设计体系的响应式设计
编辑导语:如何做好设计体系的响应式设计、由此提升设备适应性、提供更精细化的用户体验?本篇文章里,作者结合实际案例,从设计策略、设计模式、实施模式与设计方案四个方面总结了设计体系响应式设计的原则与方法策略,一起来看一下。

一、导读
在蚂蚁内部有着数量繁多且复杂的中后台业务系统,Ant Design 一直以来致力于从设计策略和资产的角度解决这些产品的体验一致性问题,随着蚂蚁产品生态的多端化进程,越来越多的跨设备和不同屏幕尺寸导致的问题也逐渐暴露,例如:
XX 能力要在手机上使用,不得不单独为移动端开发几个页面甚至一个产品(反之亦然);产品数据量很大,Ant Design 默认字体 / 间距太大了,不够紧凑;版式不够优化,造成空间浪费……
Ant Design 基于如何在小屏幕中解决信息展示问题这样的出发点也在很多组件中提供了响应式设计,但拥有更加完备的环境适应性应该是一个设计体系长期的目标之一,因此在全局性地考虑 跨端、跨多屏幕尺寸、信息密度 等响应式设计方面还值得我们继续深入研究。
本篇文章横向调研了 Fluent – Microsoft、Material Design – Google、Fiori – SAP、Lightning – Salesforce、Carbon – IBM、Alta – Oracle、Atlassian Design – Atlassian 等 10 余家企业级产品设计体系的响应式设计部分,从 设计策略 、 设计模式 、 实施模式 、 设计方案 四个层面大致归纳了一些信息,旨在对响应式设计有一个笼统的了解。

关于 Adaptive Design 与 Responsive Design 先厘清两个概念。
关于响应式设计通常会有两个普遍认识,即 Aaron Gustafson 与 Ethan Marcotte 分别在 2011 年自己的著作中提出的 Adaptive Web Design(AWD)与 Responsive Web Design(RWD)概念,它们的核心区别在于 AWD 针对不同的设备或屏幕尺寸定制化设计多个固定布局的尺寸,而 RWD 是同一套代码做弹性的适应,本质上它们都在解决产品设计如何适应于不同设备以及不同屏幕规格的问题。
本篇所指的「响应式设计」 概念包含了两者,不做明显区分,关于 Adaptive 与 Responsive 设计怎么界定以及具体的规则本篇也不进行展开。
二、移动优先设计策略
提响应式设计不得不提「移动优先」设计策略。
移动优先的概念最早是 Google 在 2010 年世界移动大会上提出来的一种产品策略,基于 Google 对未来趋势中移动设备将会逐渐拥有核心地位的判断。后来「移动优先」更多被提及是作为一种在响应式设计中应用的设计策略,它认为在响应式设计中优先为屏幕限制更大的移动设备设计,再扩展到大屏幕的 PC 端是一种更有效的设计方法。
例如 Alta、Lightning、Fiori 均在设计体系中明确采用「移动优先」的设计方法,Fiori 尤其指出「移动优先」 专注核心功能,专注增强而非降级,提前考虑移动端更多的独特特性以及异常情况,能提供更好的体验。
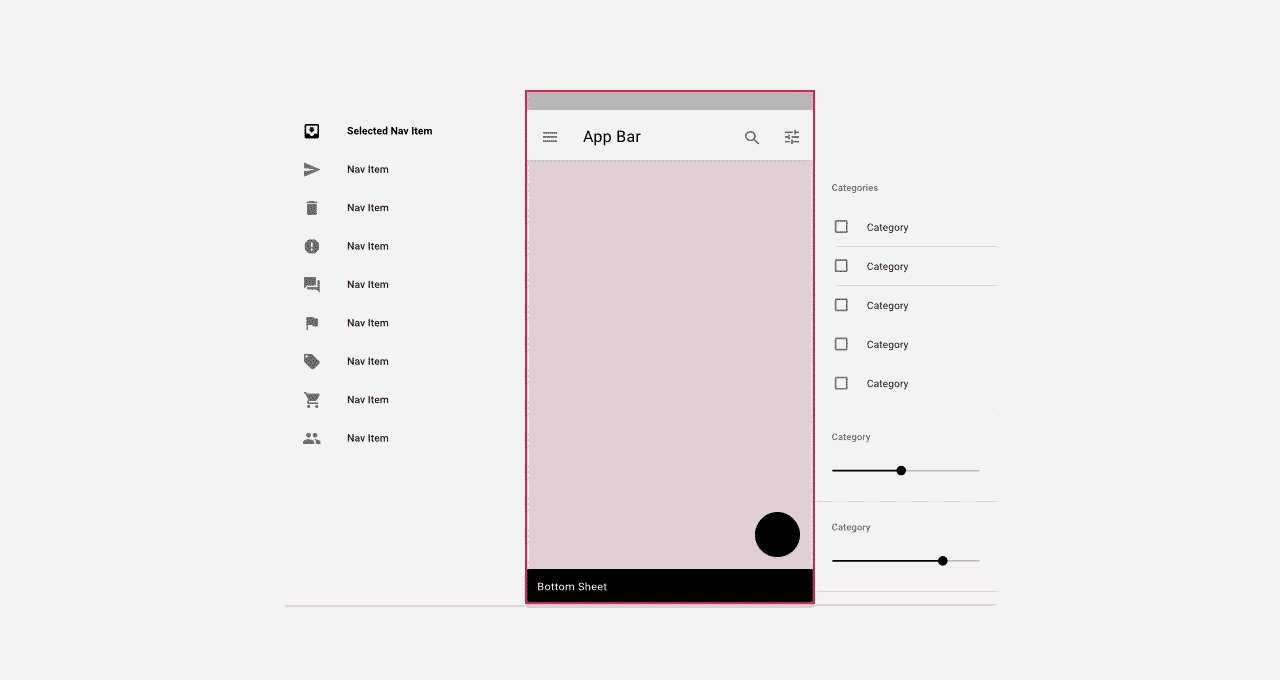
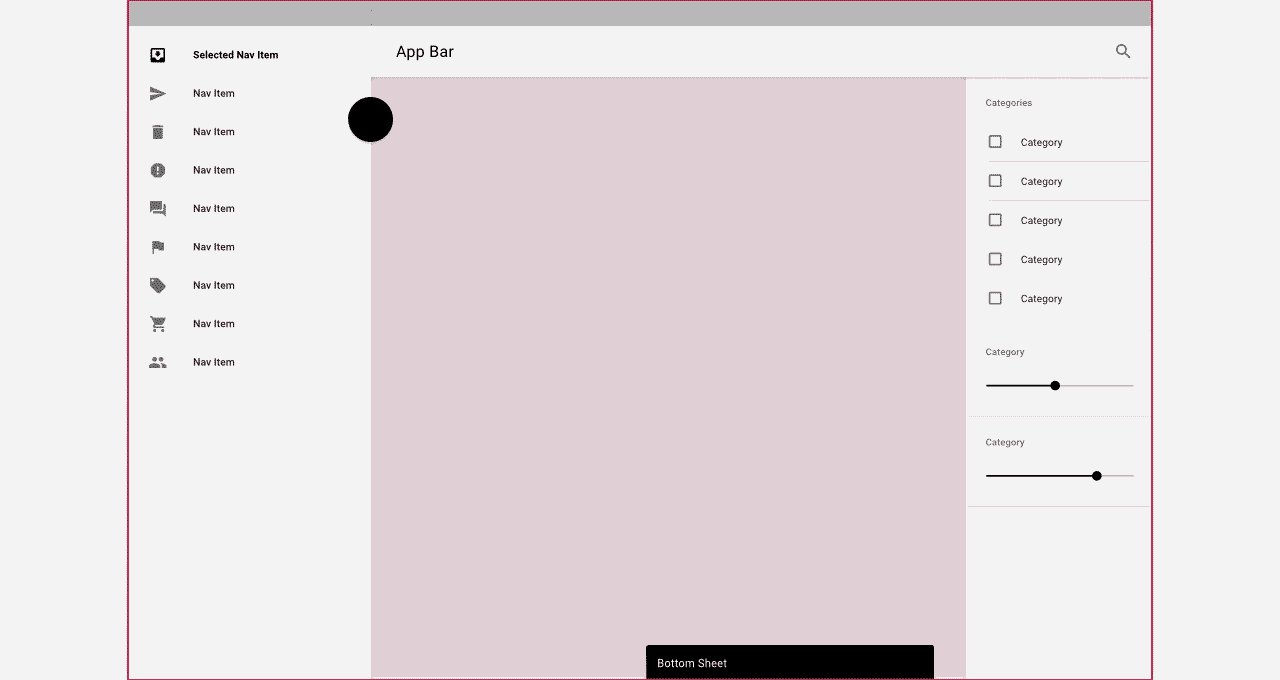
Material Design 可能算是移动优先的最佳实践,它本身就诞生于 Android 平台,而后再通过大量响应式规则扩展到桌面及 Web 端,使得 Material 在多端都拥有一致贯穿的良好体验。

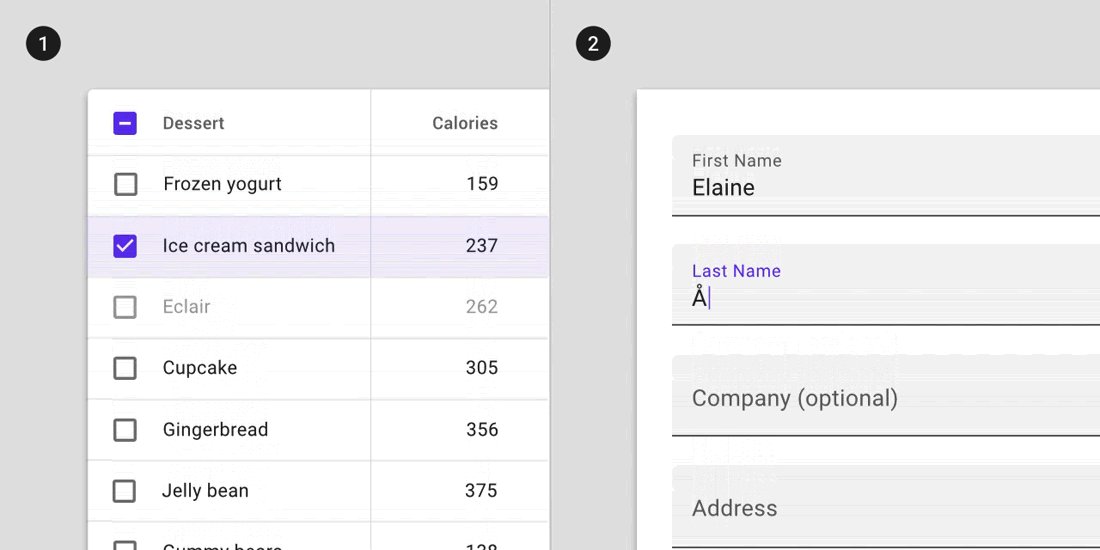
(Material Design 的响应式设计)
「移动优先」本质上是基于一种「 增强 」的设计思想,一个产品如果要同时适应于不同的设备,一直以来有两种策略: 优雅降级 vs. 渐进增强 ,后者认为先从最小和最受限制的低级设备(移动设备)入手,再为更高级的设备(桌面设备)增强信息和交互。这意味着在更多限制下,迫使设计考虑如何减少、汇总,分组信息,有利于聚焦核心信息以及为更多限制考虑。
然而移动设备已不再是「低级设备」,Fiori 尽管强调「 专注增强而非降级 」,但它同时提出的「 提前考虑移动端更多的独特特性 」却与渐进增强的设计思想相悖,让「移动优先」沦为了某种形式化的概念而难以执行。
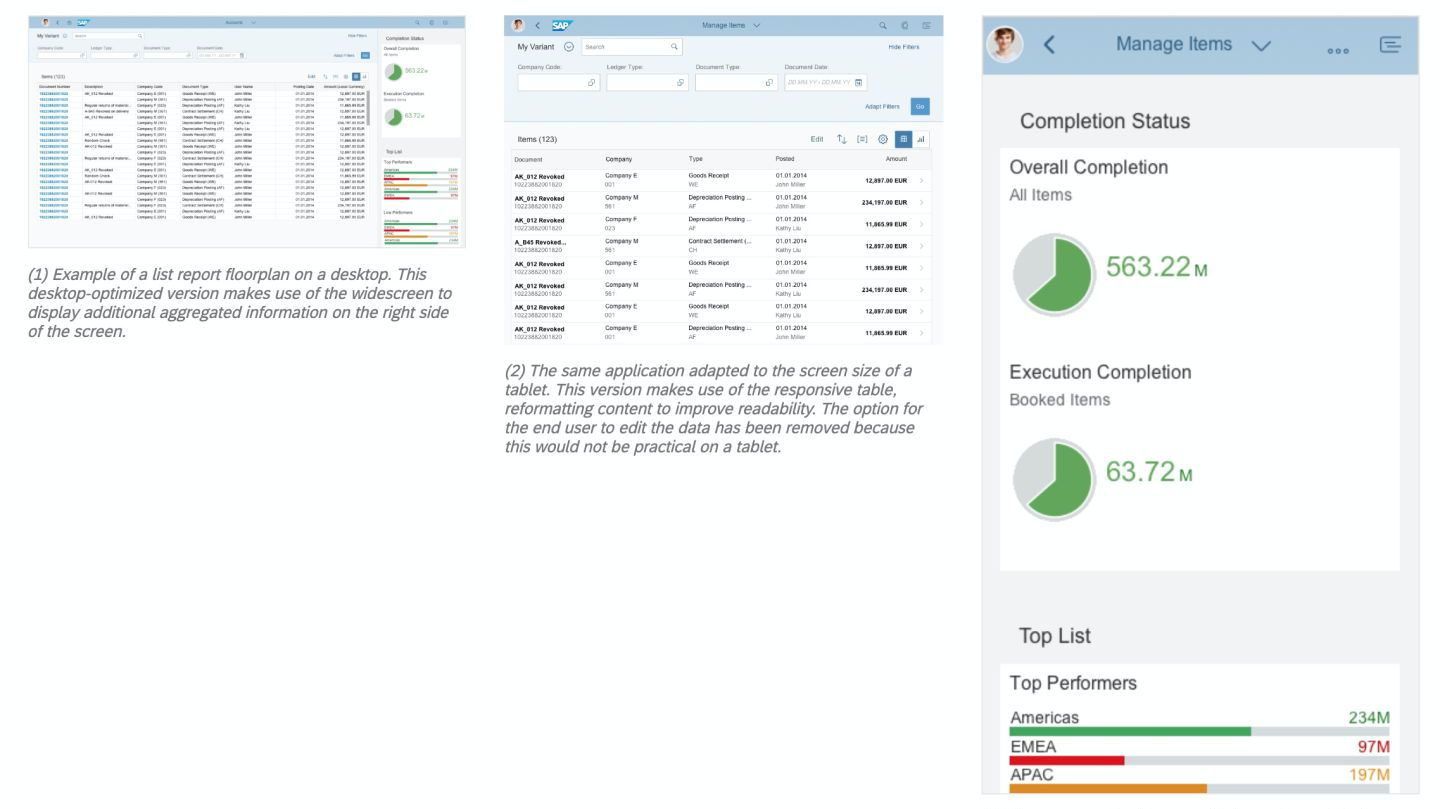
例如下面这个报告界面的场景里,移动端仅展示汇总的报告图表信息,但汇总图表并没有「扩展」到 Tablet 里而是用明细数据替换图表,而在桌面端同时包含了明细数据与图表两部分信息。这看上去并不像是一个「增强」的设计思路,更像是在全量需求下基于设备限制所采用的「降级」策略。

(Fiori 报告界面的 Adaptive Design)
因此「移动优先」并不一定是形式上优先设计移动端,它被广泛接受和应用的是背后的 渐进增强 的核心思想。
我认为在移动设备高度发展的当下,「移动优先」不再适合作为单独概念提出来,而渐进增强的设计思想应该体现在更细分的场景中,例如在布局、信息排版以及交互反馈中,我们应该优先考虑限制更大的移动端;在一些交互方式上,优先考虑限制更大的鼠标操作。甚至在复杂业务场景里,优先满足核心业务流程顺畅也属于渐进增强的策略范畴。
三、设计模式
这里讲的设计模式是指设计师在具体业务中针对不同的情况可以采用的通用性设计方案,这些设计模式除了单独应用外,有时候也可以多种模式结合应用。
Fluent 归纳了 6 种对应不同情况的响应式设计模式,非常全面地涵盖了其它设计体系中的绝大部分方案,分别是: 调整大小、重新定位、重新排列、显示/隐藏、替换、重新构建 。
1. Resize——调整大小
调整大小是最基础的设计模式,是一个容器默认的响应式模式,通常有等比缩放、固定高度、或是在不同尺寸下按不同比例规格缩放三种形式。
即便在无响应式设计的体系里,容器跟随屏幕尺寸而变化也是一个常见的应用方式。

(Resize)
2. Reposition——重新定位
改变 UI 元素的相对位置,以充分利用不同尺寸的空间。
重新定位在响应式应用里多见在框架上,或是在组件里对一些特定元素的处理,例如 Material 的全局浮动按钮与浮动的下拉菜单以 Reposition 的形式分别在桌面端与移动端处于不同的位置。

(Reposition)
3. Reflow——重新排列
改变 UI 元素的排列方式,这在内容弹性布局里较常见,通常是基于某种排列规则自动向下折行,并结合调整大小与栅格系统应用在响应式布局方面,例如 Carbon 的 Fluid Grid。

(Reflow)
4. Show / Hide —— 显示 / 隐藏
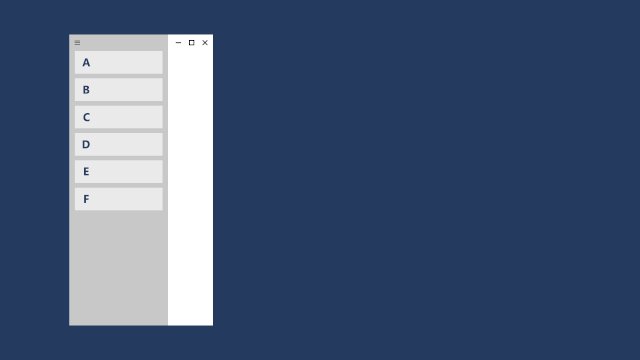
基于屏幕空间、设备不同特性、特定情况等显示或隐藏 UI 元素,例如大多数设计体系的框架设计应用在小屏幕上会隐藏侧边菜单。
Material 在组件响应式行为里提到的 Expand 也属于 Show / Hide 的延伸。

(Show / Hide)
5. Replace——替换
针对不同尺寸的屏幕采用不同形态的组件,通常应用在对具体的组件做针对性响应式设计中,但需要注意用户面对变化时的认知成本。

(Replace)
6. Re-architect——重新构建
折叠或拆分信息架构,这种模式在 Web 端较难实现,通常出现在一些 Native App 的场景。

(Re-architect)
7. Density——内容密度
除了上述 6 种模式以外,我把内容密度也归纳为一种设计模式,Fiori、Material Design、 以及 Atlassian 都提出了内容密度的概念。
Fiori 基于移动优先在移动端采用 默认密度 ,而针对大屏幕的 Web 端则提供 紧凑密度 的方案,他们认为移动端手指交互所需的空间要求更高。
Material 则是针对很多组件都定制了 Default、Comfortable、Compact 三种密度的视觉表现。通过被动响应式或主动控制内容密度很好地解决了不同尺寸屏幕的信息获取效率问题。

(Material Design 的内容密度示例)
值得一提的是 Atlassian 通过栅格系统的间距来控制密度而非对内容密度本身进行设计,越紧凑的布局栅格间距越小,这看上去很合理,却很容易造成内容密度增加的同时整体信息获取效率反而降低的问题。
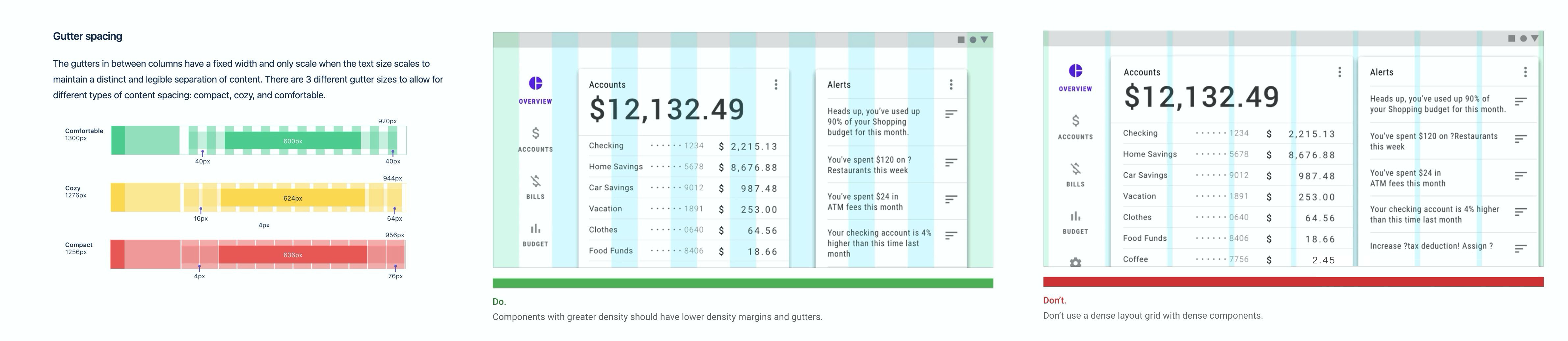
Material 也有关于栅格空间的定义,但在内容密度的处理上和 Atlassian 恰恰相反,它认为高密度内容适用更宽松的栅格空间,相对是一个更合理的设计。
在信息密度的问题上,我们的核心目的其实是提升信息效率而非单纯提高视觉密度,因此解法上需要更完善的考虑。

(Atlassian 与 Material 的栅格密度对比)
四、实施模式
实施模式是指设计体系为实现具体设计方案而定义的一系列基础规则、解决方案或技术手段,经过整理总结为 相对尺寸单位、屏幕断点、弹性布局、栅格系统 4 个方面。
1. Rem——相对尺寸单位
几乎所有应用于 Web 的设计体系的技术方案中都采用 rem 相对单位,Material、Fiori、Carbon 和 Lightning 均沿用了浏览器默认的 root 尺寸,即 1rem = 16px,Alta 默认采用是 14px 的规格,并允许基于不同应用选择 12px 或 16px 的规格,默认情况 Alta 采用更小规格的单位会在小屏幕电脑上有更好的表现,这也许和他们的产品特性相关。
相对尺寸单位是非常具有实施价值的,它使产品能在保持信息节奏的情况下根据不同的情况等比例缩放内容,这使得设计能更方便地调整内容密度,或许还可以配合 Media Queries 解决部分跨端的尺寸适配问题,且几乎没有前端成本。
国内的前端业界包括我们自己的前端同学更多将 Rem 运用在移动端,主要为了两个目的: 方便计算尺寸、在不同宽度的设备上等比缩放内容 ,这样的用法是出于前端工程师解决屏幕兼容性的一种技术手段,在使用上本身也存在一定争议。
而在响应式设计领域我们还没有发挥出 Rem 应该发挥的作用,甚至很多设计师还并不了解相对尺寸单位的使用方法,广泛应用 Rem 能为我们带来哪些实际价值是接下来需要继续研究的。
2. Breakpoints——屏幕断点
屏幕断点是响应式设计的基础依据,它决定了我们要适配到什么样的设备或屏幕规格,并通过 Media Queries 这样的技术实现不同 Breakpoint 条件下的不同 UI 表现。
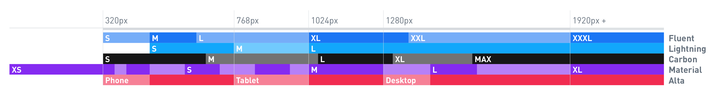
一般情况 Breakpoints 都是基于 Phone、Tablet、Desktop 的维度来设计的,包括考虑了移动设备的横评竖屏情况,关于详细的规格设置其实并没有太大参考价值,设计体系都是根据自身定位以及设备覆盖的情况来制订的,例如 Material 的断点在低分辨率范围分得非常细,是因为 Material 主要服务的 Android 平台有着数量繁多的设备分辨率。
在满足自己需求的前提下,屏幕端点不需要太多,无论怎样基于数据驱动的屏幕断点设置将会是一个更科学的方法。

(屏幕断点分布)
Fiori 的断点设计比较有意思,在设计文档中仅有基本的布局规则,没有明确的 Breakpoints 规则。
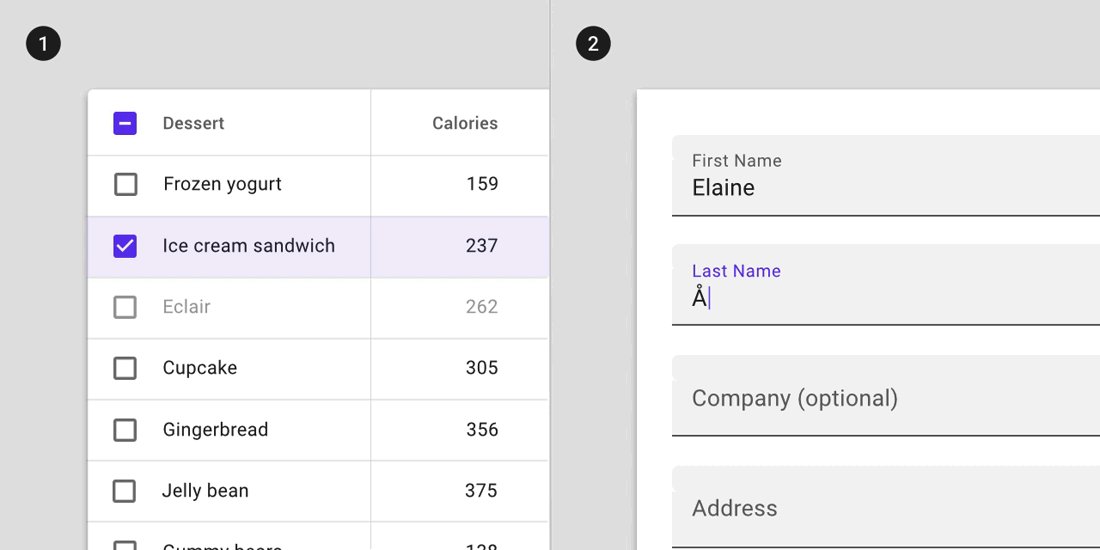
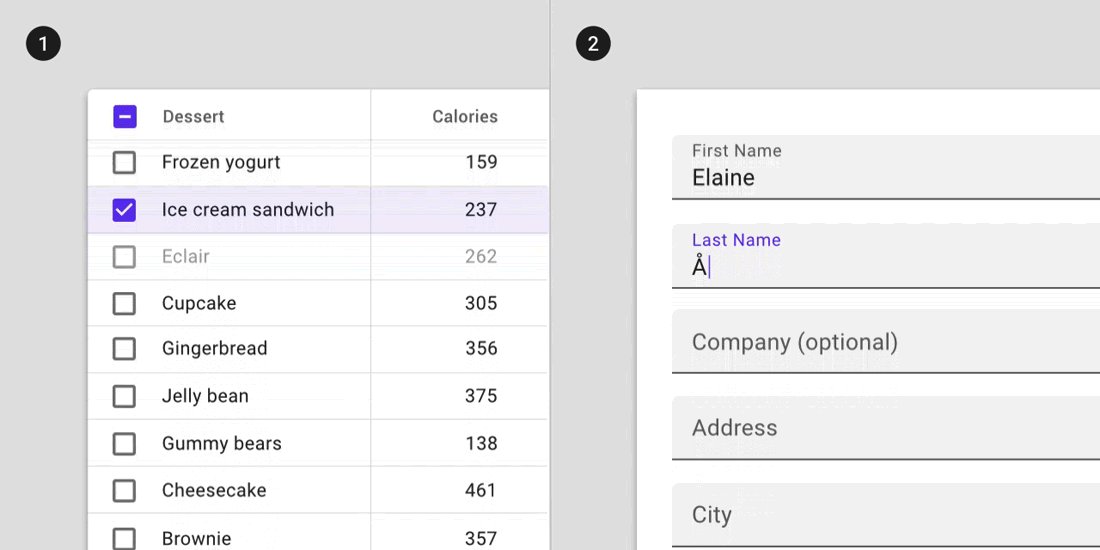
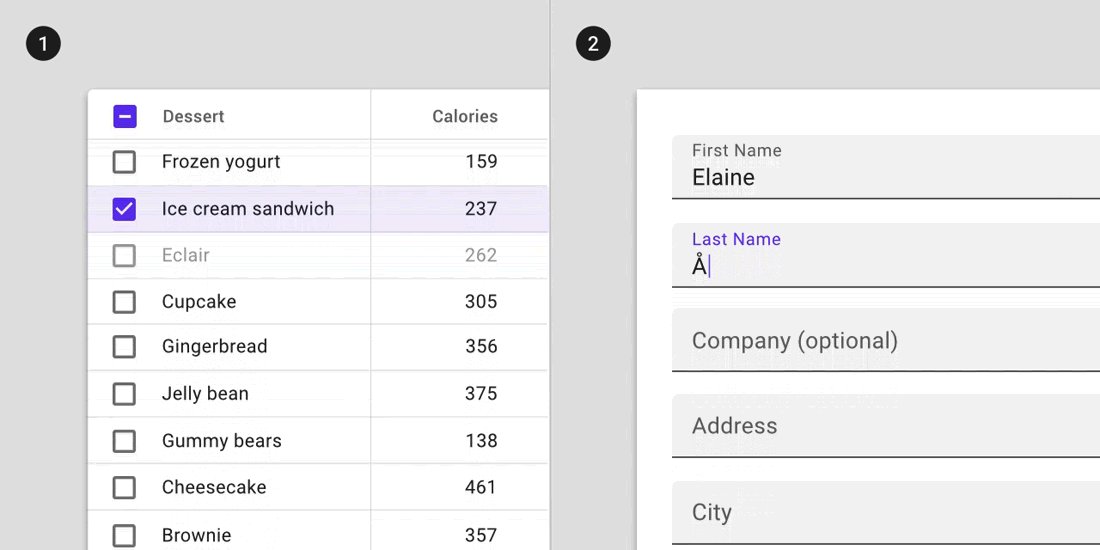
Fiori 对于不同的组件会设计不同的 Breakpoints,例如在 Table 这个组件中定义了 0 < 220 < 270 < 350 < 460 < 570 < ∞ 的规格,而在 Form 的组件中,Breakpoints 变成了 0 < 600 < 1024 < 1440 < ∞, 从这点上看出 Fiori 认为不同的组件有不同的表达模式,因此应该针对性对组件进行优化。

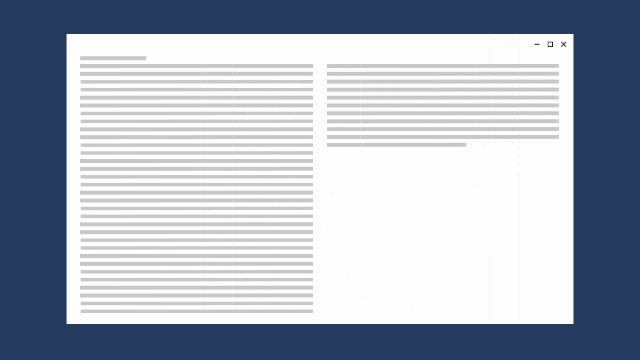
(Fiori 的 Table 组件适配情况)

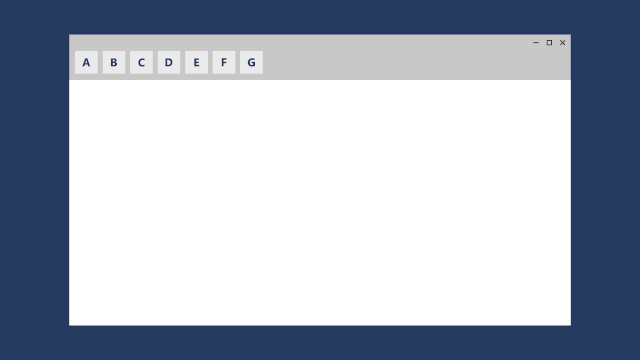
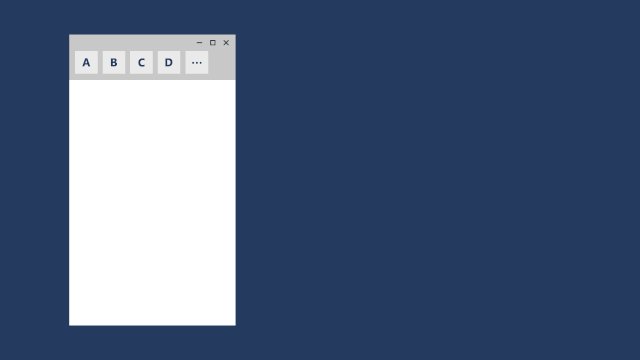
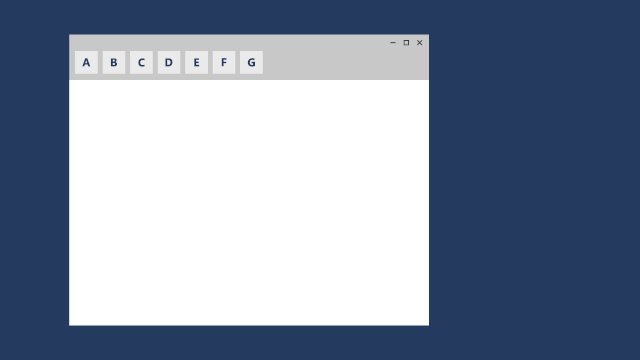
(Fiori 的 Form 组件适配情况)
3. Flex Layout——弹性布局
Flex 布局是 CSS3 提供的强大布局能力,从更自然更具语义化的角度实现界面元素的自适应。
应用于 Web 的设计体系基本上都在组件代码里广泛采用了 Flex 布局,Lightning 还将栅格与 Flex 布局结合定义了自己更完善的布局方法。
在响应式设计中,Flex 布局通常结合 Breakpoints 使用,在两个 Breakpoints 之间让界面做更平滑的过度。除此之外其它平台也都有类似的弹性布局能力,例如 Fluent 在 windows 采用 XAML 构建布局系统。
无论是 Flex 还是最近兴起的 Grid 布局都是 CSS3 的基本布局能力,响应式设计要解决布局的问题将会深度依赖这些基础技术手段,本篇不进一步展开。
4. Grid System——栅格系统
栅格系统是所有设计体系必备的,我们通常将页面横向分为 N 列,定义每一列的尺寸与间距,这为界面布局提供了一致性和成本便利。
传统的栅格系统在响应式方面的应用主要是结合 Breakpoints 与一些 Responsive Token 来实现的,通过给 UI 元素指定不同的栅格数来决定他们分别在不同屏幕下占多少列,同时一些设计体系还提供了可见性相关的 token,来控制界面元素在不同屏幕的显示与隐藏。
Fluent、Fiori、Lightning、Material 以及大多数设计体系都采用了 12 栅格系统,因为 12 的因数够多,能满足足够多的布局细分同时又不至于太复杂,Carbon 的做法更加 geek 一些,他们的「2x grid」采用了 16 栅格系统,布局粒度更细但放弃了 3,6 这样的因数。
Ant Design 为了满足复杂的业务情况,采用了 24 栅格系统,24 栅格提供了更高的灵活性的同时,也大大增加了复杂度,面临栅格系统的响应式设计 24 栅格是否适用还有待商榷。
另外 Material、Carbon 还明确提出了 「Fluid Grid – 流体栅格」 的概念,核心思想是在较小的屏幕上降低栅格数量,将多余的栅格自动折行弹性布局。

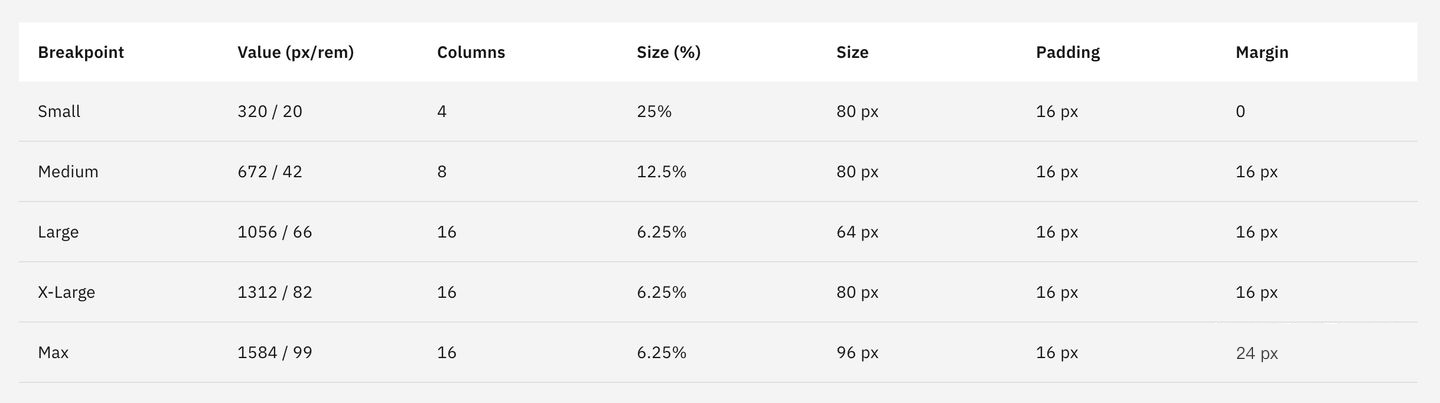
(Carbon 的栅格定义)
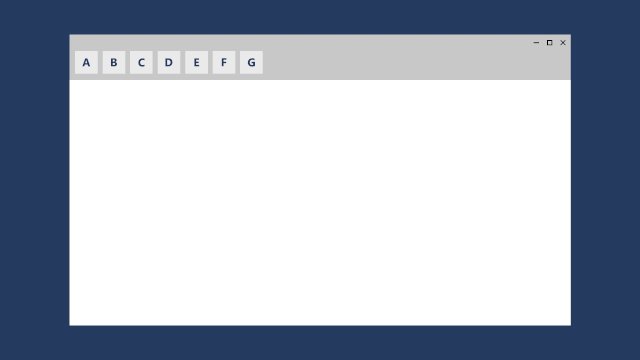
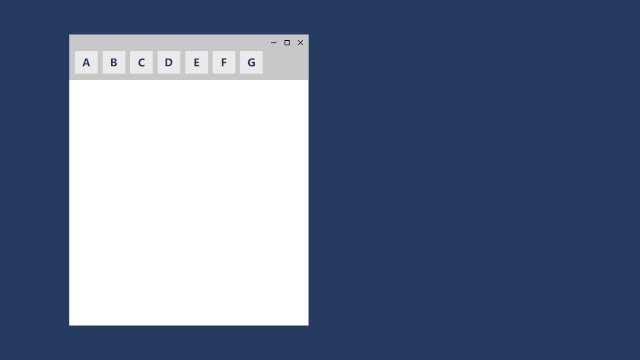
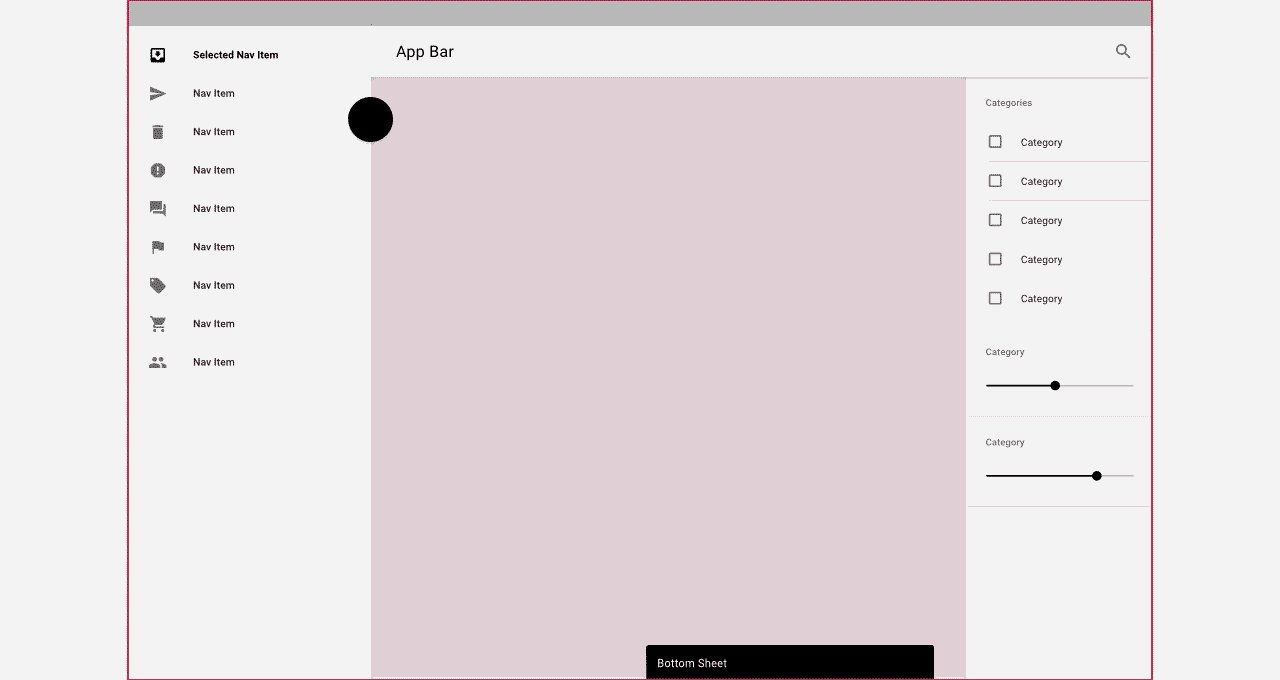
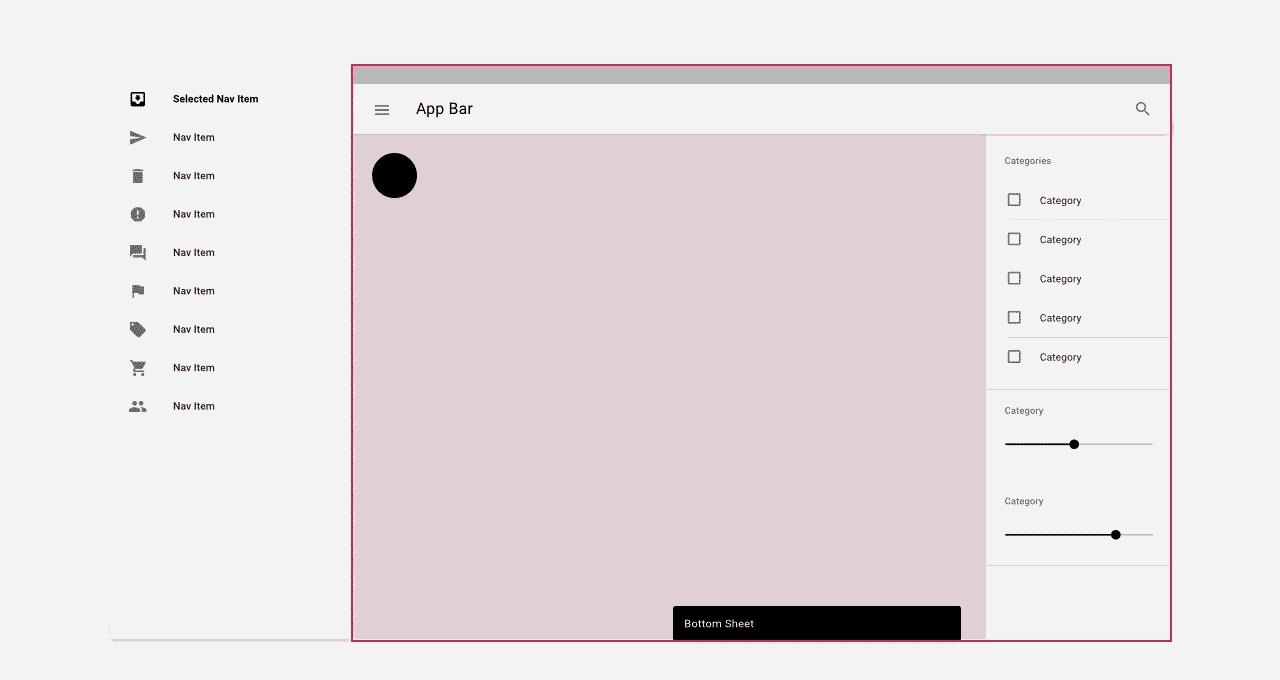
在屏幕尺寸变化时,栅格主要有两种响应模式: Fluid、Fixed。

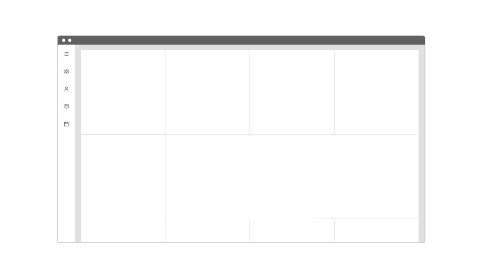
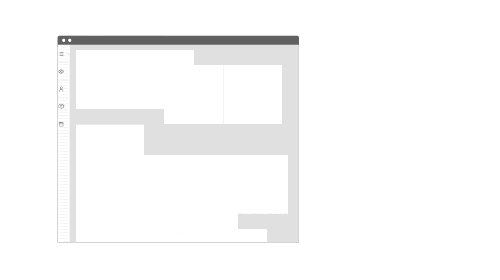
(Fluid)

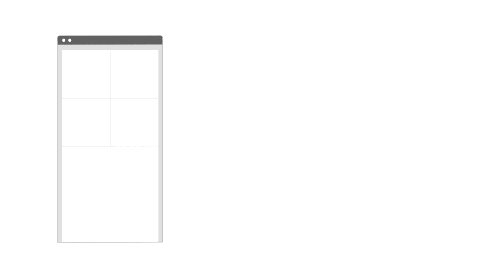
(Fixed)
这种将栅格系统与弹性布局相结合的方式基于一些简单的规则设置,在不需要特定响应式的场景中不再需要指定繁琐的 token,且能满足大部分高频且通用的情况,在一定程度上降低了成本。
五、组件应用
除了通用的响应式规则以外,设计体系在具体组件中的响应式方案还有许多值得挖掘,能为我们的组件设计提供参考价值,本篇不再一一展开,仅提两个典型的应用情况:
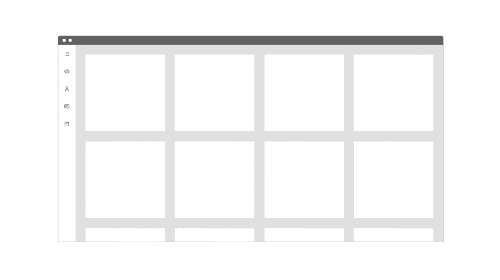
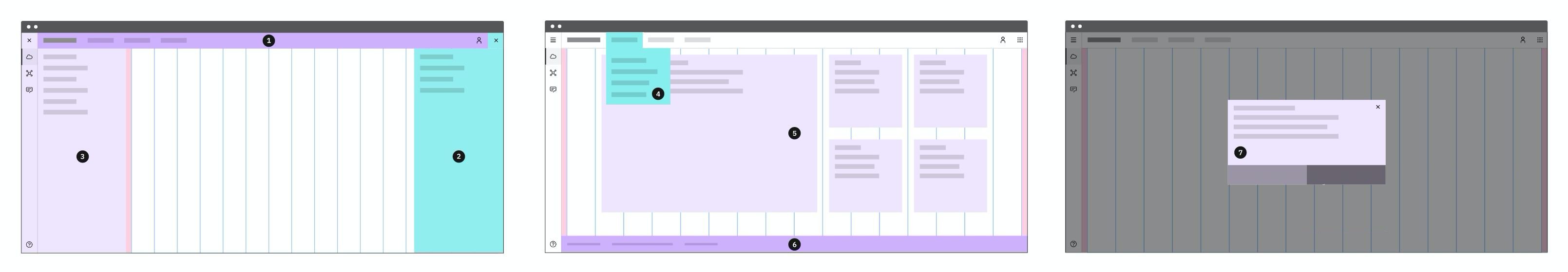
1. 框架

(Carbon 的框架设计)
框架算是一个特殊的组件,在不同的设备中界面框架的适用有非常大的差异。
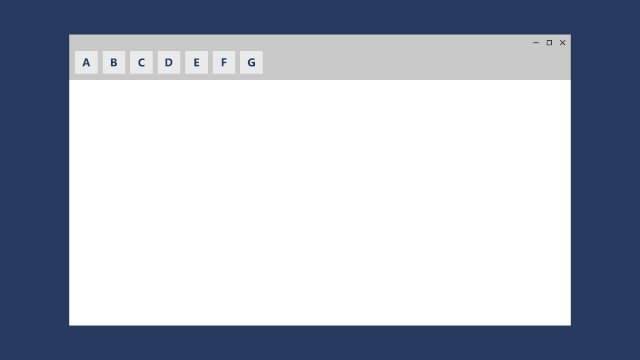
几乎提到响应式的所有设计体系都给出了框架响应式方案,例如 Alta 将界面框架分为四块,以 Off-Canvas 和 Reposition 两种方式在不同尺寸的屏幕中显示或隐藏以及通过特定的方式展开或呼出。
通常情况下设计体系的框架组成按形式可以分为:
- Header ——通常情况下常驻;
- Sidenav ——分为左侧右侧两种情况,一般用于放置导航,在不同设备会有展开、收缩、隐藏三种状态;
- Content ——内容区,通常由 Grid 控制布局;
- Footer ——如有,固定在页面底部;
- Float ——浮动框架,用于临时状态,通知或弹窗等。
设计体系通过对框架的定义,以及控制不同部分基于什么样的模式响应屏幕尺寸来实施对框架的响应式设计。

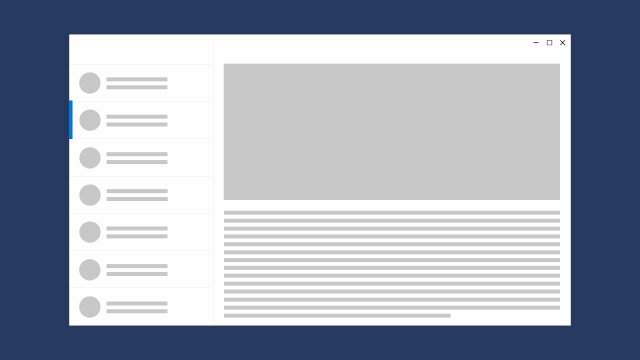
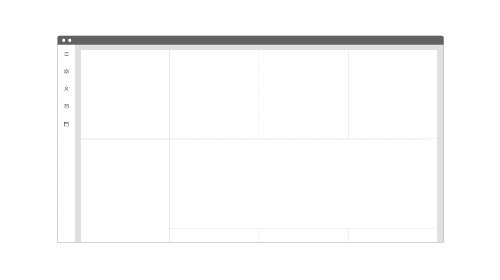
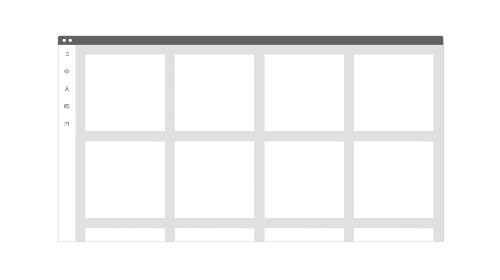
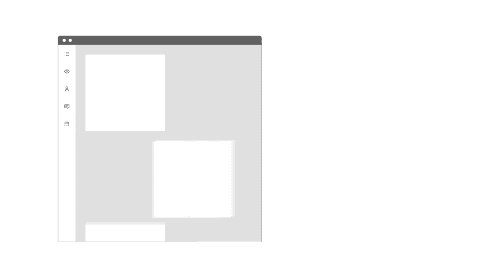
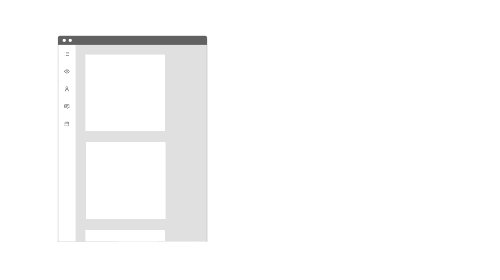
(Material 的响应式框架)
2. 组件
Fluent 或 Material 在设计文档中更多基于基础的网格、布局、设计模式来阐述通用性的响应式规则,因此他们的响应式设计有非常好的延续性,组件的响应式方案基本上都遵循这些规则。
而 Fiori 以及 Lightning 在通用性响应式设计模式上的定义上没有那么全面,他们侧重于在组件层面对所有组件都考虑了针对性的 Responsive 或 Adaptive 的方案。
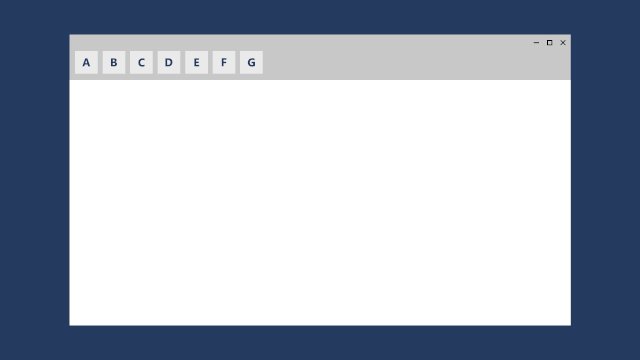
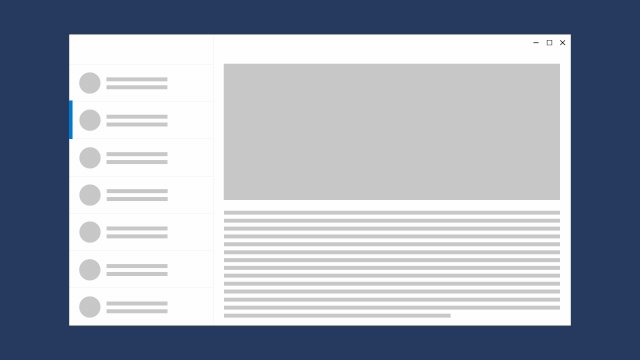
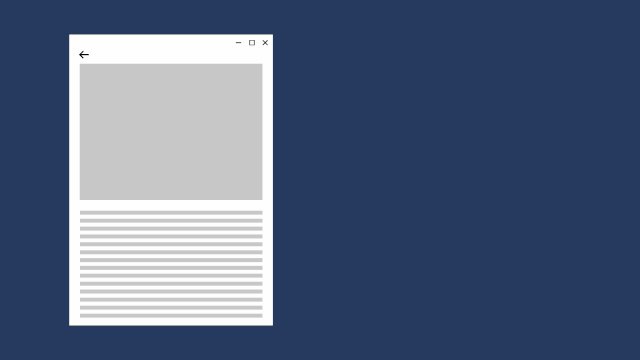
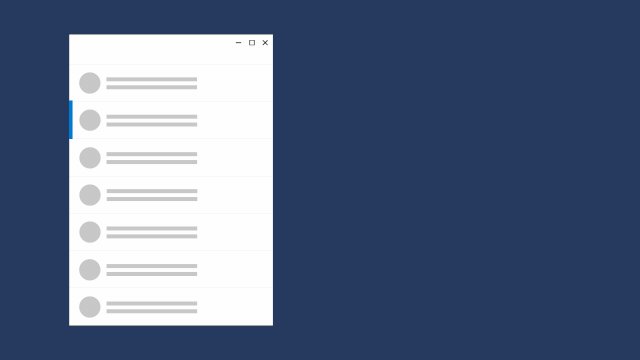
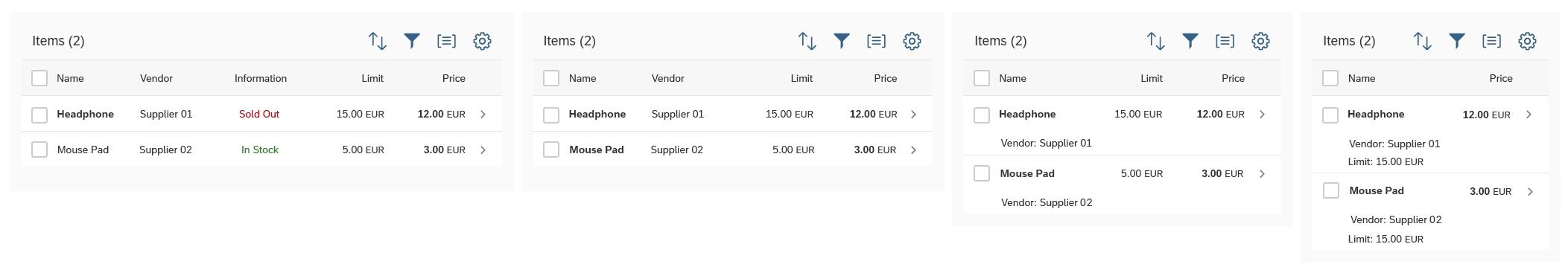
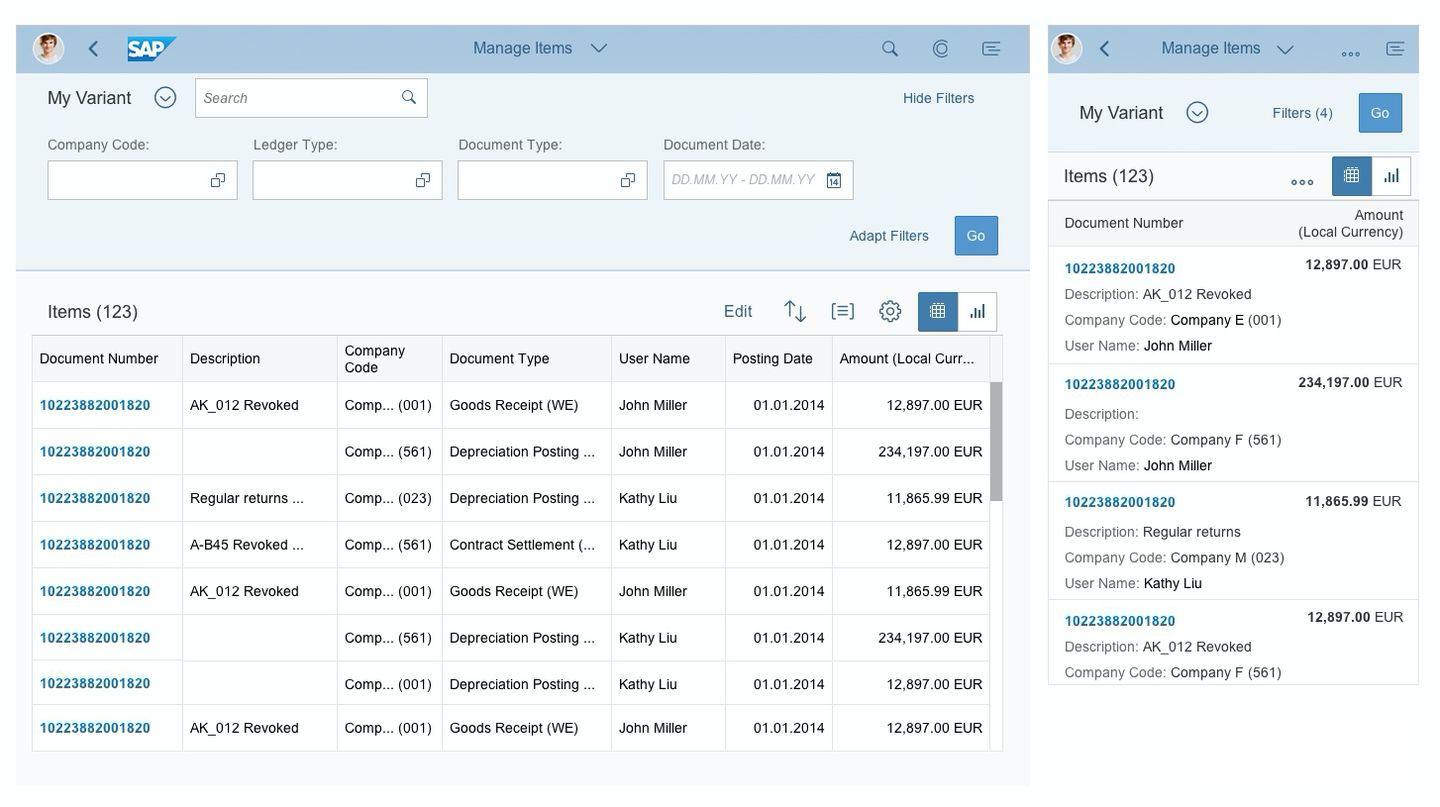
例如 Fiori 在响应式表格的组件里,在桌面端与移动端分别是 table 和 list 的模式,这个方案并不是通过全局抽象规则得出来的,而是基于对组件的针对性设计,正如他们为不同的组件设计了不同的 Breakpoints,这种针对性也适用于特定的 UI 解决方案。

(Fiori 针对 Table 的响应式设计)
在一定程度上抽象规则的同时,如果我们能够为每一个组件都考虑到不同场景的响应式,当然就会提供更精细化的体验。在一个完备的设计体系里,在设计每一个组件资产时都以渐进增强的设计策略,考虑到不同的设备及屏幕适配是非常有必要的。
响应式设计的世界烟波浩渺,书不尽言,言不尽意。Ant Design 目前计划从布局基础规则以及内容密度的解决方案切入,逐步完善响应式设计的体系,这是一个重要且漫长的过程。
至于文中挖下的坑还需要深入研究逐一补充,本篇初探先到这里,欢迎大家留言指出问题,也很希望大家能留下想法共同探讨。
设计体系
Fluent – Microsoft:www.microsoft.com
Material Design – Google:material.io
SAP Fiori | User Experience and Apps:www.sap.com
Lightning – Salesforce:www.lightningdesignsystem.com
Homepage – Carbon Design System:www.carbondesignsystem.com
Alta – Oracle:www.oracle.com
Atlassian Design:atlassian.design
作者:TC,蚂蚁集团设计师
本文由 @Ant Design 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议








