设计移动端App时容易忽略的30个方面(上)

懒人目录:
一、注册及登录
二、首次体验
三、日常用户体验
四、通知
五、账户设置
六、信息呈现
七、应用内搜索
八、应用商店
谨以此文,向有关人士介绍在苹果App Store或谷歌应用商城上架App之前在设计方面需要注意的事项。其中,主要分为以下8个核心方面。
一、注册及登录
1. 启动界面
所谓启动界面,即指用户打开某个App时首先看到的界面。由于启动界面是用户与App交互的第一界面,因此,它对用户的第一印象非常重要,甚至能影响用户在未开始体验你的App之前对这款产品的看法。

带有产品Logo的启动界面。图片来源:Gleb Kuznetsov✈

打车软件Uber的启动界面。图片来源:Uber
针对体验友好型启动界面的设计,首先要了解的核心关键是,启动界面的作用,就是为用户带来友好的第一印象。
具体而言,有以下两个方面的设计建议:
- 等待时间不宜过长。 在用户首次体验你的产品时,为了减少产品的跳出率,要尽量控制用户打开App时等待启动界面反应的时间长度。
- 让用户等待过程更加友好。 如果实在无法缩减用户等待页面反应时间的,那至少也应该通过进度条、小动画或小游戏等设计元素,来让整个等待过程更加友好。
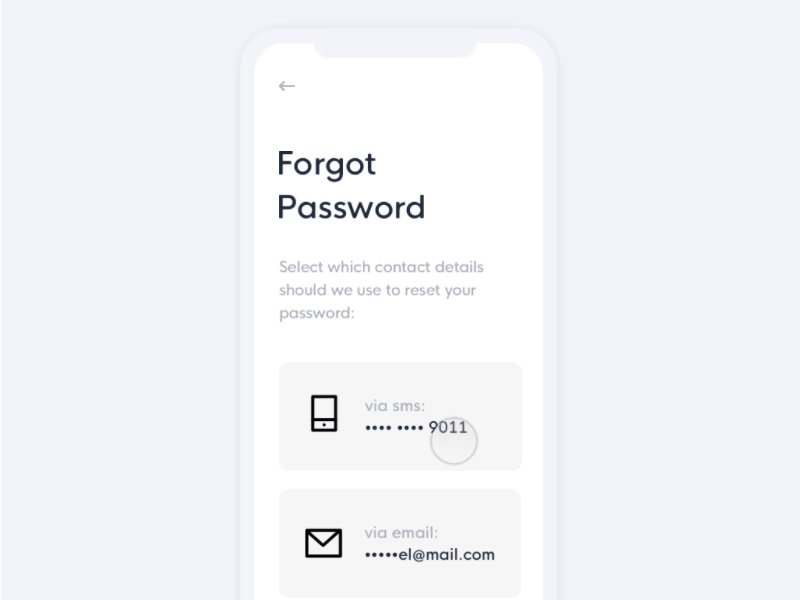
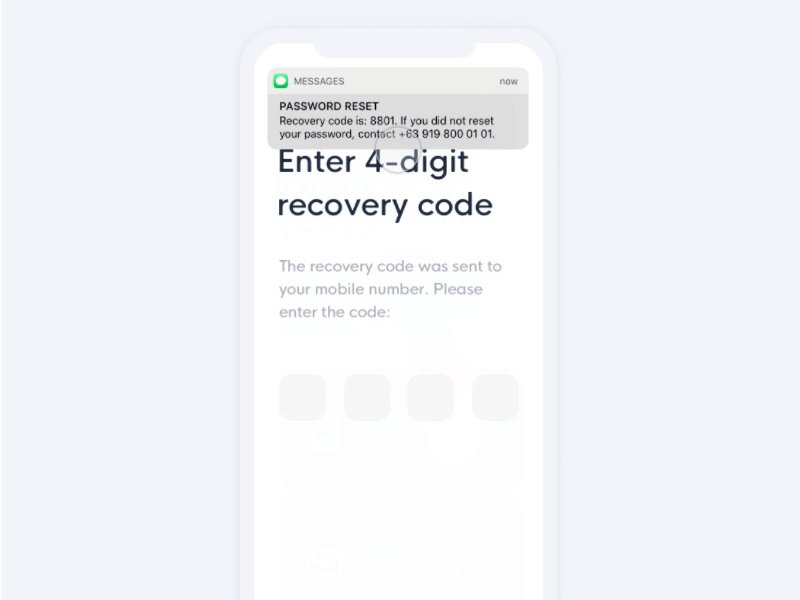
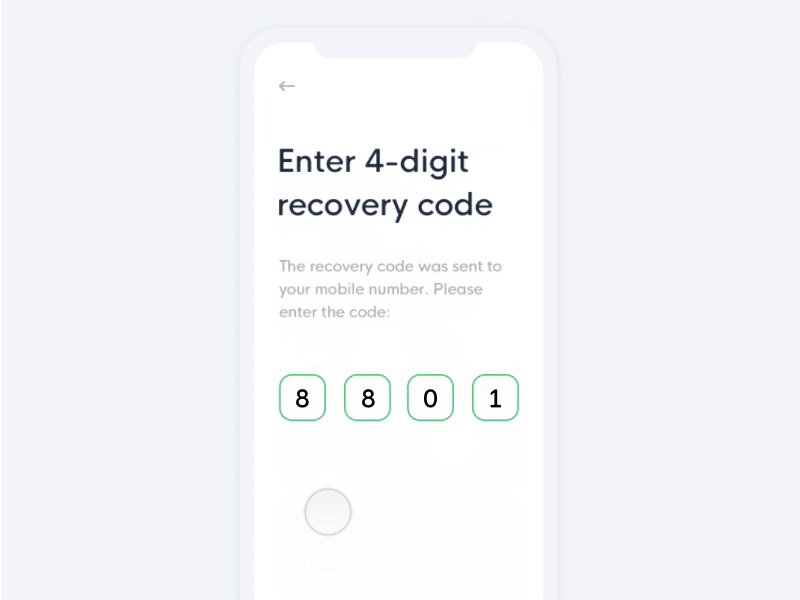
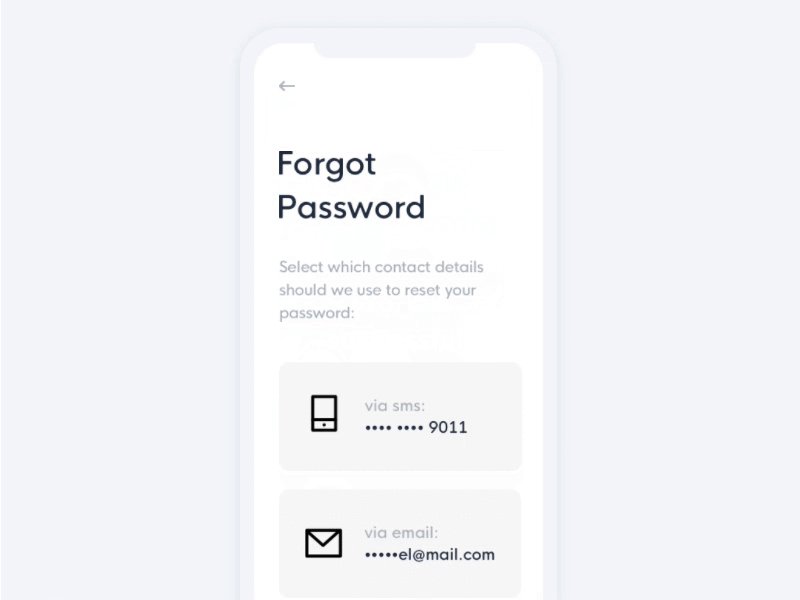
2. “忘记密码”流程
据有关数据统计,每个人平均注册了大约90个需要密码验证的在线服务平台账号。使用并管理如此多的账号,很少有人能做到准确记住所有密码。
而另一组数据显示,如果连续两周不使用某个账号,约21%的用户都会忘记该账号的登录信息;更有25%的用户每天都会忘记至少一个账号的登录信息。如果你设计的App需要用户登录个人信息的话,那你就应该为用户提供重置密码的选项。

忘记密码及重置密码界面。图片来源:Emmanuel Torres
二、首次体验
3. 用户引导界面
用户体验设计师喜欢用“用户引导”这个术语,来描述引导用户学习使用某个App的过程。
体验友好型用户引导过程,可以增加首次使用该App的用户在体验过后的持续使用可能性。

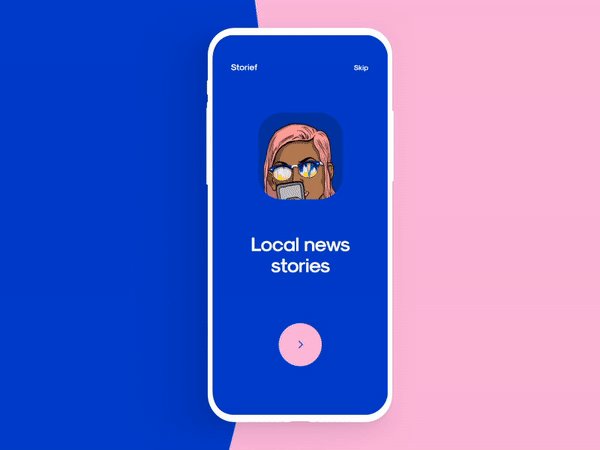
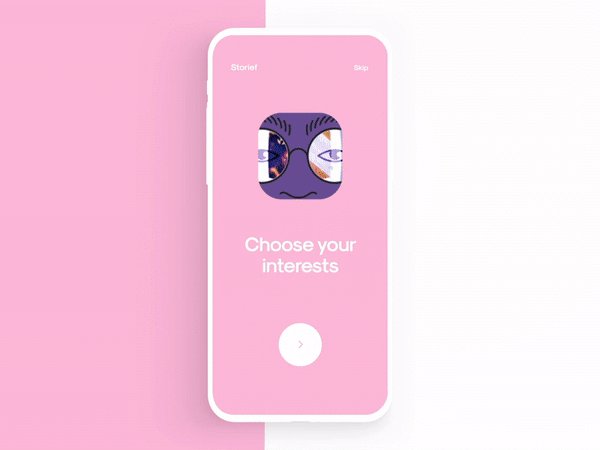
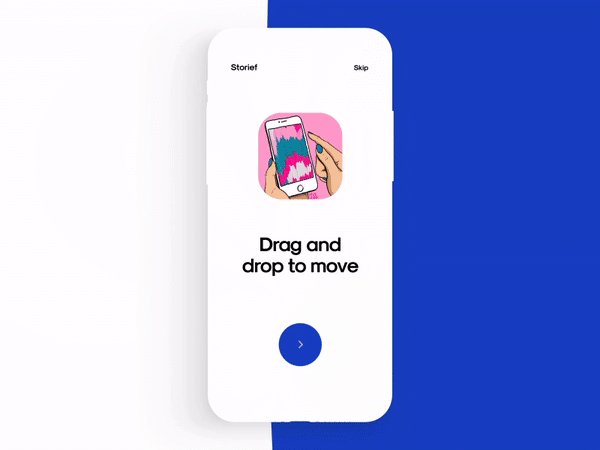
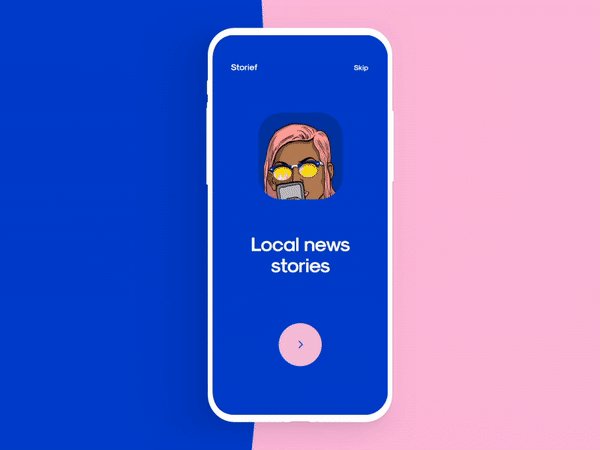
俄罗斯著名设计工作室Cuberto设计的用户引导动画体验
针对用户引导界面的设计问题,有如下几点建议:
- 避免呈现静态“教程”。 许多App都会让用户通过不断翻页来手动学习了解如果使用该App,但这种设计是非常“致命”的。首先,在此情况下,用户被迫与产品发生的交互,不是真正的交互,而当用户真正进入体验环节后,他们很有可能忘记了有关上手操作及功能,产品可用性大打折扣。其次,实际上,只有极少数用户才会在体验产品之前耐心地阅读文字介绍。
- 提供上下文(动态)指引。 通过向用户提供上下文动态指引,可以让用户更加直观地了解有关信息。你所提供的指引,刚好是用户在用户体验过程的某个特定时间点所需要的协助。具体而言,可以在用户引导界面设计操作及手势动画或交互旅程等设计元素。
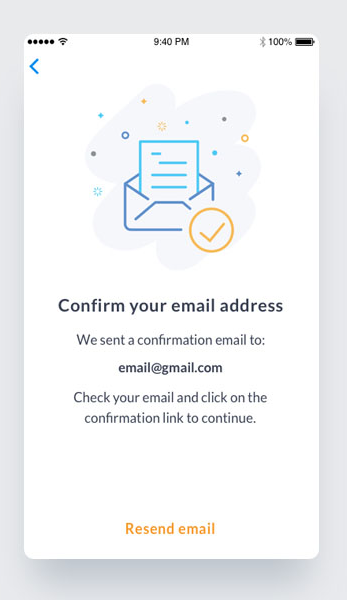
4. 数据确认界面
许多移动App在用户界面中,都会要求用户再次确认其输入的邮箱地址或电话号码等信息。
数据确认界面通常都是在用户成功提供注册或登录有关的必填信息后,通过界面提示他们查收邮件或信息再次确认信息的方式来呈现的。

某款App的确认界面设计。图片来源:Diana Caballero
针对数据确认界面的设计,必须要向用户提供以下两个方面的信息:
- 向用户提供可以让其选择再次发送确认码的选项。
- 如何找到确认信息的有关指引。 比如,通过特定关键词搜索,或者在垃圾箱中查找等等。
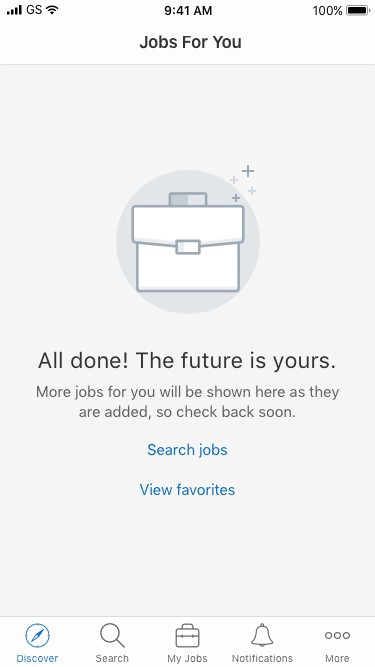
5. 界面暂时没有内容情况下的“空状态”
在大多数App中,内容则是体现价值的主要方式,它也是用户之所以选择这款产品的主要原因。因此,在用户体验App的过程中,针对可能暂时没有内容的界面,如何设计这些界面就显得非常重要了。
这些空白内容界面区域,就是我们所知的“空状态”。当然,虽然其名为“空状态”,但它实际上不应该是空白的。
事实上,空状态非常适合插入与用户引导有关的元素和内容,从而可以让用户保持与App的进一步交互。与其将空状态留白,不如有效地发挥其教育功能和引导功能。

求职平台Symplicity的移动端空状态设计。
6. 默认用户头像
根据用户体验权威咨询机构UIE的创始人吉拉德·M·斯普(Jared M. Spool )称,约95%的用户在体验使用产品的过程中都不会更改系统的默认设置。这即意味着,很多用户可能会选择使用系统的默认用户头像。

云储存软件Dropbox默认可爱头像
针对如何设计默认用户头像,有以下五个方面的建议:
- 采用用户名首字母缩写。 用户头像以用户的姓氏及名字的首字母缩写来呈现,许多邮件应用都采用了这种设计方式。
- 个性人脸头像。 精心设计的个性头像插图也是不错的选择。当然,如果能允许用户根据工具箱的有关人物元素自定义头像的话,那就更好了。
- 动物。 针对头像设置问题,谷歌文件就采用了一系列动物,并制作成了可供用户选择使用的头像。
- 各种笑脸表情或Emoji。 笑一笑,十年少。产品中多加入微笑等元素,也可以让产品更加受人青睐。
- 品牌元素。 你也可以借助品牌logo,设计特定的默认用户头像。比如,社交软件Snapchat的logo就是一个幽灵,而用户则可以自定义上传个人照片至logo幽灵框线之内。
作者:Nick Babich
原标题:30 Things We Often Forget When Designing Mobile Apps
译者:俊一,神译局是36氪旗下编译团队,关注科技、商业、职场、生活等领域,重点介绍国外的新技术、新观点、新风向。
来源:https://36kr.com/p/5268560
本文由 @36氪 授权发布于人人都是产品经理,未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议

























