如何在APP原型上写需求?让你的需求简洁易懂
你有没有过这样的经历——辛辛苦苦写了半天的文档, 结果开发一眼没看,做需求的时候又把文档里的内容问了一遍?如果不巧你也有这样的经历,那么在APP原型上写需求这招,或许能帮你解决这个问题。

为什么要把需求直接写在原型上?
- 没有开发愿意看臃杂的需求文档,包括直接写在原型上的。
- 便捷高效(详细的word文档会让文档撰写变得异常耗时,稍有改动,更新文档简直要命;而且汉语博大精深,文案越多产生的歧义越多,亲身体验)
- 方便版本迭代
如何在APP原型上写需求?
首先将APP经常需要写需求的点罗列出来,并分析其属性,精炼出书写字段模板。直接上图:

以下是本人认为APP常遇到需要“写需求的点”:
- 功能的逻辑
- 功能的规则
- 按钮
- 文本框
- 文本标签
- 特殊面板
- 版本的迭代
本人将就以上几类“写需求的点”如何和谐地写在原型上,做详细说明,在此之前需要介绍一下Axure的“说明”功能。
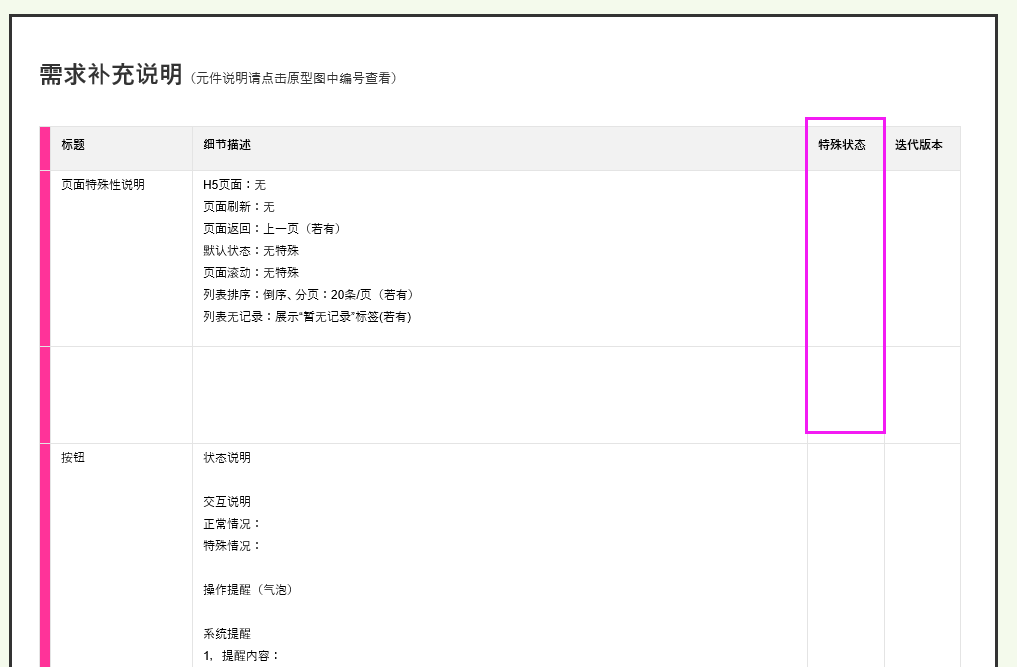
Axure9.0版本说明功能更加丰富、美观,展示上更加显眼。它允许我们提前设置好说明字段,我们写需求的时候可以跟着标签思考,减少漏写需求。见下图:

大家可以根据需求添加,这个是我常使用的字段集。
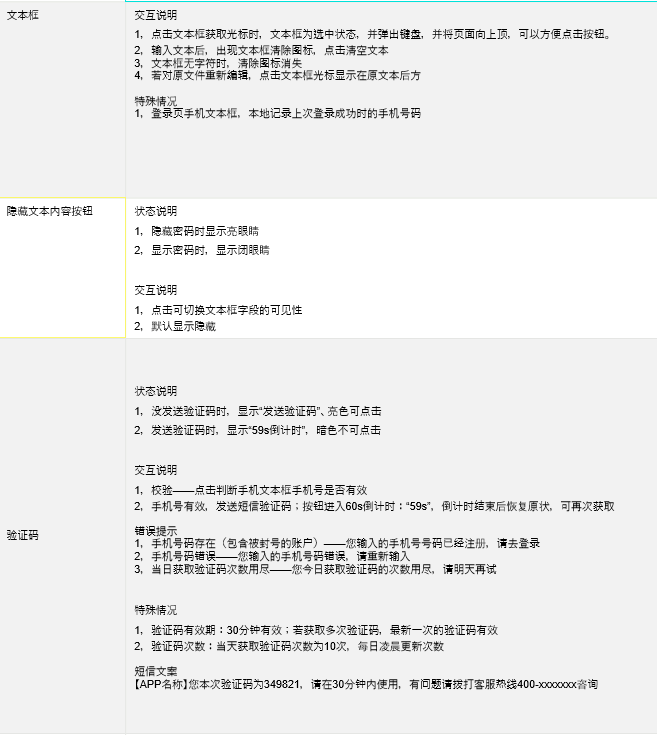
1. 文本框
文本框主要用途是键入内容,常用书写字段以下3种:
(1)基本说明
- 字段类型:文本
- 长度规则:11位;超过省略处理
- 是否必填:是
- 校验规则:为空校验、有效性校验
(2)交互说明
点击获取光标
(3)特殊情况
- 获取光标时调用什么键盘类型、向上推送页面方便键入
- 文本框是否记录上次使用的号码
2. 按钮
本人定义的按钮——可以点击的单个对象(复杂的面板可放在面部一栏撰写):按钮、链接文字、图标等。按钮主要是与用户产生交互的,若只展示文案,请采用标签文本撰写。
按钮的交互结果会有很多形式,常见的有以下几种:
- 页面跳转
- xx对象被选中
- xx文本改变
- 弹出弹框
- 弹出toast气泡
- 操作完成发送短信、推送、通知等
故此,按钮需求书写,本人总结的书写需求的字段如下:
- 状态说明:详细列举按钮可能得变化,(文字、颜色变化),这里请不要写入任何交互需求
- 交互说明:详细列举各状态下(成功、失败、未登录时、非会员用户等)点击按钮的交互,以及对应的结果。
- 操作提醒:列举操作按钮之后的成功、失败时的toast提示语
- 特殊说明:对特殊信息、规则进行补充。比如”什么是新用户等“、”计算公式“
- 通知:操作完成后如果触发短信通知、或者推送消息,可在此标签下数撰写。该点是产品们常常遗漏的点
3. 文本标签
文本标签作用是展示信息。由于用户身份、状态的改变或者按钮交互,会导致标签的文本改变,有的甚至是样式的改变。
故此,本人总结的书写需求字段如下
- 长度规则:
- 状态说明:
- 特殊说明:
4. 面板
APP页面的某一模块,随着用户身份、时间段等因素的不同,整块内容都会发生变化。不同情况下的面板元件可谓是天差地别。
例如:一个展示用户会员等级面板,由于没有登录,面板会变为一个登录面板,这两个面板上的元素完全不一样。
除此之外,面板还可以作为一个对象,进行各种各样的交互:点击、滑动。
故此,本人写作时,把面板分出来单独书写:
- 展示规则:
- 交互说明:
- 操作提醒
- 特殊说明:
它跟按钮的书写字段一样,跟按钮区分出来,是因为有时面板的展示规则书写会比按钮的复杂;很多时候,我们需要把面板的不同状态都给画出来,给开发查看,而按钮不需要。
5,如何在一个页面上展示多个不同的面板?
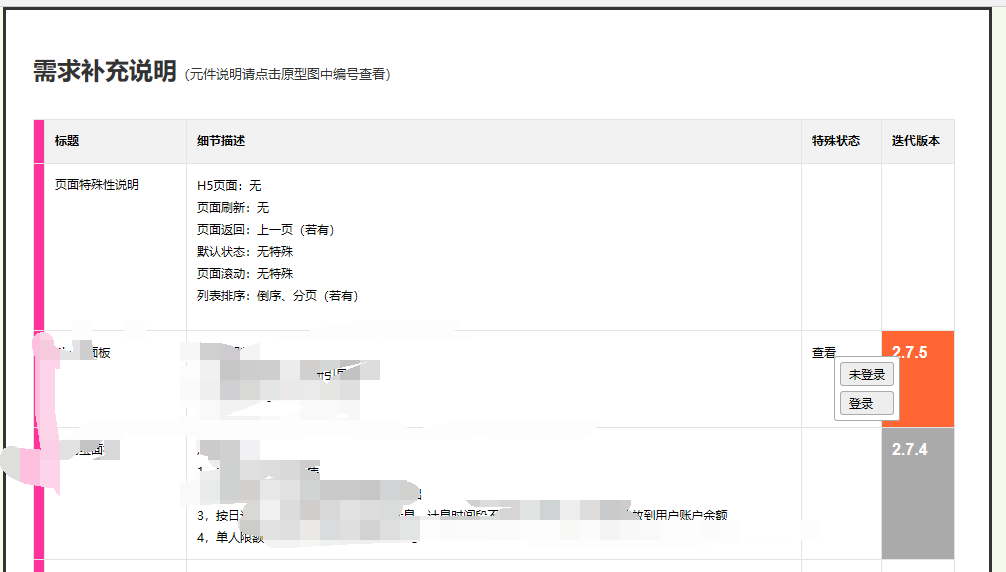
大家都知道使用Axure的动态面板,但是该怎么展现出来呢,本人字设计了一个需求撰写表格,方便应对这种情况:

Axure上的交互动作可以设置多种不同的情形,开发需要查看时,可点击查看不同的状态;避免我们在一个页面复制多个图片,使文档变得复杂。
6. 如何便捷地进行版本迭代?

当前版本的需求高亮显示,往期的需求变化继续保留,色块置灰。
7. 功能逻辑和功能规则
功能逻辑很多时候不需要使用到流程图,功能逻辑多数情况可以通过页面层级展示出来。功能逻辑非同业务逻辑。
本人建议以在 功能逻辑图可整理功能实现的时候一定要做 ,在书写需求的时候,可以根据复杂程度选择是否展示(一般不需要)。
功能逻辑由于跟页面跳转挂钩,请学好Axure基本交互,这个是产品经理的基本要求
功能逻辑可在该功能页面——需求撰写表格里分条列述, 这些都是规划功能时需要考虑周全的,在写需求的时候没什么好说的。
需求书写位置要求
针对上面提到的7个大的板块,请制定自己的书写习惯:是写在需求列表上,还是写在“说明”弹框里。定下来后,需求评审的时候跟开发介绍查看需求的规则,整个文档请严格按照规则书写,避免开发一脸懵逼。
由于弹框相对于表格比较隐蔽,本人将复杂的“需要写需求的点”放在表格里,如下:
- 需求表格里:面板、按钮、规则、其他(一次性展示的功能模块:弹框)
- 说明弹框里:文本标签、文本输入框
其它补充
把需求写完整和清晰,是每个产品经理的职责,不单单是把需求写出来了而已。想到哪写到哪,经常会遗漏,而且维护起来自己都找不到在哪。
1. 建议将自己在项目中经常忘记、被开发吐槽的点列举出来。
本人的需求表格第一行就是常忘记的点,先把它录入进去,设置好常用的参数,遇到特殊情况可直接进行修改,没有特殊情况,可直接按照预设需求进行开发。
2. 将常用的模块或者交互规则写在全局说明里。
比如手机文本框的基本参数和交互、获取验证码按钮的状态说明 交互说明 等。

3. 保证大的前提不变的情况下,请根据实际情况调整 。
写作的目的是为了让需求简单易懂、美观。
希望能帮到你!
本文由 @最多只能7个字 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。









