用户界面中的Neumorphism(新拟物风格)设计
UI设计如何从日常生活中汲取新的灵感?设计师之后需要进行哪些改进来使其真正的得以应用?

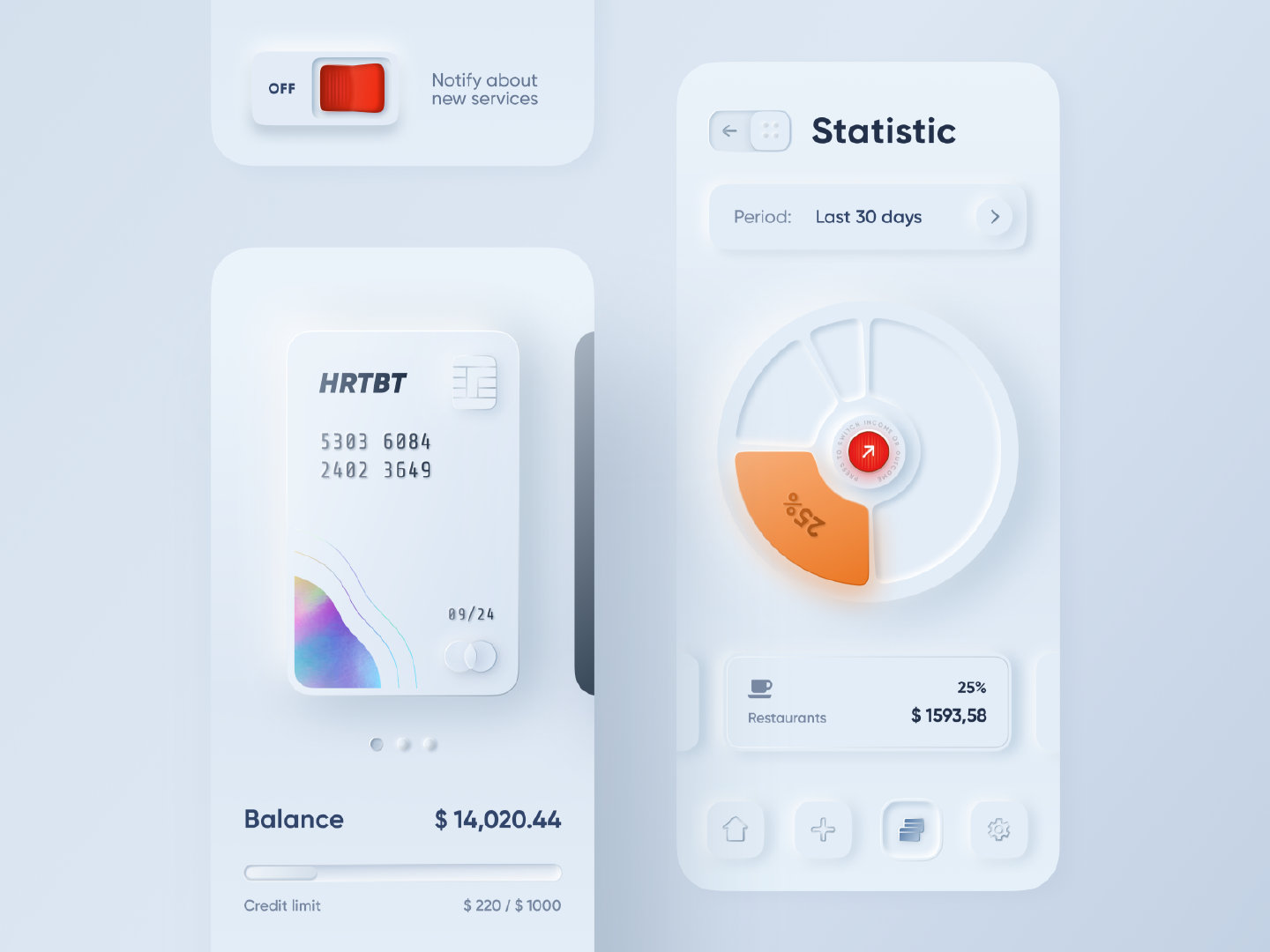
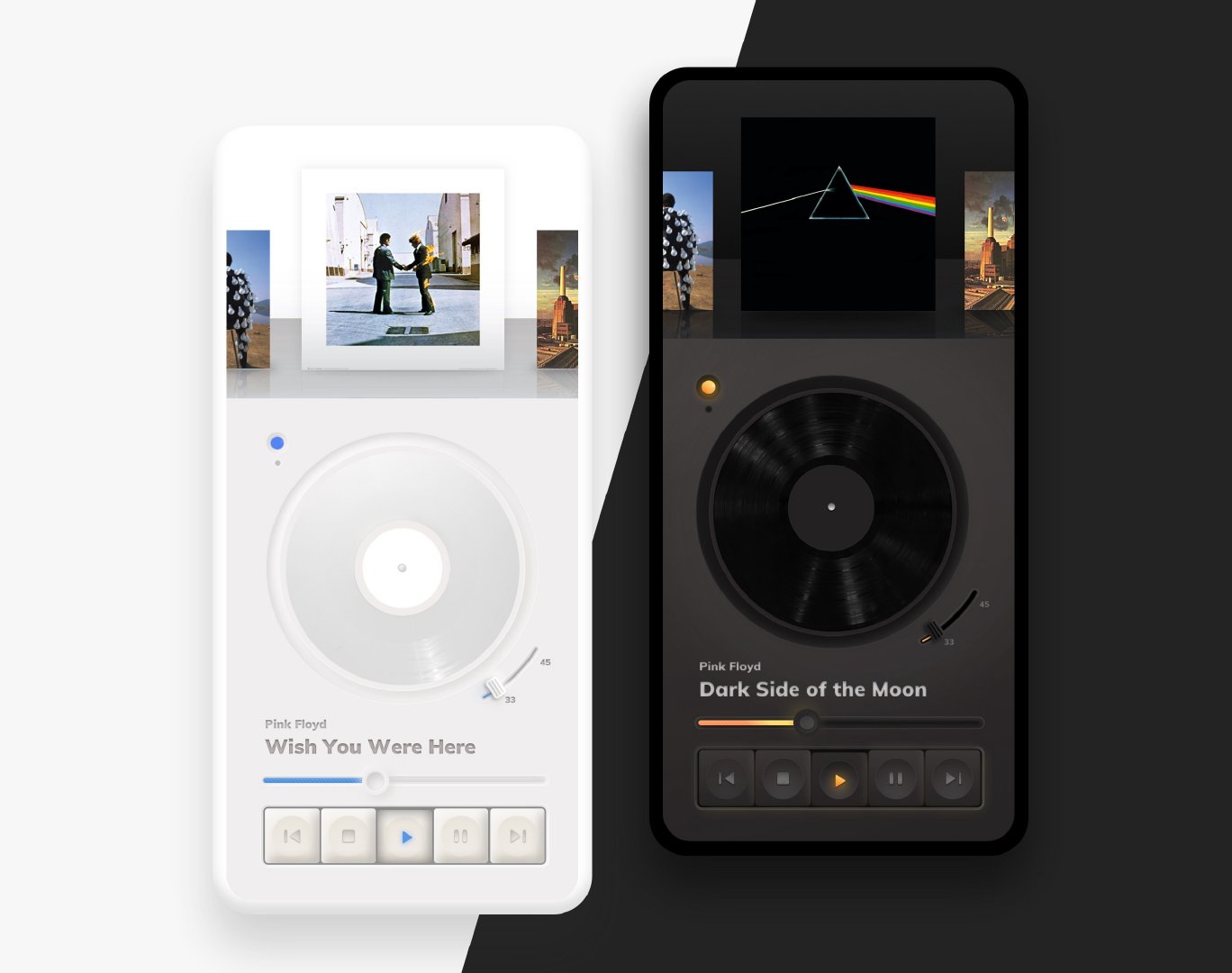
在DoGoodS*!t 活动中,我们花了大概一个小时的时间制作出来的展示案例:

上周我们讨论了有关UI设计中的一些新趋势,其中有一个最近在Dribbble和Instagrame上都很火的风格引起了大家的注意。Jason Kelley给这种新的设计趋势命名为Neuomorphism,是将New和Skeuomorphism进行组合得到的新名词。我(Michal Malewicz)决定把其中的字母o去掉,直接叫它Neumorphism,这个新名称就这样诞生了。
(同时也感谢其它的精彩点评,我知道它跟Skeuomorphism总是分不开的,它们都是设计师对于设计趋势与现实生活的一些理解)
同时也建议大家阅读我的下一篇文章:为什么我不认为Neuomorphism这一设计趋势会在2020年彻底爆发?
还有人在使用Skeuomorphism(拟真设计)风格吗?
尽管Skeuomorphism仍然存在于一些UI设计中(比如说你桌面的垃圾桶图标),但是这种风格中一些特定部分的趋势更加明显。
正如Kamil Falana所说,设计形态从完全没有生命的屏幕元素,开始向我们现实生活中真实存在的物体靠拢。

同时我们也注意到,这种变化正在我们的身边悄悄发生着。苹果公司的设计就是一个很好的例子,他们在极简扁平的基础上加入了3D的质感,用户似乎对这种设计很有好感。
设计风格的回归,是否是更好的选择?
整个趋势始于下面这张在Dribbble上一炮而红的设计作品。

设计师alexplyuto在Dribbble上发表了这张作品,获得了3000多个点赞,同时也推动了这一趋势的发展。之后类似风格的作品开始大量出现,我们也做了一组类似的设计:-)
可以说这组作品开创了一种趋势,尽管其中的某些部分并没有多大实际意义(又把我们带回过去了?),但是它激发了我们对于UI设计的热情,感谢Alex!
Neumorphic与以往的设计有什么不同?
由于按钮设计的变化并不是很大,因此让我们将重点放在卡片的设计上,它赋予了这一元素新的视觉风格。

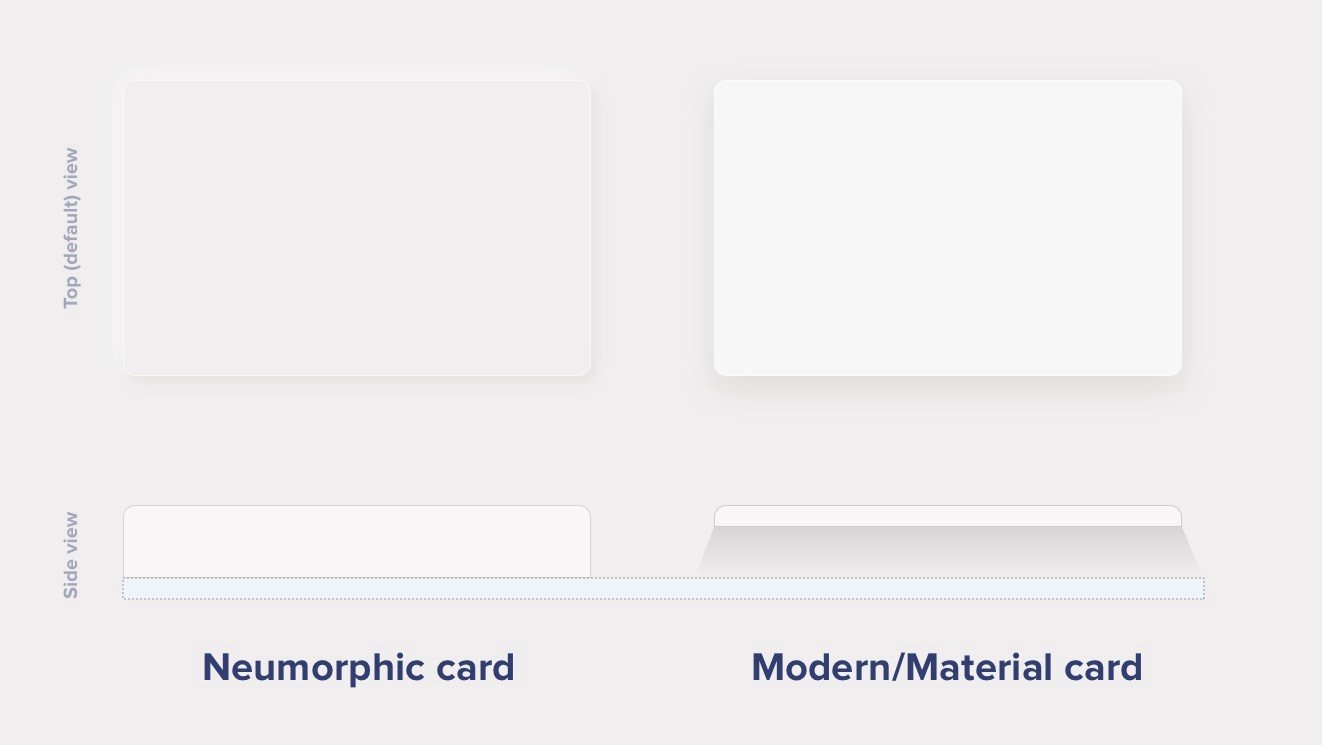
Modern/Material 风格的卡片
Modern/Material 风格的卡片通常是为元素添加阴影,让用户感觉它们是漂浮在背景之上的。阴影可以体现一种空间纵深感,同时在元素没有边框的情况下还可以用来定义本身的形状。
Neumorphic 风格的卡片
然而Neumorphic 风格的卡片,是一块背景上的突起,采用的是与背景完全相同的材质,当我们从侧面看它的时候,它不是悬浮在半空中的。
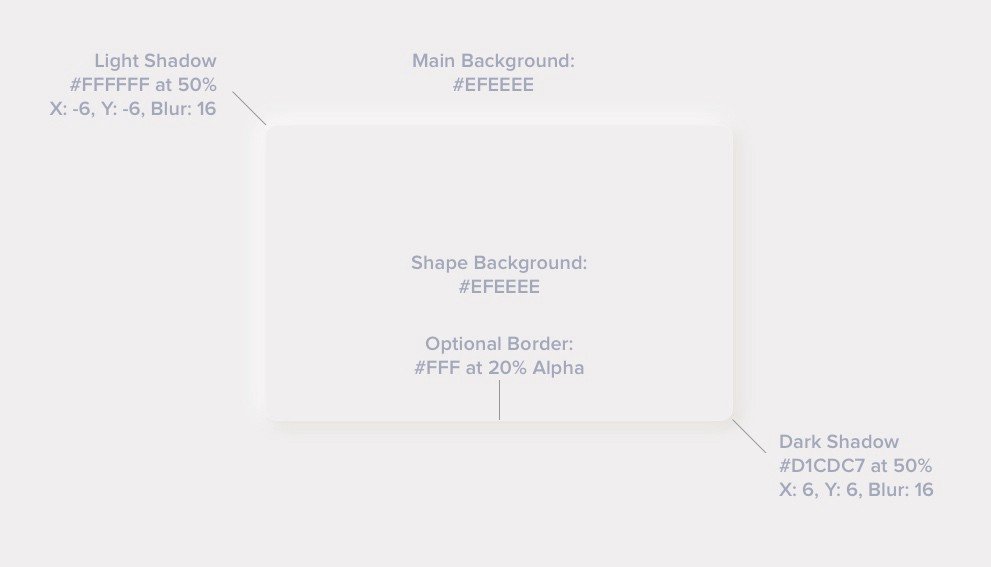
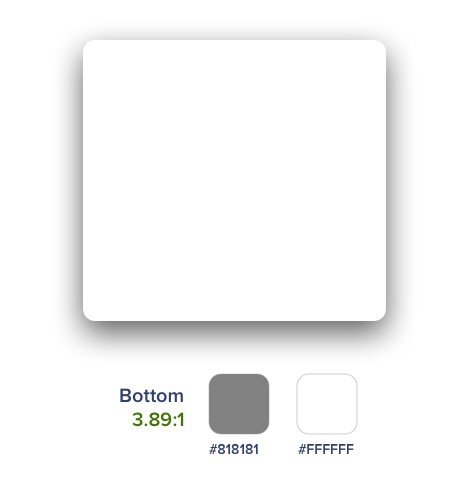
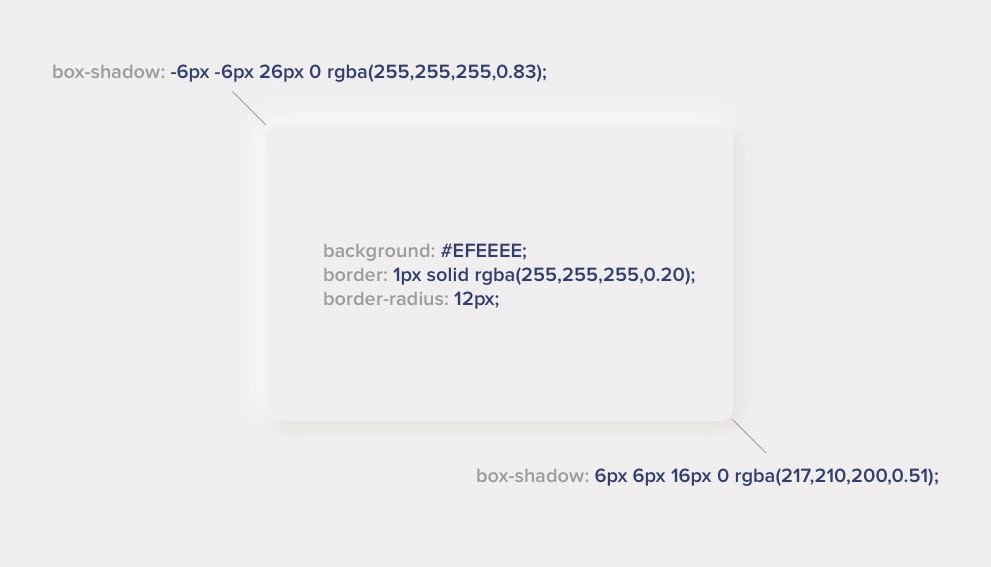
通过两种阴影的叠加可以很轻松的实现这种效果,一个阴影为负值,另一个为正值即可。但是要注意的是,这时候我们的背景就不能用纯黑或者纯白色,至少需要有点颜色的变化,这样浅色或者深色的阴影才能得以呈现。你可以选择使用不同颜色的作为背景,冷色或者暖色都可以,只需要保证浅色或者深色的阴影能被用户感知到即可。
这里是一个小小的参考数值,可以根据自己的设计案例来进行相应修改:

Neumorphic设计的优缺点
这种新风格的优势就是新鲜感(至少它接下来还会持续很长一段时间),它为UI设计带来了新的灵感,使这一行业焕发了新生。同时它也可以与其它的设计风格进行结合,所以也不会导致整个界面都是这种凹凸不平的质感。
但是目前它也存在一些设计上的弊端,亟待解决,其中两个主要的问题就是:
- 产品可用性;
- 实际编程开发难度。
产品可用性——可见性
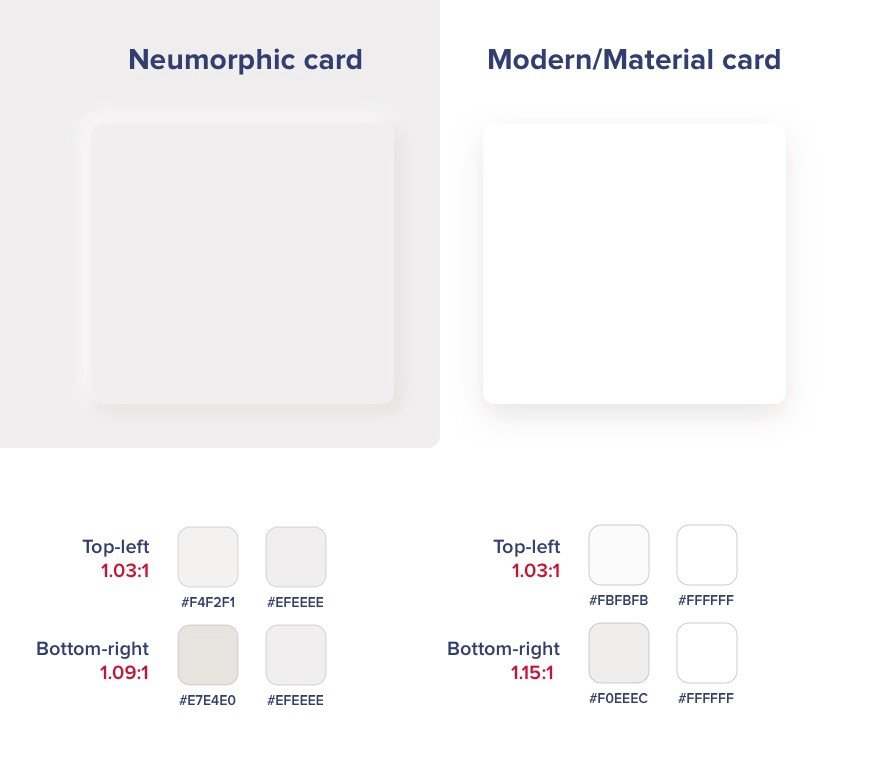
可见性的问题主要在于元素与背景之间的对比关系,当采用同样的质感和颜色的时候,他们之间就会缺乏对比度,这时候我们就需要通过阴影来使其产生对比。在我们之前的案例尝试中,我们得出了一些有效的参考数值。

可以看到的是,不论是Modern风格的卡片还是Neuomorphic风格的卡片,它们与背景之间的对比都不是很明显,因为它们的主要功能是用来展示内容,而并不是为了与用户交互,我们的主要任务,是得保证像按钮这类交互控件在界面上足够显眼。
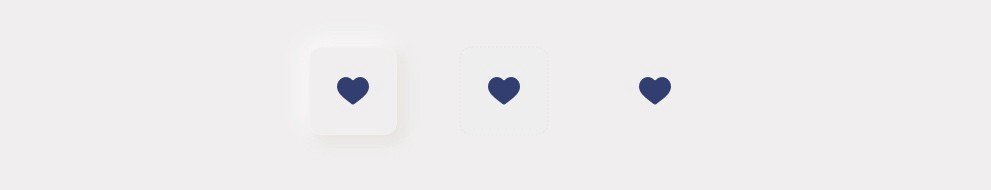
因为两者之间的差异很小,所以如果我们想让卡片有一个更明显的对比,就得这样做:

但是没有人会使用这么重的阴影,所以我们就得想办法去提高页面元素的可用性。这种假设让我们得出了一个结论就是,只要我们对重要的元素通过字体、组别、对比等方式进行正确的层级划分,那么这些卡片的重要性就不是很高了。
针对这一观点我还没有展开测试(之后会找时间来进行一下),但现在我们假设以下两个元素都代表“确定”的意思,尽管有些用户可能一开始没注意到图标周围的阴影边框,但是它仍旧有足够的对比度,来让用户感知到,并且去点击它。

产品可用性——易用性
尽管“按钮元素”应该看起来像一个按钮,但是只要图标本身与背景有足够的对比度,它就是有效的。因此,这里要明确的是,如果要使用这种风格的设计,请确保你页面中的重要元素足够突出。
毕竟,大多数Modern风格卡片的阴影也没有达到足够高的对比度。
只适用于卡片设计吗?
可用性的一个主要问题在于如果我们我们不是将它用于卡片,而是用在设计按钮上。
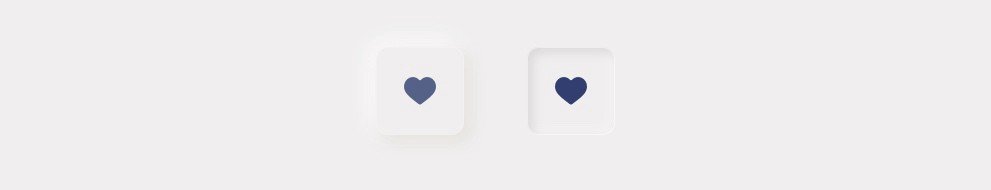
我们可以很容易的通过内阴影将它转换成一个按下的状态,就像下面的案例呈现的那样。

禁止这样设计
其中的设计隐患就很大了。
这两种状态之间太类似了,不足以呈现它们之间的差异。所以我们需要考虑是否可以通过其他的表现形态来增强效果,使它传达的含义始终明确。
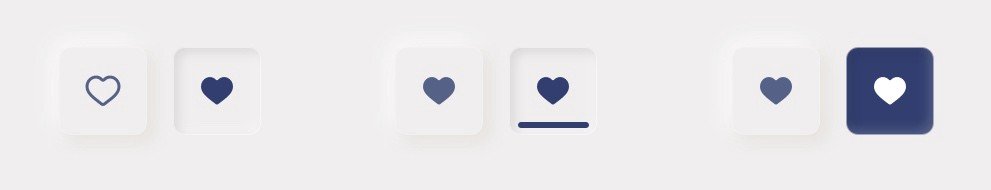
这里有一些初步的想法,比如开始状态是线性icon,按下之后变成填充型icon、使用下画线或者颜色填充。

一些设计想法,保证按钮的状态正确显示。
在做设计的时候需要时刻铭记: 人们都倾向于好看的设计,但是我们首先得保证它是好用的。
编程开发
我们将开发归为一个新的类别,实际上它的CSS样式编码难度没我们想象的那么大,虽然我们还没在Swift和Kotlin中进行尝试,但是我不认为它是个问题。

当然,你用逗号将两个盒子阴影的数值合并为一行代码。
一位前端开发工程师Adam编写了这个网站:https://neumorphism.io,你可以通过它来自动生成CSS样式代码。
其他的影响
然而背景的形状也是我们需要考虑的一部分,这种新的设计形式需要与大量的按钮和开关相结合,在一些案例中我们只需要简单的退回到之前的设计模式,并且将效果导出为位图。这似乎是一种回归,但是它其实完全没有必要,现在可以轻松的用代码来实现这些按钮的样式,用现代的技术来进行完美呈现。

我们也做了这方面的练习(不久之后会发布出来)来测试有哪些简单的效果是可以实现的,尽管它目前看起来还是有点奇怪并且复古,但是让按钮真的看起来像一个按钮还是挺有意思的。
我们真的需要它吗?
这一设计趋势的出现,无疑激发了许多设计师的灵感,与以前使用的卡片组件的可用性问题相比,它的问题其实并不是那么严重。
所以疯狂大胆的去尝试吧!顺应这一趋势,并对其进行调整,使它成为你自己的风格。UI设计师的工作就是在拖动方块,因此每次方块出现“差异”和“新奇”时,都会带来一些喜悦之感。如果没有这种不断的探索的精神,那么所有的产品看起来都是一毛一样。
让我们找点乐子!
但同时也要记住,每个新趋势都有一些潜在的陷阱,必须谨慎对待,才能让它得以使用。
原作者:Michal Malewicz,是HYPE4的CEO | UX设计师 | 作家 | 演讲人,他从1999年开始从事网页设计工作。
原文链接:https://uxdesign.cc/neumorphism-in-user-interfaces-b47cef3bf3a6
编译:视觉派Pie
本文由 @视觉派Pie 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议









