改版复盘:智能终端电视系统
编辑导语:随着海外业务的拓展,智能终端电视系统已经不能满足现有用户,原有的交互及界面已无法满足当前的需求。面临着用户群体变窄的危机,应当如何改版?作者以派视智能电视为例,复盘了智能终端电视机系统的相关改版方法,一起来看下吧。

派视智能电视UI自2015年设计研发以来,随着海外业务的拓展,支持节目由原来的100套增长至500+,日活用户突破百万,原有的交互及界面已无法满足当前的需求。
随时面临着用户群体收窄的危机。并且设计团队的多次转变,也导致目前产品设计体验上不统一,对于目前现状与难点,这也是我们这次改版的初衷(本次设置+付费模块不做更改)。
一、项目背景
派视智能电视是一个集IP直播、点播、应用商城为一体的终端设备,在非洲数字智能电视领域属于一枝独秀,用户对于整体的流畅体验和内容展示最为关心,关系着用户的使用体验和观看体验我们前期也对市面产品做了深度的调研。
希望通过对产品的一些调研数据,力求站在用户痛点上进行更多的思考与改进。
二、从“产品目标”中拓展设计思路
与产品团队、海外拓展团队、运营团队的多次沟通,产品的最终目标无非是 “提高视频包营收”、“拉高用户日活跃度”,设计团队根据产品目标进行推导,从而确立这次改版的设计目标,并且在此基础上不断进行方法论要点的细分,希望能根据产品目标确立出明确的设计方向。

三、设计关键词,决定着智能电视的改版方向
团队从设计目标中进行风格探索,分别从“视觉、操作、内容”三个纬度进行展开,提取出我们这次设计改版的关键词,以“简洁、易用、专注”为改版的核心,主要目的是让用户最便捷地找到最喜欢的内容。

四、“轻质化”设计,让用户产生崭新的产品认知
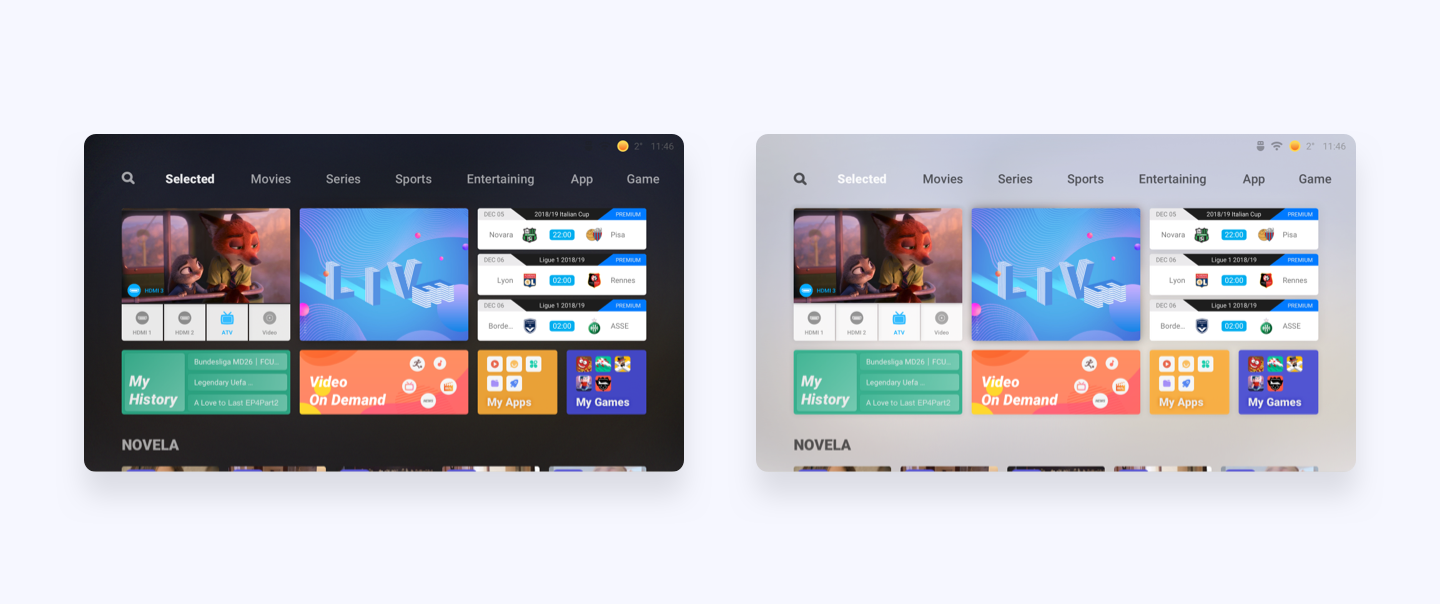
1. 模式切换:浅色模式与暗黑模式(暗黑模式不是夜间模式)
暗黑模式希望使用者更加专注自己的操作任务,对于信息内容的表达会更注重视觉性;可以更专注、更沉浸在当前的内容下。暗黑模式既可以在黑暗环境,也可以在亮光环境下使用,而且深色会在视觉感官上给人一种距离感、收缩感,浅色部分则会向前延展,这样在对比强烈的层次关系中可以让用户更注重被凸显出来的内容和交互操作。

综上所述,暗黑模式是兼并内容高关注度和暗光线下视觉舒适度的整合,可以理解为是对浅色主题的一种场景化补充(具体颜色搭配见下方)。
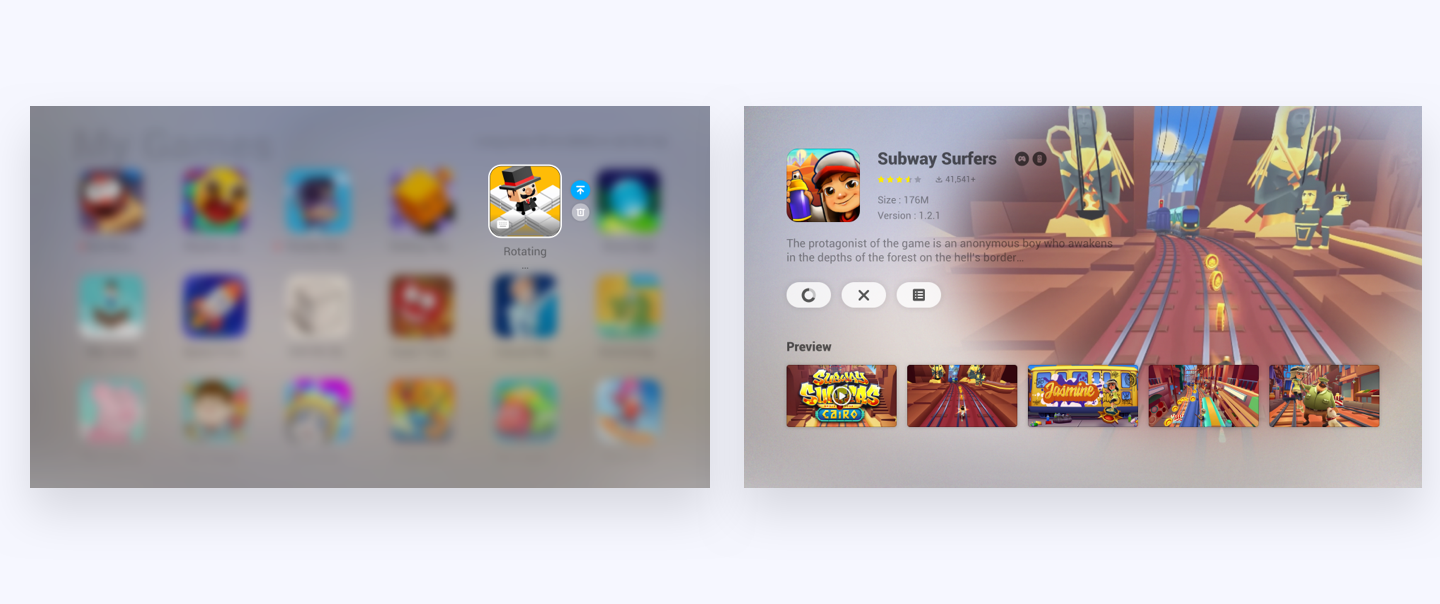
2. 背景模糊
玻璃拟态的视觉风格更加注重垂直空间 z 轴的使用。
注重空间感意味这种风格有助于用户建立界面的层次结构和深度。用户可以看到物体间的层次关系,哪一层在哪一层之上,就像物理空间中真实的玻璃一样。模糊半径必须为 6~16 之间,具体个别效果由设计师把控。

该类样式适用于父子级界面中。用户的操作不会因为页面跳转而被被强行打断,视觉断层有明显改善。
3. 投影
为了更好的营造层次感,我们在设计投影的时候,摒弃原有的投影设计方法(直接在元素上面添加),而是在现有的元素下面再添加等大的元素,将元素缩小至80%,底端对齐,然后向下竖移8个像素。
然后添加高斯模糊,具体数值根据效果,由设计师把控(模糊半径控制在6~16之间)用以营造item悬停的效果。增强视觉感受、增加关注度。

该种投影适用于各类item。视觉上还能保持色调一致的简洁性。
4. 渐变
设计中都会在局部蒙版方案中加入渐变色;具体表现在图象或者视频上叠加文字和按钮的情况,文字直接放在图片上,当背景色和字色过于接近时,会影响文字的读取阅读。
为了解决这个问题,通常的解决办法是在图片和文字中间叠加一个中间层(蒙层),这样一来,即便背景色和字色过于接近,由于中间层的存在,也不会影响文字阅读。
中间层(即 常说的图片蒙层)的形式大概可分为“全蒙层”和“局部蒙层”两种:由于全覆盖的蒙层对内容品质的影响很大,所以我们采用局部蒙层的设计方案。

为了让渐变色平滑融入图像,就需要改变渐变的曲率:把过渡的中间色,从50%位置移动到30%的位置(需要增加一个过渡节点,节点越多越好)。
5. 圆角
我们将界面中原有的方形item增加了圆角概念,让人视觉感受上更加友好、亲切。并且圆角具有更强的内指向性,可以更好地衬托出item内的装扮内容;而且在圆角的衬托下,更加清楚分辨item的边界,使装扮的呈现更加清晰。
对于圆角的取值上也作了足够的思考,item内需承载的其他内容信息众多,圆角太大会影响边角信息的呈现,所以我们在圆角选取上,采用《大屏互动GuideLine》设计规范中定义的8px的栅格系统,意思是“以8px为单位,来规范元素的尺寸与间距”。在极端情况下使用6px圆角。
并且我们把圆角的理念,延展到标签的统一设计中,并且对于长短不一的item信息重新归类,清晰分成4个尺寸样式,把控视觉上的统一。
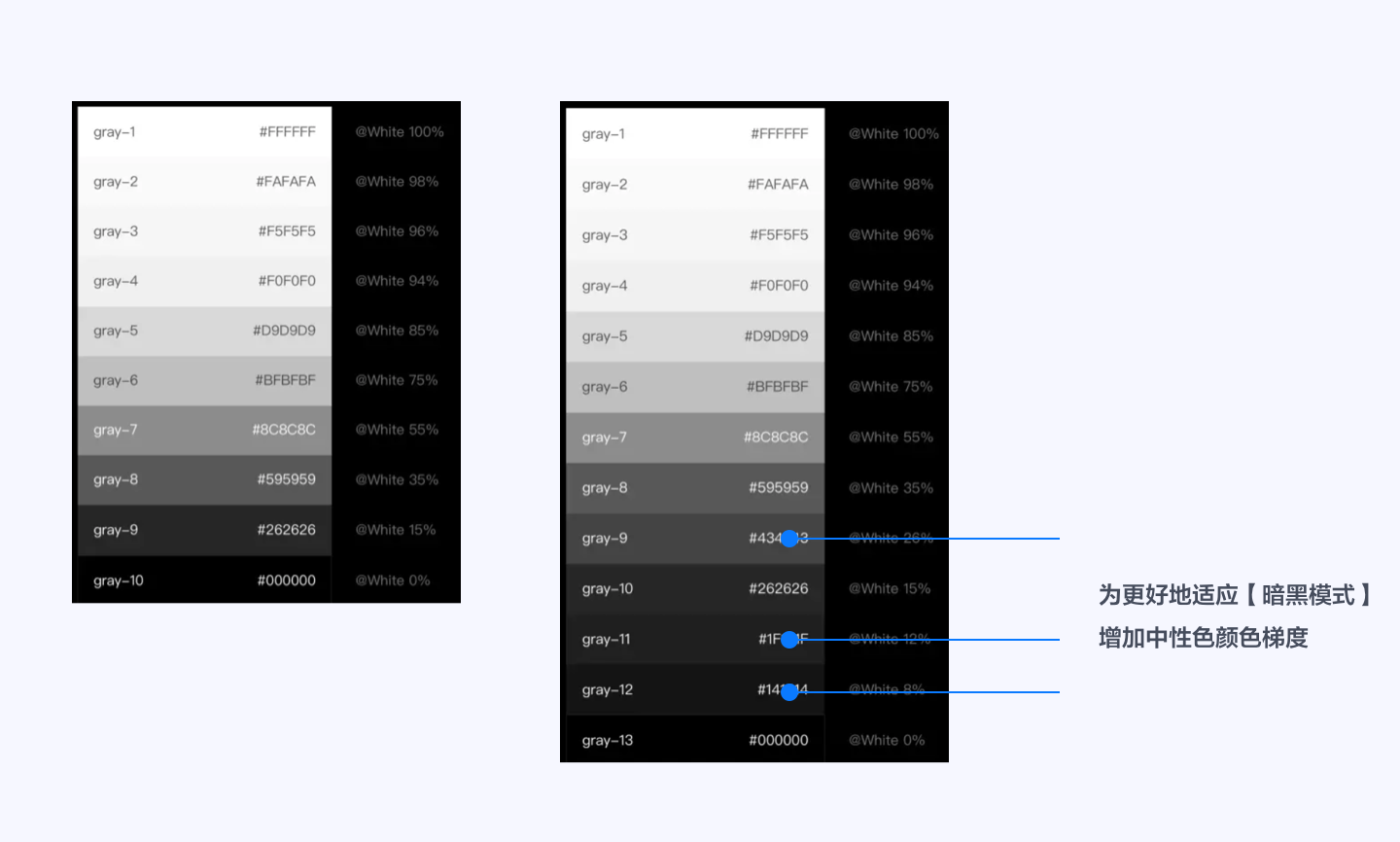
6. 色板
在浅色界面中,我们通常用只用一个白色背景结合分割线就可以搞定所有界面的板块层级,因为在浅色模式下有投影可以借助,然而暗黑模式中投影将不足以起到如此功效,我们需要通过颜色来区分层级关系,增加通用原则颜色部分:中性色颜色梯度。

五、优化交互设计,提高用户操作效率和体验
1. 导航
目前市面上最为常见的按照信息权重布局的导航可分为:横向式、纵向式、纵横式。由于这部分我们不展开说,所以直接在下图图整理了每种布局的特征、优劣势和应用场景。
根据大量的案例分析和眼动测试,结合自身场景选择便于日后的拓展的横向导航,从稳定的方面来说,横向导航的变化不会因为产品的变化而发生很大的变化。
这是站在一个外观和交互共同的层面去看,导航的大小一定要足够,而且其位置一定要是用户认为足够清晰的,确保在视觉反馈的的层面对于用户来说是友好的。
其次就是所有的可交互区域需要有积极的响应,与内容区要有对比,可以将其称为界面的热情度,这也是一个优秀界面的自我修养。
关于导航排序法则很简单:“高频次高优展示,低频次降低权重甚至隐藏”。
而关于使用频次的高低甄别一般我们可以通过用户调研和数据埋点的两种常用方式来进行,这里并不展开讲。
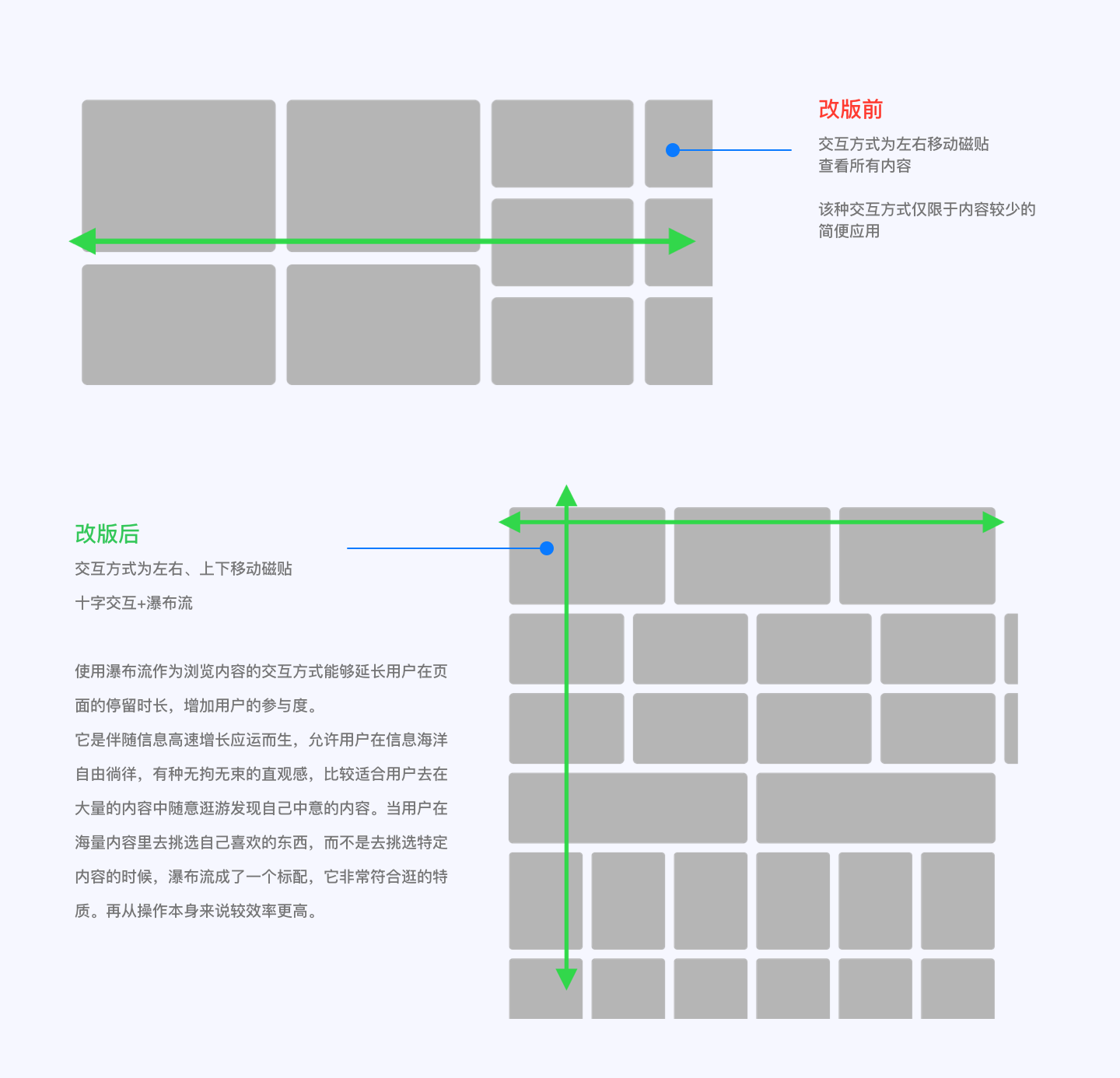
2. 内容区
运营的内容也变得多了,原来的仅仅横向界面展示无法承载当前的内容运营,经过多次的讨论和调研,最终是我们采用了十字交叉的设计。
 内部根据不同的功能模块我们定义了三种交互形式:拼贴式设计+书架式设计+列表式设计,减少花里胡哨的控件使用,降低控件使用成本
内部根据不同的功能模块我们定义了三种交互形式:拼贴式设计+书架式设计+列表式设计,减少花里胡哨的控件使用,降低控件使用成本
3. 组件
保证平台一致性: 加强产品与开发的沟通,解决多平台后期多而复杂页面带来的不一致性。用户用到一个新功能或者切换到另一个新平台,不需要再花额外的学习时间,所以保证一致性可以让用户形成习惯性路经思考。
提升产品使用效率: 组件化设计是通过对页面中元素的拆解、归纳和重组,并基于可被复用的目的,形成规范化的组件。再通过组合来构建整个设计方案,从而提升设计效能。所以组件化为产品带来一致的设计语言和工作效率上的提升,另一方面确保使用的客户或用户在很短的时间内使用平台。
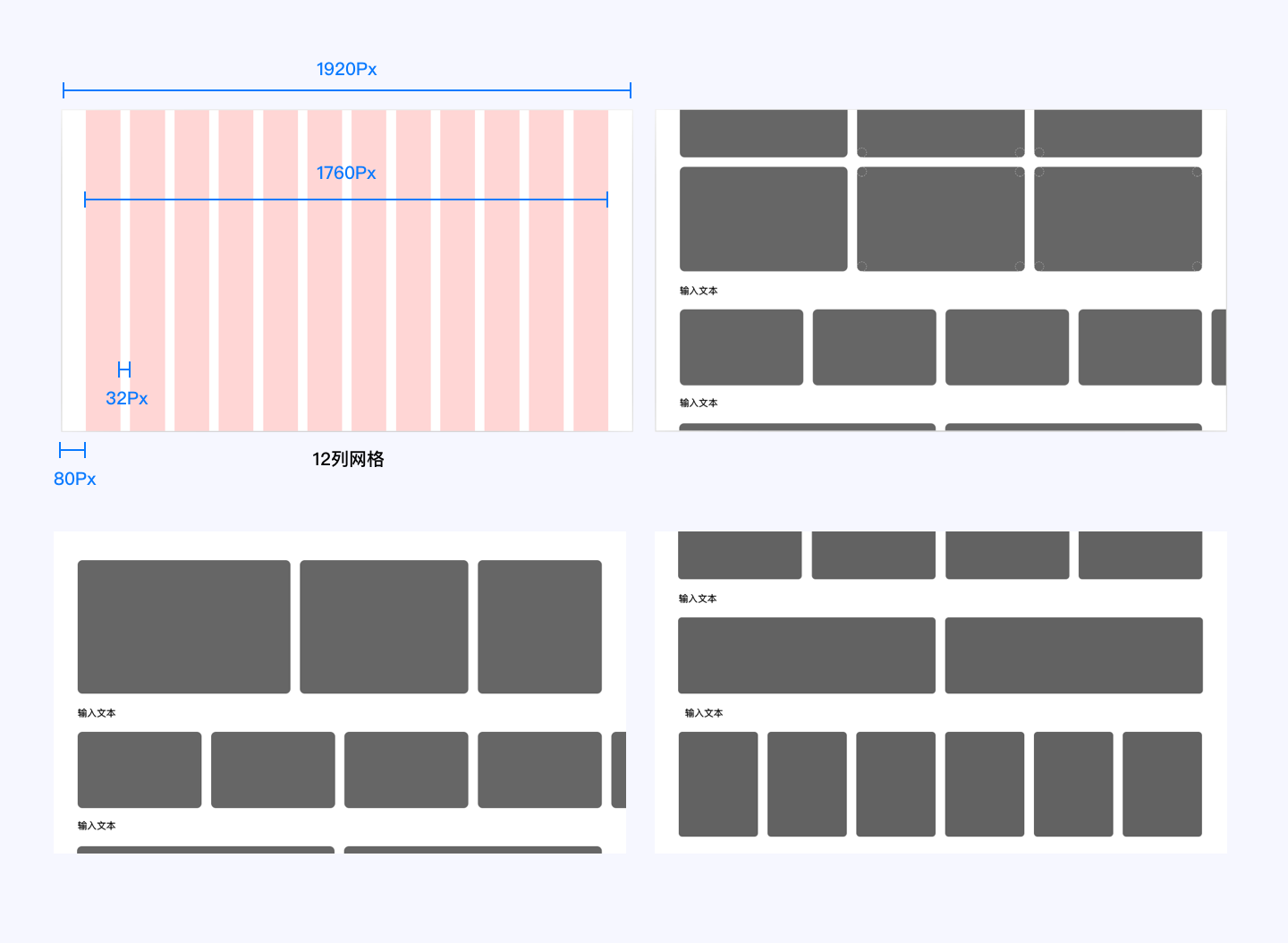
4. 栅格系统
栅格系统可以在实现良好的布局结构、层次结构、位置关系和实现一致性上面为我们提供帮助。在研发阶段栅格系统也可以加速开发并保证视觉还原。
 我们根据原型的设计,以及一次试错,因为存在基数列最终确定12列栅格设计。进一步定义常用的3柱、4柱、6柱海报展现形式,并形成组件化。
我们根据原型的设计,以及一次试错,因为存在基数列最终确定12列栅格设计。进一步定义常用的3柱、4柱、6柱海报展现形式,并形成组件化。
六、强化视觉感受,给与用户满满的惊喜感
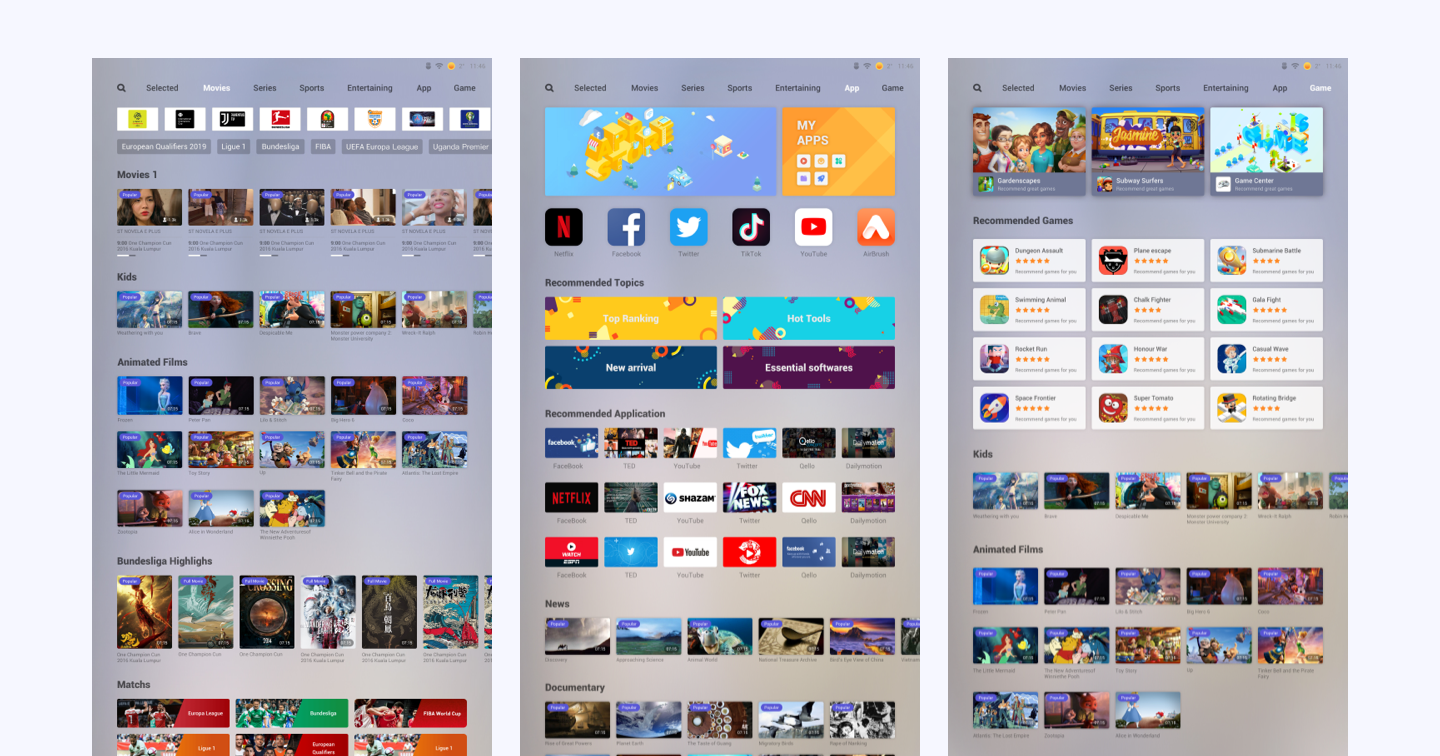
1. 主页
归纳概括核心功能: IP直播、点播、应用商店。根据权重放置于顶部。
这次改版的原因之一也是非洲互联网的崛起,人们对新鲜事物的喜爱,我们在设计中也添加了国内的一些设计样式,希望能让用户燃起对产品的新鲜感,并且对 “旧版本 ”的复用上,不断思考着用什么展示形式能更吸引更多的用户进行购买。
所以模块的排布上,将精选页面从上到下分成了 3个区域,分别是 “主要功能区 ”、 “用户中心区 ”、“个性化推荐区”。
设计灵活的页面排布:
- 当有赛事转播时
- 当无赛事转播时

2. 分类界面
根据现有分类不同的内容展现形式,在现有的网格系统中,定义不同的栅格样式。

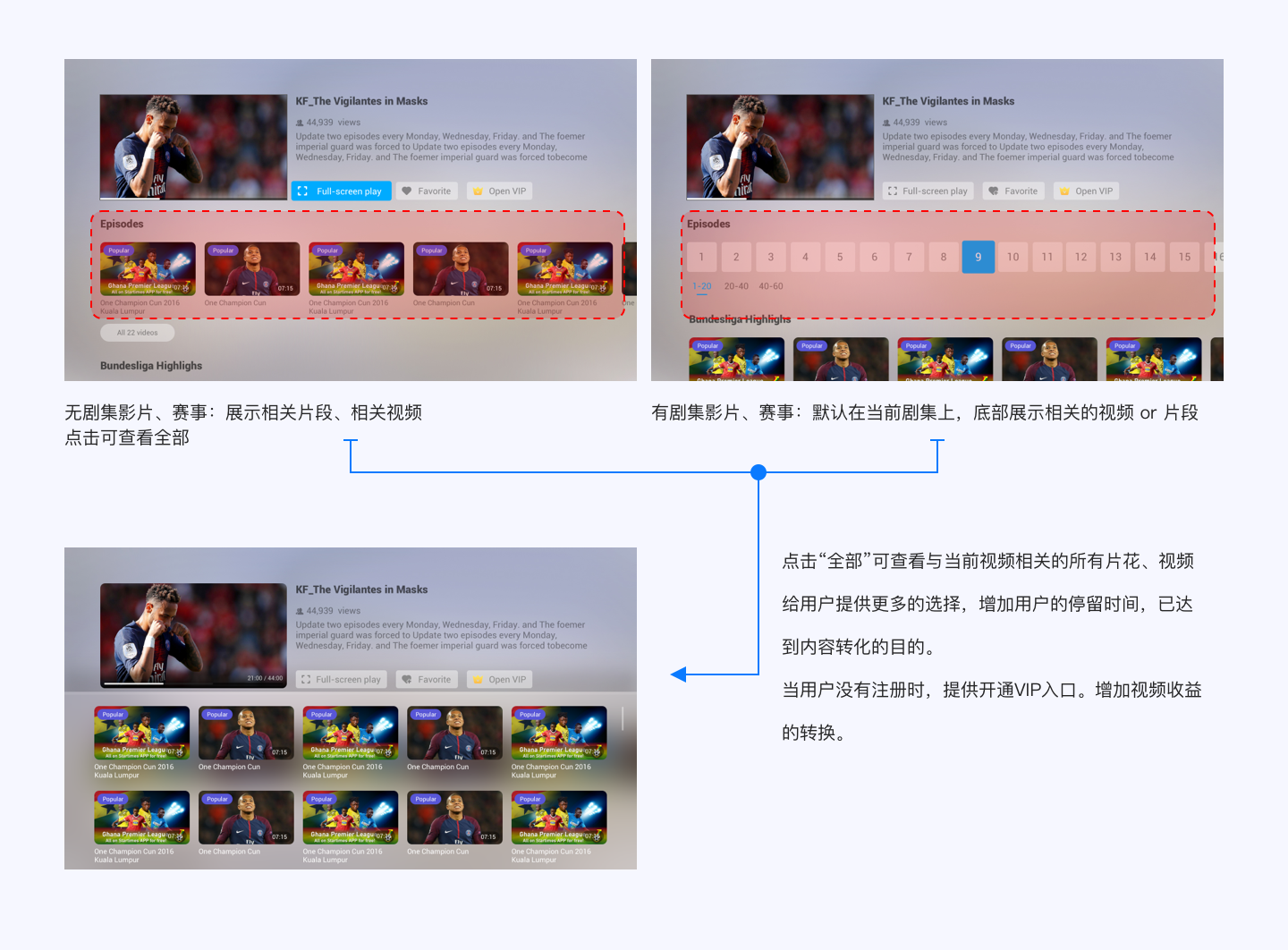
3. 详情界面
a. SVOD详情界面在整个用户点击播放过程中占据重要位置。在详情页中加入适量的推荐内容,可以让增加用户选择权利,同时也能增加用户的浏览量。

b. 应用详情界面,考虑应用类的属性,已视觉表现为核心。采用定义的“轻质化”设计为视觉设计导向吸引用户。

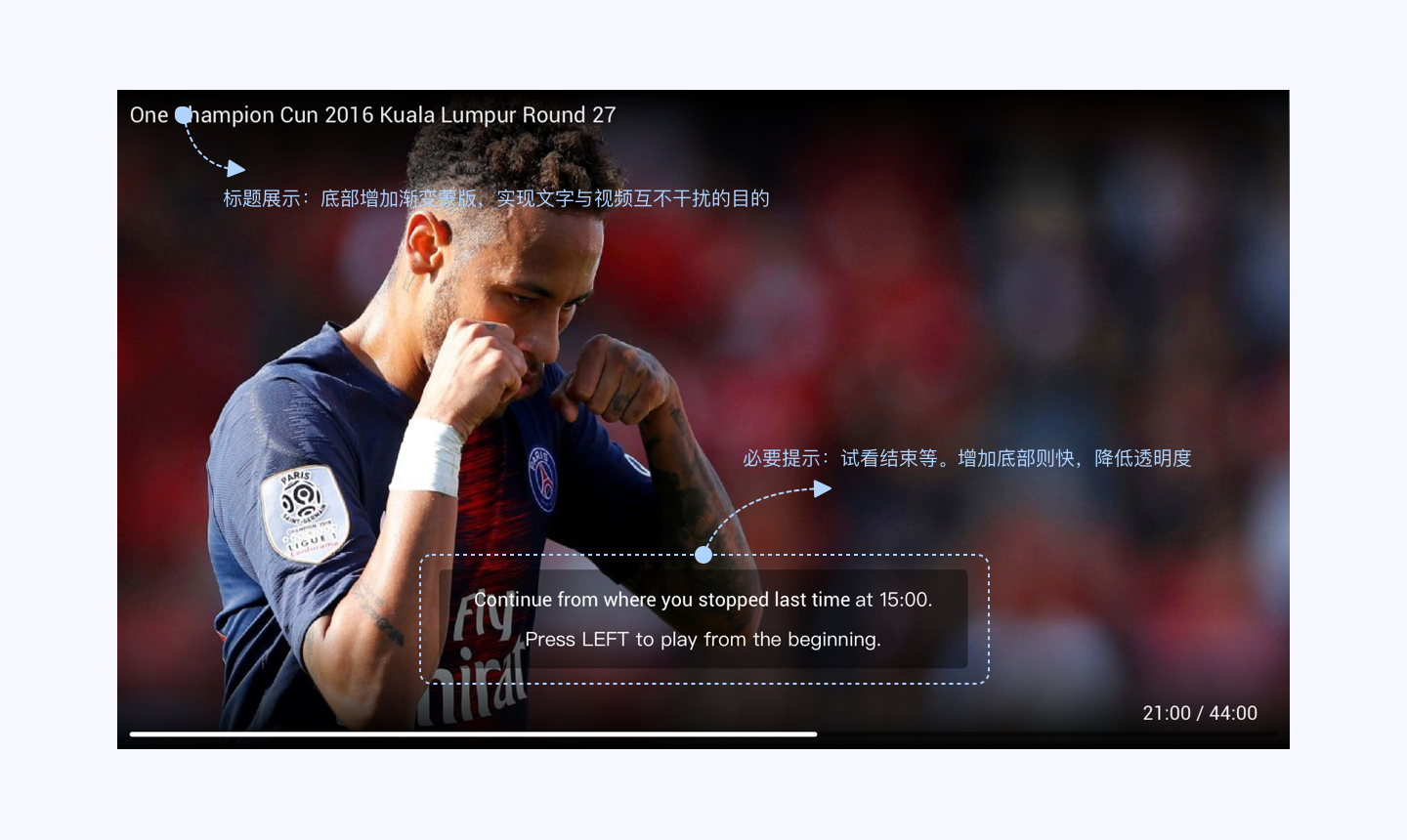
4. 播放界面
a. 点播界面:以视频播放为主,用户体验至上,非必要情况(试看结束、开通VIP提示等)不能遮挡用户的观看体验,即不能有遮挡视频的组件出现,如果需要,则应通过降低控件透明度等手段保证视频的清晰。

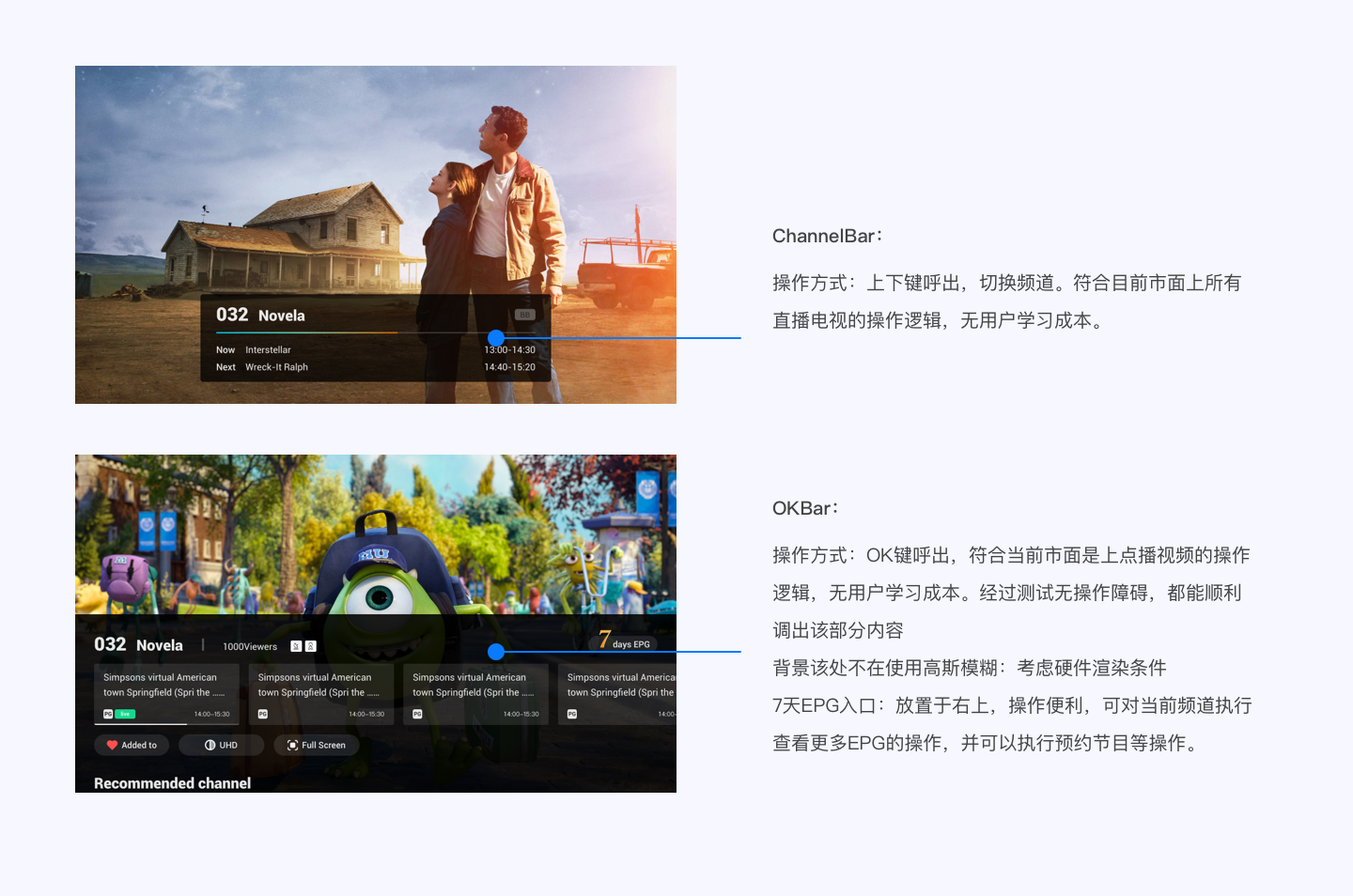
b. IP直播直播界面要点:无法快进退、快速切换频道、ZAPList、查看7天EPG、查看当前频道当天Event。相对IP点播需要的功能较多,且界面中还存在跳转,合理有效的布局界面较为关键。
利用按键解决:为保证相对操作的统一性,与点播采用一致性操作逻辑,减少用户的学习成本,将切换频道与查看频道信息分为两个(ChanneBar and OKBar)这与点播界面的查看当前视频和呼出推荐操作一致。

5. 搜索界面
从体验层面上看,一个良好的用户体验需要具备完整的流程。搜索框的使用流程可以简单划分为:
- 使用前-找到搜索框入口;
- 使用中-点击输入内容;
- 后-展示搜索结果。

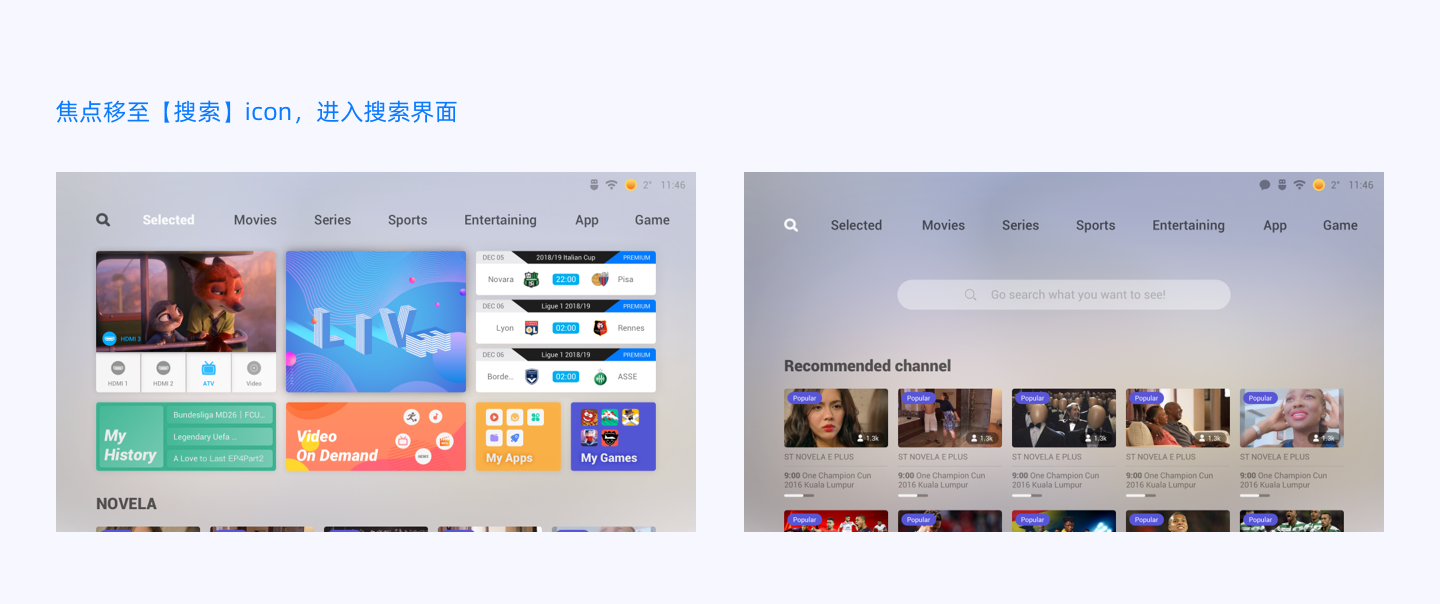
a. 使用前: 大屏界面不同于手机的操作方式,导航分类数量较多,选用直接输入会导致界面负担太重,所以在页面导航列上只提供一个放大镜图标,需要用户点击图标后才能跳转到搜索页面,位置放置于首位(导航默认焦点位于精选上),遥控器左键一次可切换至搜索按钮上。进入搜索界面,焦点位于搜索框上。

搜索页的内容包括历史搜索、搜索发现、热门推荐等版块,记录用户的搜索行为,推荐近期推荐、上新节目,诱导用户点击,提高转化率。
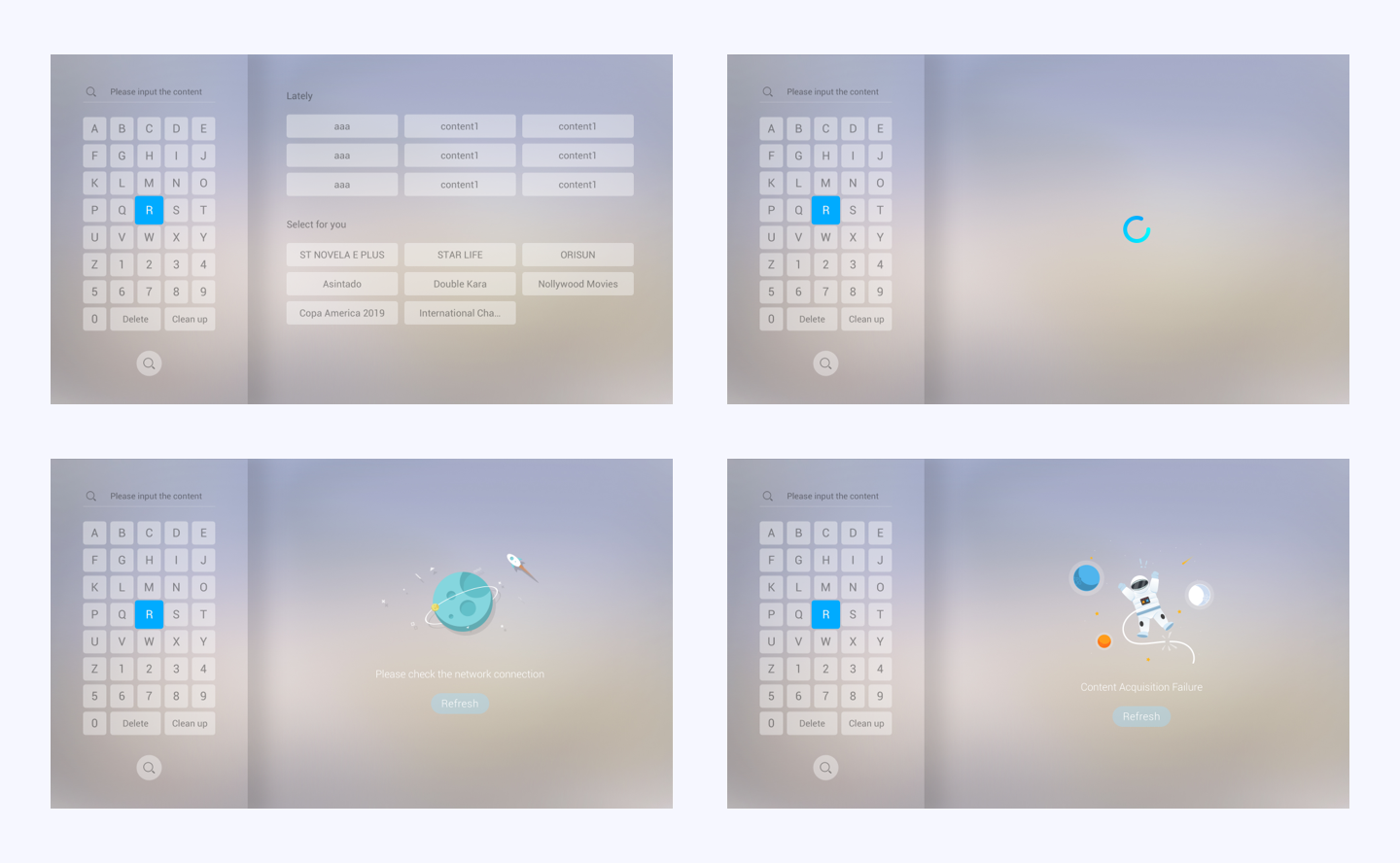
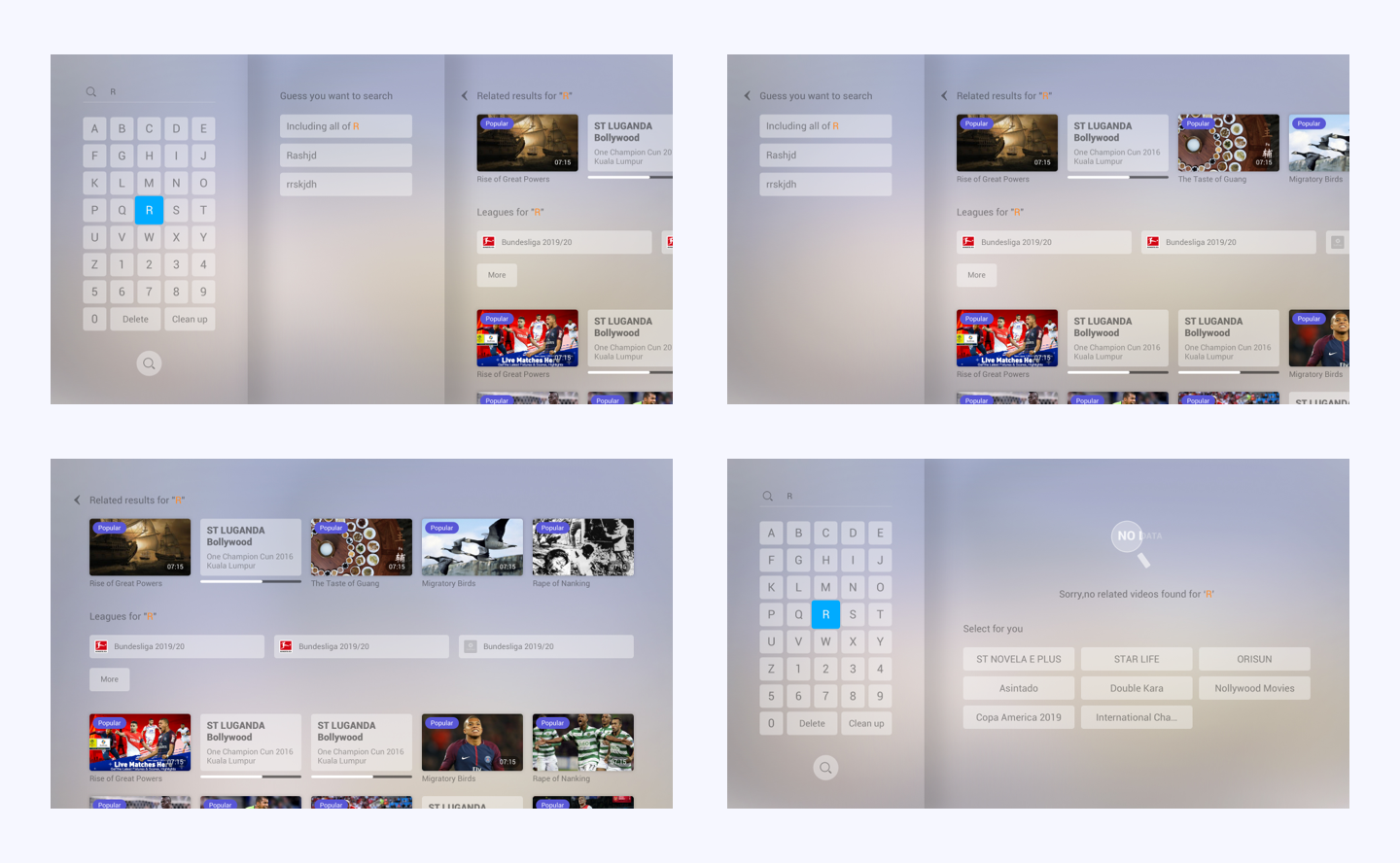
b. 使用中:点击【搜索输入框】进入搜索界面,存在四种状态,采用易用、易理解方式展现。并在空白状态下给出简单直接的解决方案,避免用户迷失在改不操作中。

考虑搜索界面的特殊性,以及操作方式,提供纯字母数字键盘。
优点:
- 删除无用的按键,减小操作面积;
- 信息量的减少有利于用户的快速输入;
- 侧面告知用户搜索规则(首字母);
- 避免调用全键盘对页面进行的遮挡。
在用户输入内容时,产品会根据用户输入的内容提供相对应的搜索推荐,这是搜索框的必备的交互反馈。
通过合理的词条推荐能极大降低用户的思考时间,提高搜索效率,同时省去再次点击搜索按钮的流程,降低用户的操作步骤。
字数限制:目前大多数 App 在搜索时都没有字数限制问题。
在搜索使用场景中发现用户在搜索框内输入任何内容都是有可能的,尽量不要约束用户的输入内容。无论用户输入多少内容,点击都可以完成基本的搜索操作,这样整个流程才完整。

六、加入视觉运营,让用户对系统保持“新鲜感”
在该套系统的基础架构上,根据不同的节日以及活动添加了运营类专区模块,根据运营方向以及内容重点进行视觉强化,从而达到区分其他模块的效果,比如世界杯或欧洲杯期间,增加专属模块,背景、item等增加相关的视觉元素。使用户在浏览界面时的视觉表现上保持新鲜感。
七、自我反思
全新的电视系统3.0已经逐渐展现在大家的面前,无论在用户交互体验还是视觉体验上都有了很大的提升。设计团队也在上线后会不断关注用户反馈与数据间的变化,用户的反馈是我们能够不断进行探索的灯塔。我们不会停下探索好看、好用的脚步。
本次的改版也并非一帆风顺,包括与各个角色的沟通,也走过不少弯路,希望随着自身能力的不断提升,下一次改版时能够提供给我们的用户更好的体验。
本文由肥猫豆豆 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议