数据可视化大屏案例分析
很多UI设计师突然会接到公司数据可视化设计的需求,如果不了解数据可视化设计,肯定是一头雾水,不知从何入手。我尝试简要的把我近期做过的案例进行记录分享,不足之处欢迎大家随时交流。

随着大数据产业的蓬勃发展,很多企业都开始应用数据可视化。所以数据可视化设计,如今绝对是热门的设计之一。
很多UI设计师突然会接到公司数据可视化设计的需求,如果不了解数据可视化设计,肯定是一头雾水,不知从何入手。我尝试简要的把我近期做过的案例进行记录分享,不足之处欢迎大家随时交流。
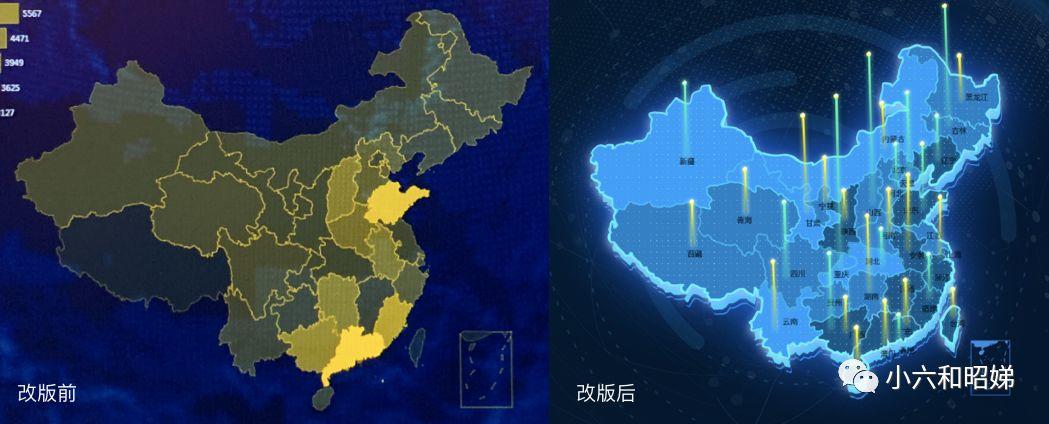
首先放的是项目改版前的页面:

需求介绍
某某应用云,分为五大云平台模块:云端综合调度、数据查询通道、数据应用处理、数据查询通道、管理理运行维护。每个大模块下⾯面有若干个子系统。
可视化⼤屏首页需要展示的内容包括:
(1)全局数据
云平台的数据总量,以及 4 个重要关注数据项,2 个次要关注数据项。
(2)云平台的五⼤大模块
- 云端综合调度
- 数据查询通道
- 数据应用处理理
- 数据存储管理
- 管理理运行维护(只有两个tab切换链接)
(3)搜索功能
搜索类型分为 6 个类型,默认选中“综合”类型进行搜索。
(4)重点关注数据信息按指标分多维度展示
原始图上的维度包括:指标、地图、地域排名、部⻔门、类别。
(5)云导航
需求分析
分析大屏可视化的一些共性:
- 屏幕大:大屏一般都是多屏拼接,整体屏幕面积大。
- 观距远:用户需要站远处观看屏幕,要保证数据文字清晰可见。
- 交互弱:通过电脑已经无法满足大屏交互需求,现在也有部分开始采用ipad、手机、激光笔等方式。
- 视觉强:背景色多采用重色,衬托凸显数据,更好的为观者传达数据信息。
- 一屏一内容:一屏内容,说明一件主要事,统计好它的相关数据,避免其他的干扰 。
结合大屏的一些共性特点针对看到的线上旧版本设计,分析存在的问题。
- 布局混乱,导致视觉不平衡,看不出页面层次。
- 蓝色为主色调 黄色点缀颜色显得比较单一没有规则。
- 图表比较单一,不能有效传达数据信息。
结合这些问题进行视觉改版, 首先优化页面布局,通过分析对页面重新布局,如下图:

采用栅格化对称布局 让整体视觉左右平衡。
视觉设计:
了解需求,整合数据,分析出主要数据次要数据、总量数据细分数据、各数据的维度等等,通过了解这些可以先设计出一个布局模版,也可以在纸上画出来,布局可以在设计过程中随时调整。
设计的风格,一提到数据可视化大家往往能想到科技、数据、蓝色等一些普遍关键词。
跟客户沟通之后,了解到客户需求是:想做一个科技感强比较炫酷的视觉效果 。这也贴合以上这些关键词,针对这些关键词的提炼。
另外结合大屏的使用场景,背景色一般会选用暗色调,数据变化一般会选择高亮色调,让视觉更好地聚焦数据的变化,也会较省电。
主题风格构思阶段:
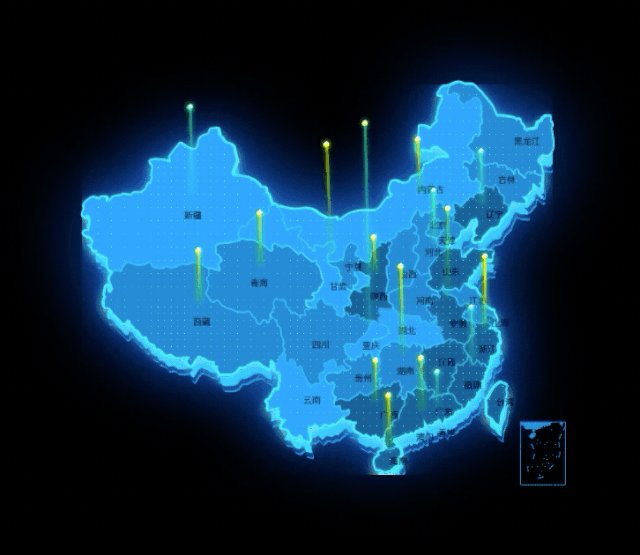
原图:中国地图主图模块缺乏层次感,如图 :


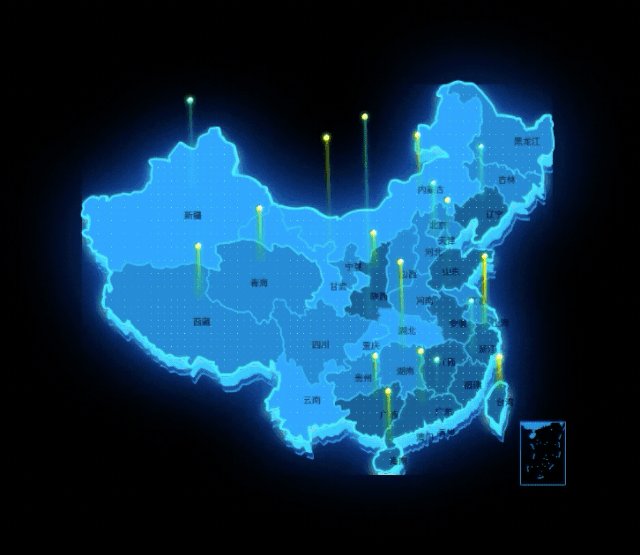
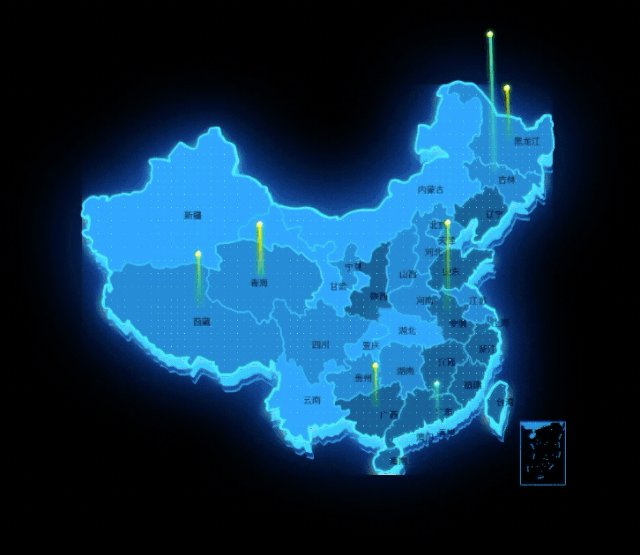
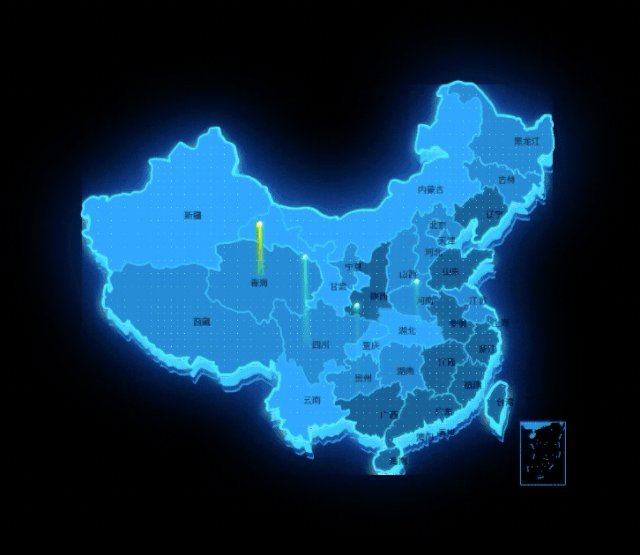
改版后:地图主色调改为科技蓝,在原有地图上增加外发光和多层阴影叠加,使其增加地图的立体感,地图上增加科技线条上升的效果代表每个城市数据变化的提升。地图背景采用比较弱化的转动线条圆形,衬托地图主体,时的画面更加丰富。
数据图表拆分:
在选定数据图表之前,首先要确定图表之间的关系,可以从以下四个维度进行思考分析:
- 联系:数据之间的相关性;
- 分布:指标里的数据主要集中在什么范围、表现出怎样的规律;
- 比较:数据之间存在何种差异、差异主要体现在哪些方面;
- 构成:指标里的数据都由哪几部分组成、每部分占比如何。
当确定好分析维度后,事实上我们所能选用的图表类型也就基本确定了。接下来我们只需要从少数几个图表里,筛选出最能体现我们设计意图的那个就好了。
传统的图表比如echarts上图表在视觉上展示可能不是很美观好看,可根据选择的图表在其基础之上进行美化设计,总之选定图表最重要的两个点就是: 易理解、可实现 。
易理解: 就是要考虑最终用户,可视化结果应该是一看就懂,不需要思考和过度理解,因而选定图表时要理性,避免为了视觉上的效果而选择一些对用户不太友好的图形及元素。
可实现: 主要是跟开发前期沟通好实现方式,一般都采用开源组件库的居多比如echarts组件库,我们设计的图形图表,要开发能够实现。
实际工作中,一些可视化效果开发用代码写很容易实现,效果也不错,但这些效果设计师用Ps/Ai/Ae这些工具模拟时会发现比较困难。
同样的,某些效果设计师用设计工具可以轻易实现,但开发要用代码落地却非常困难。所以大屏设计中跟开发常沟通非常重要,我们需要明确哪些地方设计师可以尽情发挥,哪些地方需要谨慎设计!
一个项目总有周期与预算限制,不会无限期的修改迭代,所以设计师在这里需要抓住重点,有取舍,不钻牛角尖、死磕不放。


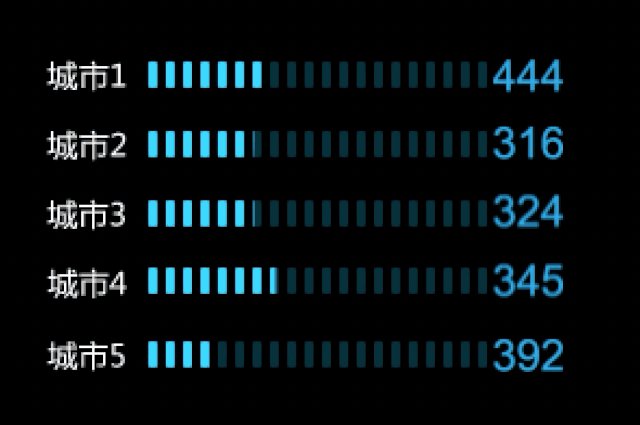
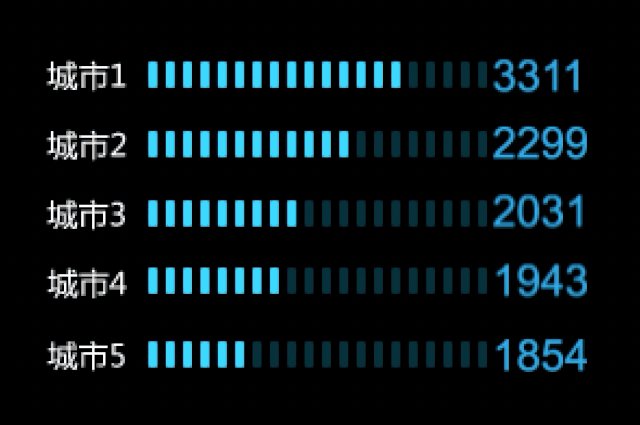
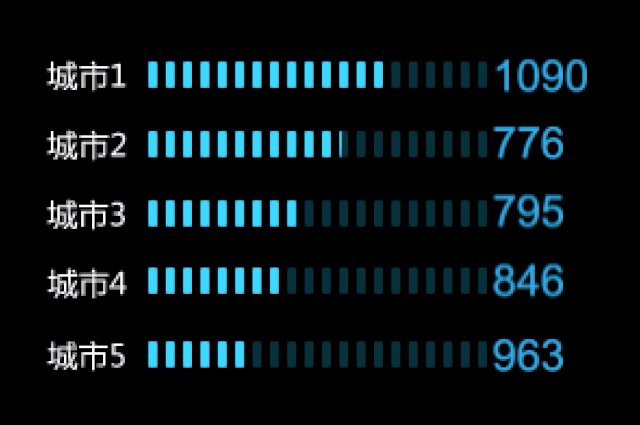
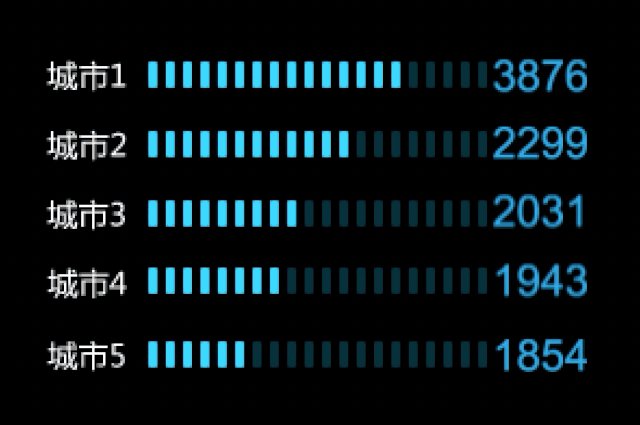
城市排名影响视觉数据多了,会对地图展示造成影响,跟客户沟通需优化城市排名个数,只展示前五个,打破传统条形图的展示形式采用电池晶格的展示形式。

从页面的整体看一下,已经有三处用到了条形图,柱状图,如果这里还是条形图。那么页面看起来会很单调,图表也没有表现出多样性。所以现在设计要体现图表的多样性,也能够有排名的直观呈现。
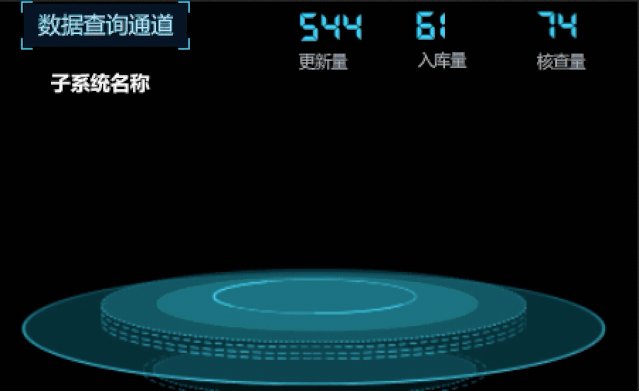
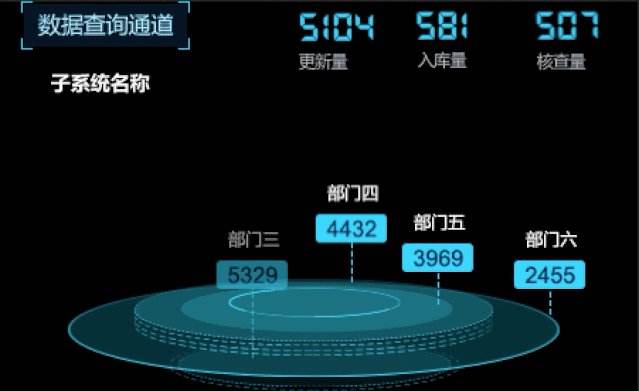
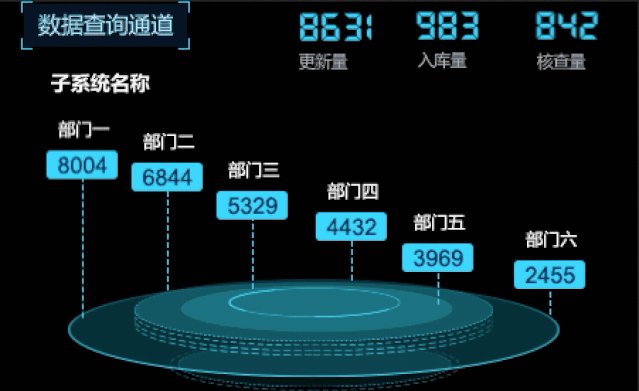
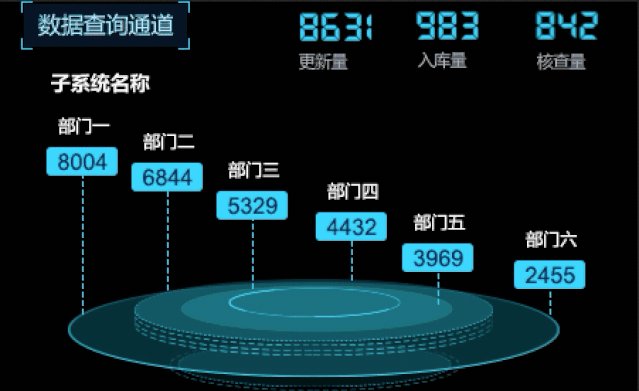
以下图表采用科技圆盘的形式,运用科技线条的上升状态代表排名的先后顺序,所有图表都采用数据降序来展示排名更加直观。
最后附上:最终视觉和动态效果图

总结
大屏设计的基本步骤:
- 需求分析
- 优化布局
- 定义设计关键词
- 确立主图展示风格
以上是我对数据可视化大屏的案例总结,巴拉巴拉这么多,终于写完了,希望能帮助到你。
除此之外还有很多地方没有涉及到,包括具体设计的操作方式、选取图形元素的具体方法,以及在各种大屏中所需要的相对应的组件等。在庞大的可视化大屏设计系统中,还有很多值得学习参考和优化的知识,欢迎各位大佬指正,大家一起努力。
本文由 @小六 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议







