叮咚一下,送菜到家:叮咚买菜的用户体验报告
编辑导读:互联网的发展让人们足不出户就能享受到很多服务,比如买菜。不用再去菜市场精挑细选,而是在手机APP上直接下单为你选好的菜品,坐等配送员送上门。本文作者以叮咚买菜为例,对其用户体验展开分析,希望对你有帮助。

本文以Ajax之父杰西· 詹姆斯·加勒特[美] ( Jesse James Garrett )所著的《用户体验要素:以用户为中心的产品设计》一书为基础,从用户体验设计的角度对当前生鲜电商黑马APP——“叮咚买菜”浅析(重点分析界面和交互行为)。对生鲜电商行业的设计工作进行梳理,以加强设计师对用户体验设计的理解和应用。
(本文仅代表笔者个人观点及理解,欢迎指正)
一、用户体验的定义
- “用户体验并不是指一件产品本身如何工作,而是产品如何与外界发生联系并发挥作用,也就是人们如何接触和使用他。”
- “真正的产品形态绝对不是由功能所决定的,而是应该由用户自身的心理感受和行为来决定的。”
- “用户体验设计通常要解决的是应用环境的综合问题。”
以上是Jesse对用户体验的定义。用户体验可以通俗理解为:用户在某特定环境中使用某产品更高效地解决实际问题。该过程涉及人(用户)、工具(产品)、问题(应用环境),其中人是主导,工具服务于人,在特定环境中解决特定问题。
二、用户体验要素的五个层面
自下而上分别是(从抽象到具体):
- 战略层:企业外部的用户需求+企业内部的产品目标;
- 范围层:功能型产品的功能规格/信息型产品的内容需求;
- 结构层:功能型产品的交互设计/信息型产品的信息架构;
- 框架层;信息设计+功能型产品的界面设计;
- 表现层:为产品创建感知体验:(通常为)视觉设计

2.1 战略层
2.1.1 概念分析
战略层需要首先回答的两个基本问题:
- 我们要通过这个产品得到什么?
- 我们的用户通过产品得到什么?
上述两个问题中,第一个问题来自企业内部对产品的定位——即产品目标,也可以理解为企业的商业目标或商业驱动因素。第二个问题来自企业外部——即用户需求。
对于商业公司来说,任何行为的根本目的和最终目的是为公司带来利润。但是不同公司的商业行为不同,即公司战略定位各不相同,根据公司战略定位的不同,与之相对应的产品定位以及产品所面向的用户群体也不同。所以产品目标(或商业目标)可以理解为公司的战略定位。
注:公司的战略定位要明确“边界”,即明确“什么时候到达终点”,避免盲目决策。
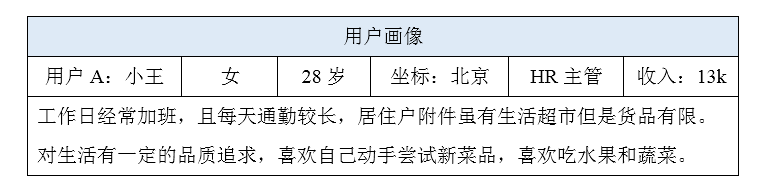
与公司自身战略定位的相对应的,是来自市场的广大用户。战略定位的制定要与用户需求相对应。这里的用户需求不等同于需求文档中的用户需求,而是对整个用户群体的把控,即产品服务于哪一类人群,这类人群有什么样的共性。战略层的用户需求可以通过创建用户画像来实现。
综上所述,战略层需要解决的两个问题可以概括为一个问题:“我们为什么要开发这个产品?”
2.1.2 实例分析
产品名称:叮咚买菜

产品介绍:自营生鲜平台及提供配送服务的生活服务类app,主要提供的产品包括蔬菜,豆制品,水果,肉禽蛋,水产海鲜,米面粮油,休闲食品等。叮咚买菜作为电商行业中垂直领域——生鲜电商的一匹黑马,在整个生鲜电商行业尚未成熟的今天得以存活并保持高速发展,其中部分地区已扭转盈亏。
产品定位:叮咚买菜属于新零售模式下的电商代表,区别于传统零售(线下零售服务),新零售模式连接线上和线下(O2O)以获取更大流量从而创造营收。通过线上入口获客并提供线下服务。扩大其服务范围,不再限制于线下有限的范围,从而获得更高的价值。叮咚买菜通过“前置仓配货—配送到家”的服务模式提高服务质量和服务效率。其中,前置仓配货直接为配送到家缩短了配送时间,在对菜品质量有严格要求的生鲜电商领域中,有效的保证了菜品的“鲜”的同时涵盖了3000+的SKU生鲜菜品,,满足用户的多样化需求。同时,因为生鲜产品属于生活刚需,前置仓的出现使得叮咚买菜可以喊出“最快29分钟送达”的口号以提高市场竞争力,建立市场壁垒。
叮咚买菜进一步细化定位:新零售模式下的生鲜电商服务以区别于其他综合电商平台。当前叮咚买菜多布局于国内一线二线城市。其商业布局一方面来自于自身的战略定位,另一方面来自于市场环境(用户群体)限制。一、二线城市经济发达、拥有互联网思维的年轻人所占比重较大,更容易接受新鲜事物(新零售模式)同时该人群收入较高,对生活品质有一定要求,且消费观念较为新潮,容易接受新鲜事物。同时,由于一、二线城市生活节奏快,工作压力大,该类人群可自由支配时间有限等众多因素影响,该类人群的共性特点与新零售电商的定位相契合。叮咚买菜解决了该类人群没有时间买菜这一实际问题,同时迎合了该类人群高品质生活质量的需求——为用户提供高质量高品质的生鲜食材。
除去公司内部对自身产品的战略定位之外,还需要用户研究员对照战略定位(产品定位)对市场中的用户群体进行用户研究。用户研究的方法包括但不限于问卷调查、小组调查等。最终根据研究结果整理输出具有高度概括性的用户画像(人物角色),用户画像是从用户研究中提取出的可以称为可用样例的虚拟人物。定义需求=人物角色+场景描述。

总结概括:战略层需要完成的工作分为两部分
- 公司决策层对产品的整体定位;
- 用户研究员根据产品定位对用户群体进行调研,整理输出用户需求文档,为后续工作及决策提供参考价值。
2.2 范围层
2.2.1 概念分析
当把用户需求和产品目标转变成产品应该提供给用户什么样的内容和功能时,战略就变成了范围。
范围层面对的问题转变为:“我们要开发的是什么?”
范围层分为“功能型产品”和“信息型产品”两部分。其中,信息型产品可以理解为门户网站(搜狐、百度、新浪等)之类的以信息传递为主要目标的产品,功能型产品为帮助解决用户某个实际问题的产品,例如“滴滴打车”帮助用户解决打车难的问题、“叮咚买菜”帮助用户解决买菜难的问题。在当前的手机应用App中,功能型产品和信息型产品的界限已经不再那么清晰,取而代之的是在一款产品中你中有我,我中有你的一种共存模式。例如,新浪微博既可以理解为信息型产品:一种信息传播介质,用户可以使用微博浏览各种新闻轶事;同时也可以理解为功能型产品:一种社交工具,在微博上自由发表言论,与好友进行互动等社交行为。
2.2.2 实例分析
叮咚买菜作为功能型产品,在范围层中确定的是产品向用户提供什么样的功能,或者可以理解为明确产品的功能规格。在这一过程中需要用户研究员或产品经理将战略层中将用户需求转换为产品功能需求文档。在功能需求文档中需要对比需求实现的可行性以及确定需求优先级。因为项目开发的时间成本、技术成本以及经济成本是有限的,所以要评估哪些需求最能满足战略目标。哪些需求可以在后期迭代中进行以不影响核心业务的实现。
在确定产品功能规格的同时要特别注意,避免陷入“范围蠕变”—滚雪球效应。以保证在每一阶段过程中明确产品需要怎样的功能,不需要怎样的功能,以提高项目开发效率,节约预算。
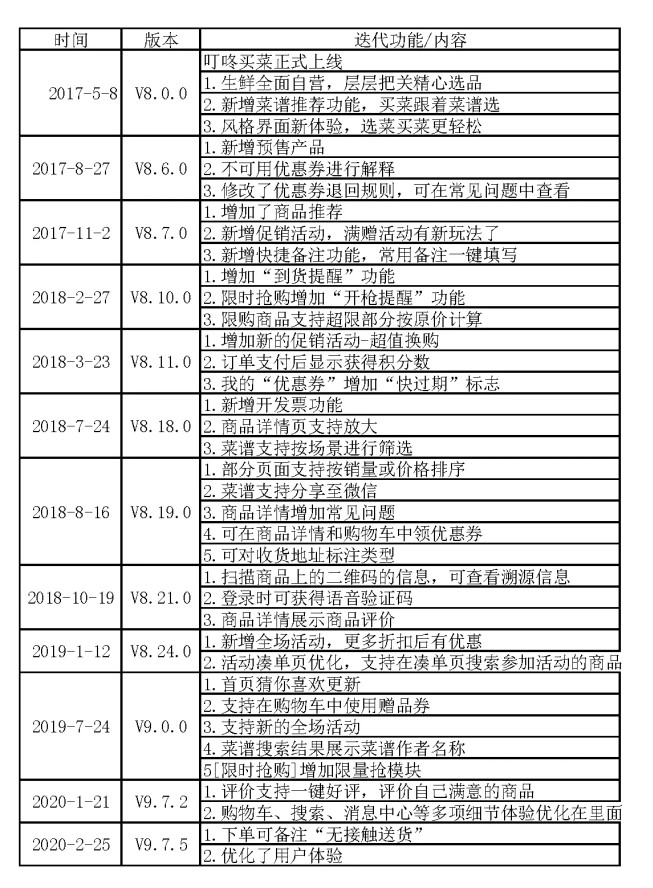
叮咚买菜作为生鲜电商垂直领域的代表之一,其核心功能是支持用户线上选购+线下配送。随着市场变化以及用户需求变化,为提升下单量以及复购率,产品功能也在也在不断优化,下图显示了叮咚买菜自上线以来至2020年2月的版本迭代总结。(图片来源于网络)

从上表中可以看出,产品的每一次迭代更新都是围绕产品核心功能进行,留存老客户,吸引新客户以提高平台下单量和复购率。例如上表中所示:V8.7.0版本更新中,增加了商品推荐这一功能根据客户购买历史进行智能推荐以吸引用户复购;V8.19.0版本更新中菜谱支持分享至微信这一功能,通过微信这一社交软件在社交平台上吸引新客户,完成引流拉新。
当前叮咚买菜版本已更新至V9.23.2,应用内已加入叮咚直播功能,在短视频/直播行业大火的市场背景下,“叮咚买菜”通过加入直播功能以吸引用户,并不代表该产品转型为短视频领域,而是顺应实时发展趋势,利用平台直播这一媒介,进一步拓宽获客渠道,其核心业务依然是为用户提供O2O的生鲜电商服务。产品迭代的过程说明了产品功能需求优先级的意义并且有限避免项目盲目扩张造成的资源浪费。
总结概括:范围层中需要完成工作为输出明确的产品功能需求文档。功能需求文档内需要注明需求优先级。功能需求文档的书写规范在此文中不再赘述,更多详细介绍请查阅《用户体验要素》一书或其他同类文章。
2.3 结构层
2.3.1 概念分析
结构层属于五个阶段中的中间层,也是产品开发过程中从抽象到具体的转变。在这一层级中,产品开发的主要任务是交互设计和信息架构建设。
交互设计的目的就是明确人与机器的沟通方式,交互设计的工作内容可以简单理解为将复杂的软件变得简单易用,将软件的某些功能/特性处理为用户熟悉的某个概念,使得用户可以零成本地,根据自身对周围环境的理解自然地掌握/学会使用某项产品。
在《用户体验要素》一书中,作者Jesse以电子商务网站中的“购物车”为例来解释交互设计:“购物车”是一个容器,作为一个容器,用户将选购的商品放进“购物车”中,以及最后下单时使用“结账”来比喻完成一笔购物订单。
在上述例子中,将用户在电子商务网站中的一次购物操作类比做线下商场中人们的实际行为:推着购物车进入超市,把将要选购的商品放进购物车中,最后在柜台前为车中选购的商品进行结账。交互设计就是将购物这一实际行为运用到电子商务网站中,让用户以传统的、熟悉的行为方式完成线上购物这一行为。
在交互设计过程中,不可避免的一个问题是“用户错误行为”的解决方案。仍然以购物车为例,在现实生活中,如果在超市购物结账时,忽然有某项商品不想要了,可以向收银员说明,以确保其不会将我们不想要的商品算入总金额中,避免经济损失。同样的问题也存在于电子商务网站的用户行为中,用户将多个商品添加到购物车中,最后结账时有某个商品不想要,我们可以将这一情形理解为“用户错误”行为,这时就需要网站提供撤销或退单功能,确保用户可以在结账时将不想要商品退还给商场(网站)。
与交互设计相辅相成的是产品的信息架构建设。任何一款产品,无论是信息型产品、功能型产品(如今已不再严格区分二者),都需要对产品内容进行架构建设。使其信息内容结构化而不是杂乱无章的排列的页面中。
信息架构的基本单位是节点。节点可以是任意信息片段或组合。他可以小到是一个数字,也可以大到是整个图书馆。不同产品对节点的定义不尽相同。
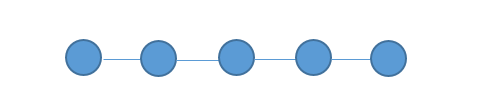
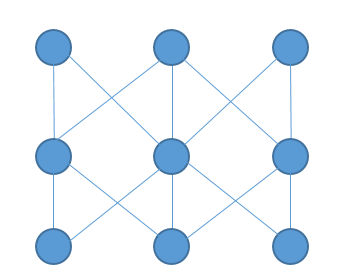
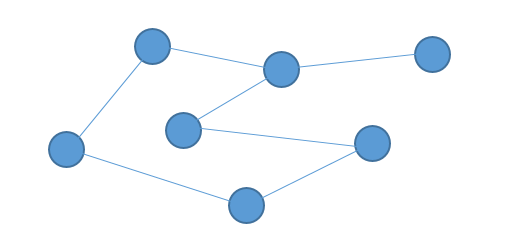
结构包括多种类型,例如层级结构、矩阵结构、自然结构和线性结构。
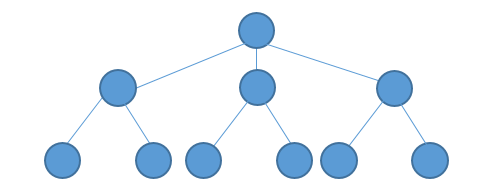
层级结构(也称为树状结构或中心辐射结构):节点与节点之间存在父子级关系。子节点代表更狭义的概念。从属于代表广义类别的父节点。(不是每个节点都有子节点,但是每个节点都有父节点,最上层节点称为根节点)

线性结构:呈线性排列,典型的线性结构有文章内容、阅读时的阅读顺序等。

矩阵结构:允许用户在节点与节点之间进行多维度移动。矩阵结构通常帮助那些拥有不同需求的用户。例如,用户在电子商务网站中的商品时,某些用户以价格为主要影响因素选购商品,某些用户以配送时间为主要影响因素选购商品。

自然结构:节点被逐一连接,不遵循任何一致的模式。该类结构通常见于探索类游戏产品。

值得注意的是,一款产品并非只有一种结构,而是多种结构共同作用,才能使产品信息架构完善,具体案例在下文中给出。
在产品信息架构建设时,要遵循一定的命名原则,因为不是所有用户都是专业的产品研究人员。在对信息内容进行命名时要牢记,我们的产品是面向大众的产品,而并非服务于某一类专业人群(专业类软件例如编程、设计软件除外)。设计师应当避免使用晦涩难懂的专业术语给用户的带来困扰,而是应该用通俗易懂的语言降低用户的学习成本。例如,在智能导航系统内,设计师不应该用专业理论给用户普及智能导航的概念,而是应该用通俗易懂的话语告诉用户:“您只需说出或输入目的地,系统将为您自动选择最优路线。”对用户来讲,简单的一句话将比复杂的理论更具有说服力。
2.3.2 实例分析
仍然以叮咚买菜分析在范围层所确定的产品的交互设计方式以及信息架构
首先分析“叮咚买菜”的交互设计方式。叮咚买菜作为垂直电商领域——生鲜电商的代表,其核心业务的交互逻辑与传统电商平台(天猫、京东等)没有根本差别:用户登录——选购商品——确认订单——结账付款——等待收货。与传统电商所不同的是,叮咚买菜仅支持手机移动端使用而不支持PC端。所以其交互方式符合移动设备的交互原则。
笔者以新用户的身份登录应用,产品版本为V.9.23.2。
当前,移动端设备的交互方式以手势交互和与语音交互为主,叮咚买菜暂不支持人机语音交互。所以重点分析产品的手势交互方式。
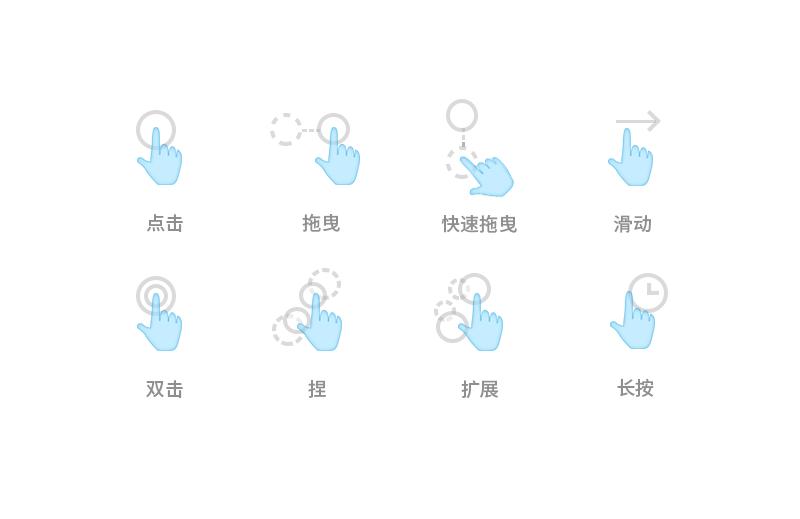
基本的手势交互方式分为单指交互、双指交互、多指交互。其中单指交互和双指交互较为常见。如下图所示:(滑动包括左右滑动和上下滑动。)

不同交互手势的应用频率是不同的,高频使用的是单击手势和滑动手势,之所以高频使用单击手势和滑动手势是因为移动设备端的屏幕大小有限,单页所承载的信息内容有限,需要利用单击或滑动手势进行翻页或信息层级更替。例如,阅读类应用支持用户单击或滑动操作模仿现实中读书翻页的动作进行信息更新和层级交替。
其次是双指捏合和扩张手势,同样受限于移动设备的屏幕大小,需要展示内容细节的产品或产品的某个功能需要支持双指捏合和扩张手势。例如手机内的相册,用户进入相册,单击某张缩略图以显示选中的照片,若用户想查看照片细节,则需要双指扩张以放大图片,再通过双指捏合缩小或还原图片默认大小。这里的双指捏合和扩张手势模拟了人眼到被观察物体的距离变化,由于移动设备是信息载体,人无法实际靠近被观察物体,通过双指扩张表示将物体靠近人眼以查看细节,双指捏合表示将物体远离人眼表示查看体整体形态。
(单指)拖拽和单指长按手势一般应用于元素的移动或元素隐藏信息的展示。例如,在购物车内长按某个商品条目显示是否删除该该商品,网页内拖拽滚动条进行页面上翻下翻操作。
“叮咚买菜”的交互手势将在下一节中结合界面、导航设计进行进一步分析说明。
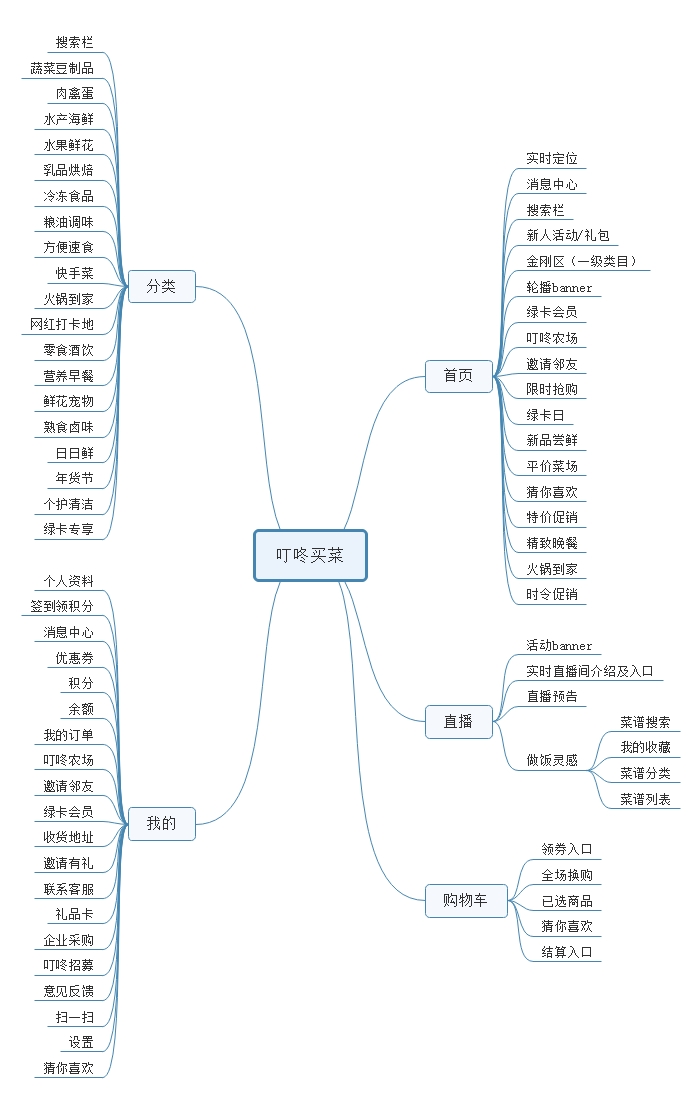
叮咚买菜的信息架构如下图所示:
该信息架构仅展示界面内一级分类,未将所有子级分类一一说明。在下一节中结合产品的界面设计分析信息架构的分类

2.4 框架层
2.4.1 概念分析
框架层内最后的输出产物是设计师们熟知的线框图,也称为低保真模型。线框图包括界面设计,交互方式说明以及界面之间的相互关系。线框图的对一个页面中所有的组成部分以及他们如何结合到一起的最直观的描述。也是用户所能看到的产品最“原始”的样子。
在结构层对产品交互方式和信息架构定义的基础上,在这一阶段要确定用什么样的功能和形式来实现他。根据《用户体验要素》一书的定义,将框架层的工作内容分为界面设计、导航设计和信息设计。同样的,在设计移动应用时,该定义也具有重要的参考价值。下面将结合“叮咚买菜”的信息架构具体分析其交互方式和界面布局。
2.4.2 实例分析
笔者以新用户身份进入应用,其首页如下图所示:

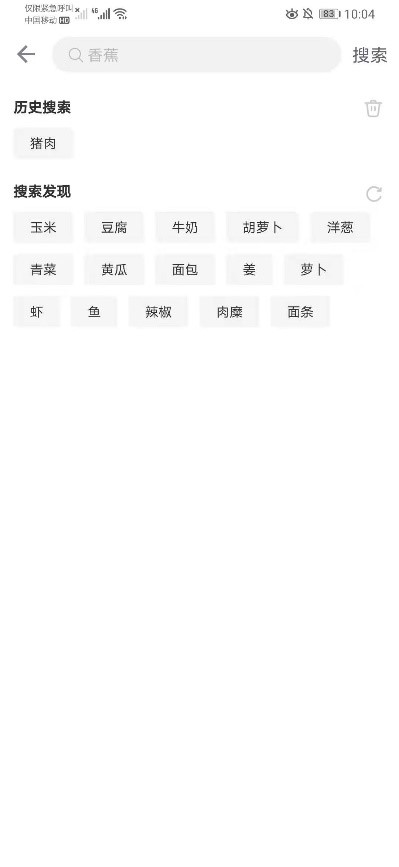
默认显示首页内容, 最上方是用户定位以及消息中心,单击可以修改定位以及查看消息内容。向下是搜索栏,单击搜索框进入搜索页面,搜索页由三部分组成,分别是:搜索栏,用户自行搜索,搜索功能支持关键字自动补全;搜索历史(如果有的话),按照时间线显示搜索过的内容,方便用户快速查看;搜索推荐,应用自动显示部分关键搜索字,方便用户快速查看,并且支持刷新“推荐内容”。搜索页面如下图所示:


首页内新人尝鲜价占据页面一半以上空间,包括新人价格优惠推荐商品以及优惠券包。这样的页面布局在吸引用户视线的同时,也为了吸引新人下单,增强用户粘性。
新人活动下方是首页金刚区,也是底部导航中分类页的所有分类入口。由于分类较多,页面承载有限,所以支持左右滑动查看所有分类项。金刚区内绿色滑块很好的提示用户该区域支持左右滑动以查看剩余内容,否则未显示内容只能等待用户自行探索,从而降低隐藏内容曝光,造成资源浪费。
基本任意一款手机应用默认支持上下滑动操作,该应用首屏上划后,搜索栏置顶显示,页面内其他信息被更替,页面如下。

金刚区之下是轮播banner。默认5s自动更新。点击banner进入活动页面。banner区下方是一组产品周边相关功能入口。分别是“绿卡会员”、“叮咚农场”和“邀请邻友”。虽然不是产品核心业务,该类功能对留存拉新仍然发挥重要作用。
长期活动分别是:限时抢购、绿卡特惠、新品尝鲜和平价菜场。单击任一区域进入对应的活动详情页。
之后是分类推荐区域,分别是:猜你喜欢、特价促销、丰盛午餐、火锅到家和时令新品。区域内支持左右滑动、或者单击推荐条目的方式显示不用区域推荐商品。并采用无限流的方式展示商品,给用户带来沉浸式的购物体验。同时,在上划时,推荐条目作为首页内二级导航置顶显示在搜索栏之下,帮助用户快速定位所处的页面层级。
首页内容支持双击图标返回页面顶层。
全局导航仅支持单击切换,不支持左右滑动切换。
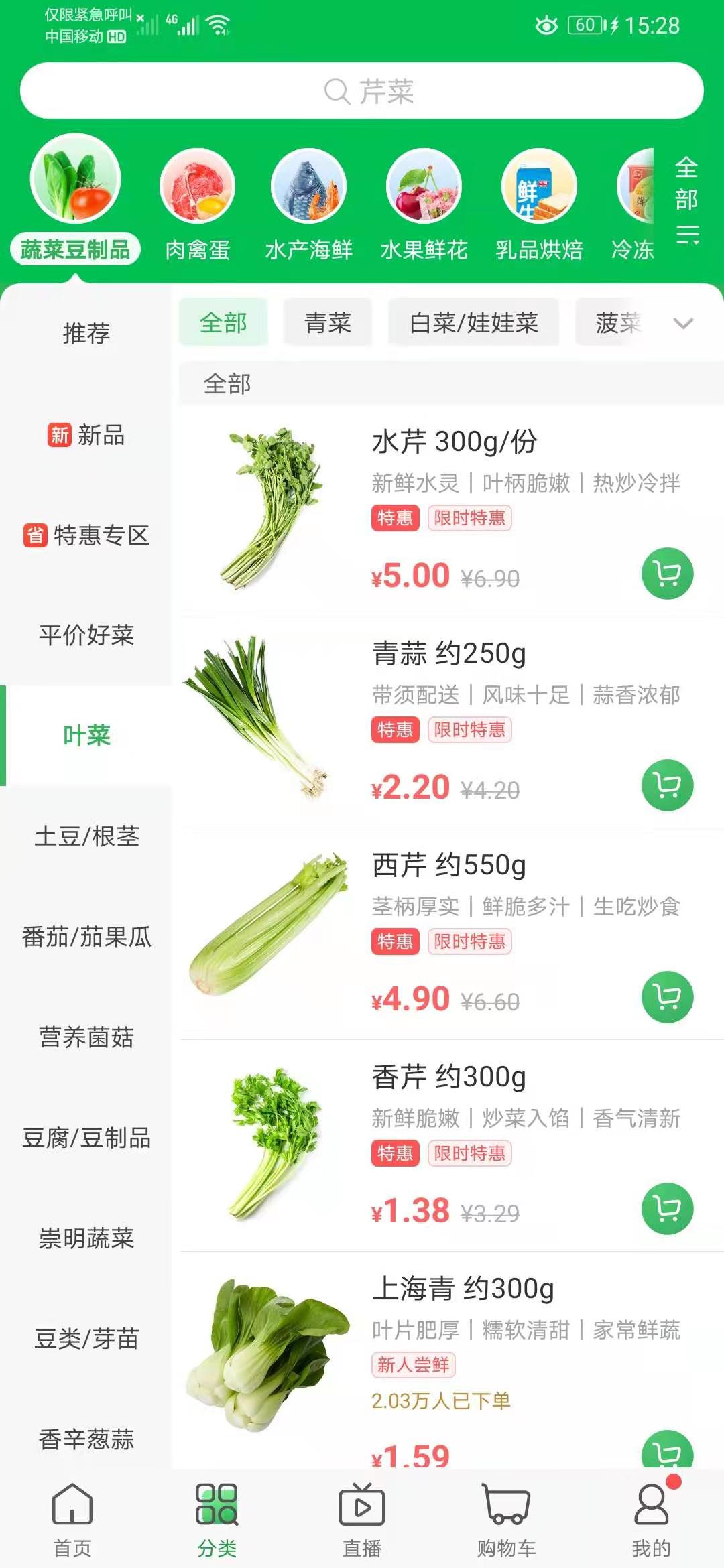
分类页如图所示:

分类页内容根据菜品属性不同进行分类。商品一级类目与首页中金刚区分类相同。一级类目包括:蔬菜豆制品、肉禽蛋、水产海鲜、水果鲜花、乳品烘焙、冷冻食品、粮油调味、方便速食、快手菜、火锅到家、网红打卡地、零食酒饮、营养早餐、鲜花宠物、熟食卤味、日日鲜、个护清洁、绿卡专享。一级类目固定显示在搜索框下方,可点击“全部”展开所有一级类目。当选择一级类目时,被选中条目高亮显示,并且被选中条目相对位置保持不变,其余条目产生相对位移。
左侧为二级类目,右侧为二级类目对应的商品展示区域。商品列表区域顶部为商品三级类目(部分二级类目下没有三级类目),当前类目下的商品显示到最后时,向上滑动屏幕自动切换至后一个类目商品,所对应的类目变为选中状态高亮显示。单击不同类目标签也可以切换至对应的类目商品页。
商品展示区由以下元素组成:购买按钮,商品图片,商品名称及价格,商品关键信息(商品特色,烹饪方式,特惠标签,销量冠军等信息)。其中部分商品对存储条件的特殊要求在商品说明中也有明显标注。
不同客户对该页面的条目列表的需求不同,对于有明确需求/购买意向的用户,再搜索框中输入关键字点击搜索,根据搜索结果直接查看并下单;对于需求模糊/购买意向不强的用户可以通过分级类目浏览商品,心仪商品可以点击购买按钮添加至购物车中。
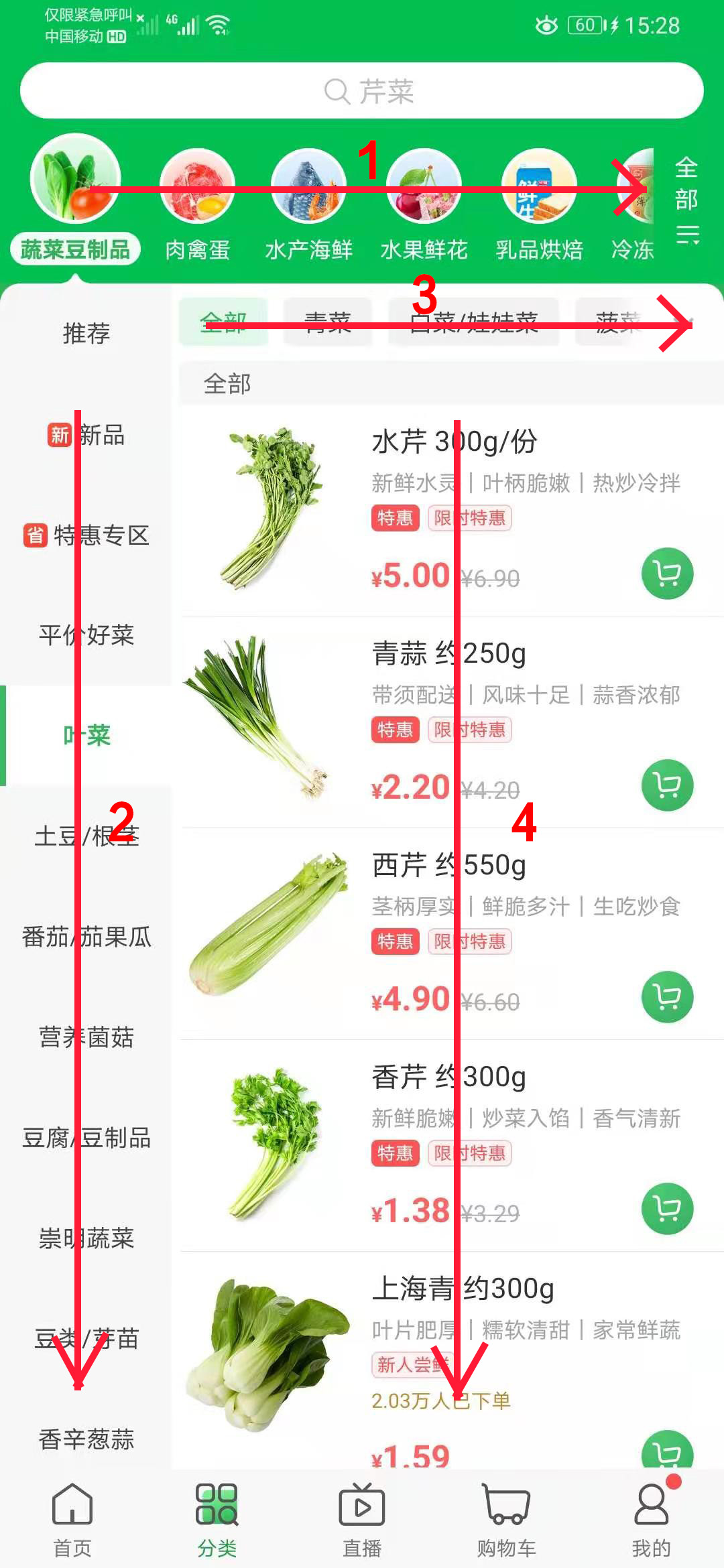
在该页面内,对于依赖分类条目浏览商品的用户来讲,其操作路径/视线路径如下图所示:

并非所有二级类目之下都含有三级类目,所以当用户参照分类条目浏览商品时,至少需要三次操作:选择一级类目,选择二级类目,选择相应的商品缩略图。
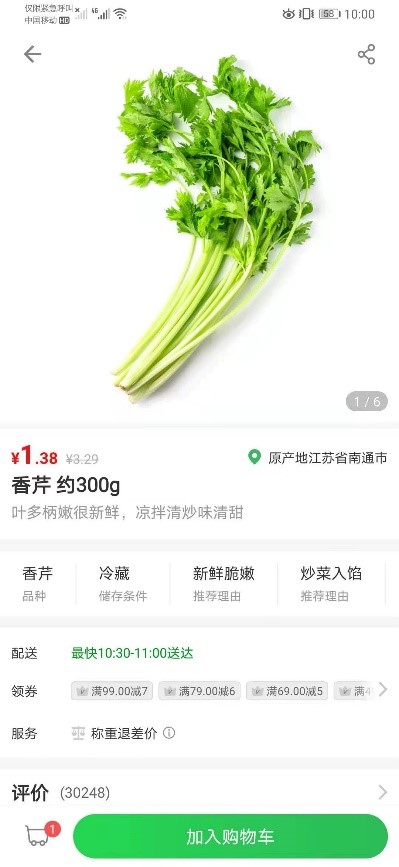
点击商品介绍区域,进入产品详情页:全局导航消失。

产品图片自动轮播(5s更新),也可左右滑动查看上/下一张图片。单击图片区域全屏显示图片后,支持双击放大图片(三次双击缩放至默认大小)或双指捏合缩放,默认大小时,单击图片退出全屏显示状态。回到产品详情页。
页面顶部分布有返回按钮(返回上一级)和分享按钮(分享至第三方应用:微信/朋友圈)。向上滑动至商品图片消失时,该页面内二级导航出现在页面顶部,分别是商品、评价、详情、推荐。单击导航名称,相应内容在屏幕内联动显示,或滑动屏幕显示不同内容时,相对应的导航为高亮选中状态。
在商品评价区与详情介绍介绍区之间有单独的关联推荐商品区域。(该区域并未在二级导航中体现)该区域所展示的商品为当前商品详情页的相关商品。(或依据烹饪方式推荐、或根据饮食搭配推荐)。关联推荐为三页内容,用户在该区域内可左右滑动查看所有推荐商品,同理,单击缩略图进入商品详情页或单击购物车按钮加入“购物车”。
页面底部为我的购物车与加入购物车按钮,若购物车内有商品,则购物车按钮根据商品数量高亮显示以提示用户当前所选购商品数量。
点击购物车按钮则进入全局导航下的购物车界面。

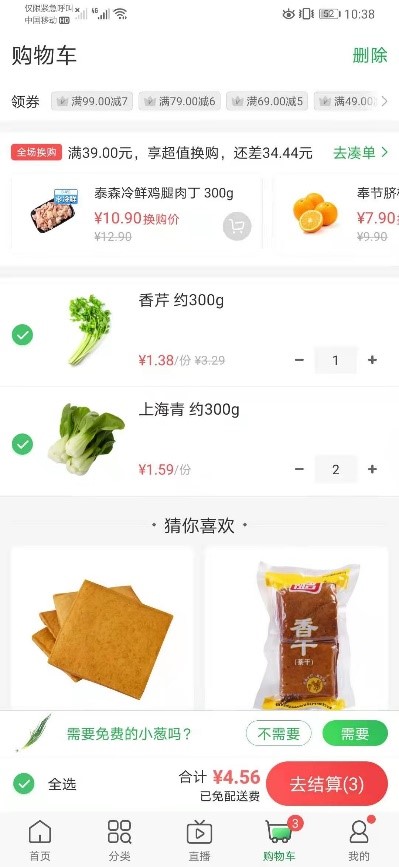
购物车内商品默认为选中状态——已选购。用户可点击选中按钮取消选择(商品条目仍然保存在购物车内)。若用户想删除购物车内商品,有以下几种方式:
- 可长按商品条目删除该商品;
- 点击屏幕右上角删除按钮删除已选中商品;
- 向左滑动商品条目出现删除按钮,点击删除。
该页面内,已选购商品上方有换购通道。根据单次消费金额进行换购。该区域内左右滑动查看可换购商品。同理,单击换购商品区域进入对应的商品详情页。已选购商品下方是商品推荐区。系统根据用户购买历史或浏览历史进行智能推荐。
无论是商品推荐还是换购功能,都是为了吸引客户下单,提高客单价。
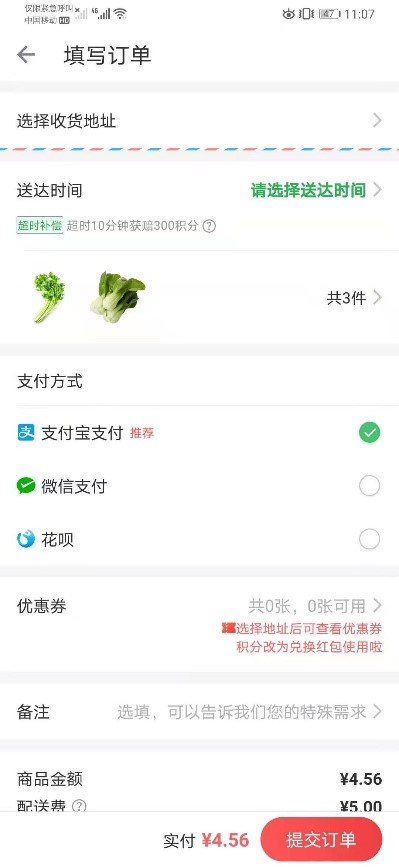
浏览至推荐商品底部时,出现一键回到顶部按钮。方便用户快速定位。当用户对购物车内商品确认无误后,点击结算按钮进入结算界面。界面如下:

该界面内用户必需进行的操作包括:填写收货地址,选择收货时间,选择支付方式,确认消费金额。可选操作包括:在此确认选购商品,是否使用优惠券,订单备注。所有信息确认无误后,点击提交订单转入第三方支付平台进行支付。
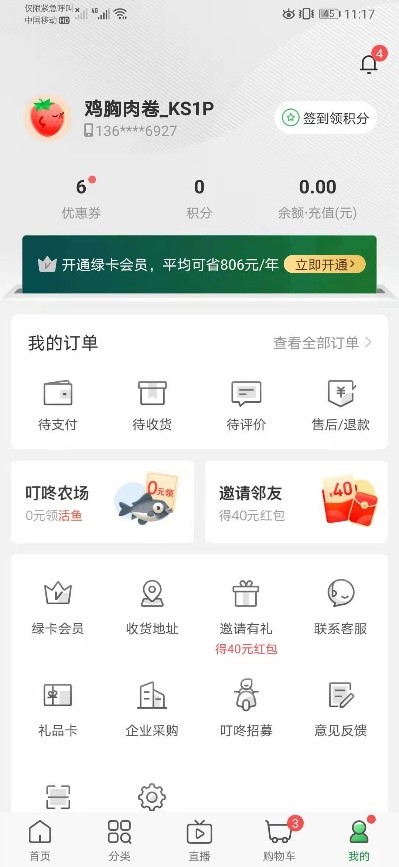
全局导航中,点击“我的”按钮进入个人信息页面。页面如下:

页面内分为消息中心、用户信息、用户账户、用户订单、活动入口、其他相关功能、智能推荐模块。
点击右上方按钮进入消息中心,点击用户名称进入个人资料界面更改个人资料。
该页面功能较为简洁,因此不再赘述。
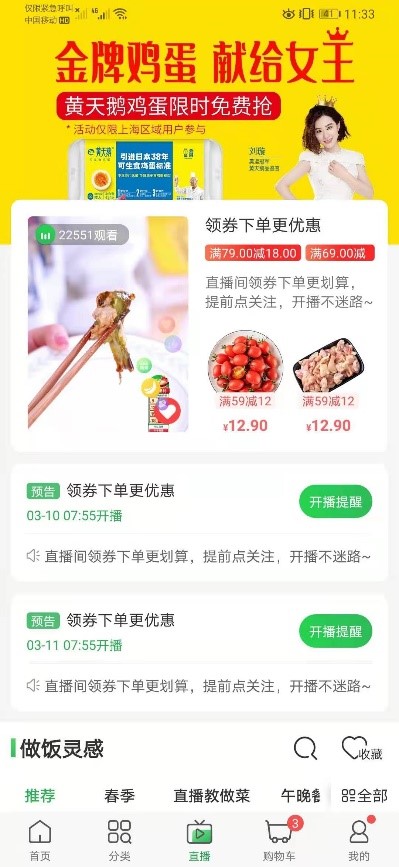
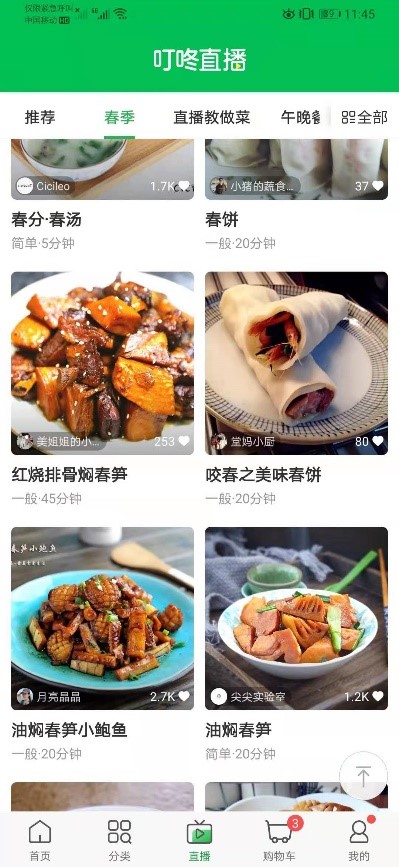
全局导航中,直播页如下:

该页面分为一下几个模块:轮播banner、直播间入口、直播预告、做饭教程。
页面顶部为自动轮播banner,也可左右滑动翻页查看。屏幕中心区域是直播间入口和直播预告,点击直播间入口进入直播间观看直播。
屏幕上划至轮播图超出屏幕区域后,显示屏幕标题——“叮咚直播”(下划反之)。继续上划,做饭灵感下的类目标签栏至标题下方后,类目标签栏固定显示在标题下方,同时出现一键返回顶部按钮,方便用户快速定位。

用户可左右滑动查看不同类型教程。左右滑动时,相应的类目标签联动显示为被选中状态。也可单击类目标签直接显示对应内容。点击教程缩略图进入教程详情页。类目标签内点击“全部”查看所有分类。
在进行界面更新、界面加载时,采用微交互的设计方式填补用户等待时间。由于动画效果不便展示,故文中没有图示说明。
由于时间有限,未能将应用内所有界面一一说明,仅分析至二级界面。
2.5 表现层
2.5.1 概念分析
框架层中主要解决可交互元素的布局、信息元素的排布以及界面之间的逻辑关系问题。在表现层中要结局产品逻辑排布的呈现问题。将信息呈现给用户的过程,用户接收信息的过程,被定义为感知设计。
人的感官系统由五方面组成,分别是视觉、听觉、触觉、嗅觉和味觉。其中,嗅觉和味觉是用户体验设计师很好考虑的范畴。实物产品的触觉体验属于工业设计领域的概念,例如产品的外形、材质等。基于屏幕交互的产品目前没有过多的将触觉体验纳入研究范围。听觉现在已经开始应用于各种产品当中,例如智能音箱、智能语音系统、智能车载系统等。产品通过捕捉用户发出的语音指令做出一系列反馈为用户提供有效信息。
视觉设计是被应用最多的领域。几乎所有的产品都会涉及视觉设计。视觉设计过程中,要注意以下方面:
- 视觉设计应该使得产品更加易用,而不是分散用户“完成目标”的注意力。不应该让视觉设计成为阻碍用户达成目的的因素,而是更好的引导用户完成目标。
- 视觉设计要注意对比和一致性。既要突出显示重要内容,又要强调整体一致,例如图标风格的一致性,控件大小一致性以及元素间距的一致性等。通常运用栅格系统保证页面的一致性,用不同的配色方案表现元素之间的对比关系。
2.5.2 实例分析
叮咚买菜的主要色彩是白色作为背景色,绿色作为辅助色,突出显示为被选中状态。例如分类条目、全局导航中的被选中状态为绿色,以及商品内容区内的购物车按钮同样突出显示为绿色。红色作为点缀色突出显示商品价格、结算按钮以及商品属性标签的文字。
商品一级类目使用实物图标直观表现不同类别的商品。

除此以外,应用内其他图标一律采用线性图标,保证界面风格一致性。
界面一致性还体现在不同模块之间保持一致的间距,商品信息展示使用卡片式设计等。
三、总结概括
产品的用户体验设计并不是一劳永逸的过程,而是随着市场规律和用户需求的变化周而复始的进行更替。在工作过程中,既要考虑现有的成本:技术、时间、经济等。也要考虑用户的真实需求,避免依据“伪需求”进行产品开发的错误方向。正如《用户体验要素》一书中所言,用户体验的开发过程是一场“马拉松”,而不是“短跑”。成功的马拉松取决于运动员如何有效地控制自己的步伐。
产品的开发是一个漫长的过程,只有遵循客观规律,确保在每一层级都做出正确的决策才能保证最终的产品满足最初的战略目标和用户需求。
本文由 @第一生瓜蛋子 发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。









