交互规范:系统布局让页面模块更统一
本文主要围绕统一画板、网页框架、模块布局、典型页面布局四个部分进行阐述,在项目中提前定义好这4部分将有助于协作的设计师输出页面模块高度统一的页面,希望对正在了解布局知识的你有帮助!

通过定义页面的模块布局,让用户高效了解产品页面框架结构的划分,以及产品在各个平台的体验的一致性。
01 统一画板
从统计数据来看,目前国内 PC端用户屏幕分辨率排名前三的分别是1920*1080、1366*768、1400*900;1440的尺寸实际上是处于中间位置,如果以它为基准设计,最终向上向下响应适配后,相对误差最小,从而达成用户体验的最大公约数。

02 网页框架
将页面依据交互行为区分层级,每层都具备特有特性和意义,让所有层上的功能和内容搭建出来的视图结构能符合用户认知。分层可以用来指导搭建一套合理的页面信息层级,每一个层级作为一个容器,每个容器内需要区分视觉层级,盖可搭建出满足用户清晰认知的UI页面。

按照交互形式分为背景层、内容层、全局控制层、临时层、系统层。
1 .背景层
背景层固定样式,永远置于页面底部,层的颜色为中立背景色,方便凸显和聚焦内容层。
2. 内容层
视图结构中最核心和复杂的一层,主要承载当前场景的用户需要获取的核心信息以及辅助核心任务的操作。可置入所有组件,全局性的Footer等在交互层级上也属于此层,内容层的基本布局结构有平行结构(N栏)或者父子结构。
3. 全局控制层
用于对整个网站的控制以及导航功能,展示环境和上下文位置。包括标题,工具栏,导航栏。可以放置入按钮,搜索,菜单,选择器,标签组件。
4. 临时层
当前任务或者内容相关的临时出现层,优先级高于内容层,一般承载当前需要临时处理的任务或者需要接受的反馈等。以窗体滑出或者弹出的形式在当前页面场景化呈现,包括两种类型模态:
- 内容层不可操控,被蒙版遮罩禁用,比如需要较为聚焦的分支流程。
- 内容层可以操作,比如轻量级的tips、反馈、新手引导等。反馈提醒的优先级在此层中最高。对话框、提示、分支任务(如导航栏,当导航栏为缩起状态时,属于全局控制层,点击展开时,属于临时层)。
03 模块布局
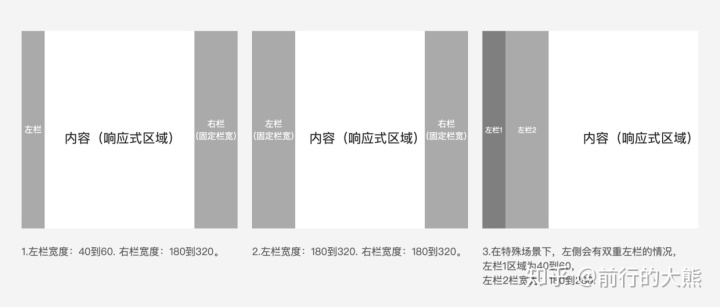
页面宽度有两种设计方式:全屏展示;在屏幕垂直中间选择合适的区域。任何一种设计方式都有通栏、两栏、三栏等布局形式。

通栏

两栏

三栏

04 典型页面布局
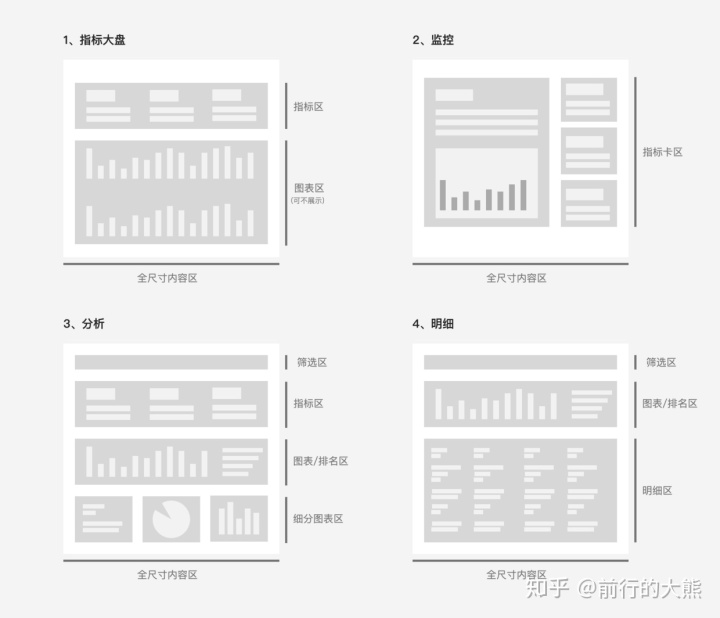
PC端典型页面分为: 数据概念、列表页、表单页、结果页、异常页。每种典型页面都有一种或多种布局方式。
数据概览

列表页

表单页

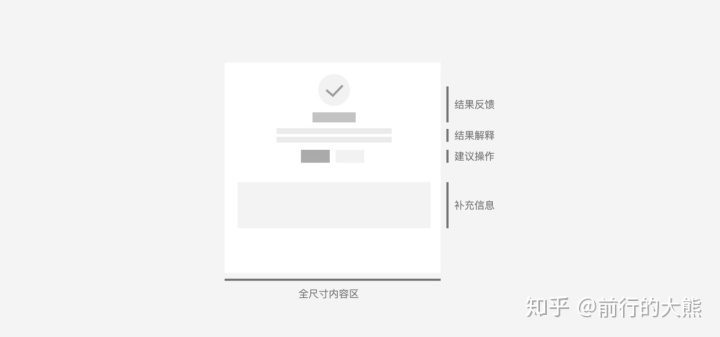
结果页

异常页

总结
在一个项目中,涉及到多个设计师协同完成项目,由于每个设计师的使用的画板不一定相同,建议 “统一画板” 尺寸1440,根据 “网页框架” 和 “模块布局” 进一步确定项目最底层框架,通过 “典型页面布局” 让参与的设计师有了统一的页面布局基础,在根据不同的业务场景完成设计,最终不同设计师产出的设计在布局上将会高度统一。
如果希望设计师在输出的页面元素间距上也高度统一,那么项目还需要搭建一套统一的栅格系统。《「交互规范」栅格系统让页面元素间距更统一》 正在整理中…
本文由 @前行的大熊 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议

