用户体验体系之用户界面详解
界面是人和物、人和人、物和物之间感知和互动的层面,感知的主体可以是人,比如我们看到一辆汽车(视觉),听到一首歌(听觉);也可以是物,比如客厅的灯感知有人进来。物作为感知的主体,就是我们所说的智能化。交互或者互动,是发生在用户界面场域的,用户基于既定目标、完成任务的行为。

依据技术实现的轨迹,我们把用户界面分为:
- 物理用户界面 Physical User Interface, 缩写为PUI
- 图形用户界面 Graphical User Interface,缩写为GUI
- 自然用户界面 Natural User Interface,缩写为NUI
注意,这里所阐述的,皆为可交互的用户界面 Interactive User Interface。当然还有非交互用户界面 Non-Interactive User Interface,比如人和杯子、人和椅之间的用户界面,则不在本探讨之列。
交互是什么?把 Interaction 拆分为 Action 和 Inter 两部分,语义就不言而明了。人们通过视觉和触觉感知杯子的存在,并且给杯子一个行动Action:“端起杯子”。但是,杯子没有反馈,人和杯子之间就没有交互发生。如果把杯子换成手电筒,按下电源键,灯亮了;再按一次,灯灭了,人和产品之间就构成了简单的交互。

这个按键,就是一个可交互的用户界面。
用户界面首先是人和机器交互的一个场域 Field。在这里面,用户通过交互行为,完成任务,达成目标。再者,用户界面是可以被设计的,是美学本质的体现,用户在此过程中可以感受到美的愉悦。
1. 物理用户界面
物理用户界面,是工业化时代人-机交互的主要通道。人和机器的对话通过各种旋钮、按键、挡杆、方向盘来实现;计算机的出现,又衍生出了鼠标、键盘、手写板等新的界面,因为这些物体都具备物理属性,故称之为物理用户界面。对于物理用户界面,人依赖“触觉感知”和机器进行交互。
物理用户界面的特征有:
1)物理特质,安全感强
相比其它交互形式,触觉给人的安全感最强。这似乎和人类的进化史有关,除了睡觉之外,先民们总是手里提一个棍子或者长矛,用于狩猎和防卫。我们去野外,也习惯手里拿一个登山杖或者棍子,这是安全的潜意识需求。从婴儿的行为也可以看出,其对拥抱和抚摸的感受,其实就是一种对安全的渴望。
现在的智能汽车,最激进的设计思路就是幻想去掉方向盘,利用其它交互通道进行操作,或者纯自动驾驶。从技术的角度看,或许没有问题,但是要改变用户对安全的需求,非朝夕可期,尤其是汽车这种安全诉求高的产品。
所以我们看到,各种交通工具的驾驶舱里,基于屏幕的图形用户界面,多用来显示信息;而驾驶行动的实施,仍然多是通过物理用户界面,尤其是关键性操作,比如转向、刹车。

飞机驾驶舱有上千个按钮。
2)操作直接、简单
物理用户界面多用于功能和信息架构简单的产品或者任务。交互反馈的直接性,是其明显的特征。比如各种产品的电源开关、多数家电的功能按键等。但是,简单便捷操控,也容易造成误操作。
由于缺乏视觉用户界面的容错性选项,如何避免错误、修正错误是我们要解决的问题。比如电梯按错楼层,如何改正错误?女性司机在紧张的驾驶状态里,很容易把油门当成刹车踩,如何通过设计来避免?
这些都是物理用户界面要研究的课题。
3)多和符号声音、显示灯共同使用
比如电梯楼到达某一楼层室,会通过声音和显示灯来提醒。洗衣机的功能选择旋钮,会通过听觉(符号音)、视觉(指示灯)和触觉(阻尼感)对用户的行动进行反馈,形成互动。
近来有一种去物理用户界面的思潮,似乎屏幕越多越大,产品的科技感就越强。尤其在汽车行业,一些实体物理键钮被被屏幕上虚拟的键钮所取代,产生了很多安全隐患。本来用户可以依赖触觉,去打开和调温空调,现在却要依赖视觉去寻找、点击、选择和确认,增加了视觉工作时长。这在高速行驶的状态下,是件很危险的事情。
随着人-机交互技术的快速发展,纯物理用户界面的产品越来越少了,交互界面的选择要以用户完成任务的安全性和便捷性为原则,多通道并举,合适即好。
2. 图形用户界面
图形用户界面是电子化、信息化时代人-机交互的主要通道。芯片和显示屏技术的快速发展,推动了用户界面设计成为一门学科。图形用户界面和视觉传达的区别,前者是可交互的,是双向的,是用户完成任务的通道,多用于产品;后者也称平面设计,是单向的寓意表述和信息传达,多用于传播和广告。是否具有交互,是二者的最大差异。当然二者也有共性,比如符号象征的表述,美学设计等。
图形用户界面的特征:
1)通过视觉通道,感知文本和图形信息,直观、清晰,易于记忆。 心理学研究显示,视觉承载了70%以上的信息感知。
2)屏幕提供了信息长时间滞留的场地。 不像声音信息,转瞬即逝。多层级架构的信息可以在此平铺展开,提供复杂信息交互的可能性。
3)辅助于鼠标、键盘、触屏等工具和技术,人-机交互变得越来越简单。
图形用户界面为视觉美学应用开辟了一个新领域,并促成用户界面设计成为一门学科,创造了新的职业岗位。就目前来说,其依然是主流的人-机交互通道,广泛应用于各类电子产品、家电产品、交通工具等领域,和人们的日常生活须臾不可分。
3. 自然用户界面
自然用户界面是随着技术发展而出现的,是一种全新的人-机交互通道。相较于物理和图形用户界面,其不再借助于其它媒介(键钮、屏幕等),而是让用户和机器直接互动来完成任务。自然用户界面深度依赖智能化技术,通过对使用情景 Context of Use 的智能感知,以及不断的学习,做出行动决策。使用户完成任务的过程更为流畅、自然,并具有情感色彩。
1)声音用户界面 Voice User Interface
声音,分为符号 Sign 声音和语言 Language 声音。符号声音指具有寓意象征的短音节:表示反馈、提醒、或者警告。常用于用户完成任务之后的反馈,比如开关的声音(反馈音);电话的铃声(提醒音);汽车的鸣笛(警告音)。
我们注意到,由于安全原因,对符号声音的设计要求已经上升到法律的层面。去年欧盟通过法令,要求自2019年7 月 1 日起,所有新售的电动车都必须加装车辆报警系统(Acoustic Vehicle Alerting System),这个装置在低于20km/h 的车速下,能发出一种声音或噪音,让路人对电动车获得足够的感知,尤其是在晚上、狭窄的街道和小区内。
该法令规定,2021年7月1日以后,欧盟国家的全部电动车就都要配备低速声音提示,并且行驶过程中不能关闭。
新能源车太过安静既是优点,也是缺点。因为驶近时人们可能听不到声音,这导致行人、骑自行车者以及其他交通弱势群体被置于险地。
语言声音,简称语音。随着语音识别技术的发展,语音用户界面正在逐步普及。相对屏幕,语音的滞留时间很短,适用于指令模式的交互行为,其设计原则也迥异于图形用户界面。语音交互,目前有应用泛滥之倾向,很多产品打着智能的幌子,实际上用户使用起来更加麻烦了。
2)手势用户界面 Gesture User Interface
手势是身体语言的一部分。身体语言,指非词语性的体态符号,包括目光、表情、运动、触摸、姿势、空间距离等。身体语言分为有意识的“暗送秋波”,以及无意识的微表情。
手势用户界面的设计,一定要符合用户的习惯和文化背景,比如顺时针表示正序,逆时针表示反序。手势用户界面作为一个交互通道,一般多和其它交互界面并用。

手指的左右滑动可控制音量的大小
3)眼动用户界面 Eye Movement User Interface
眼动用户界面是通过对眼动特征,如注视点、注视时间、注视轨迹和眼跳进行定义,对机器下达指令并进行人-机交互的一个通道。这方面主要应用于一些特殊人群,比如无法使用语言进行沟通的重症病人,可以通过对屏幕“喝水”这个词语,用眨眼的动作进行确认,来表达“喝水”的愿望。
据说霍金的轮椅在改造过程中,曾考虑用当时最先进的眼球跟踪技术,只是由于霍金的病情导致眼睑下垂,眼动仪无法准确标定其目光而作罢。
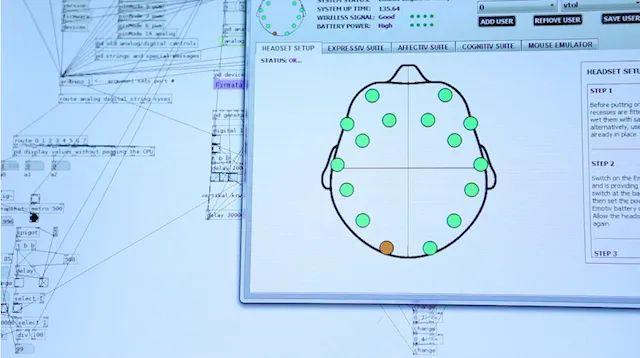
4)脑波用户界面 Brainwave User Interface
通俗来说就是用意念来控制机器,是所有用户界面里面最神奇的技术。这点会让人想起某些大师们的“神功”。

脑波图
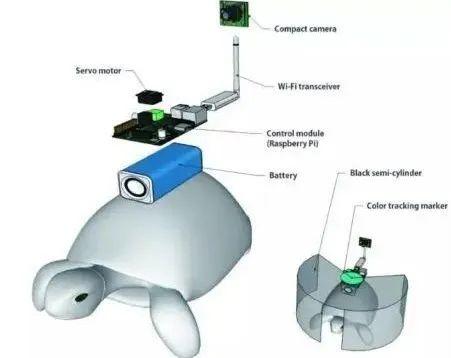
目前脑波用户界面的技术和应用尚处于探索阶段,感兴趣的可以关注一下马斯克的 Neuralink 公司的相关研究,这里不复赘言。

Neuralink 公司的相关研究
兵无常势,水无常形。任何界面的选择和应用,都要以用户完成任务的简单性和愉悦性为前提。提倡多通道并行,比如一个任务指令既可以使用物理用户界面,也可以使用声音用户界面,但是要切忌追求技术噱头。
几年前曾经看到一款“智能加湿器”,为了炫显其科技含量,使用了语音界面。要使用这个加湿器,用户首先要安装APP、与加湿器建立连接,然后输入语音指令:“打开加湿器”,才能启动机器。原本一个按键就能解决的问题,却要删简求繁,这显然是一个搞笑且失败的设计。
作者:袁小伟,德国图宾根大学博士,曾工作于西门子慕尼黑和北京,2001年创办伊飒尔界面设计公司。
本文由 @伊飒尔界面设计 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议








