向标杆致敬:移动用户体验的 7 个设计原则
编辑导语:本文作者从事智能手机和平板电脑的移动端设计工作多年,通过整合台式机设计经验、对移动用户的新旧认知,以及优秀作品中所遵循的普遍移动设计原则,为大家进行了总结和分析,并且列举了具体的案例,希望能够帮助大家理解并应用于实践。

提及移动设计原则你会想到哪些?或许你还没有对其进行清晰地梳理,但它们一直在潜移默化地影响着你,早已深入你的设计思维。例如:对用户行动点的布局、特殊场景的包容、异常状态的反馈等。
我们总希望通过良好的设计与用户友好交流,虽然很多时候这些仅存于瞬间感知。因此,让移动用户在很多方面拥有PC端的流畅和高效体验,以及克服种种“不理想”状况,是一个很棒的设计挑战。
当然,错误是不可避免的,我们需要做的是错误预防,而非错误处理,毕竟错误一旦发生,用户可能不会选择抱怨,而是直接离开。
一、我的移动设计经验
多年来,我一直从事智能手机和平板电脑的移动端(包括 Web 和 Native App)设计。作为 SimpleSite 设计团队的负责人,我参与了 “基于浏览器的 DIY 网站移动设备生成器” 的新版本设计。
通常,我们不会优先设计移动设备,但这个项目例外。我们整合了台式机设计经验、对移动用户的新旧认知,以及那些优秀作品中所遵循的普遍移动设计原则。
无论你从事 Web 还是 Native App 设计,这些原则均适用,但它们往往被模糊地理解,以至于大家忘记或忽视它们的存在。希望通过此文和其中的具体案例,帮助大家理解并应用于实践。
二、原则1:力求极简
我告诉每一个人要 追求极简,当空间受限时,这是最重要的原则。将所有必要的 UI 元素放进界面,并保持有序和明了,或许是件棘手的事情。
对每个屏幕上的 UI 元素进行优先级排序时,需要非常谨慎。通常,我们容易掉入一个陷阱:将过多的信息打包进界面。试图为用户提供他们可能想要的一切,而最终只会让用户不知所措。
“完美不是无以复加,而是没有可以拿走的。”—— Antoine de Saint-Exupéry
请深刻洞察移动用户的需求,试着回答,他们最重要的任务是什么?哪些信息和功能是必不可少的?
尽量保持每个界面仅有一个行动目标,可以借助过滤器、合理的默认值、高效的排序、易于访问的搜索功能以及渐进式的信息展示等解决方案来实现。当优先级排列完成,就可以利用留白、简洁的字体以及其它视觉设计进一步简化。
速度是体验的一部分,加载页面或内容所需要的时间越长,体验就越差。一个极简主义设计,可以提升用户体验和产品加载速度。因此,在考量功能、内容、视觉效果前,请优先考虑加载速度。毕竟,无论是你或者用户,鱼和熊掌不可兼得。
1. 案例一:Instapaper
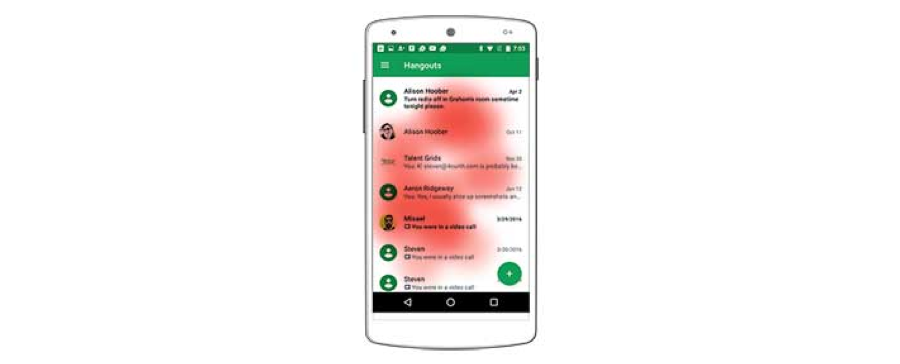
Instapaper 是个不错的案例,它允许用户快速地收藏文章以便稍后阅读,App 的首页也围绕这一目的而设计 —— 仅展示用户收藏的文章列表。

Instapaper App 的首页(作者截图)
可以看到,列表顶部设有搜索栏,两侧各有一个菜单,主页面没有使用常见的底部标签栏。此外,界面使用干净的单色设计。
2. 案例二:Behance
Behance 的极简设计同样值得借鉴,产品多运用留白设计,每个页面都有清晰的焦点。

Behance App 的首页和个人资料页(作者的屏幕截图)
三、原则2:重要的元素置于底部或中心
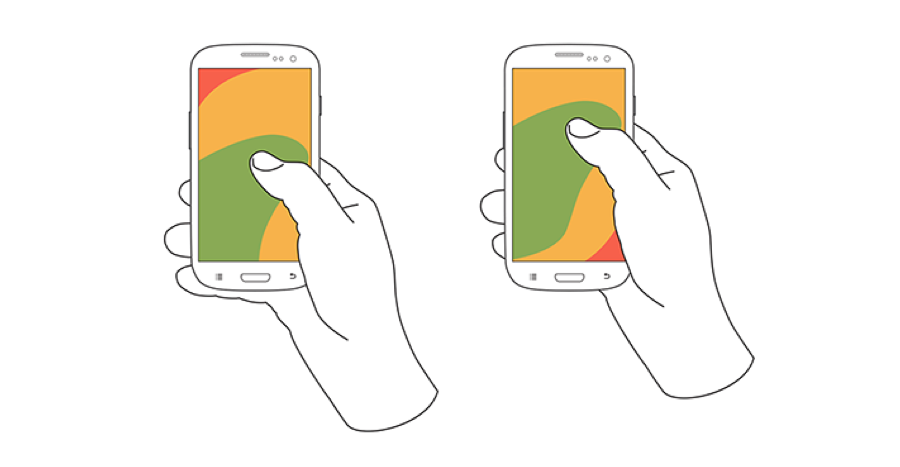
Steven Hoober[1] 针对移动用户行为,做过一系列有趣的研究。当用户单手操作手机时,将最重要的 UI 控件放在其拇指可触及的范围内,这很关键。他还证明了用户多种握持手机的方式。
([1]胡伯(Steven Hoober),从事交互设计工作超过 15 年,其中涉及各种行业、各种用户,涉足手机界面交互设计 10 年,包括设计文档的处理、规划设计原则和设计模式,出版《移动应用界面设计》。)

拇指在智能手机屏幕上的触角(来自史蒂芬·胡伯的报告)
此外,他还表明,无论是阅读或内容互动,移动用户更喜欢垂直居中的信息布局。
“我做了一项研究,让用户将屏幕中的内容移动到他们喜欢的位置。事实证明。一旦将内容放置到屏幕中央,用户就会想要选择它。”——Steven Hoober
如有必要,可以考虑将一些重要的信息居中,但不要特意将页脚菜单变成底部标签栏。
“当有选择的时候,移动用户更喜欢在屏幕中央阅读和交互。”

受试者偏爱点击的位置热图(史蒂芬·胡伯研究显示)
1. 案例一:Audible
底部标签栏常见于各类 App,这样的设计是有充分理由的。
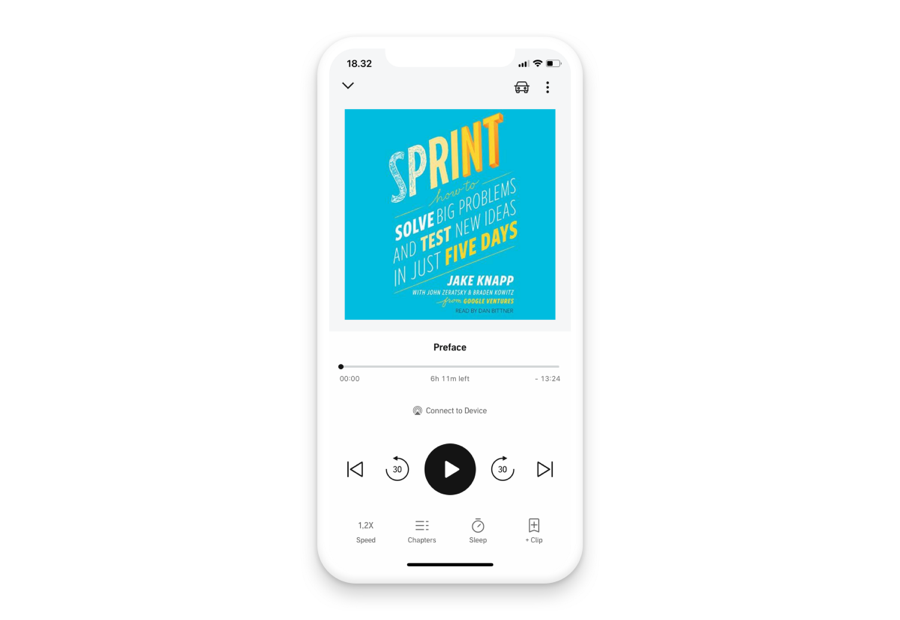
除此之外,音乐播放器设计是一个很好的案例,它的主控件就位于屏幕下半部分,再比如播客、有声读物等应用。例如 Audible 就是很好的有声读物设计案例。

音频 App Audible 的播放器(作者截图)
2. 案例二:Fitbit
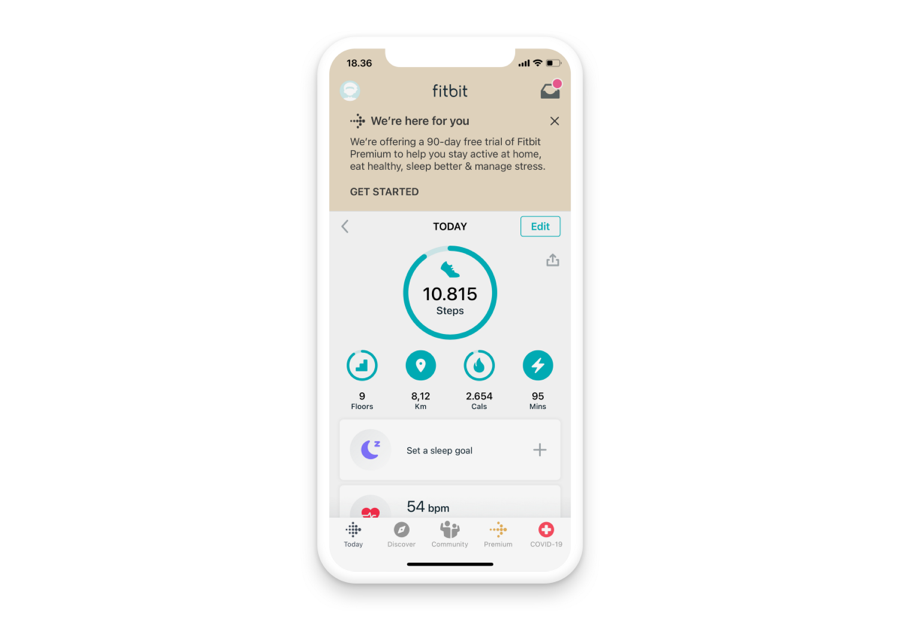
Fitbit 是一款记录器产品,其主要功能是向用户展示数据信息。因此,它将核心信息放置于屏幕中心,便于用户浏览。

Fitbit App 的主屏幕(作者截图)
四、原则3:减少输入
触屏键盘在许多方面都是一个很棒的发明,但无法回避的是,太长地信息输入会导致用户体验不佳,并且移动设备的按键较小,与笔记本电脑或外接键盘的机械运动相比,反馈效果也更差。
此外,相较 PC 端用户来说,移动用户与界面的交互时间更短,他们可能只是在忙碌中或者排队时寻找 1 分钟的消遣。
某些配件可以将笔记本电脑或台式机的优势带入移动设备。例如,在平板电脑上使用外接键盘、鼠标或者手写笔,用户的行为习惯会更接近 PC 端。不过,对于部分用户来说,情况可能并非如此。
基本上,移动用户在使用网站或产品时,不会输入大量文本,也没有时间。因此,你的设计应该:
- 对于可以自动填充的内容,提供自动填充设计
- 当用户开始键入或输入搜索词后,给出合理的建议
- 允许用户选择类别或以其它方式筛选内容
- 使用 日期选择器 代替手动输入这只是几个常见的设计方法,当你习惯反问 “用户能否以更少的输入完成任务” 时,便会发现更多的问题。
案例:Eventbrite
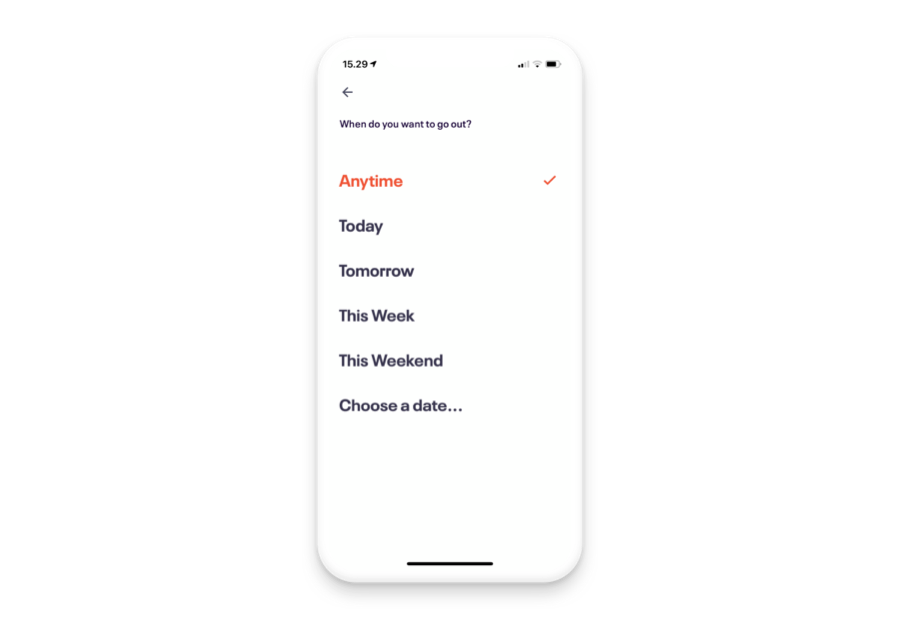
Eventbrite 作为一个在线活动策划服务平台,其搜索功能很值得学习,尤其是当基于时间搜索事件时,常规时间选择器(年、月、日)默认排列在最后,优先展示 “任何时候”、“今天”、“明天”、“本周”、“本周末”,以便于用户用最少的输入选择最便捷的时间。

Eventbrite App 的时间选择器(作者截图)
五、原则4:增加控件操作区域
在笔记本电脑或台式机上,用户可以通过光标锁定屏幕上最小的目标,但在手机屏幕上要困难得多。手指不仅比光标大很多,也不够精确,点击时会覆盖住目标。
根据原则2,在理想状况下,行动点的大小取决于它在屏幕中的位置。但是,在可能的情况下,把操作区域设计的大一些是永远不会错的。遵循 iOS 或 Android 的设计指南,按钮尺寸不能小于 44*44px 和 48*48px。
实现该原则最明显的方法是 增加 UI 控件尺寸,并且扩大元素周围的留白空间。这样不仅可以减少误操作,还可以提升界面的简洁性。此外,留白还可以增加操作区域的视觉面积,可以应用于屏幕上的所有 UI 控件,尤其是不易增加面积的小控件。
你或许不希望将底部标签栏的图标和文本设计得太大,那么只需要 增加元素的可点击范围(即热区,包含可见元素和不可见的点击区域,但请保持与开发的沟通)—— 在不干扰其他 UI 元素的情况下使其尽可能大。
如果按照上述建议进行调整,设计将成为一种错误预防,而非错误处理。当然,即使是这样误操作也不可能完全避免。请记牢这一点,确保误操作时不会产生灾难性事件。
案例:Meetup
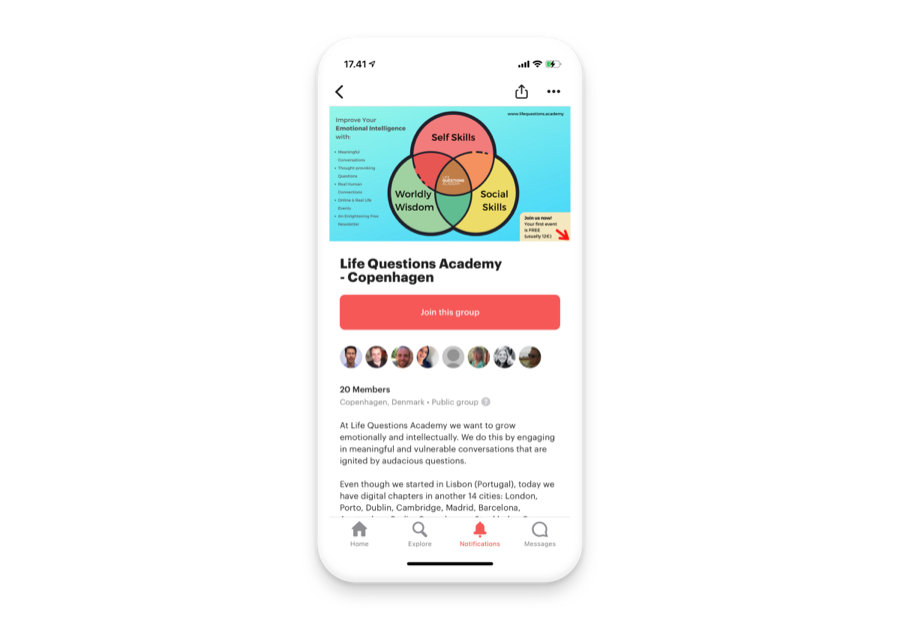
社交 App Meetup 就是很好的案例,当用户查看聚会群组时,屏幕中间有个醒目的大按钮,便于用户轻松快捷的操作。

Meetup App 中的群组页(作者截图)
六、原则 #5:优先考虑易读性
易读性是所有平台设计的另一个重要原则,设计师需要始终遵循字号、行高、字体等通用准则。在移动设备中,字体不宜小于16pt,否则会损害一些用户的可读性。
不过,从可用性的角度来看,移动设备更具挑战的正是那些 “不理想” 的使用环境 —— 用户可能是在旅途中、繁忙的街道或者强光状态下使用产品。
有时候,我和大家一样喜欢在白色背景上使用字重较轻、色值 #9A9A9A 的字体,这样的设计也得到了大量的支持和喜欢。但如果你想要好的用户体验,设计不能仅仅满足阳光充足的 “理想条件”,还需要将易读性置于审美之上。
案例:Medium.com
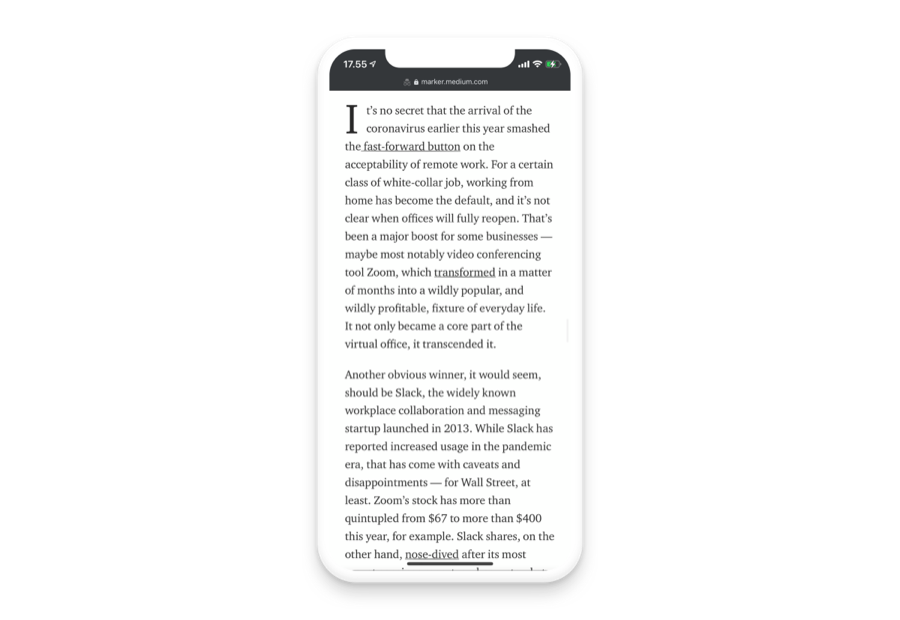
许多 Native App 支持自适应,允许用户设置界面信息。这延伸了产品设计师的责任 —— 从设计完美的表现层到确保设计的延展性和动态变化。Medium.com 文章展示页的可读性设计或许可以引起反思。

Medium.com 的文章展示(作者截图)
七、原则6:及时且正向的反馈
“等待” 是一个相对术语,我们很少用毫秒来度量,但在用户体验中却需要如此精准。
随着 5G 时代的到来,那些为网络异常而进行的设计很快会变的无关紧要。但在 5G 网络普及之前,移动用户可能在任意时间或地点等待加载,特别是当他们使用蜂窝网络时,请不要忽略加载状态设计。
当延迟 超过 300 毫秒时,就会引起用户的注意,超过 1000 毫秒时,用户或许会离开。如果你无法在这段时间内加载出内容,至少让用户知道你正在处理它。
案例:Duolingo
给予用户反馈总是好的。看看 Duolingo 是如何超越别人的,他们利用加载时间展示有趣的故事和可爱的动画,有效且具有沉浸感。

Duolingo App 中的加载状态(作者录屏)
八、原则7:轻松从错误中恢复
即使你很好地遵循了上述原则,又或者你是一个很棒的设计师,用户错误也是必然会发生的。即使这些错误你有责任帮助用户避免,但你永远无法完全消除它们。
此外,总有一些错误风险会超出你和用户的控制,其中一些问题在移动设备上更容易发生,例如网络不佳而导致的页面无法加载。
1. 案例一:Google Sheets
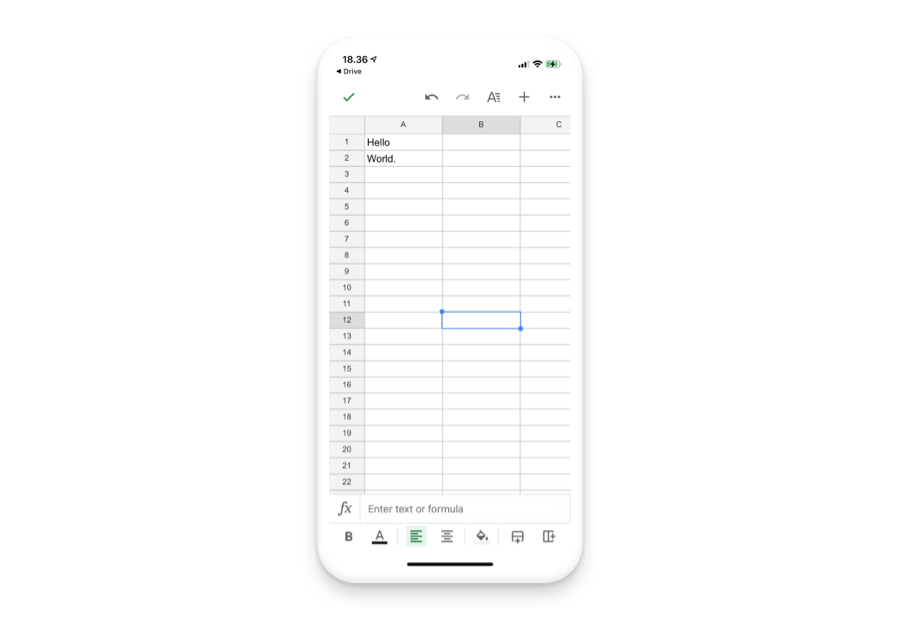
提到 “撤销” 功能,你可能会想起微软的 Word、Excel、PowerPoint 以及谷歌的同类工具。请注意,在 Google Sheets App 中,“撤销” 始终是用户可优先访问的控件之一,并一直处于顶部菜单。

Google Sheets App 中的电子表格(作者截图)
2. 案例二:Airmail
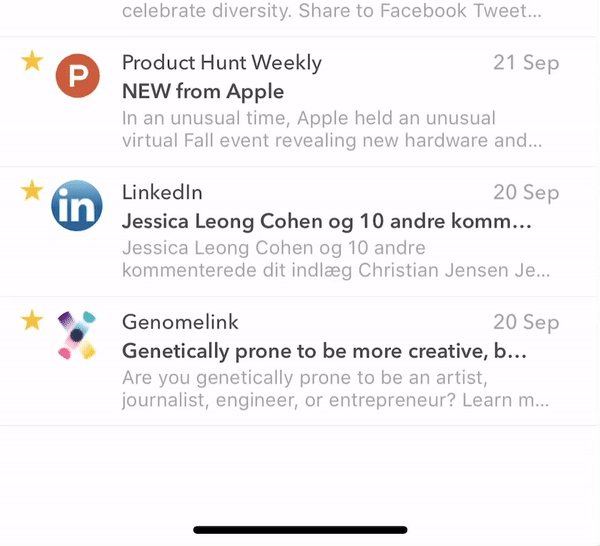
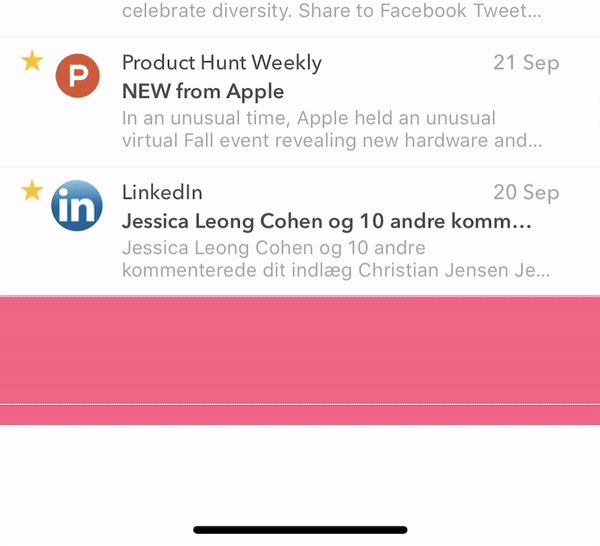
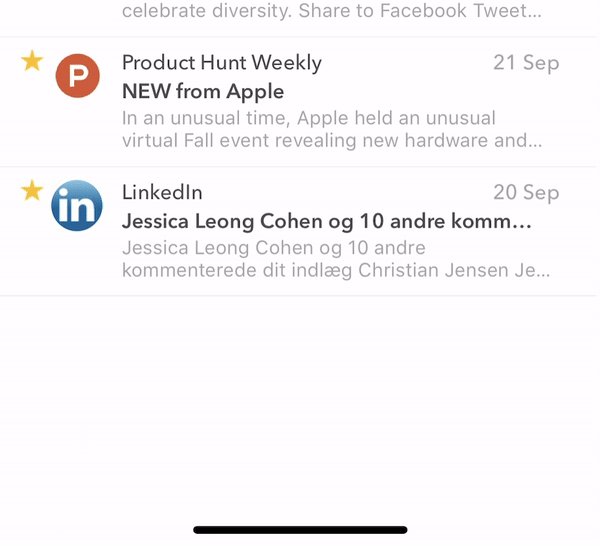
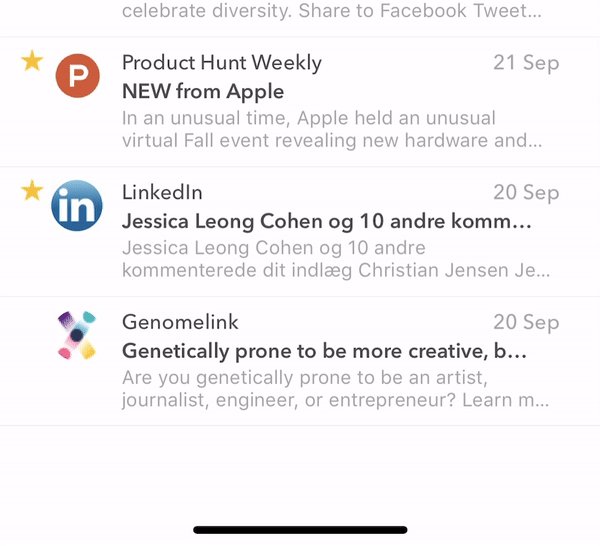
通常产品中出现列表时,都支持用户通过左右滑动来执行某些操作。
Airmail 电子邮件列表的操作有方向和长度差异,并且可以立即执行。这对于需要加快工作流程的高级用户来说,非常有用,但从经验上看,它也容易出错。
当删除操作是向左滑动时,“撤销移动到垃圾箱” 按钮可能会派上用场。包括发送电子邮件时,也需要显示类似的撤销按钮。在各类 App 中,删除、保存、筛选都是很常见的功能,这些功能都能帮用户从错误中恢复。

Airmail App 中的电子邮件删除和恢复(作者录制)
九、总结
基本的、通用的用户体验设计实践需要满足各类设备的差异化需求,不过,由于存在小屏幕、触屏交互、复杂的使用环境以及较差的网络连接等因素,一些设计原则在移动设备上尤为重要。
为移动端设计界面时,甚至比笔记本和台式机 更需要遵循极简原则。将重要的元素放在界面中间,以便用户可以轻松访问,并最大限度地减少所需的文本输入。
增加操作区域,帮助用户更快地、无缝衔接地达成目标,并 优先考虑易读性,以应对用户在外部坏境可能遇到的问题。你可能需要 1 秒钟来加载所请求的内容或页面,但用户很快会失去耐心,并怀疑哪里出了问题。因此,要对用户执行的任何操作提供及时的、正向的反馈。
最后,当所有原则都失败时,至少要确保用户可以轻松从错误中恢复。要记得,无论如何错误都是无法避免的,帮助你的用户快速回到正轨,否则你可能会永远失去他们。
作者:Christian Jensen,原文:https://uxdesign.cc/learn-from-the-best-mobile-design-principles-f1bdc46bc016
译者:张小玺,编辑:徐小淇
本文由 @三分设 翻译发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议




























