工作经验|设计资产库中的组件,应该如何命名?
编辑导语:给组件命名是B端设计工作的基础工作之一,那么如何给涉及资产库中的组件命名呢?本篇文章作者结合自身工作经验为你解答,作者讲述了组件的命名方式和注意事项,一起来学习一下吧。

很多 B 端的设计师同学都已经养成了做组件的习惯,在你的设计资产库(Design Kit)里面,组件是怎样命名的呢?是否有注意到一些细节、遵循一些原则呢?看过本文,相信你会获得答案。
一、组件的命名方式
设计系统的基础工作之一就是给组件命名。这个工作看上去并不起眼,似乎还有些机械重复,但实际上却需要具备严谨的 逻辑 和对 细节 的锱铢必较。
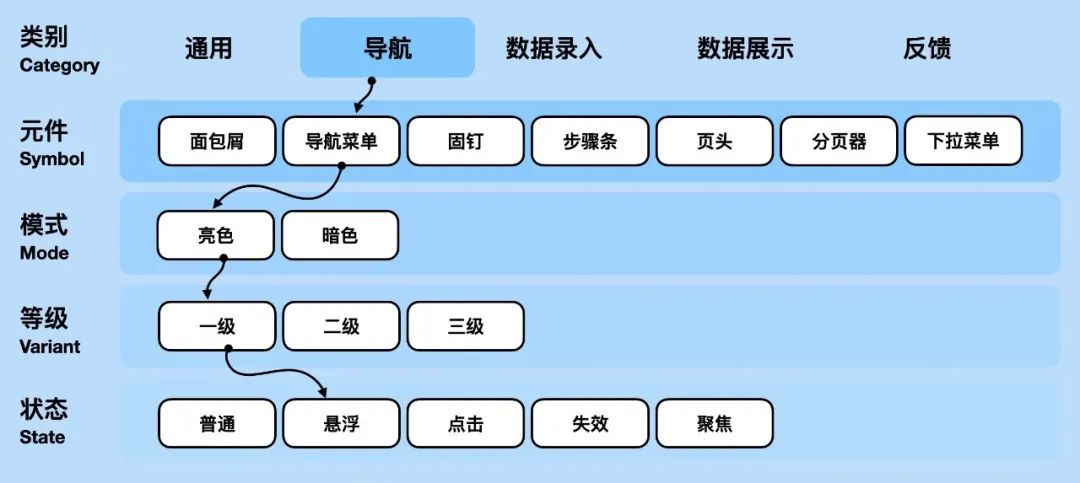
组件的命名方式并不唯一,你可以按照你对组件构成的理解,来规划你的命名逻辑。下图以我工作中用到的一款组件库为例,呈现出组件的命名逻辑:
 可以看到,我们在命名时分了 5 个层级,依次是
类别,元件,模式,等级,状态
。
可以看到,我们在命名时分了 5 个层级,依次是
类别,元件,模式,等级,状态
。
1. 类别
类别指的是组件 最本质的作用和宽泛的应用场景 。
通常我们会分为:通用、导航、数据录入、数据展示、反馈等几个类别,类别以及其中的部分组件如下图所示:

2. 元件 / 组件
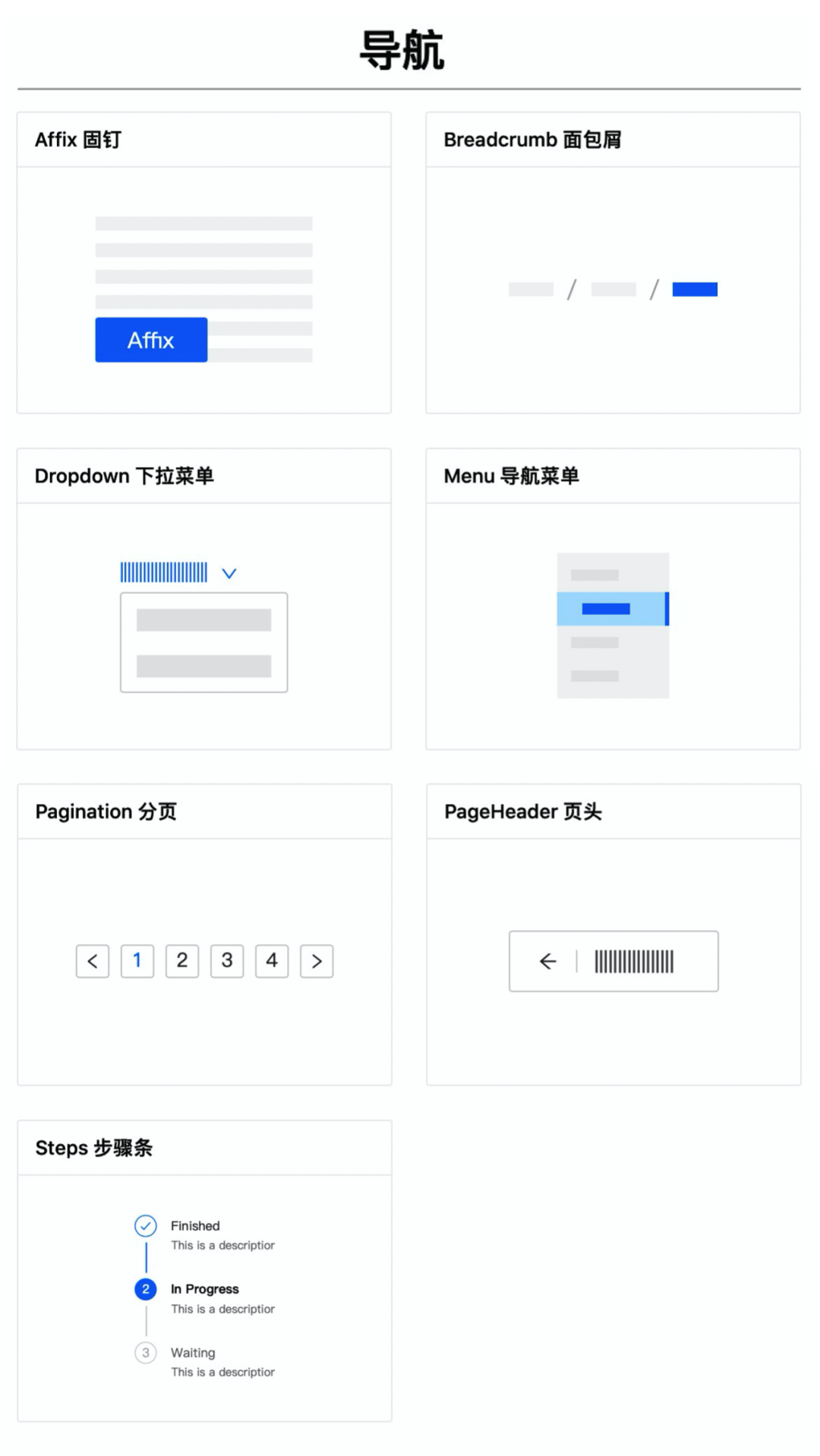
元件即具体的、 单一的 组件 ,比如 “导航” 这个类别下就包括了固钉(返回顶部)、面包屑、下拉菜单、导航菜单、分页、页头、步骤条等几个组件:

3. 模式
目前的模式通常会分成 暗黑模式(Dark Mode) 和 浅色模式(Light Mode) 两种,但随着对用户体验的不断重视,未来也有可能会出现 “护眼模式”、“色盲模式”、“高对比度模式”等模式。
4. 等级
等级的分类和数量由 组件的基本功能 和在 产品 的具体需求 决定,有些组件比如 “分页器”、“面包屑”通常只有一个等级,在命名的时候就可以不体现;而有些组件如 “按钮”、“标签页” 、“导航”则会有多个等级:

5. 状态
状态即组件在 交互时的变化样式 ,通常包括普通(默认)、悬浮(悬停)、点击、失效(禁用)等,根据不同组件的特性,也可能会包括危险提示、聚焦等状态。
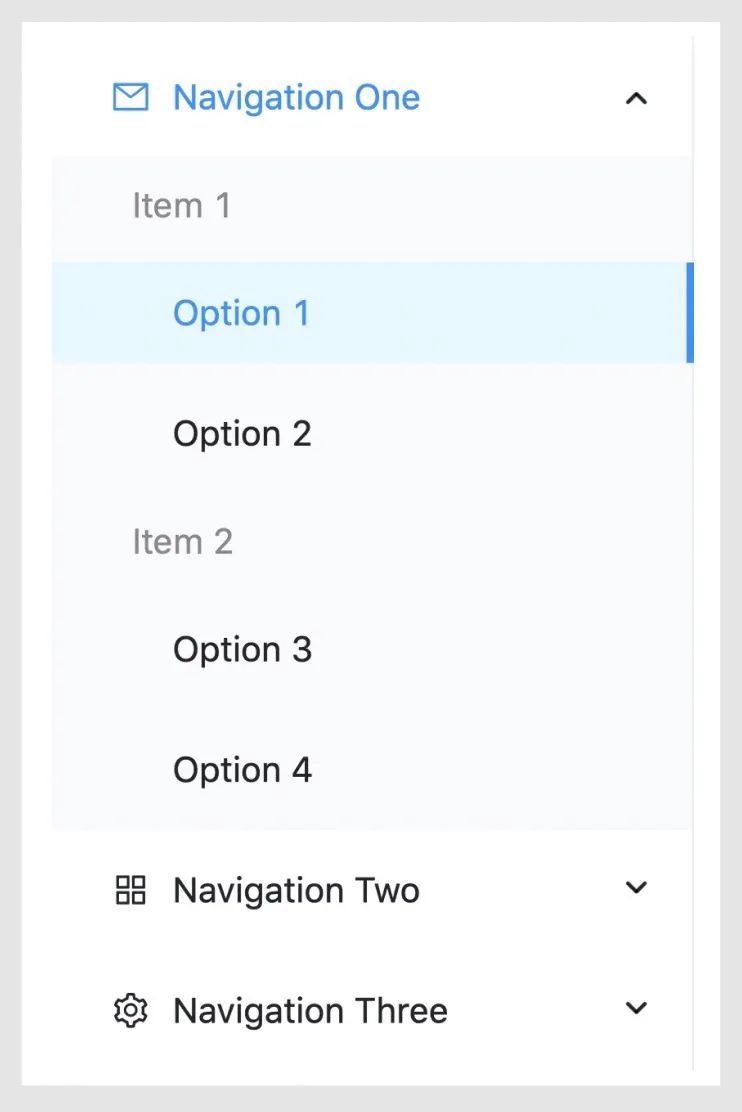
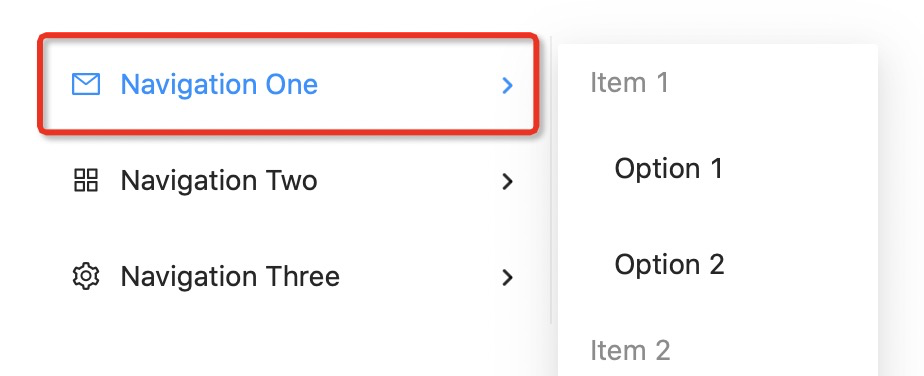
根据上述这个规则,我们就可以对所有组件进行有规律的命名,下图中组件悬停状态的命名为:Navigation/Sidemenu/Light/Primary/hover:


二、组件命名的注意事项
在给组件命名的时要注意以下几点:
1. 含义清晰
组件的命名能够清晰的体现组件的 性质和状态 ,不要仅仅使用数字 1、2、3 来代替状态。
举个例子,你的产品品牌色主色名称的结尾应该是:“……brand/primary”,而不是 “brand/blue1”,或 “brand/ #E60326”。
除了色板,我们对于组件也是要尽量清晰的 描述组件的类别和状态,而不是它的外观 。
比如按钮在“悬停状态”的时候是浅蓝色,你命名到 “悬停”的状态就可以了,这时你的按钮名称后半部分应为:“……/button/primary/hover”,不需要提及按钮的颜色变化。
这种命名结构可以最大程度上确保 组件与系统一起发展 ,如果当主按钮的颜色发生变化,你也不必在整个系统和组件中更新其名称。
2. 遵守逻辑
命名结构要有逻辑,名称根据一定的逻辑结构进行推导,以便于当组件有新增、或组件库有革新时可以顺畅的添加和修改。
由于不同组件的等级和状态千差万别,建议你也可以先梳理出上文图中的 命名逻辑层级表 ,按照表单进行工作,简单清晰,也方便团队的其他设计师一同协作。
3. 良好习惯
养成良好的工作习惯,建立标准的工作流程和规范,包括:
- 用斜杠 “/”分隔单词;
- 不要随意添加空格;
- 仅使用小写字母;
- 尽量使用英文单词;
- 修改内容后及时同步给团队等等。
本文由@ 元尧 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。






