针对硬件设备设计时要关注以下几点:屏幕拼接方式、单屏幕像素及拼接后像素、输出像素等这些决定了设计尺寸、内容排布、拼接缝的规避等问题。
2. GIS数据
通常应用于参数化建模,之前写的0-1带你制作智慧城市地图(二)就属于参数化建模的一种,主要是通过一些地理位置高程数据进行模型的生成。属于智慧城市可视化设计的基础设施。
常见的一些格式: Openstreetmap(多用于生成模型)、Shapefile(多用于生成模型)、Geojson(主要用于基于Web的映射)、TIFF(多用于贴图处理)。
一些常用的工具: Qgis、Arcgis、Google mapper。
3. 三维建模
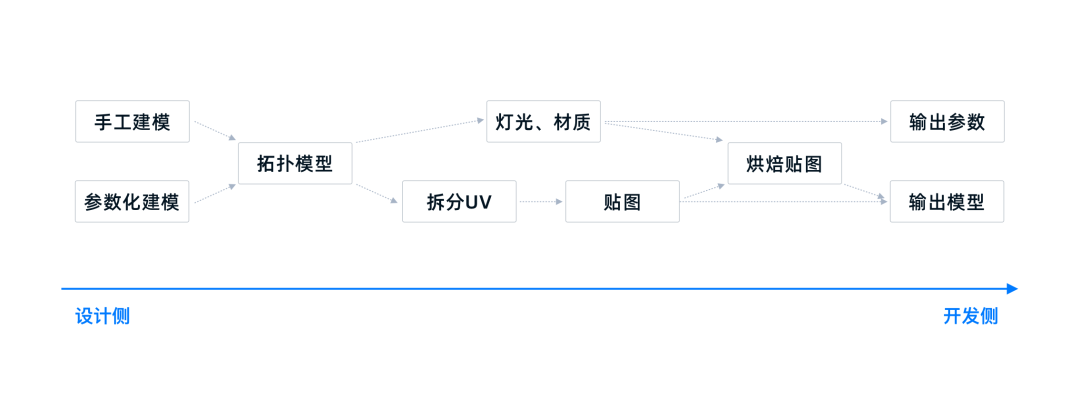
在可视化设计中,一般我们会结合生成参数化模型加定制化手工模型的方式处理整体效果。
这么处理的目的:一是设计上能突出主体,增加画面的层次感。二是在性能上能很好地优化,提高整体性能。
下图为设计侧到开发侧对接流程:

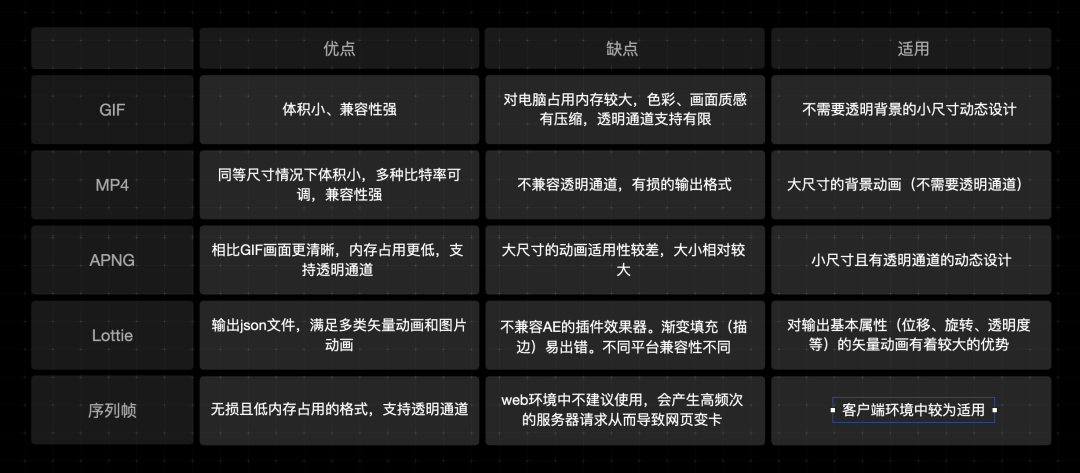
4. 动效设计
常见的一些动效对接格式: GIF、MP4、APNG、Lottie、序列帧。

5. 图形技术
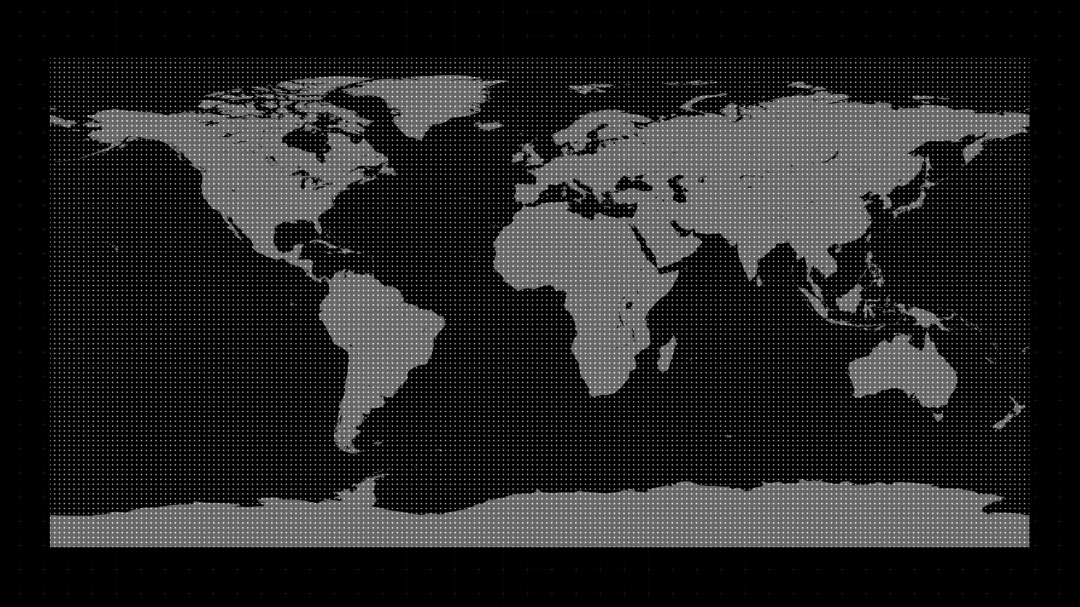
了解图形成像原理,是由一个个的粒子点生成的画面。

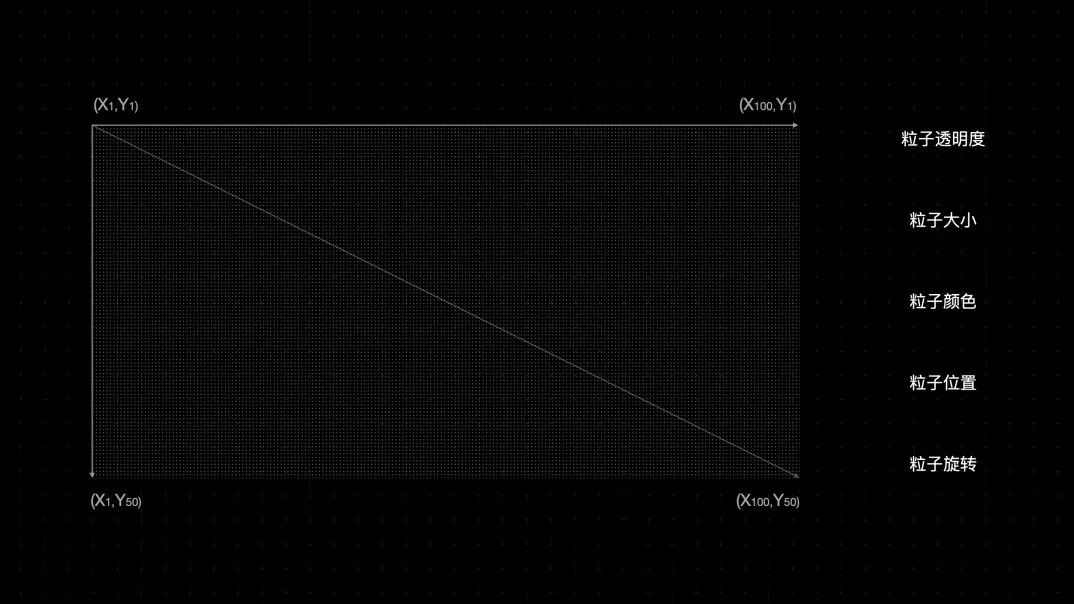
下图是由一个50×100的粒子组成的平面,每个粒子都会对应他的xy轴的坐标位置,我们通过控制的粒子透明度、大小、颜色、位置、旋转等参数呈现不同的视觉效果。

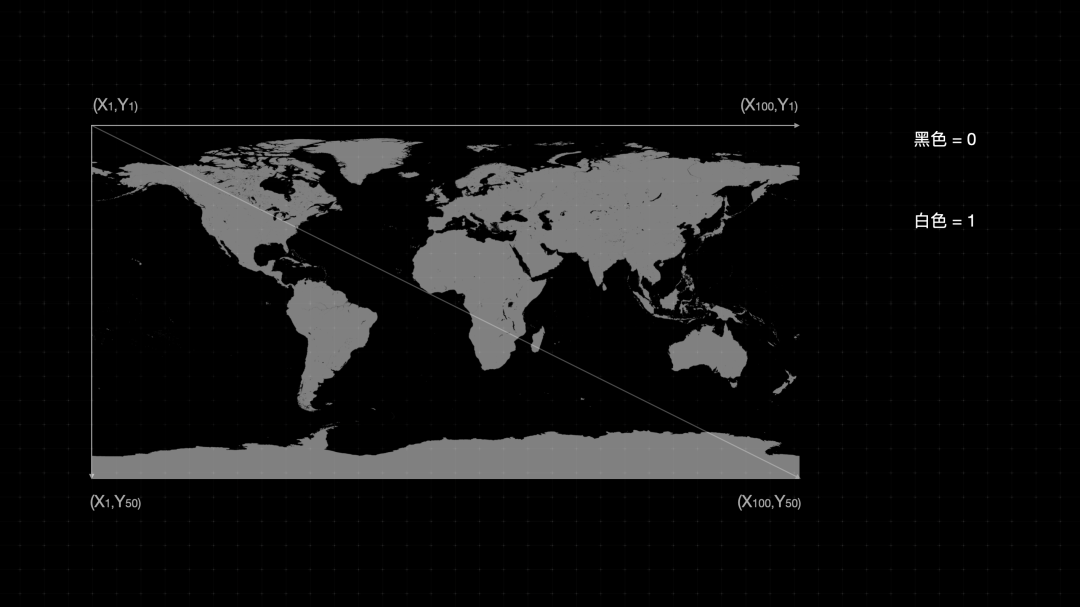
世界地图的是通过一个一个粒子成像形成的画面,其中黑色=0、白色=1 。比如粒子大小是1,它对应的位置是黑色,黑色是0,1×0就=0显示为黑色。

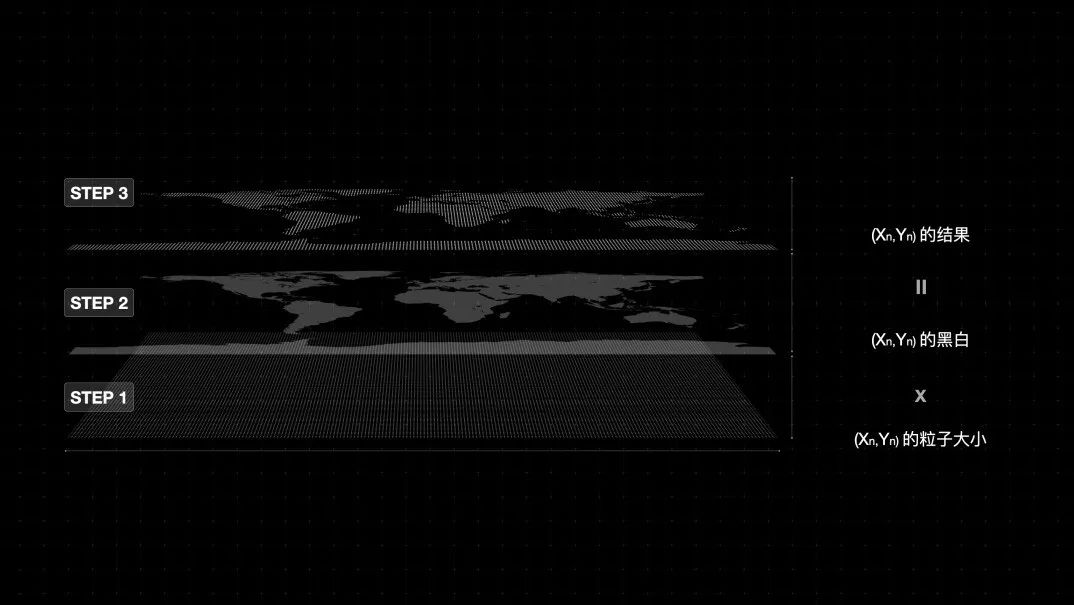
我们常做的粒子世界地图就是通过控制粒子黑白x粒子大小叠加出来的。

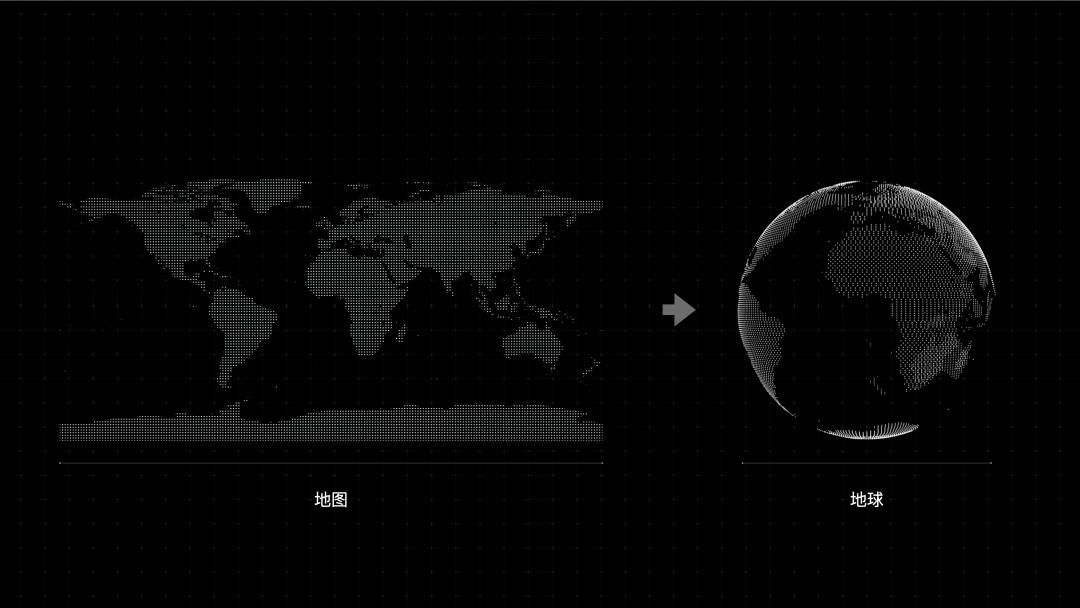
比如我们做粒子地球的时候是通过一张贴图来去控制黑白度海洋是黑色所以就不显示粒子,陆地为白色显示 为白色粒子,最终呈现了一个粒子地球的效果。

6. 渲染引擎的技术架构
前面实现方式里讲到市面上可视化落地基本都是基于于Unity3D、虚幻引擎(UE4)、Ventuz、threejs等工具实现的。
它们的底层是由BS(Browser-Server)架构和CS(Client-Server)架构两种架构组成的。
BS架构与CS架构特点:
BS:( Browser-Server)浏览器/服务器模式,web应用 可以实现跨平台,客户端零维护,但是个性化能力低,响应速度较慢。
WebGL就属于BS架构的一种。
优点就是使用便捷、数据实时更新、跨平台。缺点是渲染效果较差,大场景支持差。
CS: (Client Server,客户端/服务器模式),桌面级应用 响应速度快,安全性强,个性化能力强,响应数据较快。
Unreal Engine、Unity3D、Ventuz属于CS框架。
优势就是整体渲染视觉效果棒,大场景支持好,缺点是必须安装客户端、电脑性能要求高、不同平台需要不同文件。
三、最后
以上是我对可视化参差不齐的一些认知,主要是给大家普及可视化设计的一些流程以及相关的专业知识,下期预告:可视化设计中UI设计拆解知识分享。
作者:小六;公众号:小六可视化设计。
本文由 @小六 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。









