从三个层面看新零售B端产品如何优化
新零售产品如何优化,笔者从产品、交互、UI设计三个层面分别进行阐释,文末还有彩蛋~~

本期分享新零售产品的优化全过程,从产品、交互、UI设计上层层解析,最后教大家用C4D+AE设计一个科技感十足的粒子发射动效,并且能够完美落地。
本文能够培养UI设计师从产品全局的思维视角,去理解产品的视觉设计。
先简单介绍一下这款新零售产品,产品的业务逻辑是为各大品牌连锁服装店,通过顾客的提衣、试穿等数据,利用大数据智能算法,为店长每周提供一套主推、陈列、折扣的推荐方案,助力店铺拿到更高的营业额。
一、案例解析
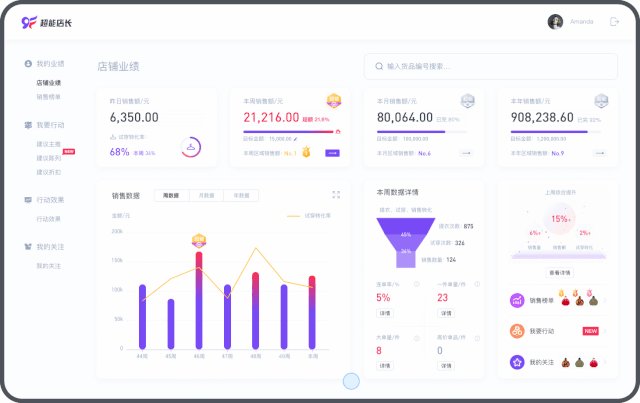
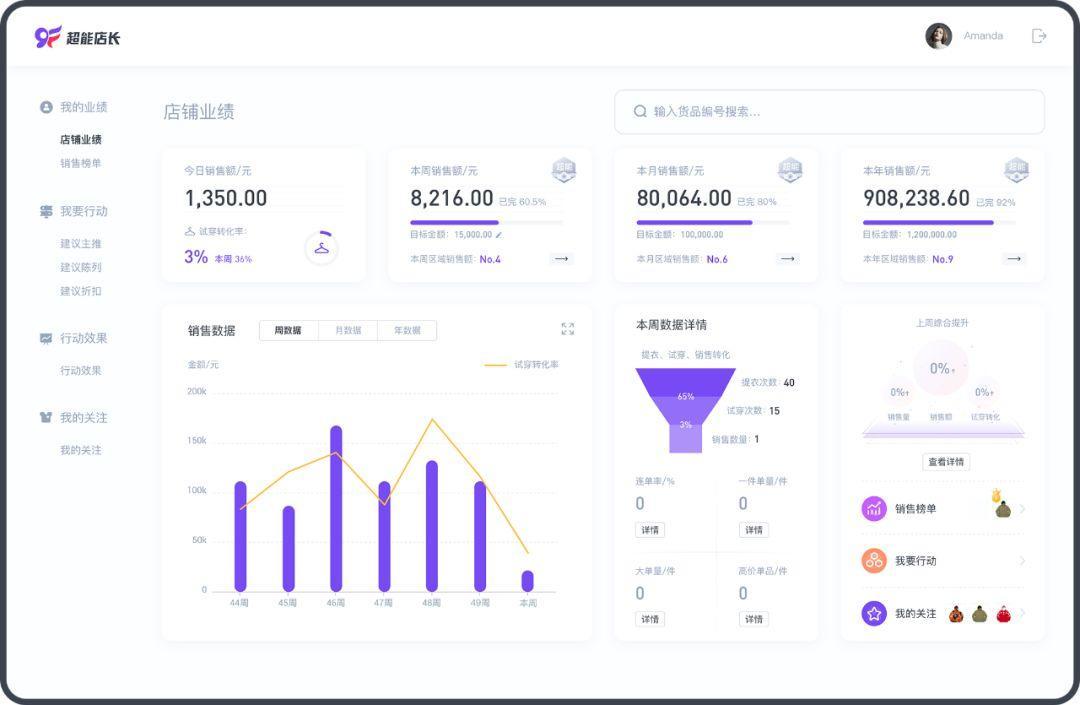
首先分享一下产品首页优化前后的对比。

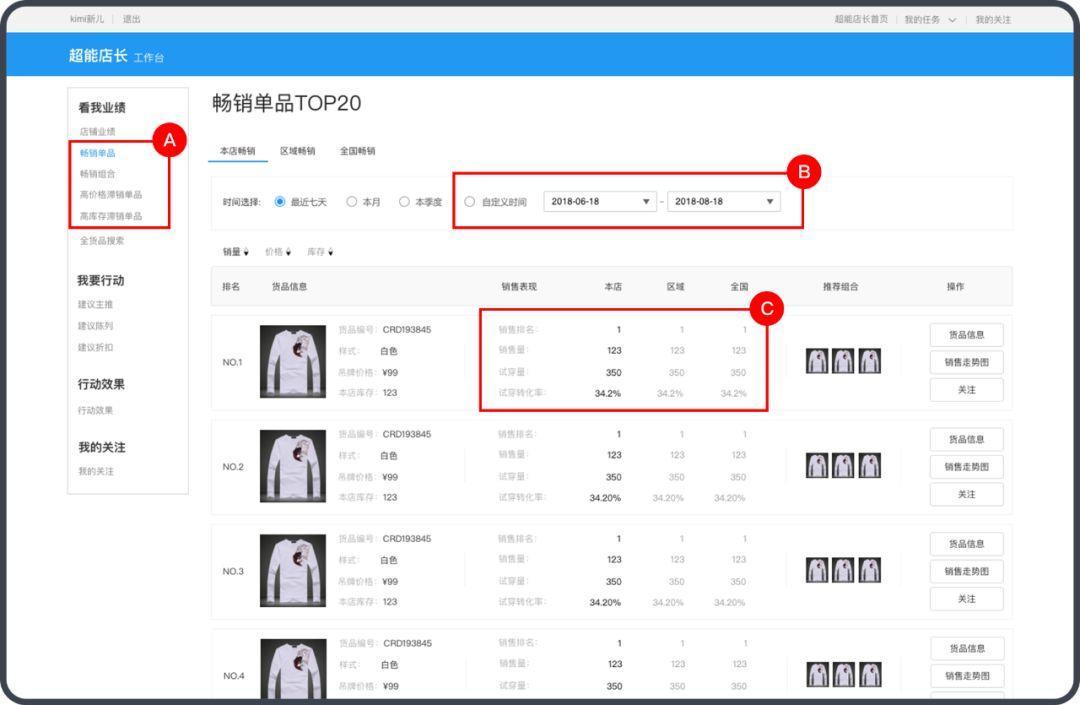
优化前

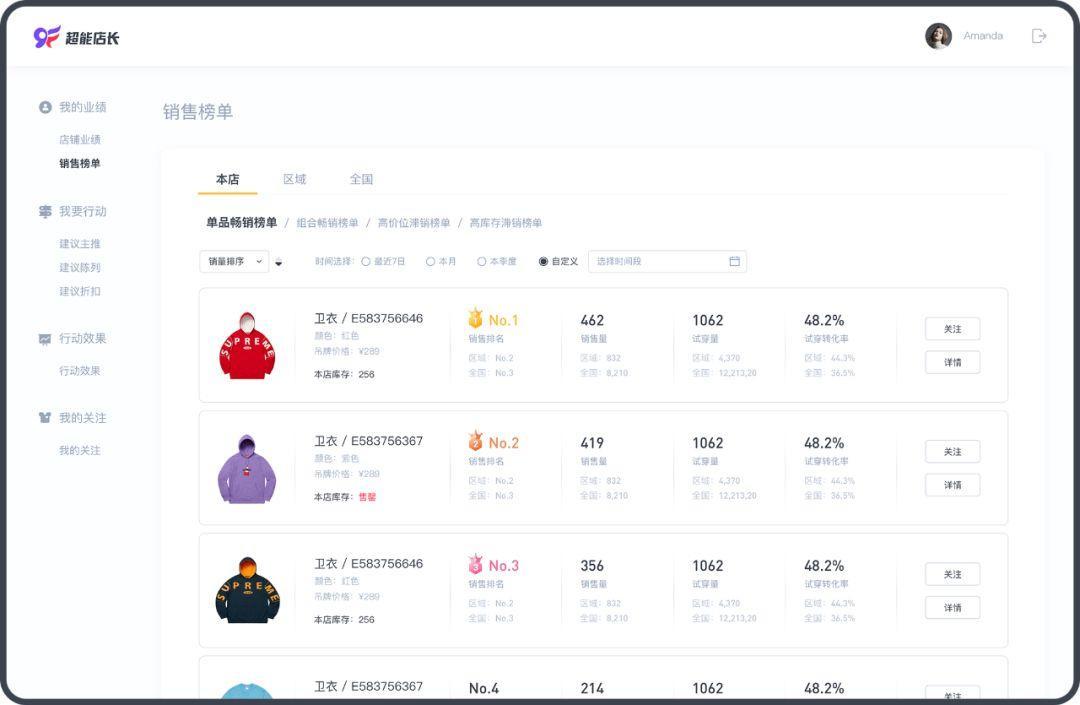
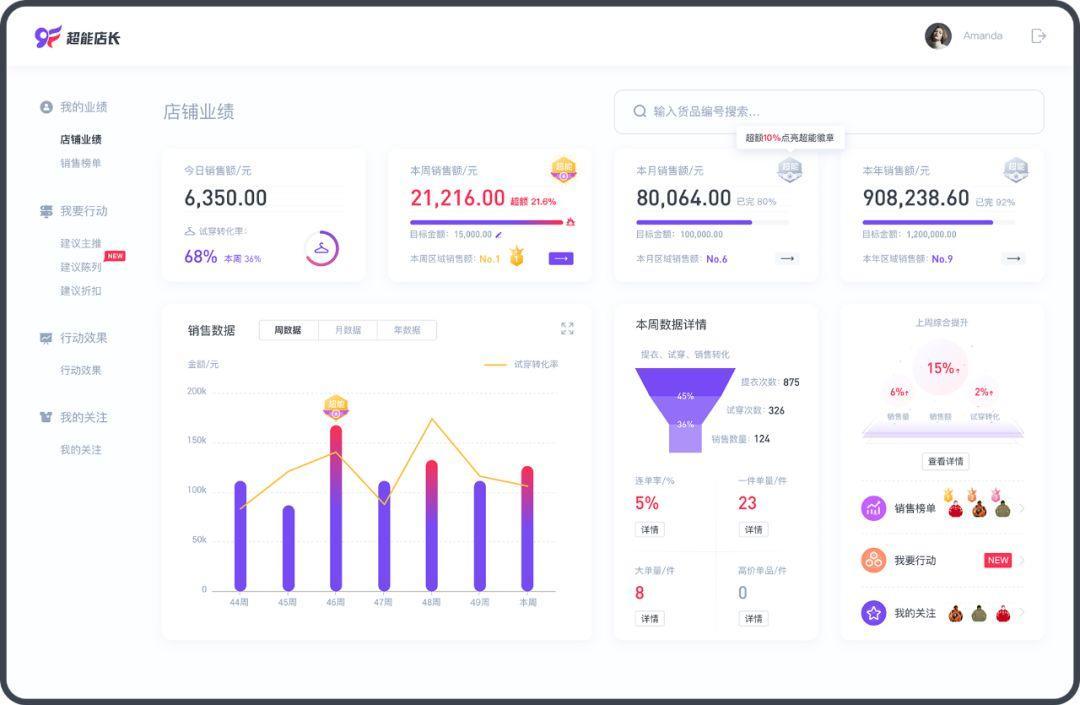
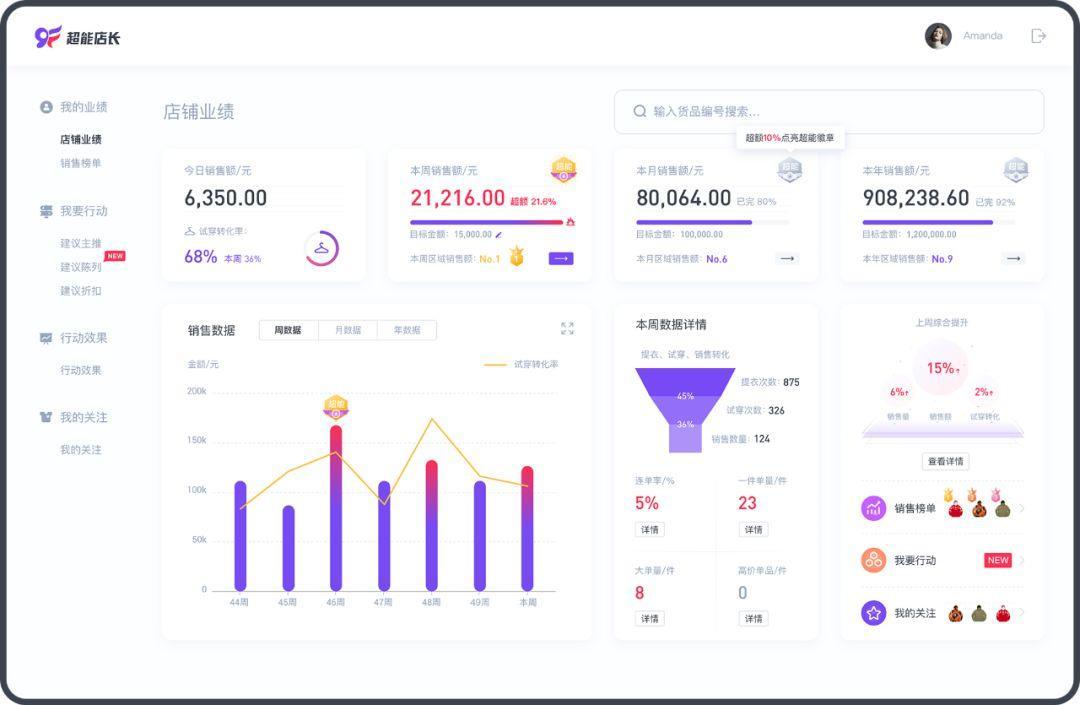
优化后
因为前期没有参与产品业务梳理和设计,所以后面拿到PM的原型图,需要重新梳理产品,了解需求业务,最后得出以下结论:
- 产品定位:助力店长提升营业额,并对产品产生依赖
- 定位用户:店长(不是所有的导购人员)
- 使用频次:每日查看销售系列数据,每周做数据统计
通过梳理发现目前的产品构架没有问题,但是在产品功能、交互体验上有很大的优化空间。

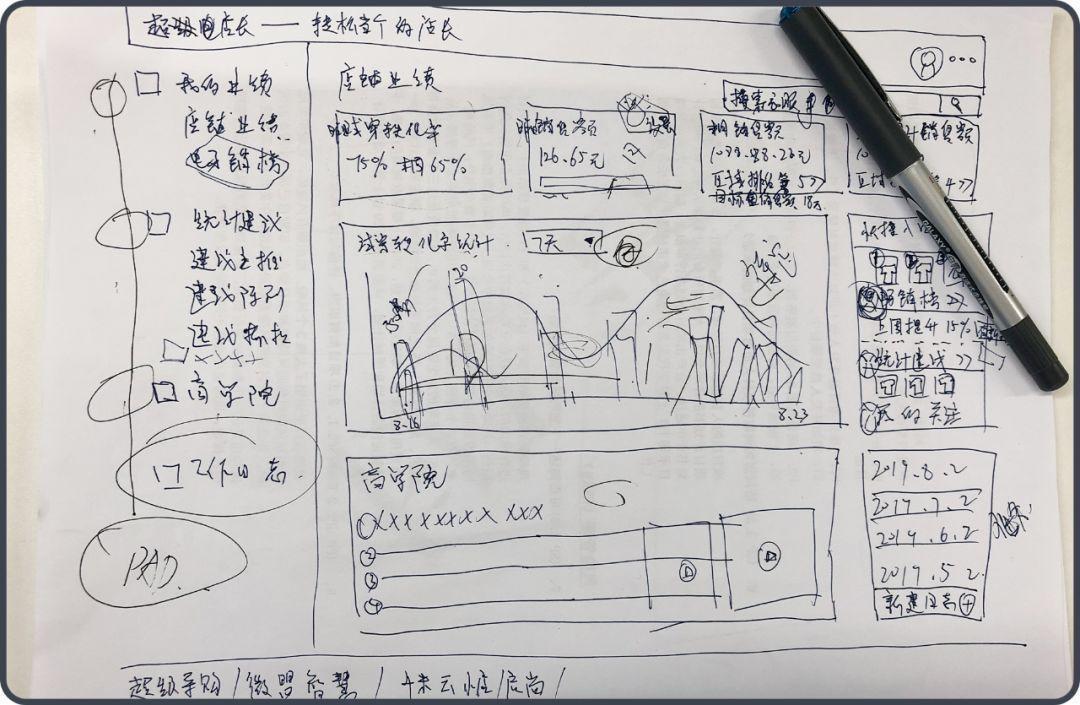
优化草图
这张图画了半个小时,但前期工作做了一天半,分析了四个新零售竞品,再结合对业务的理解,产品的思考,最终得出的产物。
然后跟相关人员确认讨论,最终采取了很多草图上的产品功能和交互逻辑优化方案,下面就来分享几个重要的优化点。
二、产品优化
1. 建立激励机制
B端产品,定义一个新的功能一定要找到满足用户价值和商业价值的结合点。简单的讲,就是既要满足用户(使用者)的价值,也要为企业(决策者)带来商业价值。
回到产品,产品面向的是品牌连锁服装店,每个区域管理十几个店面,店铺如果在产品上增加营业额排名功能,店铺之间在对比中,能够刺激店铺不断努力提高销售额,从而拿到好名次,对于成绩突出的店铺给予奖励。
对于单个店铺中设计形式上也要增加奖励制度,例如,店铺营业额超出目标额的一定比例,颁发“超能徽章”,徽章代表着优秀战绩,并且记录统计。

激励机制从两方面切入:一是自我激励,二是区域排名激励。右上角的超能徽章是对店长的自我激励,区域排名是在整个区域上的激励。
1)超能徽章
开始我的想法是,完成本周的目标额,点亮超能徽章给予鼓励,后来我们的负责人提出“如果本周三就完成了目标额,那店长难道就不需要努力了吗?”,这是一个非常重要的提醒。
所以设计上改为:超额钱数变红,进度条变红,超额完成区域端设定的金额比例,点亮超能徽章,徽章会在月度、年度统计体现,你的辉煌战绩会永远记录,同样是一种激励的表现。
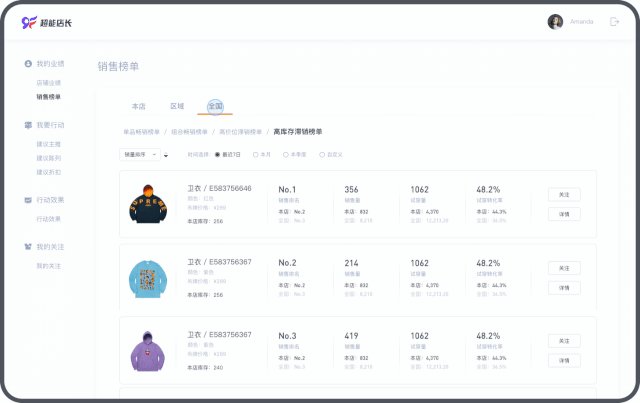
2)区域排名
所谓山外有山,人外有人,本店销售额再好,可能也会有销售更好的店,所以激励店长不断竞争向上是产品永恒的宗旨。

动态展示图
2. 建立学习机制

草图中的商学院板块
此板块出发点是培养店长成长,从而更专业的服务店铺,“商学院”符合上文讲到的用户价值和商业价值的结合点功能。
后来,我们的产品总负责人对功能虽然很赞同,但是出于产品初期运营成本的考虑,暂且不加。运营一个内容板块需要很大的投入,内容不好就不会有高价值,未来产品到了成熟期,我想还是会着重考虑增加此板块,为产品带来一个有力的卖点。
B端产品为什么可以去掉这样的一个板块,原因是“商学院”是产品的增值服务功能,没有这个功能产品照应运营,就如同买个沙发送脚凳,但没有脚凳沙发照应坐。
“商学院”不是这个产品服务全流程中业务上的功能点,所以可以去掉。这句话很重要一定要理解。
3. 结合产品定位

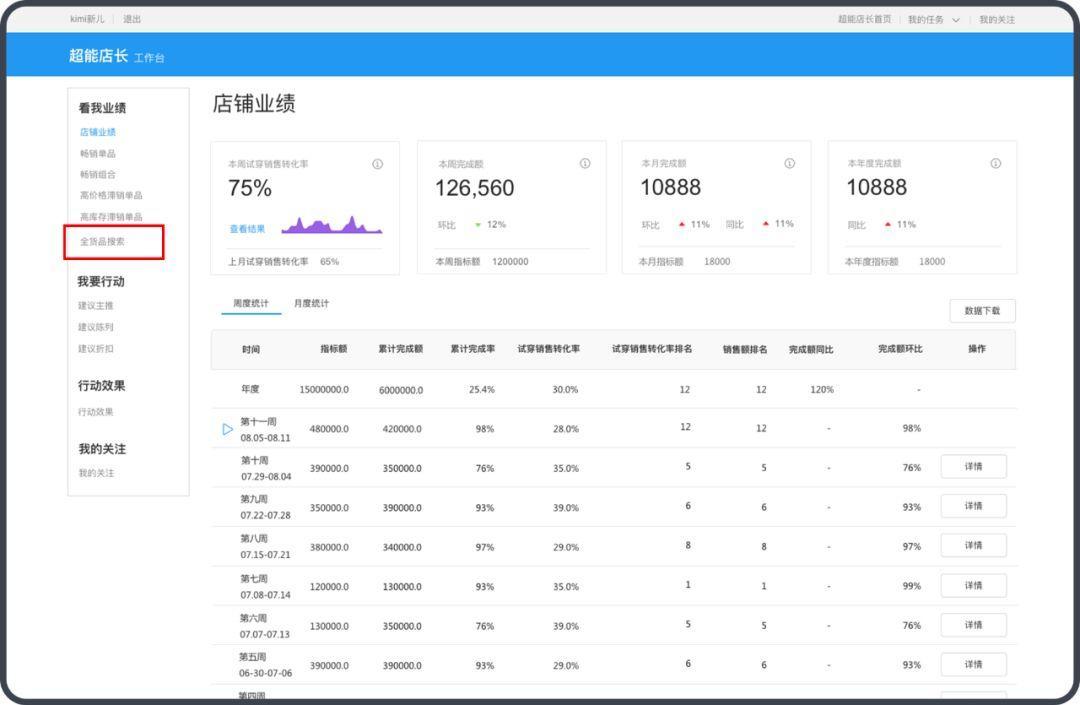
修改前原图
通过我们业务人员的实地调查,得出的结论是:一般店长都是每周统计一次销售数据,每天不做统计,产品设计上也应该是只呈现周的数据。
这样理解业务需求,是万万不可取的。虽然店长是每周统计一次数据,但是要明白是每天组成的周,所以店长同样会关心每天的销售数据,周数据只是店长最后做的一个统计。
如果产品只体现周数据,那么店长只会一周用一次产品,这不符合产品定位。店长使用产品的频率低,很难对产品产生依赖与信任,反而像个累赘,而产品的价值是让店长依赖产品,信任产品。

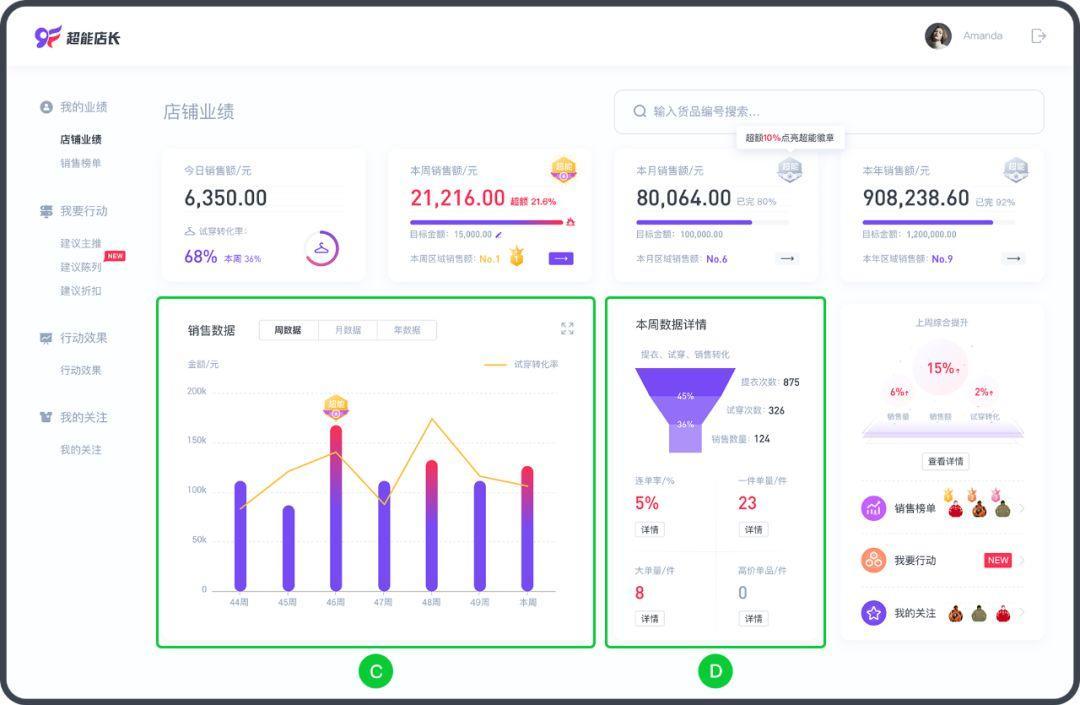
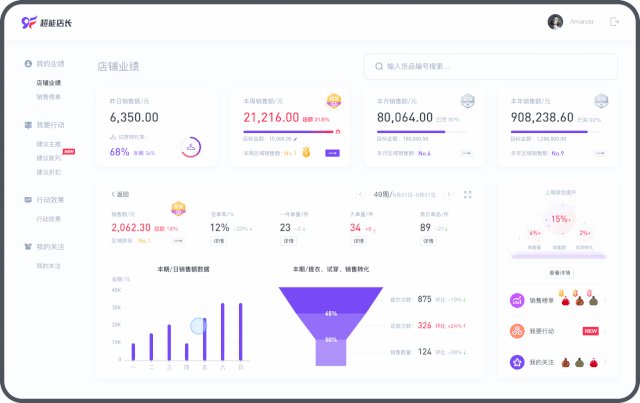
优化后
产品的定位是每天多次高频打开查看最新数据,所以产品功能上增加日数据,首页体现日数据,是使用者每天打开产品的动力;还有首页呈现其他重要的关键指标数据,都是为了让店长每天打开产品,关注数据表现及走势。
三、交互优化
1. 突出关键指标,提高效果

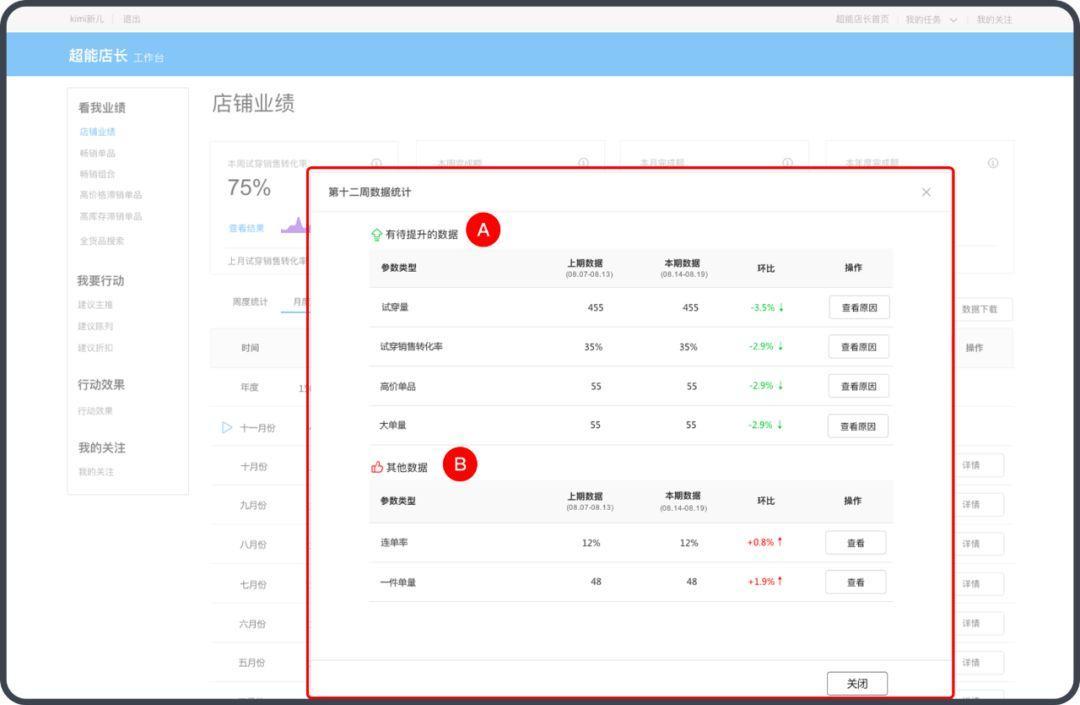
关键指标首页弹窗展示
上图是点击首页列表周数据的弹框,首页把每周的数据以表格列表的形式依次罗列,但其实店长一般只会关注本周的数据。
弹窗中的A处(有待提升的数据)数据是对比上周下降的数据,B处(其他数据)是对比上周上升的数据,A处没有内容时也就是都去到了B处,这样A处(有待提升的数据)为空,就会给店长数据都合格的感受,不再需要更高的提升。。

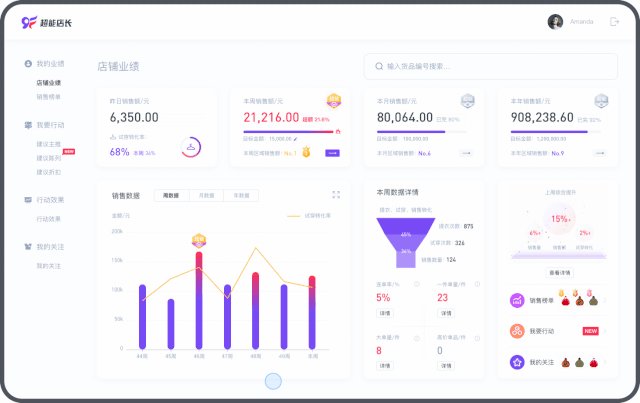
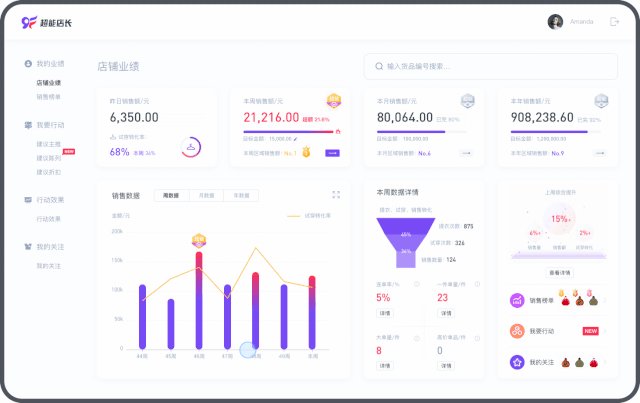
优化后关键指标呈现
优化后把首页的列表形式,用数据可视化的设计形式呈现,柱状图展示(上图C处)可以查看每周的数据对比和相关数据的趋势变化,柱状图超额渐变红色,超额设定的比例金额获得超能徽章。
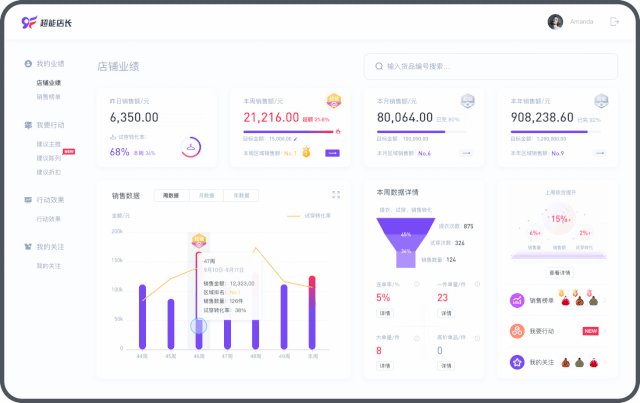
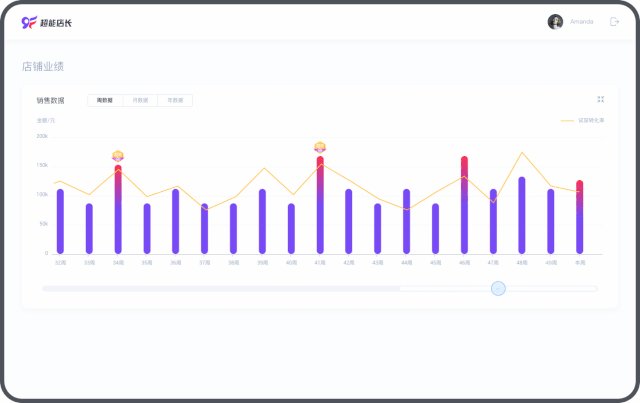
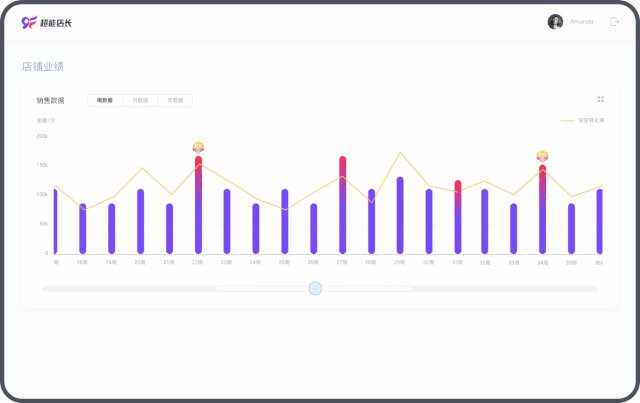
同时图表可以切换查看周、月、年数据,柱状图有交互事件,点击其中的柱子可以查看当周的详细数据,并且可以点击该模块右上角放大按钮,浏览历史的所有数据,如下图演示:

查看周详情操作演示

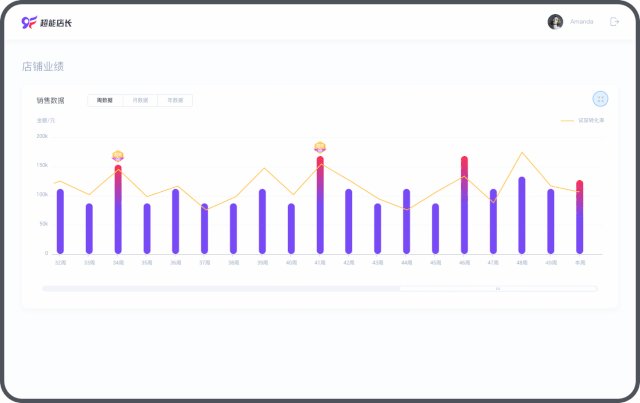
图表全屏操作演示
D处的数据是修改前的弹窗内容,也是店长高频关注的数据,所以直接呈现在首页便于阅览。
2. 合并同类项,提高操作便捷度

原页面
A处的四个入口其实在讲一件事,所以可以合并成一个入口,在二级页面当中分类。
B处的交互操作呈现有问题,应该是选中“自定义时间”才出现时间段选择框。
C处是排版问题,列表的浏览模式一般是从左到右,灰色文字是次要信息,左右结构呈现并不合理,所以需要换一种排版形式,同时列表后面按钮过多,可以并为一个详情页。

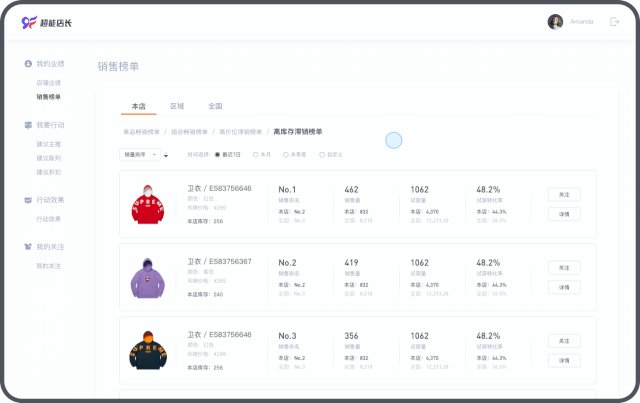
优化后页面
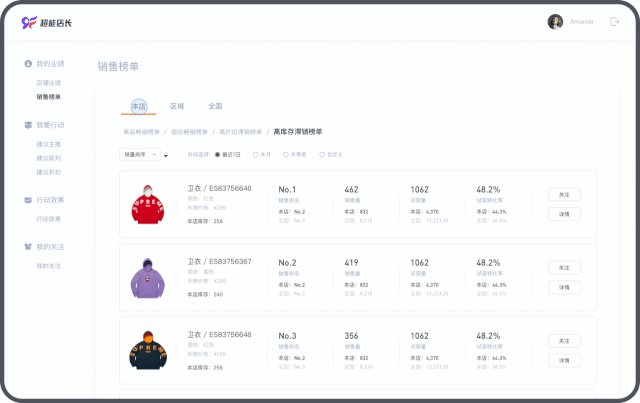
1)A处的合并优势:提高操作的便捷性
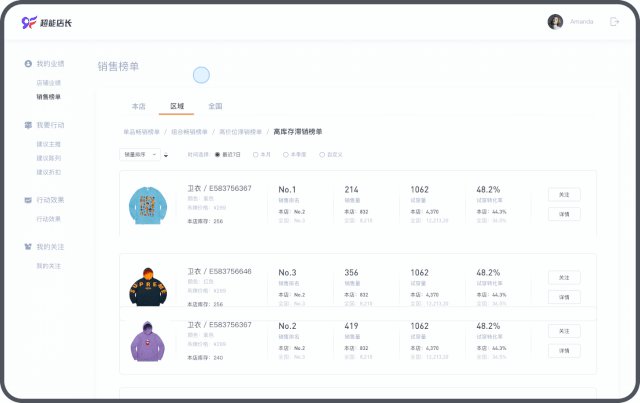
因为四分类是同类项,通常配合本店、区域、全国的切换操作,随机性很高,所以放在一起可以提高操作的便捷性。
店长一般浏览数据路径是先看本店数据,然后会对比区域和全国数据,区域和全国数据是次级比较数据,例如店长在看本店“高库存滞销榜”那极大的可能会切换到区域和全国查看同类型数据进行对比。

A优化后的操作逻辑
2)A处的合并优势:带动全局浏览货品的行为
店长一般会更关注滞销榜单,但每次进来出现的是“单品畅销榜单”,这样店长就会无意识的浏览到当前板块的数据,之后才会切换到滞销榜单,就带动了店长全局浏览货品的行为。
微信的朋友圈就是这样模式的设计,把高频的朋友圈放到二级页面,可以带动发现页面相关的业务模块。虽然用户在进入朋友圈的交互上会形成惯性操作忽略不关注的内容,但如果添加了新的功能,页面变得不一样用户就会关注,朋友圈的超级流量就能带动很高的转化。
3. 重新定义搜索功能,提高体验度

搜索交互优化前
通过跟业务人员的了解,店长搜索货品的频率及其之高,查库存、查智能推荐的衣服数据、查自己主推的衣服数据等等,所以需要把搜索更直接突出的设计。

优化后的搜索框-页面右上角
优化后把搜索框直接设计在首页,根据“菲兹定律”并且加大处理,字号设计为16px较大字号,一般店长会输入一连串货品单号搜索,所以加大字号更有效检查对错。
四、UI设计优化
1. UI设计前的思考
UI设计前要根据产品所处的行业、背景、模式、用户、产品定位、视觉竞品分析,定义产品的设计,新零售这款产品最终的分析结论可以围绕“高效”“科技”“智慧”三个关键词设计。
1)高效
B端工具类产品,重点要体现产品的效率,优化后的首页增强数据可视化设计,更直接灵动的展示销售业绩,同时首页通过数据量化的形式,提供主要功能的快捷入口。整个首页成为一个数据看版,使用者会因为有数据,看到数据而被有效指引点击查看详情。
设计风格上简洁轻快明了,简单而不简陋,加大间距留白,突出数据展示。
2)科技
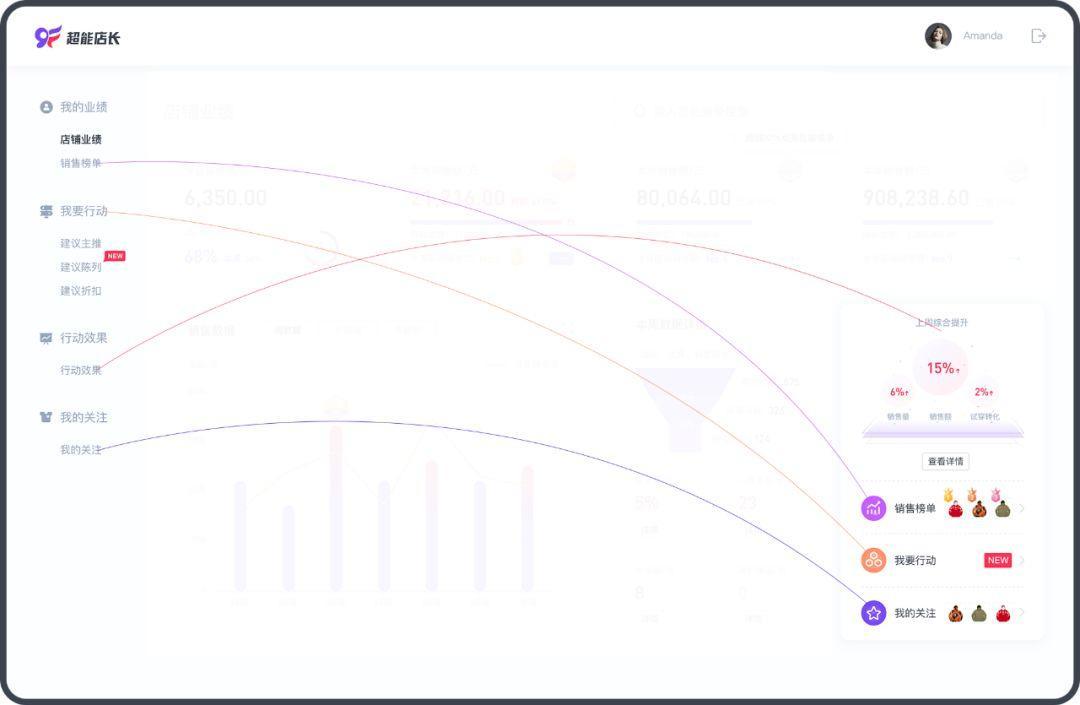
新零售是新兴的概念,所以体现产品的科技感很符合新零售产品调性,首页在“上周综合提升”功能板块,设计粒子一直发射的效果,每个粒子像一个个数据点,就像一个永动机一直在工作,营造一种为店铺保驾护航的科技效果。

科技效果
3)智慧
产品采用大数据及算法的技术,所以产品要有智慧感,智慧感更多的是体现产品的智能技术上。例如会通过往期用户喜好,结合算法搭配衣服向新顾客推荐。
2. 让店长心动的设计

图一

图二
上下两个首页的区别是图一没有红色,图二出现红色,为什么称为让店长心动的设计。因为只要出现红色,就是好的数据表现,就会让店长心里产生一点悸动,这样的设计就是为了,形成店长对产品操作上的一个意识行为认知。
既然红色在产品中代表积极的主题,那么在其它页面中一定也不要破坏这种主题认知,要延续主题的设计。
3. 数据要量化,数据可视化设计概念
案例一

数据量化是数据可视化设计的一个重要概念,起初产品的设计是超额完成就获得超能徽章。但是超额的数据可能会一直增加,如果只是用“超额完成”四个字就不会知道最终具体超额数据。所以,根据数据要量化的概念,把具体数据展示出来。
案例二

数据量化/快捷入口
左侧导航在设计上有意弱化,因为他只是个入口,然后在页面当中通过量化数据形式,着重设计主要功能的快捷入口。例如“行动效果”把数据拿出来展示,使用者通过数据有效引导触发操作行为,下面三个入口,衣服和标识同样是信息量化引导,图标视觉上设计的较为突出,是因为要强调快捷入口的功能。
五、技能教程
粒子发射动效教程

粒子发射循环效果
用到的软件Sketch+C4D+AE,其中唯一稍难的是如何让粒子发射效果呈现循环发射没有卡顿感觉,其次图中有渐变色和细线再加上很小的点,如果用GIF图可能会不清晰,所以接下里我们还是想办法,用AE插件Bodymovin实现高清效果。
第一步: 把设计稿画的透视底座切图导出。

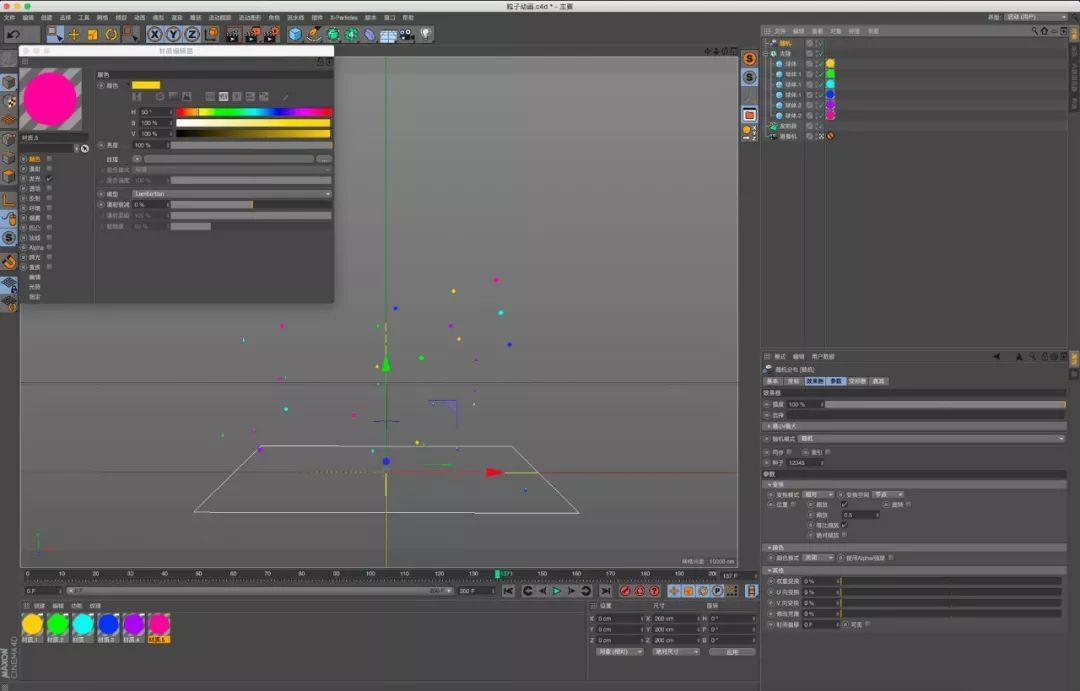
第二步: C4D设计粒子发射,并导出序列帧,功能上运用C4D的克隆配合发射器,加上一个随机效果即可,发射区的角度要尽可能贴近设计稿底座的角度。

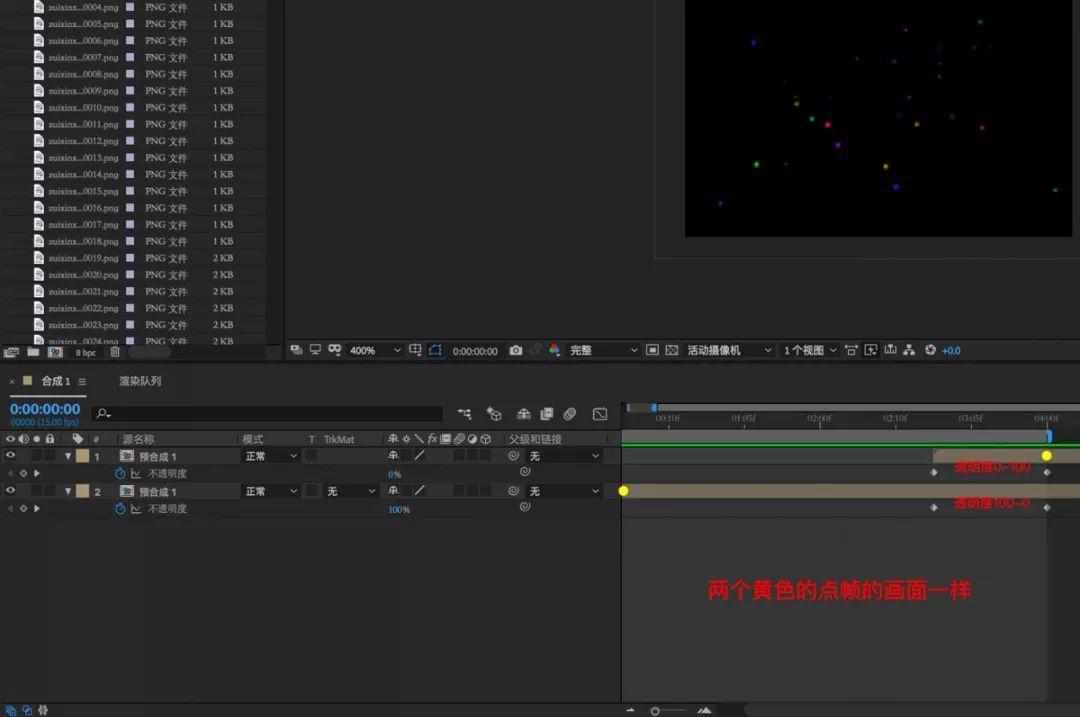
第三步: 导出序列帧,放到AE当中制作粒子循环发射效果,选取一段满意的发射效果,复制一组序列帧;然后参考下图放置设置透明度,这样就会呈现循环的粒子发射效果;最后再把整个动画用AE导出一组序列帧,command+k 帧速率可以设置为10-15之间,这样出来的序列帧会很少,同时也能保证画面的流畅度。

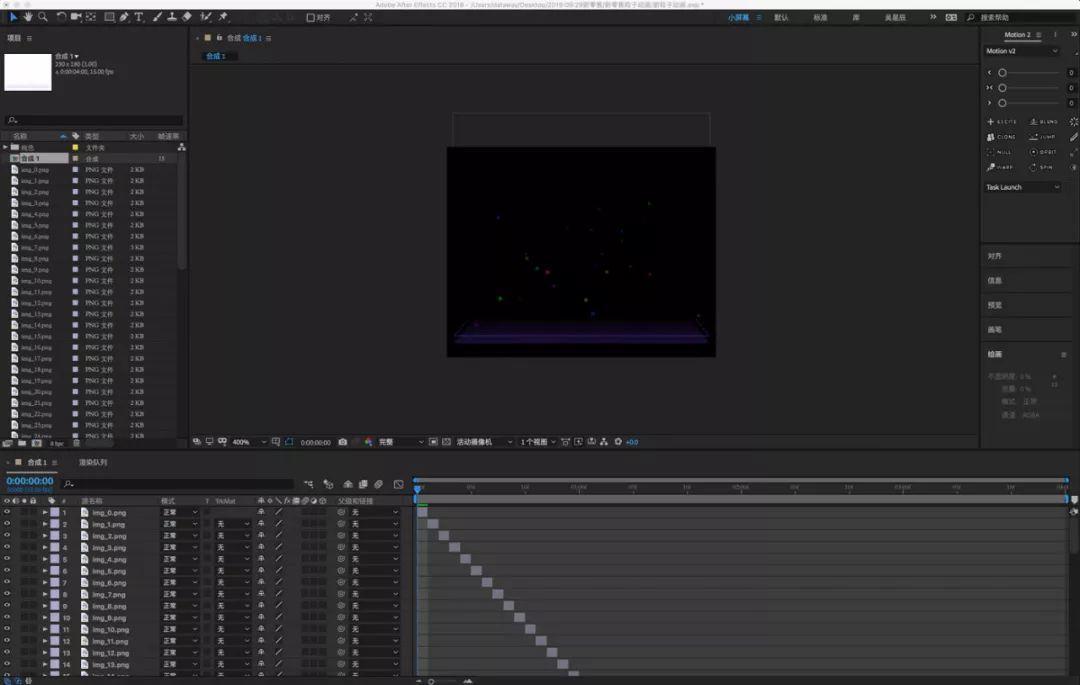
第四步: 测量好设计稿中动图所占尺寸,然后AE当中新建同样尺寸合成项目,把切好的透视底座导出,把最新从AE设置好的循环播放粒子序列帧以一张张图片的形式导入,不可导入序列,因为Bodymovin不识别序列。
这个工程也要把帧速率设置成刚刚导出的序列帧速率,然后把所有图片割成一帧,用序列图层功能设置成下图的样子。

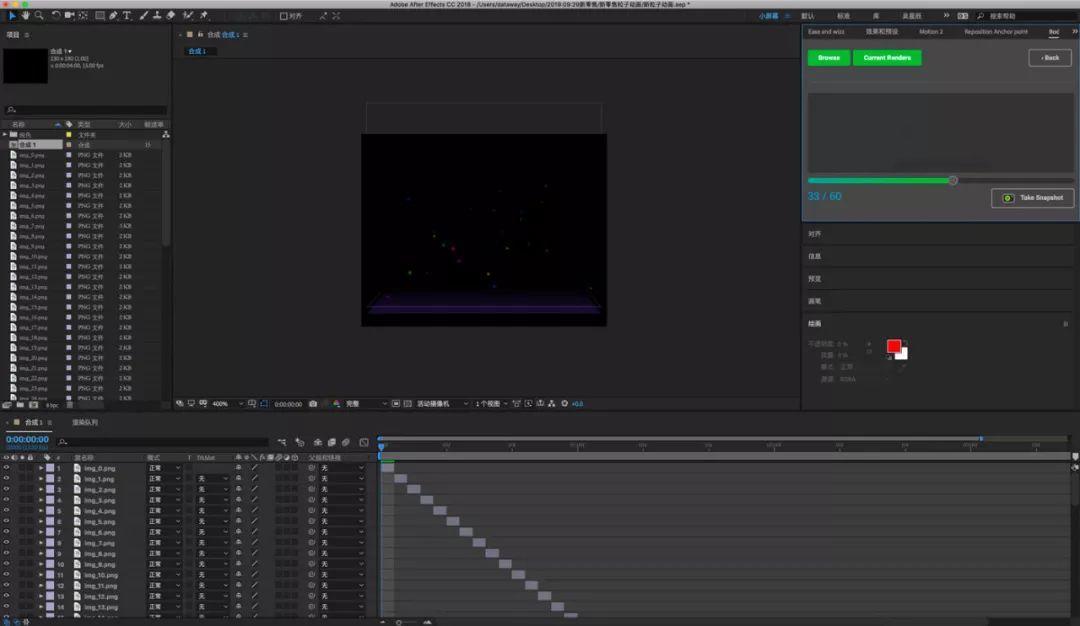
第五步: 用 Bodymovin 导出json文件。

最后一步 :Bodymovin 导出的图片质量不高,所以需要替换导出的所有图片。另外,需要注意的是Bodymovin这种导出形式,一定要注意图片的大小,太大落地后会有明显卡顿。下图导出60张序列只有190kb,所以加载流畅度没问题。

最后
本期案例分享很全面,除产品、交互、UI设计之外,还包含了很多数据可视化设计理论。
UI设计师能够从产品的全局视角发出做视觉设计,无疑是最科学的。
每个设计点都有底层的业务、产品、交互体验做支撑,设计表现上会更有说服力,这也是一个设计师被认可过程中的重要能力。
作者:吴星辰,微信公众号:互联网设计帮
本文由 @吴星辰 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议