每个优秀设计的思维,都值得深入研究和思考
编辑导语:如今随着互联网的普及,我们每天都会面对很多类型的产品,对于一些独特的产品设计会有更深的印象,并且也会大大的提升用户对于产品的好感;本文作者分享了关于优秀设计中的研究和思考,我们一起来了解一下。

每一个优秀设计背后的思维,都值得深入去研究和思考。希望今天给大家总结的这些设计细节和思考,可以带给你更多的帮助!
一、「叮咚买菜」长按商品找相似功能值得借鉴
关键词: #交互、#提高转化率、#效率
产品体验:
在叮咚买菜的首页下滑至商品列表,第一次使用app时,会有“长按「找相似」”的交互操作提示,一目了然,降低用户的学习成本。
长按单个商品后会出现「找相似」的搜索按钮,点击直接跳转到相似商品的页面,该页面把和你选择的所有相似商品全部展现出来,并且展示了商品名称、图片、价格信息,可以直接选择商品加入购物车。点击右上角的购物车icon,可以直接进入购物车页面进行结算。

设计思考:
1)通过长按商品找相似商品的交互方式,可以直接缩短用户寻找所需商品的路径,对于用户而言提高了效率,方便更快速的下单购买。对于平台而言,帮助用户快速定位所需商品,下单结算购买,提高了商品转化率,既满足了用户需求,同时也提高了其他相似商品的曝光率。
2)对于新的交互功能,在产品设计中一定要有交互演示和用户引导,降低用户学习成本,便于用户更好地使用。
二、「石墨文档」跨设备编辑文档自动实时同步功能
关键词: #效率、#人性化、#跨设备交互
产品体验:
在当前信息化冗余时代,高效、快捷、美观成了大部分用户使用产品的重要因素。
石墨文档是一款支持云端实时协作的企业办公服务软件,在石墨文档的PC客户端、网页版和移动端任何一端编辑文档时,无需保存,切换另一端设备仍然可以继续编辑未编辑完的文档,非常方便。
自己作为用户,时常会遇到这种场景,在上班用电脑编辑一篇文档未写完时,中午吃饭看到某篇文章产生灵感时,仍可以使用手机端继续编辑;这一功能解决了用户跨设备、跨场景使用实时同步的问题,使产品更具人性化。

设计思考:
1)在多端服务型产品中,我们的产品设计需要考虑跨不同设备、跨不同场景交互的功能。尤其是现在穿戴设备、车载设备、VR等各种交互设备的出现。这样不仅能提升用户的使用效率,同时也可以使产品更具人性化,用户体验更好。
2)对于产品设计,一定要从目标用户的角度出发,利用用户研究中的用户画像、用户体验地图、用户使用场景等方法来进行产品设计
三、「自如」地图上“画个圈”找房体验一下
关键词: #精准搜索、#交互、#趣味性
产品体验:
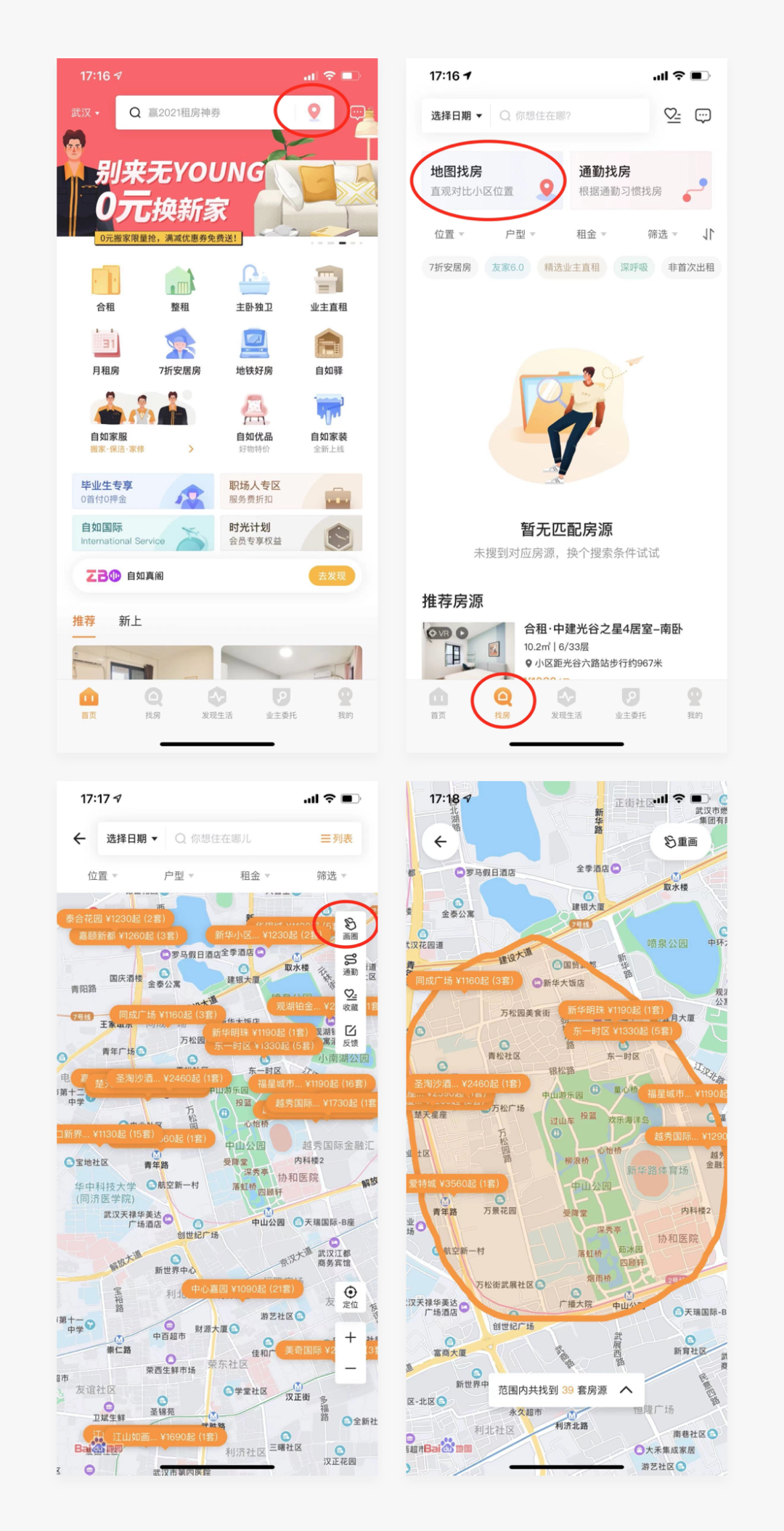
打开自如App,顶部搜索框内有“地图”icon,或者点击底部标签栏的“找房”,点“地图找房”就可以进入到实时地图找房界面,点击左侧边栏的“画圈”,任意画圈完成后,地图上就会显示出该区域内所覆盖的房源,并且如果没画好可以点击重画。

设计思考:
1)从产品功能上思考,通过画圈的方式,缩小用户查找房源的范围,以便于用户更精确快速的找到要想的房源,也可以更直观地对比区域不同房源的价格。
2)从交互方面思考,通过“画圈”这种比较新颖的交互方式,可以增强用户找房时的趣味性,像是在“划地盘”一样;并且在作画错的情况下,还可以重画,避免了用户误操作画错的情况,使产品更加人性化,更具温度。
四、「懂车帝」人性化扫车智能识车搜索功能
关键词: #人性化、#用户体验、#交互、#趣味性
产品体验:
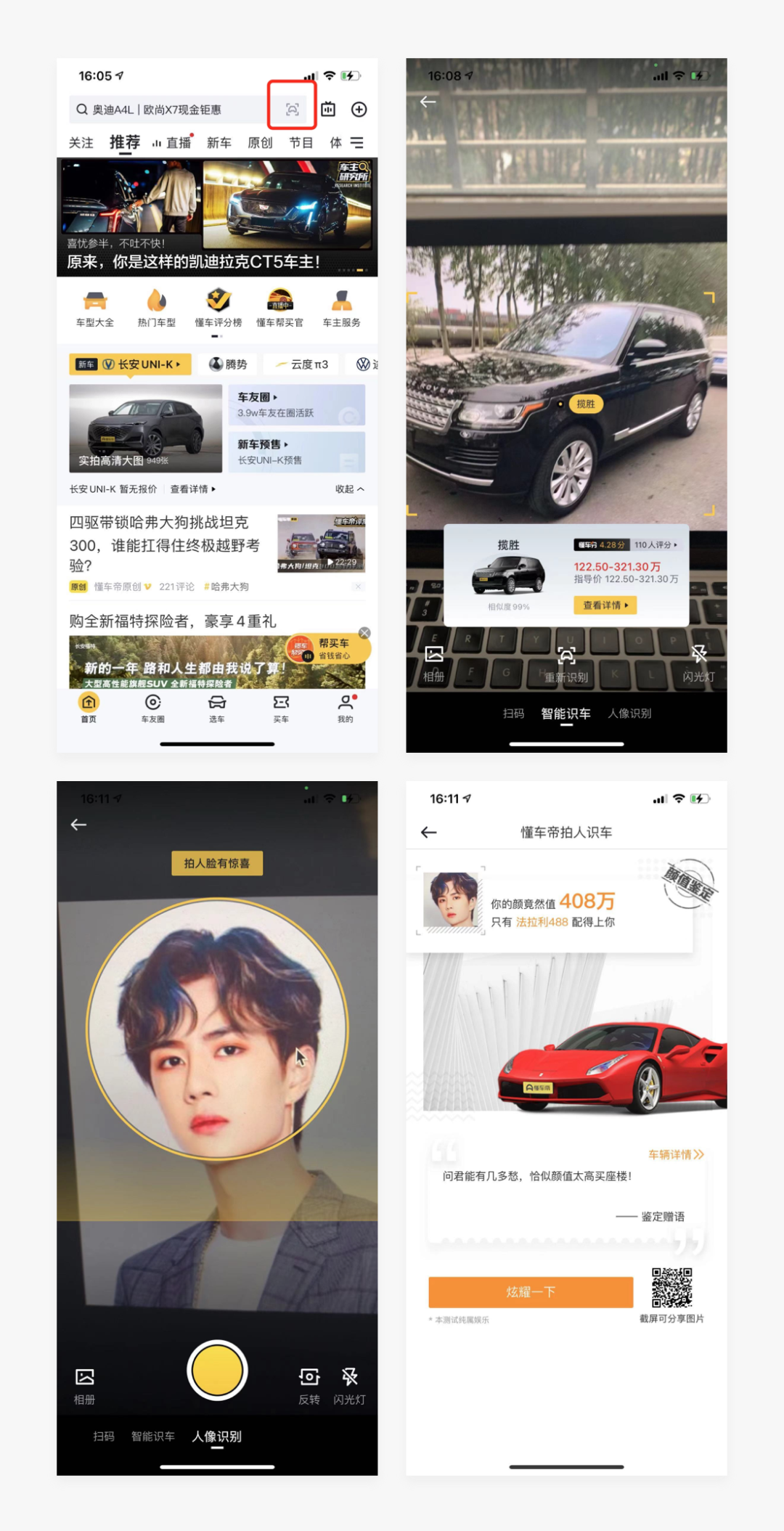
使用懂车帝App时,你会发现顶部搜索框中有一个“智能识车”的图标,点击进入后就会发现,直接对准现实中的汽车或图片中汽车,便可以智能识别搜索出该车,并展示出该车型的价格、评分。
大大提高了用户直接看车、搜车的效率;而在底部智能识车功能旁边有一个“人像识别”,点击识别人脸后会进入颜值鉴定的页面,附带一句话的鉴定赠语,增强了用户互动的趣味性。

设计思考:
1)随着AR、VR等智能交互技术的出现,现在不仅可以扫脸也可以扫车了。智能识车的功能一方面解决了用户看到车就马上能精准搜索查找到该类型车的需求,另一方面智能识车新颖的交互方式,符合用户习惯的同时也兼具科技感。
2)以识车的方式进行有趣的人脸识别,增加了用户使用产品时的趣味性,好奇有趣的功能吸引更多用户来体验,进而提升用户粘度。
五、「QQ音乐」创建音乐房间,一起来听歌
关键词: #社交、#用户分享、#用户粘性
产品体验:
在很多音乐播放产品中,都在试图增强社交属性的功能进去,提升用户粘性。而在新版本的QQ音乐中,加入了创建音乐房间,邀请好友一起来听歌的功能。
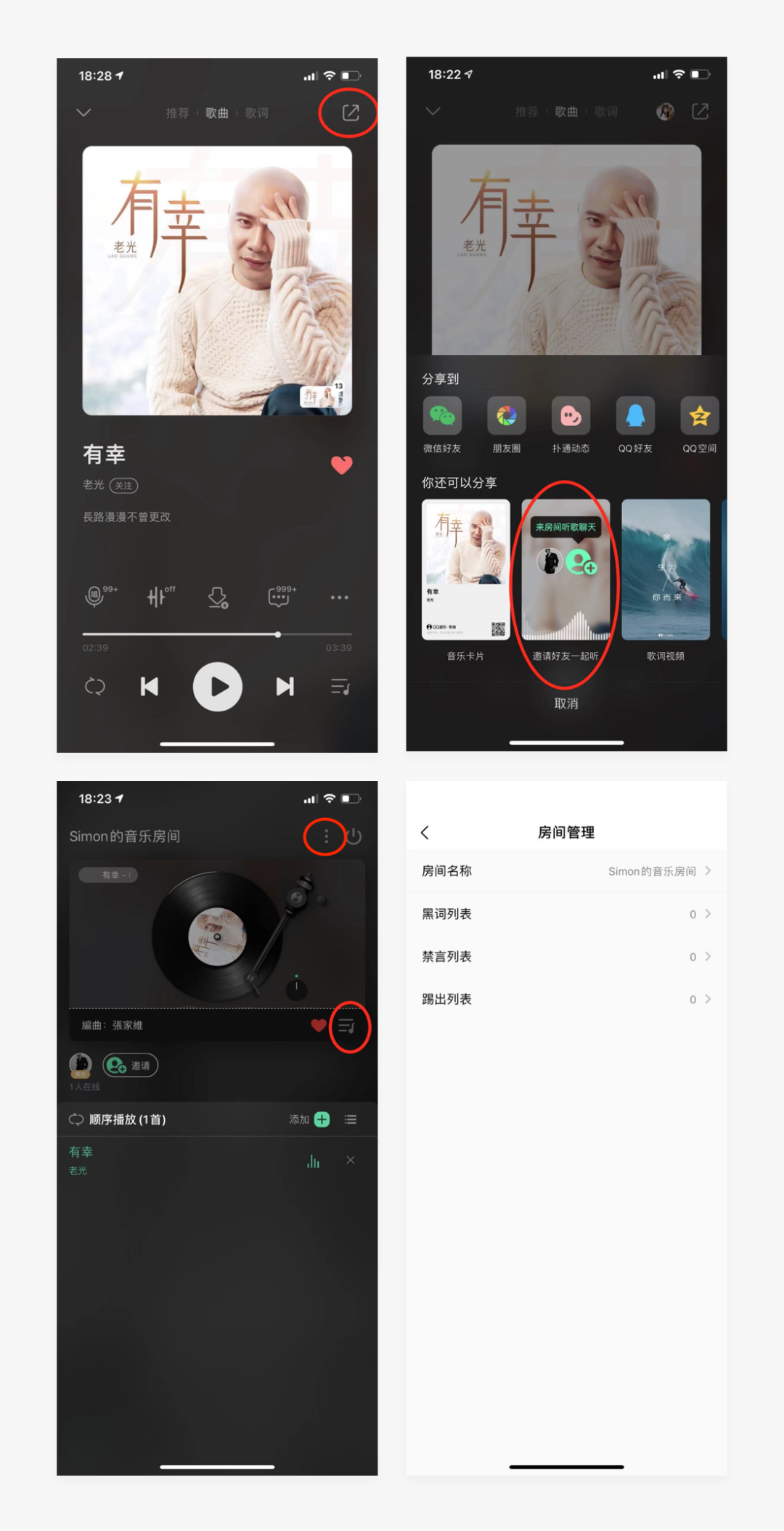
点击QQ音乐播放界面右上角的“按钮”,下方弹窗中会出现“邀请好友一起听”的功能,点击后自动创建音乐房间,可以邀请好友进入该房间,同时也可以添加该房间的歌曲列表,也可以对该房间用户进行管理,好友也可以加入讨论。有点类似于早期“YY”的私人音乐房间了。

设计思考:
1)QQ音乐通过创建音乐房间的方式来邀请好友一起听好歌,在产品功能方面,通过邀请分享的方式,让其他用户也能一起听到这首歌并加入讨论;不仅增进了用户之间的互动与社交,而且通过讨论使听歌变得有趣,进而增加用户粘性,把听歌变成了“一起互动有趣地听歌”,把听歌和社交结合了起来。
2)在视觉交互方面,创建的房间的播放界面使用了早期“唱片机”和“音轨波动”的设计,让人感觉像是进入音乐房间或听歌房中一样,更具代入感,同时界面也是使用玻璃质感进行设计,让人感觉更精致。
3)同时把房间管理、禁言等功能加入,让用户更专注于听歌,更具人性化
六、电商平台下的拍照自动识别找同款商品功能
关键词: #人性化、#用户体验、#交互、
产品体验:
可能我们很多时候会遇到这种情景,“哪个人穿的衣服好好看,在哪儿买的?”、“剧中的这个女主穿的鞋好漂亮,我也想买…”,每次看到想买的东西但不容易找到和对比价格时,就很苦恼。
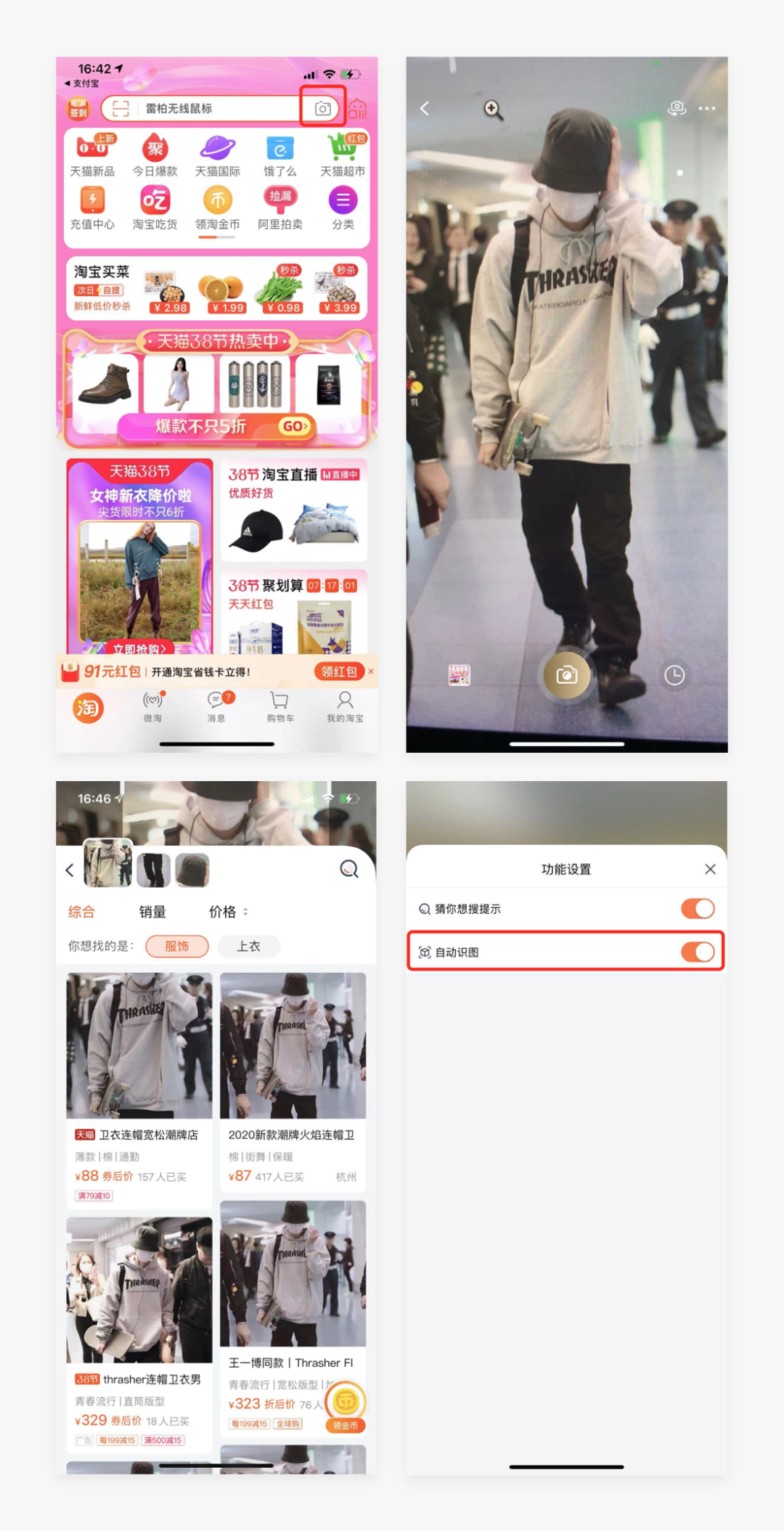
现在“淘宝”、“京东”电商平台下都有拍照自动识别找同款功能了,点击首页搜索框中的“相机”图标,进入智能识别商品页面,对准商品,就可以准确地自动识别搜索到,京东是需要点击“识别按钮”才可以。

设计思考:
1)智能识别找同款商品功能,满足了用户不同场景下更加高效地精准搜索商品的需求,另一方面也减少了用户搜索购买商品的路径,便于用户看到同款实物商品,能很容易找到并购买。有时候我们看到立马能搜索到,可能会马上进行购买,由于特别喜欢,不购买也会收藏或分享,从而也提高了商品曝光率和转化率。
2)从交互设计上思考,这种智能识别新颖的交互方式,能够跟用户有趣交互的同时也能带来新的体验,自动识别的技术也大大提高了用户的效率,减少了用户使用产品的时间成本。
七、「顺丰速运」微信小程序寄收件人地址自动填充
关键词: #效率、#用户体验、#信息呈现
产品体验:
在寄快递时,大家都会面临收件信息和寄件信息繁多、编辑麻烦的情况。顺丰速运小程序中,可以直接复制寄收件人信息,直接进入小程序就可以一键自动编辑录入,并填入表单,非常方便高效。

设计思考:
顺丰速运小程序基于微信用户场景下考虑,将用户复制的关于寄收件信息进行了分类呈现,简化用户操作步骤,减少用户时间成本,人性化的同时也准确信息呈现。
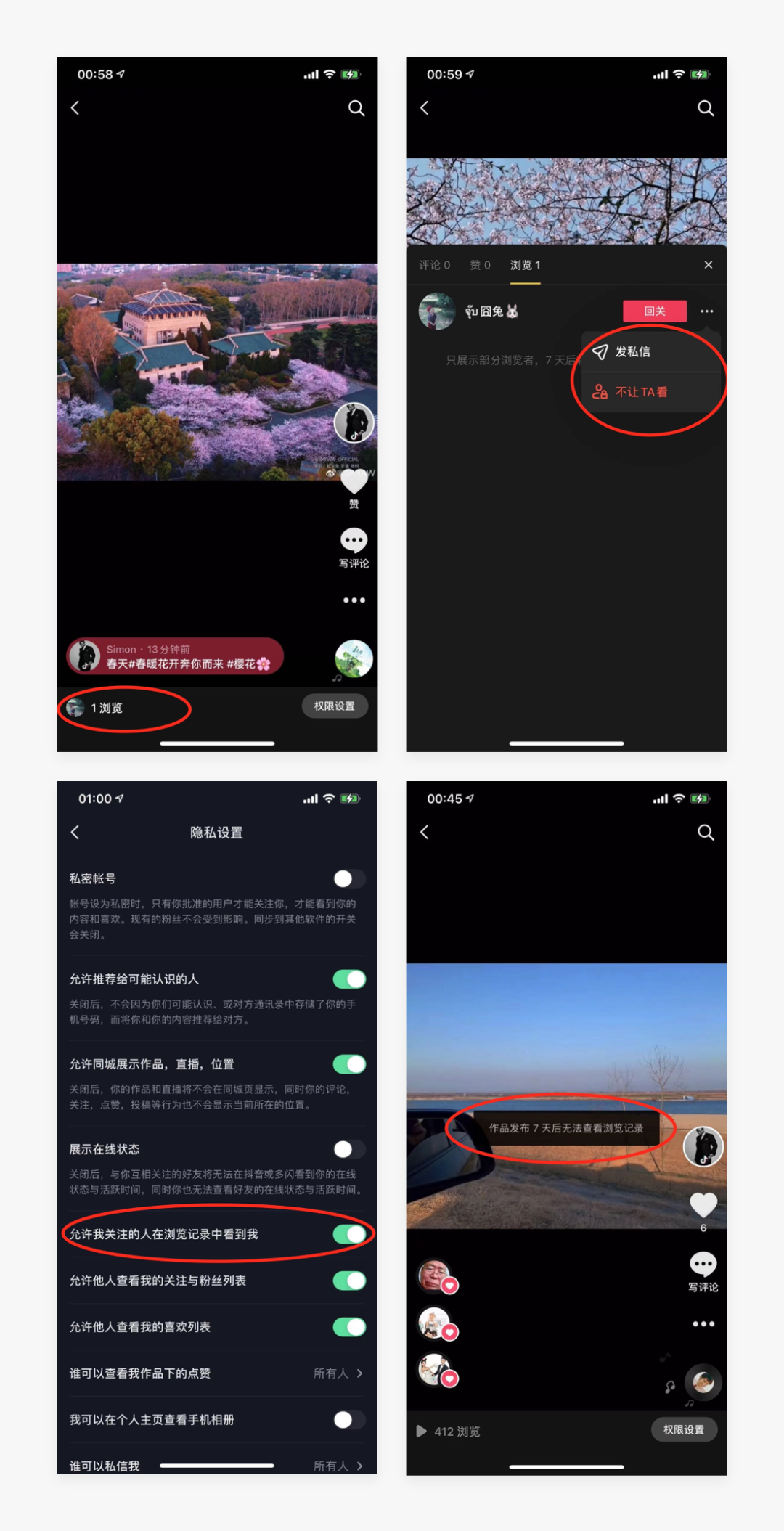
八、「抖音」增加用户作品浏览记录功能
关键词: #个人隐私、#好奇心
产品体验:
抖音开放了用户作品浏览记录查看功能,印象中抖音之前也有查看浏览记录功能,后面因为隐私方面的因素又关闭了此功能。
现在又添加了这一功能,在发布的作品右下角会展示浏览数量,但需要同意开启7天浏览记录设置之后,才能看到7天内具体哪些人观看了自己的作品,并可对浏览者进行设置不让看。如果需要取消这一设置,则可在设置—隐私设置中取消即可。

设计思考:
从产品功能上思考,因为抖音本身具有社交互动属性的特点,通过关注和被关注来进行互动,而大部分用户都有主角光环和好奇心,很好奇哪些人浏览了自己作品,从而发更多作品得到关注,但又不想让一些人看到,所以7天内可查看。抖音抓住了用户这一心理,进而激励用户多发作品,增强用户粘性。
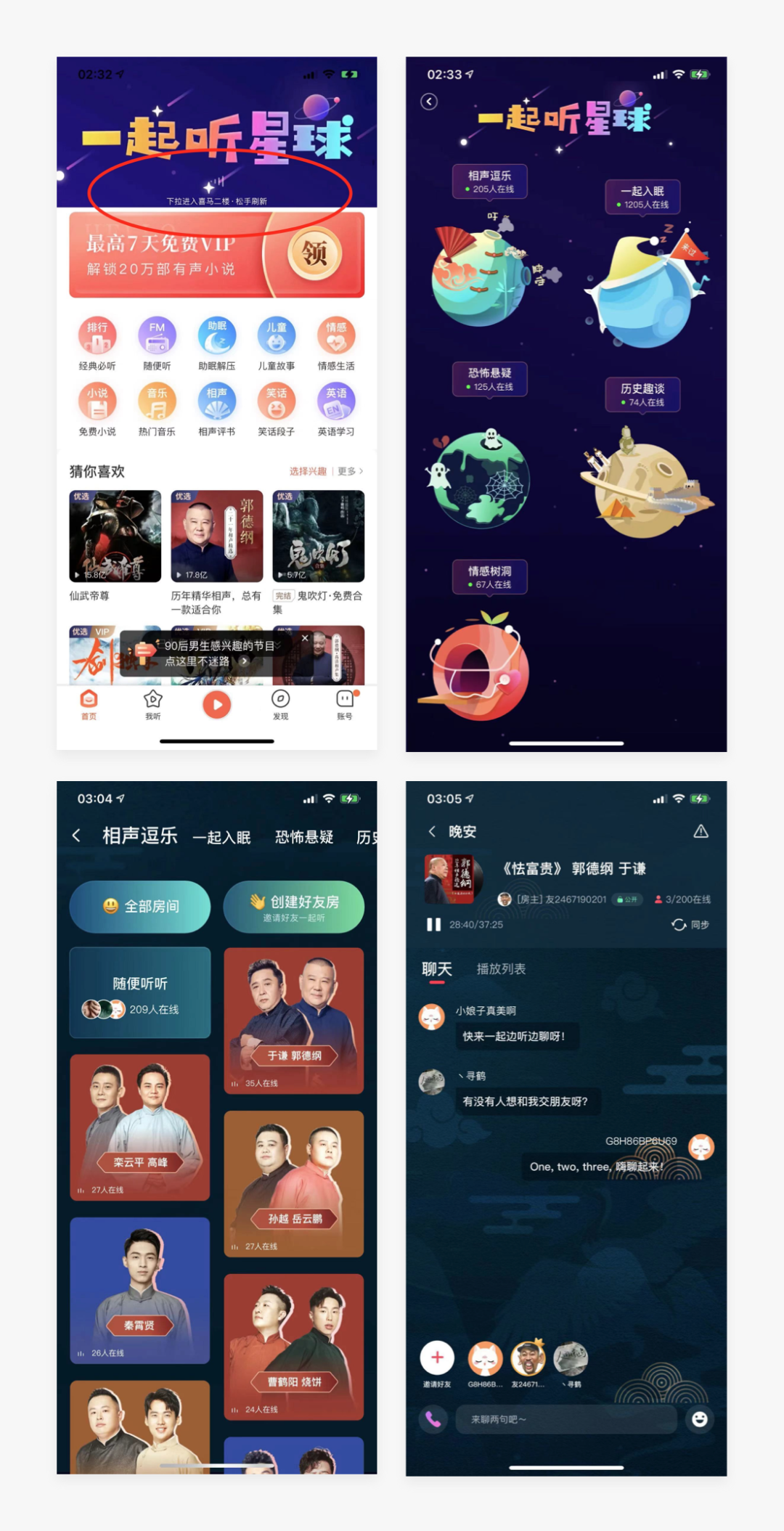
九、「喜马拉雅」首页二楼一起听星球功能
关键词: #趣味性、#用户粘度、#社交
产品体验:
在喜马拉雅App首页中,下拉时出现二楼“一起听星球”功能,下拉松开是刷新当前页面,下拉至底部时,进入二楼可以选择不同分类,进入该分类的某个电台可以和其他用户进入电台房间一起听,并可以和其他用户评论互动,也可以与房主连麦。

设计思考:
1)利用首页二楼的空闲区域资源,引导用户加入二楼“一起听星球”功能,增加用户听电台的趣味性,并且能和爱好相同的用户一起听电台,增强了用户社交互动性。
2)在视觉上,利用色彩丰富的渐变以及微质感的星球元素,设计为太空星球的场景,吸引用户使用二楼的社交功能,进一步增强了用户粘性。
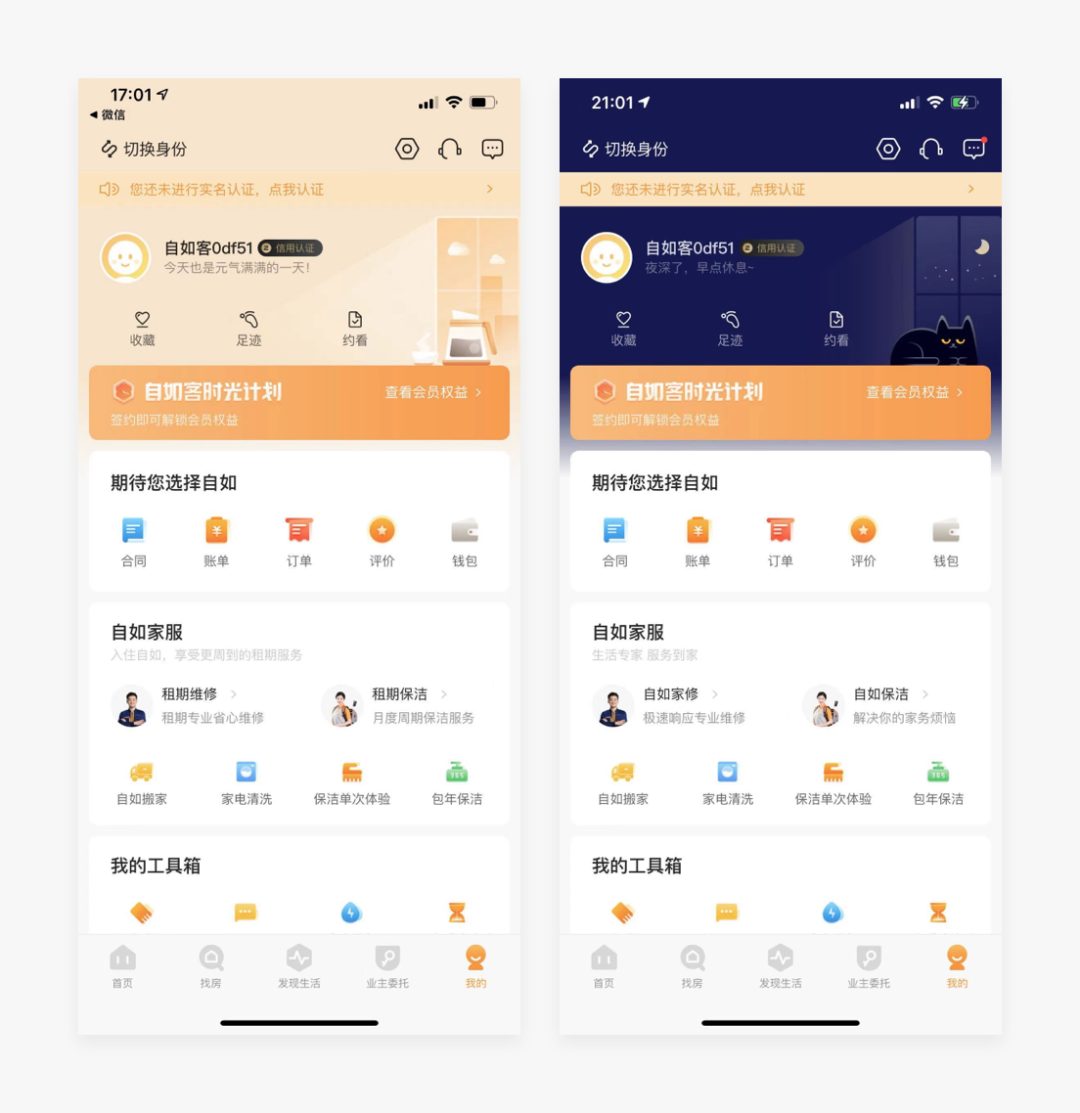
十、「自如」个人中心白天和夜晚情景切换
关键词: #用户心理、#人性化
产品体验:
在自如App个人中心,上半部分的用户信息区域,会根据用户使用App的时间切换成白天和黑夜不同的场景,同时会显示不同的提示语,白天会显示“今天也是元气满满的一天!”,晚上显示为“夜深了,早点休息~”。

设计思考:
1)从用户心理角度思考,本来找房租房就是用户安家的一种归属感,而家、归属感正是马斯洛描述人类需求中最渴望的。自如通过温馨的情景插画并附加一句暖心的话语,很能在一些使用场景中,直击用户内心,与用户产生共鸣,让用户感受到自如带来的家的温度。
2)在视觉上,利用暖色系和深色系形成白天和晚上的对比,通过使用暖水壶、月亮、星空设计元素,烘托出不同时间的情景,更具代入感。而在杯子上方的热气和猫咪眯眼打哈欠上加入了微动效,更加形象生动了。
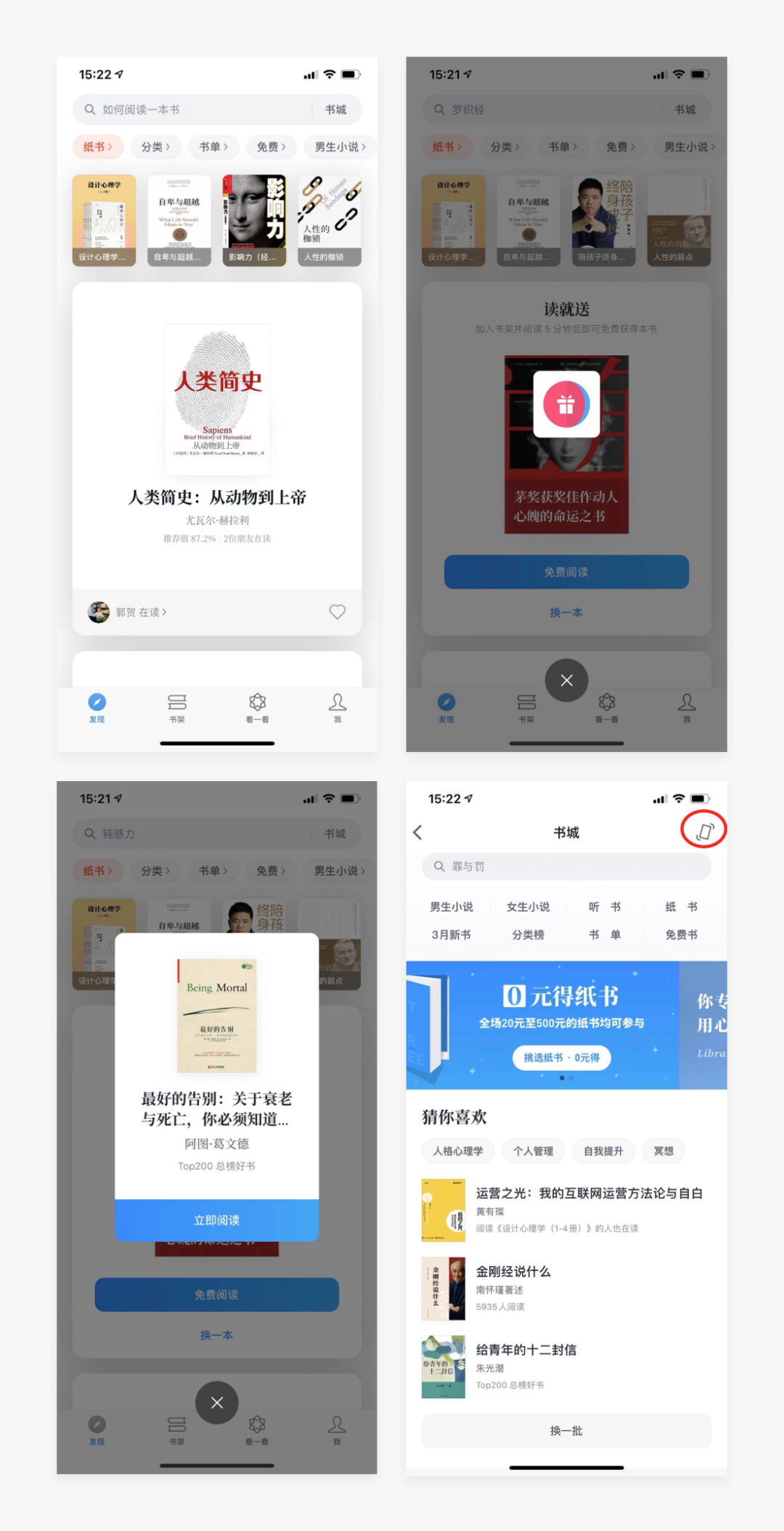
十一、「微信读书」读书原来也可以“社会摇”
关键词: #交互、#趣味性
产品体验:
进入微信读书首页后,使用手机进行左右摇一摇,类似于微信“摇一摇”功能,就会推荐一本书给用户阅读。在首页的“商城”入口点击进入后,就可以看到“摇一摇”功能的入口。

设计思考:
随着“摇一摇”和“咻一咻”新的交互方式的出现,用户已经熟悉这种互动方式。而微信读书沿用了微信“摇一摇”的功能,换成了推荐一本书,把读书和趣味性的互动结合起来,提高用户读书的欲望。
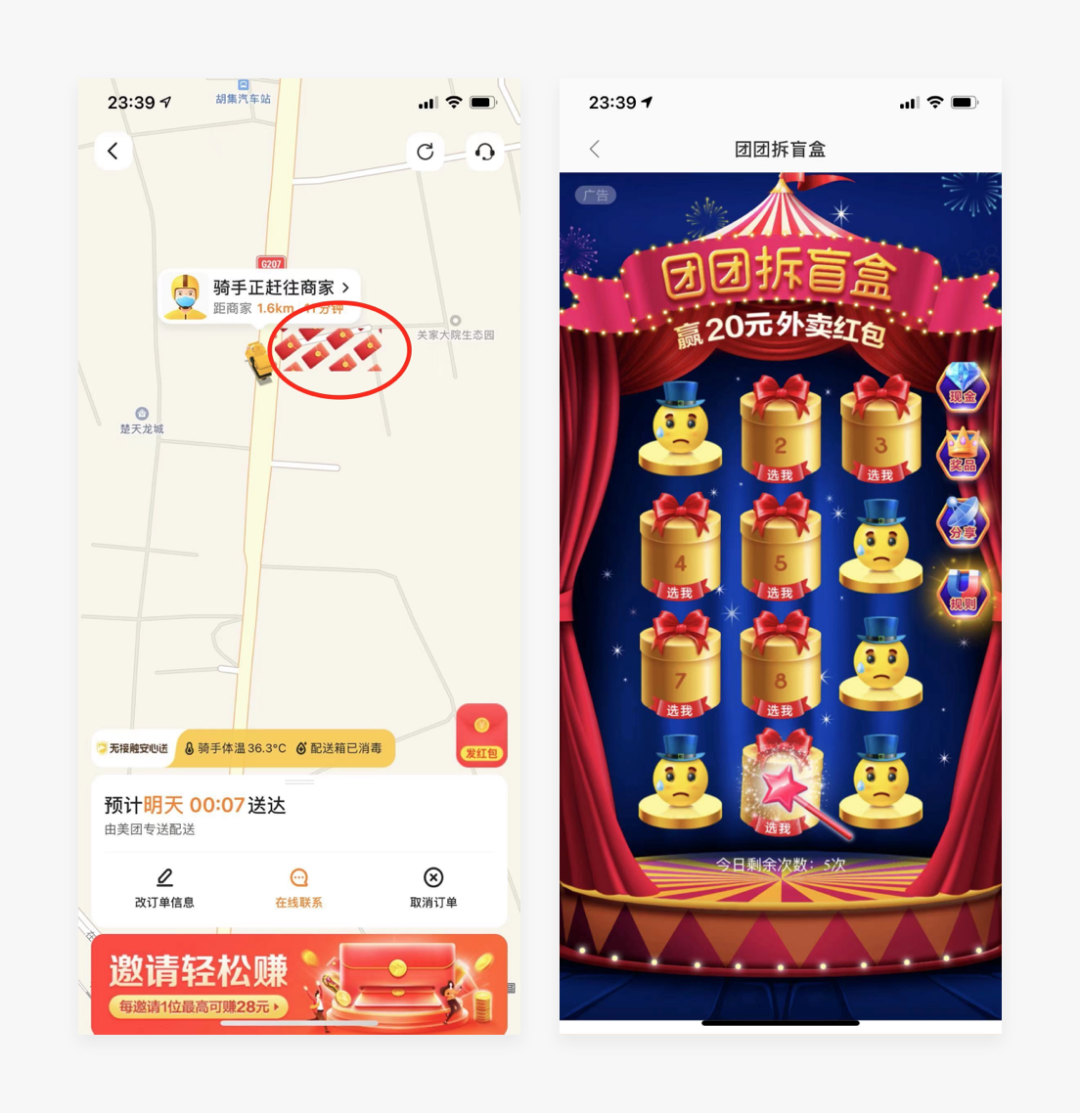
十二、「美团外卖」拆盲盒赢外卖红包营销
关键词: #运营、#广告植入、#用户引导
产品体验:
在美团外卖App下单成功待接单和待配送界面中,会出现带有微动效的“礼盒”和“红包”元素,吸引用户点击进入到拆盲盒界面,进行互动拆盲盒,拆出的盲盒中有可能抽中美团外卖红包,但更多是广告。

设计思考:
1)美团外卖的营销和广告植入的设计,在并没有完全打断用户正常使用路径的同时,巧妙引导用户进入营销和广告的入口。换个角度思考,为什么不直接把营销广告直接在地图上展示,而是进入到另一个界面,可能用户直观浏览广告,会产生厌烦情绪,降低用户体验。
2)通过拆盲盒的方式,让营销和广告植入变得有趣性,让用户印象深刻,另一方面也降低了用户的反感度
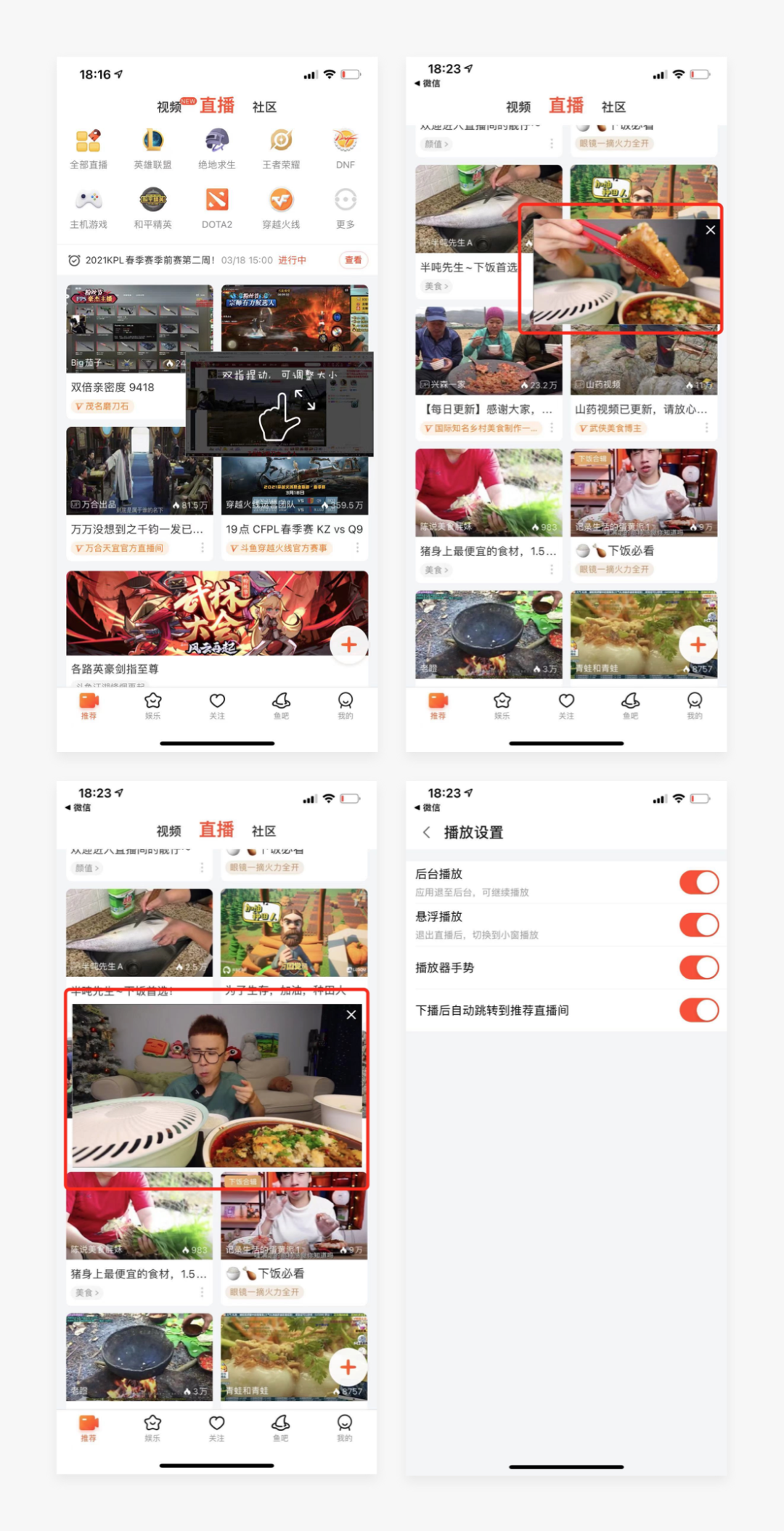
十三、「斗鱼」直播视频窗口可以悬浮且调整大小
关键词: #个性化推荐、#交互
产品体验:
打开斗鱼App切换到直播栏目下,每个直播视频卡片入口,都可以直接长按直接进入观看直播,双手捏动可以调整视频窗口的大小;并且窗口可以拖动悬浮在屏幕任何地方,可以边看直播边浏览其他内容。从直播视频中退出,也是先缩小窗口播放,不会直接退出,要退出的话直接点关闭按钮就可以了。如果不需要悬浮窗口,可以在设置中取消。

设计思考:
随着视频和直播行业的兴起,以内容为主的up主和短视频创作者也越来越多,获取流量和关注度也成为了关键;而斗鱼通过将直播窗口缩小和任意拖动悬浮的方式,让用户能够浏览到更多的内容。一方面让当前直播的up主能够提高用户留存,另一方面也让其他直播视频曝光给用户获取关注,提高了曝光率。同时也满足了用户可以浏览更多内容的需求。
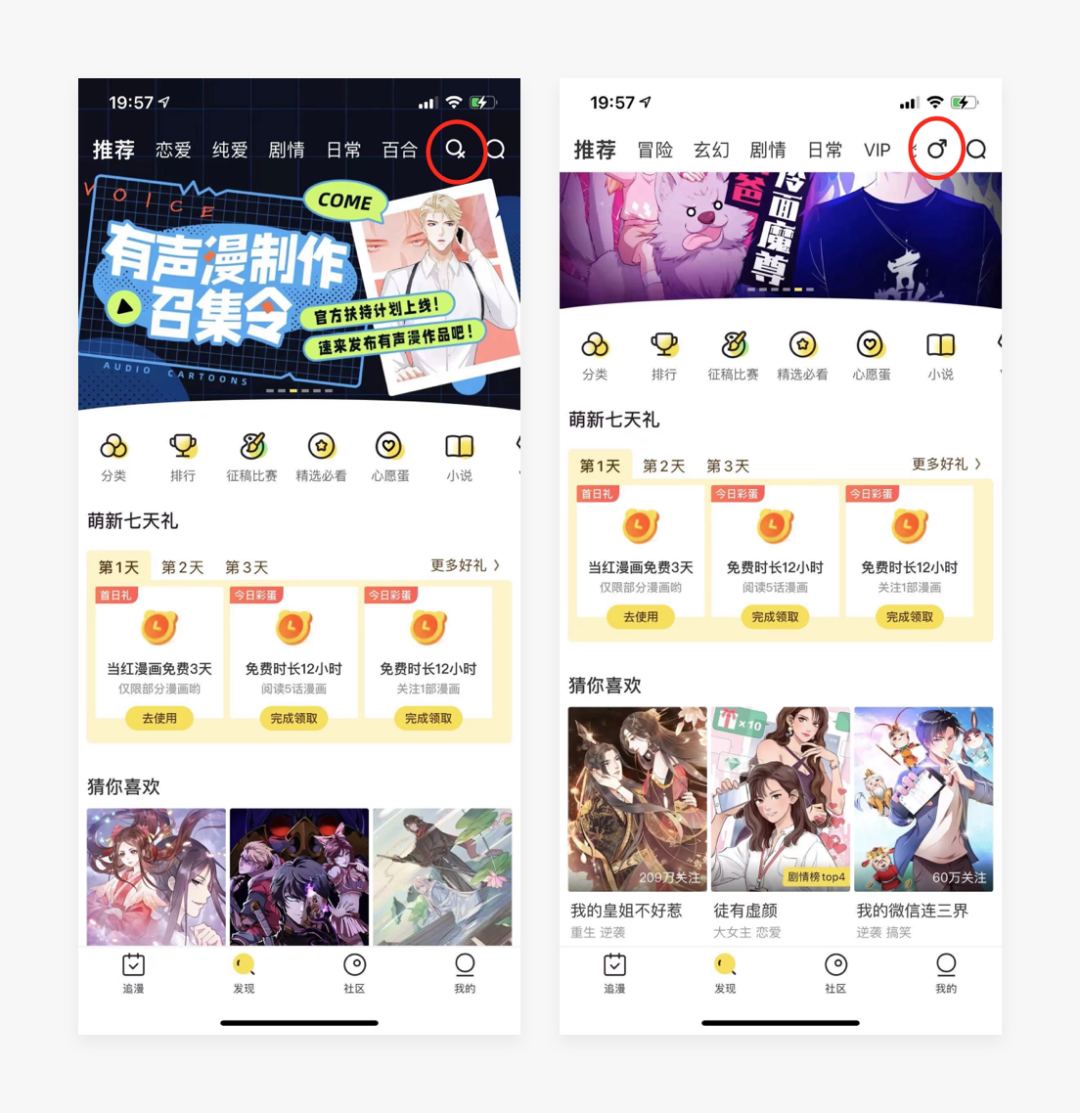
十四、「快看」“男生”和“女生”个性化内容推荐
关键词: #个性化推荐
产品体验:
在快看app中导航栏右侧有一个男生版和女生版切换功能,切换后的推荐内容不同,根据性别来进行个性化内容推荐,让用户找到感兴趣的内容。

设计思考:
随着“95后”、“00后”的异军突起,动漫的用户群体也开始逐渐年轻化,他们也开始有了自己喜欢的个性化的东西,可能男生会更喜欢冒险类、奇幻类,而女生则更偏向于恋爱类、日常类。
快看通过这种个性化推荐的方式,让内容更加贴合用户群体,也会更加有趣。
十五、结语
每一次产品体验,都是设计背后的一次思考。很多时候我们都知道需要这样设计,但不知道为什么要这样设计;而产品体验就是我们去深挖设计背后,思考产品逻辑,提升眼界的途径之一。
本文由 @骑蜗牛的先森 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议









