Google 是如何设计深色模式的?
读完这篇 Google Dark Mode 的设计规范,你会知道为什么说很多 APP 的 Dark Mode 都是存在很大问题的,包括 beta 版微信和网易云音乐。如果读完之后你还对上句话存在怀疑,那就在晚上关灯后躺在被窝使用上述两款 APP 的 Dark Mode 试试看。

深色模式在大多数的UI设计上表现为深颜色的界面,通常作为对默认(浅色)颜色模式的补充。
一、深色模式的特性
Material Design 的深色模式包含以下属性:
- 对比度: 深色界面和100%的白色文字之间的对比度应至少为15.8:1。
- 海拔: 海拔更高的组件通过显示更亮的表层颜色来表达其高度。
- 去饱和度: 深色模式中的首选颜色需要去饱和度,这样首选颜色与主体文字不论在哪个海拔共同使用时,两者的对比度都至少为4.5:1,才能符合WCAG的AA标准。
- 有限的颜色: 大面积使用深色表层颜色,外加有限的强调色。
二、主要组成部分
深色模式UI会大面积使用深色表层及少量的颜色,可以在保证高标准可用性的同时散发出较弱的光。

- 背景色 Background(0dp遮罩)
- 表层色 Surface(1dp遮罩)
- 首选色 Primary
- 次级色 Secondary
- 背景层文字
- 表层文字
- 首选层文字
- 次级层文字
深色模式的开关
深色模式可以随系统主题自动切换(Android10),也可在APP内设置开关。
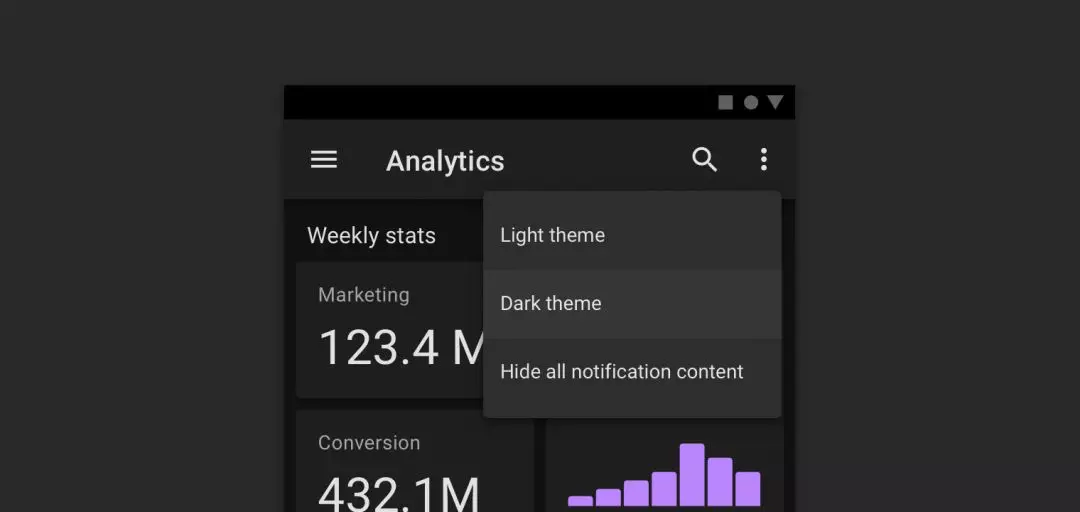
- 突出显示:在主界面中设置图标icon切换开关
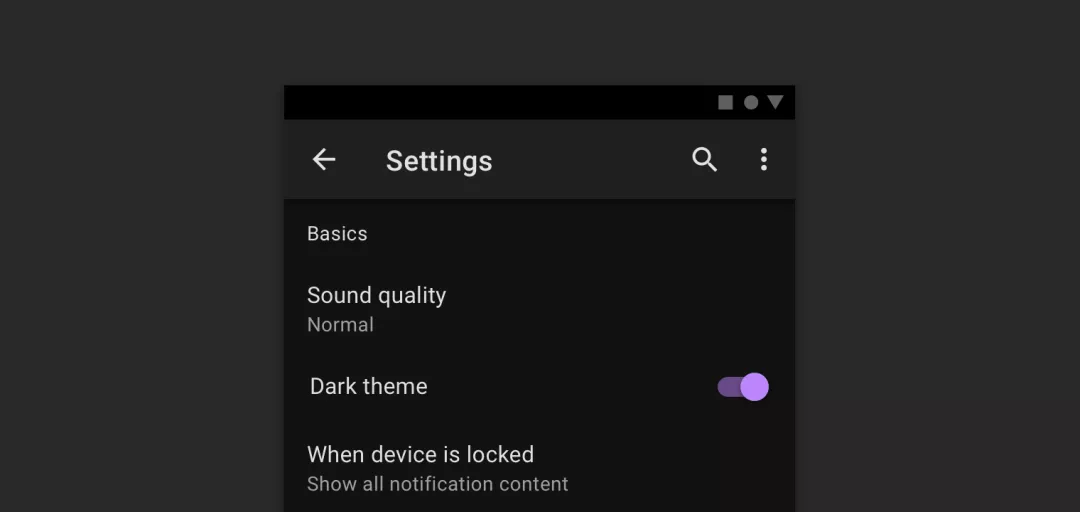
- 弱化显示:在菜单或者设置中设置切换开关



上图是设置在应用设置中的深色模式开关
三、设计应用细则
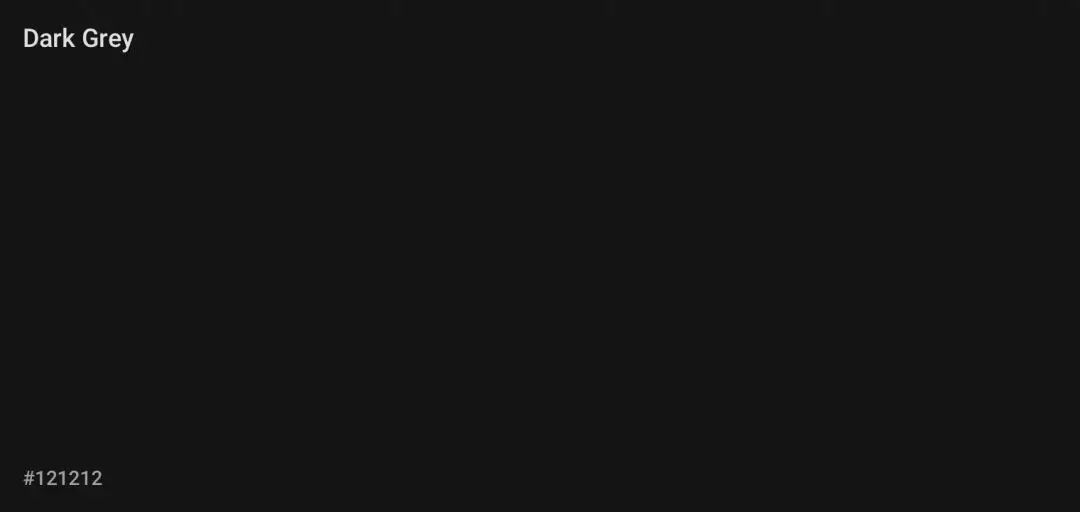
深色模式应使用深灰色作为主要颜色,而非纯黑色。深灰色可以包容更广泛的颜色、高度和深度,因为它更容易看到灰色阴影。
深灰色界面还可以减轻眼部疲劳,因为浅色的文字在深灰色的界面上比在纯黑色的界面对比度更低。
Google 推荐的深色模式界面颜色是 #121212。

1. 海拔的表示
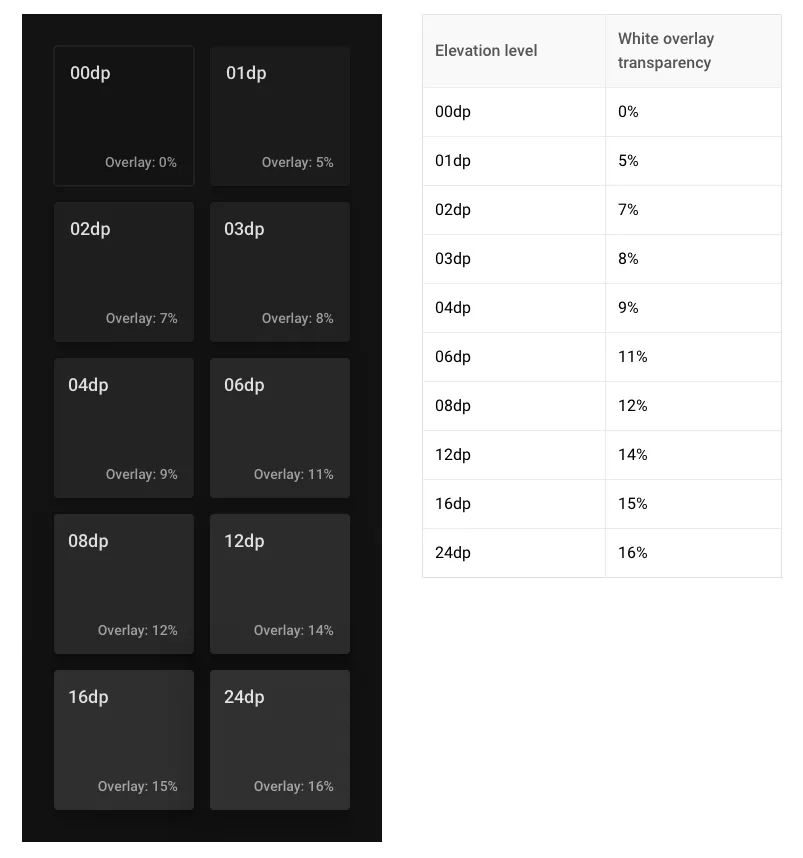
深色模式中的各个组件与浅色模式一样,也需要呈现出不同的海拔、阴影等。但是,深色模式中不同的海拔是通过不同的表面亮度来表现的。
海拔越高颜色越亮。
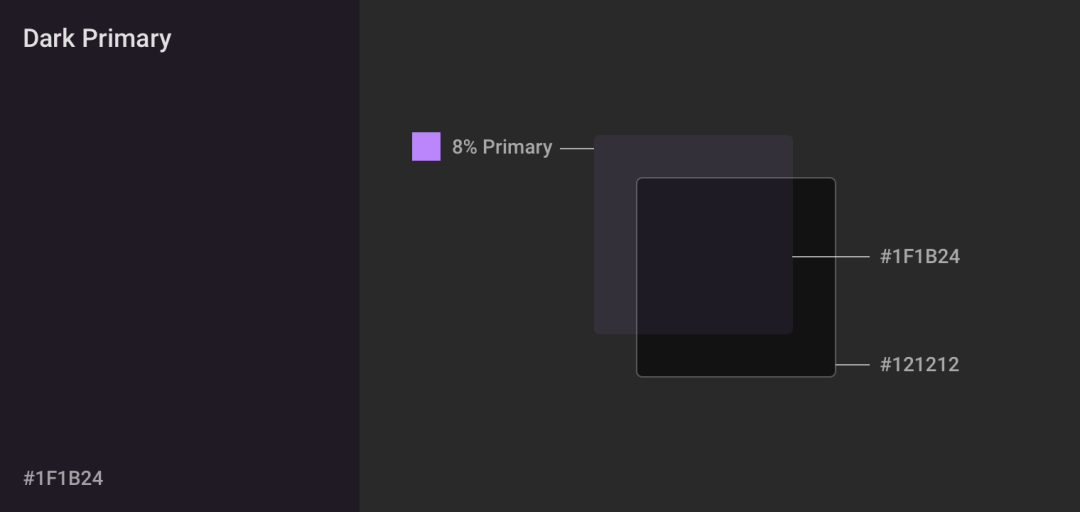
组件表面的海拔越高(假设上方有个隐形光源,将组件上升到更接近光源的位置),则该组件就越亮。我们可以通过给组件表面颜色增加 半透明白色遮罩 来表达亮度。
给颜色增加遮罩还可以使我们更加轻松地分区组件与其阴影,提高组件与阴影之间的对比度,使组件的边缘更加明显。

- 半透明白色遮罩并不适用于使用了首选颜色和次级颜色的组件;
- 在深色模式中,阴影依然要使用黑色,因为在实际生活中阴影不可能出现其他颜色。
2. 易用性和对比度
深色模式中的背景颜色必须足够深以展示白色文字。背景颜色与文字之间的对比度至少为 15.8:1。
如果要创建符合品牌设定的深色界面,可以用较低的不透明度将品牌色覆盖在#121212上。
#121212是 Google 建议使用的深色模式界面颜色。

3. 颜色的使用原则
应避免在深色模式中给文字使用不能通过WCAG色彩易用性测试的饱和色(背景与文字的对比度应高于4.5:1)。深色背景上面的饱和色会导致眼睛疲劳。
4. 如何选择首选色
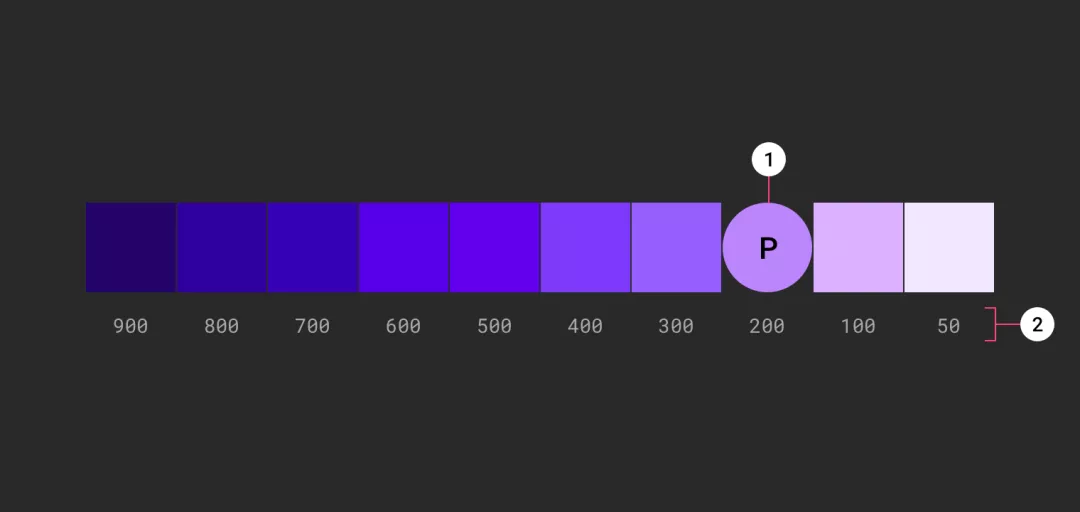
首选色是在APP界面和各类组件中最常出现的颜色。Material Design baseline的深色模式中使用色调200作为首选色。

5. 首选色的延伸
深色模式中组件有时也会用到浅色,可以在这类组件上使用由首选色延伸出的颜色。
6. 次级色
次级色可以用于强调UI中的某些部分。深色模式中的次级色同样需要去饱和度以符合高于4.5:1的对比度标准。
7. 强调色
在深色模式中,深色占据了UI中大部分的界面。通常情况下强调色会采用亮色(例如更饱和或更鲜明的颜色),从而达到突出元素的目的。强调色应该谨慎使用,仅用于强调一些关键元素,例如文字、按钮。
8. 如何确定强调色?
Material色板生成器可以用来创建配色方案,也可以用来生成色调板,然后从中选择可用于深色模式的颜色。
为了能更好的适应深色模式,建议使用色调在200-50的颜色,避免使用色调在900-500之间的饱和色。这可能跟你在浅色模式选择颜色的原则有所差别。
9. 品牌色
为了保留品牌辨识度,高饱和度的品牌色也可以在深色模式中使用。但APP中的品牌元素应限制在1-2种,比如logo或者用于一个带有品牌色的按钮。
谨慎的使用品牌色可以使品牌元素保持高优先级,突出其重要位置。
10. 错误色
错误色用于指示错误状态。
Material Design baseline中使用的错误色是#CF6679。这个颜色是通过将浅色模式中的错误色#B00020覆盖上不透明度为40%的白色遮罩得来的。
11. 排版和图标
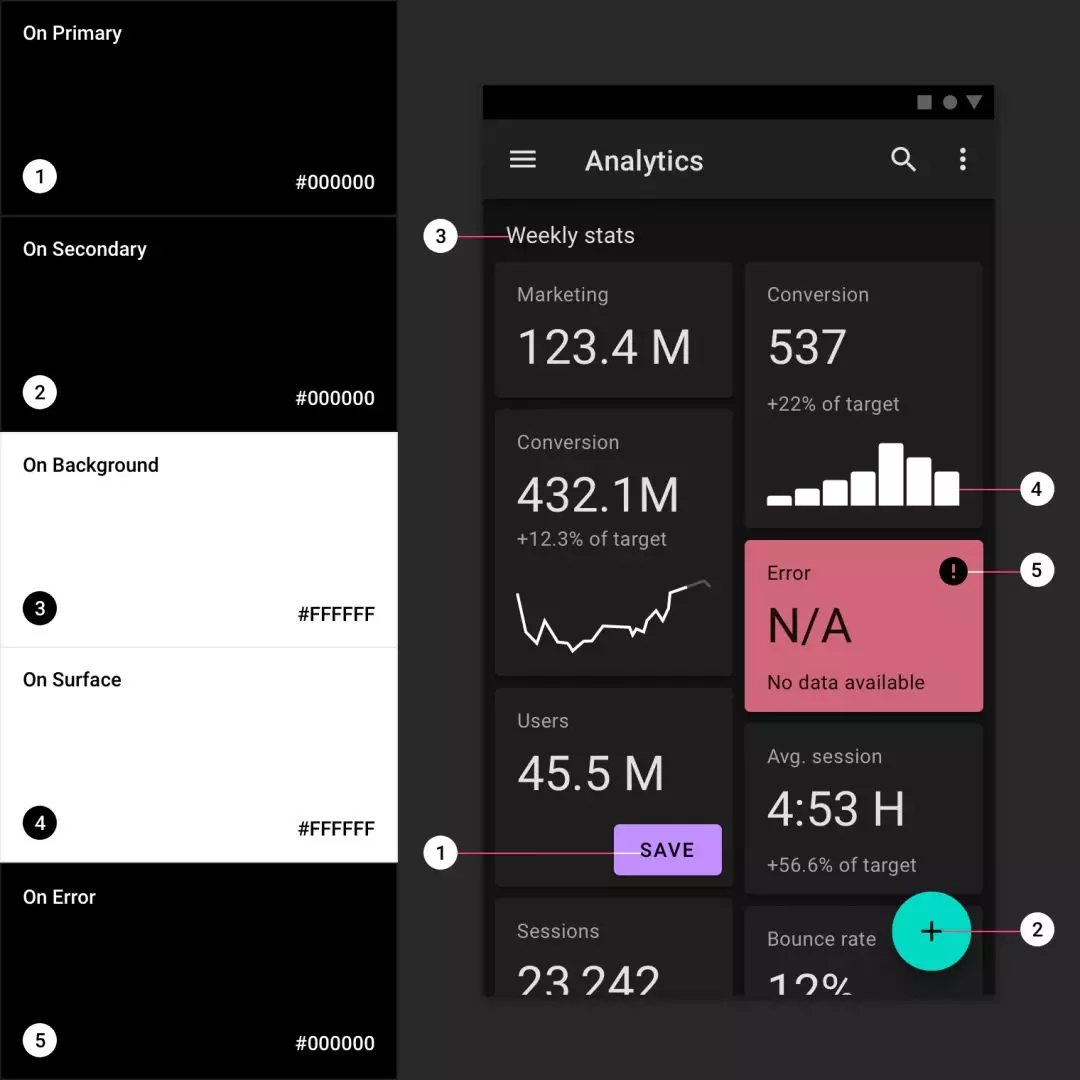
“上层”色
“上层”色主要用在那些位于关键界面上的文字、图标等相对细微的元素,这些关键界面使用了首选色、次级色、表层色、背景色、错误色等。
在深色模式中,“上层”色通常使用白色或者黑色,如下图所示。

深色背景上的浅色文字
当浅色文字需要显示在深色背景上面时,建议采用以下几个不饱和度:
- 高优先级文字:不透明度为87%
- 中优先级或提示文字:不透明度为60%
- 表示不可用状态的文字:不透明度为38%
四、自定义应用
使用一些特定的深色模式组件对 Material Design 一些用例来讲也很受用。使用一些特定的深色模式组件对 Material Design 一些用例来讲也很受用。
1. 面积较大的控件
屏幕中那些占用较大面积的组件,比如 app bar 或背景,可以使用深色。
- 如果是亮色,可用于较小的组件,不要用在面积较大的组件上。
- 避免使用深色模式中的首选色作为背景色,因为背景面积通常很大,会使界面整体看起来太亮。
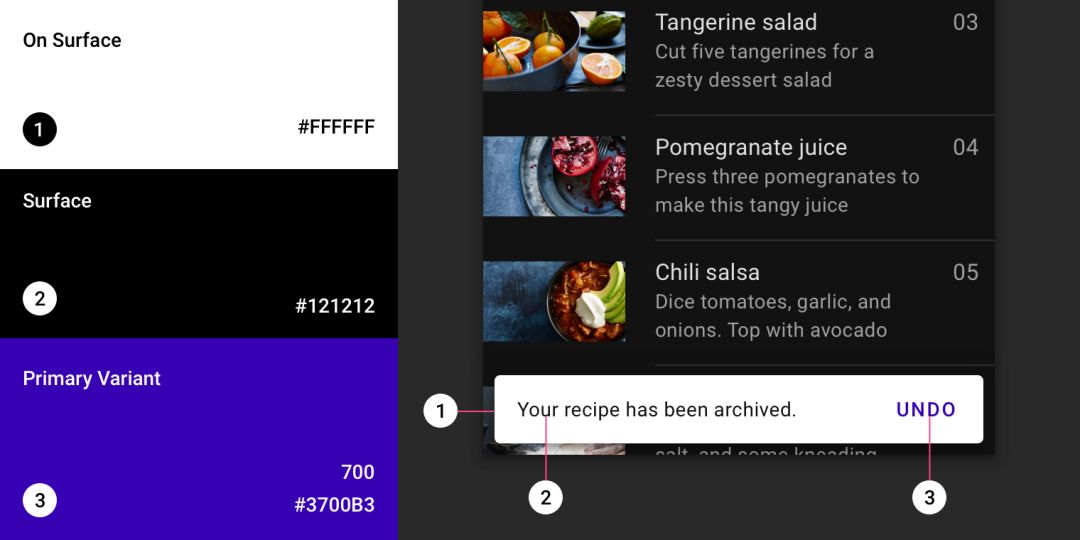
2. 浅色与深色的结合
如果深色模式中要用到浅色的组件,则浅色可以用于突出这个组件的优先级。
例如,将深色模式中的 snackbar(消息通知组件)设定为浅色,可使 snackbar 在界面中更加突出。

附录
- WCAG:全称Web Content Accessibility Guidelines(Web内容无障碍指南)。
- 色彩对比度计算网站:https://contrast-ratio.com/
本文由@Jalyn 原创发布于人人都是产品经理,未经允许,禁止转载。
题图来自Unspalsh, 基于CC0协议。





