Axure最快实现移动端左右滑手势滑动效果
编辑导语:在移动端的效果展示中,左右滑的手势我们经常会体验到。然而,如何以最快的速度设计出这个效果呢?本文作者就通过两个步骤,简洁的为我们做了介绍,快来学习吧。

昨天项目需要做一个手机版的活动页面的原型,其中需要一个商品展示模块,移动版需要左右滑手势的效果,结果想了小半天才想到怎么非常快速的实现这个小功能。
先看效果,点击查看: 效果展示 。
接下来说说我的方法,我觉得应该是最快速的办法了。
一、第一步
1. 建立元件

如上图:放一个手机模型,中间看好哪里需要做左右手势效果。在这个模块位置,建立三个小模块,这三个小模块就是需要滑动的部分。
2. 转换为动态面板
这里是一个小重点,大家注意了。
先将三个小模块转换为动态面板(我们取名叫面板大A),将动态面板宽度缩小到手机内部,如图:

3. 动态面板A自动会有一个state1
点击进去,再将三个小模块转换为动态面板(我们叫面板小a):

要点说明:为何要两次转换动态面板呢?
因为面板大A需要配合最外部的手机模型,固定宽度,内容不能超出。而面板小a是为了后续方便加拖动事件。
二、第二步
弄好元件以后,要开始加事件了,我们先想想最后需要什么效果:
- 三个小模块可以左右滑动,滑动过程内容要跟着一起动;
- 左右滑需要边界,最左侧不能模块最左侧的位置,最右侧也不能低于模块最右侧的位置。
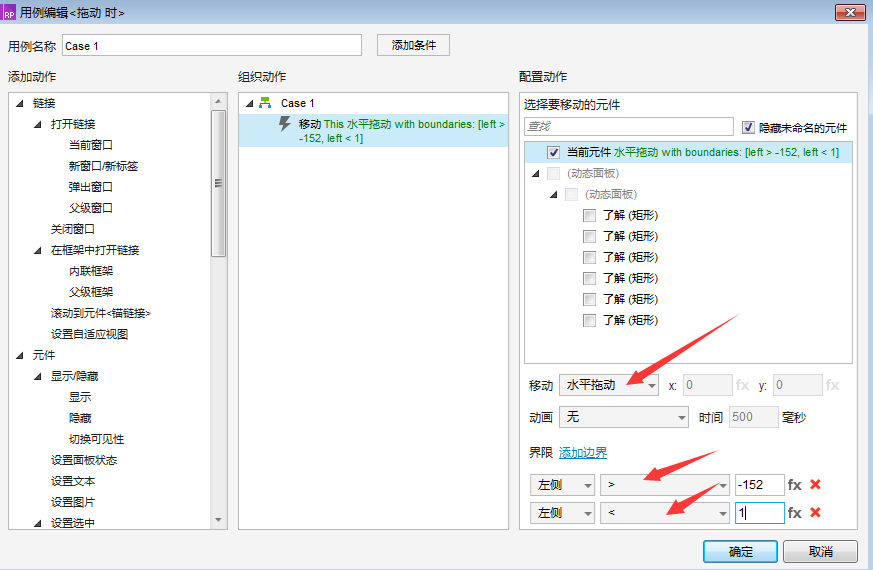
1. 选中小a动态面板,给整个面板添加一个拖动事件

一定是水平拖动,并未一定要添加边界。建议从左侧边界计算比较方便,看左侧最大能到哪里,最小能到哪里即可。
计算方法:三个小模块宽度-大A面板的宽度。
好了,预览看效果吧。是不是很简单呢?
本文由 @李太那个白 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议