突破次元的设计思考——3D图标设计
在产品设计中,图标是一个非常重要的部分。有设计感的图标会增加用户对产品的喜爱度,本文从六个角度介绍一种突破次元的图标设计——3D图标设计。

一、背景
QQ游戏中心经过设计改版之后,我们重新设定了整体的世界观——多彩的游戏宇宙。并且对多个模块及内容进行了新的设计升级,其中也包括重要的图标图形。

因此基于目前较为完整的图标图形,希望可以拓展出更多不一样的设计内容,并且可以应用在不同的位置,例如空白页、运营内容、背景等等。

基于目前的图形可以很明显的得到2个问题:图标的图形整体相对简单,延展使用比较受限;2D图标的视觉冲击力较弱,较难满足设计氛围的表现。

3D作为2020的主流设计趋势之一,可以很好的表达设计氛围。因此想尝试跨次元的设计方式,从3D图形的角度去思考,尝试更多可能性。

下面主要是分享我在制作3D图标中的一些方法和流程,以及2D与3D图形设计中思考的差异性,希望可以跟大家互相学习,一起探讨这方面的设计。
二、整体的流程及软件
虽然是3D的图标,但实际上使用到的软件包括有:Cinema 4D(C4D)、Sketch、Photoshop(PS)、illustrator(AI)。
整体的大概流程:
- Sketch:绘制2D图标;
- AI:转换路径(C4D能够识别AI8.0版本的路径);
- C4D:建模、渲染、动画;
- PS:后期输出的调整,包括饱和度、亮度、裁切等;
- AE:最后合成所有动画,配置音效,最后输出完整视频。

三、2D向3D转化的基本原则
3D与2D最大的差别在于多一个维度来表达图形,因此我们在2D向3D转化的过程中,需要思考一些基本的原则,并且结合这些规则,降低3D图标与2D图标违和感。在这次的3D图标中我总结了以下几条基本规则。
1. 圆变球
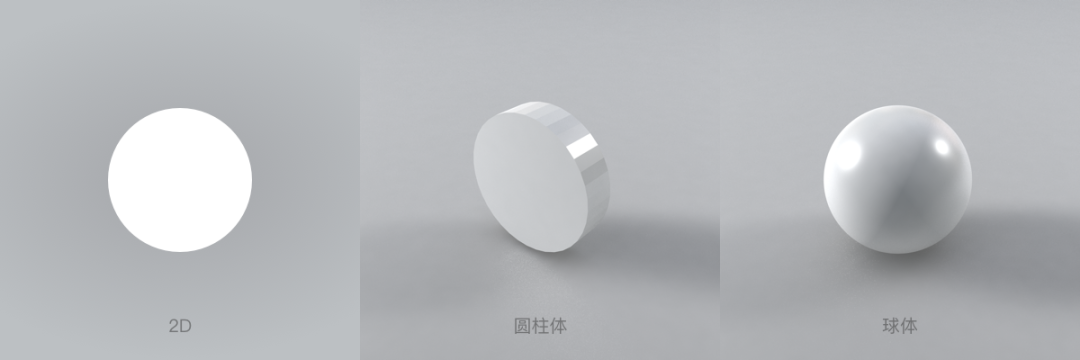
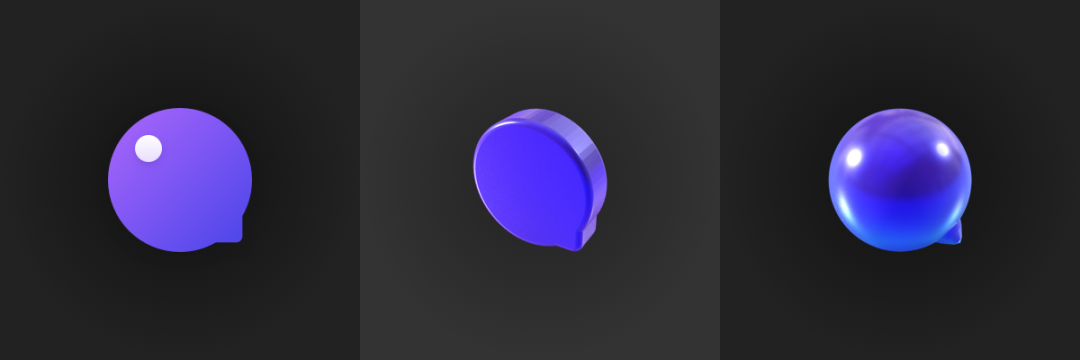
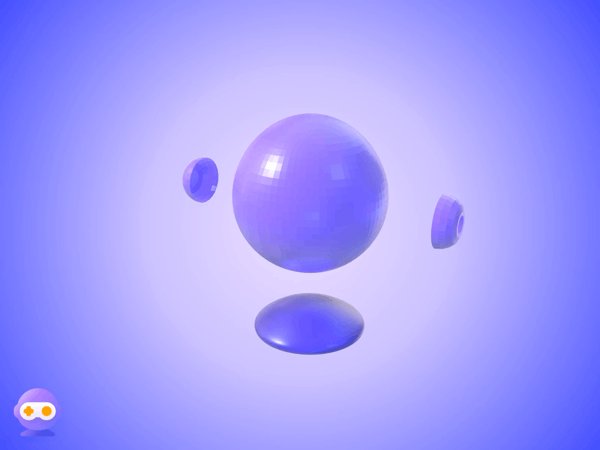
在3D软件中表达圆有2种方式:球体和圆柱体。在实际的设计中,我们需要根据实际情况判断是否变成球体或者圆柱体,这里建议单体呈现的圆形设计成球体,在这种情况下球体相比圆柱体更能表达圆形的视觉感受。

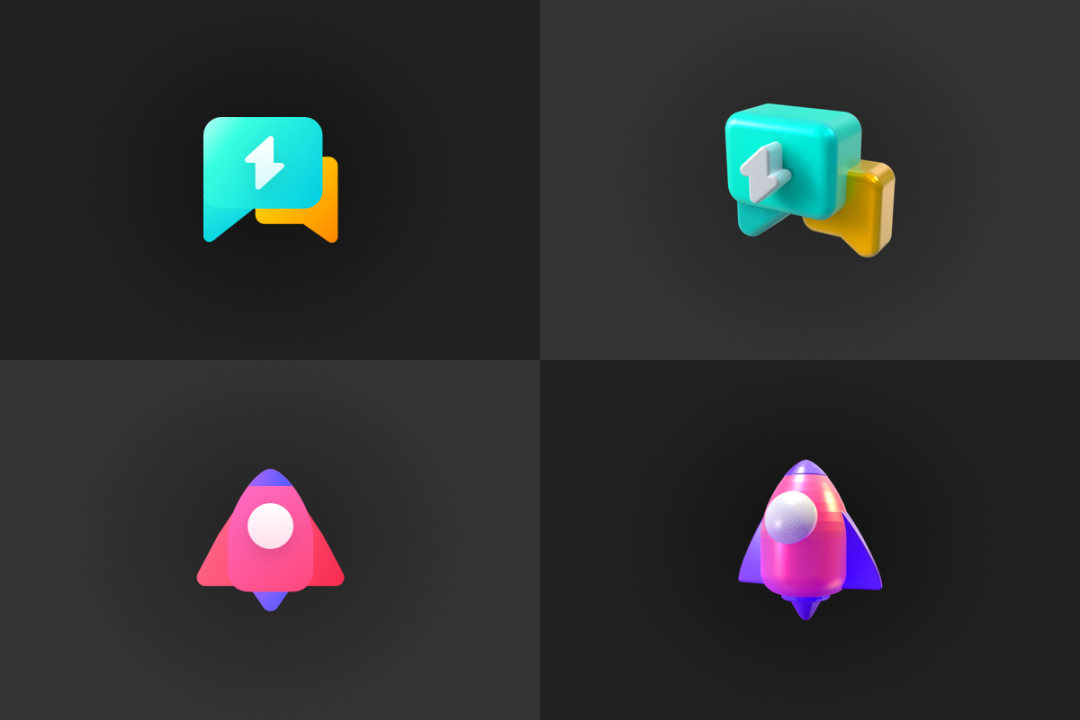
例如下面气泡的例子,球体化的表现比圆柱体化的表现更加饱满,光影效果更加丰富。

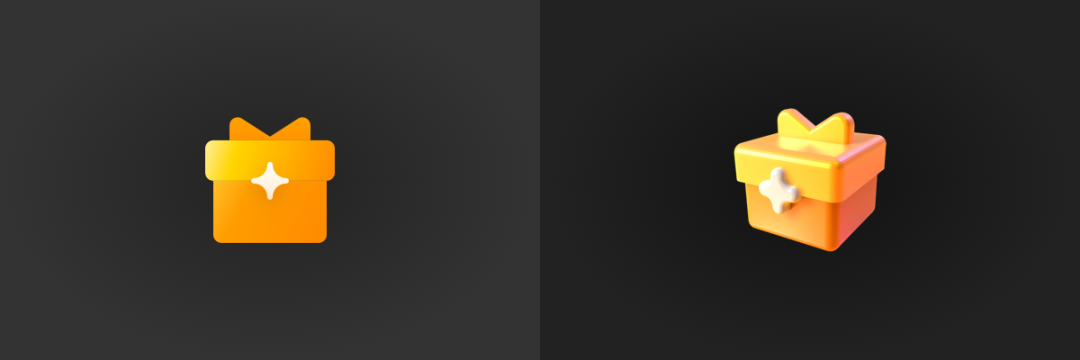
2. 方变块
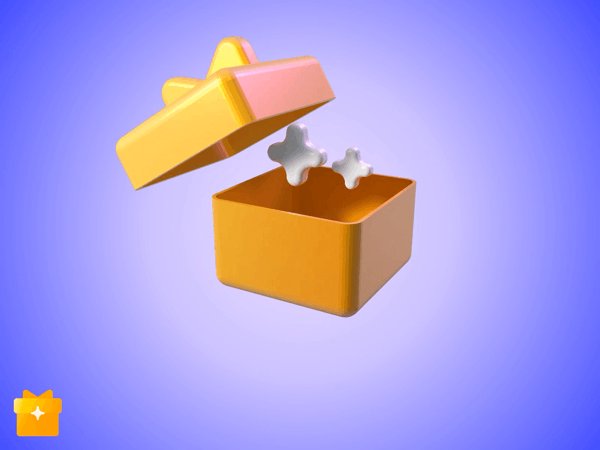
与上面的规则比较接近。当我们在2D图标中使用矩形之类的图形,建议使用立方体来表达。优点:立方体可以增加图标上的细节表现;增加厚度更有利于光影的表达。

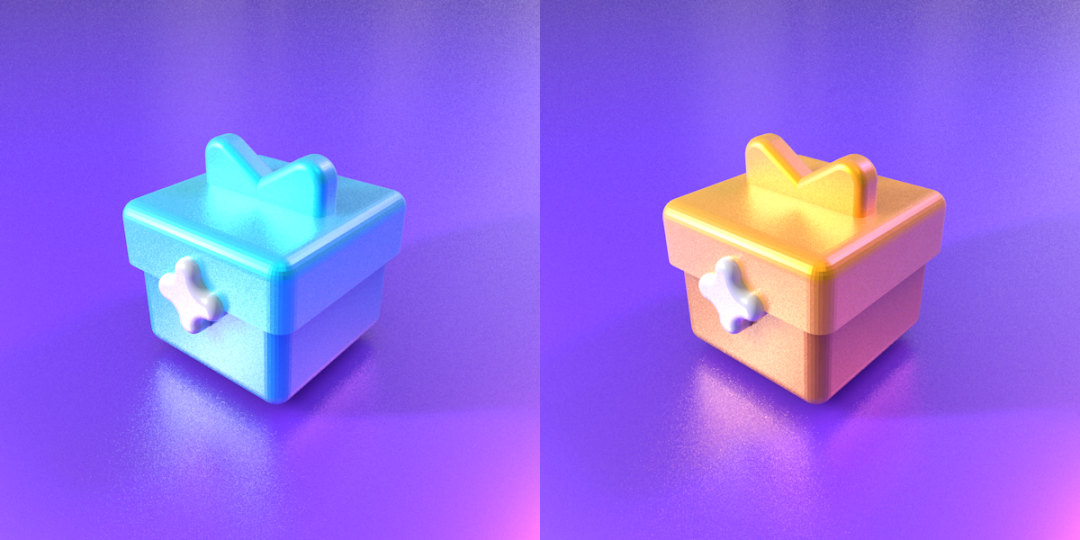
例如下面礼物的图标,我们在实际的3D场景下应该更贴合现实生活中的认知,设计成礼物盒子的效果。

3. 结合实际认知
除以上的2种建议之外,我们在实际建模的时候还需要结合实际认知而定。例如金币、游戏卡的设计应该是带有厚度的片形;钱包设计成折叠的效果。

4. 适当简化图形
2D图标向3D图标的转换过程中,需要适当进行简化,一些不必要的内容可以适当进行删减。
主要的目的是:降低模型的复杂程度,“过度细致”的模型在实际渲染中可能出现反效果;减少面和减少光的互相反射作用,提升视觉的简洁性。

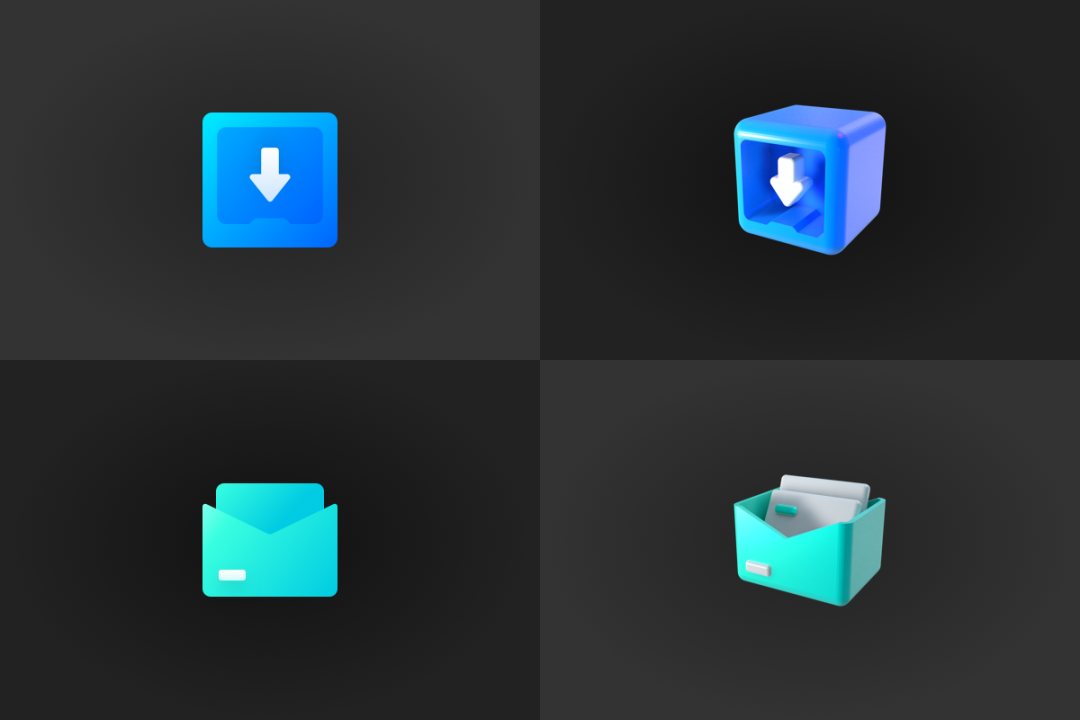
5. 增强空间思维
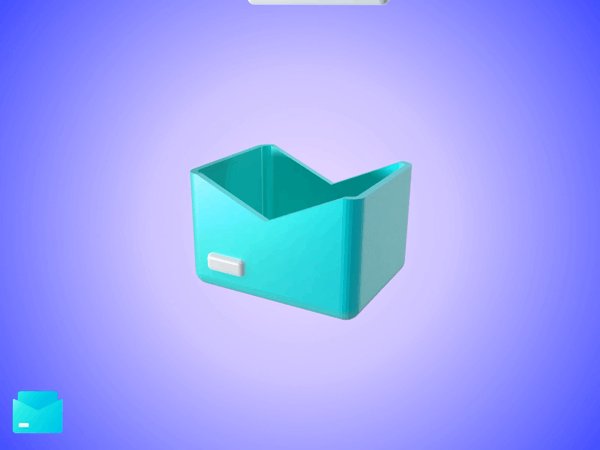
2D的图标只有一个平面,因此大部分情况下是一种“纸片性”的思维,常规的2D向3D的转换思维是增加厚度,但实际上出来的效果并不理想,因此在转换的过程中,需要使用空间的思维去思考,在3维的空间中应该是怎么样的。
例如下载和收件箱的图标,常规的思维可能是在2D的图标上增加厚度,但转换成空间思维就是让其具有立体感和空间感的形体。

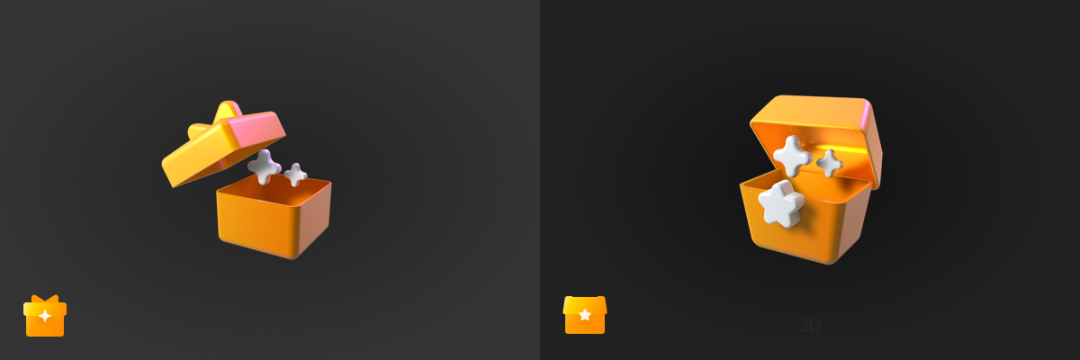
6. 图标状态补充
在实际建模的中会发现,很多模型在静态下是可以进行简单处理的,但结合动态或实际认知,就需要相关细节状态补充。
例如礼物和宝箱图标的开盖效果,因此把实际的盖子和盒子/箱子的模型做出来,以便于动画的实际表达。

四、基于图标的图形分类
在进入C4D之前,需要清楚不同图形可以使用什么方式建模,因此我们可以进行一个简单的分类,分为:常规图形和异形。
两种图形在建模中的方式会有一些小差异,当然一个图标也可能包含这两种类型,因此实际操作中可以灵活处理。
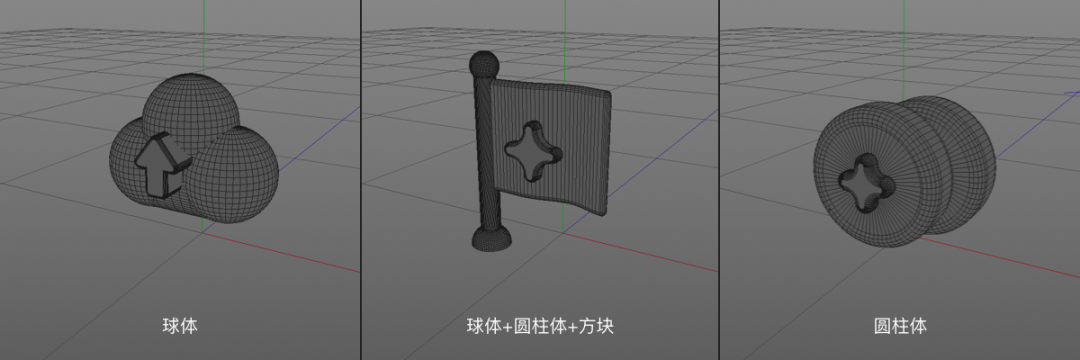
1. 常规形:使用基础物体建模
部分简单的有规则的图形,可以直接使用C4D的基础物体(例如:立方体、球体、柱状体、锥体等),通过对基础物体的调整后得到模型,例如下面的图形。

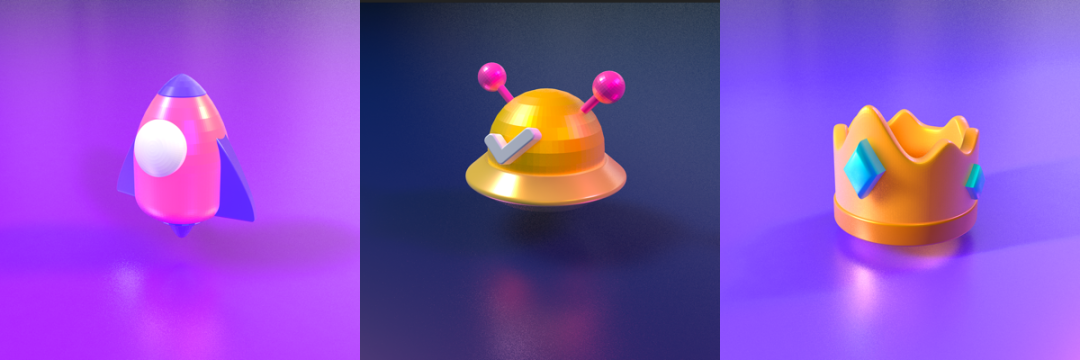
案例展示:

2. 异形:AI路径+挤出
在实际操作的过程中发现部分模型较难通过基础形调整得到,或是直接建模会比较耗时。因此我们可以导入AI路径再挤出的方式来得到我们的模型。例如下面的图形:

案例展示:

五、建模实操
基于以上的以上2种类型的图形,这里分享一下制作的过程和心得。可能不够全面,但希望大家可以一起来补充互相学习。
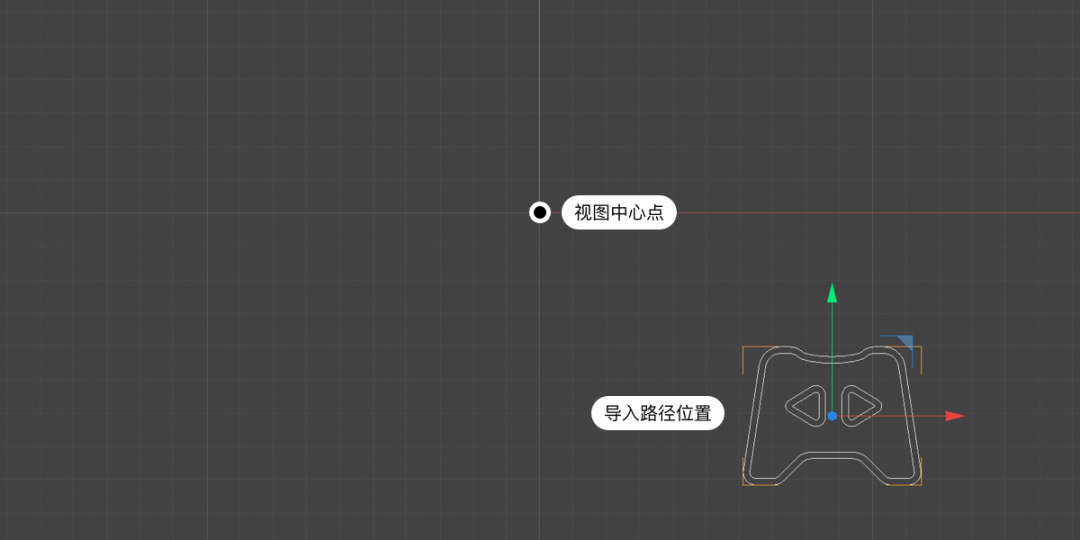
1. 对齐中心点
基础建模对齐中心轴点是一切开始的重中之重,这里会涉及到很多后续的调整和其他命令的应用(例如挤出、对称等命令)。例如一些中高阶的人物建模也是非常依赖中心点对齐来实现对称命令的。

2. 结合图像
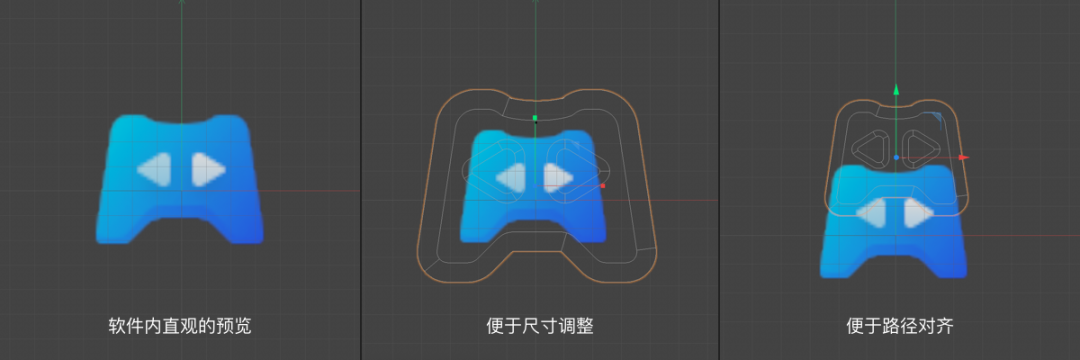
在C4D视图本身具有多视图,可以结合不同视图导入不同视角的平面结构进行制作,常见情况下的建模可以导入三视图(例如角色、人物之类的)。而图标相对来说是很简单的,所以这里只应用正面视图即可,其他的视角可以自行脑补后制作。结合图像的好处:
- 更加直观的看到图标造型,提升建模效率;
- 对于模型尺寸的把握更加明确,我们可以依据实际设计的大小,在C4D进行同样的设定;
- 方便后续路径对齐的使用(若导入路径未对齐到中心点,可以通过手动调整)

操作流程:正视图下快捷键shift+V调出视图背景——选择背景——添加图像。或在视图选项中调出,然后配置即可。
3. 结合路径
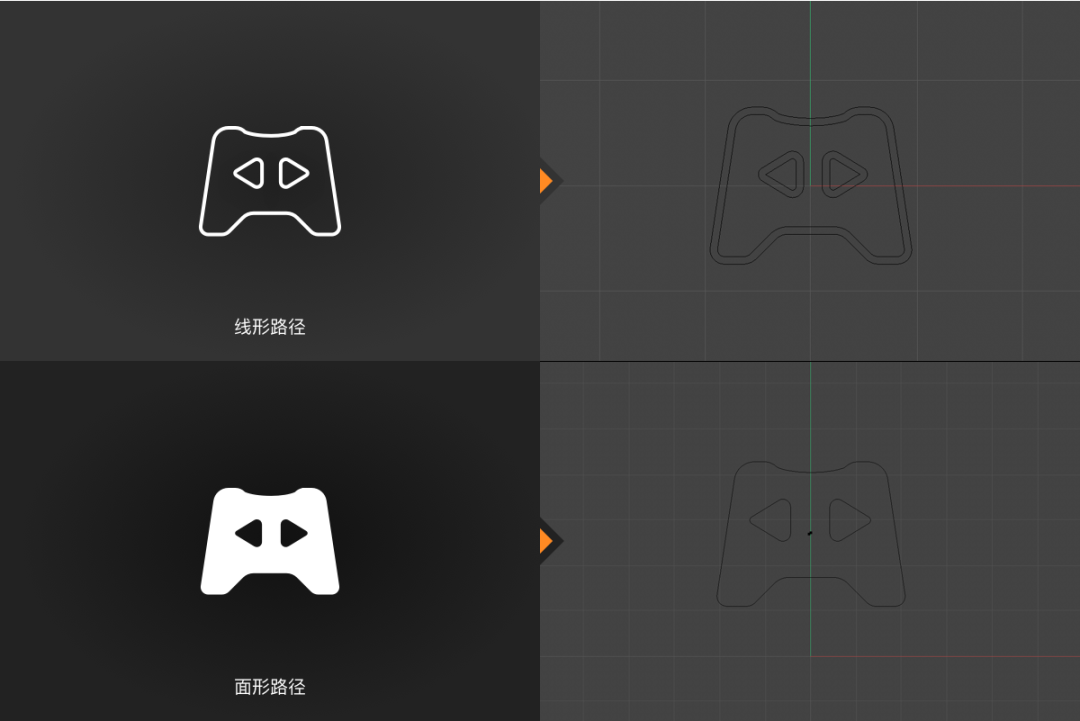
如上图标类型中的描述,部分异形的图标如果直接在C4D中绘制会相对耗时,因此我们可以结合路径的方式,再使用挤出的命令来实现我们想要的模型,这样可以大大提升异形物体建模的效率。C4D中对AI的图层只会读取颜色的边缘,然后生成路径。因此在AI中编辑的路径,依据实际的情况选择填充或者描边,然后再拖拽进C4D。
如下产生的效果对比,左边为填充图形,右边为描边图形。

操作流程:使用AI导出8.0版本的路径——拖拽进C4D——添加挤出命令——设置挤出高度及封顶样式。
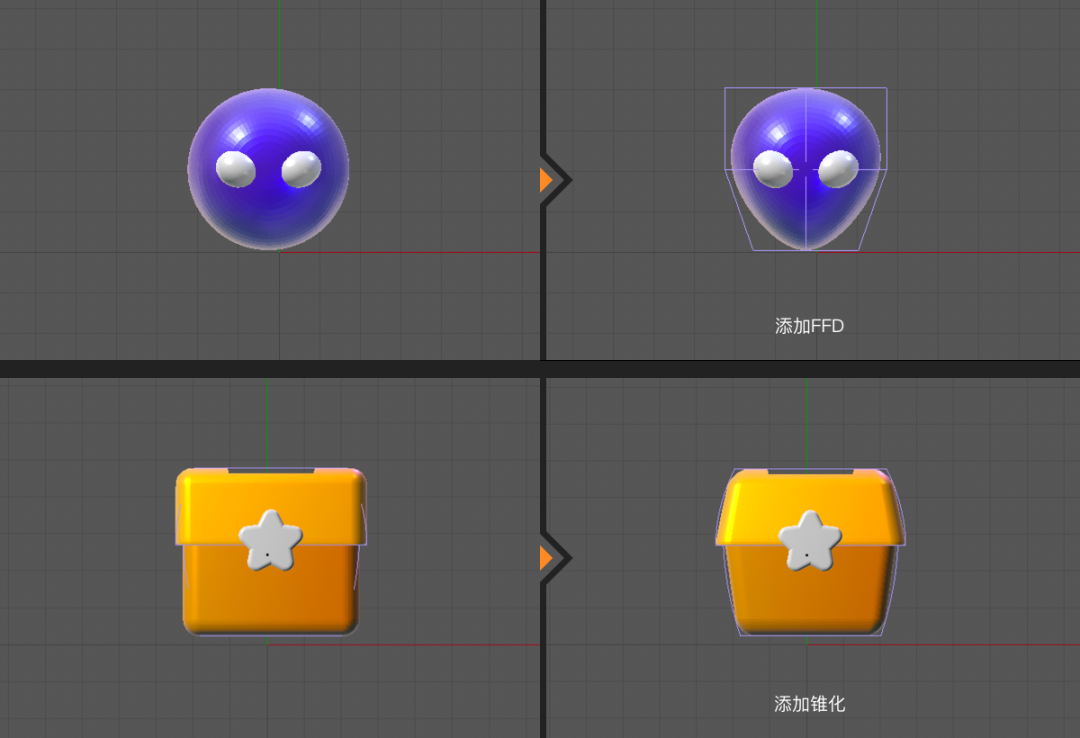
4. 使用变形器
一些简单的形变可以通过变形器的应用,得到我们想要的造型。例如下面的案例,外星人脸是在圆形的基础上使用FFD进行调整,而宝箱则在方形的基础上使用锥化来达到圆弧的效果。

六、材质及布光
C4D的渲染效果主要是依赖于材质和灯光的配合,熟练者往往可以依靠经验有效率的制作,但我们也可以通过锻炼总结出一些常用的材质参数或者布光的位置来提高效率。因此我也从这次的3D图标制作中总结了一套关于材质和布光的方法。
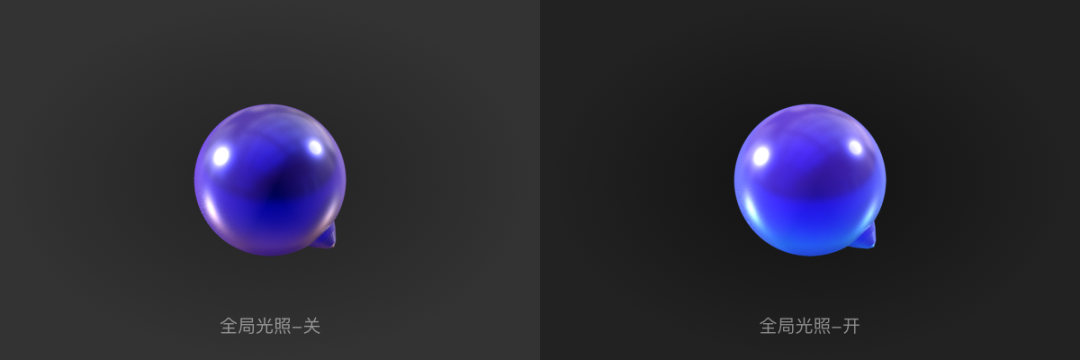
1. 全局光照与天空配合
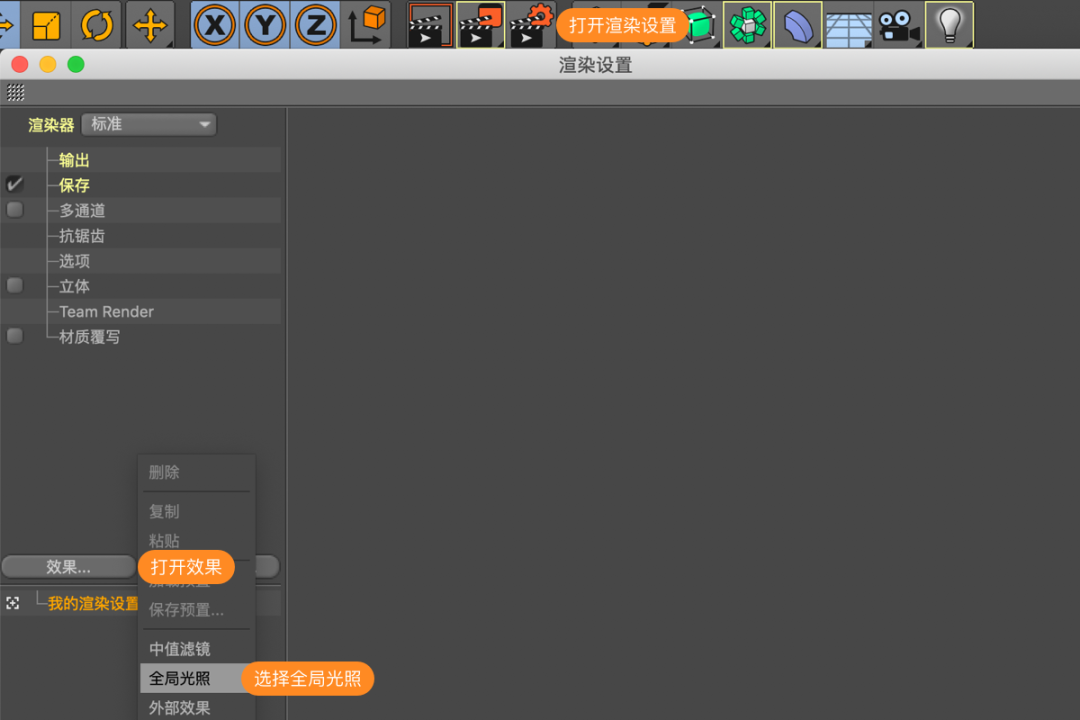
C4D场景的主光源我们可以通过全局光照+天空的方式来营造整体的氛围,这组光的特点在于具有比较柔和的效果,并且模拟自然的环境光效。全局光照开启后,需要依赖灯光、天空光来对物体进行照射,如果设定后未增加灯光或者天空,在渲染时只能渲染出一片黑色(全局光照——主要是模拟真实的光照效果,通过光源投射到物体上再经过无数次的反射和折射出来的效果,因此也能解释为什么只加全局光照渲染不出来内容)。
操作流程:渲染设置——效果——全局光照

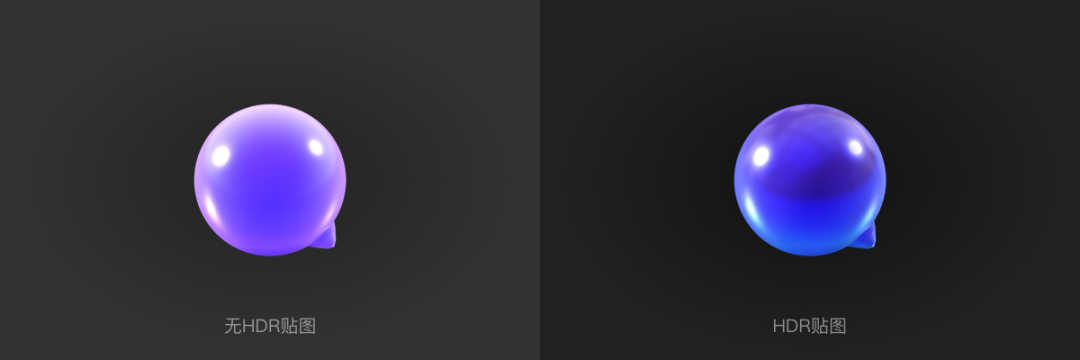
添加天空增加天空作为基础光照补充操作流程:地面快捷入口——选择天空——添加材质球——勾选发光——添加HDR贴图。

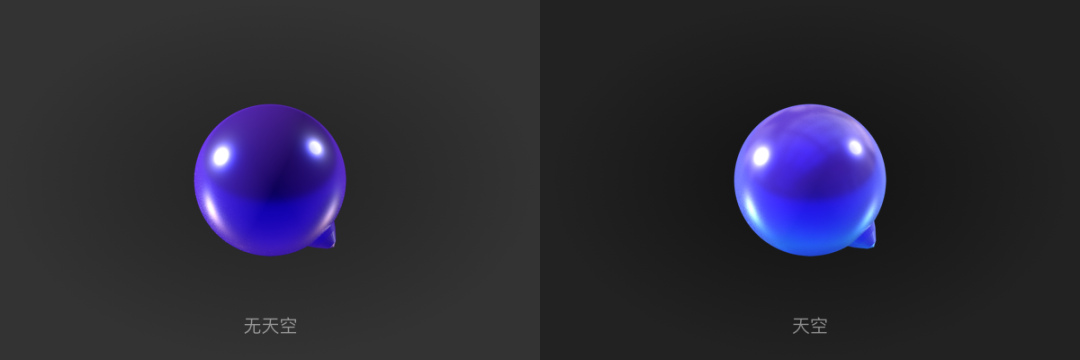
下面通过一些案例对比来看看全局光照及天空的对比效果全局光照-开和关的差异从下面的案例我们可以明显看到差别,全局光照关闭后的图标相对暗淡一些,整体图标的光反射也相对减弱了许多。

有无天空的差异天空有助于增强图标的光感,添加天空后整体图标的细节和质感也相对更加丰富。相对,无天空整体图标质感则有所下降。

天空是否增加HDR贴图的差异添加HDR贴图可以增强场景内物体的环境反射,让物体材质更加丰富增强细节质感。在一些强反射的场景下非常依赖HDR贴图的使用。从以下案例对比,可以明显看到差异性。

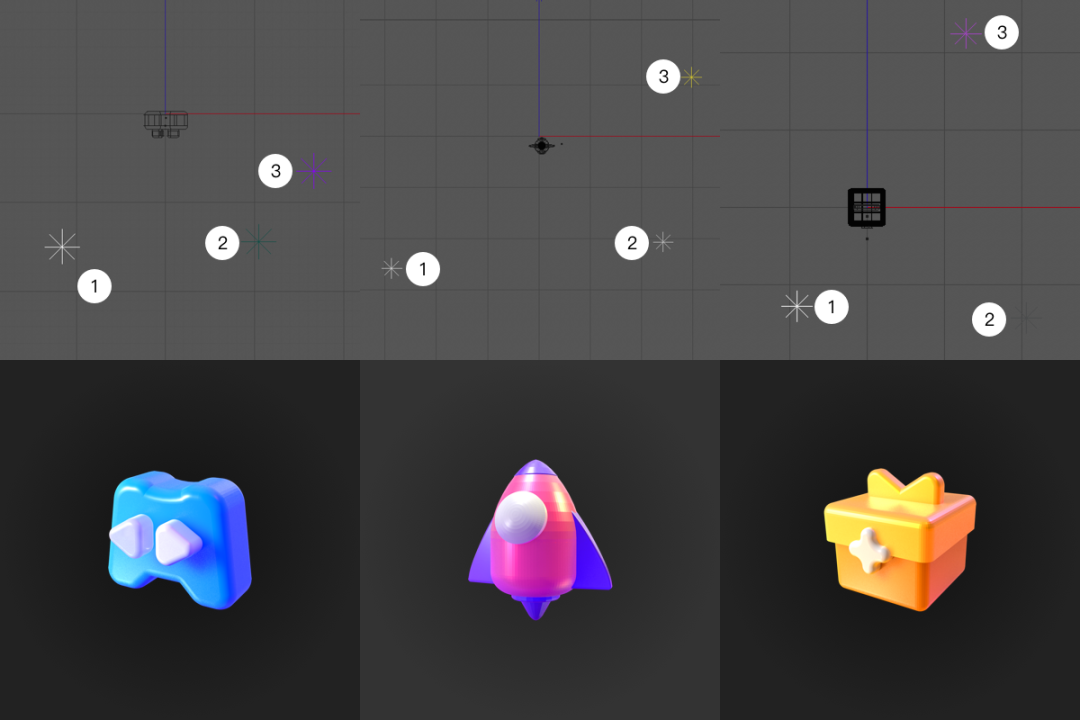
2. 灯光分布
整体添加三盏灯光来营造整体的场景氛围。主要分为:主光(最强)、补光(增强阴影面的亮度)、背光(补充背面环境的光源,增强环境光氛围,勾勒轮廓)。在实际的场景中可以根据实际的反射效果和氛围,调整灯光的位置、与物体的间距、明暗度。

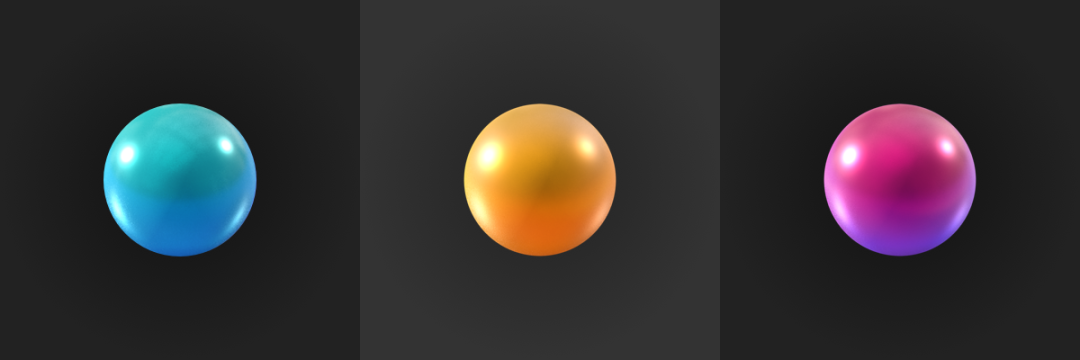
灯光对于物体的作用会随着颜色的差异,产生的光亮度也会有所差异,因此在实际的使用过程中,对于灯光的位置、反射的细节都可以进行微调来达到最优的效果。色相的对比:不同色相在同样的灯光作用下产生的效果具有稍微较小。

明暗的对比:深色和浅色在同样的灯光作用下产生的效果差别较大。

实际案例对比:从下面的实际案例对比可以明显看出同样灯光下不同色相的明显差别,绿色的两部产生过度曝光。因此可以通过调整灯光的距离或者亮度来解决这一问题(如上面灯光分布建议)。

3. 物体材质
3D图标由于相对简单,材质上主要使用颜色和反射的配合就可以得到不错的质感。当然如果希望在质感表现上更加丰富,亦可考虑增加其他的内容项来进行补充
1)颜色的设定
图标的颜色基本上与原图标的颜色保持一致,但部分颜色但实际渲染效果会存在些许差异,因此我们在材质上也可以根据视觉效果进行微调,视觉上保持统一的颜色感受。例如礼物的图标,如果按原来的颜色,亮部会过渡曝光,因此适当提高了亮部颜色的饱和度。

2)颜色偏差
在3D的场景内是通过各种光与颜色的反射而成的,因此即便同样的颜色,在实际渲染出来的3D图标和2D图标也会存在一定颜色偏差。

4. 反射的设定
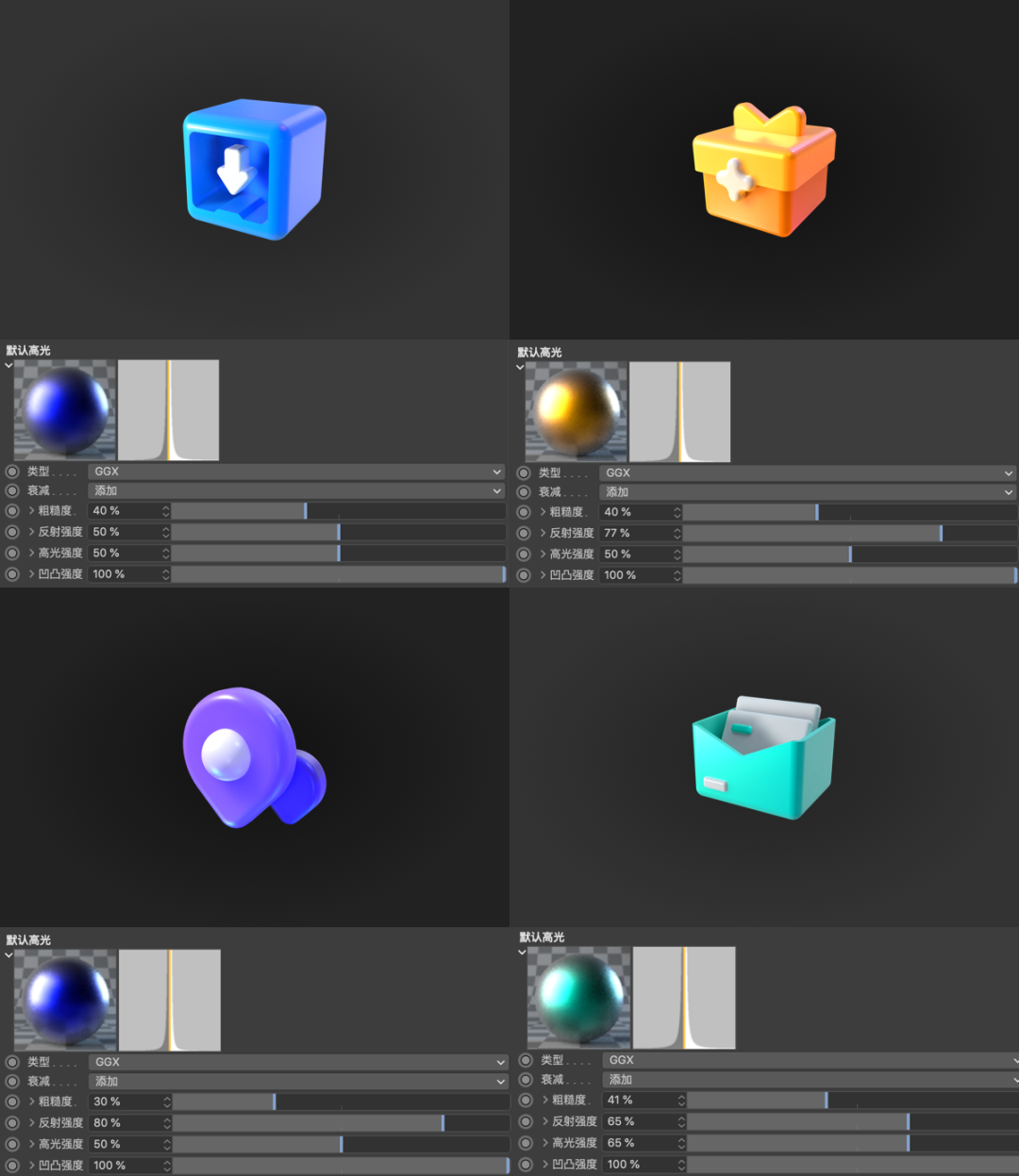
反射是本次3D图标中材质非常重要的一环,基本的效果都是来源于对反射的设定。整体主要设定了反射的类型、粗糙度、反射强度、高光强度、层遮罩的颜色。由于图标的颜色并不完全一致,因此在粗糙度、反射强度、高光强度是一组动态的参数。
1)参数变化的对比
如下面的案例,针对不同颜色的图标在粗糙度、反射强度、高光强度上都有差异性,因此不是说设定好一组参数之后就那个完全适用所有的颜色,因此这里会根据实际情况调整,但整体的视觉效果保持一致。

2)层遮罩的设定差异
除了基础的反射类型及参数,还需要在层遮罩中添加菲涅耳来增强反射的丰富度。默认的菲涅尔是一组黑白的颜色材质,我们我们可以通过调整暗部的颜色来增强图标的颜色饱和度和丰富度,如下案例对比。

七、动效设计
静态的3D图标显得精致,增加动效之后的3D图标则除精致外,还更加富有趣味性和新鲜感。3D的动效与2D有着明显的差别,可以更多维度的思考物体的运动轨迹、变化方式。
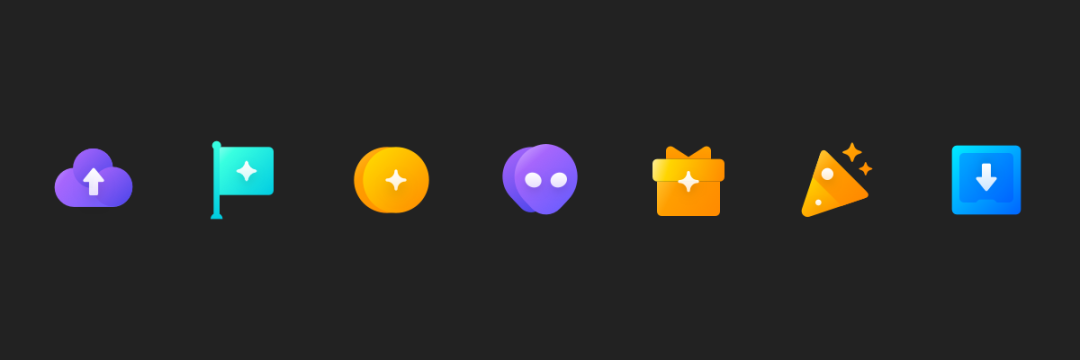
1. 动效图标分类
首先我们需要根据不同造型对需要制作动效的图标进行简单对分类,这个分类的主要作用在于明确不同图标的动效设计方式,为动效的设计方式进行铺垫。根据已有的图标划分为:单体形、组合型、拼装形。
1)单体形
图标以单个或单组形体呈现,或者整体造型属于某个已存在的事物或者形体,整体图形内容具有不可切割性。

2)组合型
图标通过两组或两组以上的图形内容组合而成,图标由主形(图标实际的外轮廓造型)和点缀图形(用于图标表意或者提升图形内涵)组合而成的图标,图标可进行拆分或者重组后形成动效。

3)拼装形
图标本身可能在现实中不存在的事物或物体,通过创意思考而得到的图形,图标的动效更具有可发散性和可重塑性。

2. 动效的表现方式
结合上面的类型差,在设计动效的时候也会稍稍不同。重点在于表达不同的图标具有的特性,因此我们可以根据这些特性去设计图标的动画方式。
1)自体运动
对应单体图形,图标动效通过自身的位移、旋转、形变而产生,这类图标的动效比较靠近现实生活中接触的感知或图形动效本身具有普适性认知。例如火箭升空、UFO飞碟、放礼炮、开宝箱等。

2)组合运动
对应组合图形和拼装图形,多图形运动组合而成,图标的多个部件可从不同轴向开始进行不同的轨迹运动,最终进行完整的图标融合。各个部件本身可能也存在位移、旋转、形变等动效,可以更大程度丰富图标的动效表现。

3)部件运动
整体动效相比前面两种类型较为简单,通过某个图标上的部件运动来表达动效的内容,因此这个部件需要是图标上较为明显的图标特征,这样更能让人具有记忆点。

八、音效设计
音效是这次3D图标设计的点睛之笔,结合音效可以更加丰富的表达图标动效的趣味性。不同的图标动画反馈出来的音效是不一样的,因此赋予对应的音效反馈才是更合理的表达。
1. 选择音效
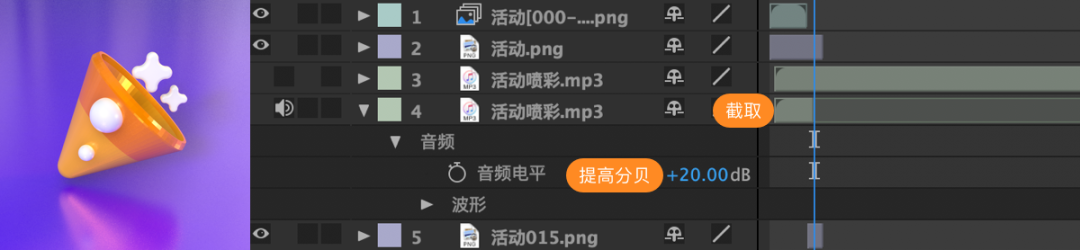
在实际的配置音效的过程中发现,部分图标比较难找到相关联的音效。但我们可以通过较为类似或者可以表达出该图标动画过程中的声音反馈的音效。例如活动小礼炮用的是开葡萄酒塞的声音,开宝箱用的是开门的声音,飞碟(UFO)用的是一组电子音效等等,并且从相关声音中窃取其中一段需要的。

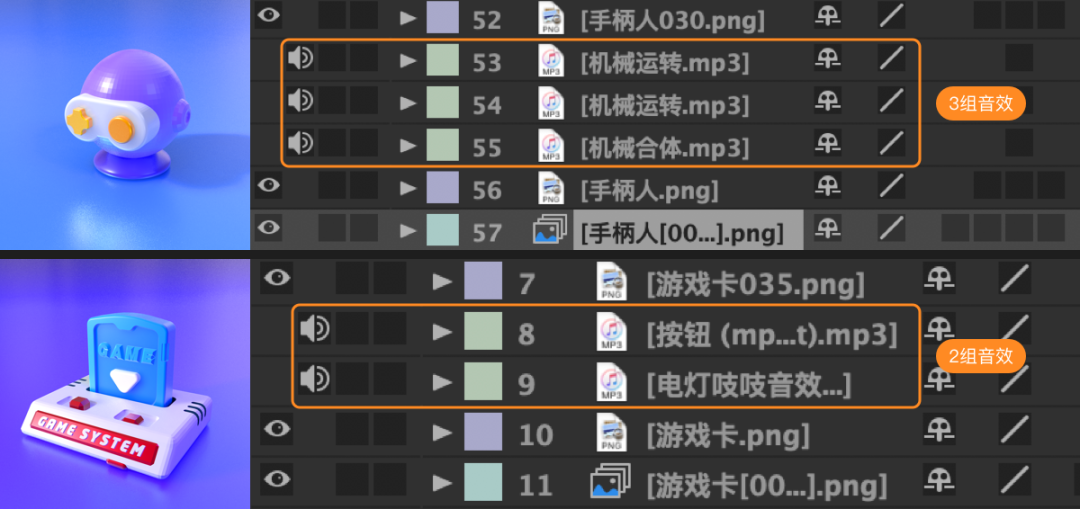
2. 组合音效
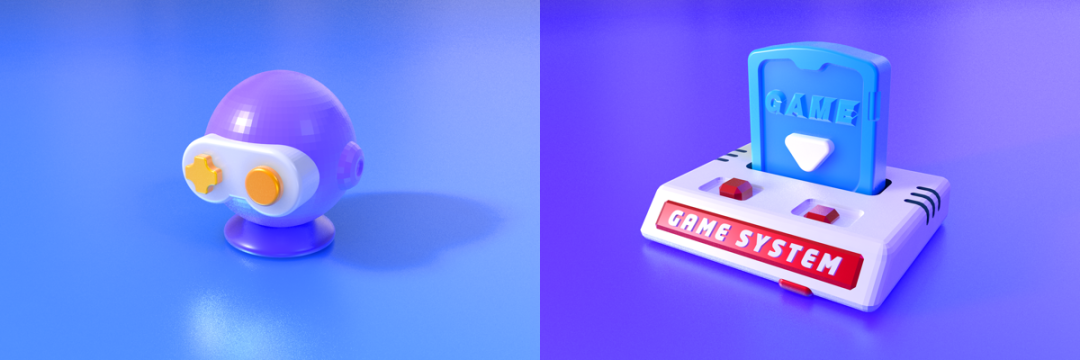
部分图标的动画效果很难通过一条音效进行表达,因此需要叠加2组或者2组以上的音效来丰富整体的感受。例如手柄人图标叠加了三组不同的音效来表达,游戏卡叠加2种不同的音效。

九、动画集合
由于导入不了视频请前往以下链接查看
https://mp.weixin.qq.com/s/62tyA1wUOZTFV-Vj8fmvNQ
十、结合界面UI的尝试
3D的图标或3D类型的内容如何与UI结合?相信大家也时有思考这方面的内容。基于这次的3D图标设计,我也进行了初步的尝试,从几个方面来简单聊聊这方面的内容。
1. 3D图标对于UI设计的作用
在尝试之前,我们需要明确3D内容对于UI设计作用是什么?我简单总结了几个关键点:
- 增强UI氛围,结合3D动效提升设计趣味性;
- 增强视觉表现力,出彩的2D设计虽然可以满足,但3D的内容往往可以给人更加不一样的视觉感受;
- 增强视觉维度和立体空间感,表现形式自带的表现力,相比常规的设计更加具有立体感。

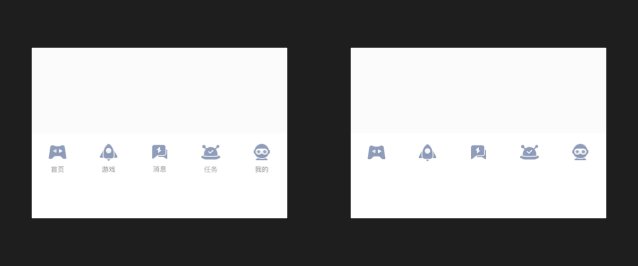
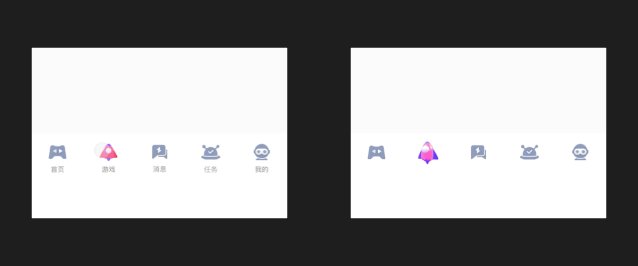
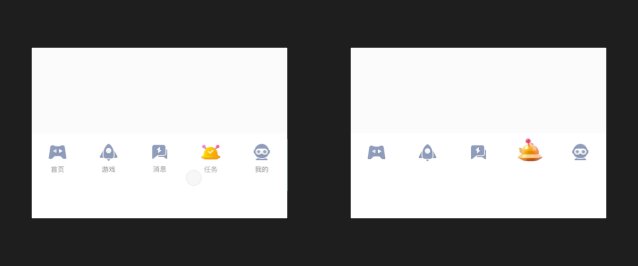
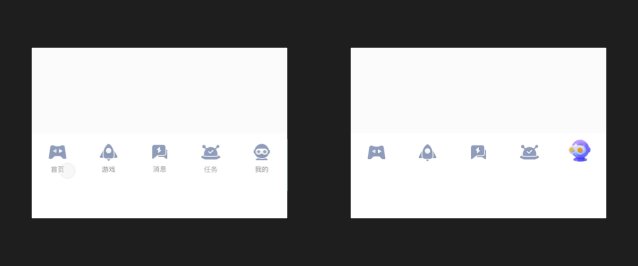
1)3D ICON X Tab bar
当我们设计Tabbar的时候,首先想到的表现方式往往是有趣的图标图形设计、结合动效之类的方式。但我们或许也可以考虑使用3D的图标+动画的方式来表达我们的设计。

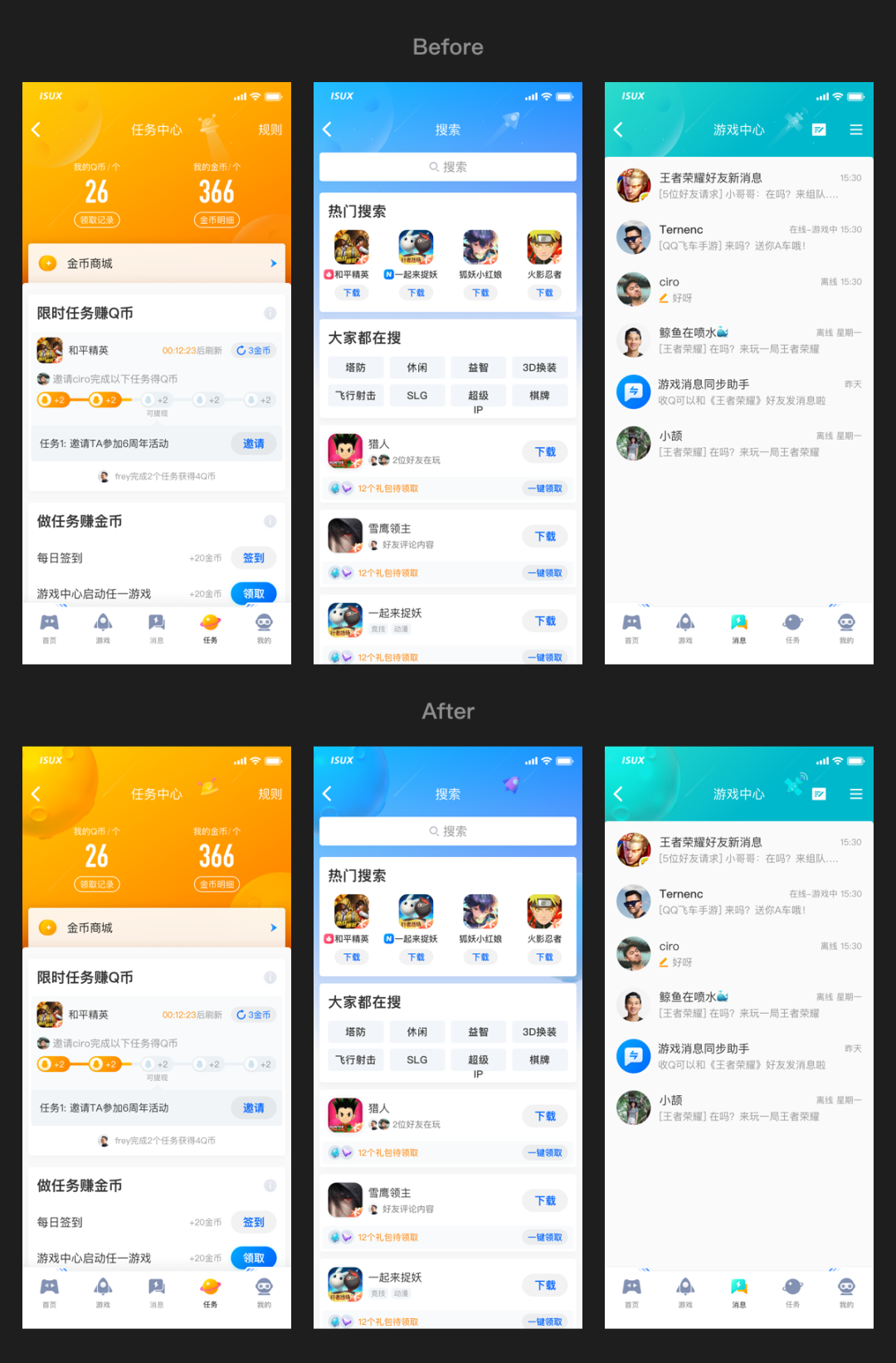
2)3D ICON X 运营内容
一些相对简单的运营内容,我们可以考虑将元素进行3D化设计,这样可以一定程度增强整体运营的视觉表现力。

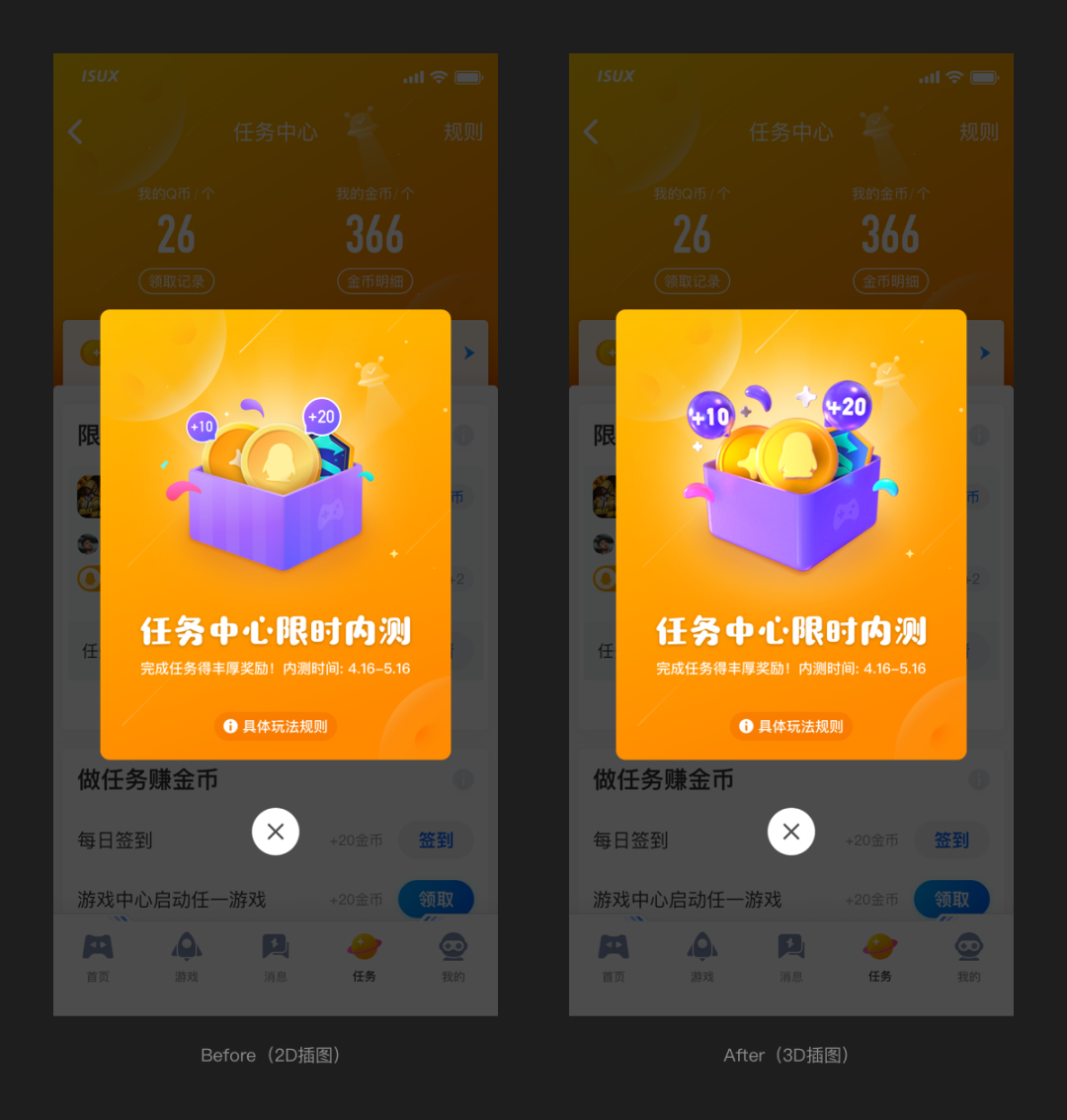
4)3D ICON X 空白页插图
3D插图是2020的设计趋势之一,结合3D的插图让整体的设计更加具有氛围感。

5)3D ICON X COVER
将背景中的某些元素结合3D图形进行设计,让整体的氛围更加具有空间感和立体感。

十一、总结
本次结合实际项目中的内容进行不同维度的设计尝试,并且希望,可以从中去寻找到更多设计的可能性和突破点。当然这只是系统化设计思考中的一步,但可以启发后续更加深入的3D设计探索。
本文由 @IDfor 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议








