2020年最值得关注的8个UI设计趋势
快速变化的技术每年都在影响着设计趋势。作为设计师,我们需要时刻保持关注,对设计趋势拥有较高的敏感度,不断学习,扩充自己的设计技能,目的是为了跟上最新的市场环境。基于我的调研,经验和观察,我甄选了在2020年你将会看到的最为关键的8个UI/UX设计趋势。让我们一起来看看吧。

一、动态插图
插图被应用到APP中已经有很长一段时间了,它们在最近几年的演变令人印象深刻。插图作为一种非常流行的设计元素,为我们产品的整体产品增加了情感化体验。插图非常能抓人眼球,尤其是在融入动效后会显得更加的自然,将产品带入生活的气息,使得产品功能更加突出,同时也增添了更多的细节和个性。

Welcome to Swiggy by Saptarshi Prakash

Onboarding animations — Virgil Pana
另一个好处是使用动效后,能抓住用户的注意力使其能够更加沉浸在你的产品中。动效同样是讲好品牌故事,产品或者服务最有影响力的途径之一。
二、微交互
微交互存在与每一个网页或者app界面中。每当打开你最喜欢的那些应用时,都有机会看到它们,比如像Facebook中就有大量不同的微交互,我认为“Like”功能就是一个完美的例子。
有时,我们几乎意识不到它的存在,因为它们非常的不显眼,非常自然地融到界面中去了。但是,如果当你把这些微交互移除掉的话,你又会非常快的注意并能感受到一些非常重要的东西丢失了。

Menu toggle close animation — Aaron Iker

Tab bar active animation — Aaron Iker
一般来说,在UI/UX中即使非常小和细节处的设计都可能会带来巨大的冲击力。微交互就是完美的证明,细节和对它的关注能极大的改善产品的整体体验,并让产品体验上升一个台阶。每年,新设备的发布伴随着新的机会,能给产品塑造新品牌和创造富有创意的微交互。
三、3D图形的应用
3D图形设计几乎无处不在,比如在电影,游戏或者运营广告里等等。3D图形设计早在10年前就出现了然后一直在不断提升和进化。手机和web技术进展迅猛,新的web浏览器能力打开了3D设计新世界的大门,这给了设计师们在web和手机界面中创造炫酷3D设计的机会。

3D flip menu by Minh Pham

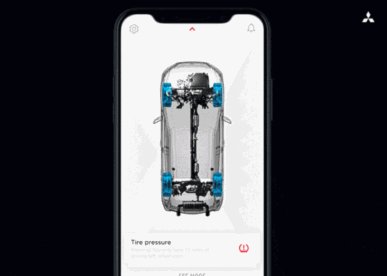
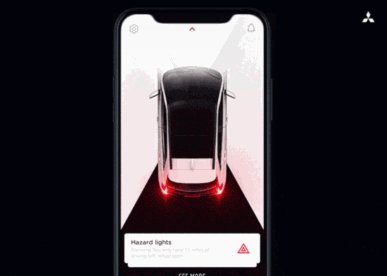
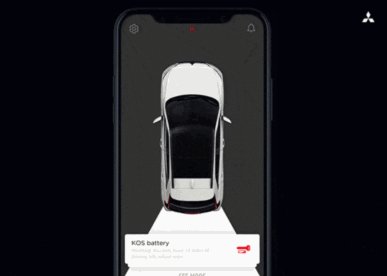
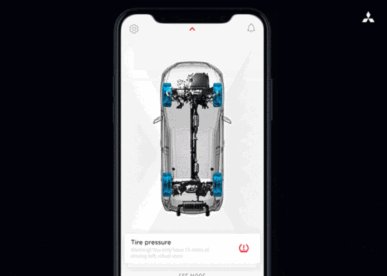
Car health report UI by Gleb Kuznetsov
创造并整合这些3D创意设计到web和手机界面中需要特殊的技能和花费大量的工作,但这些付出会得到回报。

Apple AirPods Pro landing page
3D设计对于产品和服务来说,具有非常大的吸引力,例如在交互上能够支持用户360度查看产品,从而大大提升整个的产品体验。
在2020年会有更多的品牌利用3D渲染模型的产品和服务去模仿线下购物体验。
四、虚拟现实
VR技术在2019年有一个巨大的飞跃。最近的一年我们激动地看到了头戴式设备有了非常大的发展,尤其是在游戏领域。我们需要记住的是,游戏行业经常在引领着新技术的发展并落地到实际的产品设计中。
研究表明,VR也不例外,在Oculus Quest于2019年推出后,许多机会为其他行业打开了大门。Facebook CEO 扎克伯格已经测试了激动人心的手部交互功能,并正式宣布将在2020年初为Quest进行更新。

Oculus Quest — hand interaction feature

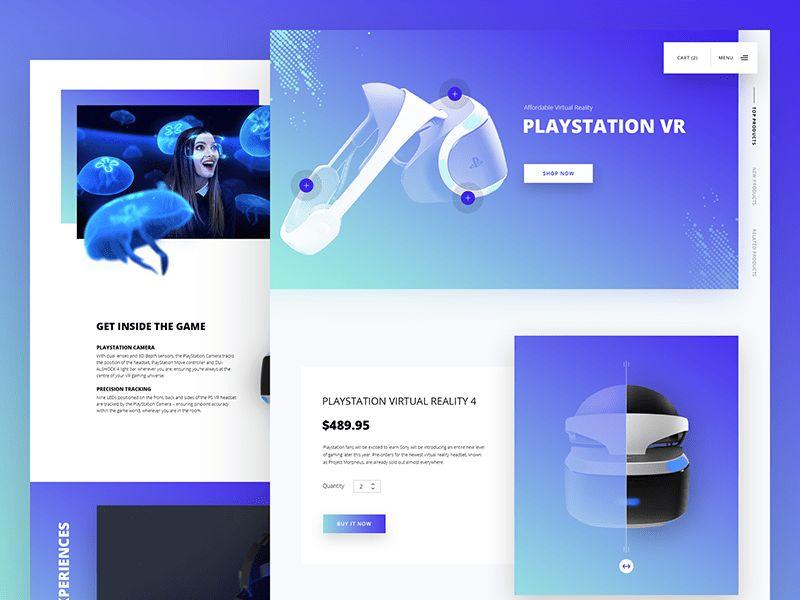
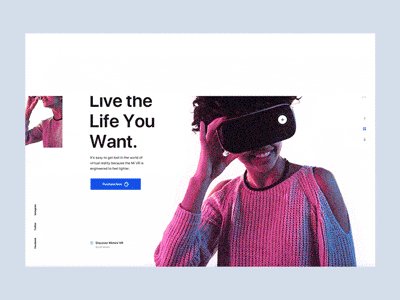
PlayStation Virtual Reality Website Design by Kazi Mohammed Erfan
索尼和微软计划在2020年夏季发布他们的新设备,这就给VR技术带来巨大的机会和发展空间。
增强现实
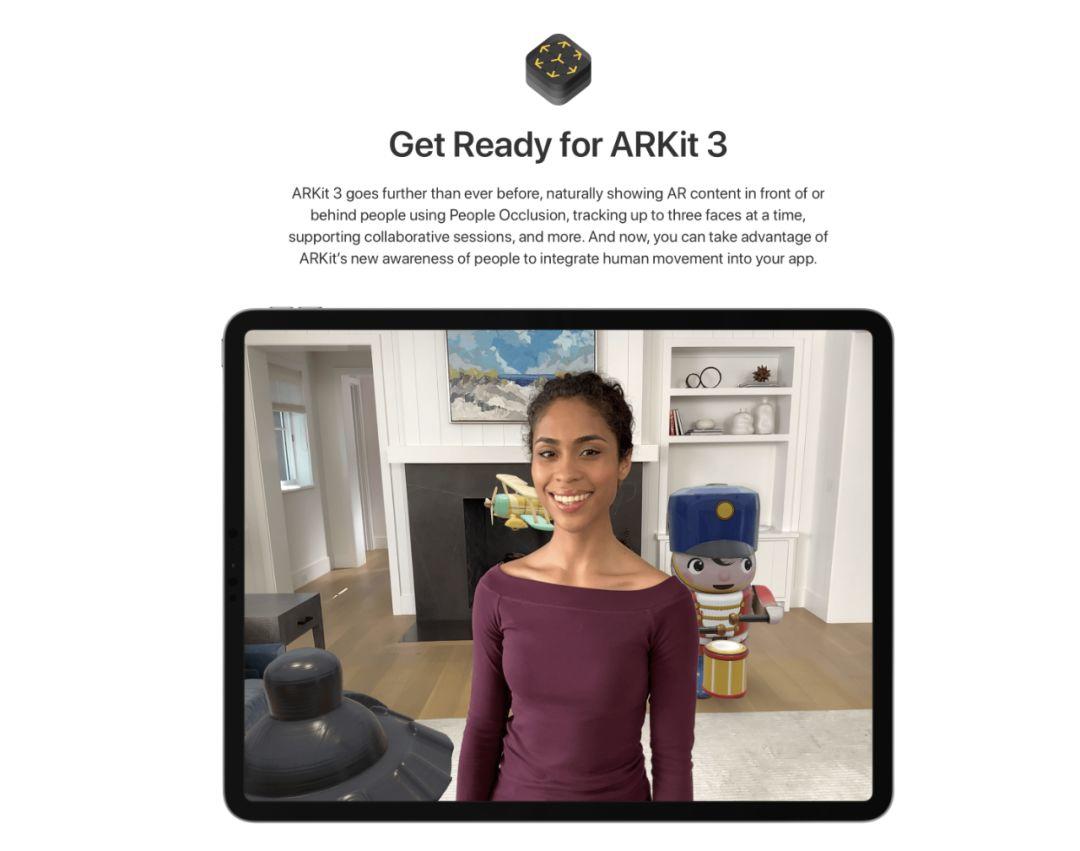
在最近几年,我们能看到在AR(增强现实)这块有了很大的进步和惊喜。世界引领着科技公司在AR开发方面进行了巨大的投入,所以我们应该期待这项技术在2020年有更大的成长和发展。苹果公司也发布了他们自己的AR套件叫ARKIT3来帮助设计师和开发者在他们的产品中打造AR体验。

Apple ARKit 3 by Apple

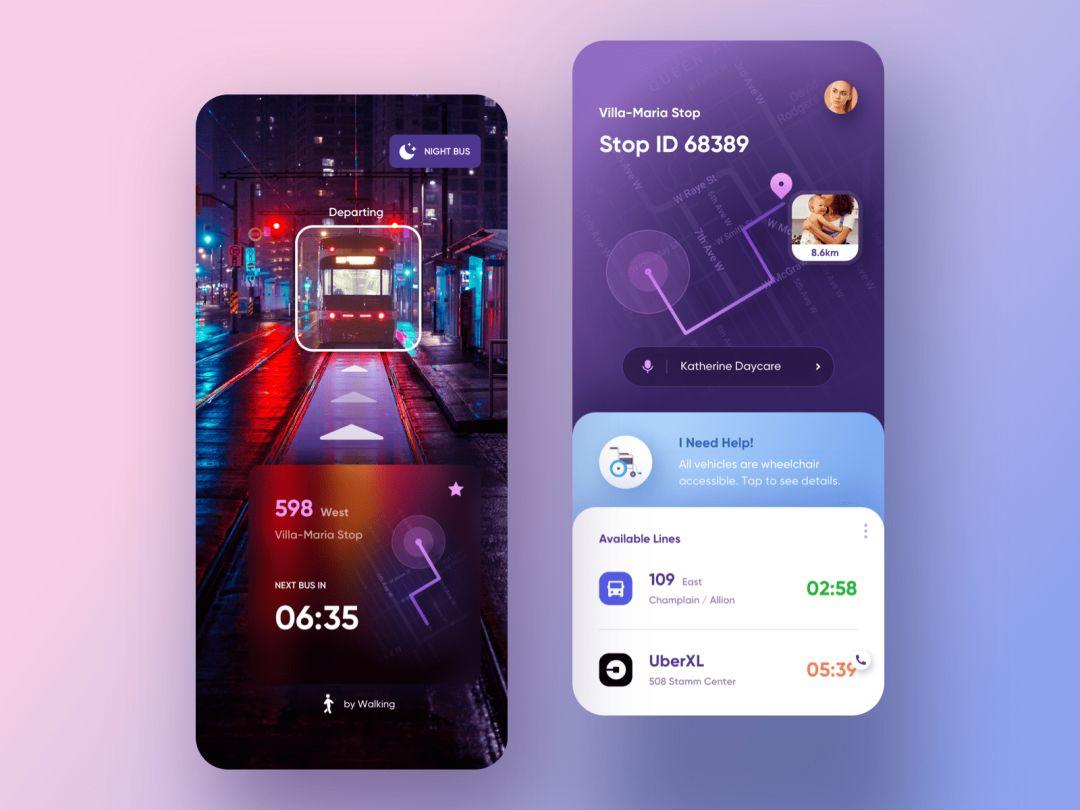
Public transit app by Yi Li

House of Plants AR Concept by Nathan Riley
在AR空间里会有无限的机会和创意去打造一个新的品牌和激动人心的体验。为AR做UI设计会在2020年成为一大趋势,这就要求设计师们在面对创造AR产品体验前,应该去准备和抓紧学习新的工具,原型之类的知识。
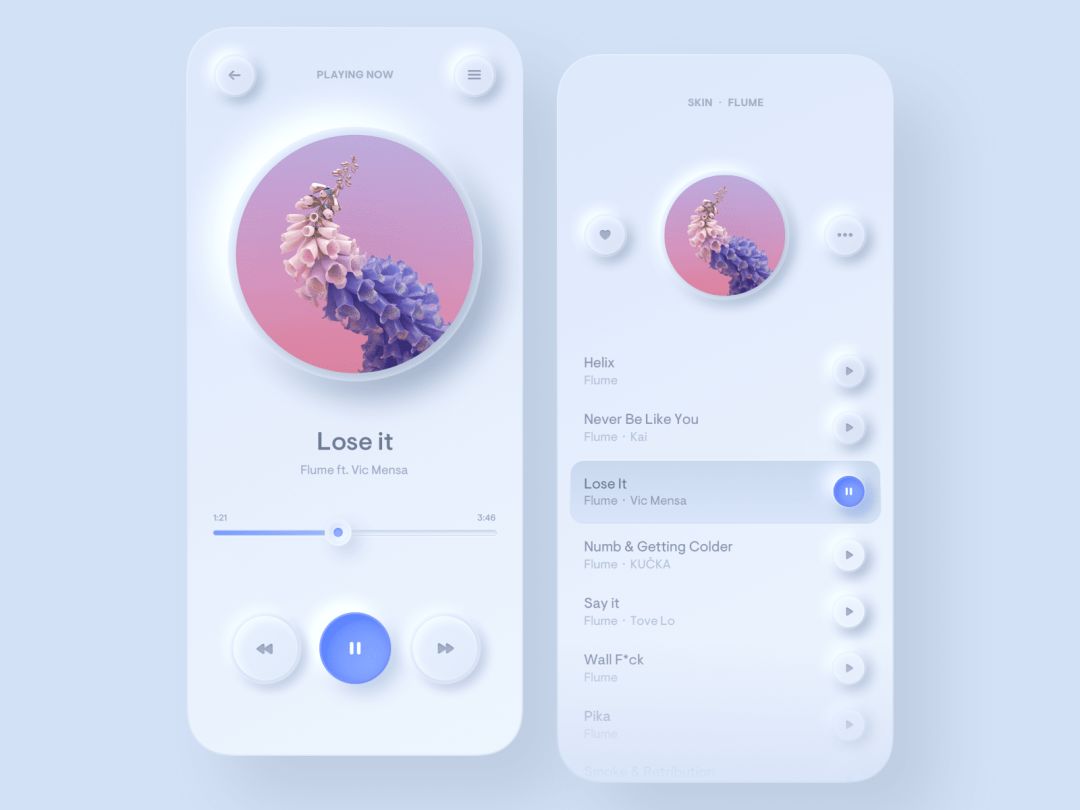
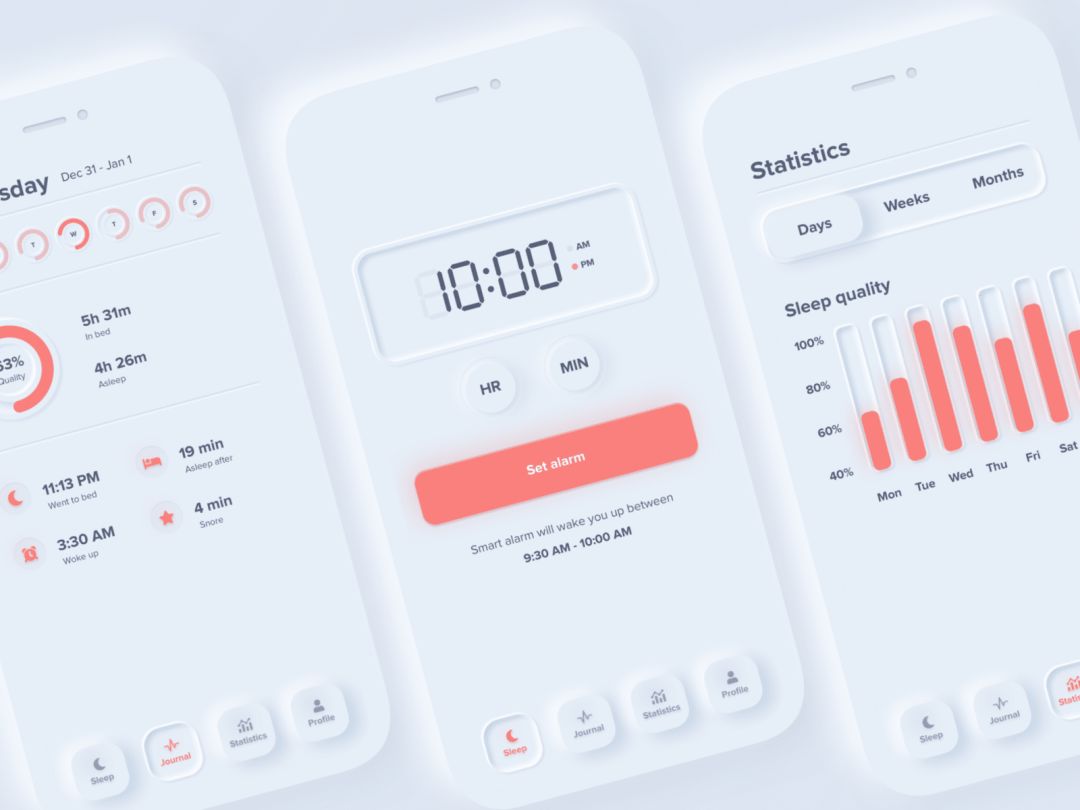
六、新拟物风
一般来说,拟物化设计是指以现实风格/方式创造出来与现实中的物体相匹配的设计元素。不断发展的VR/AR技术以及在各大最流行设计平台(Dribbble,Behance等)上展示的设计作品趋势来看,预示着拟物化的回归,但这次换了个更现代,更酷略微高大上的名字叫“新拟物风”(也叫Neumorphism)。

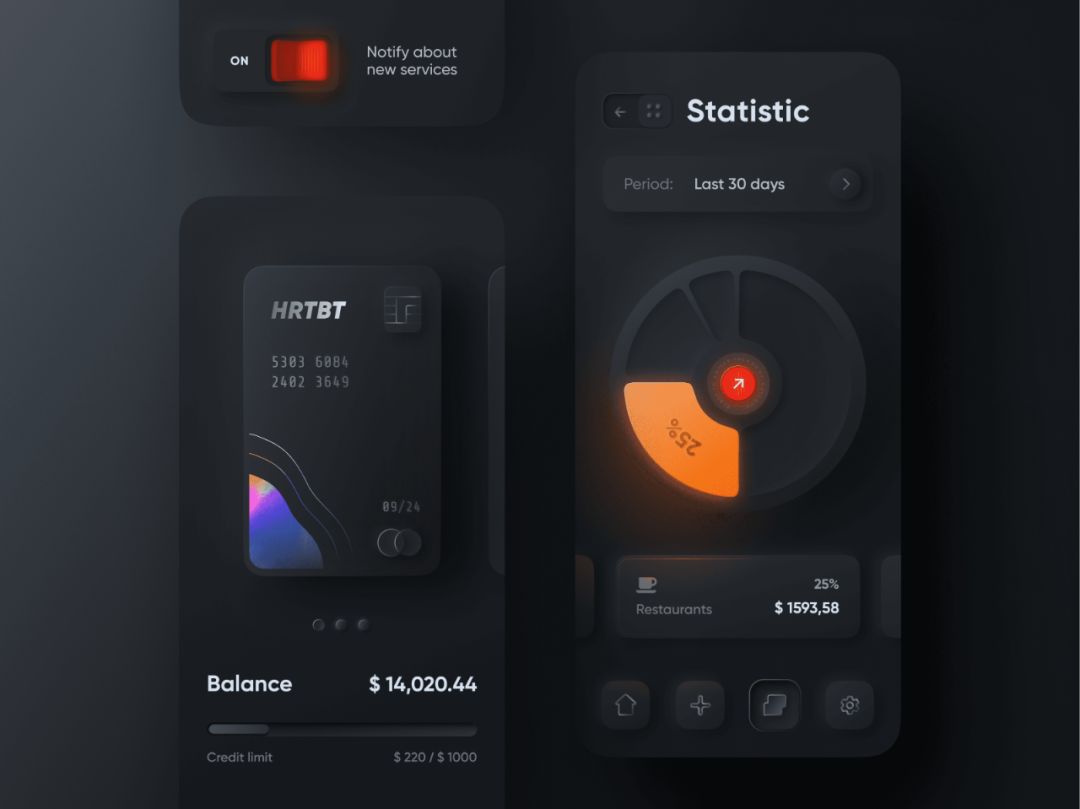
Skeuomorph Mobile Banking | Dark Mode by Alexander Plyuto

Simple Music Player by Filip Legierski

Sleep Cycle App — Neumorphism Redesign by Devanta Ebison
你可能注意到了:Neumorphism代表了丰富细节和明确的一种设计风格。高光,投影,发光,这些细节非常令人印象深刻。Neumorphism风格已经鼓舞了全世界一大批的设计师创作作品,它也会成为2020年最大的设计趋势。
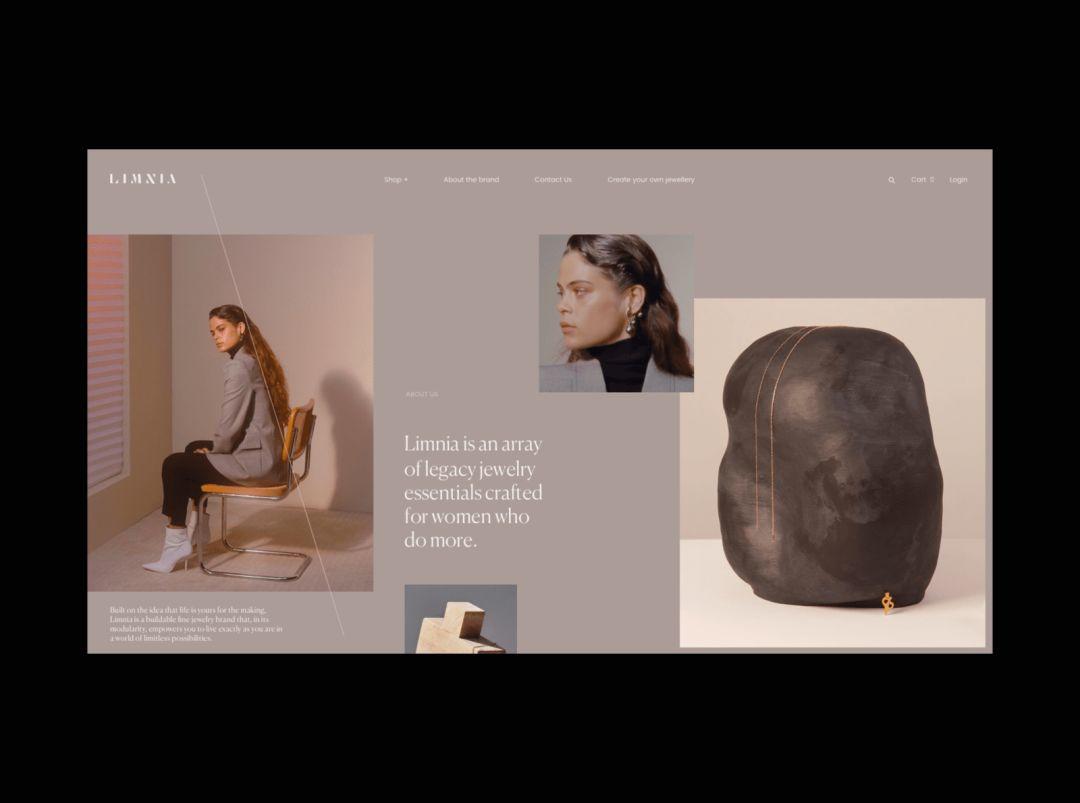
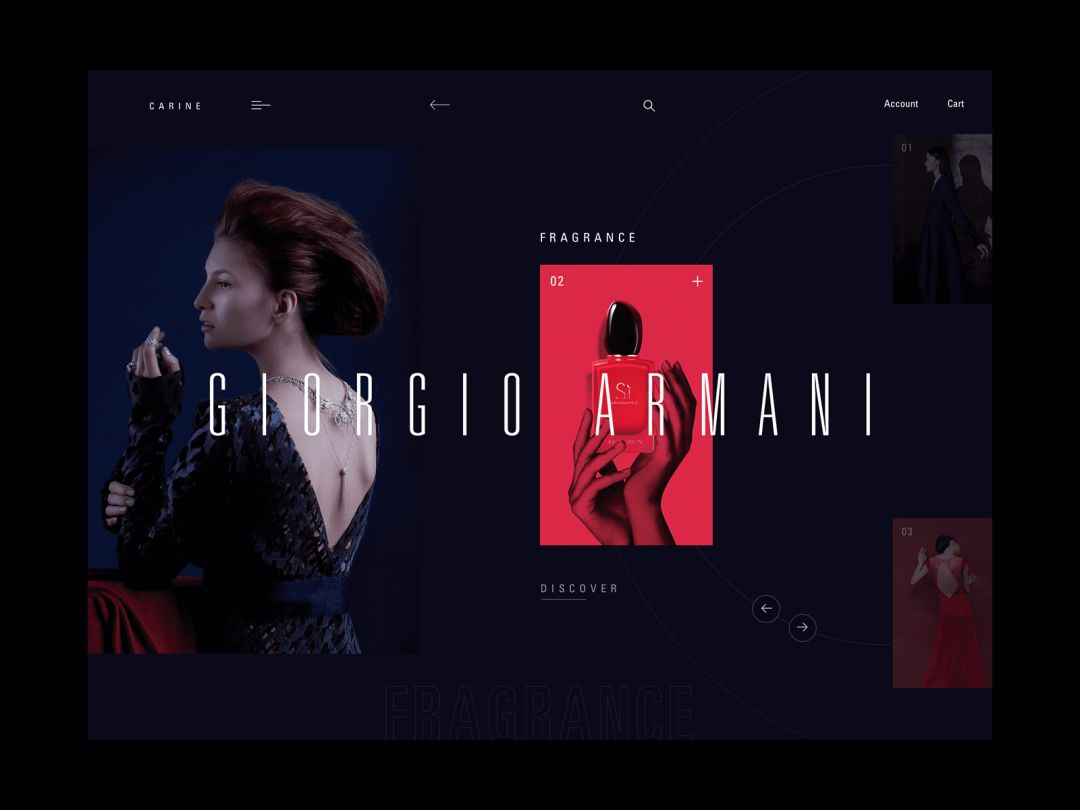
七、不对称布局
最近一年我们也注意到一种不对称风格正在快速发展。传统基于“模板”的布局肯定会消失,这种设计趋势给2020年的设计带来了更多的差异化。合适的不对称风格将会在我们的作品中增多一大批不同的性格,火力以及个性,所以设计不再单纯的基于模板。

Limnia Fine Jewelry Grid — Zhenya Rynzhuk

Carine fashion store — selection screen concept — Dawid Tomczyk
当设计这种不对称风格时,设计师拥有非常多的选项以及巨大的发挥空间。但是,想设计好这种不对称风格需要大量的练习,它绝不是将元素随机的摆放在网格中,而应该小心使用和实现它们,时刻需要把用户的诉求考虑到设计中。我们并不想让用户迷失在我们的产品中,对吗?
八、讲故事
故事在整个用户体验中扮演着非常重要的角色。你可能经常会在着落页看到它作为品牌介绍,产品或者一个新的服务。讲故事就是利用创意的形式把信息传递给用户。这可以通过强大的视觉元素来呈现(字体、插画、高清图片、颜色、动画、交互元素)。

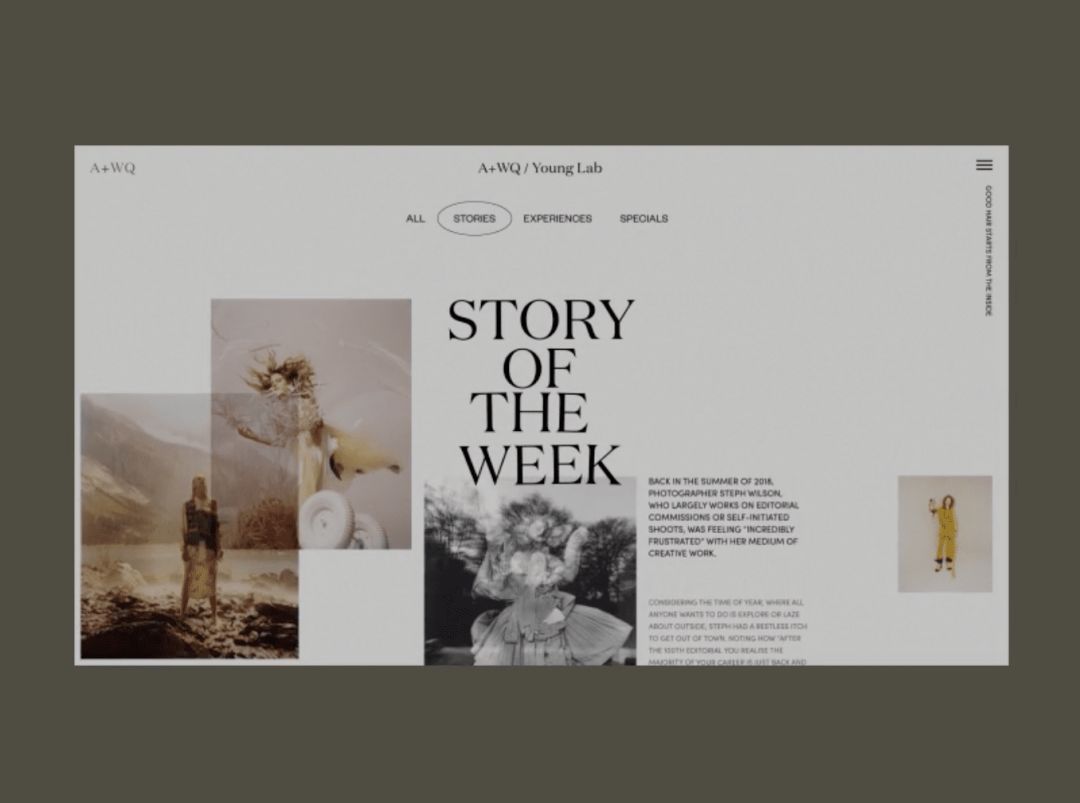
A+WQ / Young Lab Page Story of The Week Animation by Zhenya Rynzhuk

Free Sketch Template :Mimini by Tran Mau Tri Tam
讲故事可以帮助产品创造出品牌和用户之间积极的情感连接。讲故事可以为你的产品创造出非常多的记忆点,让用户感受到自己就是产品或服务的一部分,他们便会更加愿意使用你的产品。话虽如此,讲故事也是一种非常有效的营销手段,它可以极大地提高你的产品/服务的销量。讲故事作为一种非常成功的手段,将在2020年继续发扬光大。
总结
(1)动态插图
通过把动画和插图进行结合,我们可以使得设计变得更加突出,并把它带入用户的日常生活,为产品赋予了极致的细节和个性化。
(2)微交互
微交互被证明是可以在当用户注意到他们是能够带来非常大的惊喜体验,它能够有效的提升整个产品的用户体验并把产品的品质提升一个等级。
(3)3D图形的应用
新的浏览器技术打开了3D图形应用的大门,能够给设计师带来非常大的创意机会去打造让人惊叹的3D图形设计应用到网页和手机APP中。
(4)虚拟现实
游戏行业将迎来新的变革,新的技术能够应用到产品设计中。
(5)增强现实
在AR空间中拥有无限的机会去创造新的品牌和令人激动的新体验。为AR技术服务的UI设计将在2020年成为主要趋势,设计师需要位为之准备并去学习新的工具,原型,当真的需要你去做一款AR应用时就需要用到。
(6)新拟物风
AR/VR技术不断发展,以及在各大流行设计平台上大量涌现的写实设计作品预示着拟物风的回归,但只是这次换了个新的更加现代化的名字。
(7)不对称布局
运用不对称布局能让设计创意变得拥有更多选项和机会。虽然,设计一个成功的不对称布局需要投入大量的练习和时间。
(8)讲故事
讲故事就是利用创意形式把信息传递给用户。讲故事是一个非常好的营销工具,可能会大大增长产品的销售额或服务。
原文:https://uxdesign.cc/8-ui-ux-design-trends-for-2020-68e37b0278f6
作者:Dawid Tomczyk
译者: 彩云Sky,公众号:彩云译设计
本文由 @彩云Sky 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议