设计沉思录 | 58部落是如何做feed流设计的?
编辑导读:feed是将用户主动订阅的若干消息源组合在一起形成内容聚合器,帮助用户持续地获取最新的订阅源内容,feed流即持续更新并呈现给用户内容的信息流。本篇文章以58部落为例,对如何设计Feed流以及Feed流背后的设计逻辑进行了讨论,与大家分享。

58部落是58同城旗下的内容社区 ,基于58同城和58同镇用户基础的建立的“58部落”。
通过职场经验、生活窍门、情感互助等“内容+社交”的产品,用户可获得多元化的部落体验,而作为针对58用户交流的内容社区,feed流是58部落社区核心消费载体之一,针对于feed流的设计也在不断的优化和研究中,本文将从认识feed流,feed流的设计市场格局、可用性的设计原则、和部落feed流的设计方案,全方位的探讨如何将分析运用到实际项目中。
01 认识feed流
1. feed流的定义
伴随着内容的爆发和用户时间的挤压,传统的信息流呈现一定的弊端,无法满足用户了解特定内容的需求,这个时候feed就应运而生。feed顾名思义就是投喂的意思,用户需要什么样的内容,就喂给用户什么样的内容。“流”则是内容的呈现形式,即信息是如何呈现的。大多数也是按照 时间、热度等排序去展示。feed流是信息内容的出口,从而建立人与内容的连接。
2. feed流的作用
feed流的核心是个性化的推荐,内容和用户为量大主体。通过用户与内容的匹配实现信息找人的展示方式。

3. feed流的表现的形式
feed流的核心是基于内容。同时也会产生内容的时间 地点 发布信息等等,可能还有点赞、转发、评论等相关的互动信息。在移动互联网常见的形式有三种 文字、图片流、视频直播流。

文字feed流: 主要以标题文字+图片组成 常出现在在资讯新闻类的应用中。
- 优点:信息明确,提炼内容传达给用户,信息获取的效率高学习成本低。
- 缺点:视觉冲击力弱,内容不全面需要点击至详情页阅读详情。
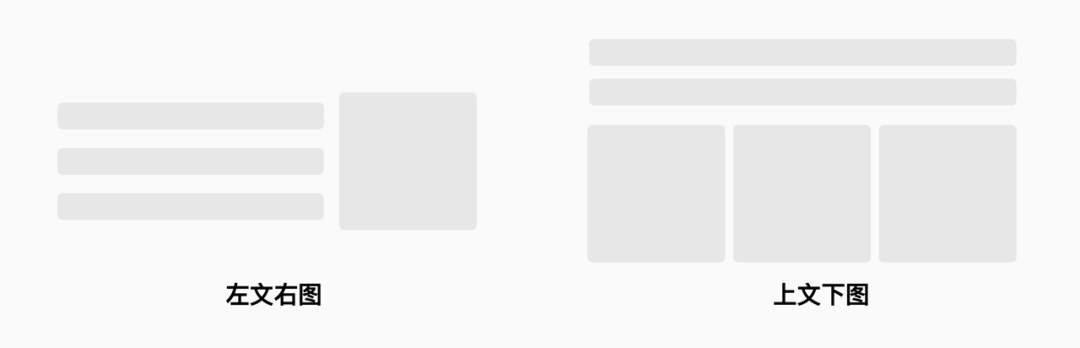
- 常见布局:左文右图、上文下图。

图片feed流: 以图片为主,文字信息只作为辅助展示。通过优质吸引用户的图片展示相关内容。
- 优点:视觉的冲击力强,视觉层次丰富。优质的图片能有提升整体产品的品质感
- 缺点:占用的空间大,展示的内容少。信息传递的内容少。图片质量不高时影响整体产品的品质感
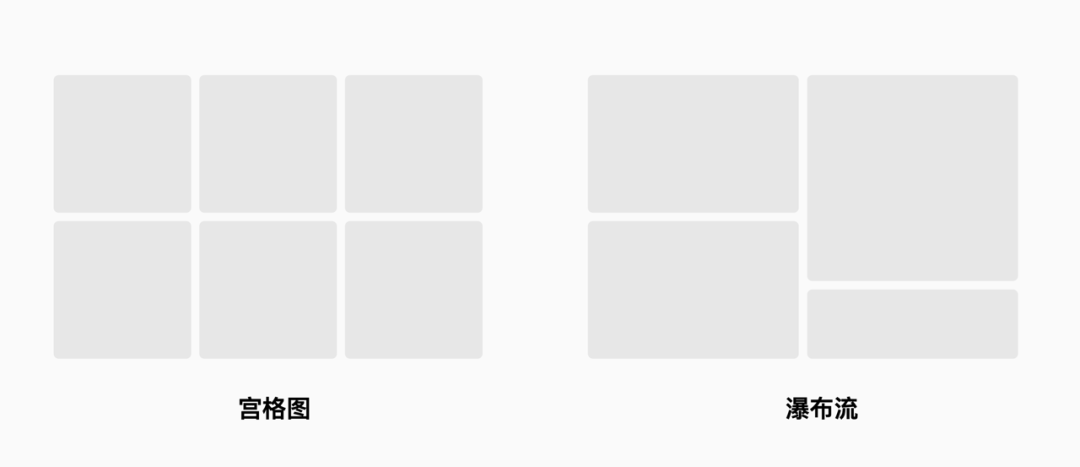
- 常见布局:大图、宫格图、瀑布流

视频直播feed流: 以短视频直播内容为主,文字信息弱化
- 优点:视觉冲击力强,能满足用户视觉和听觉的享受。沉浸式的体验好
- 缺点:对设备网络的质量要求高,对视频内容本身的要求高。文字内容展示少
- 常见布局:全屏布局
02 可用性的设计原则
设计师通过设计的感觉做设计输出是往往不够的,应该通过更多的设计原理来为产品赋能。以下介绍三种设计原则来提升信息设计效率。
1. 信噪比
信噪比是指相关主要信息与次要信息的比例。合理的信噪比能够改善用户的沟通,通过减少不必要的信息平衡好信息传递的优先级。快速的将准确的信息传递给用户。从而提升设计浏览效率。
2. 文字的易读性
文字的易读性很大程度解决了用户能否准确的阅读信息。在移动端的规范中最小的阅读文字不能小于12 。行间距也是影响文字阅读的重要因素,行间距过大或者过小都会增加用户阅读的负担。一般1.2-2倍的行间距更适合用户阅读。
3. 临近原则
物体之间的相对距离会影响我们感知他们的关系。距离较近的对象比距离较远的对象更相关,当内容靠近时自然而然形成同一组的感受。
03 设计方案
通过对基础的知识了解和主流的Feed流设计分析。结合一定的设计原则和产品特点。梳理现状问题提出相对应的设计方案。从而产出针对性的设计方案。
目前部落热议线上存在以下的问题:
- 字号、图片圆角、间距等展示不统一
- 内容屏占比高,单屏展示的内容少 用户浏览的效率低
- 视频/直播内容展示形式传统,无体验更优的展示方式并且缺少沉浸式体验。
为了解决现有的问题。我们重新对部落内容的feed流进行了统一的视觉语言的优化。基于对部落Feed流的分析。本次将从内容展示布局、空间的利用率、和丰富体验进行展开说明。
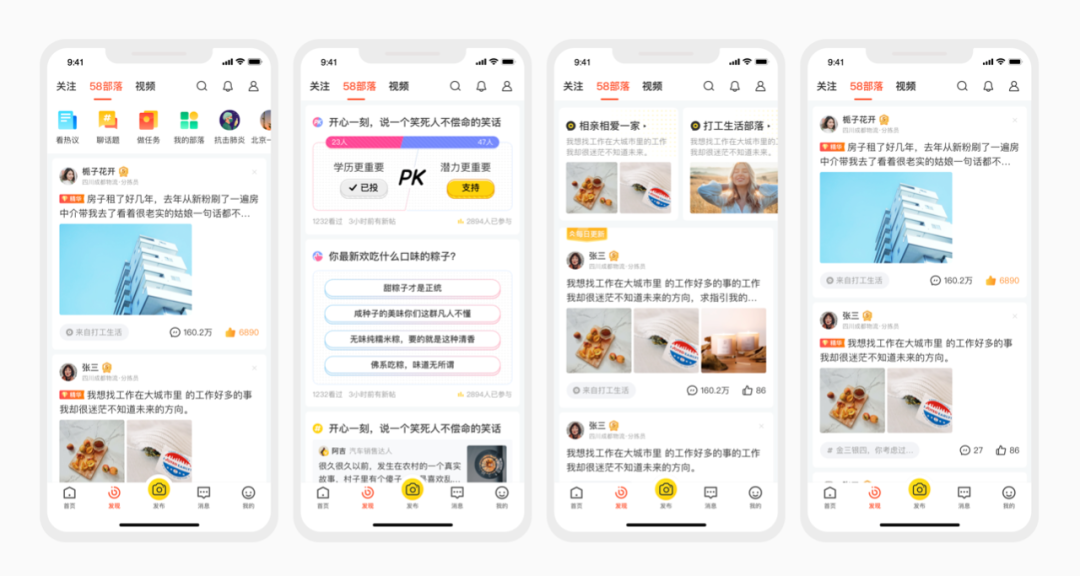
1. 整合:在内容展示的布局上做差异化
在部落内容的展示上把社区类、资讯类、视频类、直播类进行梳理整合,通过内容特征对社区类、资讯类、视频直播类的页面作区分。
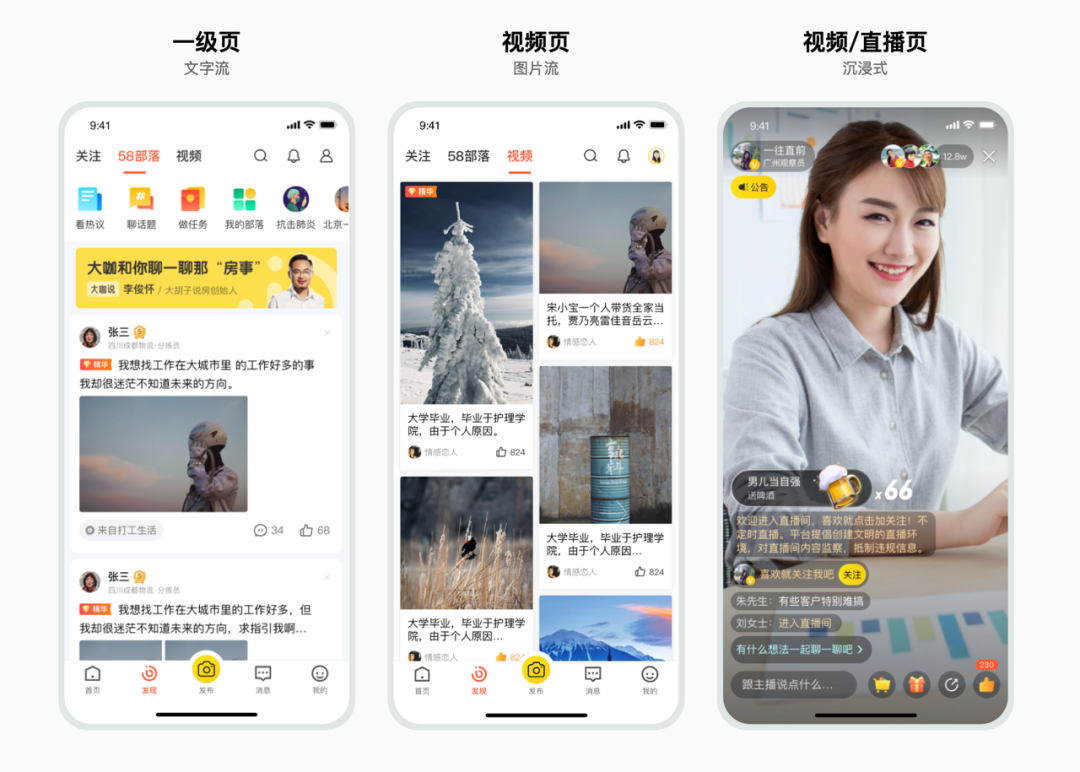
采用符合相对应内容的Feed流布局。部落一级页多为用户发帖,露出头像和用户信息体现社交属性采用上文下图文字流布局展示。
视频/图片类通过图片和视频带来视觉冲击力吸引用户点击,在布局和展示上采用瀑布流展示。直播视频类更要求满足对用户听觉和视觉的感受因此采用全屏的布局。

2. 提效:在内容空间利用率上做减法
通过降噪比原则我们调整了文字信息和内容的比例,有效的保证信息的清晰度,通过前期的数据调研已知部落和话题的展示入口的点击不足0.07%。
所以话题和部落入口只是辅助用户决策。最重要的还是让用户聚焦内容的本身。通过推荐标准展示部落和话题入口。在一级页Feed中做减法。充分的提升页面展示效率。

3. 丰富:在产品体验上做加法
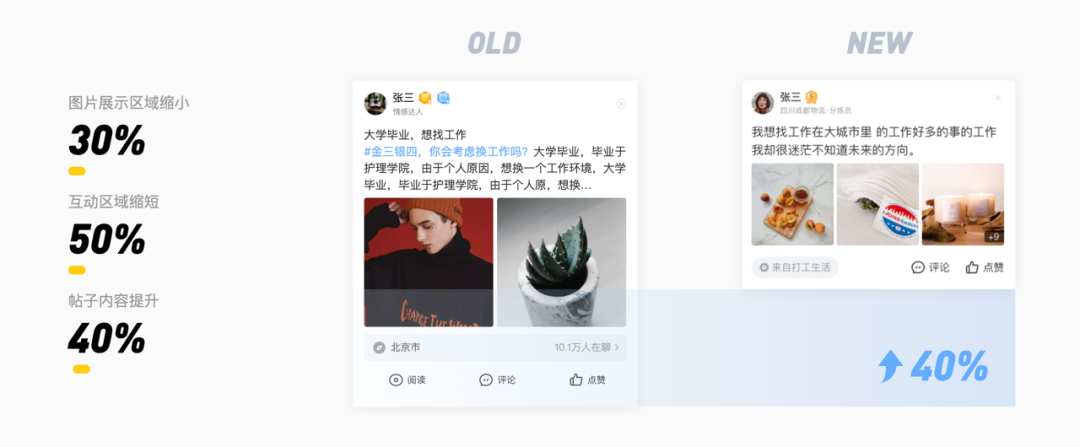
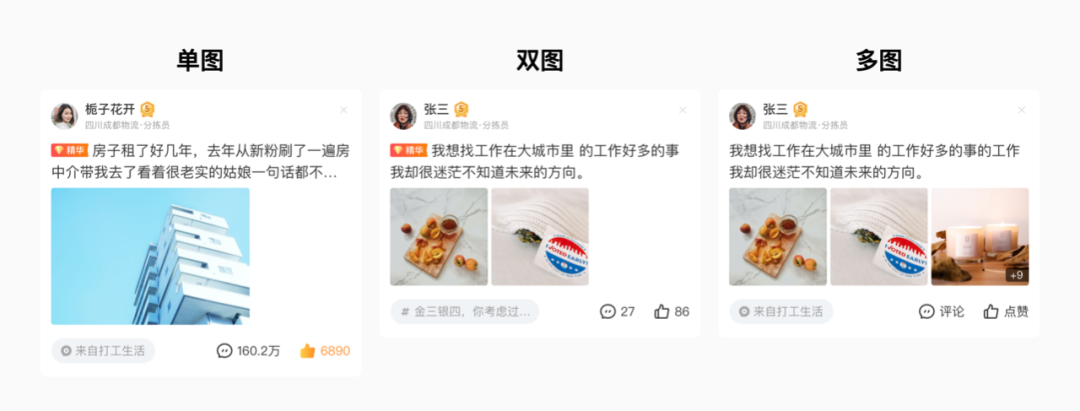
在图片的展示规则上增加取图策略。图片的的比例尽量的使用 4:3、16:9、 1:1设备比例做展示。由于部落用户的图片质量相对较低原本较大空间的展示反而不利于内容的转化。
为了提升内容转化的效率。我们优化了图片展示规则。采用宫格布局让用户聚焦部落的内容本身。

在用户等级的标签上增加设计的精致度,原有的标签体系复杂,为了让标签体系更具有识别性。我们对标签进行了等级更为直接的设计。通过数字、颜色、质感体现更具有精致度的等级标签。

在确立好所有图文样式和元素后,通过临近原则控制不同元素入口的间距更好的把握好亲疏关系。以下是对feed流中所有的结构样式进行的设计输出。

04 最后
如今移动互联网时代,用户对于内容的获取更加强烈。高效准确的帮助用户获取感兴趣的内容是feed设计目的的关键,通过极致的用户体验、丰富真实的社区内容,以及可用性的设计原则,都可以帮助进行科学有效的优化迭代。
每一次的设计都是基于设计原则和市场格局的了解。设计不是最终目的,提升体验才是我们的关键。
作者:荣涛,视觉设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@荣涛
题图来自pexels,基于CC0协议




















































