UI界面细节不够?你需要掌握的17条关键原则
上一篇讲到了作品集中的图标问题 (《 图标设计细节不够?你需要掌握的10条关键原则 》) ,今天这一篇会给大家讲到UI界面中的细节问题。希望通过今天这篇文章,能够让大家自检作品集中的界面问题,并找到一些可以快速执行落地的优化方向。

初级与高阶设计师的区别,有时候不在于说整体大的布局上有什么差别,其实往往就在于文中提到的这些小细节点上。在腾讯,一个界面中的细节,往往会抠到像素级,大1px或者小px都可能要出几稿,调优后也确实会有不一样的感觉,所以一定要重视起来呀。

这篇文章对初学者来说特别有用,但我还是建议所有设计师都应该把这些设计基础牢记在心,无论是否有经验。本文更偏向一些基础性的设计原则,而这些原则在实践中却往往被人遗忘。希望下面这些原则对你的设计能起到一个进阶调优的作用。
(彩云经常在一些工作多年的设计师作品中,发现他们同样会在这些基础问题上犯错,所以一定不要轻视这些基础。常挂在嘴边的,所谓的细节也就是这些了。)
01 排版设计
首先声明一下,在一个项目中不应该使用2种以上的字体,以及它们的多种风格样式。这句话非常重要,希望大家无论如何也要遵循这个原则。下面我们来谈点更具体的细节。
1. 文字间距
每当你使用完全由大写字母组成的文字时,不要忘记设置字母间距。这样可以防止字符之间的粘连,也会让文字有更好的可读性。

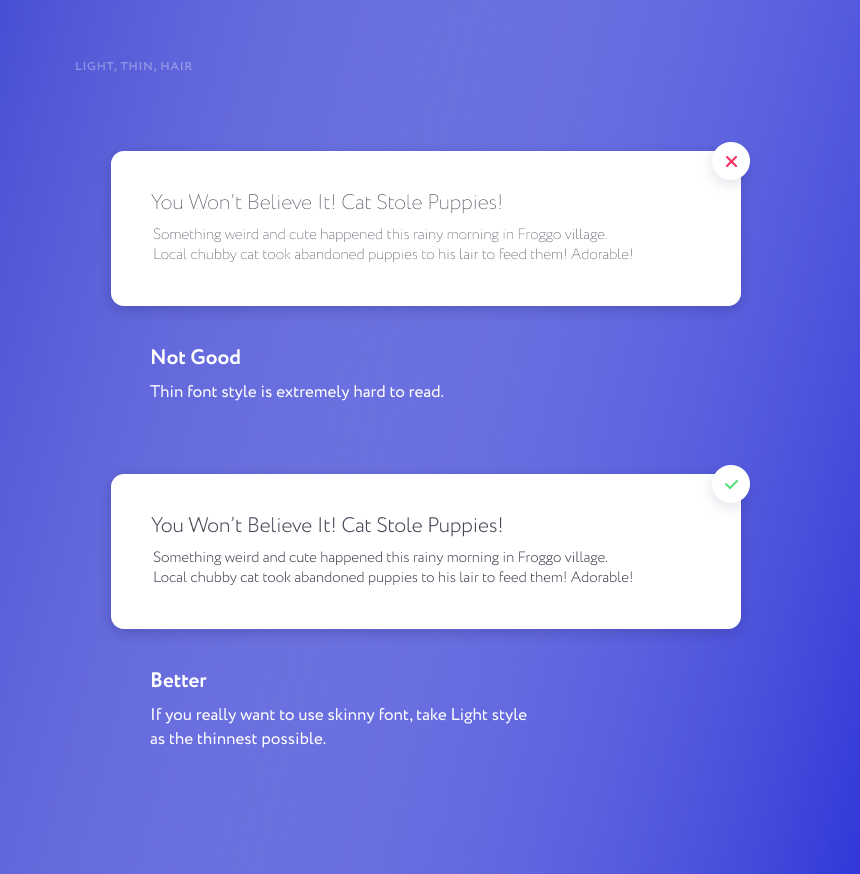
2. 文字粗细
在使用细体和极细体字体的时候要格外注意。中细体字可以用,但要看具体的字体细到啥程度。如果你做的产品最终会被用户在屏幕上看到,那么最好不要使用细体和极细字体,因为它们非常难阅读,在某些屏幕上甚至会造成半像素模糊的效果。

3. 标题和正文字体大小
我们来谈谈网页排版。标题的级别有6个(h1-h6)。首先你应该确保你的项目中的标题级别不超过四个,并控制好它们的逻辑和一致性。一个网站或着陆页的最大标题(可能出现在主页面的第一块)可以随心所欲:目前的趋势是鼓励有表现力的排版。但是,确保你的标题的其余部分不要太大,因为太大的文字和太小的文字一样难以阅读。
现在说下正文。浏览器的默认设置(以Chrome浏览器为参照),会以16px大小显示每个文字。这个大小阅读起来是相当舒服的,但我倾向于主文字用不小于17px,附加文字用14px。保留12px作为最小的尺寸,而较小的尺寸由于视力问题或显示器不好而变得几乎无法阅读。
记住,要避免近似的尺寸,不要在同一段中使用16px和17px,这样会给产品的外观带来混乱和视觉上的不协调,可能会让人误以为是错误。
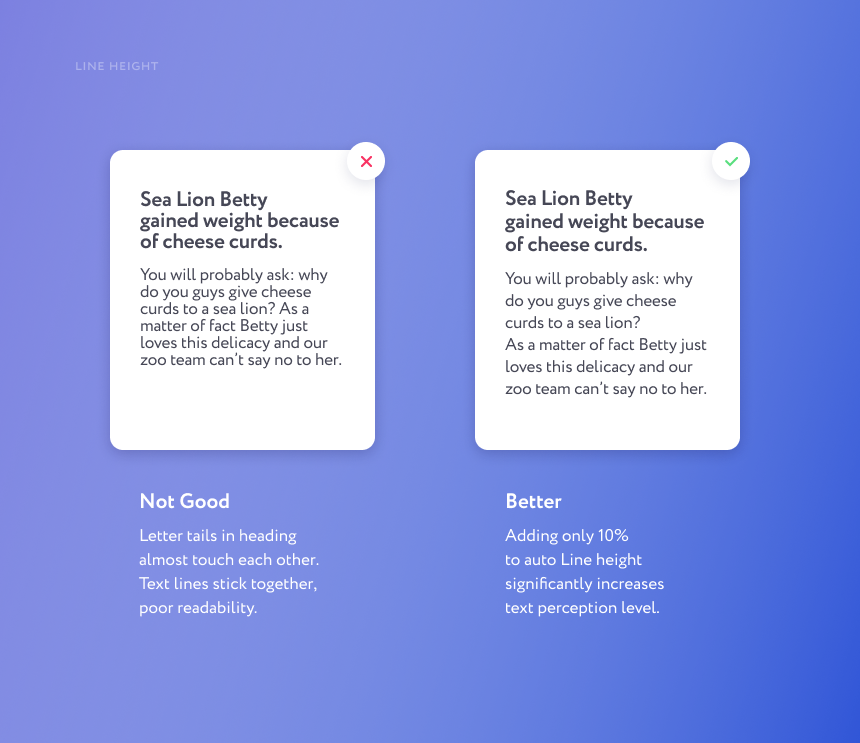
4. 行高
很少可以直接利用默认行高。通常情况下,必须比默认值稍大一些来提高可读性。这对于大的文本块尤其如此:博客、文章、网站或移动应用的信息块。同样的方法也适用于标题:确保字母上下不会互相碰触。

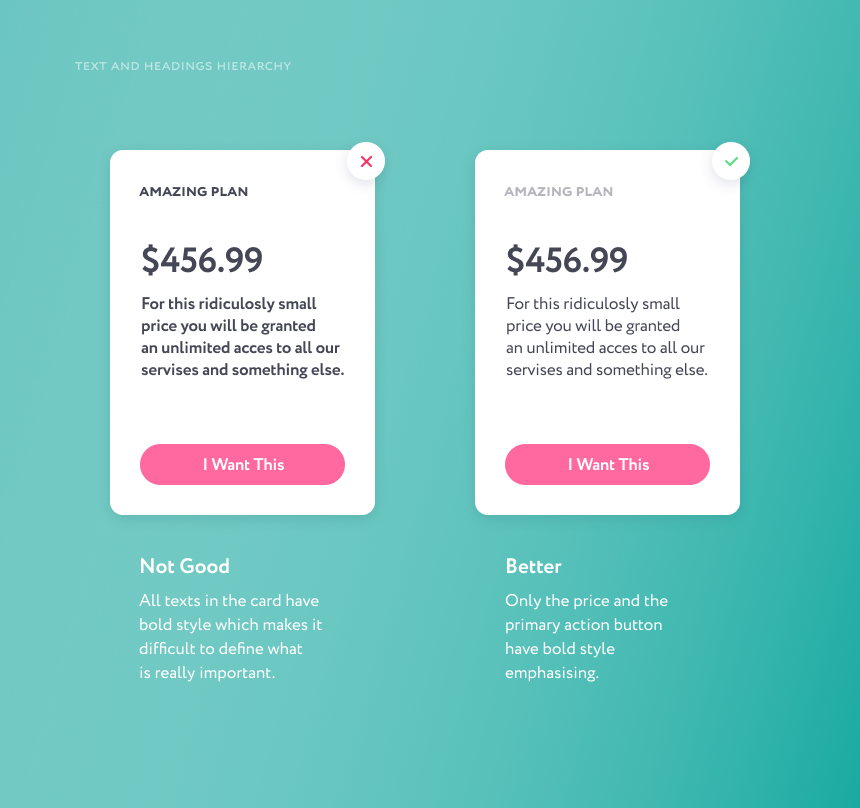
5. 内容的层次
应使用加粗来突出显示文本的重要部分,包括标题、链接和按钮,有时也包括文本中被强调的部分。但如果所有文本内容都被加粗,就会变得不清楚该看哪里,分不清哪些部分更重要。内容需要有一定的层次性。

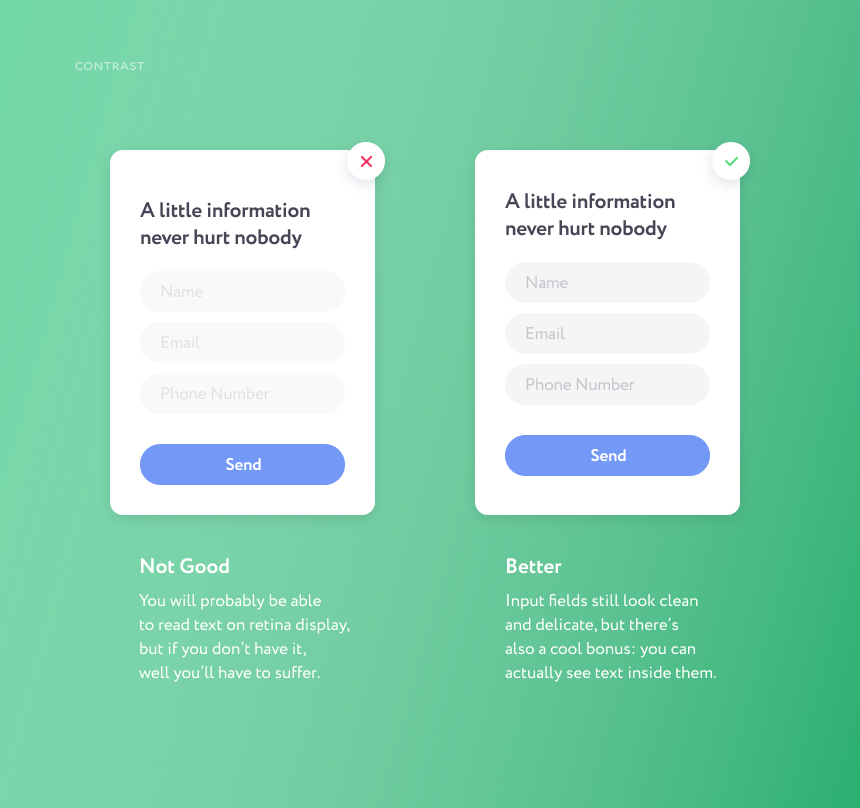
6. 文字对比度
在设计中要特别注意文字的颜色。它应该有足够的对比度,这样文字在任何类型的显示器上都可以易读。这对于经常使用浅灰色的输入字段中的占位符尤其重要。

02 间距和边距
负空间(元素之间的 “空气”)对于一个好的设计是必不可少的。留白有助于理清元素之间的关系,提升节奏和平衡感。
1. 去掉多余的框和线
将多个模块分开的最简单的方法是使用一个框或1px线。但这还不是最好的方法。我见过一些设计作品,框里有框,每个框都有1px框线。在这种情况下,你需要停下来思考:这样做真的合适和必要吗?如今的界面往往到处都是卡片:电商平台里商品的卡片,动物护理应用里的卡片,外卖APP里披萨餐厅的卡片。
有时使用1px的边框是合理的,但也有其他方法来区分这类元素,比如阴影或间距。最主要的是,卡片之间的外边距应该大于卡片内填充元素的内边距。去掉任何元素上不必要的框架,就可以为内容节省空间。毕竟,内容才是任何产品最重要的部分,所以不要没理由的去掉地为它预留的空间。

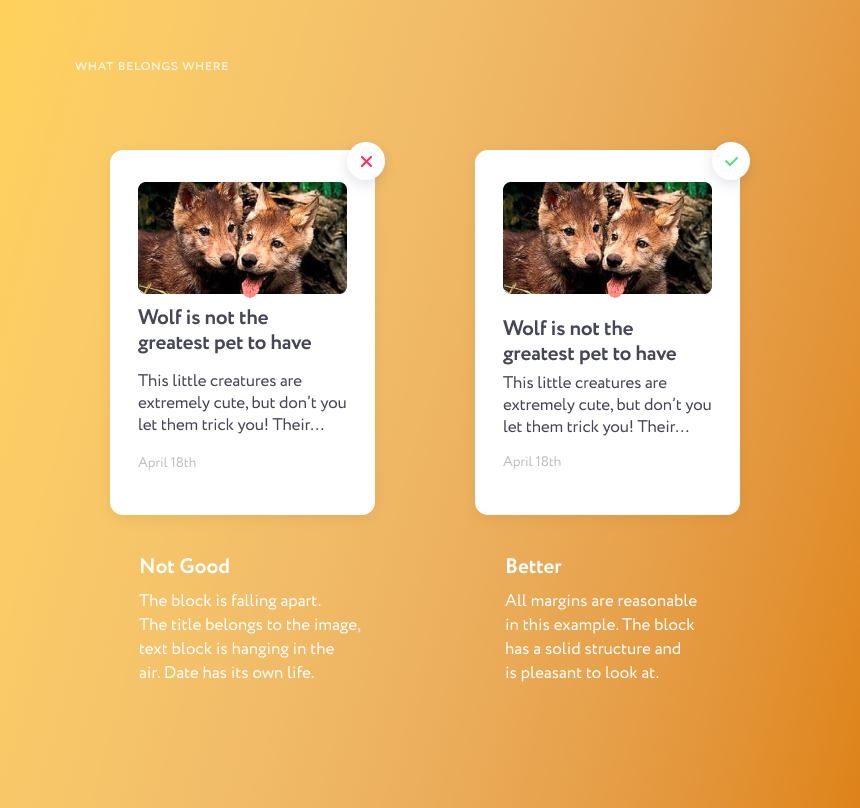
2. 元素层级
边距有助于从视觉上确定一个元素是否属于另一个元素。让我们考虑一下新闻网站上的一篇文章的布局。假设它由一张图片、一个标题、3-4行预览文本和发布日期组成。标题应该与内容成为一组,日期的边距应该比标题和文字之间的边距略大一些。最后,图片应该和标题-文本单元的日期一样,甚至更远。不明白么?还是看看下面的图片吧。

3. 少即是多
总有一个客户或者经理要求所有的信息必须塞进一个区块或者一张界面上。所以,标题、电话,以及整个菜单、优惠信息都要塞进去。还有,别忘了一个大大的LOGO。我不怎么会谈判,也想不出如何让他们轻易改变主意的办法。
但至少你可以这样说:用户一次接收的信息越少,他就越容易采取行动(例如,打一个电话)。循序渐进的信息接收,可以确保更容易、更愉悦的用户体验。不要让用户在识别你的界面布局时遇到困难,而一堆元素堆积在一起是很难产生美观愉悦的体验。
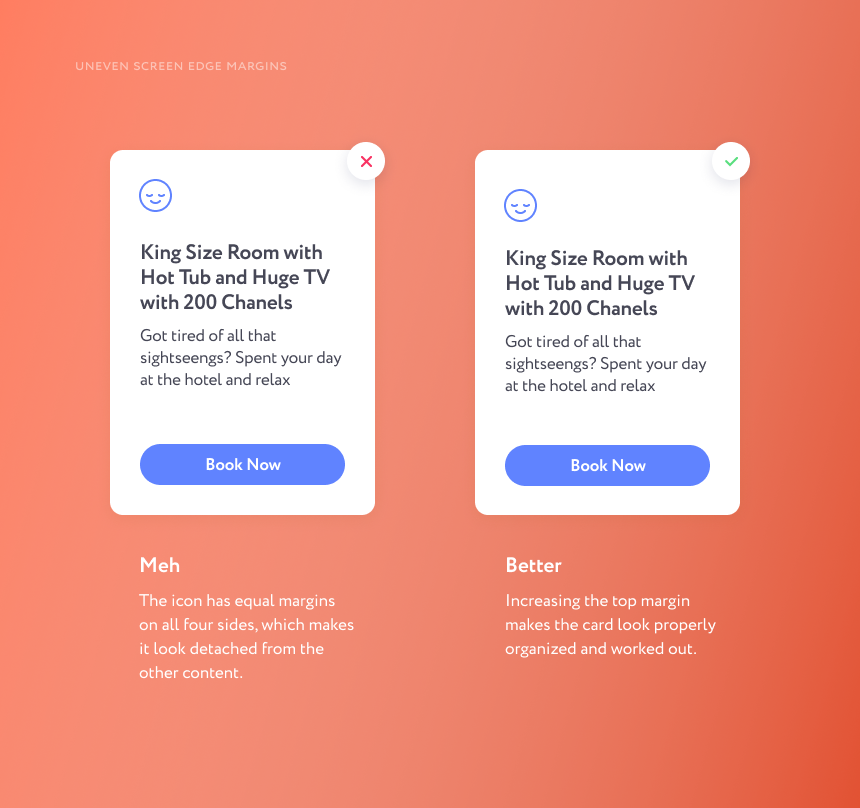
4. 不均匀的边缘边距
如果你在制作海报、banner或我们最喜欢的卡片时,要注意边缘的边距。如果你以经典的从左上角到右下角的方式来布局内容,那让顶部的边距比左侧的边距稍大一点,看起来会比四面均匀的边距更加舒服,美观。

03 颜色和配图
图片、图标和背景决定了产品的基调。图片应该准确地展示公司、APP或网站所提供的东西。
1. 一些Logo的想法
我不太经常做logo,在我的职业生涯中,做了大概20个左右的logo,我的心得是,一个好的logo是很难做的。但是,作为一个设计师,只要遵循基本的规则和原则,一定可以制作出一个像样的logo。比如精心选择颜色。
有一次,我看到一个叫 “VIP catch “的渔具店用了一个紫色的logo。紫色和 “VIP “两个字的组合,并不能真正让人产生对钓鱼的联想。一般来说,任何行业都可以用任何颜色,除非有明显的脱节,比如上面讲的那个例子。如果你觉得把图片(符号)放进logo很难,那就不要做,尽量把它做成一个纯字体的logo,少即是多。
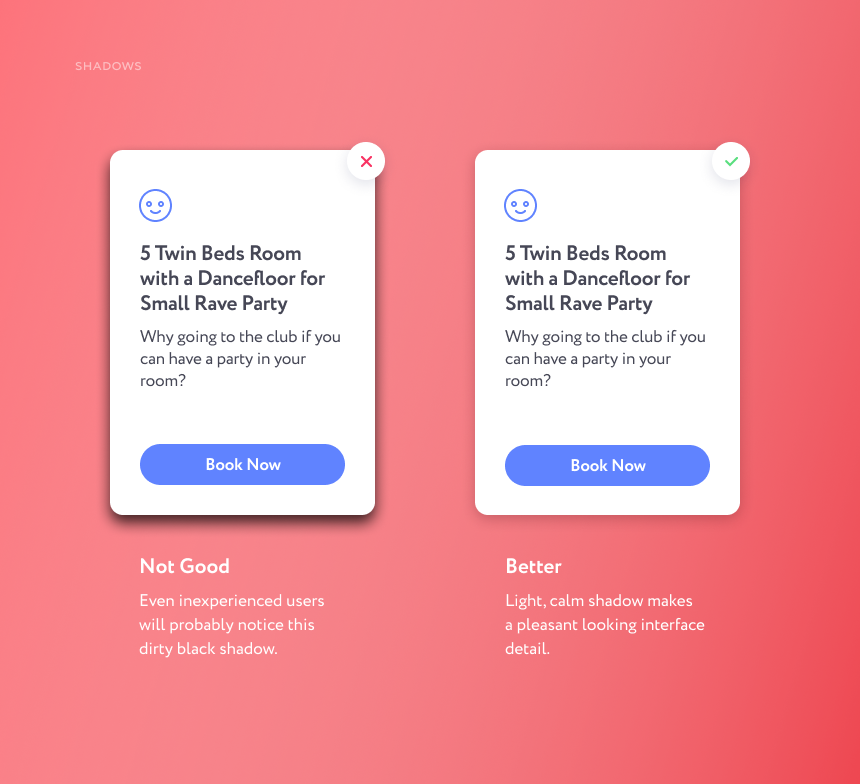
2. 投影
物体的投影绝对不应该是黑色的。投影的颜色永远都需要结合环境的颜色(彩云注:就想象成界面中有一个太阳光打过来,会反射周围的环境色,所以会带有周围物件的颜色)。物体通常有几个投影:一个是小而亮的,直接在它的正下方(如果是站着或躺着的东西),第二个是比较模糊、透明的投影。避免项目中脏的、不自然的投影。

3. 图标和配图
凡是可以矢量的东西都应该矢量。所有的图标,箭头和logo都应该以SVG格式(iOS开发的PDF格式)交给开发者。PNG图标边缘模糊,看起来很糟糕,尤其是在视网膜显示器上。此外,用矢量图占用内存也较少。
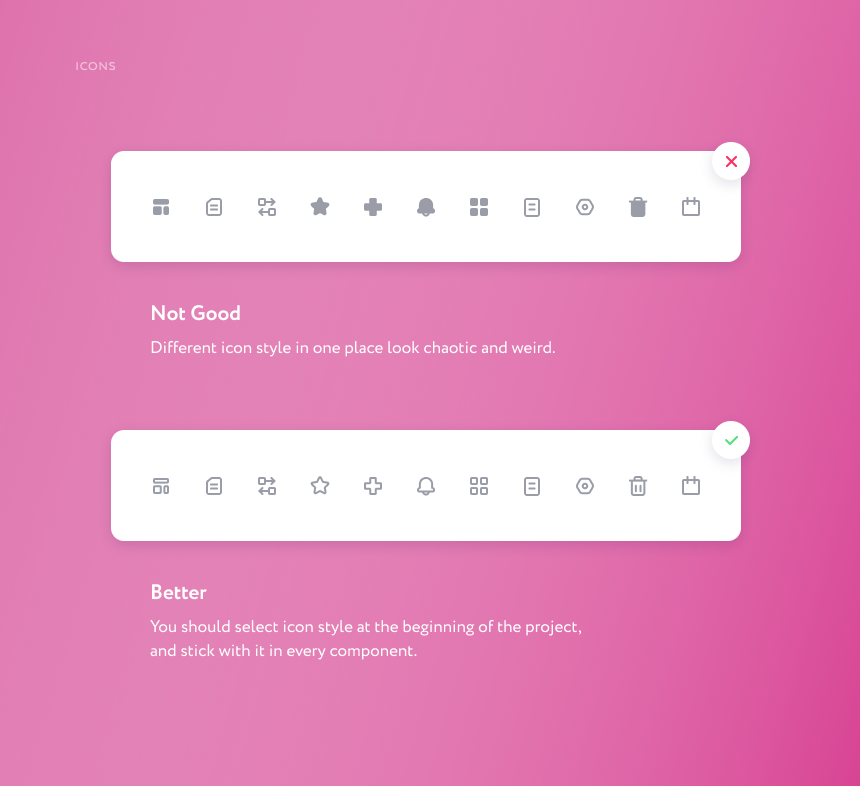
4. 关于图标
如果你正在为一个网站或应用开发一套图标,请确保所有的图标都属于一个 “家族”。这意味着相同的笔画宽度,相同的边框半径。检查一下,确保每个图标都适合在相同大小的正方形中,并且有相同的视觉重量。如果有些图标有圆圈,确保这些圆圈的直径相同。图标应该有一致的风格。

04 其他
还有几件事情想说,但我没有想好怎么分类,所以放在这部分。
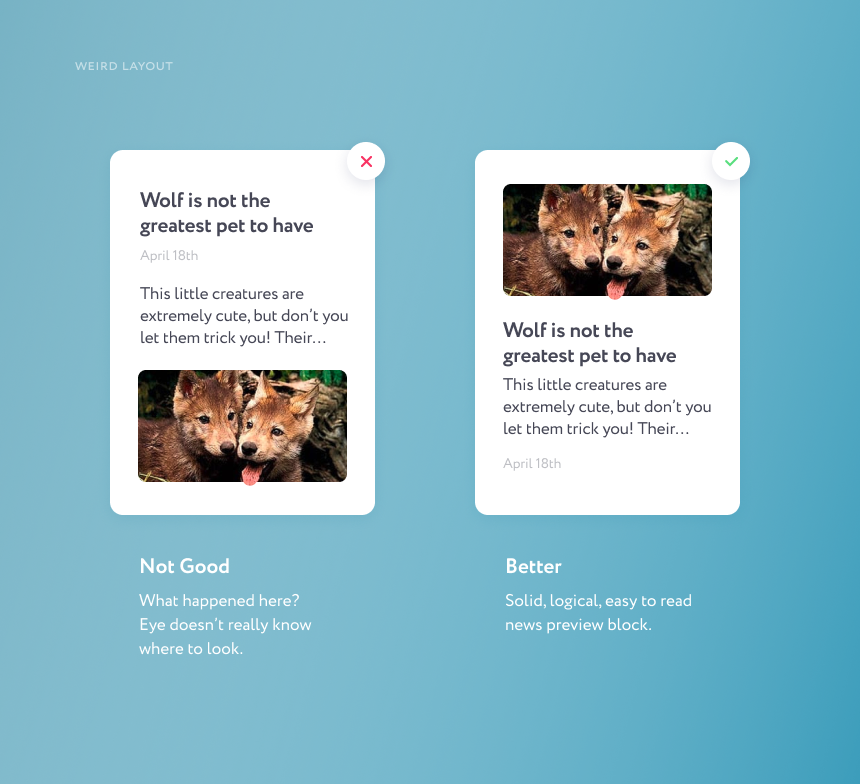
1. 避免奇怪的布局
让我们回到我们在空间和边距部分学习过的新闻预览的例子。如果我们将元素(图片、标题、文字和日期)以非常规的顺序排列,可能会让人感到困惑。试着坚持使用通用的界面布局。通用不一定意味着枯燥,你可以随时在项目的其他部分展示创意。
避免在没有充分理由的情况下,在屏幕/页面/卡片上实验性地定位元素。否则用户可能会感到困惑而离开你的网站或应用。请记住,设计师和艺术家是不同的职业。在设计中,我们是为人创造产品,这意味着你的个人创意冲动只能应用在不会干扰用户体验的地方。

2. 界面尺寸
在开始设计一个手机APP之前,一定要先向开发者询问一下屏幕尺寸。通常情况下,iOS的屏幕尺寸为320px,Android的屏幕尺寸为360px。虽然在移动APP上或多或少都会有明确的预期,但网站设计可能会有一定的挑战性,因为它将在多种设备上展示。下面这种情况在我自己做前端开发的经验中非常常见:提供的布局是为巨大的显示器做的。块之间有400-600像素的边距,巨大的字体大小,奇怪的网格。
好在我也是一个设计师,我自己也可以通过调整页边距和大小来解决这个问题,让它在任何屏幕上都能好看。然而,前端开发人员通常没有设计背景,会完全按照提供给他们的设计方式来实现。因此,在普通的笔记本电脑屏幕上,元素会过大。需要注意的是,一般的笔记本电脑屏幕的垂直宽度限制在700px左右,所以要尽量将一个模块放入这个显示范围内。
3. 内容填充
重复的示例文本放在设计中看起来会很廉价,不专业,所以应当避免使用。它只会让人觉得你懒得得去做一些像样的内容。此外,现在不再需要自己创建,有一堆Sketch和Figma的插件可以自动填充内容。内容尽量不要重复,哪怕只是为了演示的目的。放上不同的图片、标题和不同长度的预览文本,效果看起来会更好。
每条规则都有其例外。所有给出的建议从来都不是教条,总会有不同的情况。但在大多数情况下,这些建议会帮助你提高设计水平。希望这篇文章对你有帮助, 谢谢你的阅读。
#相关阅读#
《 图标设计细节不够?你需要掌握的10条关键原则 》
原文链接:https://uxdesign.cc/how-to-improve-your-product-ui-designers-checklist-58510947e6ab
原作者:Anna Sh – UX Collective
翻译:Scott,目前是莫纳什大学交互设计在读,设计小透明一枚,对设计,科技和生活充满热情。公众号:彩云译设计
本文由 @彩云Sky 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议