后疫情时代,「无障碍设计」通用指南
编辑导语:后疫情时代,我们需要频繁地通过互联网从外面获取物资,对于健全的年轻人来说,互联网非常方便。然而对于老年人和一些残障群体来说,却有着诸多不便,在设计产品时也应该考虑到这一点。本文作者梳理了一份「无障碍设计通用指南」,一起来看一下吧。

2022年3月底,上海疫情慢慢升级,终于等来了“划江而治”的半封城。
往日的便捷平静的生活,被疫情打破,游戏《死亡搁浅》中,只能靠快递员山姆来链接一切的故事俨然成了一场预言。当我们频繁通过互联网才能从外面的世界获取物资,包括老年人在内,诸多残障群体的生活困境被疫情强行托出了水面 —— 颤抖的手,下单按钮按了几十次为什么点不进?我双眼看不见,想买一份菜要怎么下单?接龙?我老糊涂了,不懂你们小年轻的东西。
为健全的年轻人设计的软件,用一道名为“科技”的高墙,将8500万用户拒之门外,而打开这扇沉重大门的钥匙,正是「无障碍设计」。
借着疫情产生的思考,结合最近工作中搜集的资料,我梳理了一份「无障碍设计通用指南」。
01 为何关注无障碍设计?
这个世界上有超过百分之十五的人口是我们常识定义的“残障人士”( 世界卫生组织2020数据 ),超过10亿人。
固有观念中的残障人士,往往是肢体残疾和一些“典型”人群如盲人与聋人。但是身体健全的我们,其实也频繁处于“临时性障碍”的情景之中:

和残障人士一样,我们也会遭遇大量的身体障碍。而所有人都需要面临的,是时间的推动下的自然老化,视觉、听觉、骨骼肌肉以及理解能力的逐渐衰退。许多现在看来“与我无关”的基础病,都会在未来的某一刻不请自来。
坦白来讲,关注无障碍设计,其实就是在帮助注定老去的自己,创造一个更容易生活的世界。
02 无障碍造福所有人
不管是在屏幕前辛勤工作,还是在网上冲浪指点江山,我们都会用的一个工具——键盘,而键盘的出现,其实就和无障碍设计有着密不可分的关系。
大约在1808年,意大利人佩莱里尼·图里为了帮助自己有视觉障碍的女友,能够通过打字写信来进行沟通,发明了世界上最早的打字机(没错,今天也是狗粮满满的一天呢)。最初为视觉障碍用户设计的打字机,在日后也因为比手写更高的效率得到了推广,并一步步演化成为今天我们使用的键盘。此刻屏幕前的你我,都是无障碍设计的受益者。

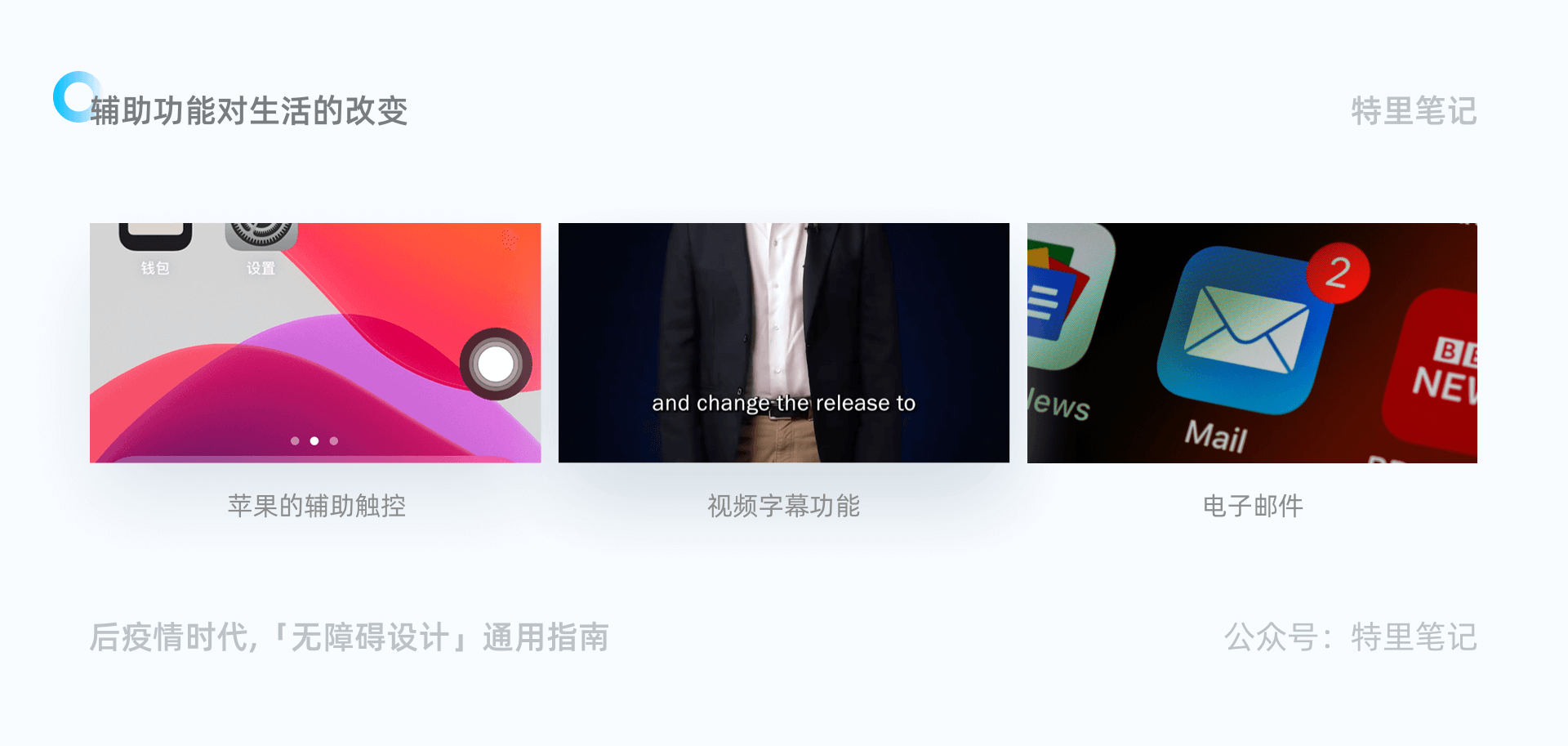
这样的例子其实还有很多,苹果手机的小白点,本身是作为辅助触控而创造,现在成为了很多人进行快捷操作的得力助手;我们时常刷剧所看的字幕,最开始也是为了帮助听障用户群体能够方便观看而设计的,要知道,美剧生肉是没有字幕的;而我们每天收到无数条的邮件,初版网络协议的确定,就是被誉为“互联网之父”的文顿·瑟夫(Vint Cerf)因为自身听觉障碍的原因,而决心推动的。

03 无障碍设计的起源
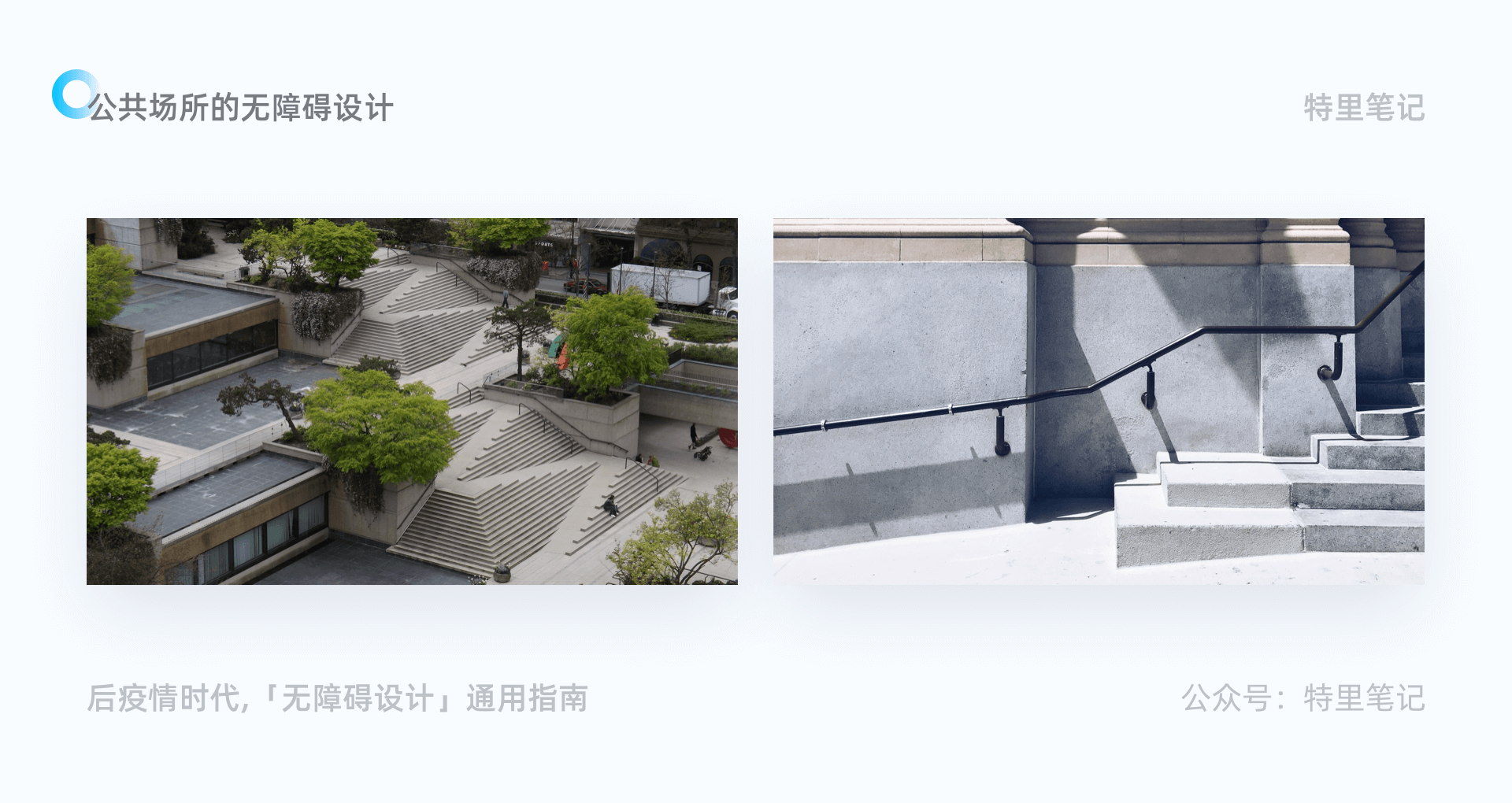
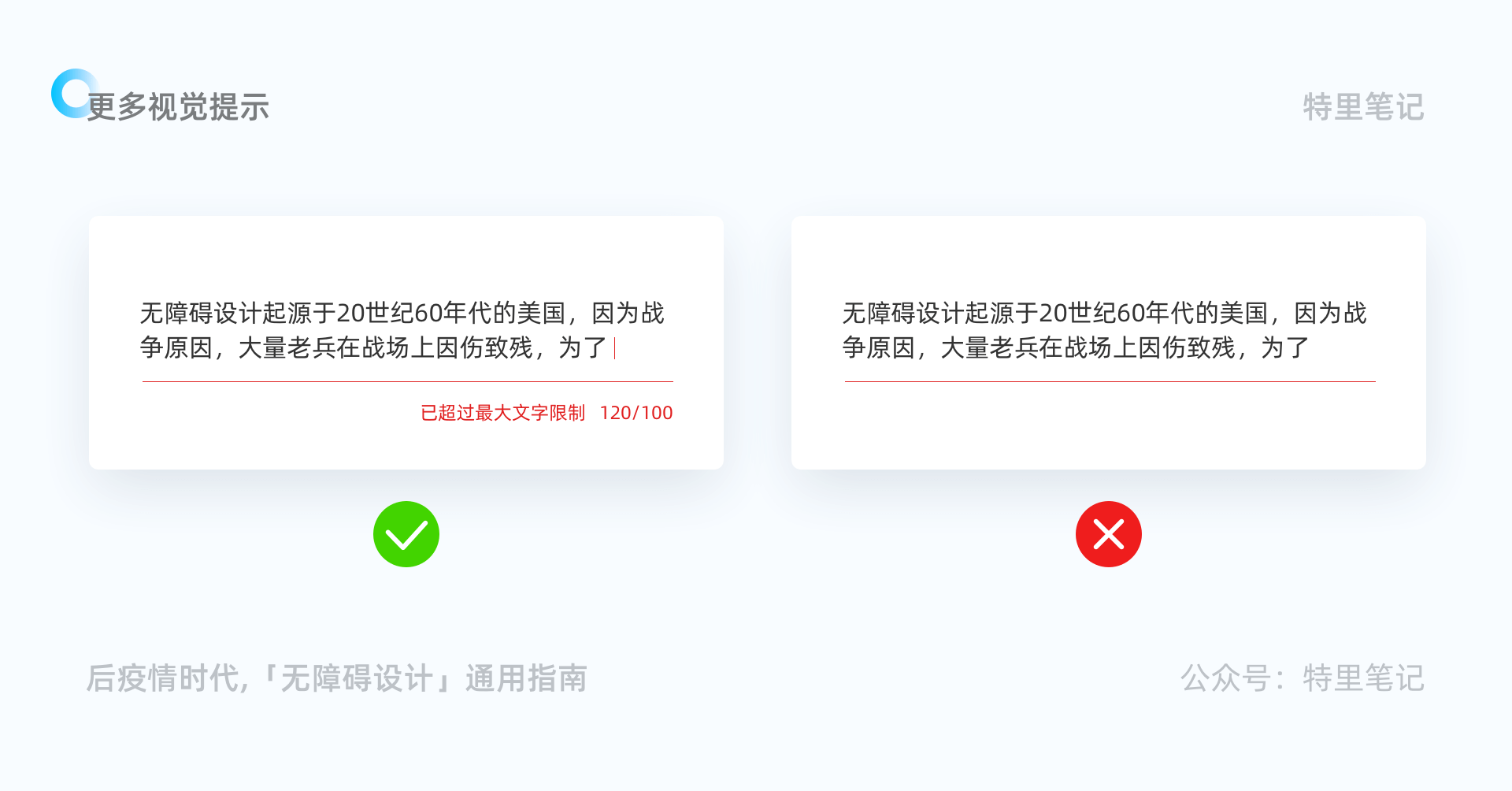
无障碍设计起源于20世纪60年代的美国,因为战争原因,大量老兵在战场上因伤致残,为了解决他们的生活需要而诞生,主要针对残障人士,为他们提供物质环境下生活所需的便利条件。

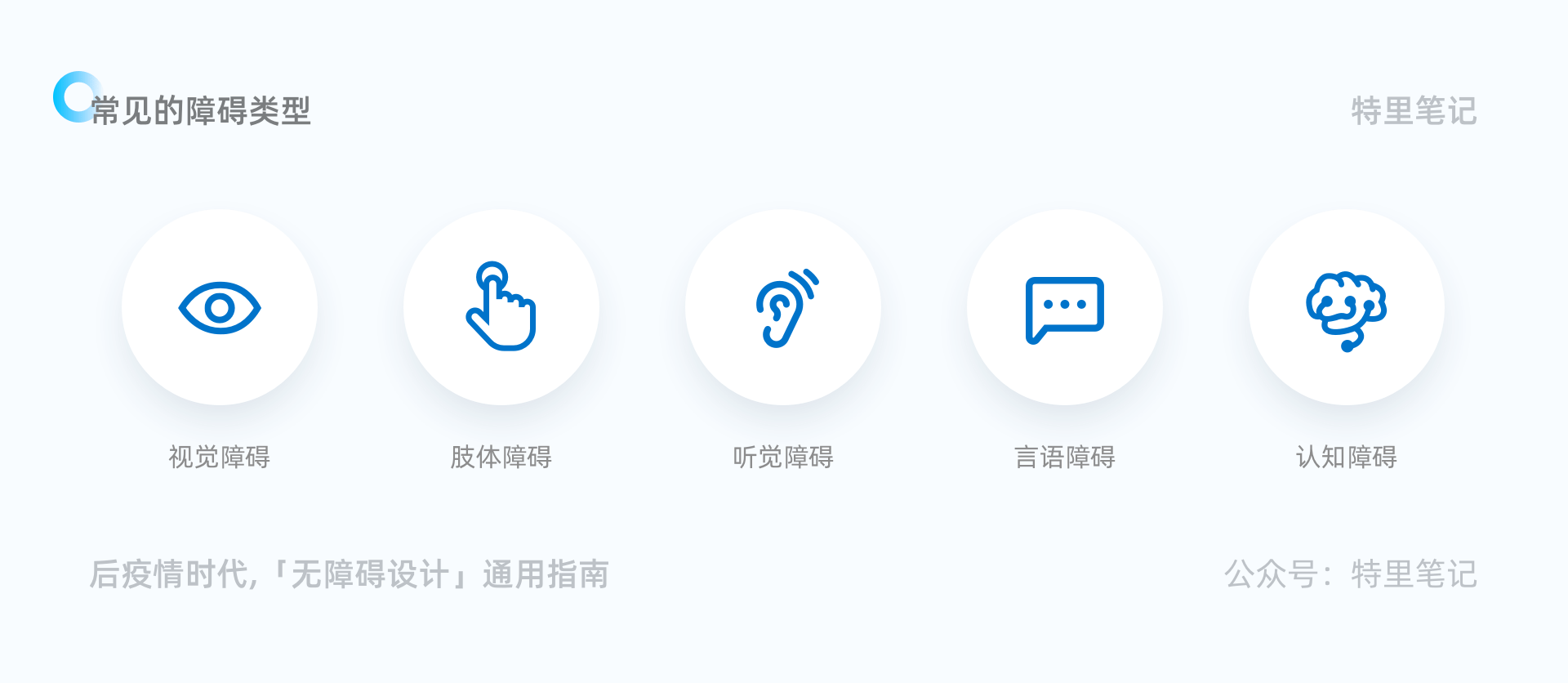
残障群体有很多种划分方式,大致可分为5类:视觉障碍、肢体障碍、听觉障碍、言语障碍与认知障碍。

- 视觉障碍:青光眼、白内障、色盲、全盲等视觉状态。
- 肢体障碍:肢体残疾、瘫痪或类似帕金森等疾病导致的肢体问题。
- 听觉障碍:耳聋,听力损失等。
- 言语障碍:失语症,听觉丧失导致的口语沟通不利。
- 认知障碍:阅读障碍、自闭症、阿兹海默症等疾病状态。
理解,是实操的前提。肢体健全者往往不能从实际角度去理解障碍群体的真实需求,而制定了“自认为正确”的无障碍设计方案,为了减少这些失误,我们先对以上障碍类型进行基础的了解。
04 了解无障碍用户的使用困境
1. 视觉障碍
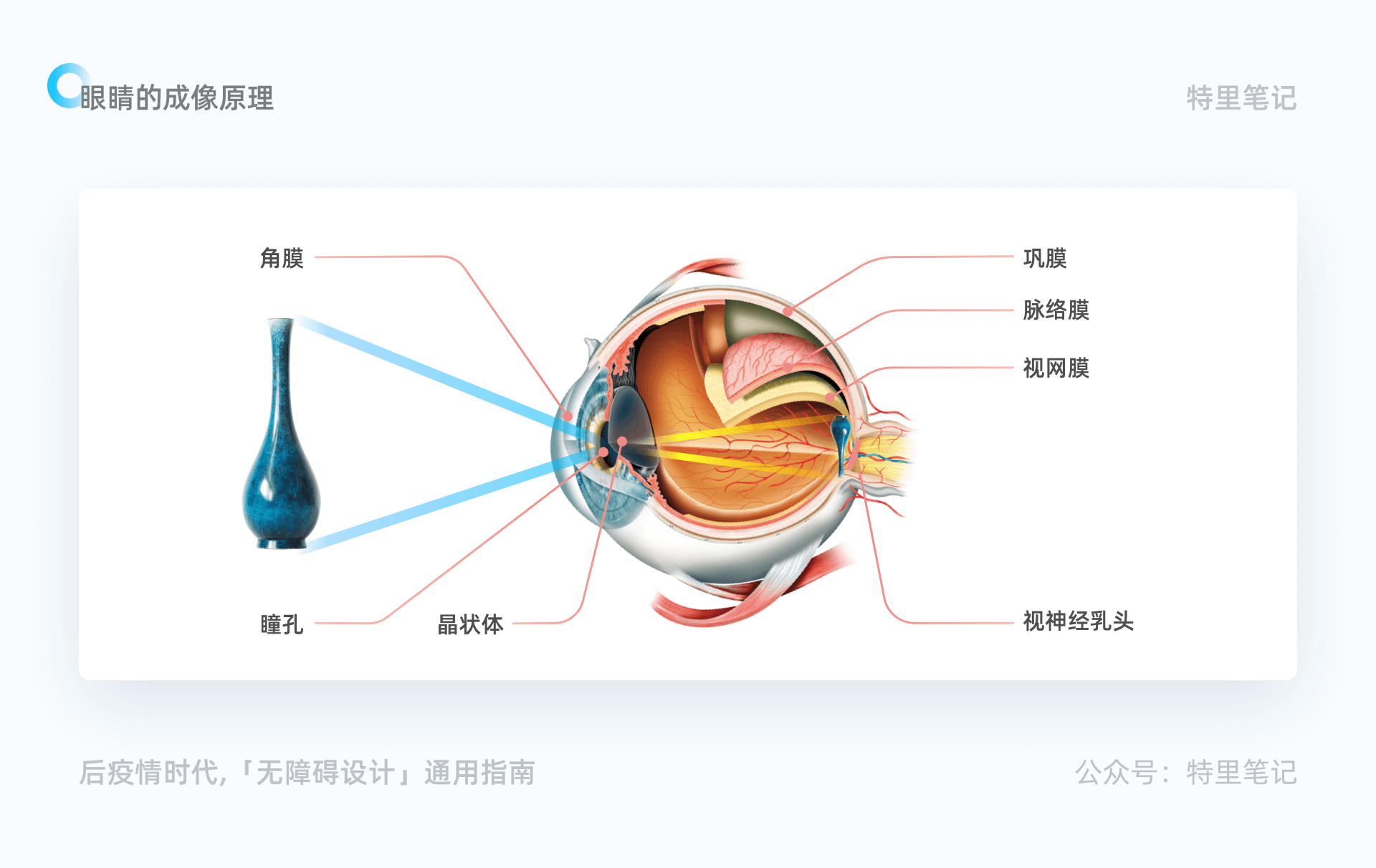
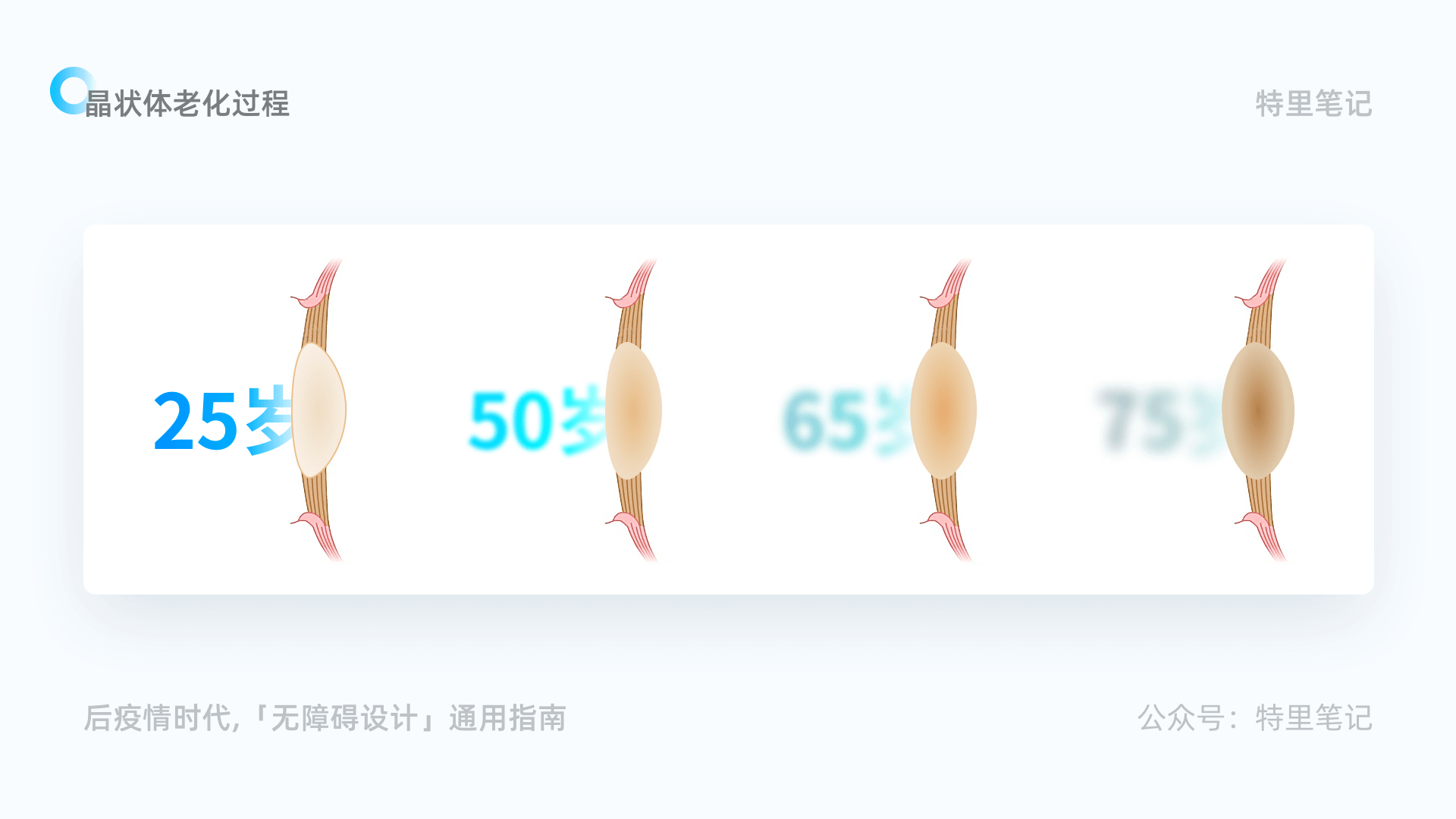
我们看到的光与色是在物体上的反射光线,通过眼球的角膜、晶状体、瞳孔到达视网膜,在视神经乳头区进行光与色的信号转换,成为大脑可以理解的清晰图像。

随着年龄的增长,人类的晶状体会日渐浑浊变黄,对色彩的辨识度会受到晶状体颜色的影响而产生变化,对特定颜色如蓝色的识别能力大幅下降,相当于相机的镜头已经无法拾取准确的色彩信息。
瞳孔括约肌与身体其他机能一样也会随着年龄的衰老而失去良好的调节机制,平均厚度也会上升,物体无法很好的成像在视网膜上。根据可查询的调查统计,40岁用户的瞳孔进光量已经衰减到20岁时的一半,而在60岁群体的检测中,只有20岁用户20%的进光量。

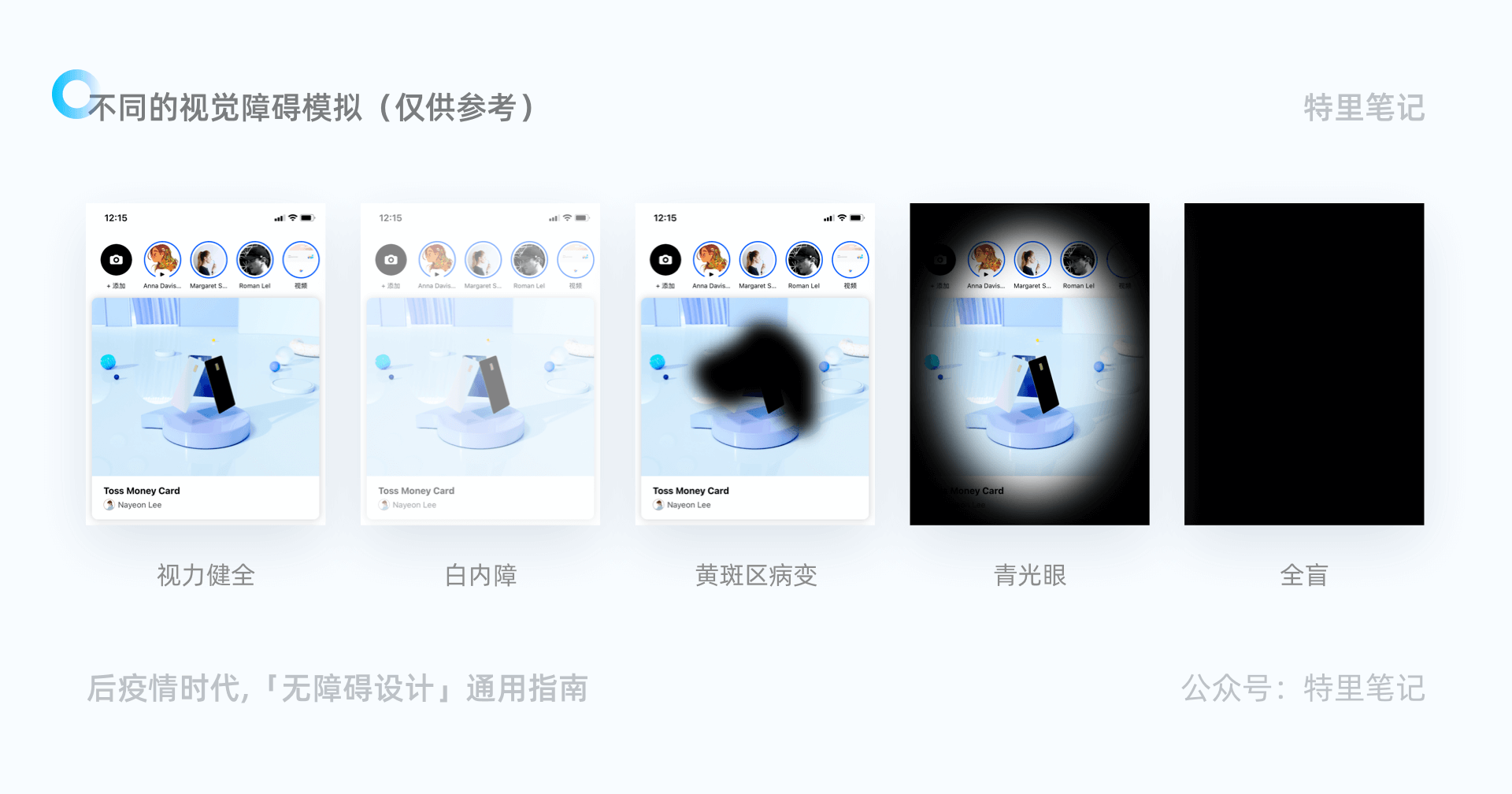
除了年龄增长带来的视觉衰退,视觉障碍还有其他一些类型,下面是几种视觉障碍的模拟效果,内容仅供参考,不能完全代替实际情况。

2. 肢体障碍
一般来说,残障用户在使用移动产品时通常会有两种程度的障碍:
- 手指灵活度: 年龄增长带来的骨骼肌肉老化,和一些基础类疾病的影响,导致他们使用手机时无法做出很细微的精准操作。
- 肢体残疾: 因疾病或其他原因造成的肢体麻痹与肢体缺损,需要额外的辅助工具,或者语音交互的技术手段来操作软件。

3. 听觉障碍
首先我们要知道,医学层面是如何界定“听力”的。
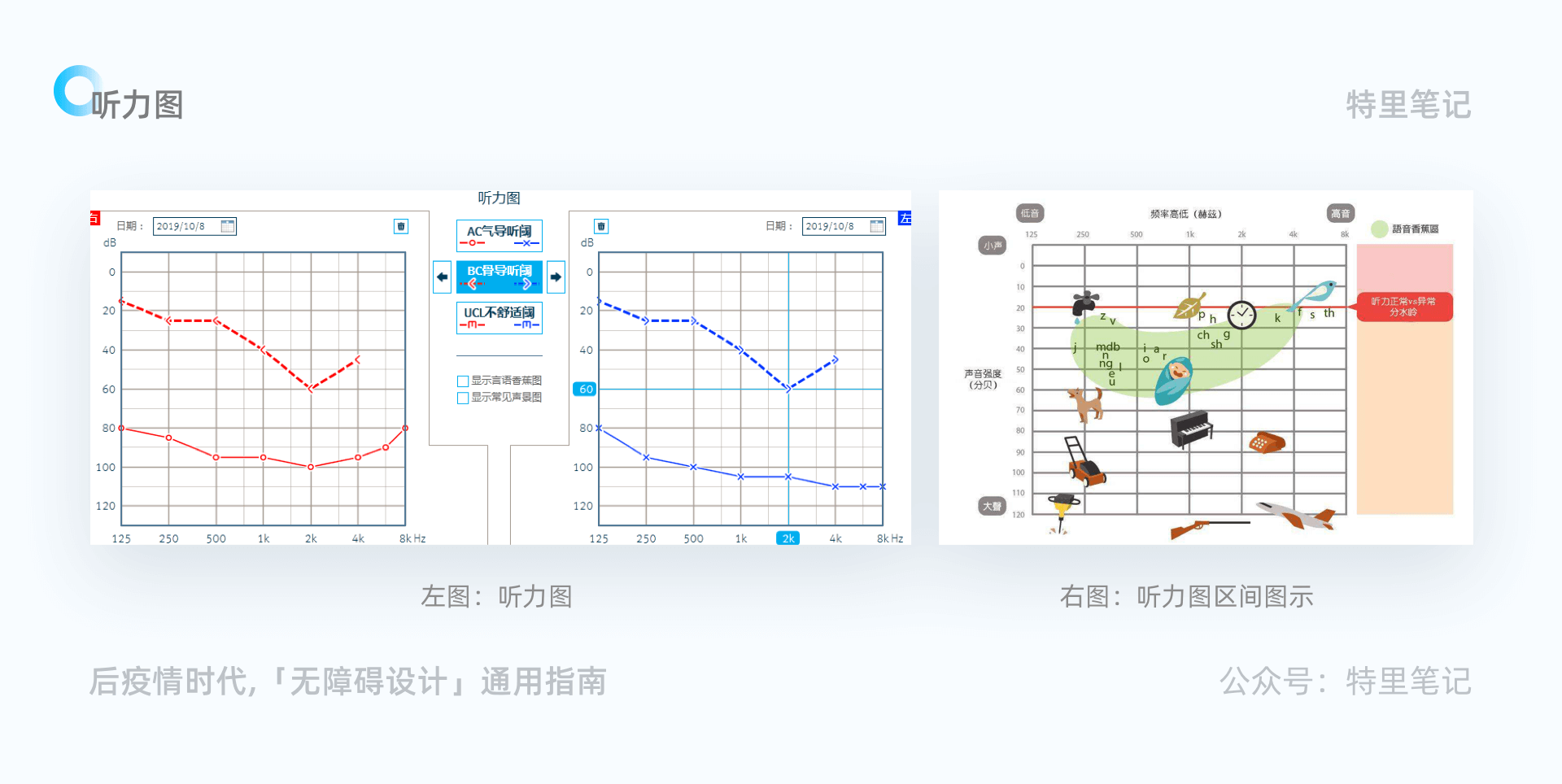
一般人们出现耳朵不适或者听力下降后就医,医生都会要求进行纯音测听检查,并通过“音量”和“频率”两个纬度,对人们的听力损失程度进行定量诊断,如下面左边这张图。

右边的听力区间示意图,可以更直观的理解不同听力状态下所能听到的声音。
而随着时间的推移,我们所有人都会从高频率低音量的音域开始失去听力,也就是从听不到高频率低音量的鸟叫声,慢慢对整个世界失去声音感知。
不同程度的听力障碍可能会出现以下情况:
- 在嘈杂环境中无法听清声音
- 无法听到特定频率如高频的声音
- 无法听到任何声音
4. 言语障碍
- 许多用户普通话不够流利,习惯使用大量方言,在与普通话用户的日常交流中会产生许多障碍(可以设想一下自己身处一个语言不通的国家)。
- 伴随年龄增长带来的口齿不清,也会影响语言沟通。
- 失语症,一种由脑部疾病影响而产生的障碍。著名演员布鲁斯·威利斯最近官宣退出演绎事业,就是因为失语症。
5. 认知障碍
认知障碍更多出现在老年用户身上,而他们在使用移动产品最大的困境就是:不会用。
大部分软件都为年轻人开发,这也导致开发者陷入思维惯性,没有顾及老年用户的使用体验。
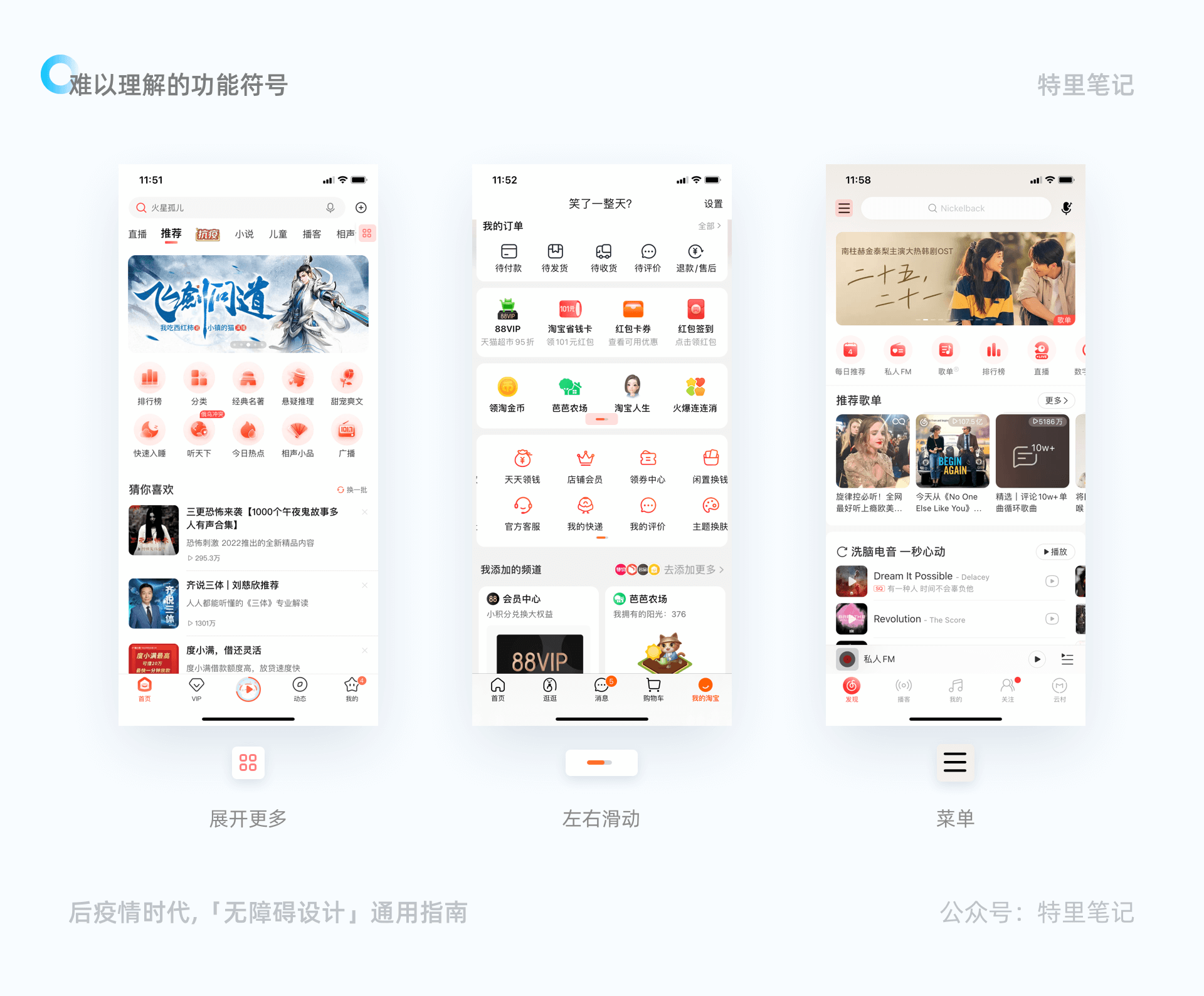
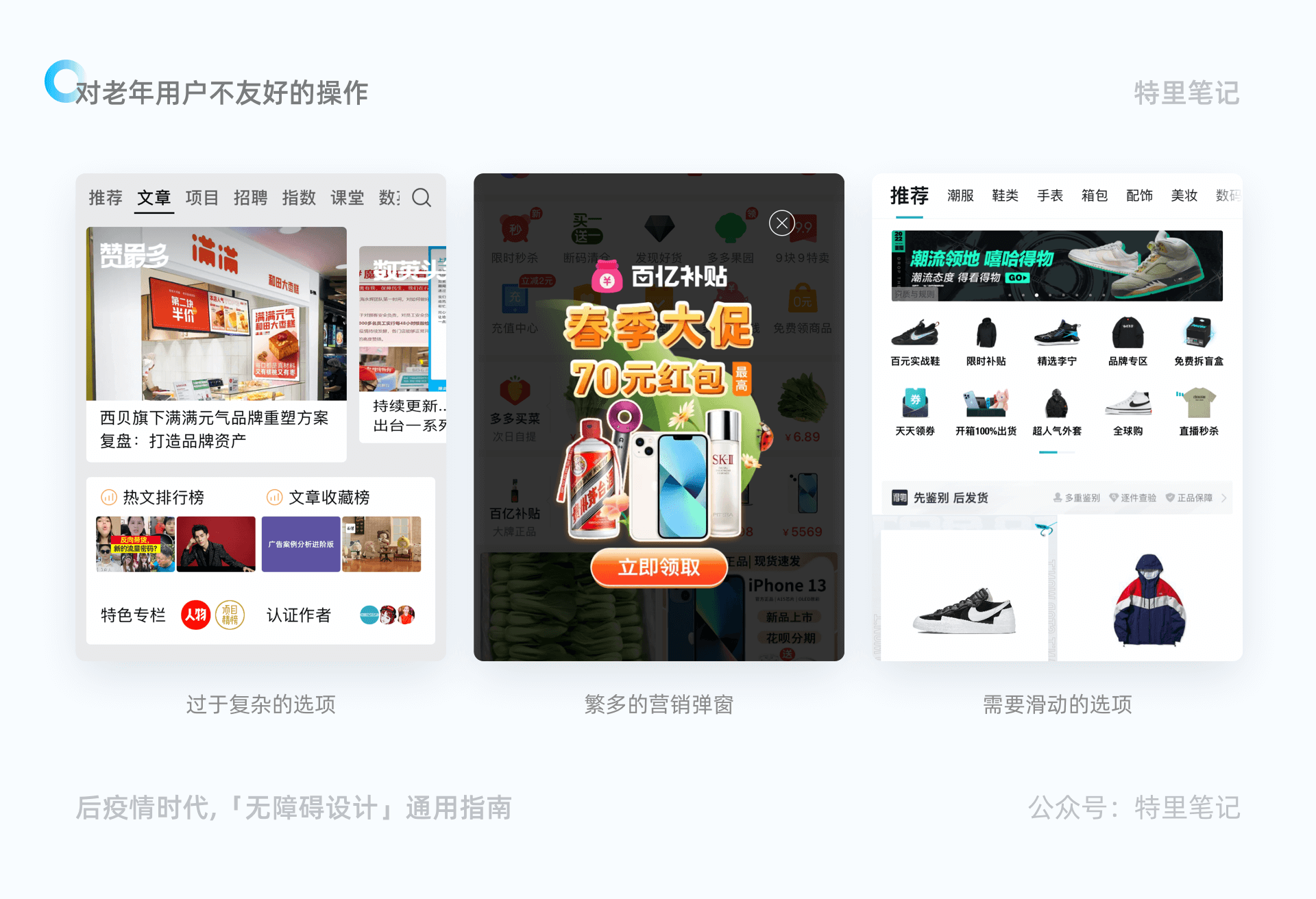
比如代表“展开更多”的四个小方块、可以“左右滑动”的底部滚动条、还有代表“菜单”的三道杠。
当我们抛开约定俗成的使用习惯,尝试去解释这些符号本身的含义时,会发现其实什么都解释不了,或者说,图形本身所能延展出的含义过于繁多。

除了符号,软件中经常遇到一些复杂的层级关系,这些对阅读障碍者来说不啻为一场噩梦。
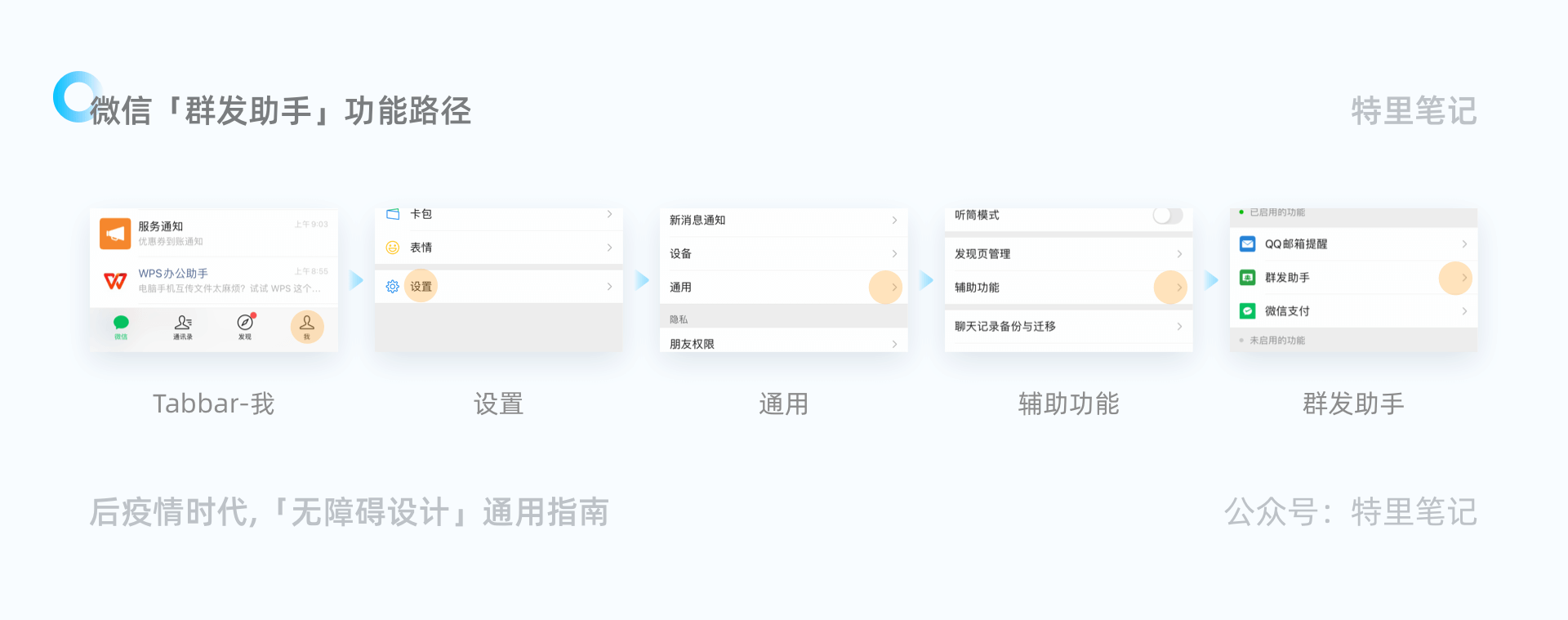
这里就不得不吐槽微信一个神秘的功能“群发助手”了。下图中的功能路径,恐怕很多人都没有找到过。


05 着手开始无障碍改造
通过上文,我们梳理出了残障用户客观存在的5种障碍,以此为基础,就可以针对性地对自家产品进行无障碍改造。
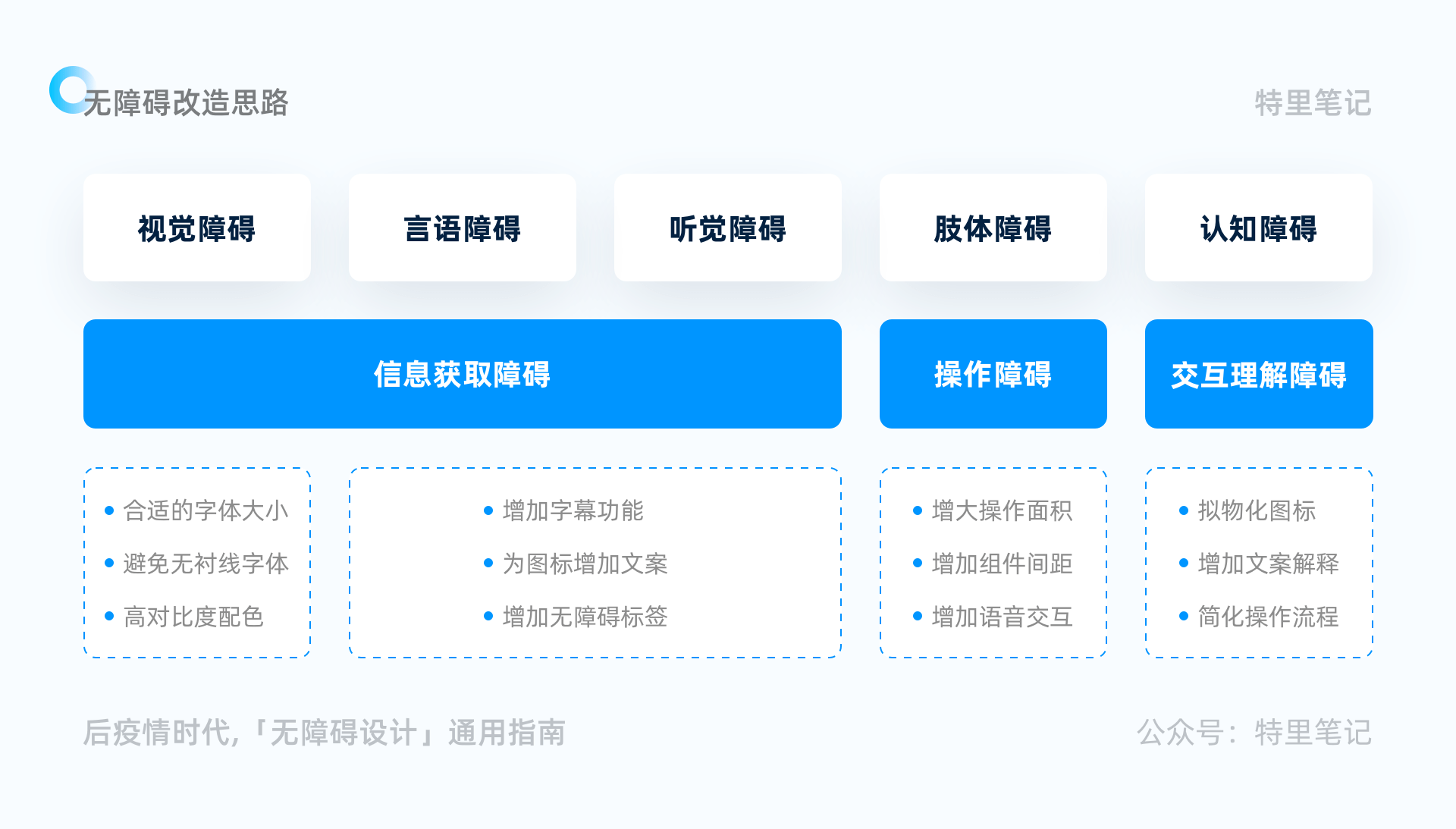
1. 制定初步设计思路
设计师站在用户体验的第一线,根据残障用户的心理和生理特征,站在用户同理心的角度,为用户群体规划一份专业的设计策略。

2. 如何改善信息获取的障碍
1)文字的改良
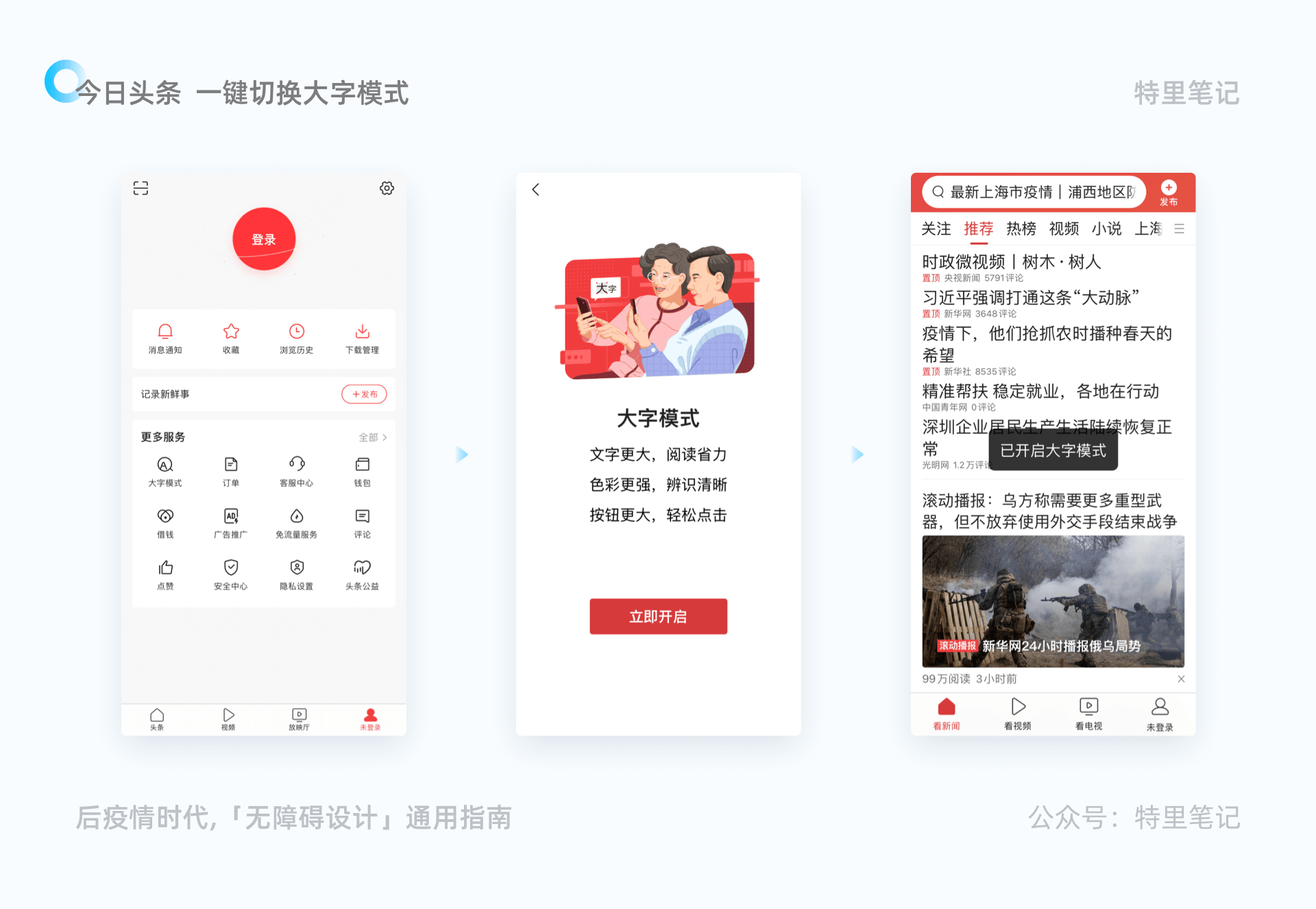
大字版是互联网公司进行无障碍改造的第一步。
注意观察身边老年人使用手机的方式,会发现他们经常会眯着眼睛去看屏幕上的内容(老人,手机,地铁.jpg),其实就是在文字识别上存在问题,字体做大在基础思路上方向是对的。
2)字体字号的设定
不过大部分的无障碍设计最先要解决的是能不能用,之后才是好不好用的问题。而到了2022年的现在,许多行业内第一批推行适老化的企业,已经总结出了一些很值得我们学习的经验,下面的内容中我会挑选业内比较有代表性的成果来进行一些总结。
字号大小会直接影响可读性,不同的媒介中对于字体大小有着不同的适用范围,例如名片印刷文字最小可以设定为6,而日常的APP规范中,正文使用的最小字体是不建议小于11的。在我们谈论字体大小的时候,一定不要脱离本身的使用环境,以下所有内容描述均是在1倍图比例下的数字。
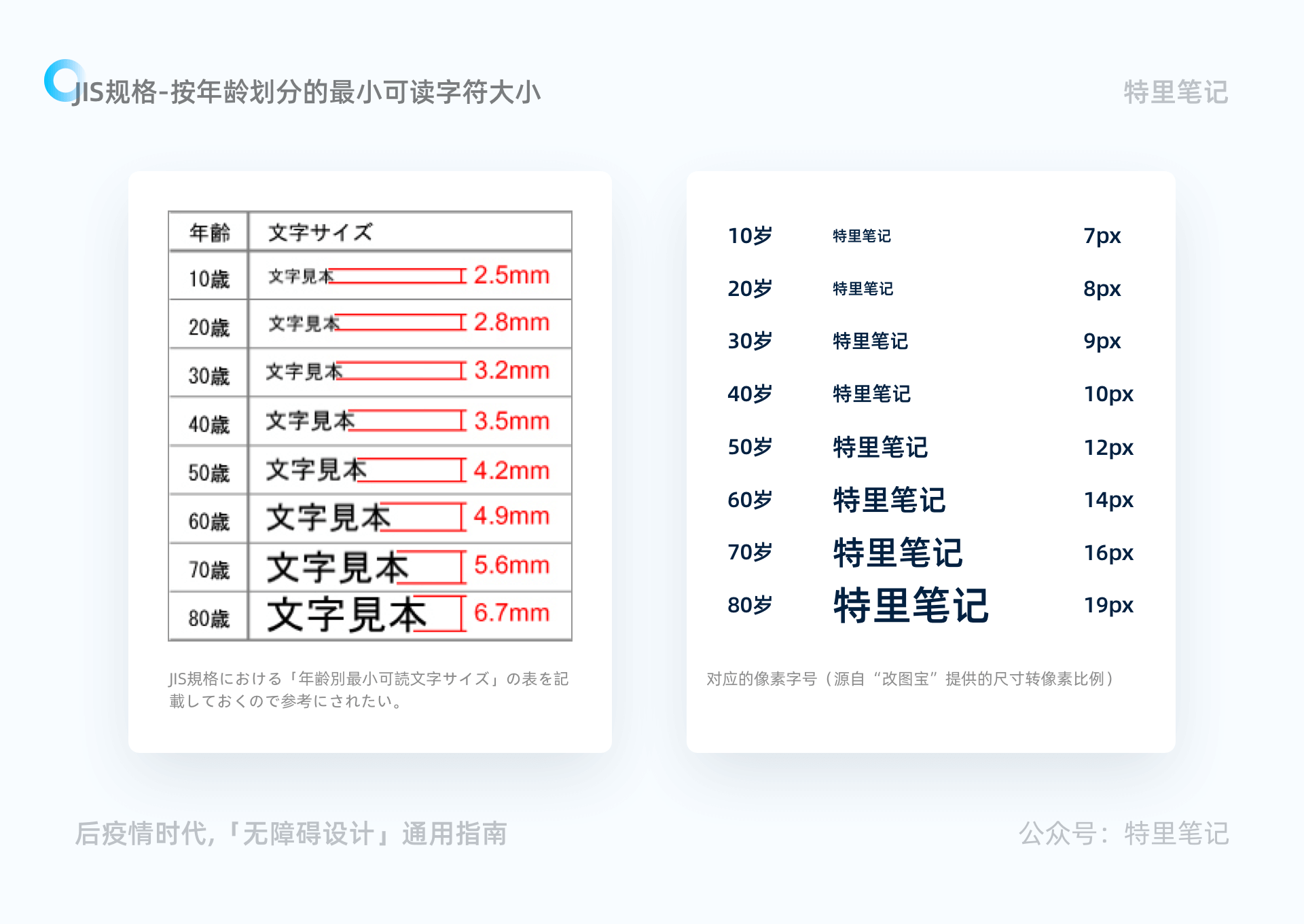
网上可以看到日本 JIS 设计规格对于字体大小的建议,不过关于 JIS 建议的部分,网上大部分内容都是给到了一个毫米为单位的字体大小,而移动产品使用的是像素。本着实事求是的态度,我通过404搜索引擎翻阅了日本资料,并根据72dpi的分辨率为基准,一一对应帮大家换算出了这张表格所对应的字体像素值:

可以看出,日语中文中建议的最小字号为14像素。结合W3C 发布的《Web 内容无障碍指南(WCAG2.1)》对于无障碍设计的字体大小建议为18像素,这里建议常规正文的文字大小使用18像素。
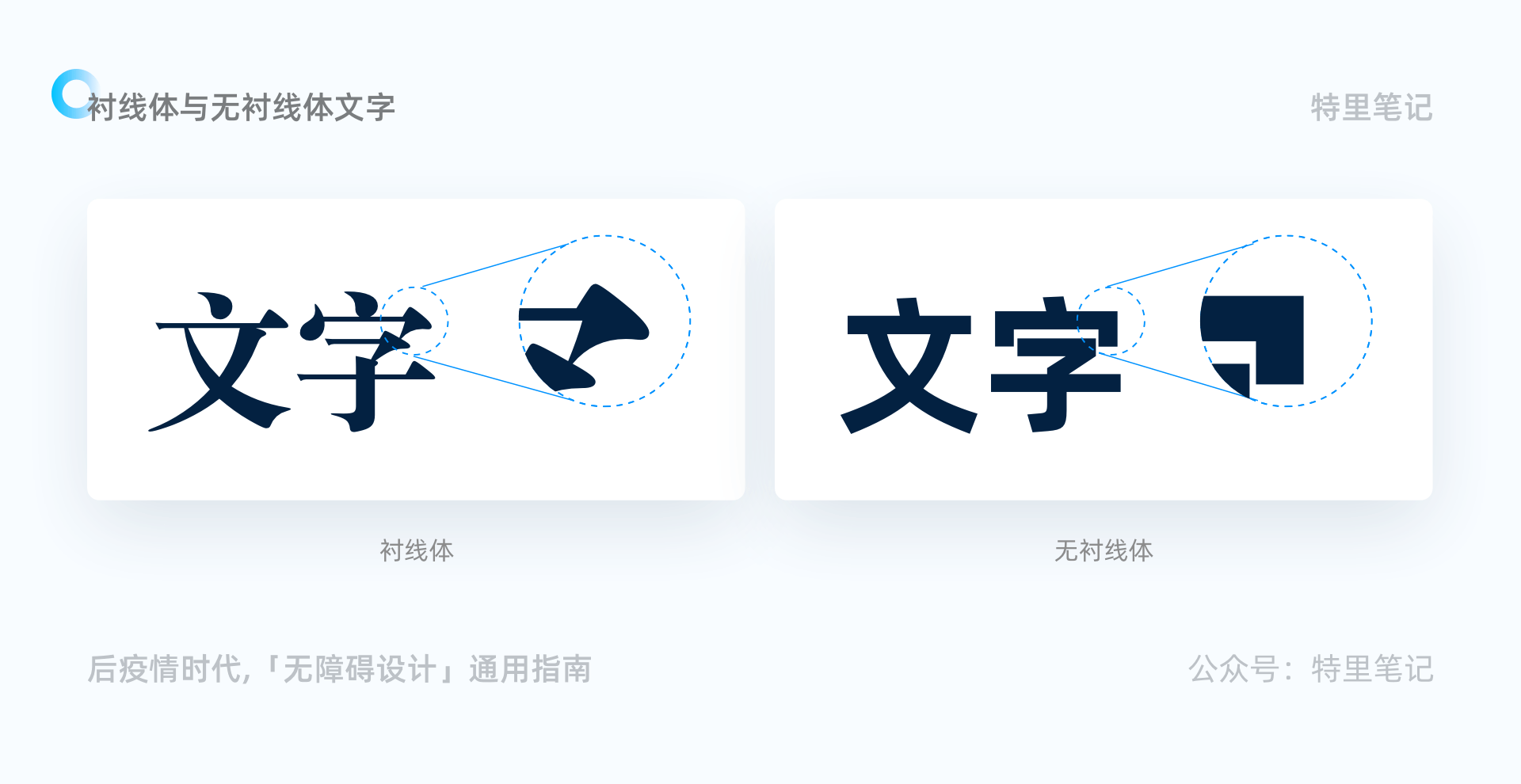
3)需要规避的字体类型
适老化改造需要注重信息可读性。
衬线体作为一种带有明显装饰细节的字体类型,在很多应用场景会带来很有个性的风格化展示,但是在适老化改造中,干净清爽,效果醒目的无衬线体才是更有效的内容载体。

4)字体的使用场景
除了常规使用,针对不同的使用场景,百度也通过一系列研究,拓宽了字体的使用界限。
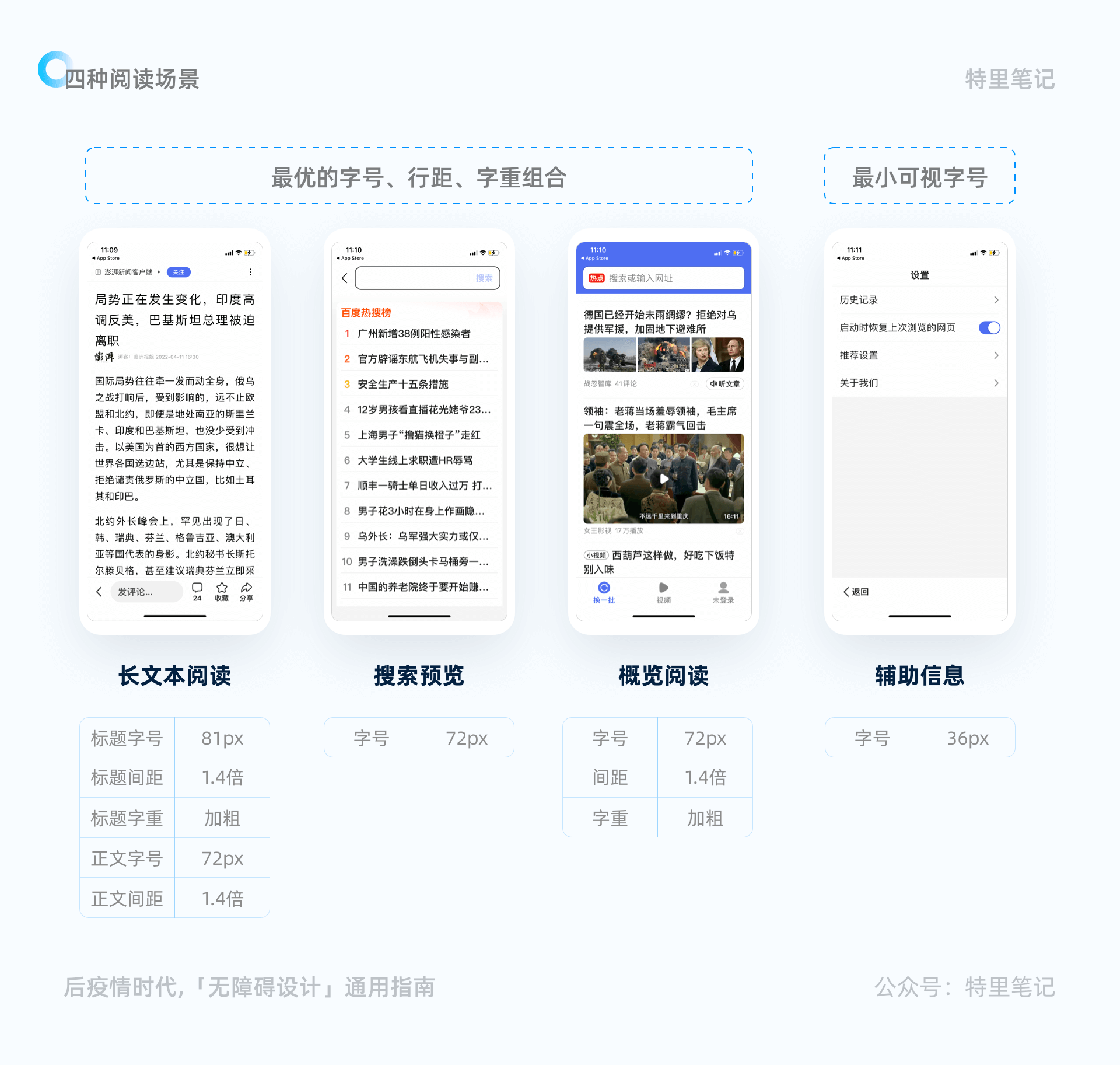
百度团队通过大量分析,总结了12类文字排版的应用方向,再经过进一步收敛提炼,总结为三个主要场景和一个辅助场景,从信息层级和场景权重的角度,分别进行了字号、行距和字重的设计。

在我们面对自己的产品时,这套设计方法提供了一个更具使用体验的方向,根据用户的使用场景进行个性化定制。
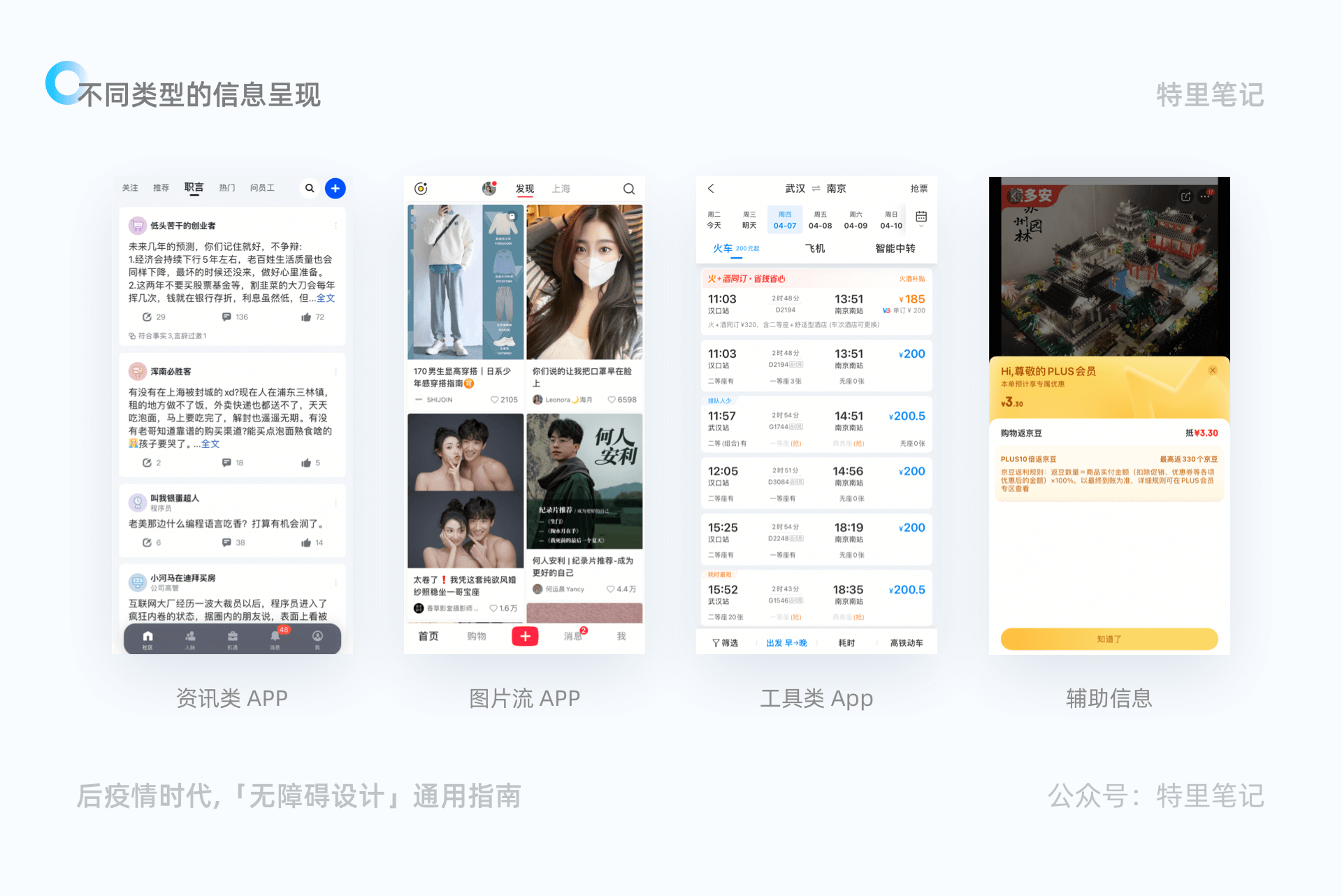
我们的工作中会面对不同的使用场景,资讯类 APP 往往需要注重大量长文本出现的阅读场景,文字的字重和排版需要为更适合阅读的角度考量;
图片流的 APP 产品,文字往往以标题的形式出现,从而对字体的字重和大小适配提出了另一种要求;
有些工具类的 APP 例如买票软件的列表页,大量的车辆或航班信息需要明确的层级区分去提醒用户重点信息;
而所有软件都会出现的辅助信息页面,根据其实效性和临时性,字重和行距比例的层级也可以按照需求适当的弱化。

5)提供可调节的文字选项
很多系统底层设计中就可以进行字体大小的改变,但不同手机系统内的实现状况有所不同。安卓系统基本实现了跟随系统字号进行动态调节,苹果系统中进行字号调节后,软件内的字体大小很多不会随之改变,这与系统本身的功能有关,不过越过系统本身的限制,在 APP 中依然可以提供一键切换字体大小的选项,先用户一步帮助他们躲开很多麻烦。

6)动态环境下的字体
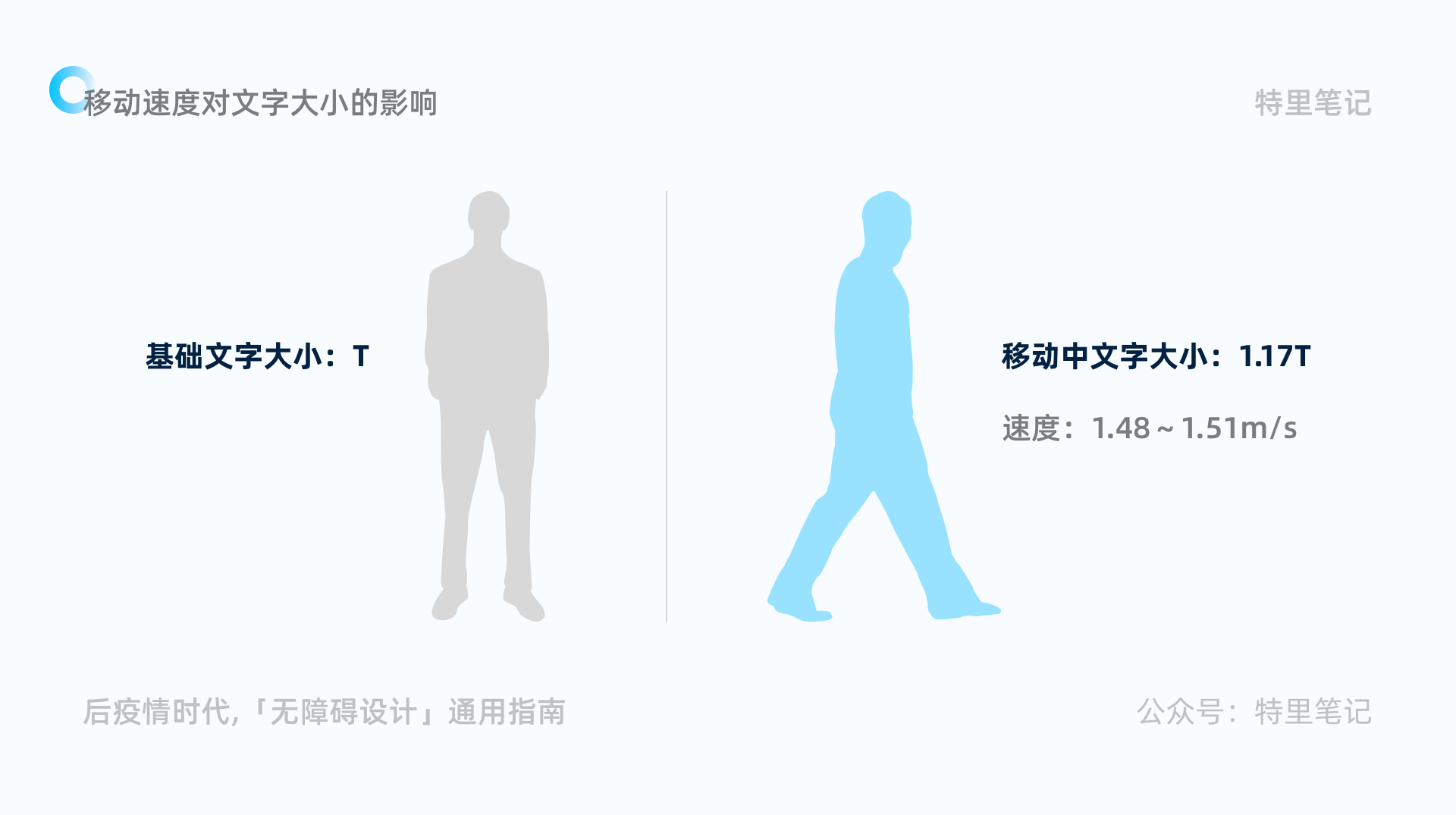
58到家团队在进行阿姨端应用无障碍设计时,对字体大小又有了新的探索。阿姨的工作特性决定了他们需要频繁来往于不同地点,从而促成他们需要在行走途中进行信息处理,这就引出了一个有趣的概念:移动环境下的字体适配。
而他们也贴心的给到了一个可用的实际换算标准,根据 ReX Design 发布的移动速度对文字大小的影响,人在移动时阅读字号是平时的 1.17 倍较为合适。58到家团队依据这个公式设计了正常模式与工作模式两种可供切换的场景。

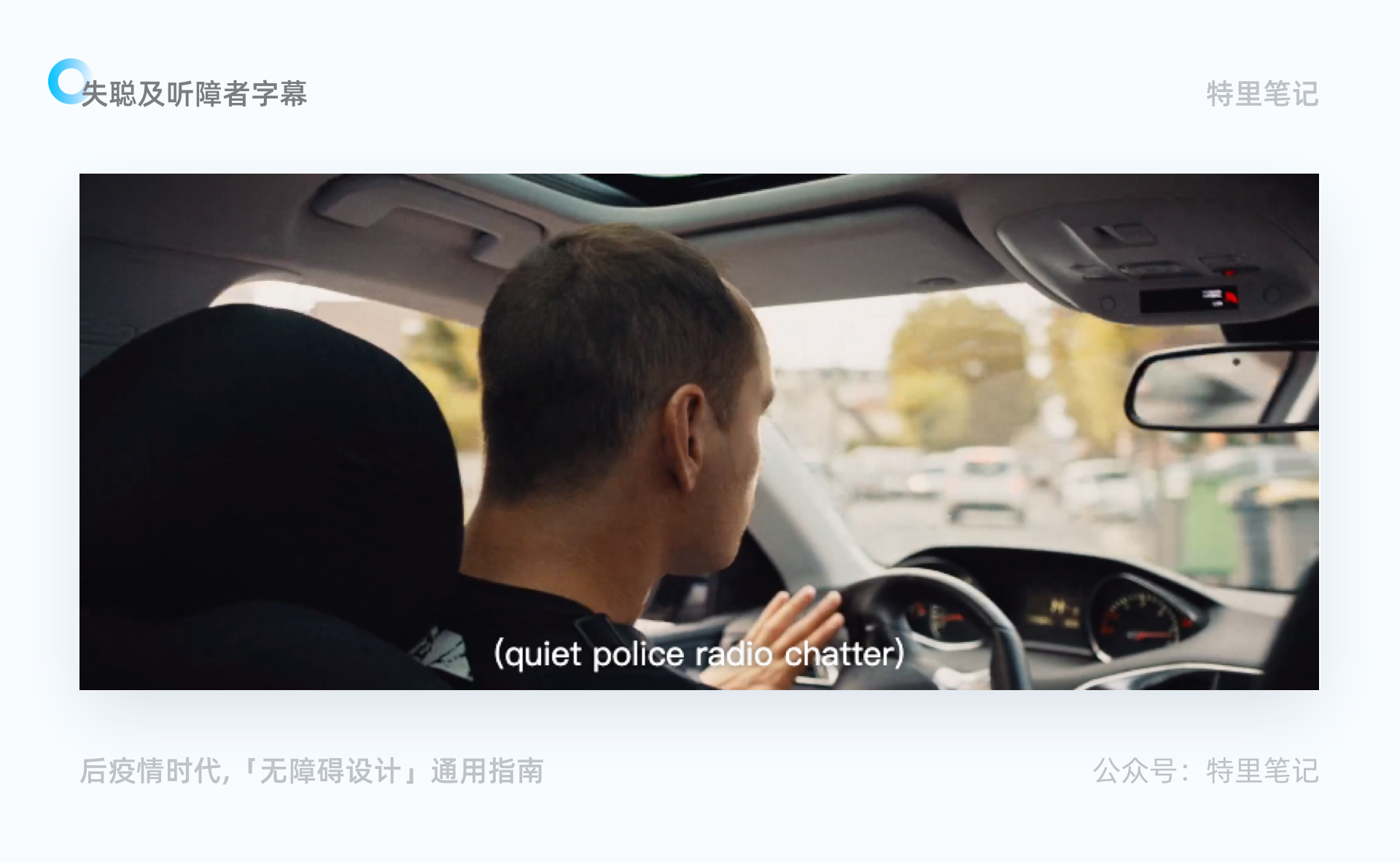
7)提供字幕
为了帮助听力受损或听力障碍用户,软件中最常见的辅助工具就是视频中的字幕。
外国电影中有专门为听障朋友们准备的字幕(Subtitles for the Deaf & Heard of Hearing,失聪及听障者字幕,简称SDH),可以选择开启和关闭。除了普通的对话之外,包括过场音乐,鼓掌声等声音信息都会直接体现在字幕上,进行情景的讲解。

字幕内容:警用电台中的低声交谈
8)读屏功能的无障碍标签
许多存在视觉障碍问题的用户,需要依靠无障碍模式下的读屏功能来获取信息。读屏软件会朗读出页面中的文字内容,帮助看不见的用户依靠听觉来了解界面中的内容。
我们需要注意的是,读屏软件一般只能读取文字而不能读取图片内容。从设计侧我们可以通过增加替代性文字描述来让软件可以读取,不过更加直观的方法是让前端工程师添加无障碍标签(accessibility label),这样读屏软件才能理解。

图片来源:苹果中国-辅助功能
①采用高对比度的颜色搭配
前文我们已经了解到,老年人瞳孔进光量只有20岁青年人的20%,在这样的情况下,需要产品本身做出改变去提供具有高对比度的配色方案,来提升页面内容的可读性。
色彩对比度(color contrast)指的是背景颜色和前景颜色之间的明度差别,最低为1:1(白字放在白色背景上),最高为21:1(黑字放在白色背景上), 色彩对比度越高内容就越清晰。

在颜色的对比度上,可以根据 《Web 内容无障碍指南》 WCAG AA规范 的规定,所有重要文本及图标内容的色彩对比度需要至少达到4.5:1,才能拥有较好的可读性。这样不仅能够让老年用户获得更好的使用体验,对普通用户来说,在视力受限的场景下也能更高效的从屏幕上获取信息。
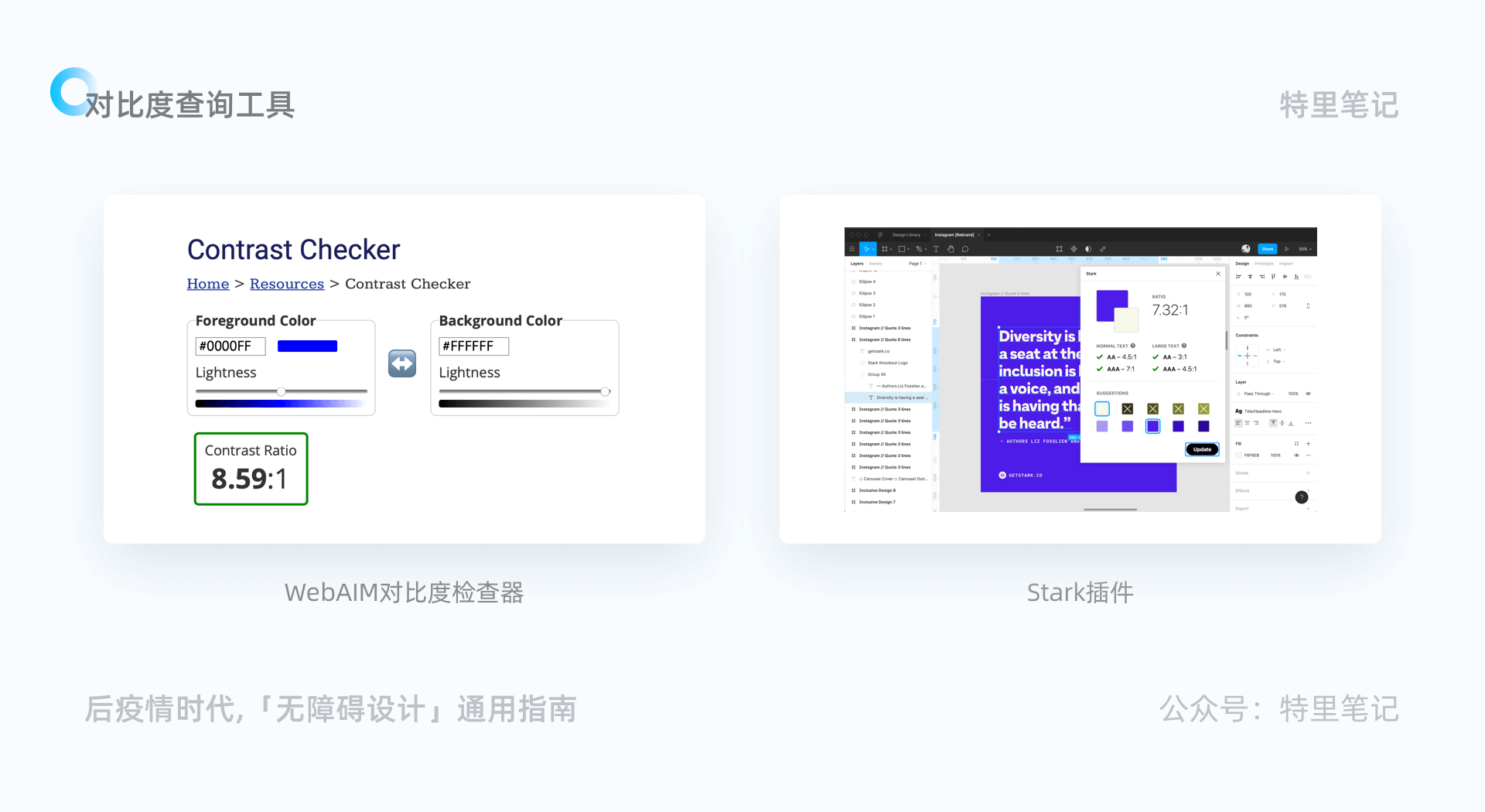
②颜色对比度查询工具
颜色对比度在日常设计中很难把握,这里也为大家准备了一个简单测验设计配色对比度是否合规的网站 WebAIM对比度检查器 ,通过输入内容色值与背景色值,就可以得到直观的对比度数据,或者下载使用免费插件 Stark 进行检查,对 Sketch 和 Figma 等主流软件都有很好的支持。

利用这些简单高效的工具,我们就能轻松的从设计侧减少因为对比度造成的内容辨识问题。
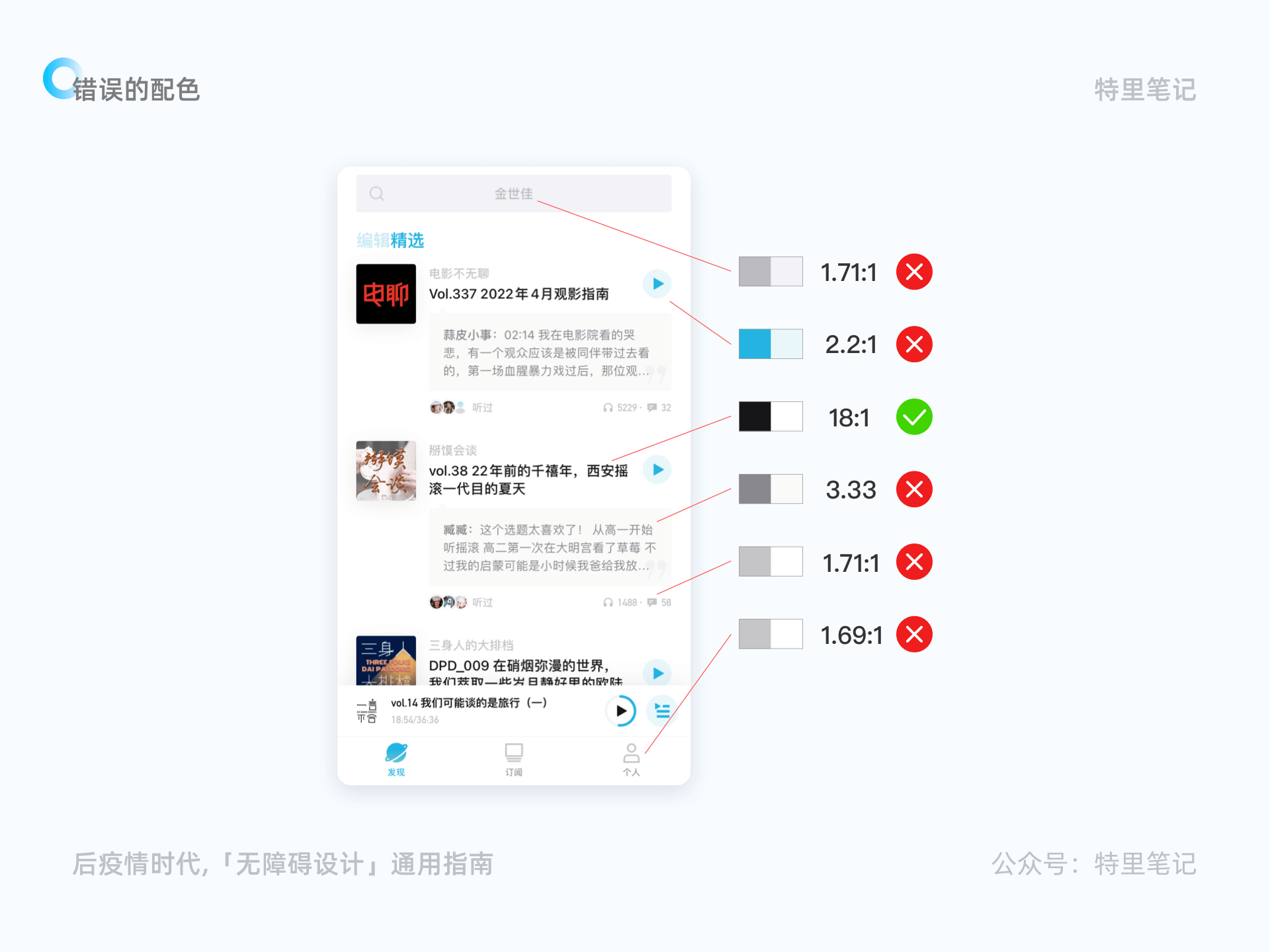
接下来,以我常用的“小宇宙” APP 来做一个常见的配色错误案例:

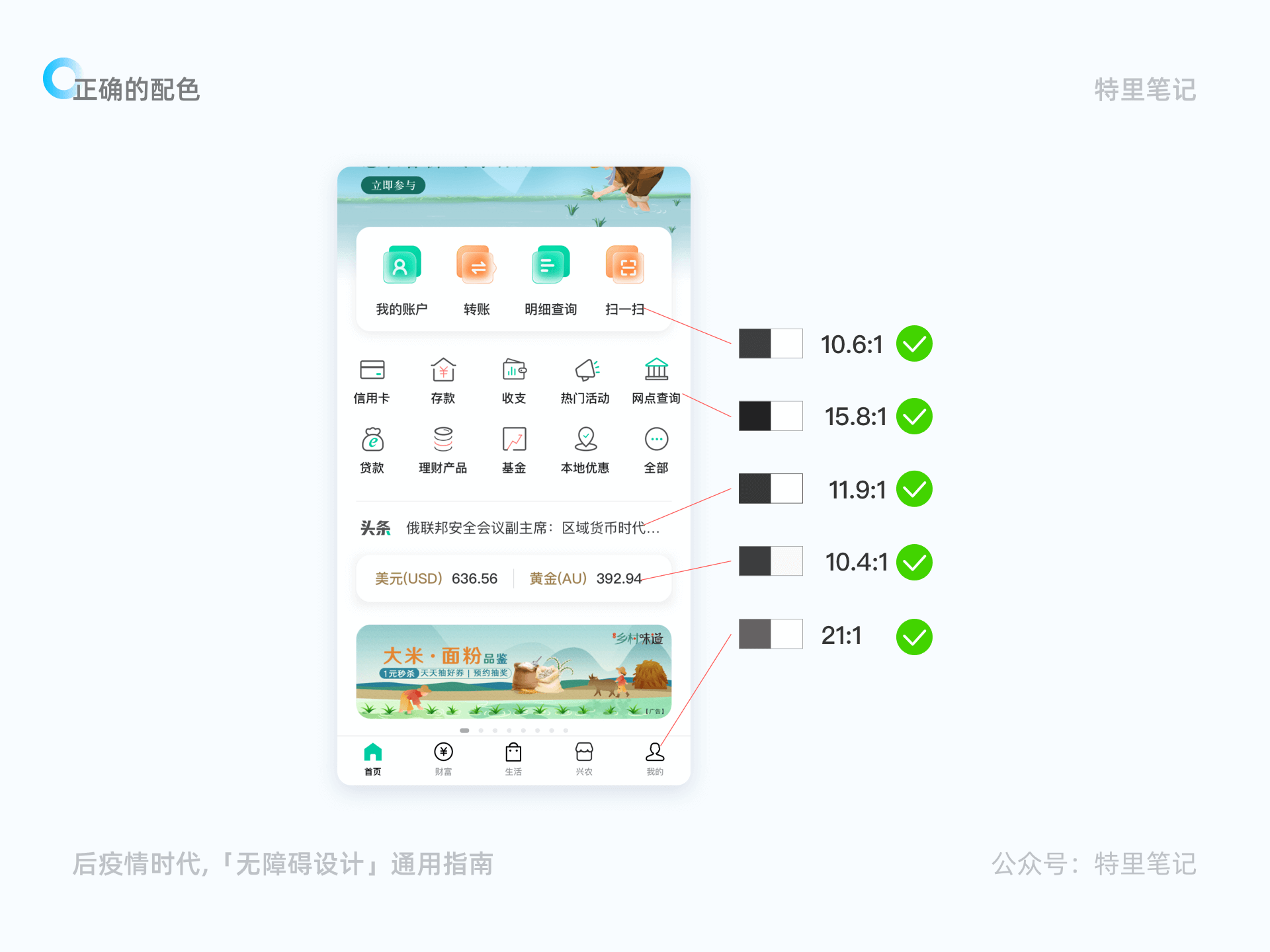
对比之下,中国农业银行的手机 APP 中主要信息的字体处理对比度都是达标的。

③不要过分依赖用单纯的颜色区分内容
有些用户由于年龄增长,对蓝色的感知度下降,加上本身对于对比度感知的弱化,难以分辨蓝色和紫色,而由于晶状体的浑浊所带来的衍射效应,属于中短波的绿色也无法被很好的识别。
两个需要区分的颜色或相邻颜色,需要具有足够大的色彩差异(△ Euv >= 20 (ISO9421-307) )(引用自 鸿蒙无障碍设计 )。
对于重要的状态,可以添加图标或者文案描述来提示。更多的提示方式例如:使用下划线、指示符、图案或文本等元素来描述操作和内容。

3. 如何改善操作障碍
日常使用 APP ,出于屏效以及 ROI 的推动,会有许多弹窗与浮层出现,而关闭按钮又出奇地小,对于长时间网上冲浪的年轻人来说,误触都不是什么奇怪的事情。如果恰好又在晃动的车上,或是正在吃饭,单手点按某个按钮的准确率都会变低。
足够大的操作区域: 我们所有人都随时随地的可能陷入暂时性的肢体障碍状态,而最高效的解决方式就是加大可点击区域。
那么,要如何确定可点击区域足够大呢?
各类设计规范中都有大量手势操作的功能,不同场景下会使用不同的手势类型,常见的 iOS 标准手势有点击、拖动、滑动、长按等等。
手机为了识别这些不同操作,需要判断手指接触屏幕后产生的热区范围。
iOS 人机交互的规范是:所有点击元素不能小于 44*44point 。
安卓的 Material Design 规范的则会更加严格,不可以小于 48*48dp。
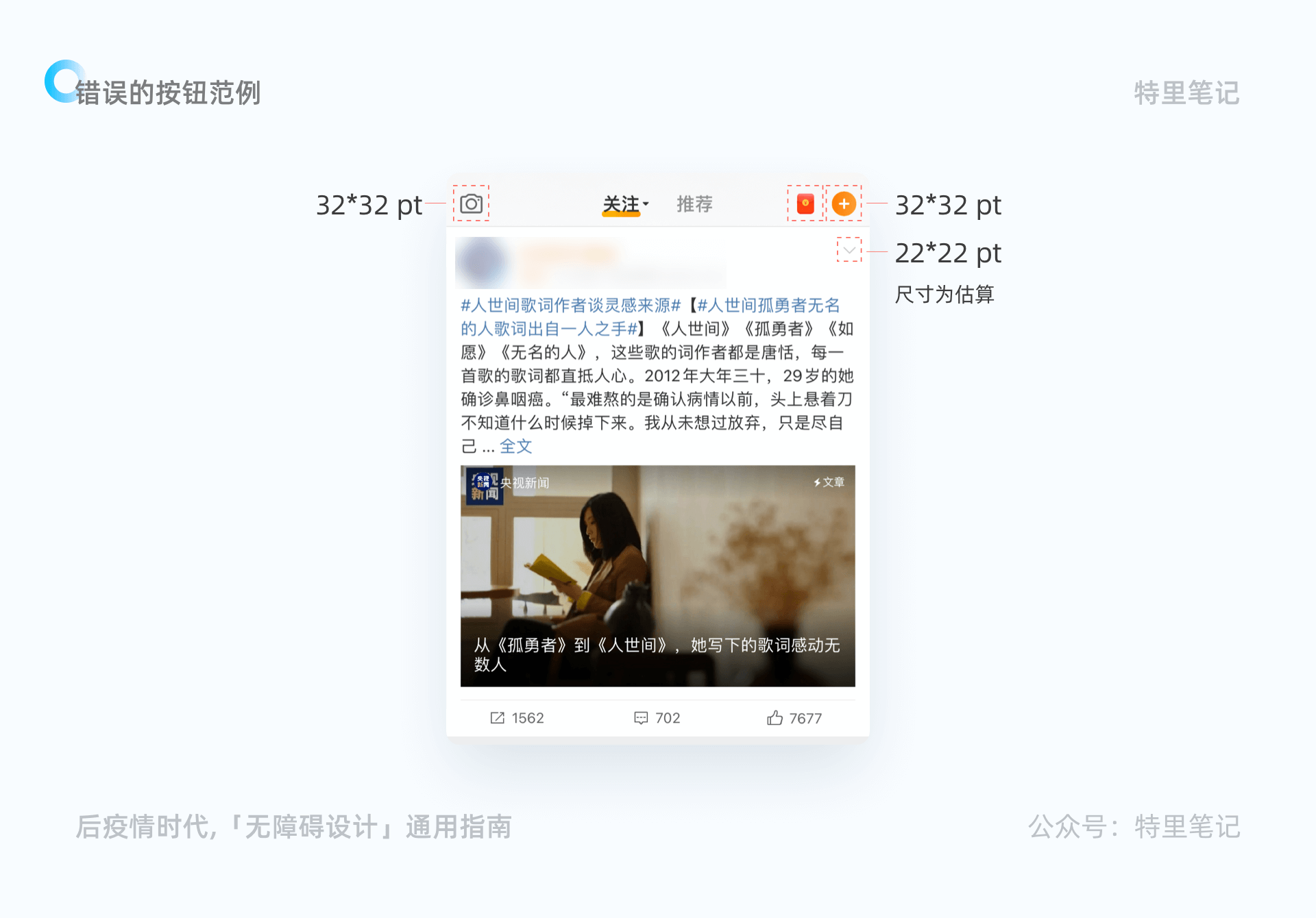
我们常见的软件中会出现错误,就是可点击的图标太小,以新浪微博为例:

除了按钮本身的大小,在不同功能按钮之间,也要注意保持足够的空间距离,避免拥挤在一起引发过多的误触,建议模块之间保持8像素或者以上的间距,并采用分段式结构,将功能清晰明确地展示,这样不仅能带来功能上的便利,从视觉角度上也能创造更多的留白,让页面更加清晰简洁。
4. 如何改善交互理解障碍
1)优化图标的呈现方式
图标作为一种概括性的符号,可以作为辅助图形来帮助用户理解不同的功能,但是大部分产品之间是按照各自的设计风格进行制作的,同一个功能按钮在不同软件中,甚至在同一个软件的不同页面中,也会出现不同的造型,这时单纯的图标所传递的信息不再准确。
设计师在进行产品的无障碍改造时,可以通过下面几个方面的努力去改善这种状况:
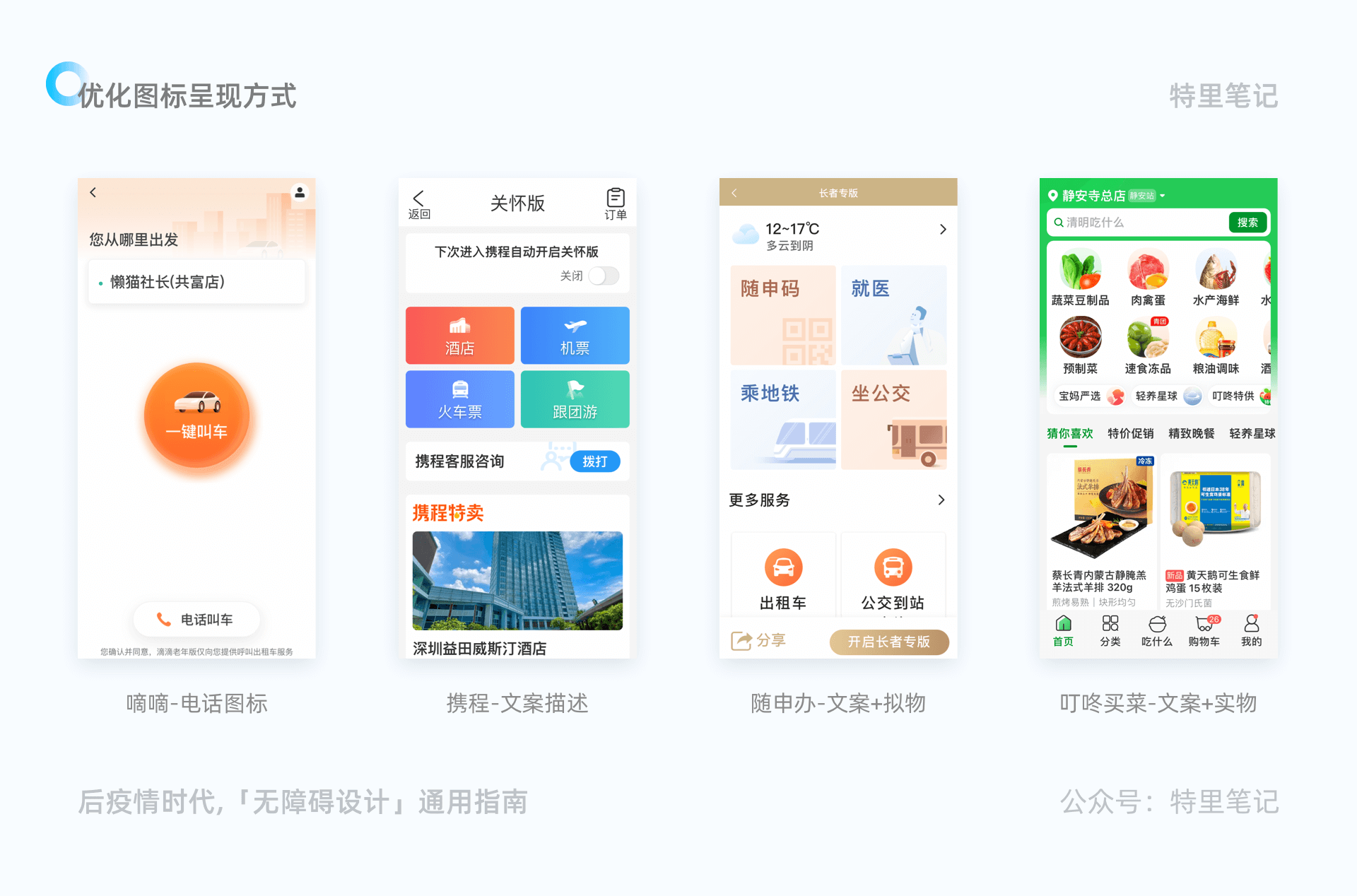
①对抽象的符号进行拟物化改造
打车我们会想到「滴滴」,点外卖会想到「饿了么」,买东西会打开「淘宝」,出现这样的“无意识”操作,是因为多年来软件培养的用户习惯。但是对于障碍群体之一的老年人来说,这些都有悖于几十年来积累的人生经验。
由于社会化发展的速度远远超过老年人认知能力成长的蜕变,老年人在认知层面很难理解我们眼中的“共识”,所以在适老化设计中,要结合老年用户所生长的年代因素、习惯因素,让图标的图形化接近老年人日常生活中可以理解的形象,方便用户更好的理解信息。
②为图标增加文案。
除了图形上的调整,在图标上增加文案,能够更加直观地传递信息。

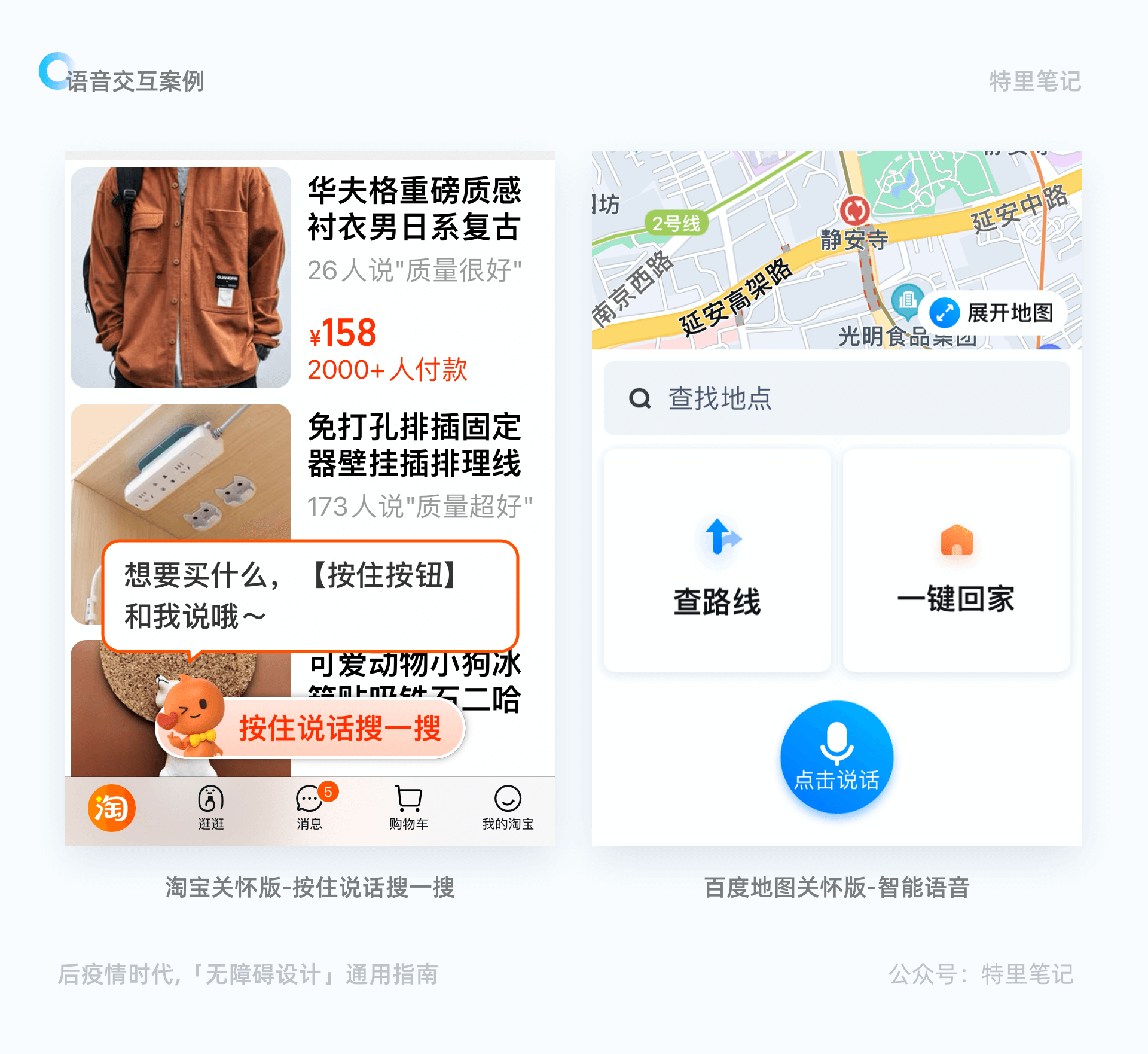
2)增加语音交互
俗话说“眼观六路,耳听八方”,听觉一直是我们获取信息的重要途径,语音交互在交互中也扮演着重要角色。而我们随着年龄增长,逐渐失去良好的听觉能力。所以,在进行语音交互设计的时候,要注意到:
①增加音频反馈
在操作时除了图形反馈外,可以对正确操作添加温和的音效,错误的操作则添加警示的音效。
②增大音量
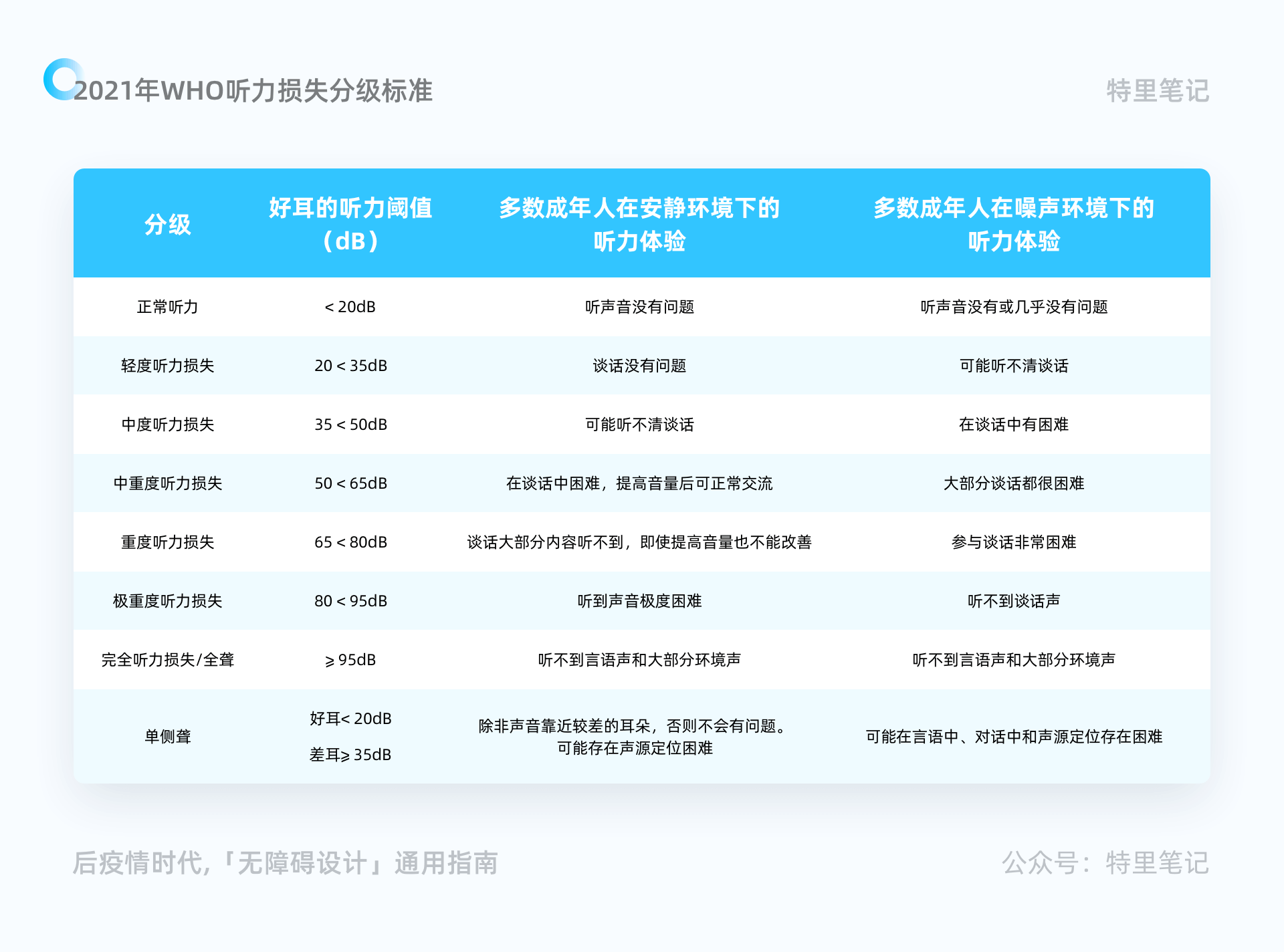
根据世界卫生组织2021年的听力损失分级标准,当人处于重度听力损失时,大部分谈话内容就无法听到了。对于健全人来说,60分贝已经是很高的音量,但对于听力受损的老年用户,可以适当将音量提升到80分贝或以上。

③提供直观的语音交互服务
帮助老年用户通过语音获取足够的信息。

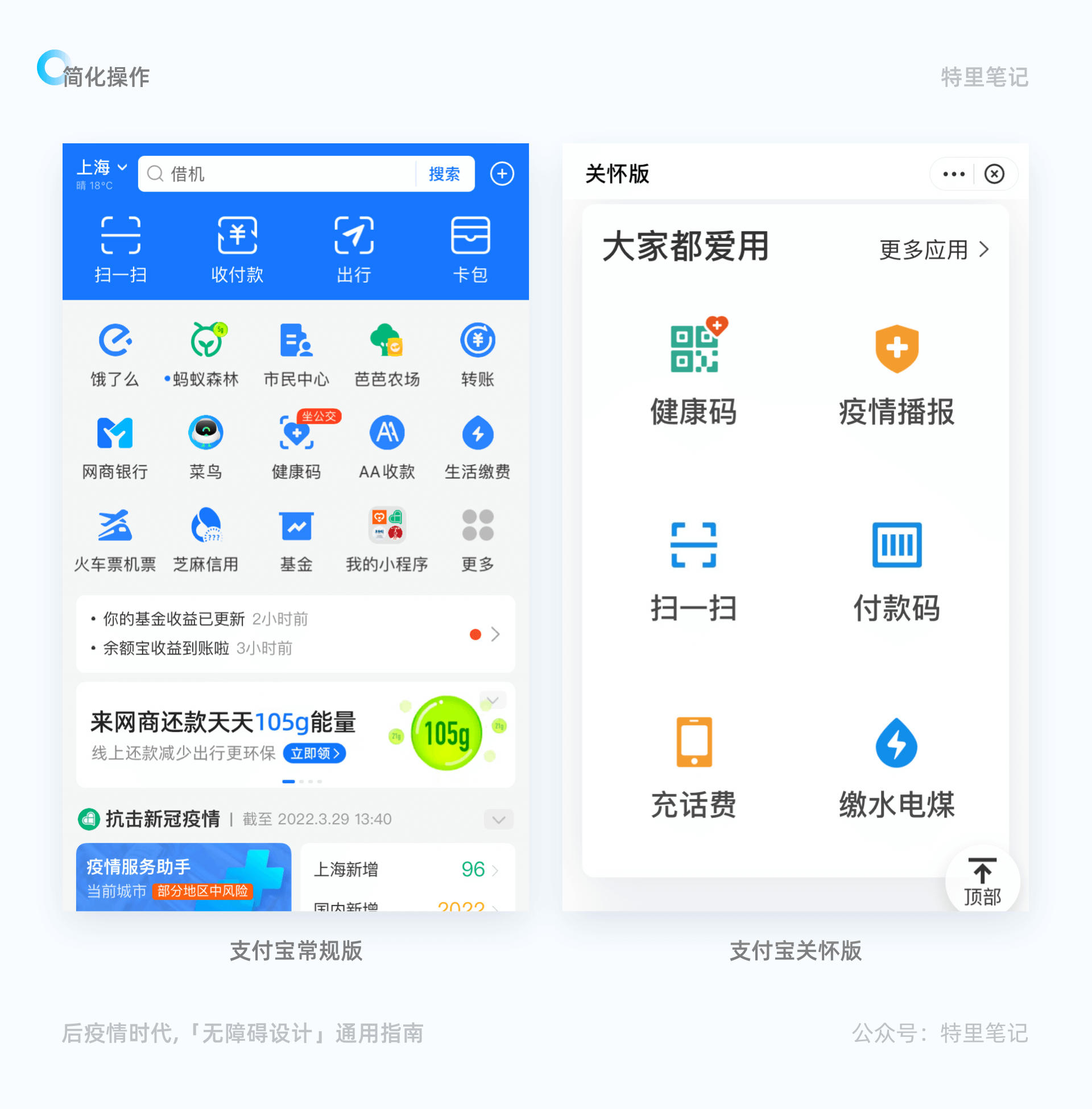
3)简化操作界面
我们熟悉的横向卡片流,一看到就能知道通过滑动来进行更多内容的阅览,而对于老年用户,呈现在屏幕上的,就是他们理解中的“所有内容”。
同时很多软件在使用中会加入大量营销类型的弹窗,这些打断操作的内容对老年人用户来说是极大的困扰,无意间触发了跳转,更是不知道自己究竟在操作什么界面。

适老化改造中要合理安排主要功能和次要功能,简化操作方式。

增加内容的直观性可以帮助用户更好理解,界面内容简单一致可以让用户更容易记住功能的位置,同时也减少使用出错,主要操作都要实现“点击”即可完成。
5. 与开发人员做好合作
1)提前做好研究
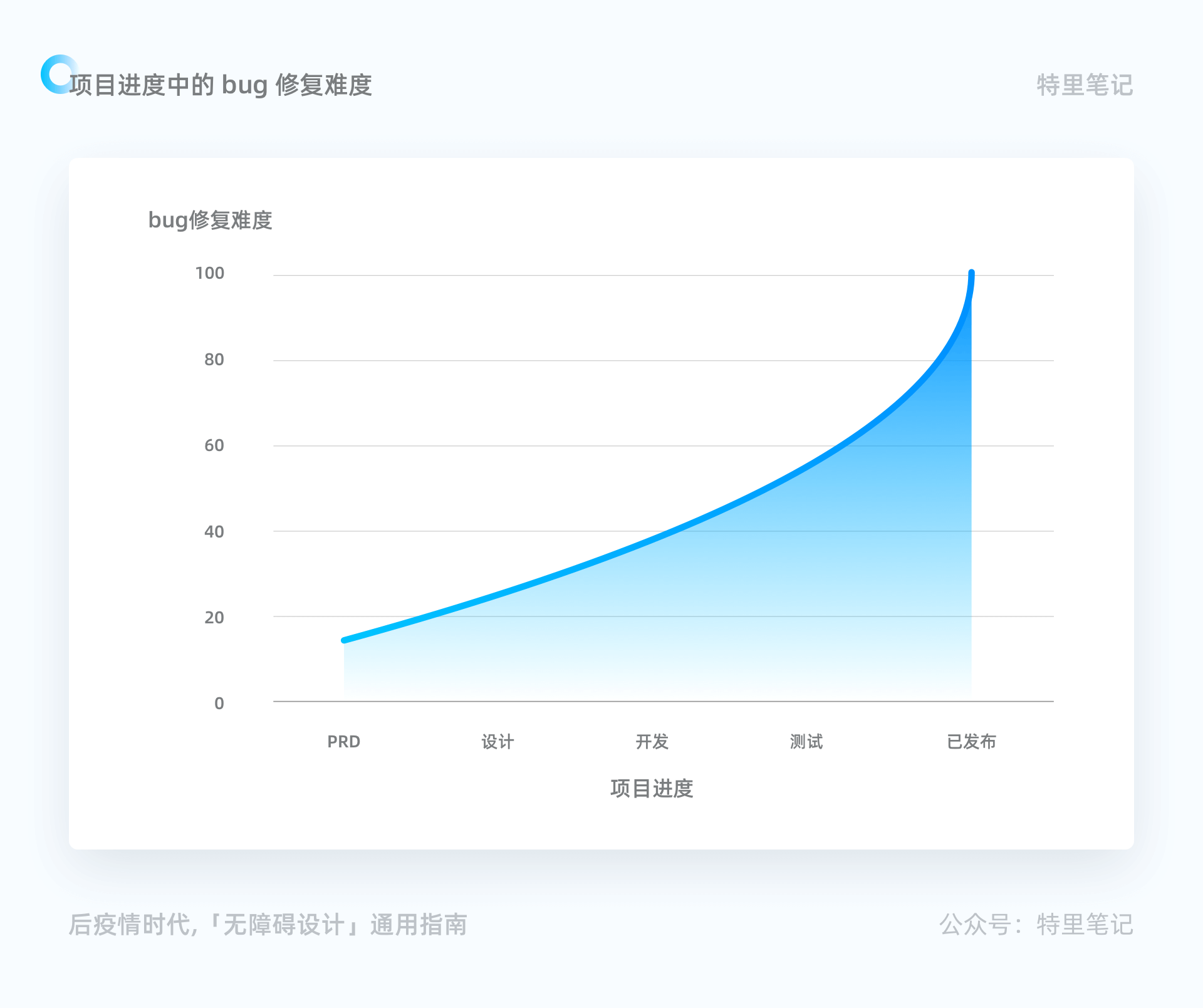
无障碍改造是整个团队配合的产物,大家身上的极客精神也都愿意去做好事,改善残障用户的使用体验。但是实际操作中很多问题直到测试阶段甚至发布之后才凸显出来,一些功能bug,导致改版计划不得不搁浅。
我们应当在设计初期阶段就加入对无障碍设计的考量,与产品和用研部门进行足够的调查与沟通,及时避免在后期遇到违反无障碍规范的问题。
延伸到整个业务链条的设计师、前端后端开发以及测试等环节可能产生的各种无障碍体验bug,减少无效工作与频繁返工,及时给到用户拥有更佳使用体验的产品。

2)提供无障碍交互文档
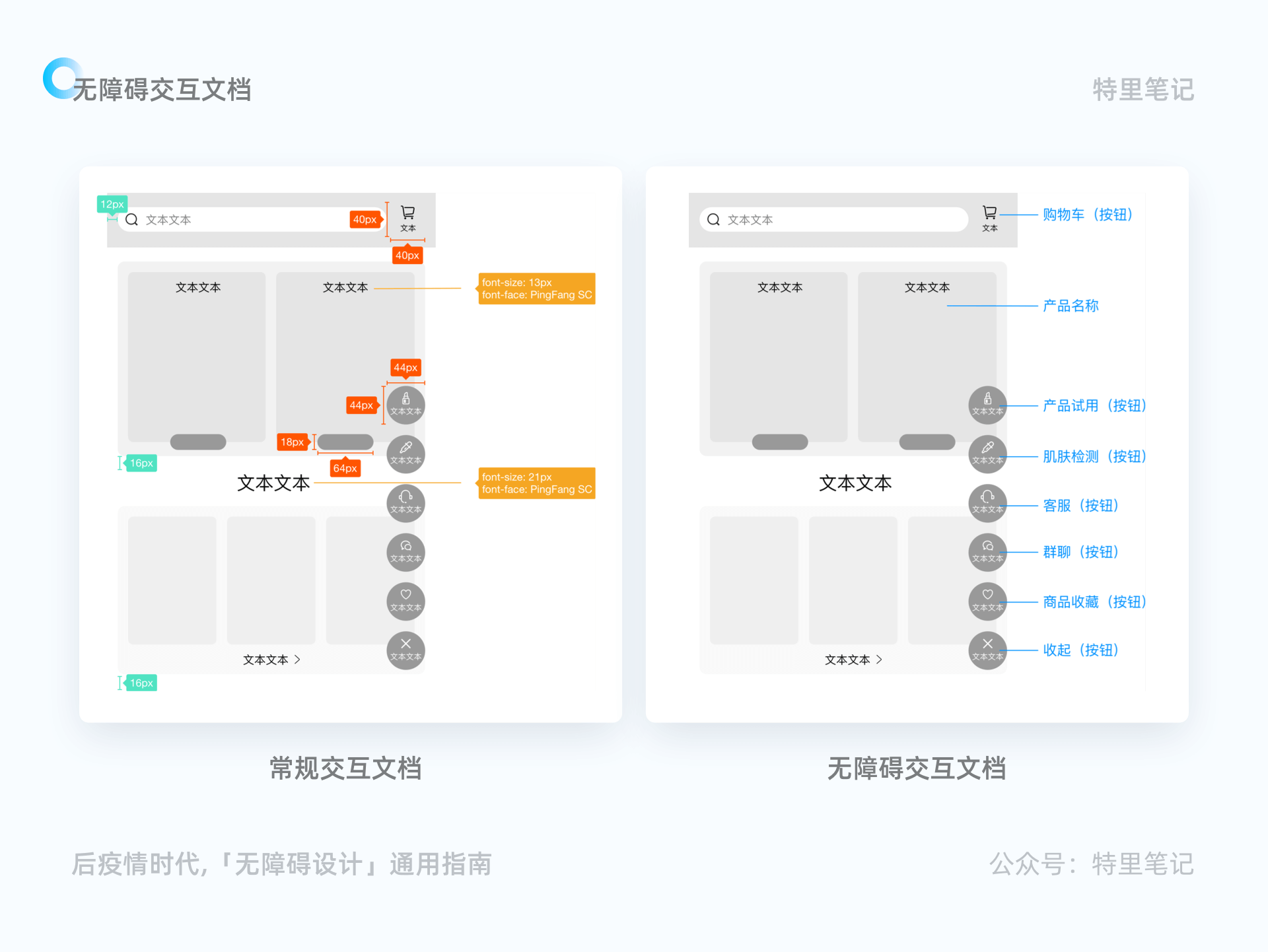
版本需求的设计内容完成后,我们会上传标注文档,标注文字、间距、色彩、尺寸等信息。
涉及到适老化改造项目,设计师还要提供一份无障碍标注文档,用来说明交互界面如何与无障碍辅助工具沟通,前端工程师可以依据我们提供的内容,为页面内的图标增加无障碍标签,以实现读屏软件的功能。

06 结语
无障碍设计在近两年越来越多的被提及,但对于很多人来说,仍是一个陌生的领域。众多一线软件在政策驱动下历时一年的改版结果,依然没有解决社会突发状况下大部分残障人士以及老年人的使用需求。老龄化的趋势已经不可阻挡,我们的产品也需要更快速的进化来提供更多的包容性,让日渐庞大的用户群体得到平等的体验。
没有人能准确预测未来,但可以确信的是,无障碍设计,可以创造一个更美好的世界,一个也许我们不再畏惧老去的世界。
愿疫情早日结束,希望春天早点到来。
参考文章:
《爱在字里行间:适老化设计标准研究》
《阿姨端“无障碍设计”》
《以人为本,人人受益:包容性设计实践指南 – 介绍与理解》
本文由郝小七指导 http://www.woshipm.com/u/917803
本文由@特里笔记 原创发布于人人都是产品经理,未经许可,不得转载。
题图来自Unsplash,基于CC0协议
