Axure基础教程:如何实现网站Tab导航栏切换内容页?返回顶部交互怎么做?
导语:今天,本文作者和大家分享一下如何通过Axure实现网站Tab导航栏切换内容页和返回顶部交互,希望看后对你能有所帮助。

我们在使用知乎时,会发现向下滚动页面,网站Tab导航栏会发生内容切换;同时滚动超过一定距离,会出现回到顶部按钮,点击该按钮,即可返回页面顶部。

一、实现逻辑
- 向下滑动页面,Tab导航栏由第一种状态切换成第二种状态;向上滑动页面,Tab导航栏由第二种状态切换成第一种状态;
- 页面滑动一定距离,显示回到顶部按钮,点击回到顶部按钮,页面向上滚动回到页面顶部。
二、页面构建元件准备
顶部栏两种状态及下滑页面准备,我是通过截图的方式准备的:

回到顶部按钮、鼠标移入按钮时所显示的浮窗,将该组合命名为“回到顶部-总”:

三、添加交互事件
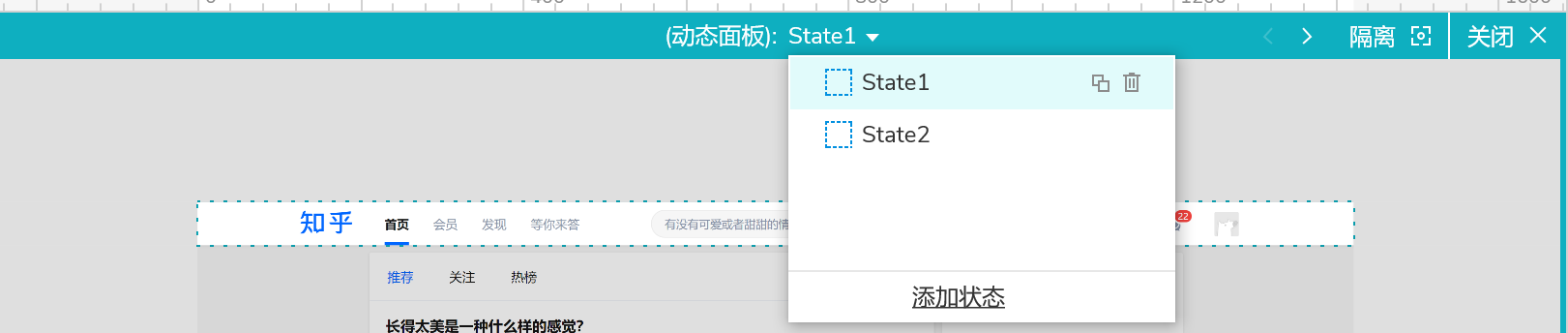
将顶部栏的两种状态分别放入动态面板中的状态1与状态2中,将动态面板命名为statusBar;

添加鼠标移入回到顶部按钮显示”回到顶部”气泡:

添加向下、向上滑动页面,顶部状态栏切换;
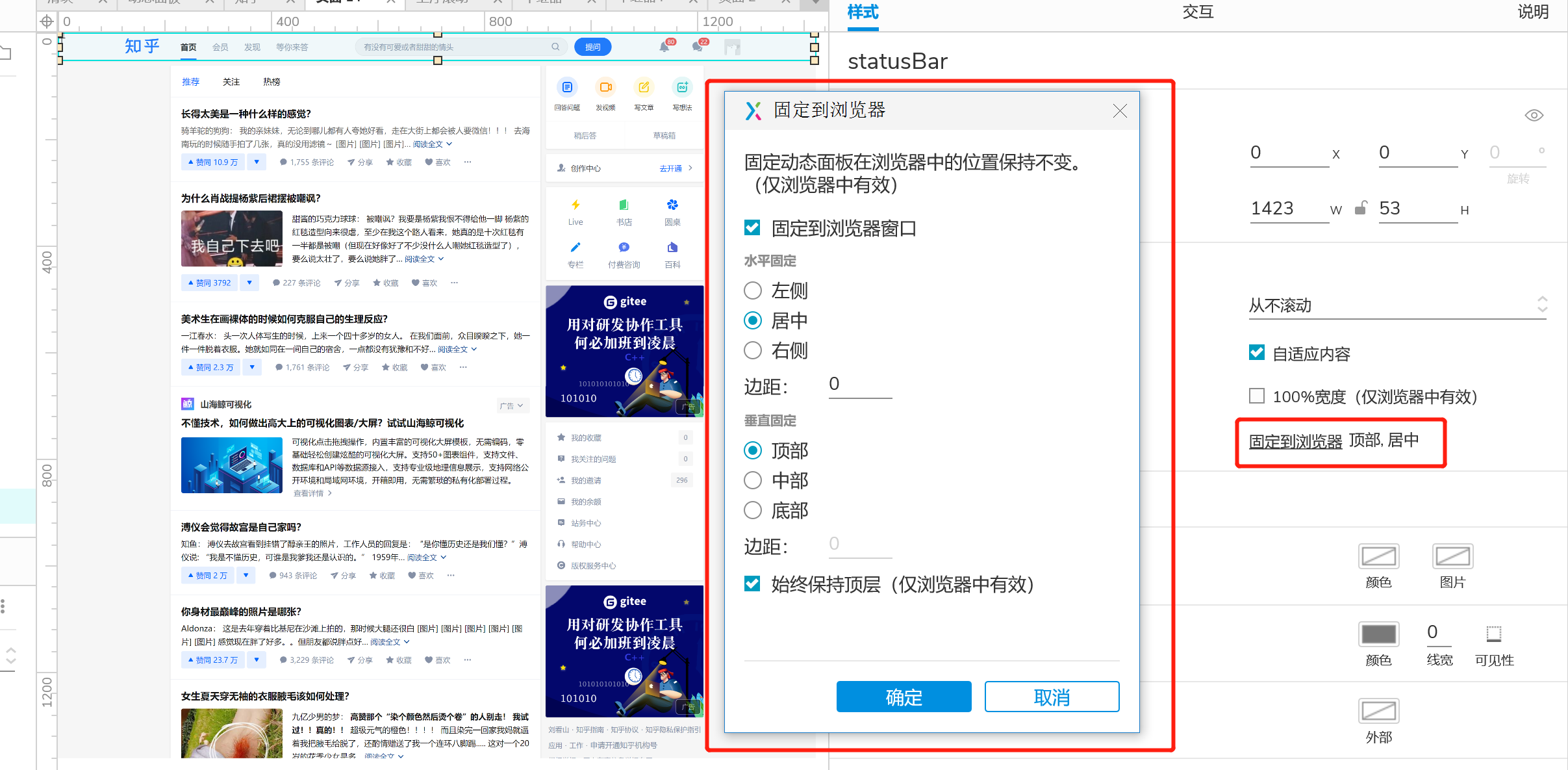
- 首先,固定顶部状态栏:

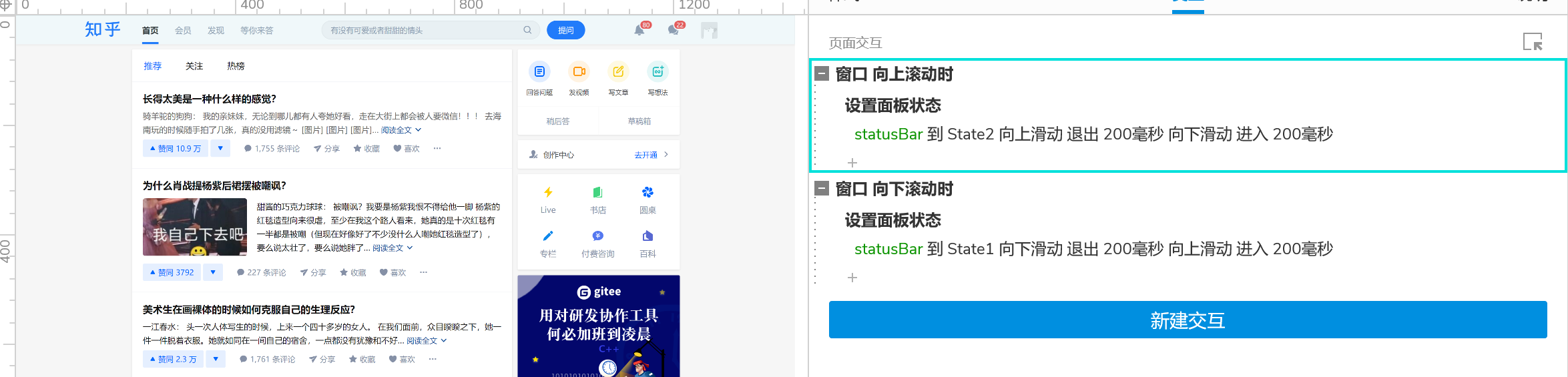
其次,对窗口添加交互:

将“回到顶部-总”组合转为动态面板,将该动态面板命名为“回到顶部-总panel”,固定动态面板显示位置,并隐藏:

添加锚点元件,我们在此选择热区元件,因为热区具有透明的特性,将其命名为TopLocation:

为“回到顶部”按钮增加交互,鼠标移入显示“回到顶部”气泡,移除隐藏“回到顶部”气泡;为“回到顶部”按钮添加【单击时】用例,设置动作【滚动到元件】,选择TopLocation,垂直线性滚动500毫秒。

四、最终效果展示

五、补充知识
在上面交互的应用中,我们会用到Window.scrollY函数,该函数为窗口函数;窗口函数一共包括以下四种:
- Windows.width:获取浏览器的当前宽度。
- Windows.height:获取浏览器的当前高度。
- Windows.scrollX:获取浏览器的水平滚动距离。
- Windows.scrollY:获取浏览器的垂直滚动距离。
本文由 @小青 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
给作者打赏,鼓励TA抓紧创作!