金融B端产品的包容性设计探索
编辑导语:什么是包容性设计呢?即“主流产品或服务的设计能尽可能多的为人群所方便使用,无需特别的适应或特殊的设计。”那么,金融B端产品应该如何进行包容性设计呢?本文笔者带领大家一起对包容性设计进行了探索与实践。

包容性设计(inclusive design)是近期产品设计界关注度很高的一个话题。
特别是在移动端APP领域,由于中国互联网民已突破8亿,在这8亿人中,不同的群体对产品体验的要求不同,现有的产品设计方案已经无法满足多样化用户的需求。
2021年,工业和信息化部副部长刘烈宏宣布,工信部将于今年1月起进行为期一年的“互联网应用适老化及无障碍改造专项行动”。
那么,对于笔者深耕的金融B端产品领域来说,探索包容性设计刻不容缓。本篇文章笔者将带领大家熟悉包容性设计,以及在金融B端产品领域我们对包容性设计的探索与实践。
一、包容性设计的定义
英国标准协会(2005)将包容性设计定义为:“主流产品或服务的设计能尽可能多的为人群所方便使用,无需特别的适应或特殊的设计。”
微软对包容性设计的解释为:“我们的使命,是让地球上的每个人获得更多。设计的包容性开启了用户体验,反应了人们如何适应周围的环境。”
谷歌Material design如是解释包容性设计:“一款设计良好的产品可供所有能力的用户使用,包括视力低下、失明、听力障碍、认知障碍或运动障碍的用户。改进产品的无障碍功能可以增强所有用户的可用性,这是非常值得做的事情。”
从英国标准协会、微软、谷歌对包容性设计的定义中我们可以很清晰地知晓什么是包容性设计。同时,笔者根据自身经验,总结了包容性设计的两个特征:第一是多维度,第二是自定义。

图1-1包容性设计特征
1. 多维度
多维度的意思是指设计方案不可单一,不能只解决通用维度的需求,而要清楚使用群体的特征,考虑更多可能性的设计方案,满足不同群体的需求。
例如:从视觉层面来说(如图1-2所示),终身看不见的盲人属于视觉永久障碍群体;眼睛由于某些原因暂时看不清楚物体的人群属于暂时障碍群体;开车时候不方便看手机屏幕的人群属于情景障碍群体。
我们在设计产品时候,需适当考虑这些群体的特殊情况,多维度地去设计产品的功能与体验。

图1-2视觉障碍分类
2. 自定义
自定义的意思是指允许用户自主来选择何种体验方式,从而协助自己完成常用场景下,或特殊场景下的某些功能。
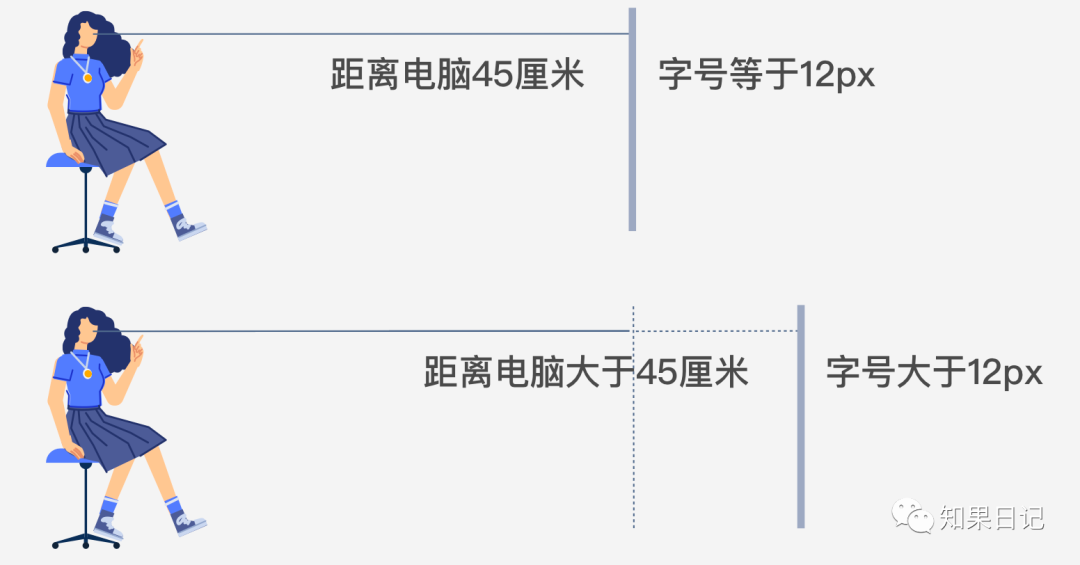
例如通常用户眼睛距离电脑屏幕45厘米左右,屏幕字号12px就可以保证用户有效阅读,但当用户眼睛距离屏幕超过45厘米,甚至更远时,12px的字号就会令用户看起来略显吃力,对于视力不佳的人来说更甚(如图1-3所示)。
因此,在产品设计上,我们要考虑加入用户可以自主改变字体大小的功能。现在有很多产品已经做到了,例如excel、今日头条等。

图1-3用户眼睛距离屏幕远近与字体大小
二、包容性设计与无障碍设计
无障碍设计大家听得应该也不少,包容性设计和无障碍设计概念较为相近,在日常生活中,我们会互相取用。但实际上,两者之间还是有些许差别的。
1. 包容性设计的重点
在设计方案的过程中,除了要考虑满足80%的用户群体需求,还需在此基础上去思考更多的可能性,从而满足一些永久障碍、情境障碍、临时障碍用户群体的需求,输出友善的设计方案,去包容更广泛、更合理的真实情况。
2. 无障碍设计的重点
在设计的全链路中,针对残障群体(重视残疾人、聋哑人等),聚焦输出合适某类特殊群体需求的方案。
包容性设计和无障碍设计的相似之处在于并不强调只有单一的方案,而是针对不同的用户群体有不同的解决方案,从而满足多元化需求。它们的不同之处在于,无障碍设计直接、优先考虑到某类残障群体,再做设计。
例如:Un Lavobos陶瓷洗手盆,设计师优先考虑残疾人洗手时的需求,在洗手盆底部做了一个切面,保证产品的灵活性可以为残障人士服务,如图2-1所示。

图2-1无障碍设计案例
三、建立金融B端产品包容性设计的背景
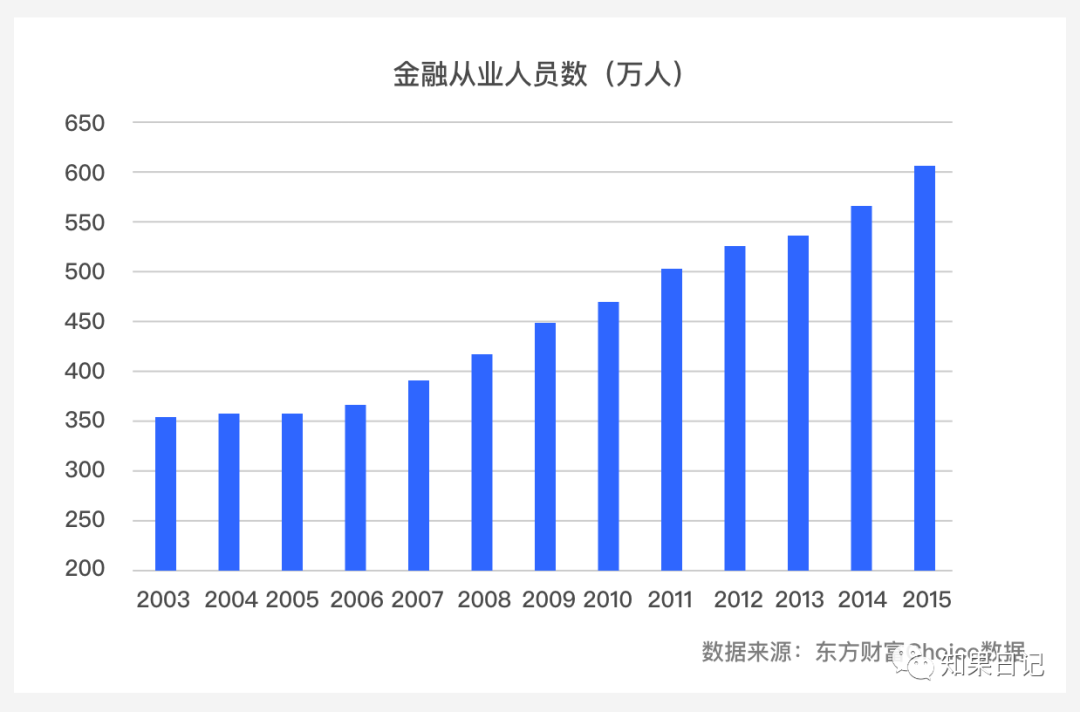
根据国家统计局数据显示,2018年全国共有金融(证券、保险、私募、期货、银行等)从业人数约800万人。从2003年以来,一直处于稳步上升趋势,如图3-1所示。

图3-1金融从业人数
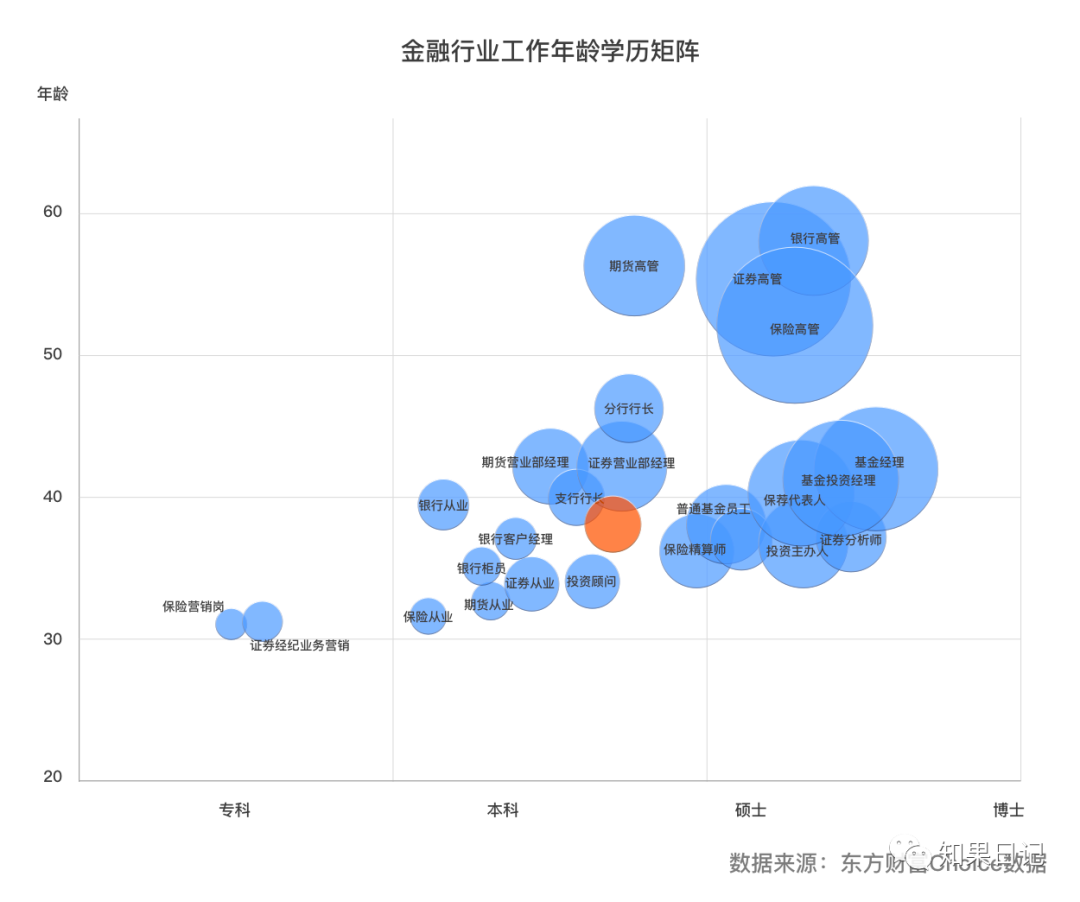
同时,金融从业者的平均年龄大约在30-40之间,这些人员大多数为客户经理、投研人员等,高管的年龄普遍在50-60岁之间,如图3-2所示。

图3-2金融从业者年龄分布
对于这30-60岁年龄段的金融从业者来说,他们在生理和心理方面都会存在差异。同时对于单个金融从业者自身的生命周期而言,也会存在差异,例如生病、怀孕等。
笔者这里再举两个例子,来给大家说说包容性设计在金融B端产品中的重要性。
1. 色盲
色盲是指在辨别某几种颜色方面存在缺陷,而由于辨别颜色的基因大多在X染色体上,因此色盲在男性中的发病率高于女性,大约8%的男性和0.5%的女性为色盲。由此我们可以感知到,在800万金融从业者中,色盲也是存在的。
2. 老年人的视觉特征
视网膜是人类视觉感知中最重要的一部分。随着年领增长,视网膜变薄,视觉功能开始下降。人到30岁开始,感光方面就会下降,到了60岁,视觉感光只有20岁的二分之一左右。
综上所述,金融B端产品引入包容性设计刻不容缓。
四、包容性设计原则在金融B端产品中的使用
那么在面对金融B端产品时,我们设计者如何做,才算是考虑到了包容性设计呢?笔者认为:
- 建立意识,明确包容性设计的重要性;
- 付诸行动,在产品设计中融入包容性设计。
笔者根据这些年的实际经验,给大家输出8条包容性设计原则,同时给出在金融B端产品中的探索(有些已落地,有些正在落地中)。
1. 采用安全感
使用金融B端产品的用户,除了年轻的还有年长的,因此他们在一些认知上,多少会有些差别。例如年长用户通常会觉得支付宝免密支付不安全,而年轻用户并不会这么认为。
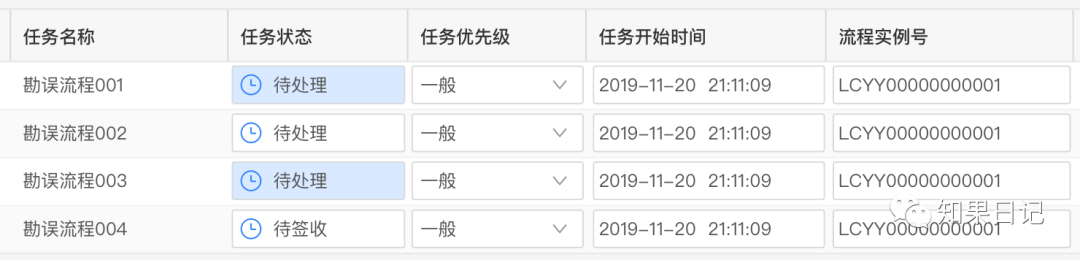
因此在金融B端产品设计上,我们要给予用户安全的感觉。在表格常驻编辑模式的情况下,修改过的内容我们会给予提示(比如表格编辑框底色变为蓝色),避免年长的操作者产生不安全感,不知道自己是否修改过了内容,如图4-1所示。

图4-1表格常驻编辑模式
2. 采用高对比度的颜色模式
随着年龄增长,人的视觉感知会越来越差,同时由于硬件的问题,人们对颜色的感知也是不同的,多维度的原因,会让金融B端产品在颜色的使用上需要慎重。
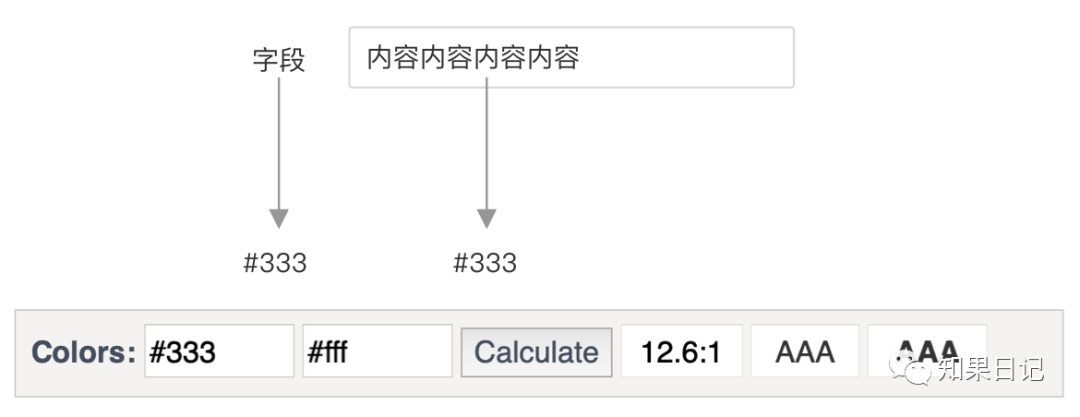
我们可以遵守W3C的无障碍设计原则,保证常规尺寸文本、图标等与背景的对比度大于4.5:1。金融B端产品大量为表单,我们将表单字段和内容的颜色均设置成了#333(如图4-2所示),大大提高了用户获取信息的效率。

图4-2表单文本与背景对比度
3. 提供音效方式的设计
金融从业者通常非常繁忙,系统有重要信息过来的时候,如果仅仅只有文字提示,很多人会注意不到,从而错过了重要的需要处理的信息。因此在金融B端产品中,我们可以加入音效消息提示的方式,让用户准确且快速接收消息。
4. 少依赖颜色区分重要信息
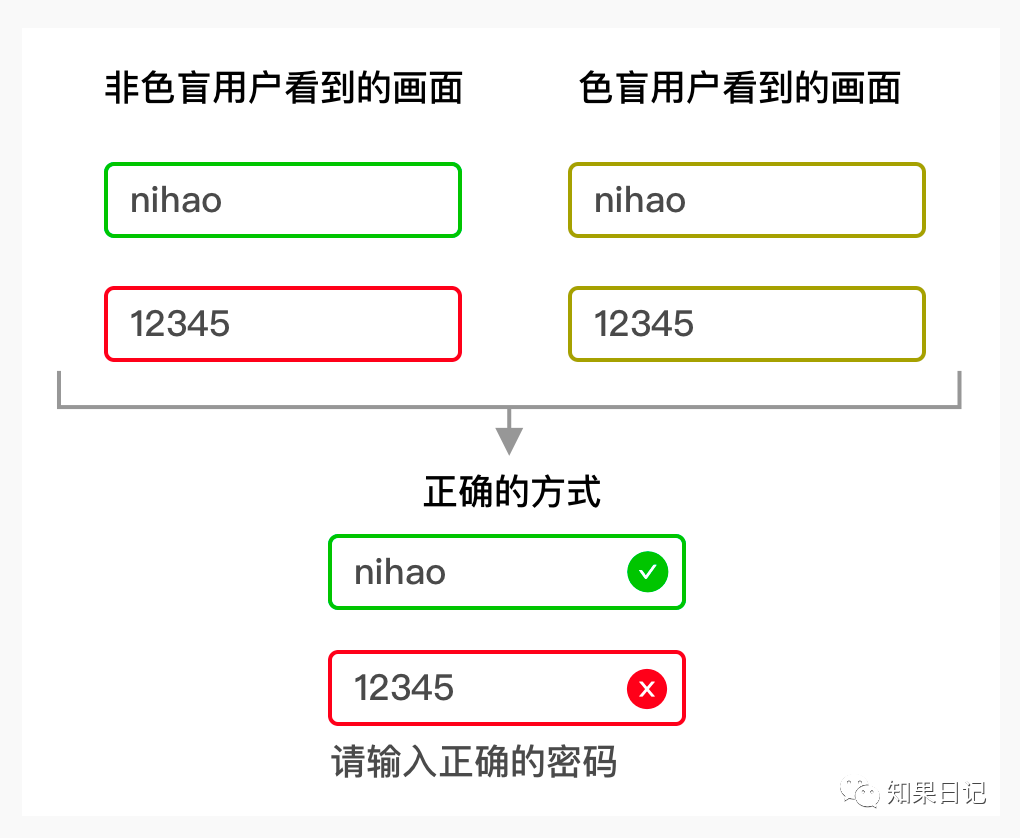
红绿色盲为不能区分红色和绿色,蓝黄色盲为不能分辨蓝色和黄色,因此在金融B端产品中,重要的信息不要完全使用颜色来区分,而需要加入文字信息,如图4-3所示。

图4-3加上文字的错误信息提示
5. 多考虑容错机制
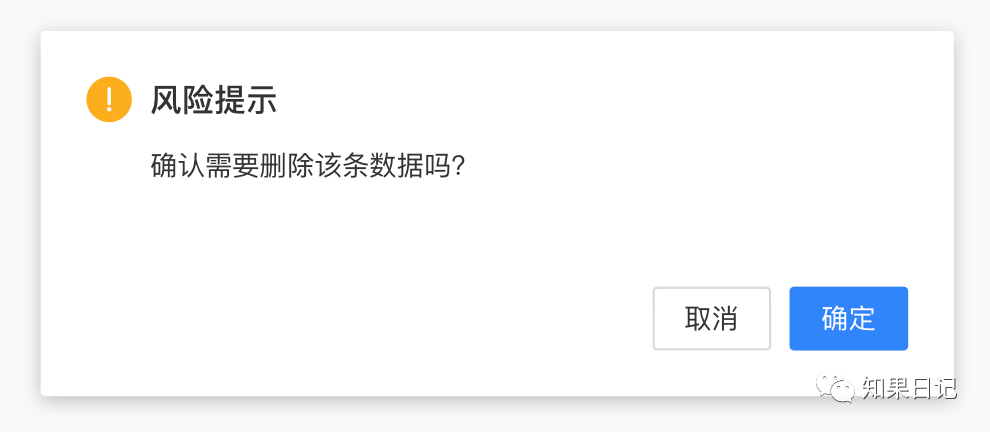
对于误操作的事件,大家都会感到反悔,而对于老年人来说,这种误操作的频率会增大。因此在金融B端产品设计中,我们非常注意这个问题,在一些删除类功能上,都会再次提醒用户是否真的需要删除,如图4-4所示。

图4-4删除提示
6. 确保可点击区域足够大
在移动端产品中,为了防止用户手指很难准确点击按钮的情况,对可点击区域需足够大的要求,被频繁提出,而在B端产品中却很少被提及。
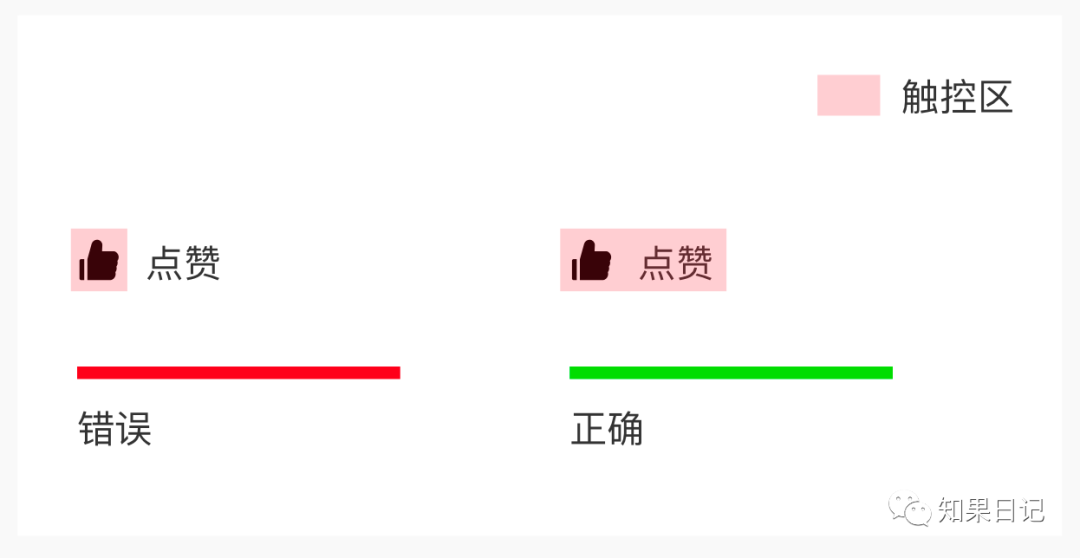
不过笔者近期发现,一些金融管理者人士提出,现在的按钮触发区太小了,如果鼠标没有精准移到图标上,根本无法触发功能。因此笔者建议,除了目标物本身的尺寸外,我们尽量加大目标物的可触控区,如图4-5所示。

图4-5加大触控区
7. 给予用户自定义空间
在一些已经形成业内标准的场景下,我们金融B端产品设计时也不要落下,应提供给用户自定义空间,自定义可以满足用户不同场景下的需求。
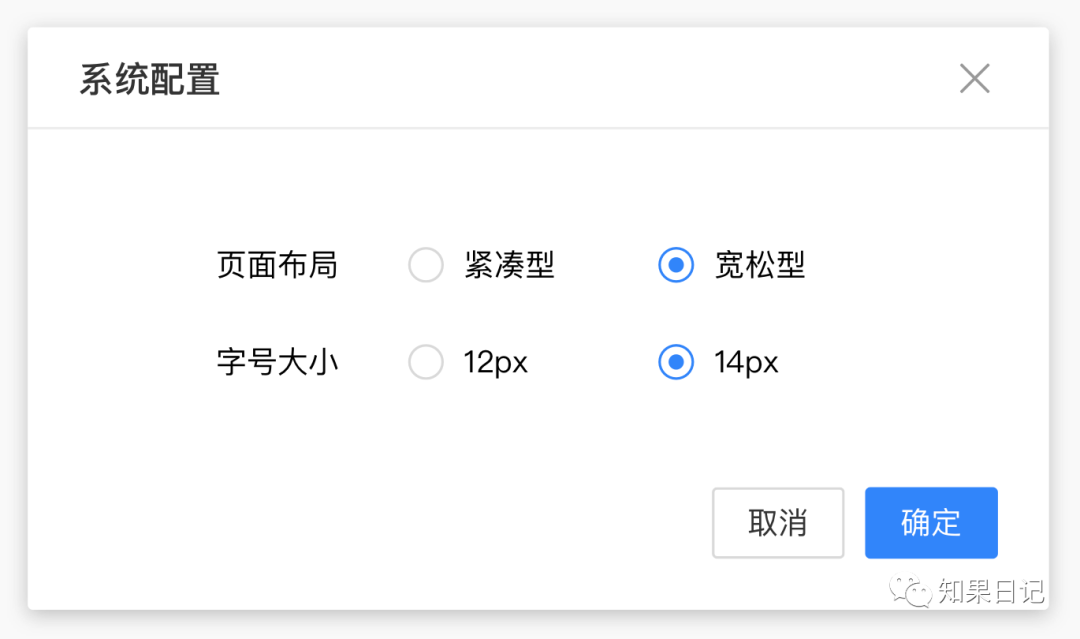
例如想看更多信息,页面间距可以变窄;喜欢滚屏看信息,页面间距可以变大,如图4-6所示。让用户自主调整页面布局,可以让他们感受到产品的包容性。

图4-6自主调整页面
8. 给图标和图片添加文本内容
由于金融从业者的年龄跨度较大,因此在相同信息的认知上会出现差别。例如对于“编辑”图标,我们业内人士很熟悉,但是对于年长者来说,并不熟悉,此时我们设计者可以放上文本提示,如图4-7所示。

图4-7 hover图标加文本提示
五、总结
不论是金融B端产品的设计者,还是其他产品的设计人员,我们能提前将包容性设计考虑进去,那么产品整体都会更上一层。试想一下,如果有一天我们老了,或者我们发生了暂时性障碍,假如我们的身边充满了包容性设计,那我们的生活将会多么的美好。
笔者会持续探索金融B端产品的包容性设计,大家有任何想法或好的点子都可以随时留言与我联系哟,我们一起为产品的包容性贡献自己的绵薄之力。
作者:知果;公众号:果有料
本文由 @知果 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。








