做好这8步,你的语音产品才不会变成读屏工具(最全的VUI设计指南&实例剖析)
编辑导语:相信大家都使用过手机上的语音产品,随口来一句:“嘿,Siri……”,便能够满足自己一定的需求。但是当代语音产品还存在着一些不足之处,该如何完善才不会让它变成读屏工具呢?

- “嘿,Siri,我今天需要雨伞吗?”
- “Alexa,提醒我明天早上9点给妈妈打电话。”
- “嘿Google,从这里到机场最快的方式是什么?”
语音用户界面(VUI)极大地改善了我们的交互方式,虽然语音交互已经存在了一段时间,但我们直到近期才开始看到语音交互的更多可能性。
通常,我们讲“用户界面”多是停留在视觉层面,当下我们对界面中的滑动和点击操作也已经非常熟悉,但语音UI根本就不可见,它是需要我们用声音和设备直接进行交互。

现在苹果、亚马逊和谷歌等知名公司都打造了一些简单的语音交互产品,来让我们的日常工作变得更加轻松。同时,越来越多的公司也开始将虚拟助手加入到自己的产品中,甚至打造更专业的语言UI。
以下我们将分享, 设计语音交互时需要考虑哪些因素、如何克服各种障碍 ,让语音UI能够成为除视觉以外的第二界面语音。
一、以人为本
设计语音UI时,首先需要考虑:
- 使用你产品的用户群体是什么?
- 他们会怎么想?
- 他们在日复一日的交流中是怎么做的?
您可能在设计前需要考虑多个受众群体。例如我们要建立一个支持语音预定航班的系统,首先我们需要考虑完成这整个任务所需的所有步骤,并将其应用于语音界面当中。
比如我们现在要预订从乔治亚州亚特兰大市到纽约市的航班,这将涉及以下步骤:
- 选择要飞的日期
- 搜索指定日期范围内的航班
- 选择单程或往返
- 根据价格和/或飞行时间选择出发的航班
- 根据价格和/或飞行时间选择回程航班
- 选择航班或票价升级
- 选择保险套餐
- 确认并付款
语音界面绝不是视觉界面的替代品。 通过互补,两者可以创造出更好的产品体验。
二、使用自然语言
自然语言指我们每天在对话中使用的口语 ,它并不是事先计划好的内容,而是自然而然地出现在语音界面中,可以为用户带来更直观的体验。
由于掌握自然语言需要高级的计算语言学和语义,因此仍然有许多不太理想的例子。
比如在许多语音邮件助手中,你会收到一条新语音消息:
- 要再次听到消息,请说“重复”;
- 要答复消息,请说“答复”;
- 要删除消息,请说“删除”。
这种语音内容并没有使用自然语言,导致传达的意思不明确甚至容易让人混淆。因为这种语音只是在直接读出系统需要我们做出的操作,这导致我们需要先了解目前在执行的操作是什么,才能得知它到底在表达什么意思。

Google语音助手打电话预定酒店
回到我们刚才的机票预订示例中,很明显并非所有操作都可以快速执行,但是我们可以使用户更轻松地与之互动并完成该过程,比如:
- 用户:为我预订8月4日从亚特兰大飞往纽约市的航班。
- 系统:您是单程还是往返?
- 用户:往返。
- 系统:好的,我为您找到了三趟绝佳的航班,最便宜的是两小时的飞行时间,价格为121美元。您要预定吗?
- 用户:是的。
请注意,在这个过程中并 没有用任何语音“关键词”来执行交互 。虽然教用户一些词汇可能很简单,但实际上他们在交流过程中可能会忘记这些关键词。
你可以回想一下,在致电客服热线时总是迫不及待地想绕开那些糟糕的自动语音系统。所以,在与用户进行语音交互时,请使用自然语言才能为用户带来真正的原生体验。
三、适当简短地回应
还是以预定航班为例,其实预定系统的响应时间不长,但搜索结果可能会产生多达50个航班选择。
所以最好让结果回应保持简单明了,这样用户才不会突然被太多信息所淹没。如果将这些搜索结果全部呈现,这意味着永无止境的语音交互。
其实我们需要 提供的只是一些最重要的选项 ,能够为用户的选择提供足够的信息就可以了。如果可能的话,尝试将 每次互动信息最多限制在两点或三点以内 。
四、 保持有用,即使是无法提供帮助的时候
有时,在交互过程中用户并没有得到想要的结果,例如在所选日期可能没有可用的航班。
与其说“抱歉,没有可用的航班”,便突然结束互动,不如尝试调整回应的内容,为用户搜索附近日期的航班, 并向用户提供有用的建议 :
“8月4日没有航班,但我找到了8月3日和8月5日的航班。您要预订其中的任何一个吗?”
五、考虑技术限制
尽管我们有很好的想法和愿景,并且进行了多轮的研究和用户测试,但语音交互设计仍然受到技术限制的限制。计算机系统是否能够识别不同的口音、单词、短语甚至俚语?
幸运的是,诸如自然语言处理(机器学习)之类的 人工智能技术的进步也正在让这些挑战成为过去 。

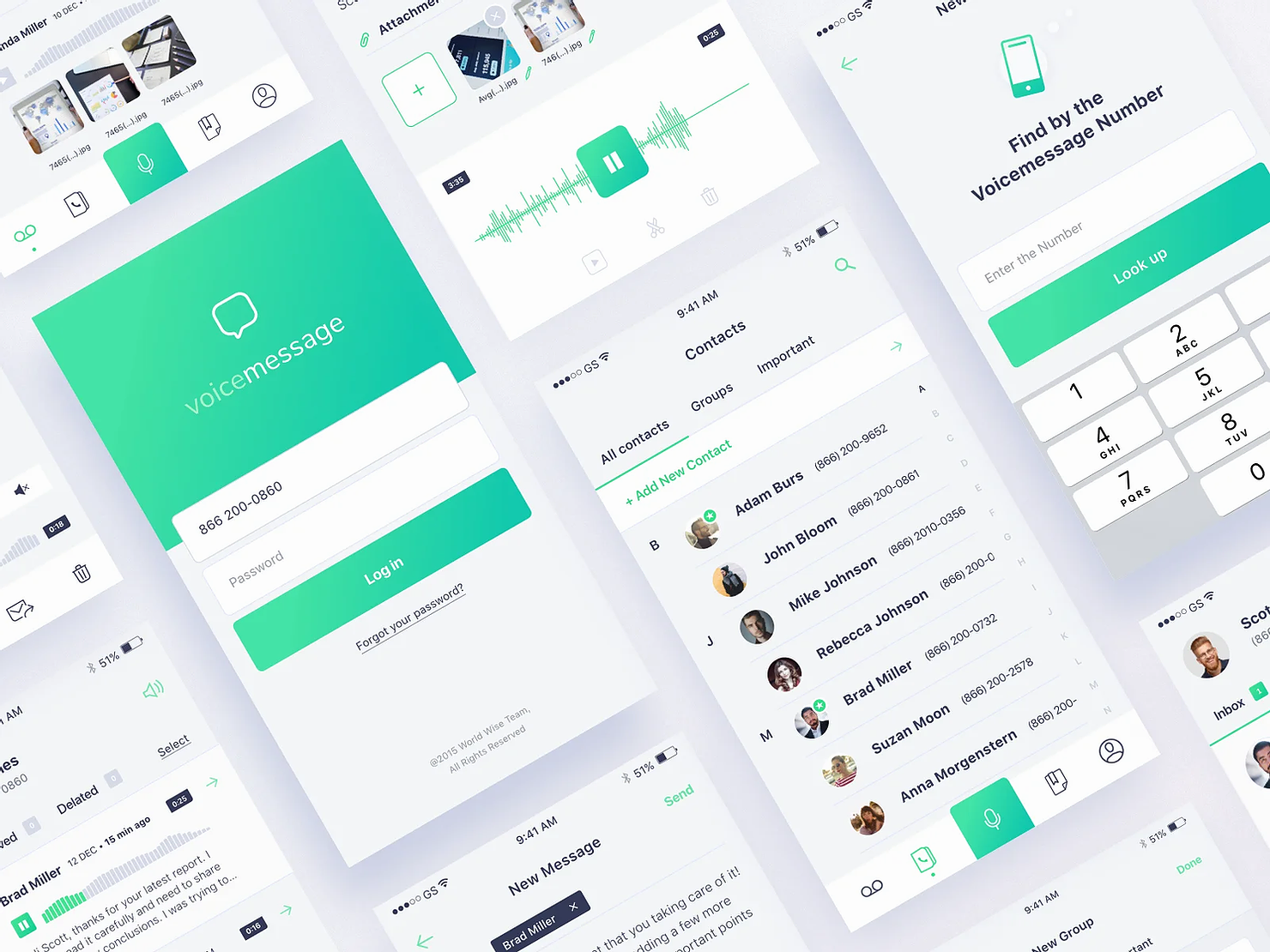
语音消息App设计@Marta Fryga
最近,微软、亚马逊和英特尔公司专门针对语音交互应用开发了更高效的处理器,这项技术意味我们语音交互系统在性能上的突破。
六、 牢记安全和隐私
尽管大多数用户的语音交互都是在自己的家里或车里等私密性场所里发生的,但越来越多的语音交互可能会发生在公共场所(如杂货店,机场等)中。
在上面的预订机票的示例中,如果用户身边还有其他人,但这时候他需要完成付款,那应该怎么处理这种情况?或者如果此时系统需要处理到用户一些受保护的健康信息(PHI)该怎么办?
以下是确保用户安全和隐私的一些最佳做法 :
1. 隐藏付款信息
在我们视觉用户界面中,我们交易时的付款信息可能会被隐藏,例如:**** **** **** 4576。
不过在语音用户界面中,我们可以通过 对付款卡进行昵称的设置来保护用户的隐私 。当需要完成付款时,交互可能会这样进行:
- 系统:确认一下,您要预订一个从乔治亚州亚特兰大到纽约市的两个小时的航班,价格为121美元。您要继续付款吗?
- 用户:是的。
- 系统:好的,我应该使用您的默认付款“ Mike’s Chase卡吗?”
- 用户:是的。
- 系统:确定,一切就绪!您的行程和登机信息将发送到您的电子邮件。
请注意,在这个过程中用户的付款信息永远不会泄露,这意味着即使用户在公众环境中也可以进行这种交互。
2. 合适的时机
这取决于具体的场景,对于用户来说有些场景并不适合在公共场合使用语音交互。
想象一个想要安排见医生的人,即使只是提及医生或医疗机构的类型,也可能暴露私人健康问题。
因此请务必考虑您的语音UI如何处理这些情况,语音交互还能保持用户隐私吗?语音系统可以接听到用户的低声或耳语吗?
所以,尽管语音UI肯定会占据一席之地,但 对于某些场景最好还是使用视觉元素来处理 ,因为这些情况需要更高的敏感性和谨慎性。
七、强化语音表现
语音交互绝不是视觉交互的替代。即使随着技术的进步,我们会发现 两者互补可以为用户带来更好的产品体验 。
当然,这需要一个良好的平衡:
- 我们如何视觉上表示可听见的语音或内容?
- 如何在不过于依赖视觉表现的情况下制作流畅的语音界面?
- 什么时候应该强化声音?

概念设计:语音控制文件管理
问题的许多答案很大程度上取决于你要构建的产品。
1. 当进行语音交互时(视觉反馈)
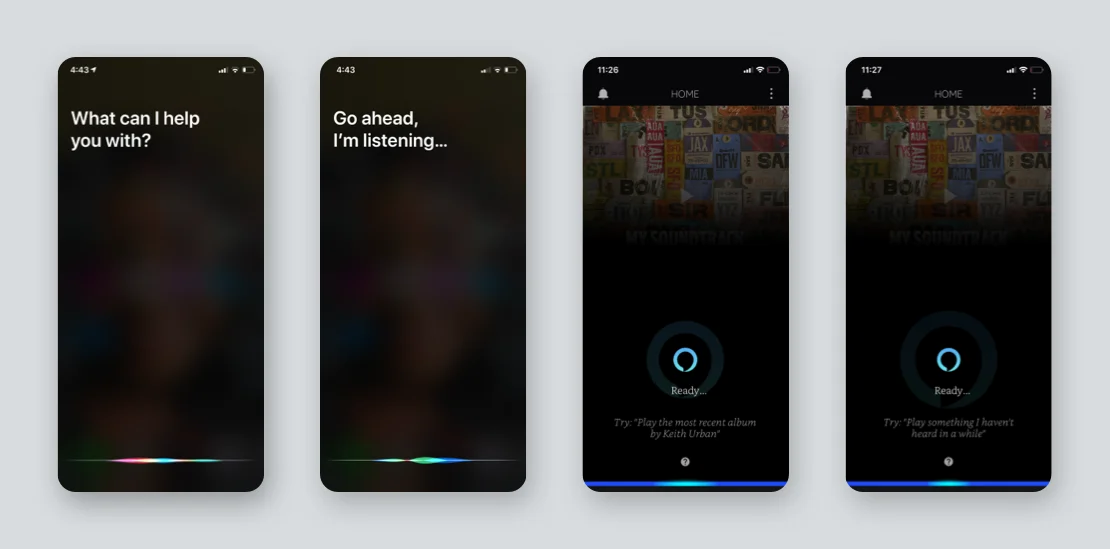
Amazon Alexa和Apple的Siri界面都为用户提供了很好的视觉反馈,并带有持续的微妙细节 让用户知道当前的产品正在进行语音交互 。

大多数情况下,我们需要的视觉元素很少。如上图,运用简单的指示灯闪烁或脉动图标可以让用户知道:
- 设备正在运行。
- 语音界面正在响应,或将要响应用户所说的内容。
2. 当语音进行协助时
语音交互已集成到许多系统中。 有时语音UI只是一个辅助,作为系统的另一种操作途径。
一个很好的例子是macOS上的Siri或Windows上的Cortana,这两种操作系统主要都是视觉化的用户界面,但这并不意味着不能与语音一起使用。
相反,他们的虚拟助手还为用户的操作增添了独特的方式。
当我们问Siri或Cortana:“今天我的日程是什么”时,通常在界面上会向我们显示日历内容。
但其实通过语音可以让用户更快地完成任务,他们无需通过打开日历来看日程安排,而是可以简单地要求语音助手为他们这样做。
我们可以在许多应用中看到类似语音交互的加入, 对于一些重复、普通的任务我们可以通过语音轻松处理 ,让用户能够快速、轻松地完成他们真正需要的事情。
3. 当区分系统与真人时
当下的技术已经发展到我们几乎可以与计算机日常对话的地步,一些App中的虚拟助手在与你对话时会显示对话的内容。
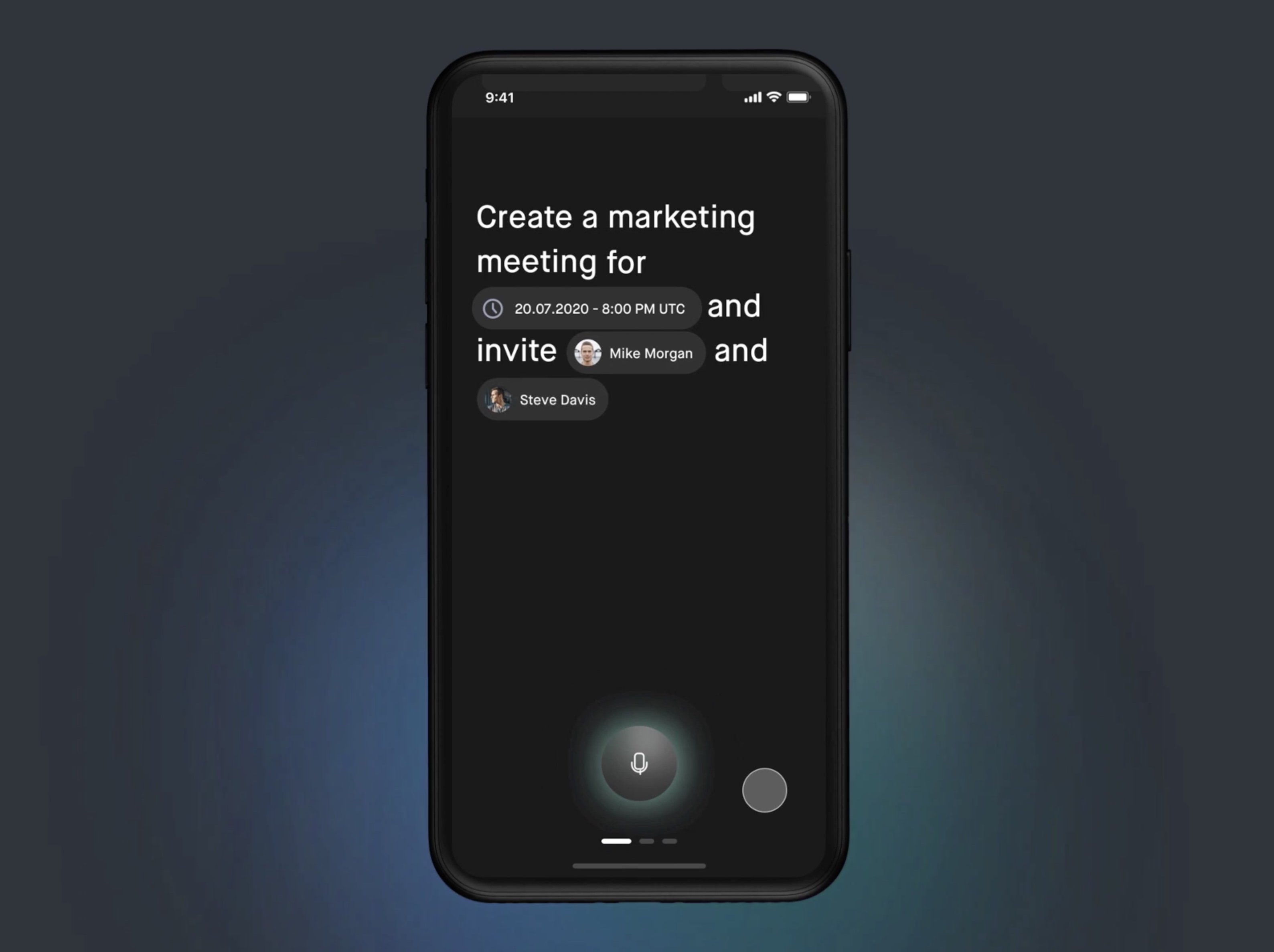
因此,我们可以 从视觉上区分系统可识别的内容与人类说的内容 (如下图)。

概念设计:语音预定会
我们可以通过 使用不同颜色、粗体文本 或其他视觉设计进行区分,确保用户不会在对话过程中感到迷茫。
八、为残障人士考虑
可能 从语音UI中受益最多的人是残障人士 ,尤其是对视障人士而言,语音UI可以极大地增强我们系统的可访问性。
尽管我们确实取得了长足的进步,但在此之前,我们还有一些路要走。
最近,我正在帮助我的一个朋友设置手机,原本希望手机能为他带来便捷,但当他使用的时候却发现非常艰难。
例如手机里的语音对话功能虽然有所帮助,但仍然需要用户利用视觉元素、知道屏幕上的点击位置才能使用它。
但对于我的朋友来说这是不可能完成的一件事,因为他是个盲人。
在这种情况下,如果不能依靠视觉提示,我们应如何才能使语音交互能够无缝衔接功能,让视障人士也能轻松操作呢?
由于大多数手机都带有 陀螺仪和加速度计 ,因此可以用来检测手机何时被拿起,并提示用户:“你希望做什么?”或“我可以如何帮助你?”
这样用户才可以进行接下来的交互,最终顺利完成他们的预期目标,无论是拨打电话、收听电子邮件等。
因此对于视障人士来说,声音的提示变得尤为重要。利用现有的语音交互技术,我们可以设计出完整的语音UI, 让用户即使在没有任何视觉元素的情况下也可以顺利完成操作 。
九、写在最后
语音设计从一开始的机器阅读到如今的自动电话助手,这期间已经取得了长足的进步。很快,我们也可以看到语音交互会达到跟视觉交互一样的水准。
尽管这两者无法相互替代,但它们可以形成相互补充的作用 ,帮助所有用户甚至残障人士更顺利地完成任务。
准备好面对新的挑战吧!用我们的设计释放出语音交互的全部潜力。
设计语音用户界面(VUI)需考虑的因素:
- 以人为本
- 使用自然语言
- 适当简短地回应
- 保持有用,即使是无法提供帮助的时候
- 考虑技术限制
- 牢记安全与隐私
- 强化语音表现
- 为残障人士考虑
作者:SDL艺术实验室 ,微信公众号:SDL艺术实验室
本文由 @SDL艺术实验室 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Pixabay ,基于CC0协议









