设计师如何面对适配挑战?
编辑导语:随着这些年社会的快速发展,国内的互联网公司也不断的发展,UI设计也慢慢的成为产品中不可缺少的一部分;并且如今产品更新换代的速度很快,怎么做到屏幕的适配性也是UI设计师需要注意的;本文作者分享了关于设计师如何面对适配挑战,我们一起来了解一下。

这篇文章叙述了一个非常实际且广泛的 UI 设计难题,在工作中时常会发现程序员交付的产物和设计稿相比有些出入,测试的时候也时常会产生一些适配问题;有的时候同事会告诉你只需要管好在默认屏幕尺寸上的完美展现,有些程序员也会告诉你无法做到屏幕全量等比适配。
在屏幕尺寸多样化如此严重的年代里,UI 设计师遇到了很多新的挑战;而如何能够达成相对完美的跨屏幕展示是每一个 UI 设计师都需要思考的问题。

iPhone 12 不同的屏幕尺寸展示
2020 年 10 月 13 日,苹果发布了年度手机公告并介绍了四款新手机。大部分人在讨论它们的新设计和功能,所以让我们来讨论点别的:
我个人而言很喜欢它们回归 iPhone 5 和 iPad Pro 的设计风格,这是一个很棒的选择;我也很喜欢 Pro 的功能,以及可以买到更小的 iPhone,这个磁吸充电让我开始期待苹果笔记本可以使用同样的方法充电。
一、但是在金属和玻璃的架构里有一个巨大的改变
如果你是一个移动端或者响应式网页设计师你可能会知道,苹果的移动端设备越来越多,这就是为什么 Sketch 和 Figma 里的画板尺寸预设越来越多的原因。

Sketch and Figma — Apple Devices
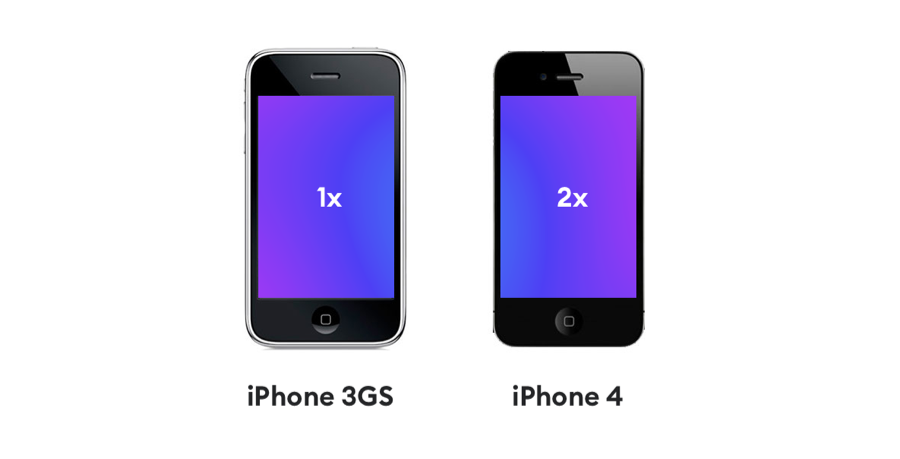
这些新的 iphone 使得布局越来越复杂,记得 Steve Jobs 介绍 iphone4 Retina 显示屏的时候吗?
他特别提到说当时所有的设备的基础分辨率是一样的,都是 320*480,只是在像素密度上提升到了 2 倍。

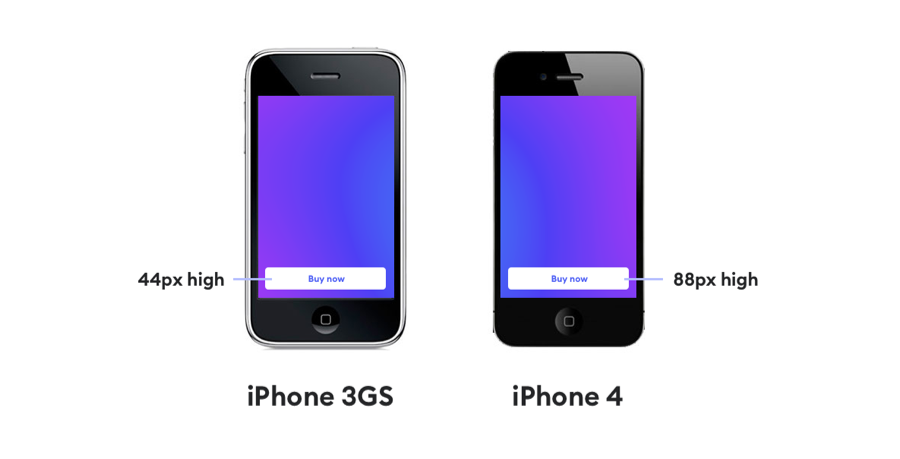
iPhone 3gs vs iPhone 4 分辨率
对于 UI 设计来说这真的很棒,你用 320*480 的屏幕布局做一切设计,然后导出两倍图就行。
这就非常“苹果”,去除那些不必要的复杂,一个清晰简单容易 follow 的途径。
二、欢迎来到2020

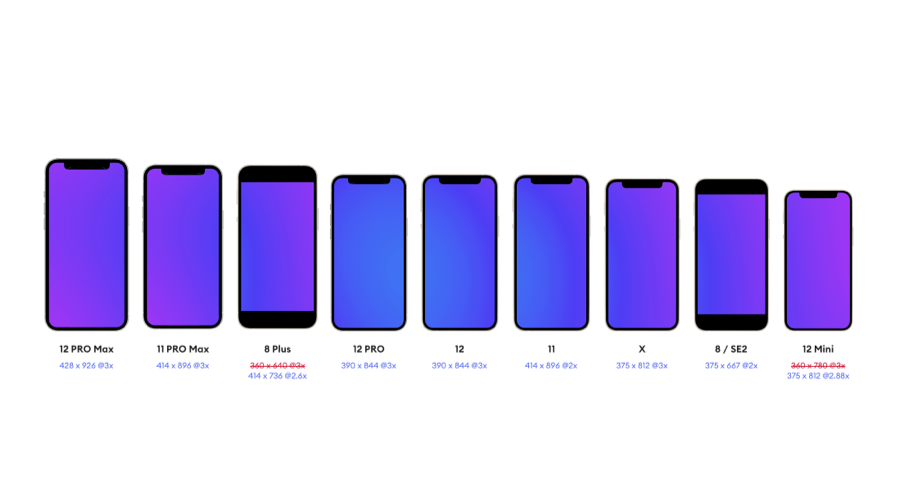
2020 年 iPhone 不同的设备尺寸
看看这些尺寸,我甚至还没有把第一代 iPhone SE 放进去;所以说,这些 360*780,390*844 的分辨率是哪里来的?好吧,他们只是主要分辨率屏幕的 1/3 尺寸,但是这会增加很多很多复杂的工作量,对吧?
三、所以,我们要如何应对呢?
以下面这个 iPhone12 和 12Pro 的项目为例,根据这条推特文章,我们得到了新宽度 390。

但是 iPhone12 Mini 最小的分辨率尺寸是和 iPhone X 一样的 375*812;这里的问题是,他并不正正好好是 iPhone x 屏幕尺寸的 3 倍,而是 2.88 倍;当然,在小的屏幕上看来并不是个很大的问题,大部分如何展示目标的实际运算是由代码实现的。

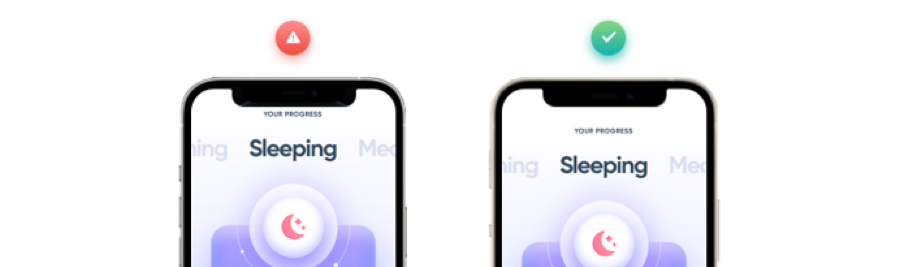
ukiyo 在不同设备上的展示区别
四、所以,我们要如何设计?
从上面这个例子看来,我们一般在 Hype4 上做创建;你可以看见这并不理想,特别是上方和下方的间隙需要特殊调整去提升使用体验;在一些手机上主按钮要求可以滚动,所以我们需要为一些设备显示调整布局上的整个卡片和字号以便于使用。(这种问题通常是在开发途中需要注意的)

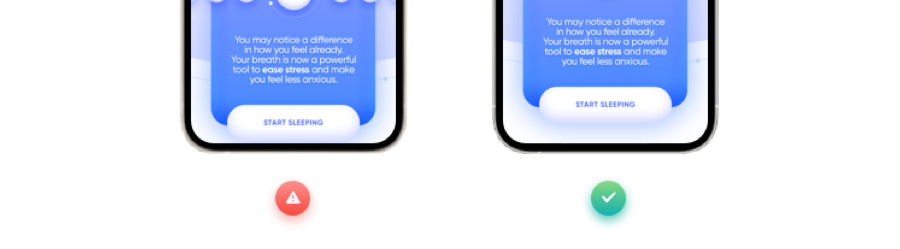
没有调整过设计的(左图) VS 针对不同的分辨率屏幕进行设计上的调整(右图)
当然 Swift UI 和代码技术的发展使得这件事变得简单了一点,但是在设计阶段,我们仍然 希望实际看到设计在大屏幕设备上的展现效果 ;我们仍然会使用 Sketch Mirror 来查看设计在那些设备上的表现, 这会使得我们付出更多一些不必要的工作量 。

ukiyo 屏幕底部没调整的效果(左图) VS 调整过的效果(右图)
我们同时为 iPhone X 设计 375*812 的尺寸和 414*896 的尺寸,这覆盖了大部分个人手机,开发者可以以此设计从代码层面实现对其他屏幕的适配。
1. 我们应该简单的放大设计稿来适配这些手机吗?
答案是,这要看情况——如果是以内容为核心的软件(浏览网页、观看视频、打游戏),UI 设计可以使用固定的尺寸,通过等比放大来适配不同的屏幕,放大时可以采用更高的分辨率。
但是, 如果只是单纯的放大可能会使得我们专门为某个屏幕尺寸所设计的字号失去节奏感和平衡感 ,可能会看上去太大,太小或者太宽。
同时,一些放大或缩小 可能会导致比较细的线条上出现锯齿 ,这些情况的出现与否完全 取决于像素比例 ;所以如果你在使用细体字体,你可能会失去一些可读性。
苹果在 iOS7 之后解决了这个问题,推出更粗、更大的字体,并舍弃了大部分的细体字体;但是,一些设计师和产品经理更加喜欢细体,因为他们认为细体是更加好的设计。

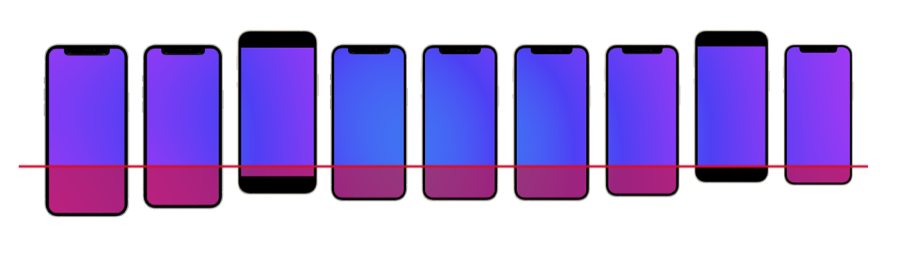
以最小屏幕为标准将所有 iPhone 屏幕进行高度对比
如果我们在这些手机上尝试适配同样的滚动高度,我们将留下一些无用的空间,这并不是一个最佳的方案;当然这里可能有些夸张,就像是有些手机有不同的长宽比,这里只展示了一个普遍的原则。
2. 折叠线
折叠线是一种比较古老的概念,它意味着 一条用来分割我们视觉首屏和余下内容的不可见的线 ;概念上而言为了方便被获取,重要的信息必须在分割线之上。
有一种争论的观点是“人们不愿意滚动屏幕”,在当代而言听上去有一些愚蠢(事实上我们每天平均滚动手机屏幕的长度是 300 米)。
但是,这可能会影响一些电子商务项目,例如说那些想要把商品有关信息和立即购买按钮放在同一屏内的项目;当然,我们可以设计一个全屏浮层式按钮,但是这不能解决有些特定的手机会对信息进行切断的问题。
所以我认为对于电子商务项目而言,最好是 直接将同样大小的设计进行放大处理 ,这样可以给予所有设备的用户一个同样的使用体验。
一个 44pt 高度(一倍屏幕下 44px 高度)的按钮在二倍屏上将会是 88px,看上去和在 320*480 屏幕上的 44pt 按钮样式将会是一样的。

案例如上
五、总结
我错过了那个基于同一视觉只有两种分辨率的时代,那个不论是设计还是测量都比较简单的年代。
在这个屏幕多样化比例高的年代,iOS 开始走上了和安卓一样的道路,更多的分辨率、宽高比使得移动端设计越来越复杂化。
作者:Michal Malewicz
原文:https://uxdesign.cc/iphone-12-vs-designers-ca8bac776dad
译者:TCC情报局 郑伊妮,编辑:徐小淇
本文由 @三分设 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议