设计规范 | 详解Android TV用户界面设计
文章对比电视界面,从主屏幕和应用程序两个方面对Android TV的用户界面设计进行了详细梳理,与大家分享。

与移动端设备不同,用户一般在3米外使用电视。因此电视界面设计上需要大而漂亮,要有合适的布局、高质量的图片,可辨别的文本、流畅的切换和简捷的操作。
01 主屏幕
主屏幕提供对内容推荐、应用程序和全局搜索的访问。

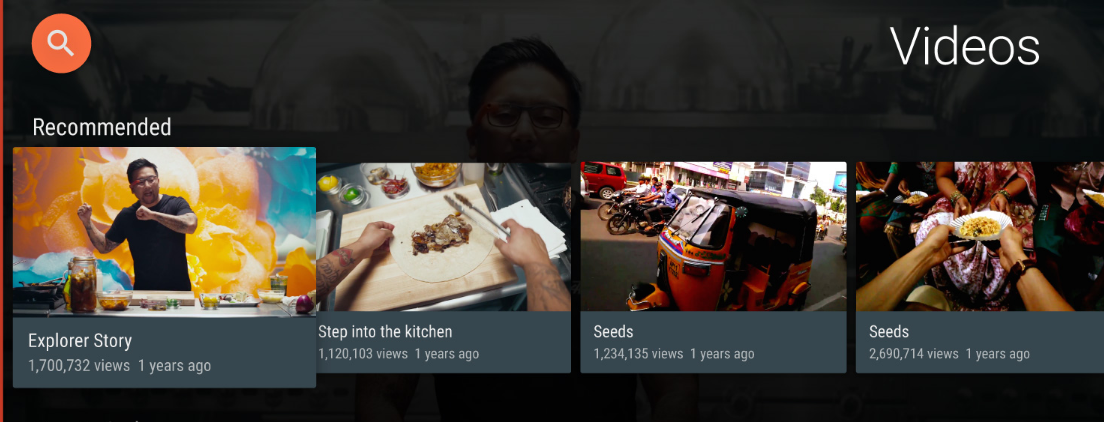
Android O TV 主屏幕
1. 全局搜索
Android电视提供强大的搜索功能来搜索所有已安装应用程序的内容,此外用户可以设置搜索应用的范围。语音搜索更便捷,因此它的入口特别明显。
2. 内容推荐行
内容推荐是主屏幕上的非常显眼的区域,用户可以在其中找到新内容,这是用户无需启动应用程序即可访问内容的最简单方法。推荐的内容一般是应用提供的新内容和用户偏好容,如此便可吸引用户注意。
做一个简单比喻,安卓电视就像一个超市,里面有很多商家(应用),商家把自己最好的商品摆放在入口处吸引用户购买。
推荐内容有3种类型,新内容,继续播放和相关推荐。

新内容

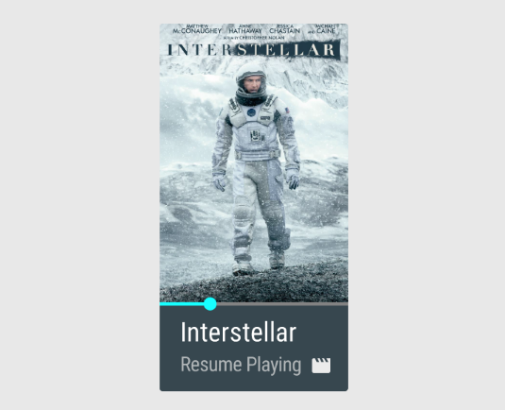
继续播放

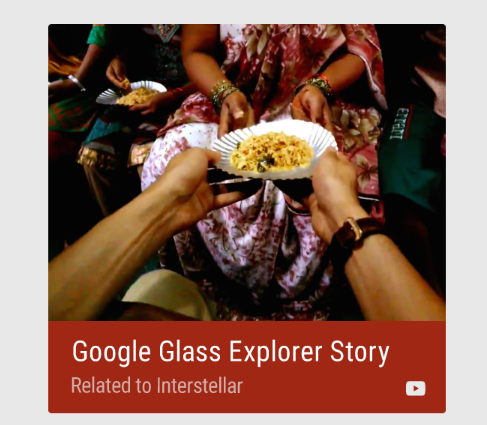
相关推荐
推荐内容包括图片、标题、副标题和应用图标。标题和图片高度相关,一般是音视频的名字,副标题多样化,比如作者,推荐理由,类型等。
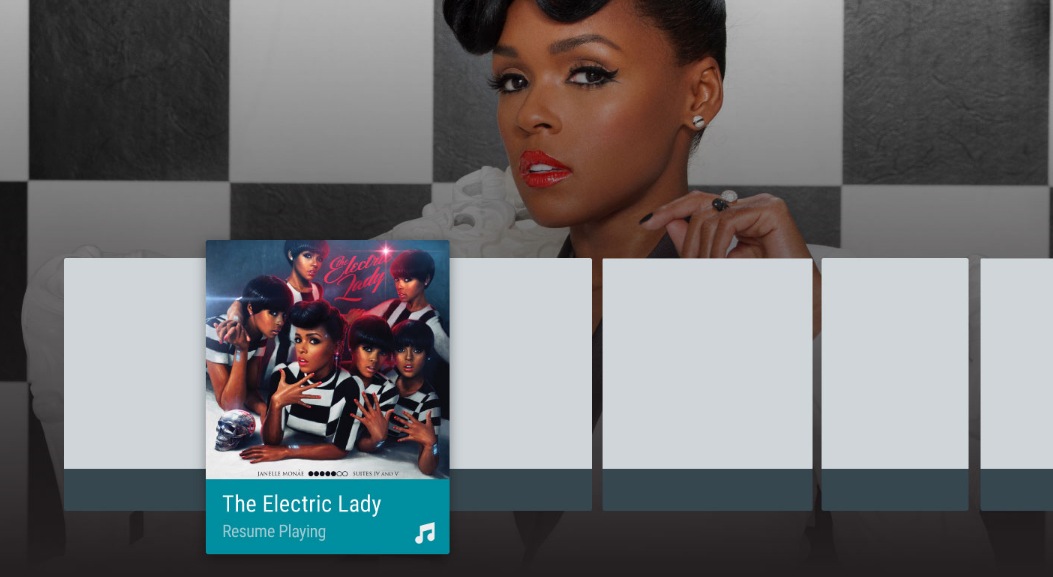
当焦点在推荐内容时,会出现背景图片,它应该与推荐内容相关,但是和推荐卡片上图片不同。

背景图片
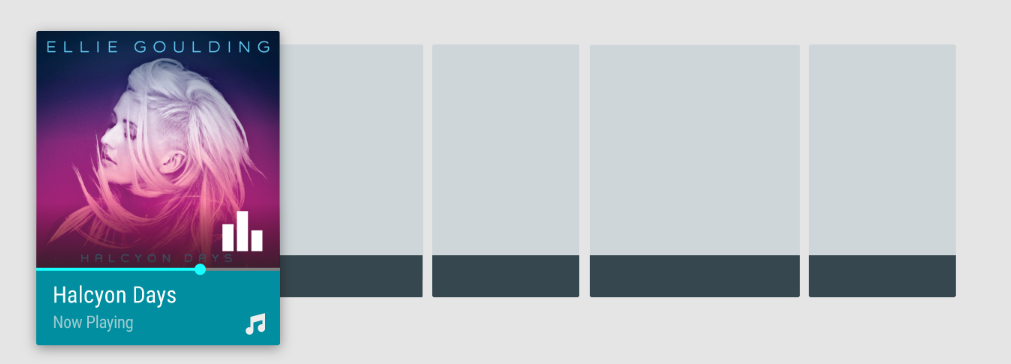
3. Now Playing Card
对比国内,NowPlaying Card就是历史记录。如果没有播放记录时是不展示这个的,用户有播放行为后,系统自动出现。用户可以手动移除播放记录,如果全部移除播放记录,该行就会消失。

Now Playing Card
02 应用程序
Android电视应用程序通常有以下4个部分:浏览页、详情页 、播放页、应用内搜索。
1. 浏览页
浏览视图是Android电视应用程序的常用入口。为了获得最佳的浏览体验,请根据用户的使用目的来制定应用程序的层次结构。
栏目行
它是按分类组织内容。每个分类里,内容以水平列表的形式显示。默认情况下,向下移动只能滚动一行。

栏目行
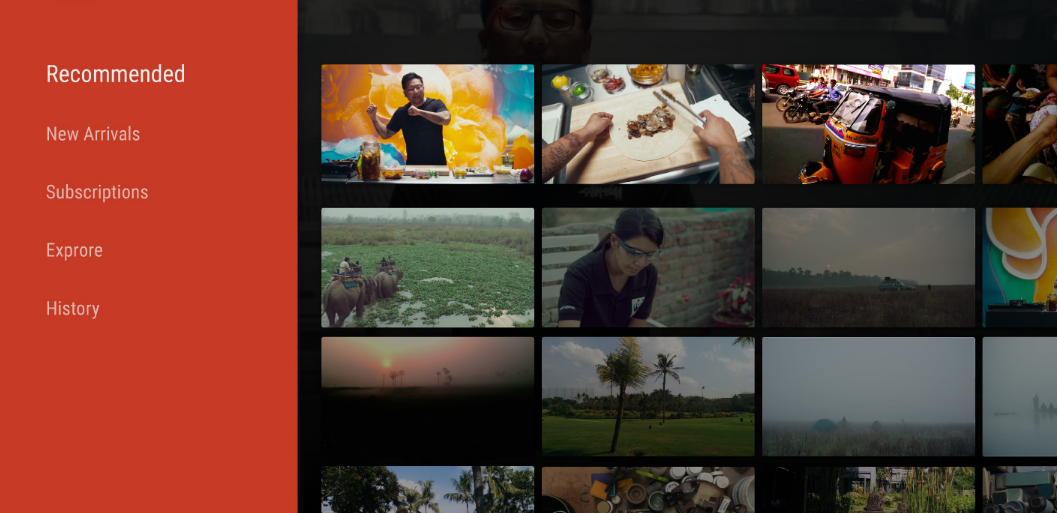
竖列表
垂直列表中的项目对应栏目行类别名称。在竖列表中滚动同时将相应的行滚动到视图中。垂直列表中的项目仅用于浏览,本身不可操作。
如果超过五行,建议使用竖列表。打开竖列表,定位到第一个项目,若要退出竖列表,请选择右侧的某一行或使用导航退出。

竖列表
这个竖列表和国内的侧导航不一样,竖列表的每一项只对应一行,侧导航对应的整个页面即二级页,它其实是网格视图。下面将说一下网格视图。
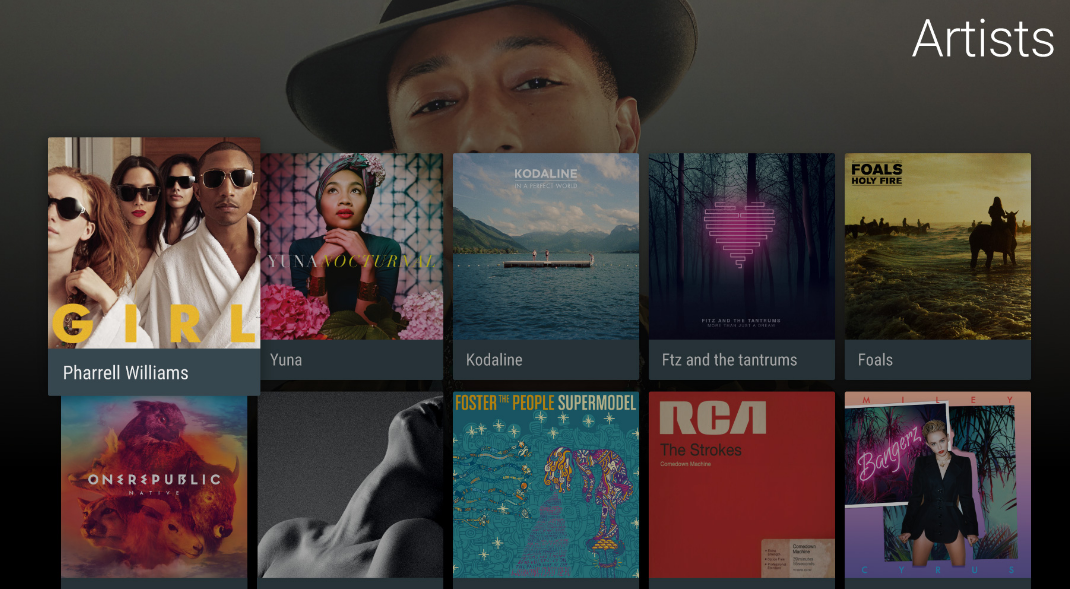
网格视图
网格视图显示所有相关的内容单元。它是最底层的视图。国内的专题、专区、二级页对应属于网格视图。

网格视图
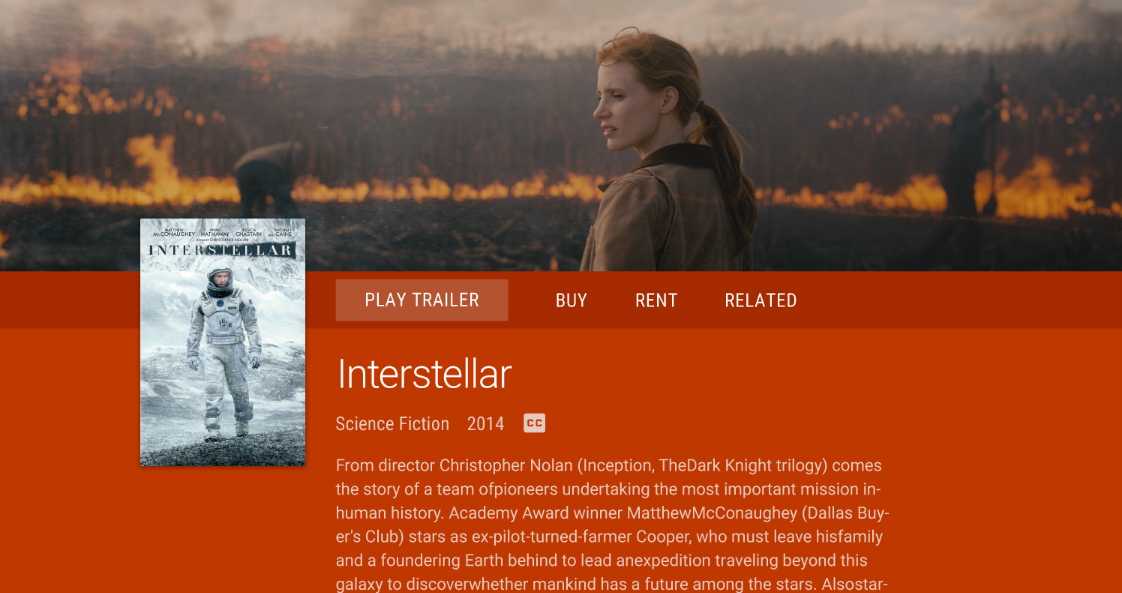
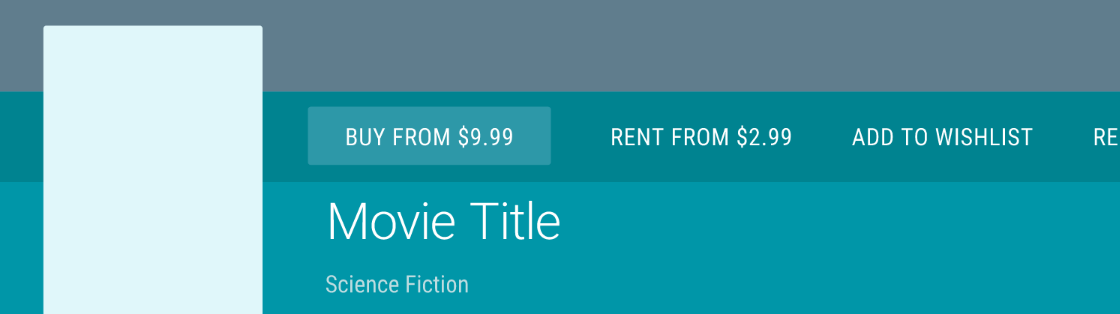
2. 详情页

详情页信息
详细页显示单个内容实体的信息和操作,可能包括播放状态、内容分级、出版年份和适合人群等。
详情视图里的信息按照相关程度由高到低的顺序排列。例如,电影详情页视图应优先考虑与该电影最相关的视觉和文本,包括海报、收视率和”购买”或”查看预告片”等动作。扩展信息则通过向下垂直滚动显示,可以包括演员信息、评论和相关的观看建议。

详情页里的动作
只列出最重要的功能,比如购买、租赁、播放和添加到愿望清单等操作。
建议使用大尺寸沉浸式高质量海报图像。

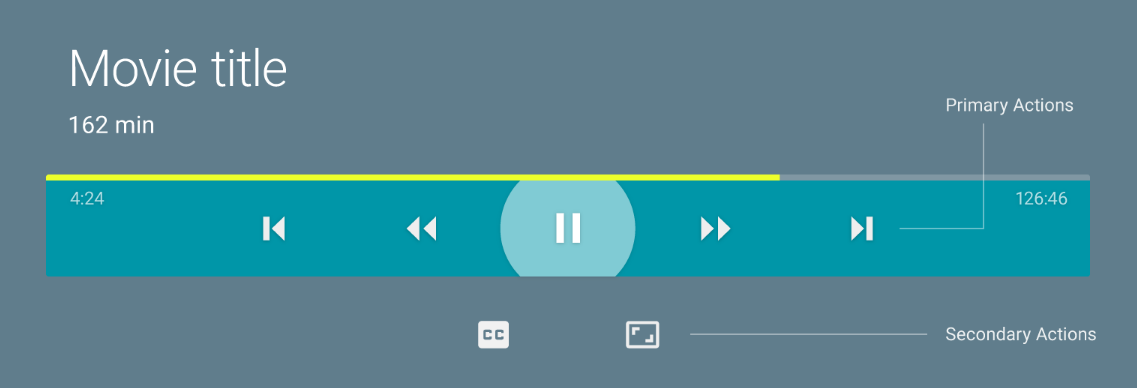
3. 播放页

播放页
播放页是用户观看内容的地方,用户将在这里花费大部分时间。如何进入播放页,有3种方式:推荐行、全局搜索、应用内搜索。
播放控制包括主控区和辅助控区,主控区最多有7个动作,动作由传统可识别的图标表示,辅助控区在主控区下面,非必要功能比如字幕,纵横比等,建议最多放5个功能。

播放控制区
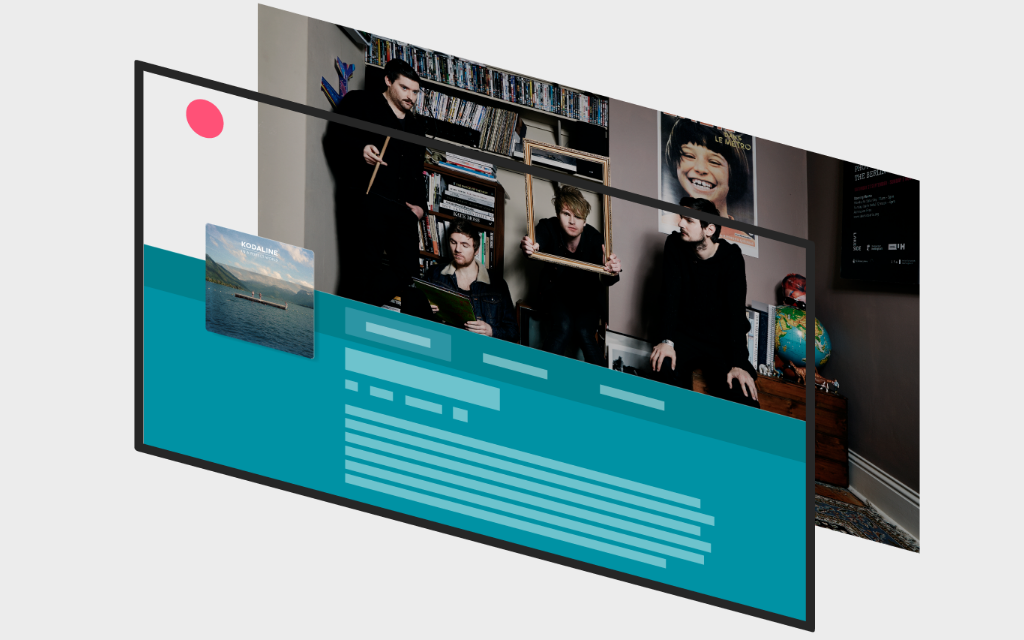
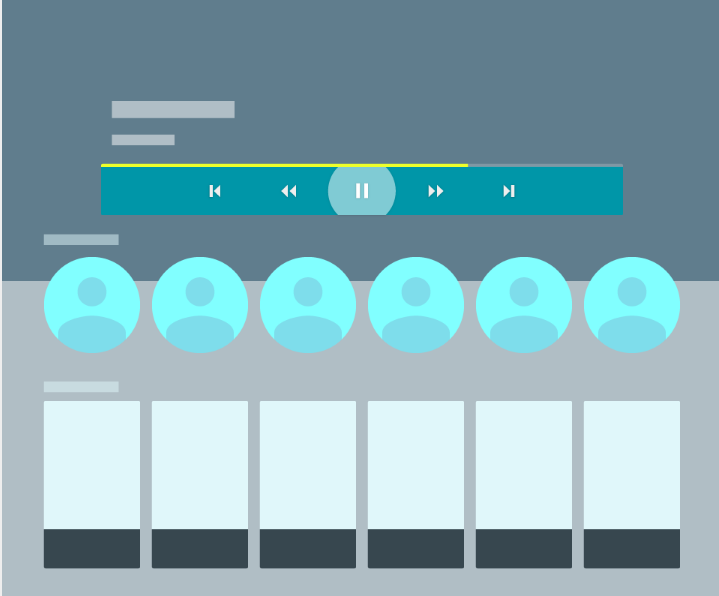
播放页的拓展信息
在播放过程中,可以向用户展示拓展信息,比如音视频的相关演员或相关类型作品等。

播放拓展信息
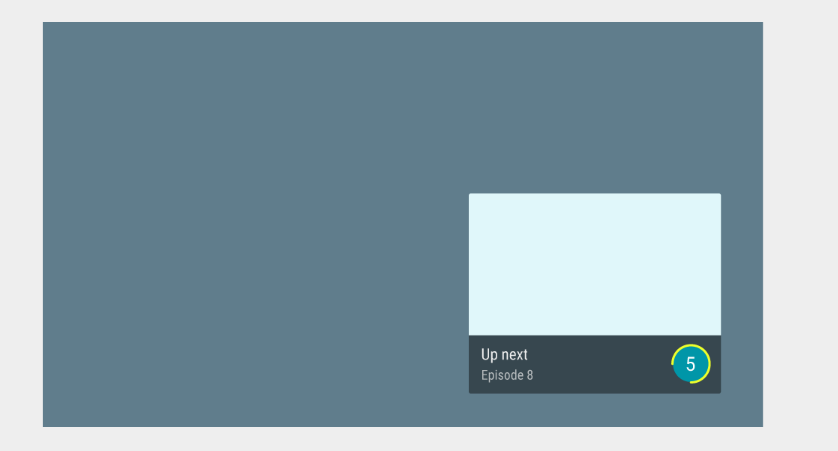
在播放结束后,可向用户提供继续播放下一集或进入类似影片播放或对影片进行评价等后续操作,国内一般叫为后联播。

后联播
当用户因为各种原因暂停播放后,要让用户很容易的继续播放。一般有2种做法,在应用内将暂停播放的内容置顶或者自动添加到Now Playing Card。
4. 对话框
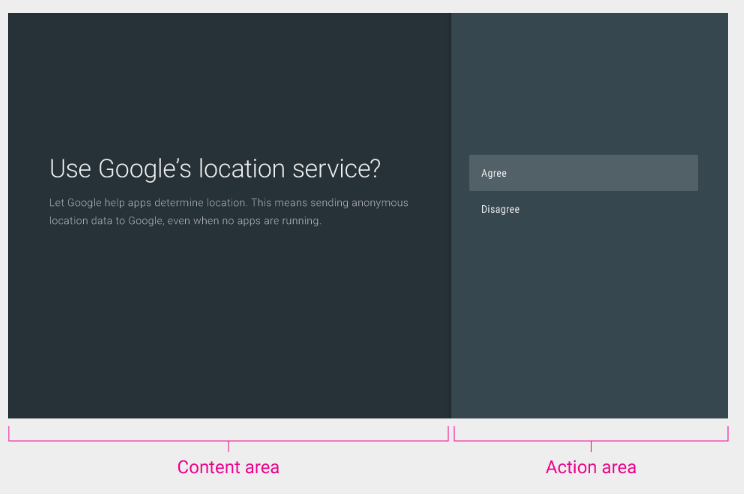
在Android电视上,对话框可以覆盖整个屏幕。尽量少使用对话框,因为它们会打断用户的突然出现,迫使用户停止当前任务并关注对话框内容。对话框的样式如下图

对话框
5. 向导
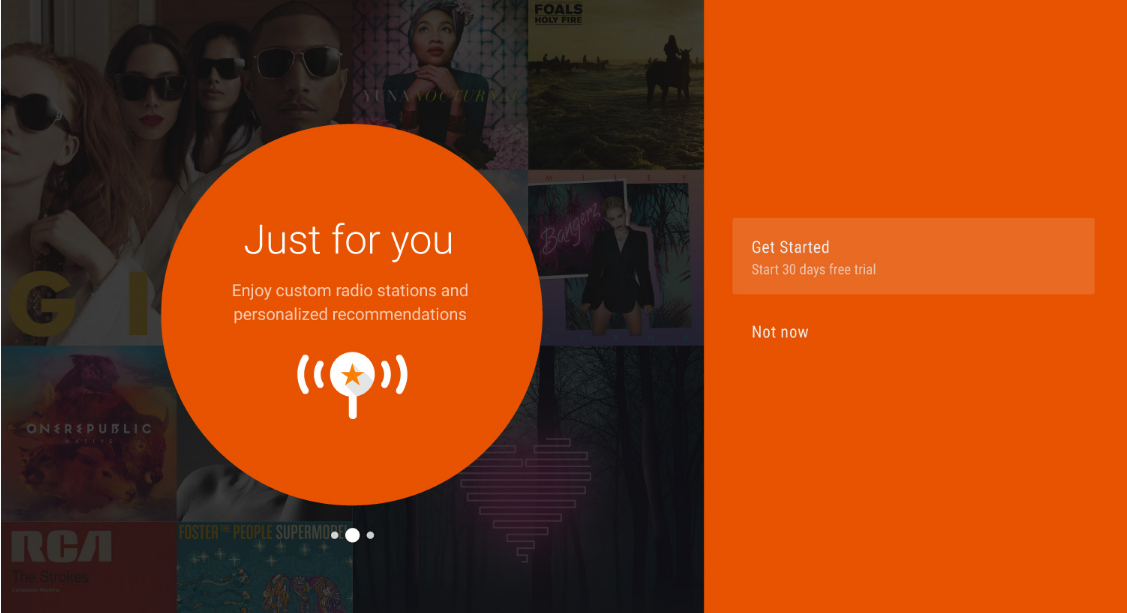
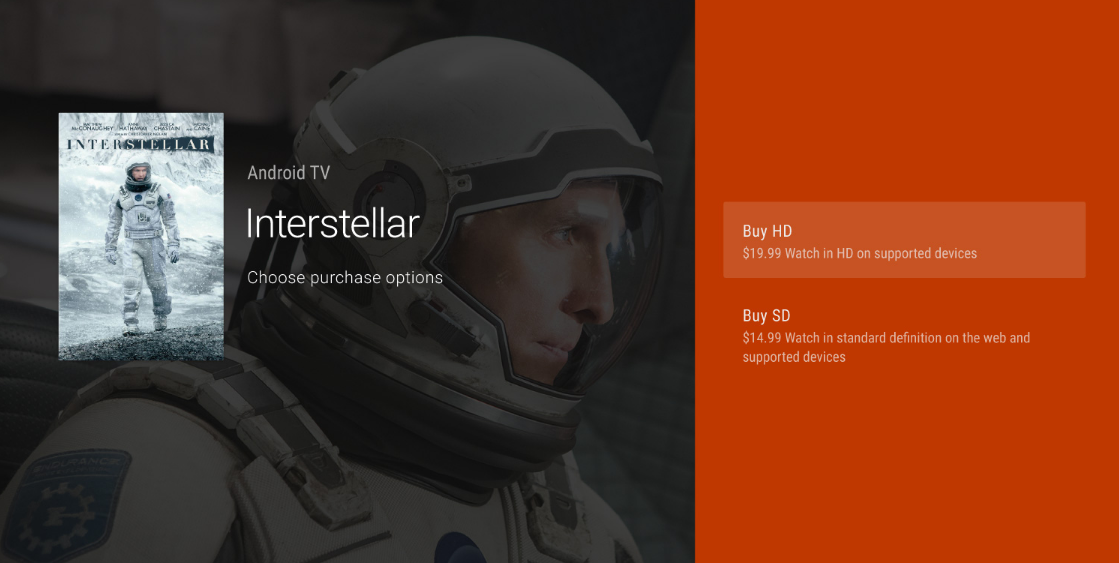
比较常见的向导有新手引导和购买引导。

新手引导

购买引导
6. 通知
所有类型的应用通知在电视上都是不收欢迎的。系统通知会在不打扰用户的情况下显示重要信息。
7. 颜色
纯白(#FFFFF)在明亮的电视屏幕上可能非常刺耳。在深色背景下,建议使用浅灰色(#eeeee)作为默认文本颜色。不能用太浅的颜色用作强调的背景色,要用较深的颜色。
8. 字体
以下字体样式和大小通常用于电视用户界面。
- 内容标题 Light 34sp 、Light 24sp
- 竖列表标题:Condensed 20sp
- 副标题:Regular 16sp
- 按钮标:Condensed 16sp
- 正文:Regular 14sp
- 列表项/卡片主文本:Condensed Regular 14sp
- 次要文本:Condensed Regular 12sp
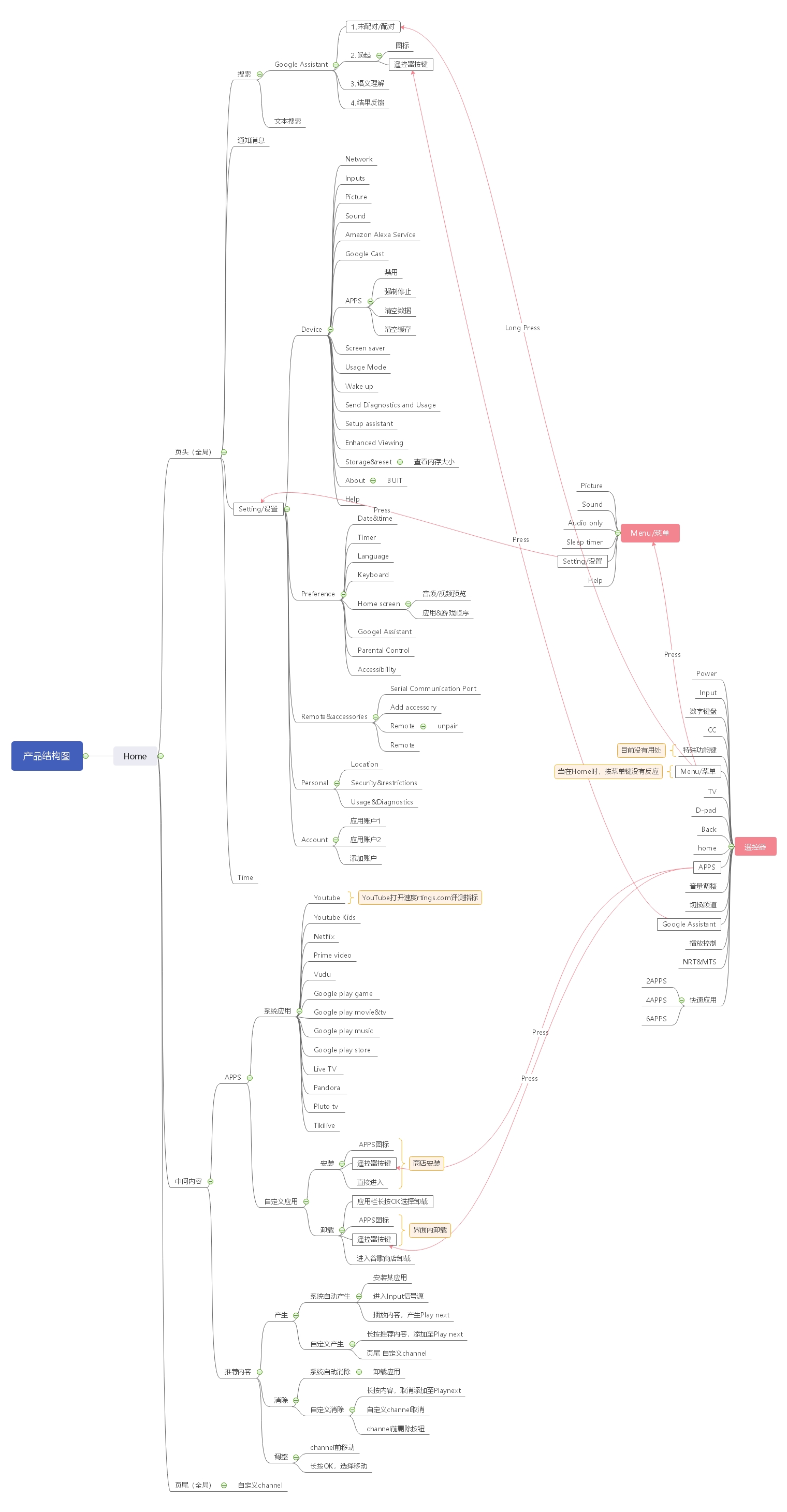
最后奉上安卓电视产品的结构图:

本文由 @Vector 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。

















