5个步骤,画好页面流程图
对于任何产品设计来说,构建流程都是一个绕不开的环节。其奠定了后续的产品框架,是用户体验的基石。本文将从定义和方法出发,结合实际案例,深入浅出地阐述流程图的作用以及画法。

最近在做一个关于阅读笔记的原型,业务流程是要通过 app 扫码识别图书背面条形码,然后将图书加入书架,加入书架的书可以写阅读笔记,记录阅读的页数和阅读的状态,中间的页面流程复杂,于是决定通过阅读笔记的业务跟大家说说页面流程吧
01 什么是页面流程
页面流程图是展示页面之前的流转关系——用户通过什么操作进了什么页面及后续的操作及页面,页面流程图是在业务流程图之后原型设计之前的工作,是提高原型效率的中间件。
做原型图,线框图之前先列一个大纲,这个大纲就是页面流程,可以帮助你更清晰的梳理需求,考虑每个页面的重点和每项功能的前置与后置,在做原型之前需要先思考页面流程,定好大纲,才能不偏离需求。
而且在做好页面流程图之后,也可以更好的帮助产品经理跟UI、测试、开发沟通,为之后做原型图减少了很多不必要的修改。
02 为什么要有页面流程
1. 原型设计的基本依据
新入门的产品经理,接到一个需求之后往往就会先画原型,而当你快速画好原型投入开发之后就会发现需要一直改改改,不断的改,逻辑漏洞很多,为什么会这样呢?如果你有这样的困惑,那就需要好好反思一下是不是你的页面流程是缺失的。
因为我们做产品是个逐层分解的过程,首先有需求,从需求转化功能,确认功能梳理逻辑,根据业务逻辑拆解页面流程,最后出原型效果图,这时候的原型才会是围绕需求展开的,所以页面流程就是我们原型设计的基本依据。
2. 通过页面流程模仿用户操作能发现体验问题
页面流程是原型设计的基础,所以代表的是用户的立场,是站在用户视角考虑用户操作从而发现其中流程的合理与否。
以需求为出发点首先需要明确用户需求的场景,用户是怎么用的,在用的过程中会有什么问题,把用户需求场景想清楚后再思考怎么解决这个需求,通过模拟用户的操作来发现用户体验的问题,这也是我们做原型设计的时候需要考虑的,所以页面流程梳理好确认用户的需求场景和操作逻辑才能更好的提高用户交互体验。
03 页面流程该怎么画
1. 页面流程中包含什么
四方形:表明页面主业务,通常是页面的主功能部分

菱形:异常流程或判断逻辑说明,一般在页面中用tips或弹层来展示

流向:流向分为主干流向和辅助流向,代表业务的逻辑走向
重点元素:每个流程中重点要表达和体现的内容
2. 画页面流程图的工具
Axure:对于习惯用Axure的同学们来说,用这个工具画页面流程图足够了,画完页面流程图还可以继续画原型,用同一个软件切换会更方便

Visio:流程图常用工具,不管什么流程都可以轻松应对

总之页面流程图是帮助产品经理梳理业务逻辑的,只要能理清思路,手绘或者用PPT简单连线都可以达到目的
3. 明确业务流程 ,清晰页面核心功能主线
之前说到页面流程是在业务流程之后的,所以开始页面流程之前,要先明确业务流程,那么业务流程是什么呢?
如果说页面流程是站在用户视角的,那么业务流程就是产品视角。以产品的角度回归业务流程的梳理,业务流程画的好,页面流程就能顺理成章的清晰找到页面流程中的四方形和菱形。
那有了业务流程为什么还要画页面流程呢?因为页面流程在业务流程的逻辑上加入了对于页面的核心元素说明和下游触发说明,也就是考虑了用户的实际使用场景的流程以及异常流程的处理方式,更加清晰展示用户操作的每一条逻辑线。
4. 明确页面中的核心元素和逻辑关系
页面流程往往不仅仅只有新页面,还会有涉及一些老页面需要优化,如果一个新页面的功能需要在老页面加一个入口的话,那么这个入口的核心元素是什么,需要重点表现的是什么,入口到下一个页面之间的逻辑关系是什么,是怎么跳转的,需要增加哪些异常流程的处理逻辑,通过页面流程来明确页面的核心元素,对原型设计是一个非常大的提升。
只要明确了页面的核心元素和下游逻辑关系,就基本确定了原型的大概,这个时候不用过于关注按钮的形态和颜色,只需要确认是否符合业务需求的功能逻辑即可。
案例说明
以个人书架的加入藏书业务为例,看一下页面流程图的具体绘制过程
首先来说明下加入藏书的需求,用户通过App扫一扫家里图书背面的ISBN码识别图书加入个人书架,形成个人藏书架。
业务流程是这样的:

在业务流程中说明了个人藏书架的功能逻辑,而接下来就要考虑每个功能需要几个页面,每个页面需要体现什么样的元素,这些重要元素会不会触发一些异常流程,该怎么触发下游页面。
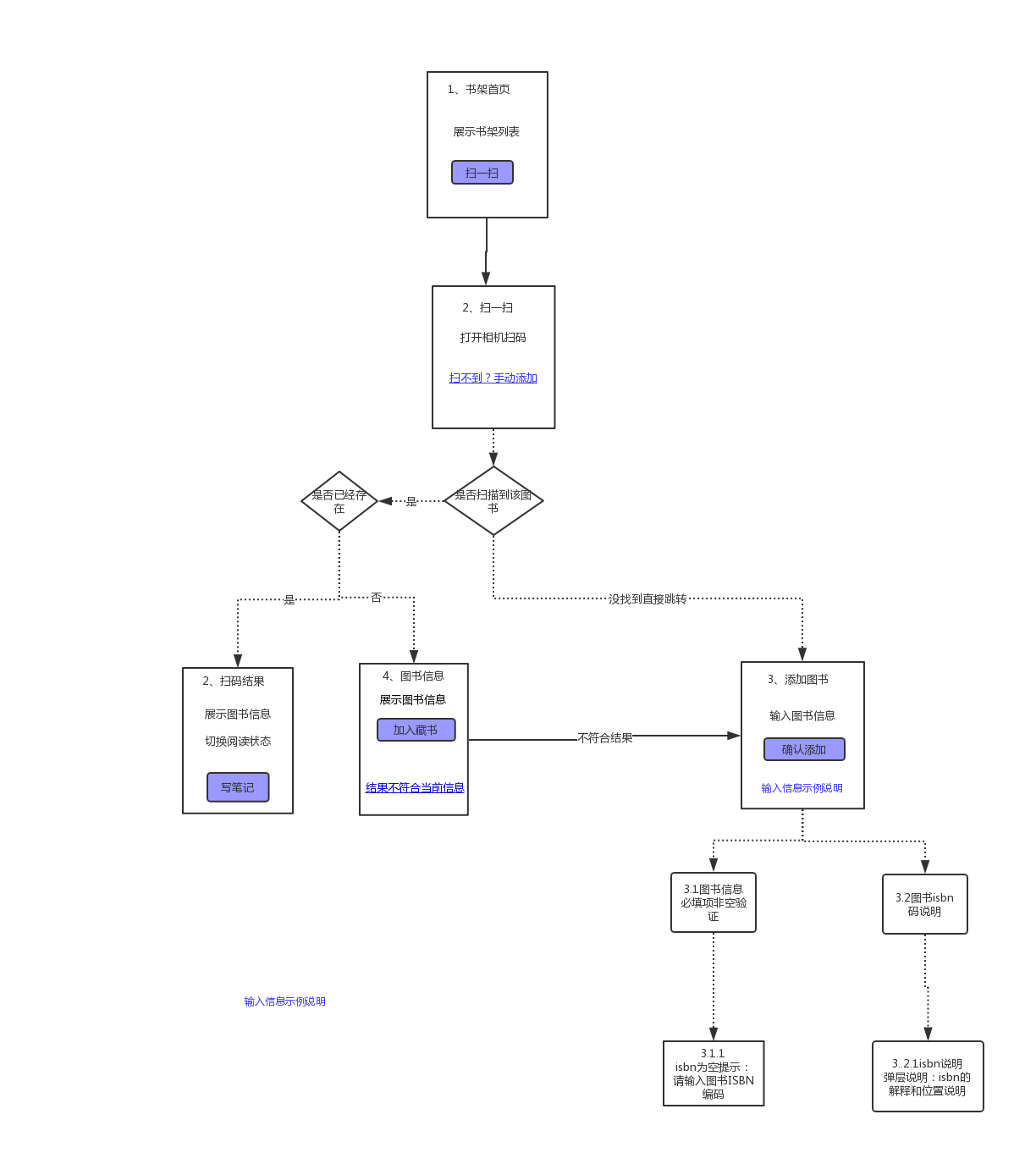
我们继续来看个人书架的页面流程图:

在这个页面流程图中,包含了以下几类:
- 页面说明,如页面的名称是什么,有哪些核心元素;
- 通过页面点击动作后会分为有几条逻辑线,每个逻辑的过程以及跳转。比如4.图书信息的页面,核心元素分为展示扫描到的图书信息和结果不符合两部分,如果结果符合就点击加入藏书完成,不符合就点击不符合进入下一页面逻辑,这就是不同的元素会触发不同逻辑;
只要确认好每个页面功能中想要重点表现的是什么,那在原型设计中就会更加表现得更见直白。
有一些页面的最终路径可能都是同一个页面,这也是很正常的,通过页面流程能够很清晰的看到站在用户的角度每一个点击操作的进展和之后的逻辑,这也就是产品交互的雏形
5. 优化和调整页面顺序
当梳理清楚业务和功能逻辑后就可以整理页面流程了,页面流程要遵循尽可能穷举所有相关涉及的页面,然后做减法的方法。
将相同功能或者元素的页面合并,可以通过画原型草图的方法优化和调整页面关键元素,在这个过程中或许会发现某一些页面的元素展示并不符合预期逻辑,这时候就可以考虑换掉,也可以跟UI沟通是否调整,最终呈现出来的原型才是符合业务逻辑的。
页面流程的问题
画页面流程的过程会帮助你更全面的思考逻辑,这中间包含了正常逻辑和异常逻辑,也会有各个页面之间的跳转逻辑。那么画页面流程要注意哪些问题呢?
1. 不要忽略异常流程
关于异常流程的处理逻辑,在原型中一般表现为弹层或者提示。
对一些关键元素的操作会触发异常流程,以个人书架业务的添加图书信息为例,正常流程为输入图书信息点击添加按钮完成添加进入图书详情页,然而在输入图书信息的过程中会存在一些必填项的非空判断的错误提示和关于专业名词的解释说明或者其它规则说明,也要在设计之初就考虑进来。
2. 考虑下游的触发点
在页面流程的设计中需要加入下游处罚点的考虑,通常是按钮或者超链接的形式,通过点击不同状态的按钮会跳转到不同的页面,那每一个按钮对应的下游页面是什么,想要引导用户做什么样的操作都要考虑,通过页面流程的梳理会增加你对整体业务逻辑的进一步理解,形成一个产品的全局意识。
本文由 @花卷er 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
