分析探讨:后台列表设计常见的3个问题
本文主要介绍了“列字段过多时如何处理、列表操作、列表如何排序”三个问题的一些思考。

笔者结合后台设计的工作经历,总结在后台列表设计工作中会遇到的一些常见问题及设计思考。初次发文,不足之处请多多包涵~
一、列表定义及作用
列表是一种信息集合的方式,可承载文字、列表、图片、段落,常用于后台数据展示页面。列表设计主要体现在可读性与易管理操作两个方面,用户可快速地管理数据(查看、查询、操作、分析、等操作)。
二、常见列表结构
列表结构设计上,可根据列字段内容选取合适列表结构,例如适用于数据平铺展示的基础型列表,强调层级关系、从属关系、递进关系的主从型列表(如子母表),或合并单元格展示的综合型列表等,关于列表结构分析网上有众多分享文章,此处不作过多阐述。
三、列表设计常见问题
简单梳理后台列表设计会遇到的一些问题及可参考的设计方法,根据具体业务场景选取最合适的解决方案。
常见问题1:列字段过多时怎么办?
我们都知道列表设计要尽量避免横向滚动条的出现,横滚会降低可读性及操作效率,但是日常工作中我们还是会看到产品经理提过来的列字段是屏幕宽度展示不下的,这个时候可以通过以下几种方法来解决:
(1)删减字段。 删减无用字段,留下重要的字段。删减阶段需要与产品经理一起合作,还原业务场景,为列表展示字段做减法。
(2)合并字段。 针对复杂列表你会发现,删减后的字段还是很多,这时候你可以考虑是否可以合并字段,将属性差不多的字段合为一列,举个简单栗子,如下图“商品图片、商品名称、sku属性”列字段可合并为“商品信息”一个列字段完成展示,使信息关系更紧密,并且可节省列表横向空间。

合并字段
(3)主从型结构展示。 列表具有较强的层级关系、从属关系、递进关系,可选用主从型结构列表展示,也可有效避免横向滚动。

主从型结构展示
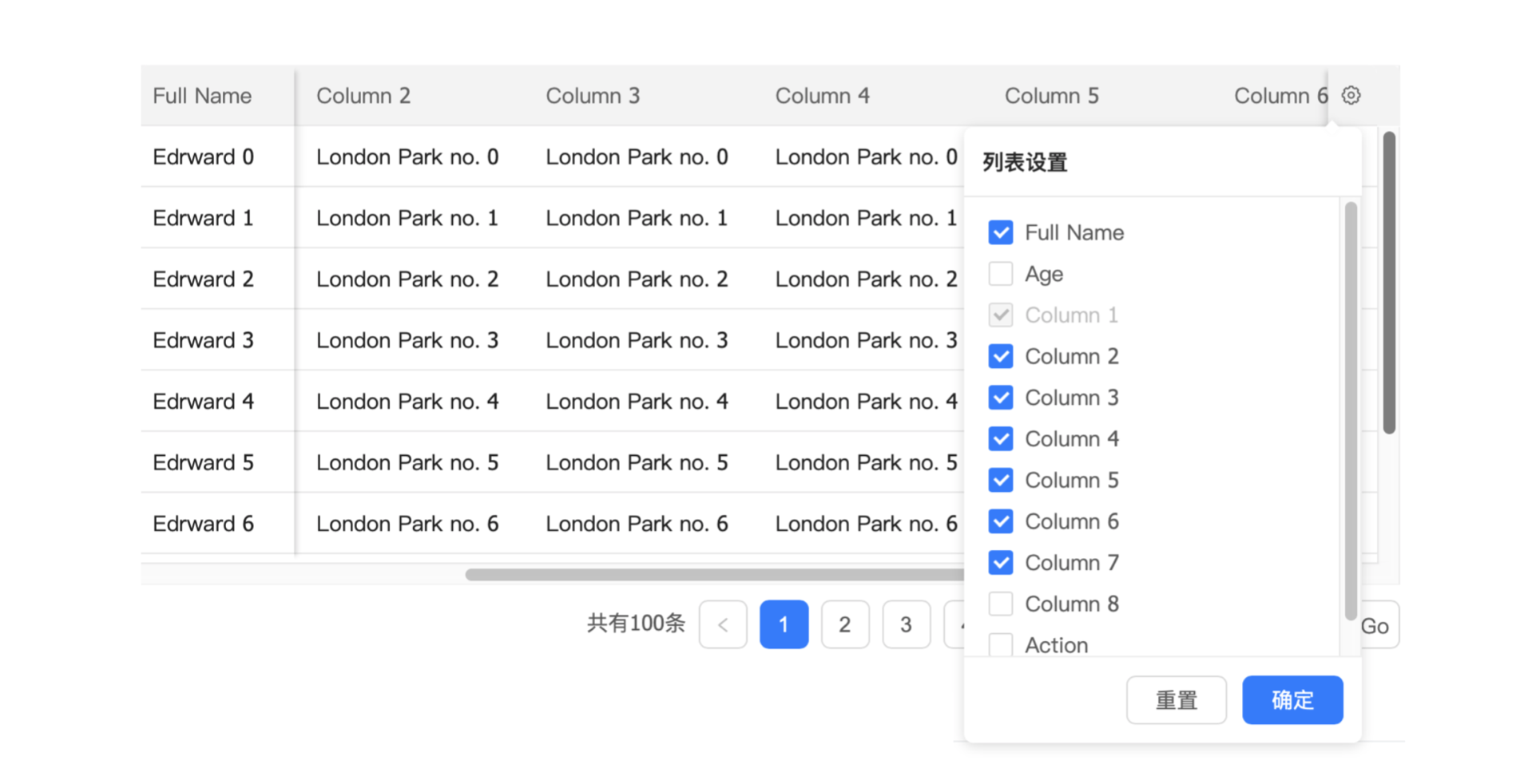
(4)列设置。 针对B端或G端业务,同一个列表会面向多种受众角色,经办岗、审核岗、监管岗等等, 每种用户角色对列表的字段需求有相同也有不同之处,众口难调,列设置功能可有效解决这种情况,市面上CRM管理系统基本都支持自定义列设置来满足不同用户的列表需求,在产品设计上也只需要设计一套通用的列表,适用于不同的角色。

自定义列设置
(5)固定首列及操作列。 如果真的必须出现横向滚动,建议固定首列及操作列的方法,来满足操作效率。
常见问题2:列表操作如何设计?
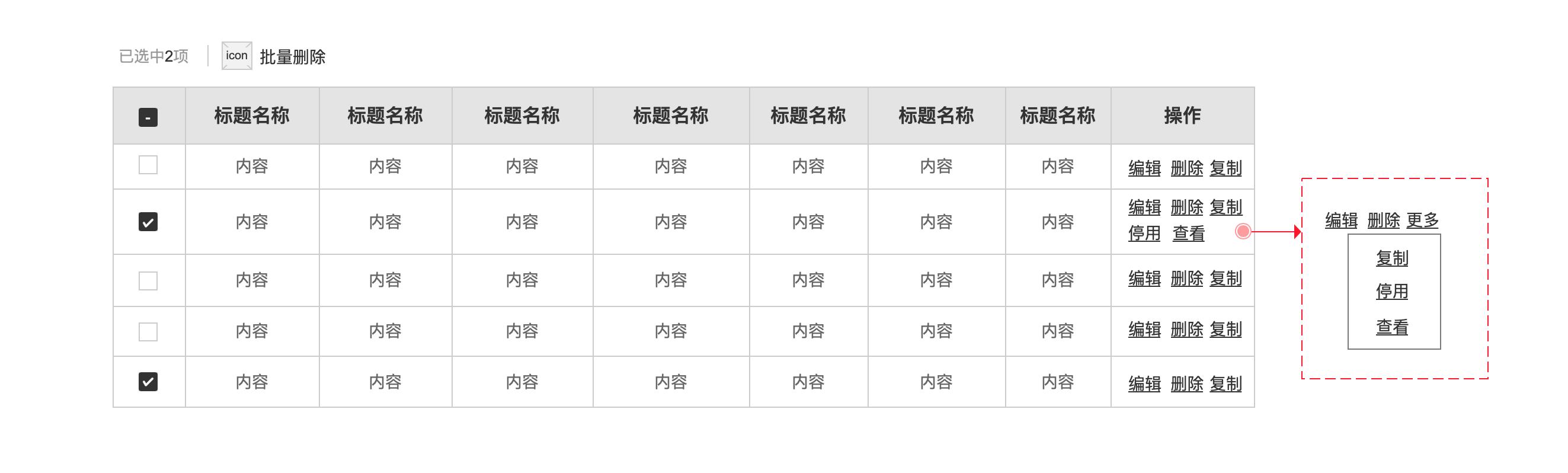
(1)直接罗列。 列表操作直接显现在列表上,支持用户不需要查看详情页,直接根据列表字段就可以快速作出判断并且高频发生的操作,操作效率高。但是当操作很多的时候,还是需要将更多的操作收纳到一个组内,将高频操作放在组操作之外。

操作直接罗列
(2)操作隐藏。 在列表页将所有操作隐藏起来。比较适用于一些操作频率使用较低或操作风险较高的列表。

操作隐藏
(3)批量操作。 当列表批量操作场景为主要场景时,可不放置单行操作,将所有操作都放在批量操作模块。不过对于不同状态数据的批量操作逻辑会比较复杂,会存在数据过滤的逻辑。
常见问题3:列表如何排序?
此处探讨的排序非数据查询排序,而是用户对数据位置排序的功能需求。
(1)拖拽排序。 针对数据体量小,可选用鼠标拖拽交互进行排序,所见即所得。但是不适用数据体量大的列表。

拖拽排序
(2)上/下移动排序。 更适用于局部上下顺序调整,不适用调整较大范围。
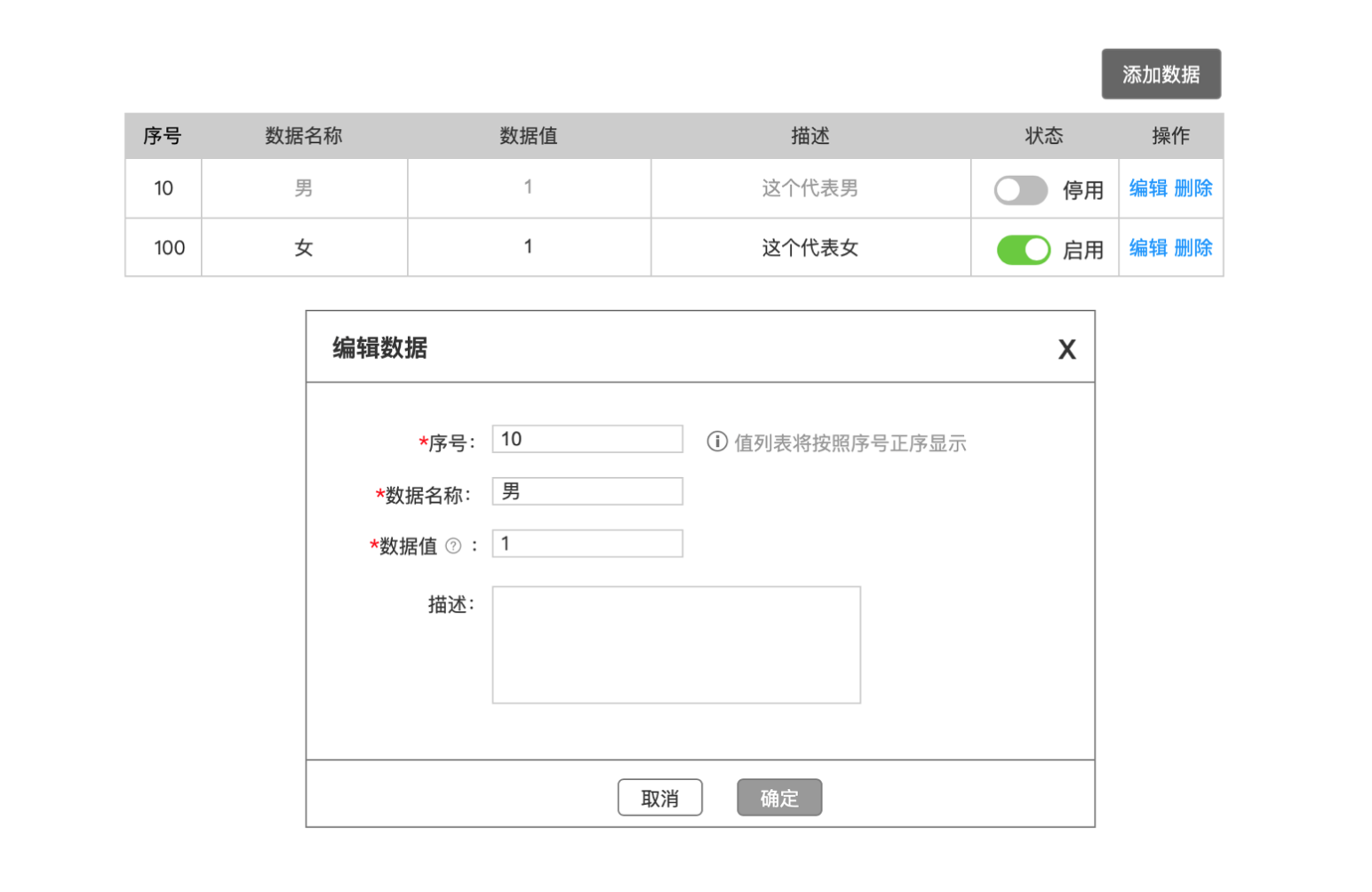
(3)序号排序 。针对数据体量大,选用序号排序,操作效率更高。下图是曾经做过的关于数据量较大的列表排序需求,就选用了手动输入序号的方式,完成列表数据的排序。

序号排序
初次发文,不足之处请多多包涵~谢谢 :)
#参考文章#
《B端产品常用web列表设计模式总结》
《列表设计的一些思路》
本文由 @菜蛋 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。









