B端信息录入:输入框基础设计细节解析(一)
最近跟一些在做B端产品的小伙伴闲聊,发下大家初做B端产品存在的普遍问题是:明明网上有不少可参考的设计规范总结归纳的已经很详细了,但是到真正使用的时候还是会存在这样或那样的问题,到底用哪个好呢?还有没有更好的设计方案呢,这也是我一直在思考的问题,不断尝试推翻,尝试推翻……

目录:
- 输入框的不同状态
- 输入框的暗提示用法
- 输入框字数限制的不同用法
- 输入框宽高的延展使用
- 画重点
好了,废话不多说了!我们就从表单中最基础的组件输入框说起吧!
输入框的不同状态
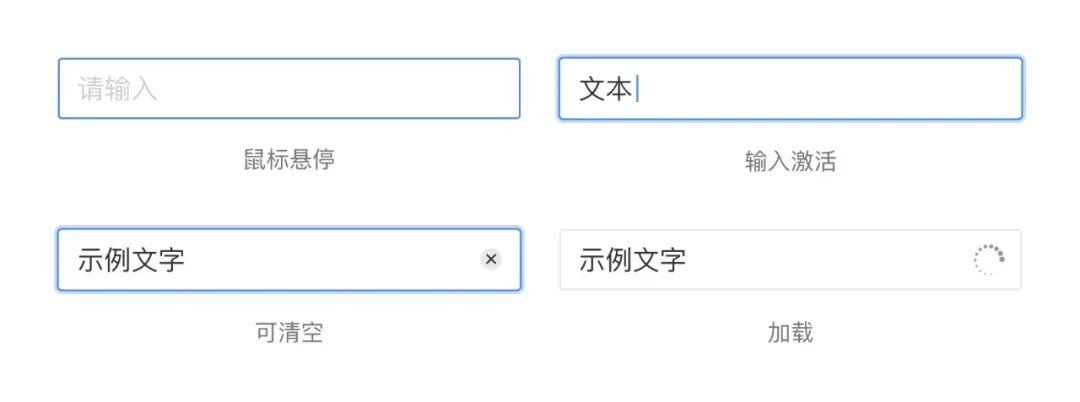
那么关于输入框的不同状态分为:未输入、已输入、只读不可修改、系统信息带入可修改、禁用、鼠标悬停、输入激活、可清空、加载
1. 系统自动录入信息
未输入和已输入这里我们暂不多说,大家都比较清楚了。

那么当系统自动带出数据信息的时候输入框通常采用的是只读状态,只读状态分为可修改和不可修改2种形式,不可修改我们通常会将输入框的背景色调节成灰色,而可修改状态的显示方式跟用户已输入后的状态显示是一致的。只读不可修改的状态常用于系统自动带出的文本数据及数字输入相关计算的总和数据。
如下图举例:

男女数量分别需要用户手动输入,而合计人数则是系统自动计算录入的。
2. 禁用状态
禁用状态通常是表单中不需要用户录入信息的输入框采用此类状态,需要用灰色背景及灰色字来进行区分。
3. 输入信息的操作态
操作态分为:鼠标悬停——鼠标点击——信息录入——信息自动检索——信息清空。

鼠标悬停: 当鼠标移动到输入框上会有一个激活的状态,如上图的鼠标悬停状态,输入框的边框颜色变蓝。
鼠标点击: 当鼠标点击之后变蓝的输入框外侧会溢出半透明的颜色描边,光标会变成相对应的蓝色。
这2种状态配合使用,会让整个操作反馈更加细腻,目前市面上常见的用法是2者配合或者只采用一种状态不做细节区分。
加载: 加载一般多用于输入框内的搜索过程,其他地方的运用似乎很少见。其优点是提升系统反馈的细腻度,尤其是当网络不佳的状态下,动态加载给用户一定的未知预期。如果没有则用户无感知,也不知道系统下一步要做什么。
那么利用加载的自身优势,其实我们可以赋予输入框更多的信息功能。例如在输入框内还可以放置特定的功能图标,例如帮助按钮,点击帮助按钮后系统自动加载并弹出帮助说明。

这里在IOS的APP STORE也有应用,有兴趣的同学可以把玩一下。 可清空: 可清空的状态是用户想要快捷删除所输入的信息,在输入框右侧放置一个删除按钮能够快捷的进行删除,并进入二次输入模式
4. 输入框状态的拓展使用
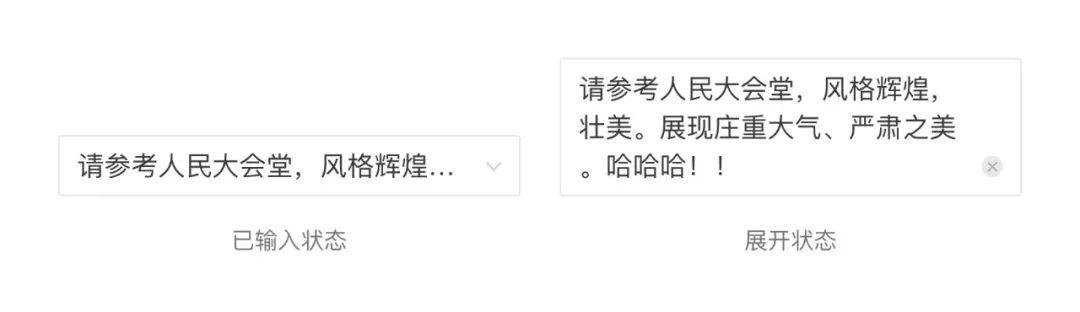
当我们输入较多的文本时,由于输入框的宽度及使用场景的局限,无法预览到全部输入内容时,但又想能够展示出输入后的文本以遍用户查看,此时就需要拓展输入框的状态了。
如下图所示:

我们可以设计出输入框的展开状态,鼠标悬停时触发展开效果,且在右下角放置清空按钮便于用户随时更改输入信息。
注意:这里输入框的展开是从下往上展开!
输入框的暗提示用法
输入框的暗提示用法通常分为框内提示、框外提示、校验提示。
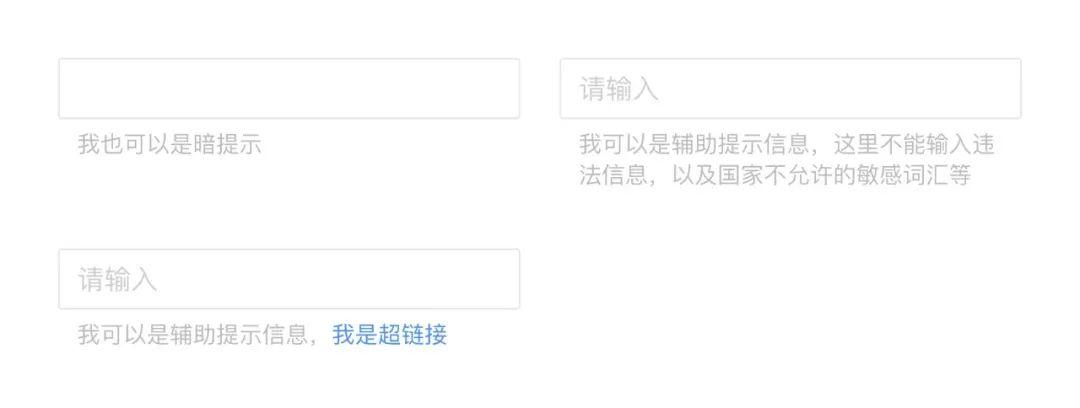
(1)框内提示
出现在输入框内部的文本,为浅灰色。需要注意的是暗提示描述用语,如下图所示:

例如:请输入字段标签,与字段标签的标题重复,这种重复性的暗提示是不必要的。此时如果没有其他文本能够做解释说明,那么暗提示只显示请输入即可,如果能够更详细的进行解释说明,我们则可以详细的加1以说明,比如:请根据XX进行输入。当然具体还是要根据实际运用场景来设定文本内容。
(2)框外提示
框外提示包括:框外文本提示、框外图标提示、隐藏提示。
框外文本提示: 文本置于输入框外侧下方位置,也采用灰色系。
如下图所示:

其优点是包容性强,可以运用于字数限制、更详细的解释说明、超链接等。
注意: 文本外侧的暗提示是可以与框内暗提示一起使用的。
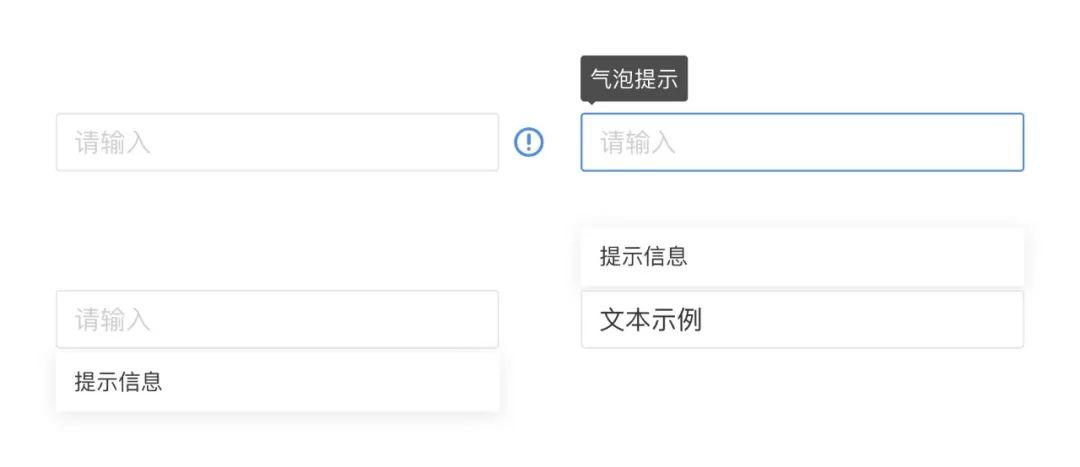
框外图标提示: 分为图标提示、隐藏气泡提示、下拉框提升、顶部浮层提示。
如下图所示:

图标提示: 一般用于提示文本较多的情况使用,比如当框外文本超过一行时,又不想用多行进行展示就可以采用图标提示。
隐藏气泡提示: 当鼠标悬停到输入框上时输入框上方出现气泡提示,适用于提示文本较少的情况。另外气泡提示的位置可根据使用场景变动,具体可参考蚂蚁规范,这里就不多讲了。
下拉提示: 也是经常使用的,例如用户在输入手机号时,如果系统之前自动记录过历史输入信息,则下拉提示就会出现,用户只需点击一下,无需重新输入。其拓展用法时输入与搜索相关联,用户只需要输入关键字,即可下拉展示出多个关联信息,这里暂不细讲了,在后续系列文章中会重点讲输入框与枚举结合的多种复杂用法,敬请期待。
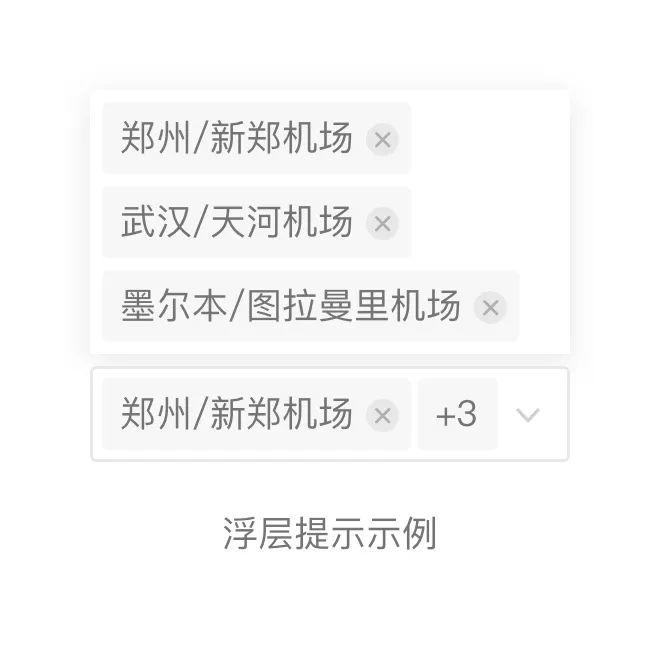
浮层提示: 位于输入框的上方,同样是用于输入框内输入内容较多的情况时使用的。功能与前文中介绍的输入框的展开状态有点类似。如果纯文本展示更推荐用输入框的展开状态,如果是标签展示则推荐用浮层,如下图所示:

(3)校验提示
输入框的校验状态分为:输入正确校验、输入错误校验、输入警告。
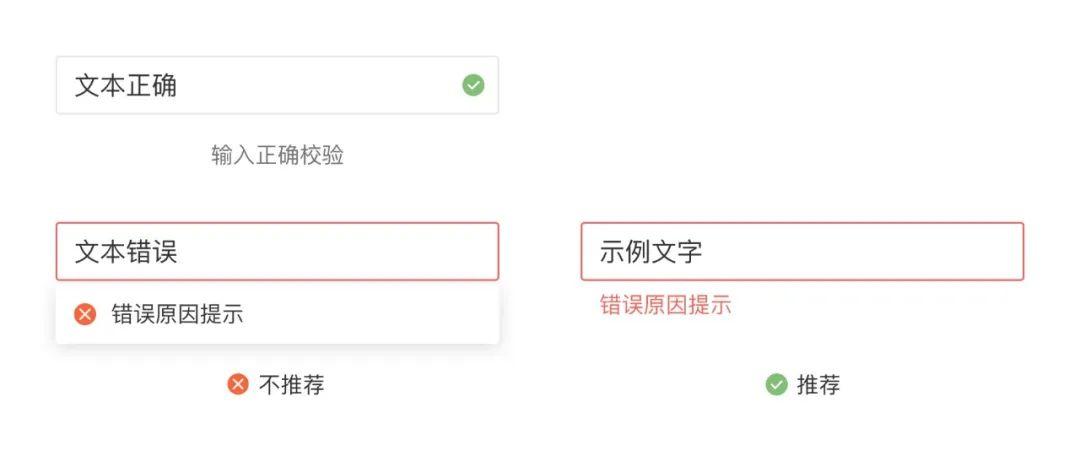
输入正确校验: 当输入框的文本输入正确的时候,通常的处理方式是不会有任何提示,反而当输入错误的时候会提示错误信息。当然如果想要加强用户输入正确的正向反馈通常在输入框右侧放置勾号的图标,如下图所示:

输入错误校验: 当用户输入错误的时候最常见的设计方式是输入框的颜色变红,输入框下方出现文字提示。这里不建议配合使用下拉浮层,因为当表单结果较为复杂且密集的时候,下拉浮层会遮挡掉下一行的输入框信息。我们只需要采用红色的错误提示文字即可,无需配置图标。

输入警告: 关于输入警告,这里我并没有加校验二字,是因为警告校验使用频率远不如错误校验,基本上错误校验已然能够很好的解决问题了,警告校验似乎显得比较多余。
例如上图第一行右侧的输入框,其常见于市面上能够见到的规范设定中,但其使用率确及低。其原因就是它的强调程度过高,基本与错误校验提示并不太大区别。
那么警告提示要如何使用呢?
这里我们可以借鉴移动端产品的使用方式。通常我们在输入对应的字段的时候,可根据输入的不同内容进行校验,比如金额超过了XX元,可能导致无法XX。又不需要采用错误校验这么强的提示,这个时候警告提示与框外提示文本就能够更好的结合使用。只需要采用黄色文字来突出警告提示语即可。
输入框字数限制的不同用法
关于输入框的数字限制,我们最常见的就是文本域多行输入框,其在右下角会显示字数限制。
如下图所示:

那么如果是单行文本框的字数限制要如何设计呢?
有三种方式:
- 输入框内末尾提示: 当输入字数错误的时候提示数字变红;
- 框外文本提示: 设置对应的字数限制信息,输入错误时直接变换为错误校验样式;
- 框内文本提示: 框内的暗提示直接显示限制字数信息,其缺陷是不适合再添加其他暗提示信息了。
输入框宽高的延展使用
由于B端产品的特性,其业务属性相当复杂。仅有的基础输入框的宽高已经无法满足日益复杂的业务需求。为了让输入框的可用性更佳,我们可以对输入框的高度和宽度进行不同尺寸的设定。
1. 对输入框的高度设定
在市面上常见的设计规范中,对输入框的高度设定通常分为3个不同的尺寸,如下图所示:

大号尺寸通常为40px、常规尺寸为32px、小型尺寸通常为28px或24px等。对应不同尺寸如何的运用常见在规范上确并没有详细说明,实际运用的案例中也较为少见。那么为了对比其差异我提取了最大号的输入框高度40px和最小号的输入框24px,在同一复杂使用场景下所呈现的效果进行比对,如下图所示:

我们可以看到40px高度的输入框所呈现的效果明显比24px的输入框所呈现的效果拥挤,小号的留白空间更大,整个区域的透气性更佳。那么对应不同高度的输入框如何运用详细大家也都有了判断。
2. 对输入框的宽度设定
对于输入框的宽度设定,大家一定都有过困惑,当页面需要采用多列的形式进行展示,采用相同宽度的输入框并不能达到节省空间的目的,而且在遇到复杂的业务组件的时候固定宽度的输入框更是无法满足业务功能的特殊需求。
那么我们要如何设定输入框的宽度呢?
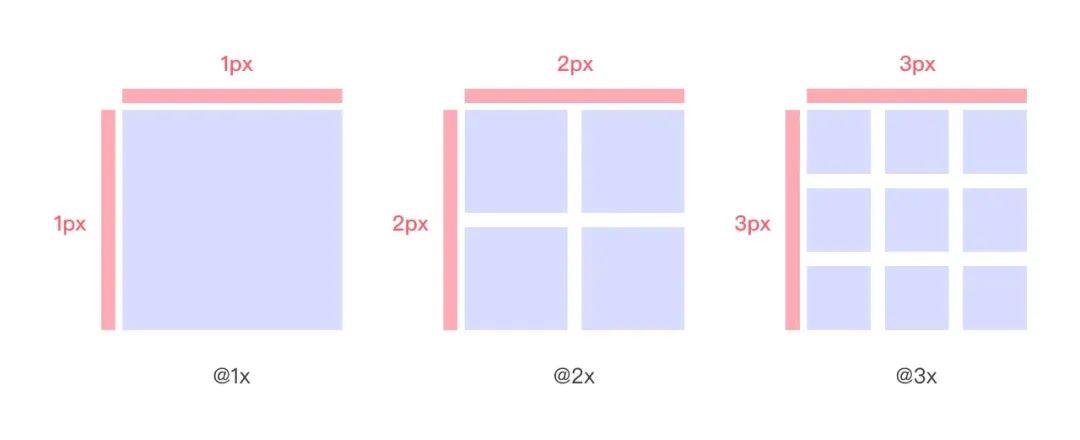
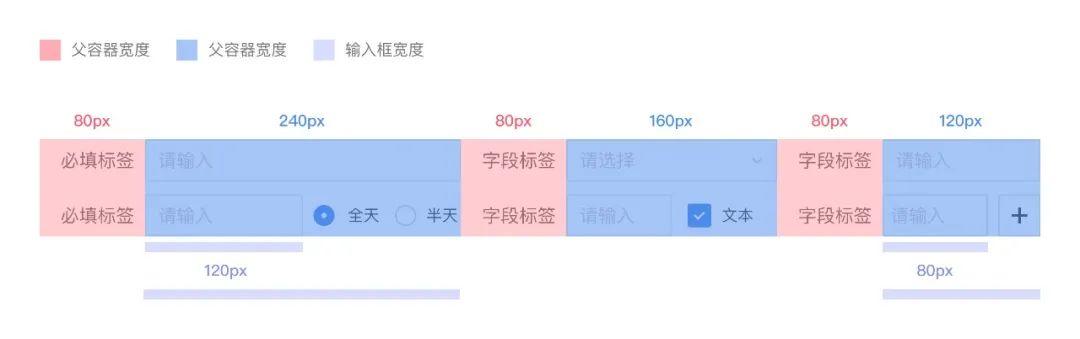
这里我们就需要运用到删格化系统对输入框的宽度进行定义了,如下图所示:

我们先来了解下基础的删格知识,首先1pt=1px,由于屏幕分辨率是X和Y坐标相乘的结果,所以在2倍分辨率下1pt=4px,以此类推在3倍分辨率下1pt=9px 网页的基础删格单位是8pt
如上述推理可得:
- 在@1x 分辨率下8pt=8px
- 在@2x分辨率下8pt=32px
- 在@3x分辨率下8pt=72px
而我们看到的网页通常采用的是@2x分辨率,所以我们在设定输入框的宽度则需要设置成:8pt=32px=4px*8px。
也就是4和8的倍数,如下图所示:

画重点
关于输入框的基础设计细节主要讲了:
- 关于输入框的不同状态分为:未输入、已输入、只读不可修改、系统信息带入可修改、禁用、鼠标悬停、输入激活、可清空、加载、输入信息的操作态,以及输入框状态的拓展使用。
- 输入框的暗提示用法通常分为框内提示、框外提示、校验提示
- 输入框的数字限制分为:输入框内末尾提示、框外文本提示、框内文本提示
- 输入框不同高度的呈现对比,以及如何运用删格系统为输入框定义宽度
参考文献:http://www.woshipm.com/ucd/577874.html
作者:角马X
本文由 @角马X 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议









