怎样让“用户留存分析模型”更好用
编辑导语:运营同学在日常工作中经常会用到用户留存分析模型,对用户的活跃程度等情况进行分析,找到起伏的原因,这时候一个优质的分析模型可以带来很多帮助;本文作者分享了关于用户留存分析模型的方法,我们一起来看一下。

一、项目背景
1. “用户留存分析模型”是什么
用户留存分析模型是一个分析用户参与情况和活跃程度的分析模型,运营/产品同学通过模型可以对造成用户流失的场景进行细分,进一步找出流失前的用户操作行为及造成用户流失的原因,为产品优化提供指导,提高用户留存率。
2. 为什么要进行本次迭代
用户留存分析模型在Pangolin平台已经上线了接近1年的时间,在这期间平台从战略层面进行了调整;再加上用户在使用的过程中,反馈了如“表格数据分析不方便、统一渠道进来的用户留存分析不了”等问题,促成本次迭代。
二、本次迭代目标
怎样让留存分析模型更好的帮助产品/运营同学对用户的留存进行分析?结合平台战略调整和用户反馈,我们为本次迭代设定了两个目标:
- 细分留存分析场景的颗粒度——用户可根据实际场景灵活定义留存的起始行为、留存行为和目标用户群体,细化的颗粒度对进一步的分析可提供更具价值的数据;
- 增加表格数据的对比维度——针对留存用户和留存率这两个核心指标增加对比维度,多维度的数据比较可帮助用户综合对比,更容易分析问题所在,提升分析效率。

三、竞品探索
在竞品选择上,我们以行业知名度、功能完整性为考核指标,在众多分析平台中选定了各方面表现优秀的 “神策”、“GrowingIO” 和 “易观方舟”作为本次竞品分析的对象 。
我们主要从两个层面分析本次竞品,第一个层面,用户留存分析模型和内容层框架布局分析。
我们将每个竞品的用户留存分析模型的内容层框架布局进行一一拆解,如下图:

通过对拆解的内容层_框架布局进行分析得出用户留存分析模型存在一个通用公式: 用户留存分析模型 =“留存规则”+“筛选条件”+“表格数据展示”+“可视化数据展示”+“操作”, 这个公式是可以被借鉴到我们的迭代设计方案中的。
为了弄清楚公式存在的背后更深层次意义,我们对5个功能模块的作用进行解读(见下图),发现5个功能模块任何1个功能我们都无法删减,删减后留存功能将变得不完整。

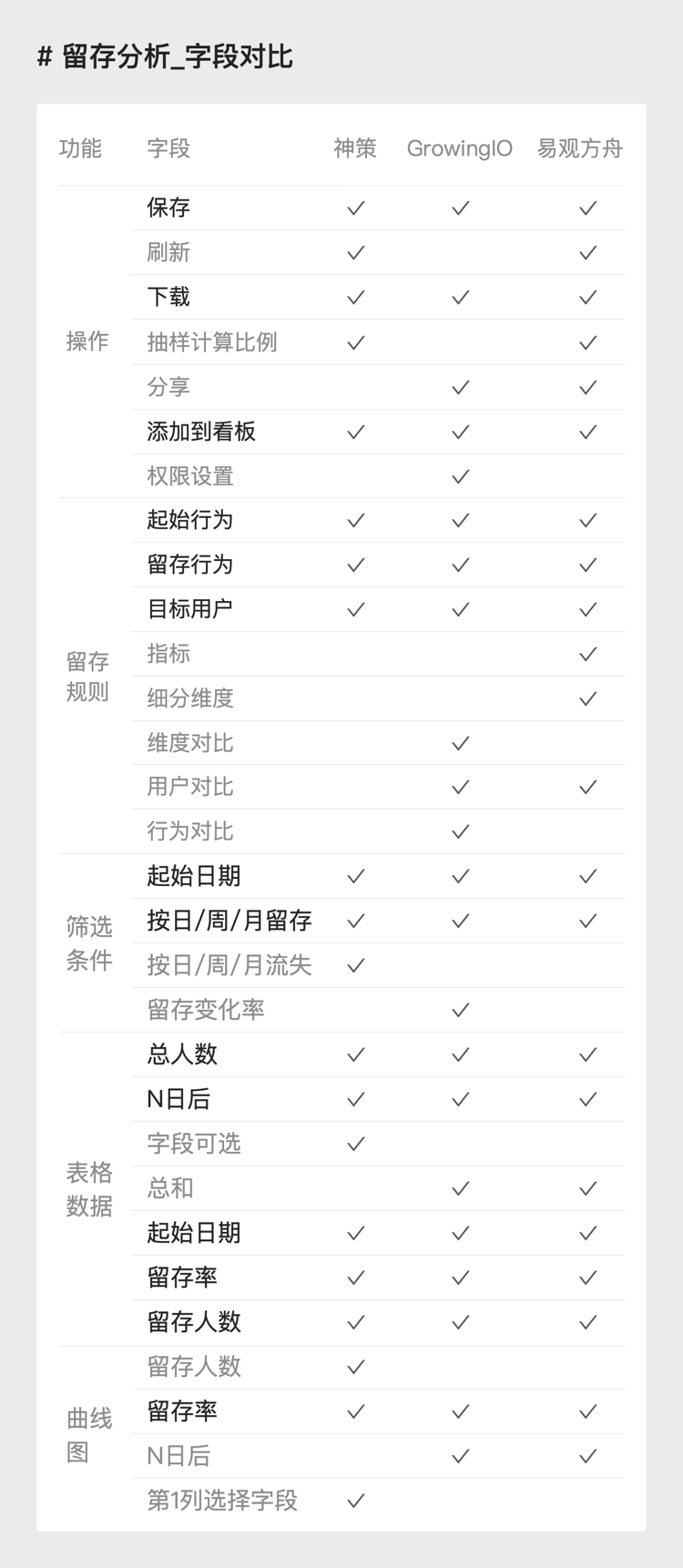
第二个层面,用户留存分析模型字段层面分析;我们将竞品的模型字段进行梳理,以功能模块为维度将各模块的字段汇总成用户留存分析模型字段对比表,如下图:

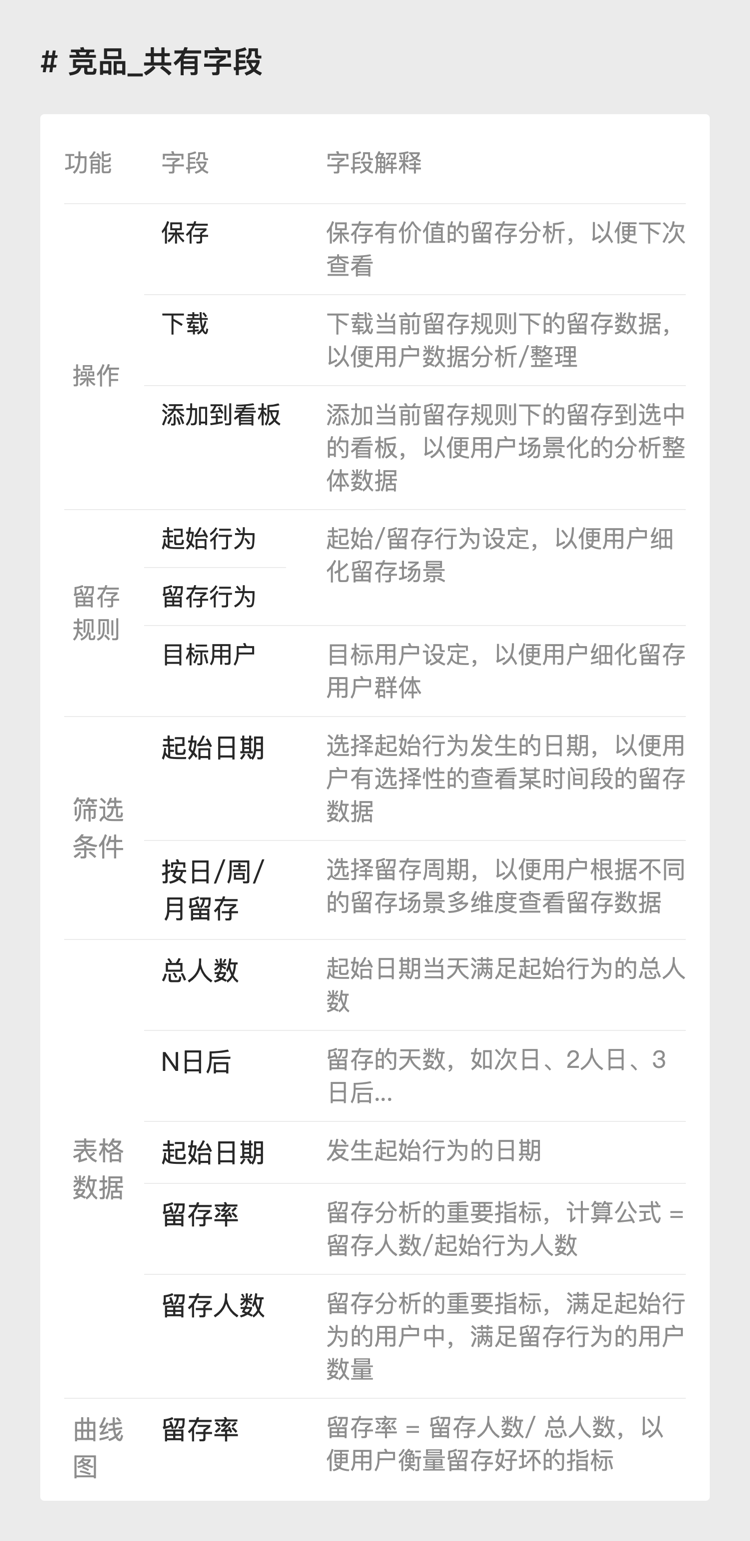
通过留存分析字段对比,我们发现其中一些字段是3个竞品共有的,于是我们对共有字段进行了解析(如下图),发现这些共有字段奠定了用户留存分析模型的基石,是不可缺少的;我们平台的用户留存模型迭代设计可从这些共有字段中得到启发。

四、迭代方案设计
本次迭代方案设计主要分为三步:
第一步,确定留存分析功能模块,进行内容层框架布局设计。
通过竞品探索分析得出用户留存分析模型存在的通用公式为:用户留存分析模型 = “留存规则”+“筛选条件”+“表格数据展示”+“可视化数据展示”+“操作”。
对比平台现有功能模块,发现缺少了 “留存规则” 模块,结合本次迭代的目标-增加留存分析场景的颗粒度,我们决定增加“留存规则”功能。
最后我们对留存分析功能的内容层——框架布局进行了重构,如下图:

第二步,确定各个功能模块的字段。
本着小步快跑、敢于试错、快速迭代的思想,优先将竞品共有字段和平台现有字段进行整合, 围绕“增加留存分析场景的粒度” 和 “提升表格数据的分析对比维度” 两大设计目标对整合的字段调整如下:

第三步,留存分析功能原型设计。
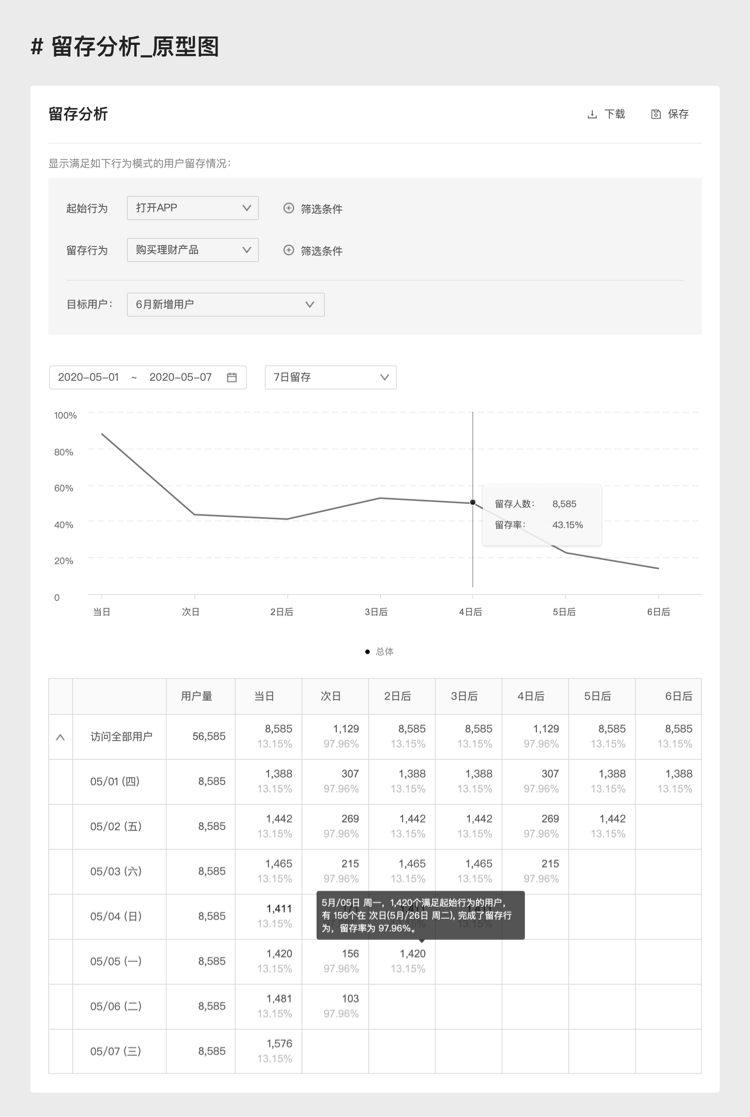
在具体原型设计阶段,设计师结合已确定的框架布局和模块字段,把重点放在了留存规则和表格数据展示上,设计如下:

留存规则、表格数据模块迭代前后对比:
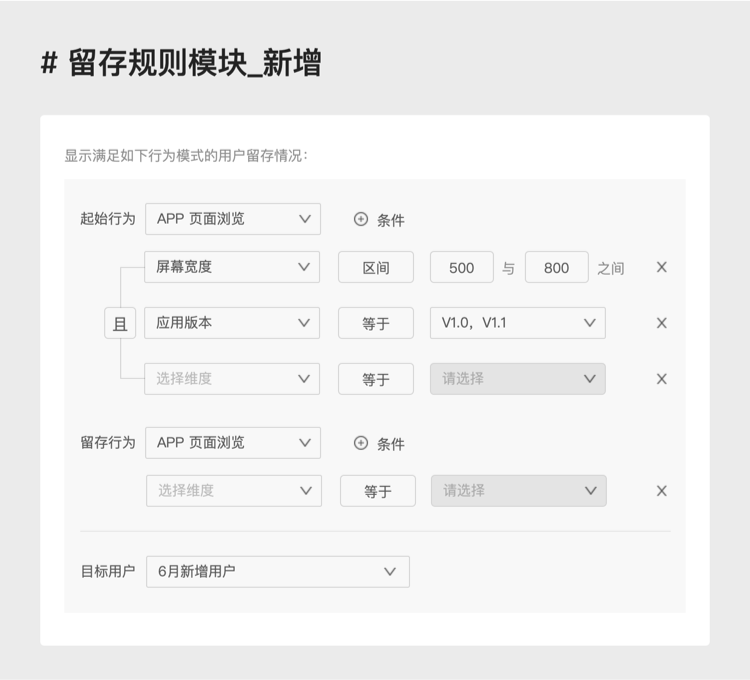
1)留存规则
迭代前,无法实现自定义留存的起始行为、留存行为,只能分析起始日期登录的用户在后续几天的是否登录,用户只能选择新增和活跃用户。
迭代后,增加了自定义起始行为、留存行为和目标用户。在起始或留存行为上,用户可以将任意 “事件” 定义为起始或留存行为,基于 “事件”可以继续添加筛选条件细化留存场景;在目标用户上,将“用户分群”功能数据与目标用户打通,用户可以在 “目标用户” 中选择已创建的分群,也可通过分群功能创建所需分析的留存场景用户分群。

2)表格数据模块
迭代前,数据展示发现数据内容偏少,表格利用率偏低,只能基于留存分析日期维度纵向形成对比数据,分析效率低下。
迭代后,增加纵向、横向、对角线3个方向数据对比,纵向可以同时对比多个起始日期同一个N天的留存数据(见下图03),横向可以同时对比同一个起始日期的N天后的留存数据(见下图01),对角线可以同时对比同一个日期的各起始日期的的留存数据(见下图02)。

五、迭代后用户反馈
我们寻找了需求收集阶段反馈过问题的用户和正在使用平台的用户对我们的迭代方案进行了用户调查,得出了以下反馈:
- 表格数据展示的优化丰富了不少,分析起来也更方便了,不用和以前一样先下载数据在自己做对比表格了。
- 留存规则中自定义目标用户基本满足了对具体场景用户分析的需求,之前就是苦于没有目标用户选择有些留存分析都做不了。
- 留存规则中自定义起始行为和留存行为非常方便,之前都只能看宏观的用户有没有登录APP,更微观的留存不支持,也拿不到相应的数据实在太痛苦了。
六、结语
本次功能迭代分为四步走:
- 前期收集的用户反馈结合平台战略层面调整确定了迭代的目标;
- 对相关竞品进行分析,得出留存功能的通用公式与共性字段;
- 基于竞品分的结论结合现有的迭代设计目标敲定了本次迭代具体方案;
- 在产品上线后我们通过用户走访对迭代的方案进行验证,迭代前的不能多场景下分析用户留存、不能基于特定用户群体进行留存分析和留存表格数据维度单一分析困难等问题都得到了解决。
后续我们会一直关注用户的声音,部分未在当版本实现的功能和之后用户在使用中暴露的问题,是我们以后的优化方向。
我相信在正确的战略指导、详尽的竞品分析、严谨的设计过程、科学的数据验证下用户留存分析模型将越来越完善,场景数据更全面、用户分析效率更高。
作者:WOWdesign,研究设计价值最大化,涉及用户体验、品牌体验、空间体验。
本文由 @agoodesign 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议