如何优化产品体验?
本文围绕产品体验为主题,分析了如何优化的要点,并用股票产品做了例子,方便大家理解。

产品目标
在前接到需求后,不要急于去做,我们在前期,应明确一个目标,基于产品目标,做产品分析或是做竟品分析的时候,就会更有目的性。
例如:这次优化的产品是 股票 的行情页面,我的目标想通过 优化产品,视觉驱动交易,提升用户决策效率,增强产品黏性,实现股票智能投顾,提升竞争力,建立出一套效率、有生命力的产品 。明确好目标再去找竞品或去分析的时候,就会更有目的性,着重去分析竞品是否有好多点子达到你的产品目标。
产品原则
在做产品前,还需给产品定义原则,也就是产品的DNA。针对产品设计进行头脑风暴,衍生出一些关键词。
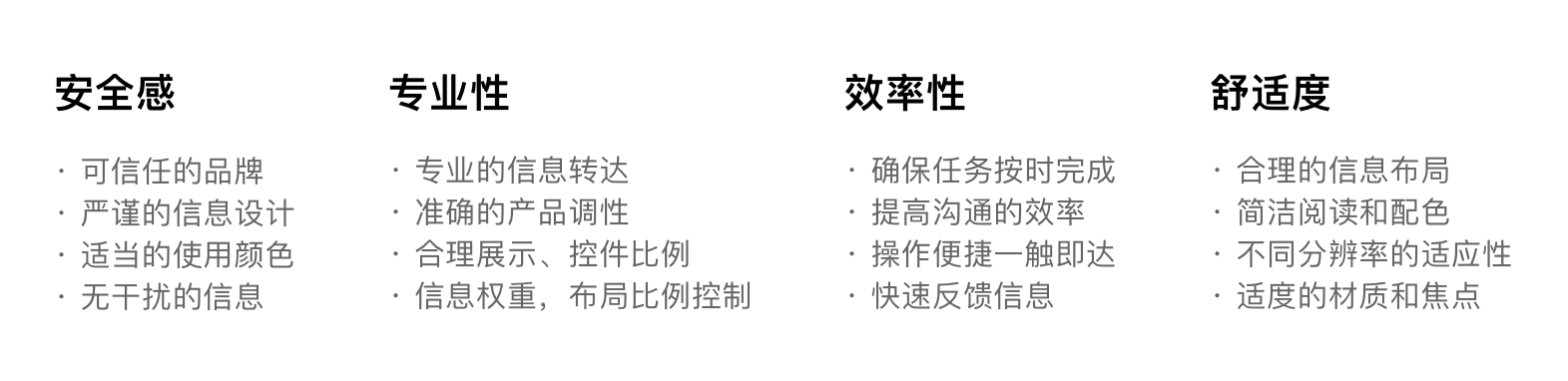
考虑金融产品的安全性、严谨性、专业性,给产品重新定义DNA,如下:

头脑风暴的时候,想来各种各样的关键词,最后对关键词进行提炼,挑选出优先级相对高的4个;

情绪版的创建
关键词的提炼后,针对关键进行细分。
比如,如果我提炼一个关键词“安心”,对这个词行进细化,从哪些方面可以反映出安心,如下:
- 可感:关键信息清晰可读、有效创达
- 可信:有效品牌背书、评价数据、完整搞笑的客服流程
- 可控:服务体验做到流程可控、安全可控、质量可控
确定好这些细分的表达,就可以去图库搜集素材,进行情绪版图库的创建

寻找情感共鸣点
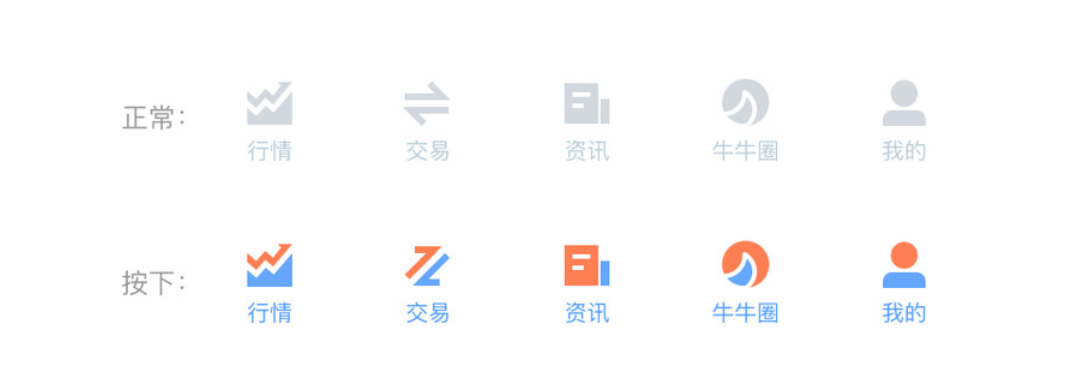
通过情绪版的图库,寻找情感共鸣点,例如:通过情绪版图库可分析得出“方正”设计规整、直角的图形给给人感觉更加专业严谨,粗壮的东西带来厚重、安全感,采用“直角”设计,干净利落,配合红蓝配色,优化tab bar图标。

这里tab bar可以再做得有趣点,例如:增加动效弹性效果,使icon更有趣。
通过指数的变化、股票的休市情况。对“行情”做出变化:
-
股市未开盘(收市)时,行情图标标为:

-
当上证指数下铁时,行情图标为:

-
当上证指数上涨时,行情图标为:

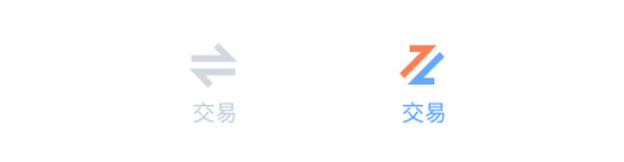
这里对交易行为的图标做了变化,当正常状态 时,交易图标为水平方向;当点击交易,意味着开始双向交易,则将图标倾斜45°。通过趣味的设计,与同类产品差异化,增强品牌形象。

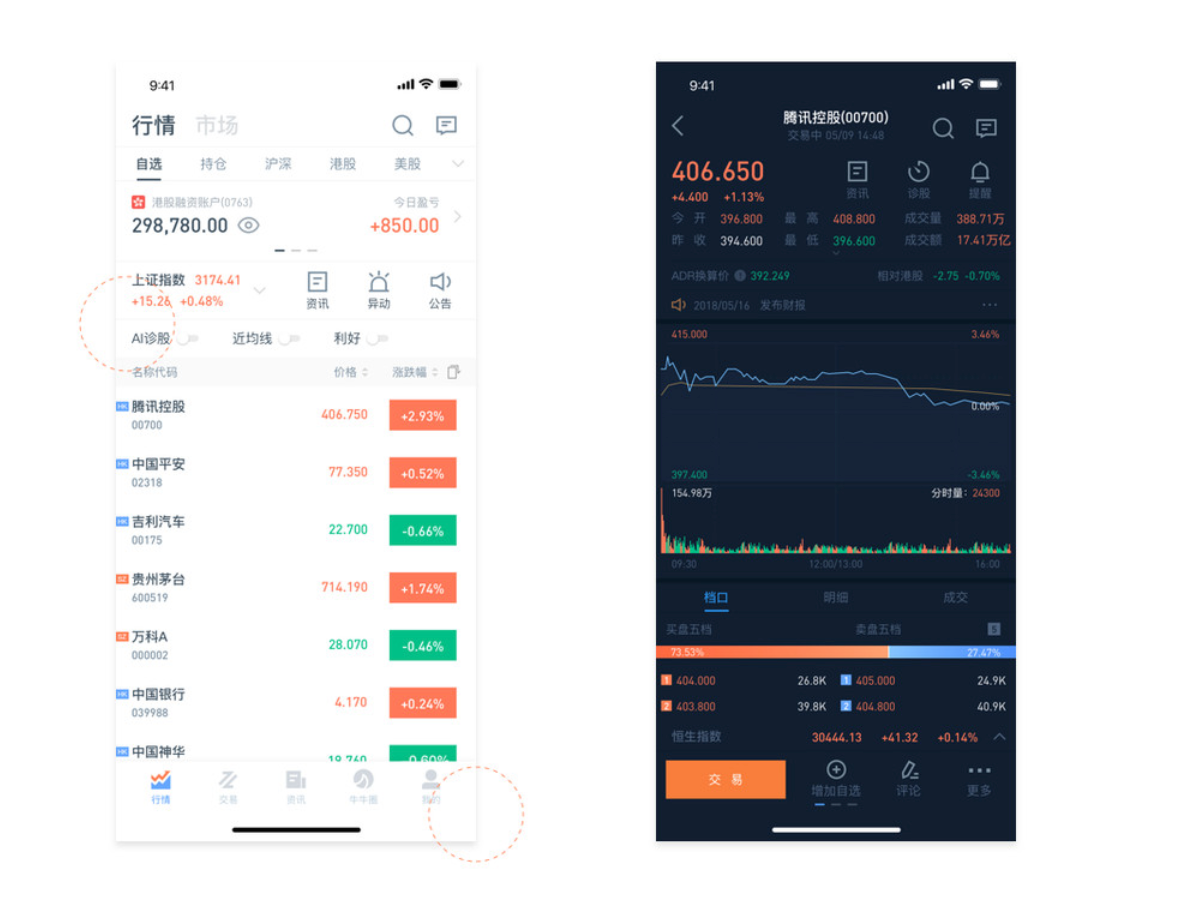
自选列表优化
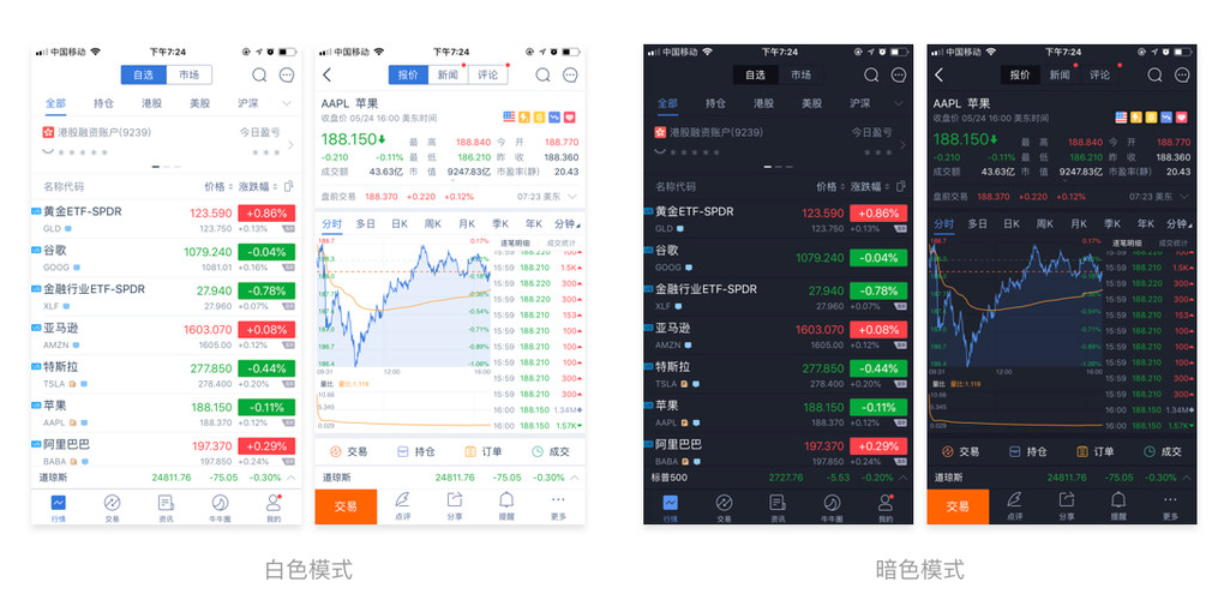
在做每个页面的时候,都要尝试着去寻找共鸣点,例如在自选列表页面,股票产品通常都有白色、暗色两种皮肤模式。

长时间盯盘的话,白色更容易引起视觉疲劳。有了解过股票的都知道,自选列表页面,当股票价有波动的时候,列表的底色会根据股票了的涨铁变成浅红色或者浅绿色,这时候白底模式下的列表,用户更能直观的感受到股价的波动。
这里通过调查并结合自己的经验,用户会进行长时间盯盘的页面是股票页面,即股票的分时图(K线图),将自选列表页面设计成白底,股票详情页设计成暗色底。
在品牌感上有所突破,一方面满足用户诉求,另一方面也能全面考虑产品一体化。

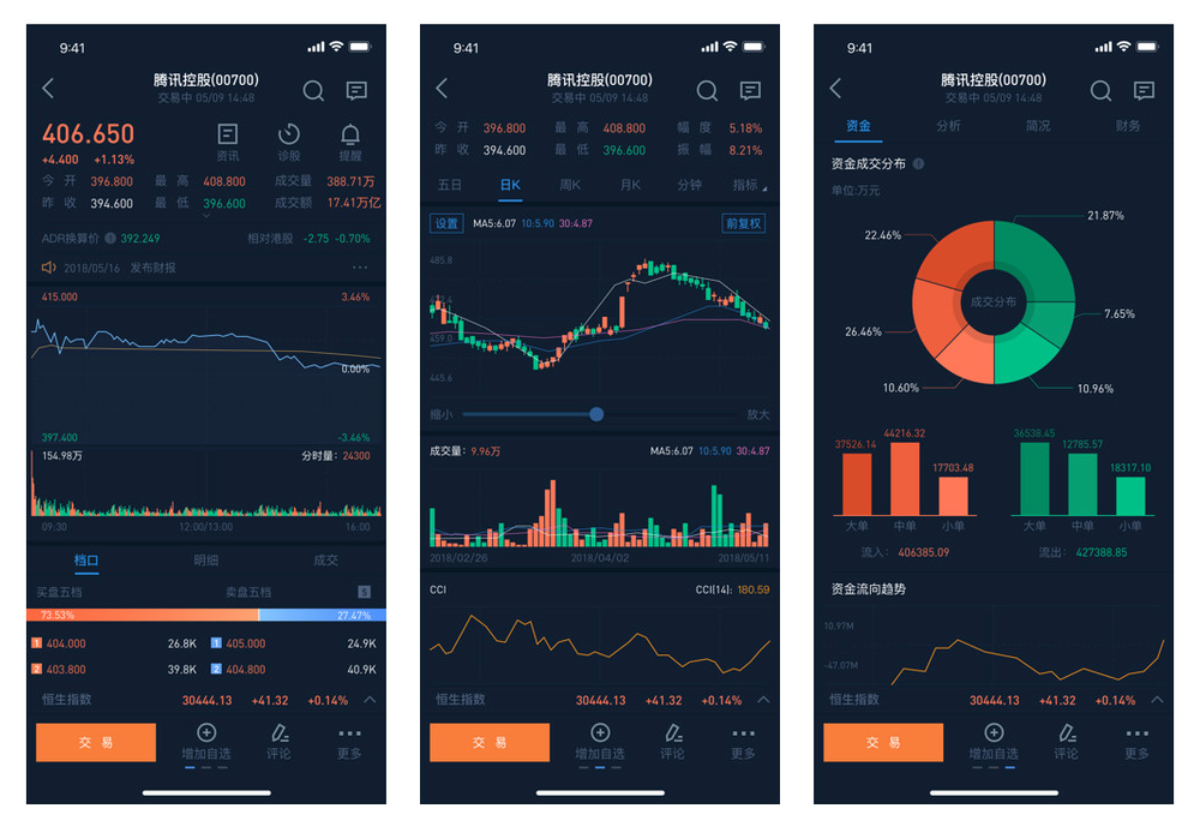
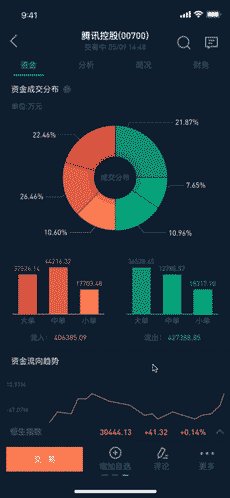
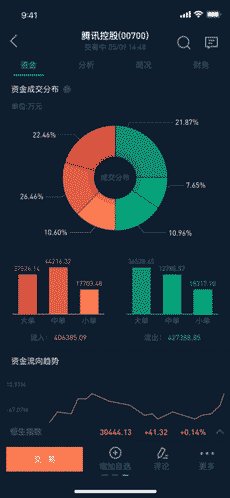
股票详情页优化
股票详情页的信息太多,单页浏览可能用于冗长,并且用户长时间浏览的话,
需要一个舒适的底色,避免视觉疲劳。
所以,详情页优化两点:
- 其一:背景底色的优化,这里用了石墨色作为背景底色,石墨色相比黑色,会更有质感,提升浏览舒适度
- 其二:采用了分屏呈现信息,让信息尽量聚焦在一屏或一屏半内,左右切换,分屏显示,用户可以更加专注于内容本身。

根据目标,在股价傍边增加了3个功能入口,分别为:资讯、诊股、提醒。目的是:当股价异动时,用户能快速联想到股资讯公告,或者只能诊股,设置提醒,可以指引用户更为准确操作行为,提升决策效率,实现智能投股。
常规股票金融产品放大K线图,需左手拿手机,右手双指进行放大宿小操作,使用滑块操作,用户单手就可以完成K线放大宿小的操作,并且滑块的进度条清晰的让用户知道K线放大宿小的范围(幅度)


动效设计
适当的动效设计可以提升产品的品质,增强品牌形象。
如今玲琅满目的App中,如何在设计中脱颖而出是需要产品考虑的,不仅是合理的展示产品结构与功能,更重要的是思考App是否能做到简洁易懂的同时,又给用户新颖感?
动效设计正成为移动端设计中一个极为重要、非常必要的组成要素。

总结
整个产品思路,总结已下3点:
1. 明确的目标,与用户构建一致的认知
前期需要了解产品的用户群体,得出明确的产品目标,带着目的性去分析或竞品分析;
2. 关键词提炼,创建情绪版图库
明确产品目标后,可以衍生出各类关键词,进行重点提炼,细分关键词,进而创建清晰版,从中吸取经验;
3. 多细节打造极致体验,寻找用户情感共鸣
在产品、视觉及交互上,要不断总结、思考,不要被现有产品束缚,敢于尝试的可能性,寻找用户共鸣点,不断打磨产品,促使产品达到理想体验;
每个人对产品的思路可能不一样,但最终目的都一样,在产品中打造一种极致的体验,让用户感受到产品的价值。利用小细节去改善产出的缺陷,让产品体验更棒。
本文由 @菊长先森 原创发布于人人都是产品经理,未经作者许可,禁止转载。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash