新项目,如何画好产品原型?
编辑导语:画好产品原型,是每一位产品经理的必修课。而从零开始的项目,其难度更是高于其他已经进入正常迭代节奏的项目。本文主要从个人的实际工作经验出发,介绍如何画好新项目的产品原型。感兴趣的小伙伴们快来一起看看吧。

在每个产品经理的成长道路上,总会遇到一些全新的挑战,比如全新的功能,全新的项目,乃至全新的业务,全新的市场。
每一次新挑战,都是对自己的一次磨砺。
其中,经历一个从零开始的项目,亲手打造一个全新的产品,对于产品经理来说,是成长最快的一种方式,同时也是检验自己能力的绝佳路径。
然而,负责一个全新的项目,与负责特性迭代、新的功能模块有所不同,其复杂度有了很大的提升,很多时候会让人难以入手。
新项目的市场分析、用户分析、需求分析等等,已经有许许多多的文章和介绍,在此就按住我个人的拙见不表。
本文主要从新项目如何进行原型设计这一角度切入,介绍个人的一些工作经验,希望能对大家有所帮助和启发。
一、新项目的难点
一个新项目的产品原型,之所以会让人感到头疼,主要有以下原因:
- 新项目不像功能特性迭代,需要有全局视角,但项目中的所有人(包括产品经理自己),对产品的最终形态,都缺乏一个清晰直观的认识;
- 新项目往往包含多个模块,原型设计上容易聚焦于每一个模块和页面本身,最终使得原型只是页面的堆积,而缺少功能模块之间的联动;
- 不同功能模块有轻重缓急,页面上的不同功能也有轻重缓急,产品原型很难在呈现整体功能特性的同时,体现不同模块、功能的优先次序;
- 在整个项目的过程中,随着讨论的深入以及项目的推进,原型会经历反复的修改,内部的信息很难对齐。
正因为存在如此多的困难,所以做好这件事情,才显得如此有意义。
本人去年开始负责部门内一个老系统的重构,由于新系统增加了许多功能特性,也删掉了老系统许多的冗余功能,整体的流程和交互上也有了很大的调整,因此在一定程度上也可以当成一个全新的项目。
由于是后台项目,因此这个项目并没有交互设计师、视觉设计师加入,产品经理提供的原型,也直接应用于项目研发中。
为了支持这个项目,部门也投入了一些新的研发人力,这些新进入项目的同学,对业务知识、老系统的功能知之甚少,因此如何通过需求原型统一大家的认识,并实现对项目的持续推进,成为了梳理系统需求以外最重要的事情。
我也会以这个项目的一些实际工作经历为例,介绍如何进行新项目的原型设计,以及进行原型的更新迭代。
二、业务流程等产品资料
很多产品经理,会将产品原型等同于页面交互。
其实,产品原型从本质上来说,是一种沟通工具,它能让产品经理能够更加方便地传达产品的功能特性,也能让研发、测试能够更加快速地了解产品的流程及功能,进而可以更准确地对方案进行评估。
因此许多沟通技巧,在产品原型中也同样适用。
没有人喜欢在不了解背景的情况下,一下子就进入沟通的正题。
对于产品原型也一样,因此我们也需要在产品原型中,针对相关业务背景,以及业务流程进行铺垫,让团队成员不要先有一个整体的认识,而不是一下子进入具体的页面设计中。
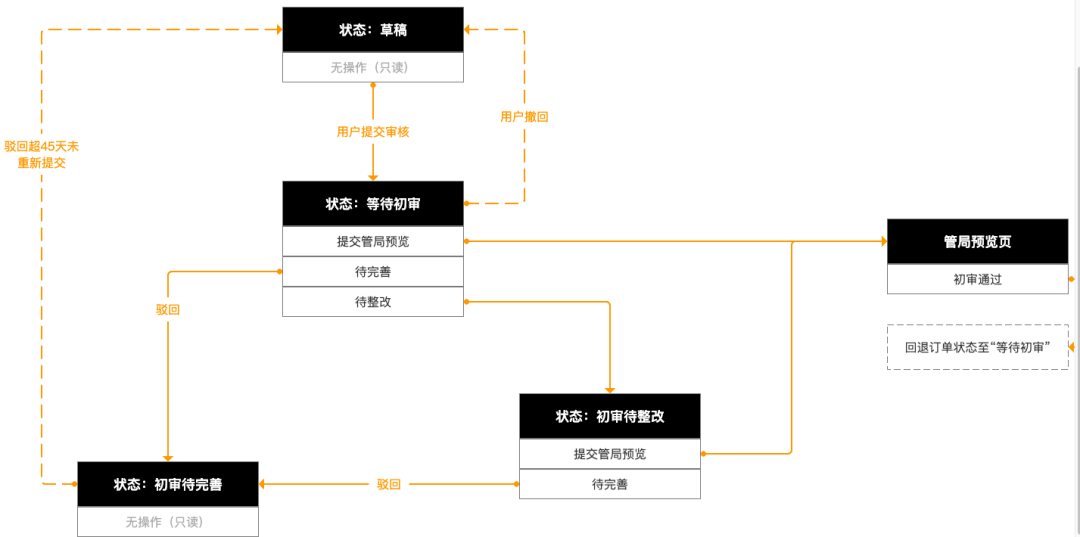
1. 核心业务流程
下方截图内容,就是腾讯云备案审核系统的关键业务流程,整个审核系统的订单处理,就基于这个核心流程来推进。

2. 页面流程图
除了讲述核心的业务流程以外,我们还需要介绍整个系统包含哪些模块,每个模块包含了多少个页面,页面之间的关系是如何的。
如果某个功能模块相对来说比较复杂,涉及到了多个页面,那么有一个清晰的页面流程图,就可以更好地帮助研发理解。

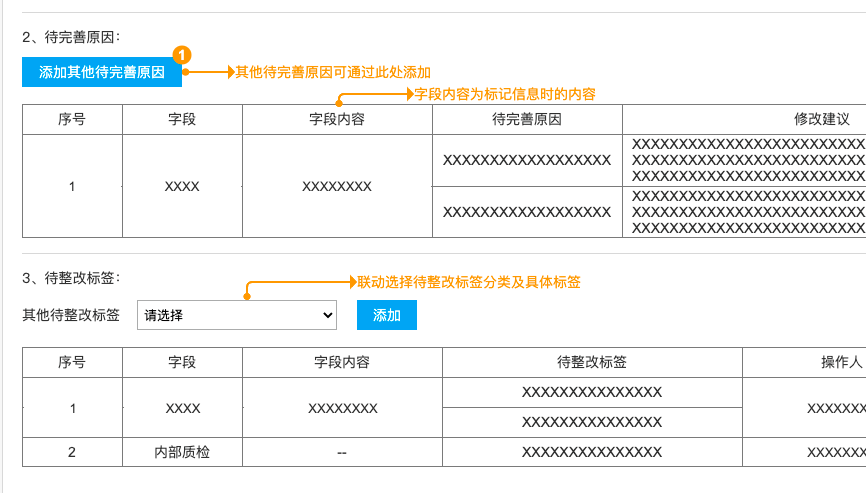
3. 页面状态及交互说明
上面的部分,是不同页面之间的流转关系。
有些时候,同一个页面,在不同的状态或环节,其主要功能操作往往也有所区别,因此在特定的页面,最好也能加上页面状态及主要功能操作的说明。

4. 竞品资料
竞品调研也是产品分析环节非常重要的一环,在产品原型的设计中,友商的设计经常能开阔我们的视野,为我们带来一些启发。
我在进行功能体验的时候,对友商产品流程进行的整理,看看友商在哪些地方学习了我们,也看看友商有哪些地方值得我们学习。(在这里也给产品新人提一个建议,对于自己负责的项目,也可以根据类似的办法,整理相关的资料)
三、每个页面/模块增加功能点列表
在进行具体页面的设计时,往往很难在一个页面中讲述清楚所有的功能,尤其是涉及到状态变更,以及某些隐藏功能的时候。
此外,页面中不同功能的优先级是不一样的,追求页面功能完整性的话,就会显得页面非常臃肿,难以区分轻重缓急。
这个时候,我们可以在子页面中具体介绍每一个子功能点,大到一个重要的交互,小到一个具体字段的定义,都可以单独进行说明。
同时,在页面中增加一个功能点列表,并对每一个功能进行编号,以及定义好相关的优先级。
这个项目,因为开发工作量较大,我们分为了好几期进行开发,PM和研发也主要根据这里定义的优先级进行排期。

四、不制作过于复杂的交互效果
没有人不喜欢高保真原型,但高保真原型是有代价的。
在我看来,具有复杂交互效果的高保真原型,主要是面向老板(投资人)、产品核心用户的,并不适合敏捷开发流程。
在实际的研发流程中,高保真原型是存在一些缺点的:
(1)不直观
某一些弹窗必须通过特定的条件或特定的按钮才能触发,如果研发比较粗心,没有注意到原型中的这个点击动作,那就漏过了这个产品经理精心设计的功能了。
(2)容易让人聚焦于细节
产品实现需遵循粗放到精致的过程,如果原型中使用了过于复杂的需求,容易让人聚焦于细节,而忽略整体流程中的问题。
(3)维护困难
项目初期,产品原型会经历非常多的改动,甚至会出现删掉某个大模块的情况,具体到每一个页面,也时常经历着大改的考验,因此过于复杂的交互,会给后续产品原型的维护带来诸多困难。
(4)职责不明
如果项目还有交互、视觉同学参与进来,那么太过于精细的产品原型,反而会限制交互、视觉的发挥,让交互、视觉的工作沦为“画图”,反而少了许多对项目的思考及参与,长此以往,对整个项目反而是不利的。
目前包括Axure在内的很多原型设计工具,都支持制作复杂的交互效果,但我们要秉承“ 为我所用 ”、“ 我会,但没必要 ”的原则,使用合适恰当的方式来呈现需求。
个人是习惯将弹框这些默认不可见的元素,也放到页面原型的旁边,并在页面中增加相关标记,表明页面元素与这些弹框的关系;此外,也会在页面中增加相关文字说明,以便研发同学了解。

五、发布在线原型
Axure这些原型工具是支持生成html文件的,可以直接通过浏览器打开,查看原型的具体内容。
然而,如果原型需要频繁修改,那么原型文件的同步就成了大问题。往往一个原型文件刚发出去,就发现有一些需要修改变更的地方,又需要赶紧打包一个新的版本。多的时候,一天打包十几个版本都是可能的。
版本众多的原型文件,很容易造成信息不对称,因为产品经理也很难将最新的原型文件及时同步给到所有人。
因此,有一个统一的,在线的,可随时更新的在线原型是非常必要的。
Axure本身支持将产品原型发布到云端,可以直接链接查看产品原型,不过这样做会存在信息泄露的风险。
为了规避这种风险,我们可以将原型的静态文件更新到自己的服务器上。
我之前的项目中,就曾经通过这种方式进行管理,让研发同学帮忙将原型文件发布到内网的服务器中。
只不过这种习惯最终没有保留下来,因为服务器权限还是在研发同学那里,每次发布原型都需要研发同学帮助,后来项目团队发生变化之后,就没有继续沿用这个方法了。
后来发现了腾讯内部的pages工具,可以来发布静态页面,产品经理自己就能适用git工具发布更新原型文件,虽然存在一点门槛,但上手之后却是非常方便。
目前我们团队内部的产品经理都主要使用这种方式来对外发布产品原型,推荐大家学习使用。
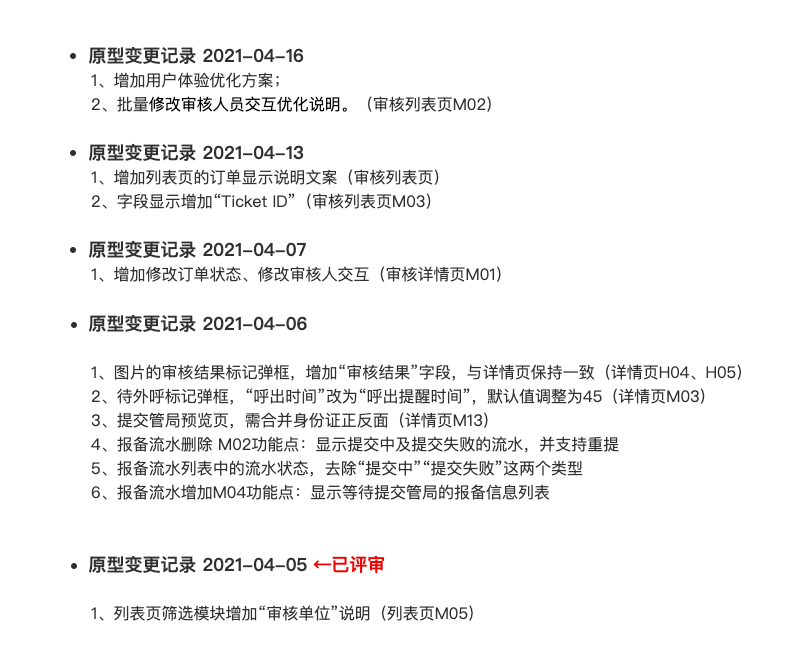
六、时常更新,并记录变更内容
在线原型虽然可以实时更新,但也引发了新的问题:产品经理在同步原型文件的时候,一般还会同时同步修改的内容。
但可以方便地实时更新之后,这种修改记录的同步就很难要求了。即使同步了,往往也只是在项目团队内部,而很难同步到项目团队以外。
因此在原型中,最好能够配套一个ChangeLog,这样可以让所有人员,快速了解原型的更新内容。即使每天原型更新十几次,也能够在ChangeLog中说明所有改动的内容。

七、适合的,就是最好的
之前说过,原型是一种沟通工具,既然是一种沟通工具,就需要根据沟通的对象,沟通的场景,以及团队内的流程及习惯进行调整, 并没有放诸四海皆准的标准,适合的,就是最好的!
作为产品经理,在产品需求沟通这个环节,应该 将团队成员当成用户,将原型当成一个产品来打磨。
团队成员,除了研发,还会有PM、测试,乃至是Leader,不同角色想要从原型中获取的信息各不相同。
同样是研发职能,不同的研发人员的习惯也不尽相同。
作为产品经理,在进行原型设计时,需要考虑不同职能,不同人员的需要,不断地打磨原型内容的呈现,尽可能地提高团队内部的沟通效率。
最后也说一句,我们不能忽略忽略产品原型在项目中的作用,也不能过度拔高原型的作用,不能因为有了清晰准确的产品原型,就省略掉必要的沟通。
作者:klayhuang,腾讯产品运营;公众号:腾讯大讲堂
本文由 @腾讯大讲堂 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。