新拟态——国外设计师分析的全新UI趋势
相信最近很多小伙伴在逛Dribbble时候,发现最近流行一波新的设计风格,和以往不同的是,这次趋势又回到之前拟物化了,但它与纯拟物化还是有区别的,现在它有一个流行词语叫“新拟态”,今天就和大家分享下国外一位设计师对这个趋势的看法!

译文如下:
一、拟态化是什么?
虽然UI以各种拟态化的形式存在(例如,您的桌面OS垃圾桶),现在这种风格的趋势更加明显。正如卡米尔·法拉纳(Kamil Falana)指出的那样,从无生命的“表达”到现实主义的过渡开始出现。

不久前,我们还观察到,这种变化开始在我们身边发生,苹果(iOS13系统)就是一个很好的例子。向最小化设计和轻拟物化发展,最终带来了无纹理3D视觉感官。受到了大家的喜欢,来看一张高清图。

Apple Pencil
二、拟物化风格的回归,会更好吗?
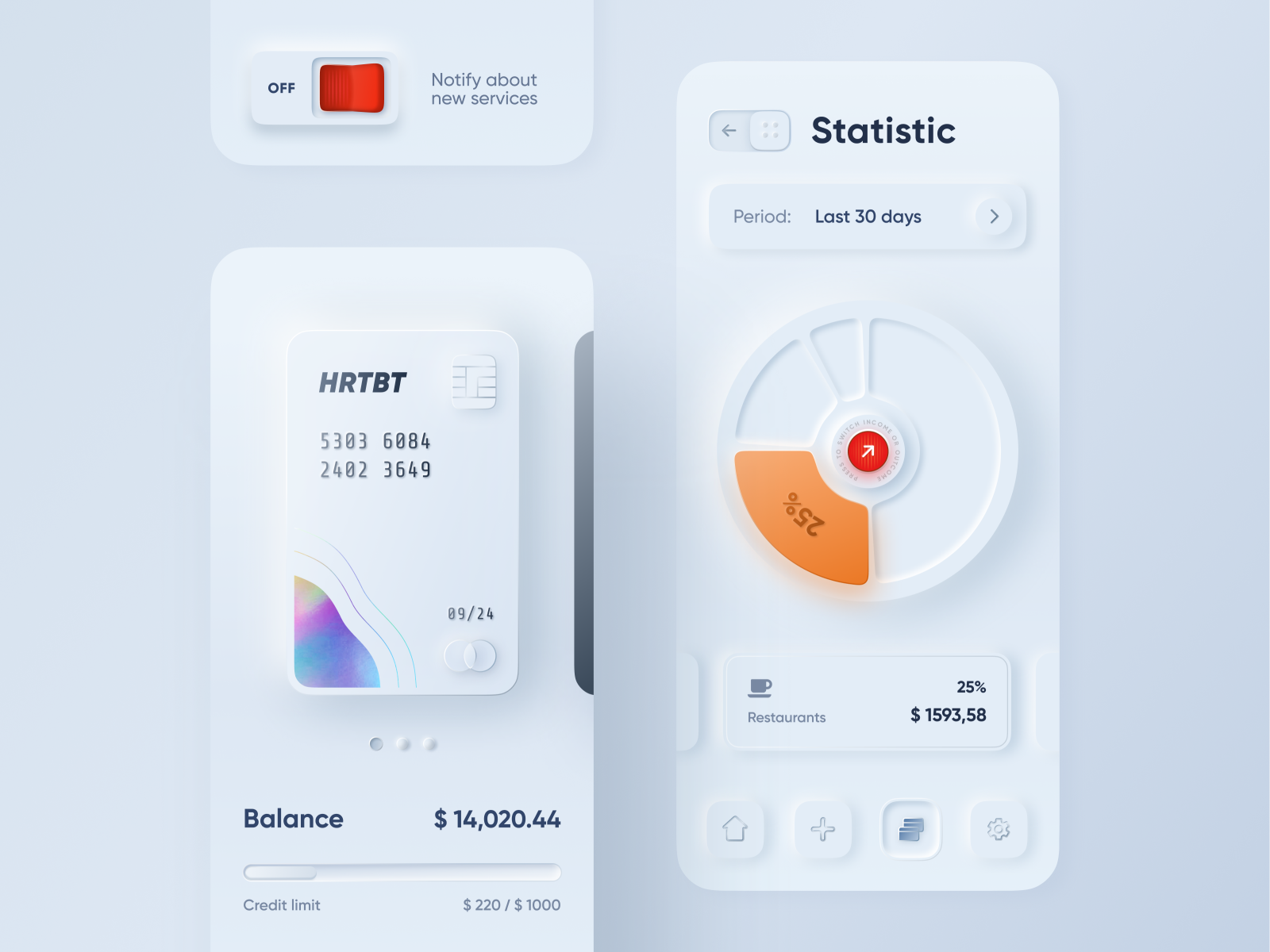
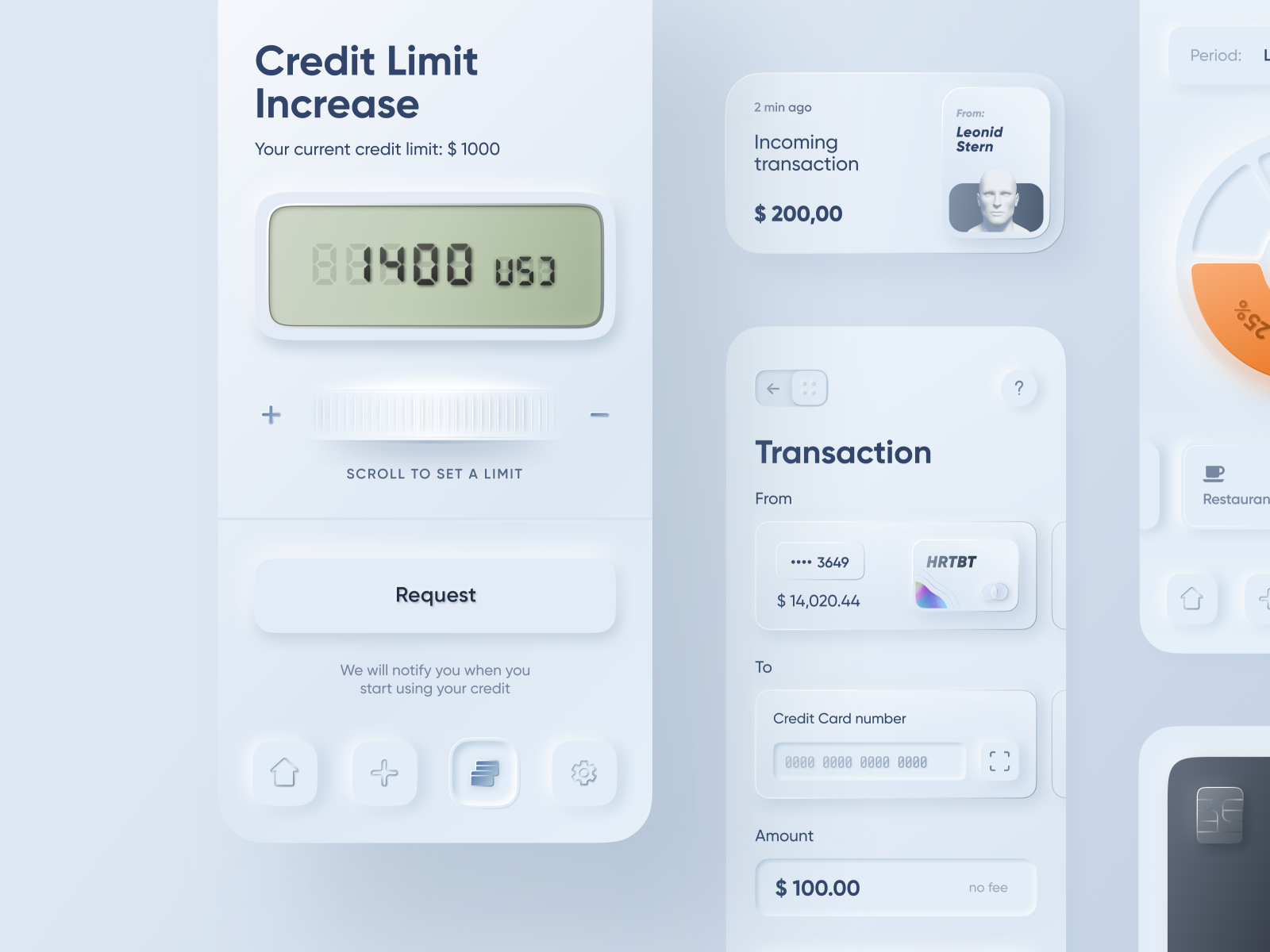
如下图设计风格,在dribbble上获得认可度比较高!

Dribbble用户alexplyuto的作品获得了四千多次赞,并带动了这一趋势。
这种设计引发了一波设计潮流趋势,尽管其中的有部分并没有实际意义(可滑动的后退箭头?),但这使我们对UI 再次产生浓厚的兴趣!
备注:
可看出目前扁平化设计过于雷同,用户审美疲劳。偶尔出现新设计趋势风格,反而更个给各位设计师们带来新鲜感!
三、新风格的特征点
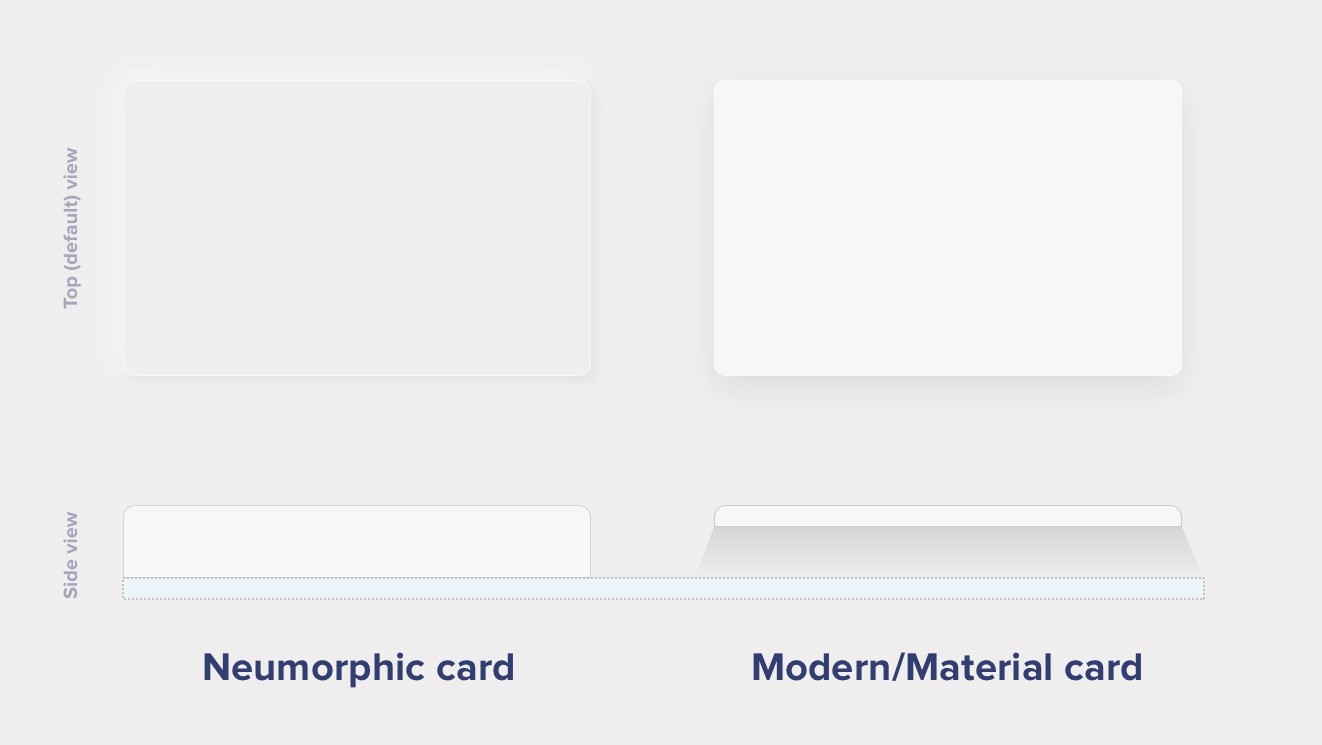
由于按钮的视觉表现看着变化不大(因为小了一些,不直观),因此我们将重点放在实际的卡片概念上,以使这种视觉表现更能直观感受出来。

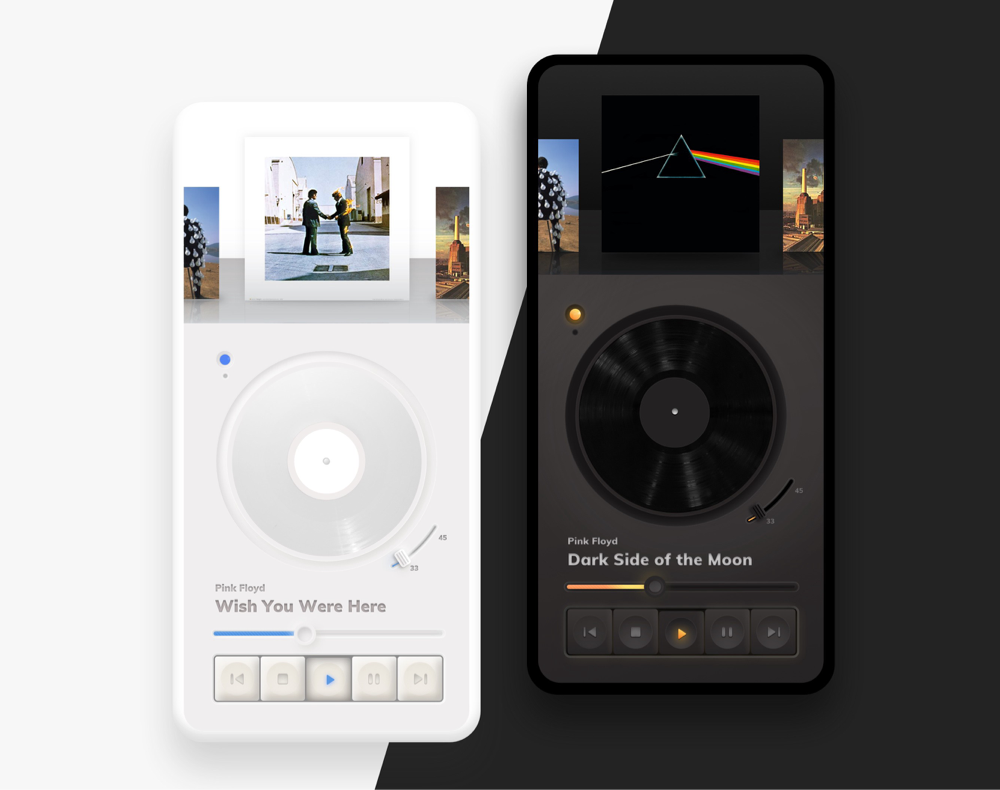
拟态化卡片(左图)、现代材料卡片(右图)
如现代材料(升级版)卡片,通常是在画布中以浮层的形式出现,厚度更加明显。阴影既可以增加深度,也可以在很多情况下定义形状本身,因为阴影通常是无边界的。
拟态化卡片从背景中突出。它是由与背景颜色完全相同的卡片制成的凸起形状。当我们从侧面看时,它不会浮起来。
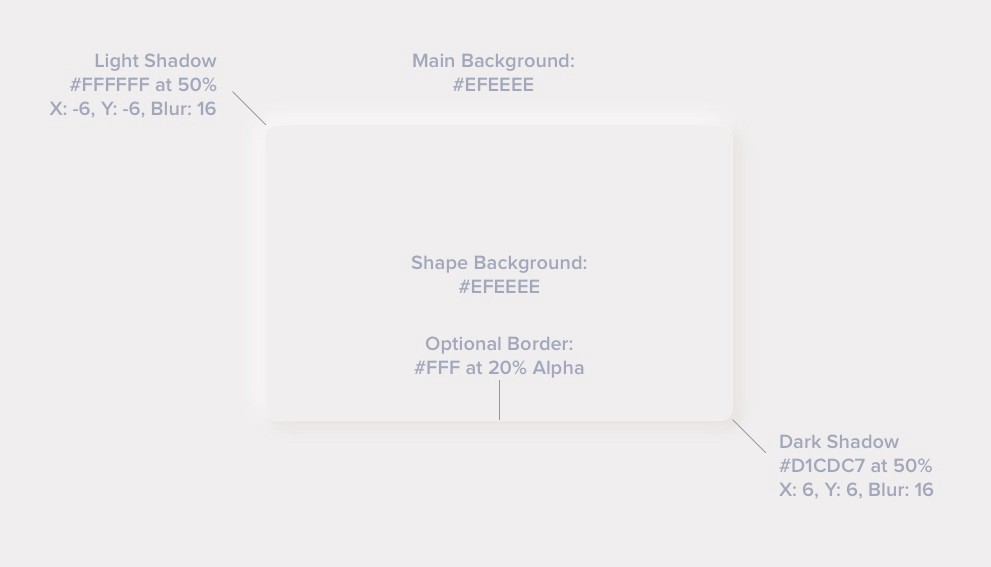
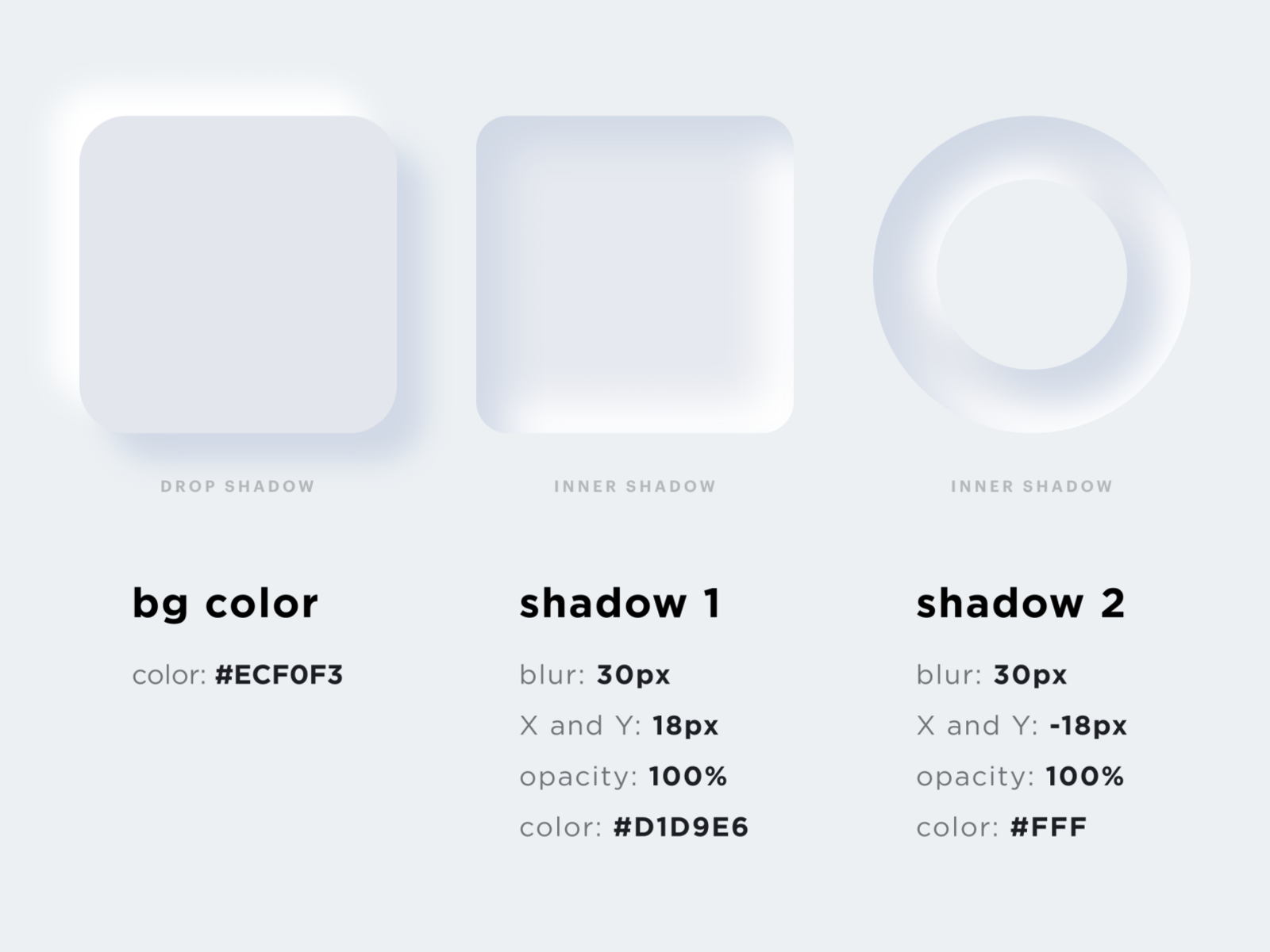
通过调节两个阴影, 一个阴影为负值,另一个阴影为正值,很容易实现此效果。 但是要使其正常显示,我们的背景不能是全黑或全白。它至少需要一点色调,以便可见“深色”和“浅色”阴影。 您可以使用任何色调作为背景,以便根据您的选择将其变暖或变冷。但是必须能看到深色或者浅色投影。
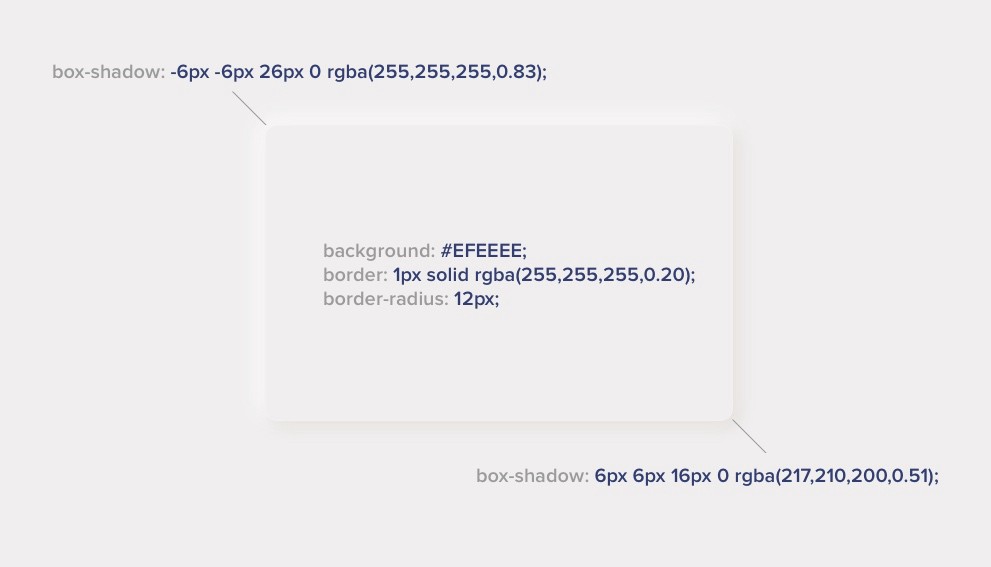
这是例子,根据您的喜好进行调整:

四、优缺点
这种风格的主要好处是“新鲜”(至少持续很长时间)。它为界面带来了“新感觉”,并使其脱颖而出。它也可以与其他样式混合使用,这样就避免很呆板整个画面变成这种柔软凸起的效果。
到目前为止,有一些问题需要解决。我们发现了两个主要问题:
- 可见性
- 易用性
1. 可见性
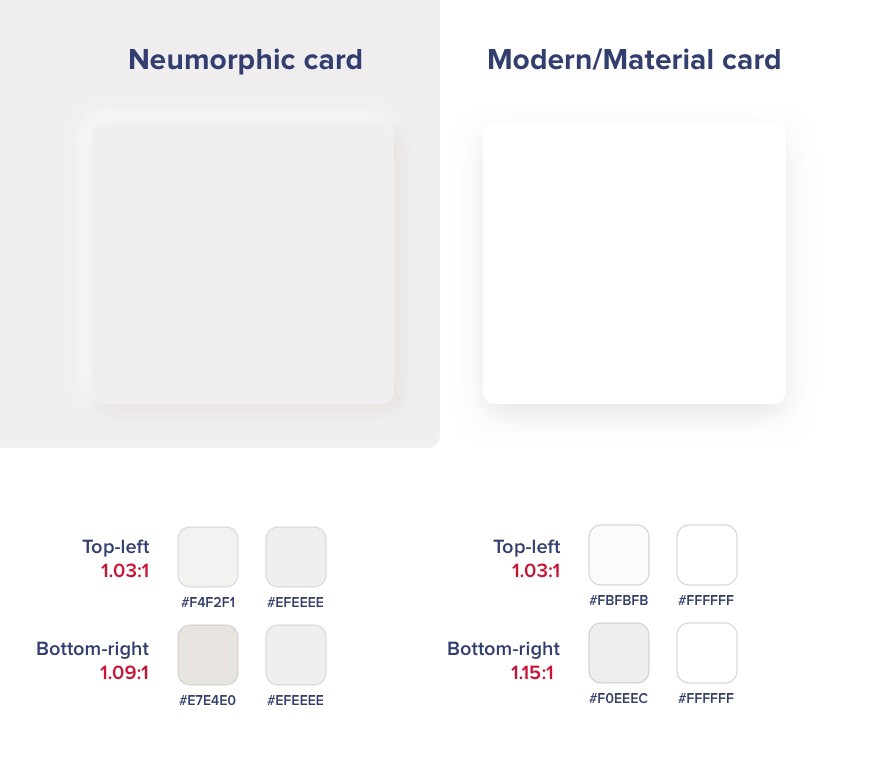
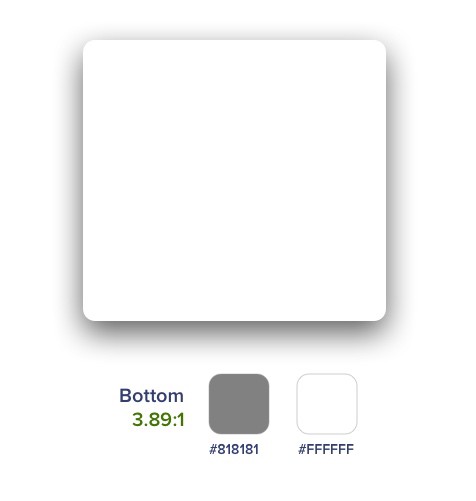
图形与背景对比度的主要问题是,当它们都是相同的颜色时,就没有可测量的对比度;客观上存在阴影,因此我们可以近似并尝试测量其外部的第一个像素。
在上面的示例中,我们得出了这些对比度值:

如您所见,现代材料卡片和新拟态化卡片的对比度都非常低。并且卡片本身并不用于主要的操作控件上(只是一个背景),只要我们保持按钮突出并具有足够高的对比度,就可以了。
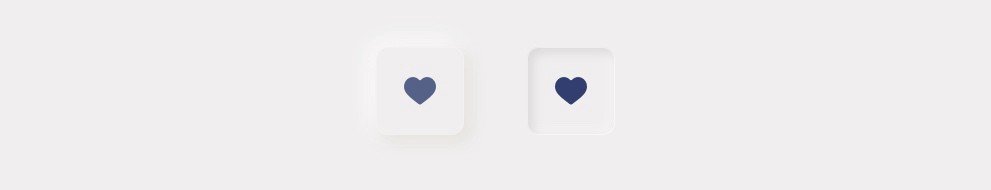
两者之间的差异很小,如果我们想为卡片使用更好的对比度,我们就必须这样做:

而且由于几乎没有人会尝试使用如此强烈的阴影,这意味着其余UI元素必须可访问。这种假设得出的结论是,如果我们通过版式,相近度和与重要元素的对比来进行正确的层次划分,那么这些卡片/凸起的塑料卡片并不那么重要。
尚未对此进行测试(我将尝试找到时间做这件事),但现在我们假设下面元素的两个“版本”均为“确定”。 即使有些人看不到阴影,也有足够的对比度让他们看到图标并“使用它”。

2. 易用性
尽管“按钮”看起来像按钮,但是如果图标本身与背景形成鲜明对比,它将仍然有效。 因此,这里要记住的主要事情是,如果要使用这种样式,请以足够高的对比度保留所有重要元素。
毕竟,大多数“现代材料”卡片视图也不会通过阴影来做对比。
五、仅仅是卡片吗?
但是,如果我们决定将组件用作按钮而不是卡片,则会出现可访问性的主要问题。
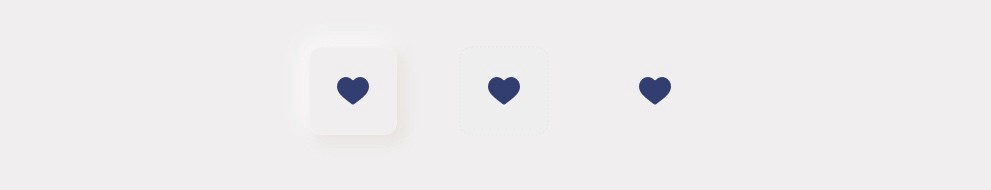
我们可以像下面的示例一样轻松创建带有内部阴影的按下状态。

对比度测试
这里的问题实际上很大。
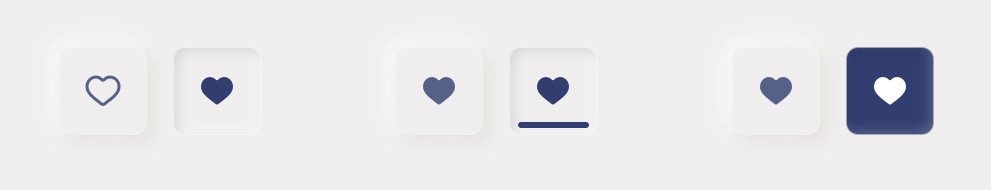
此按下状态的对比度太小,不足以表示差异。是否可以通过改变的其余部分来表达按钮的状态,这里有一些想法,例如使用轮廓和填充图标,下划线或甚至用颜色填充按下状态。

尝试各种想法,但状态必须立即被识别。
六、开发
开发实现其实它比我们认为的在CSS中实现“软阴影”外观要容易。我们尚未研究Swift和Kotlin,但我认为这不应该成为问题。
https://neumorphism.io/#55b9f3(实现新拟态效果CSS代码)

七、其他影响
刚才说的形状只是一方面。这种设计新样式还带有更多的按钮和图标。通常情况下,我们只需要回到“过去的美好时光”并使用位图。这似乎是一种回归,不必担心-这是没有必要的。
您可以轻松地将可开发的设计与这些卡片形状组合在一起(新拟态卡片),从而获得很好的效果。

作者练习的稿子(还未发布,还在设计中)
八、我们真的需要这些吗?
尽管这一新趋势影响了许多设计师, 但对比以前使用的卡片组件可访问性问题相比,它的问题并不那么严重。
所以去疯狂的顺应这一趋势,并对其进行调整以使其成为您的趋势。UI设计师的工作就是需要不断来回挑战自我,探索最新潮流,以符合产品审美。如果没有这种不断的探索的精神,所有产品将再次看起来相同,同质化严重。

但也要记住,每个新趋势都带有不可抗拒性因素,如果要使用,必须精心的设计探索, 验证后才拿去面对用户。
九、个人感悟
本篇文章,作者通过对新拟态设计趋势分析,在文中提及“新拟态”和以前材料卡片的区别,同时证实了新拟态风格优势!但也存在一定的弊端!如何去权衡与设计的把控,需要设计师们多去研究探索!

就我个人而言,我认为目前新拟态设计风格, 其实更适合像车机那种偏实体硬件的HMI设计又或者智能硬件平台,智能橱窗,智能镜等, 但是如果在移动端去使用,那么需要去适当做简化。如何去简化以适应新趋势,这需要不断去尝试。
最后作者也说了新拟态设计风格, 需要注意的是对比度问题,需要将该效果应用到合适的位置,如果是操作组件上,那么它的反馈态和常态都需要有明显的对比。

这一趋势如果要盛行起来,需要大厂来引领, 比如今年苹果会出现的IOS14或者Google材料3.0到来。 扁平化是苹果带来的,材料设计师google带来的 。
如今新拟态才初出茅庐,还未被广泛使用,需要有先驱者引领。毕竟国内的环境大家都不敢冒险去尝试运用到线上!
原文:https://uxdesign.cc/neumorphism-in-user-interfaces-b47cef3bf3a6
作者:Michal Malewicz
编译作者:Tony,微信公众号:功夫UX,人人都是产品经理专栏作家。百度设计师。很乐意帮助年轻设计师成长,简历指导,每周分享最有价值的设计经验,擅长产品体验设计。
本文由@Tony 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议