如何制定产品的设计原则?设计总监带你一起从经典案例中总结经验
编辑导语:设计原则的制定可以减少决策的困难,推动设计业务的进行。那么,如何制定符合自身产品定位的设计原则?本篇文章里,作者总结了最佳产品设计原则的几个特点,并就产品设计原则的相关案例进行了拆解和总结,一起来看一下。


Screenshots from Pinterest
作为 SimpleSite 的设计团队负责人,我最近参与了一系列产品设计原则的制定。在此过程中,我花费了大量时间来研究理论,学习市面上已有的优秀产品,并从一些成功的公司案例中获得启发。
能够将理论与具体的、现实生活中的案例结合对我们来说帮助很大,因为我们一直在努力定义自己的设计原则。这就是同时也是我决定写这篇文章的原因。它由两个主要部分组成:
- 最佳产品设计原则的 4 个特点: 更详细的内容我在《设计原则指南》中也提到过。
- 产品设计原则的最佳案例: 如果你想从 Asana、Codecademy、Medium、Pinterest 等优秀的产品中获得灵感,请继续往下看。
无论是掌握最佳产品设计原则的通用点,还是从具体案例中获得灵感,本文都具备价值!
一、最佳产品设计原则的 4 个特点 characteristics of the best Product Design Principles
正如将在后面的案例中看到的那样,当涉及到产品设计原则的格式时,没有放之四海而皆准的标准。然而,优秀案例似乎有一些共同的特点。因此在创建自己的一套设计原则时,可以将其作为指导,使这些案例能够启发有关设计原则的格式和措辞。
1. 限制数量
制定 3 到 5 条原则 , 以确保它们真正被记住和使用 。如果原则过多那将无法被掌握,你和其他人都不可能记住所有这些内容。
少量原则会使决策变得简单——过多原则会增加决策的困难性。
以 Pinterest 为例。虽然每一块内容都有几个标题和句子加以解释,但它们也只是坚持三个重要原则。
1) 清楚
它是 靠直觉而不是学习 ,它让用户感到更强大,它让内容尝试起来更棒。
2) 生动
它是丰富多彩的,它是 视觉化响应 的,它是意想不到的。
3) 牢固
它是为 探索而打造 的,它是难以误操作的,它是可撤回的。
2. 差异化
为什么人们选你而不是你的竞争对手?你的产品设计原则应该能帮助你回答这个问题。
通用设计原则适用于所有人 。而你的产品设计原则不是。复制一个通用的设计原则并在上面贴上你的名字是多余的。应当避免使用像是“对用户友好”和“让事情变简单”这样老生常谈的语句。
扪心自问:换一种产品的设计原则是否正好相反?如果不是的话,它可能太普遍了,不能成为您产品的一个很好的差异化特点。
考虑 “[选项A] 优先于 [选项B]” 这样的格式,用以强调你的产品是什么或不是什么,这将有助于你对许多功能和想法说不。早期的 Medium 产品设计原则就是一个很好的例子:
- [方向] 优于 [选择];
- [恰当] 优于 [统一];
- [进化] 优于 [成品]。
“假设在一个产品里优先考虑使用“选择”、“统一”、“成品”等原则,那么对于 Medium 来说,这些原则恰恰则需要先被“忽略”,这才是 Medium 与其他产品的差异化所在。”

3. 明确的和可操作的
产品设计原则应该指引你在日常工作中的行为 。它们旨在消除潜在的解决方案,并指导你做出决策。这就要求原则不可以措辞含糊或模棱两可。
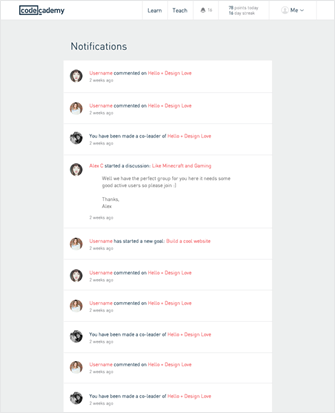
Codecademy 的第一个设计原则就是一个很好的例子。它非常具体,且解释了基本原理,并提供了一个具体的例子。
只创建一栏
如果允许,可以将所有内容限制为 单列布局 。这有助于我们 专注于页面的核心内容 ,同时也使我们对原则表述有更多的控制权。在第一个响应式设计系统中,我们通过缩小不同屏幕尺寸(如手机和平板电脑)之间的差异,一栏式布局也更容易实现。

Codecademy 通知的单列布局
4. 简洁而令人难忘
即使把原则限制在 3 条以内,你和团队也无法记住那些抽象冗长的原则。它们不会停留在你的脑海里,鼓励你用某种方式思考。相反, 你需要确保你的产品设计原则简洁 、 令人难忘 。
Asana 展示了措辞良好的产品设计原则案例。以下是一些启发灵感的方法。
1)通过清晰化来增强自信
无论是应用程序中,或是团队内部,发生了什么以及为什么会发生,都需要明确的表达。
2)保持一致和标准 ,在合适的时机进行创新
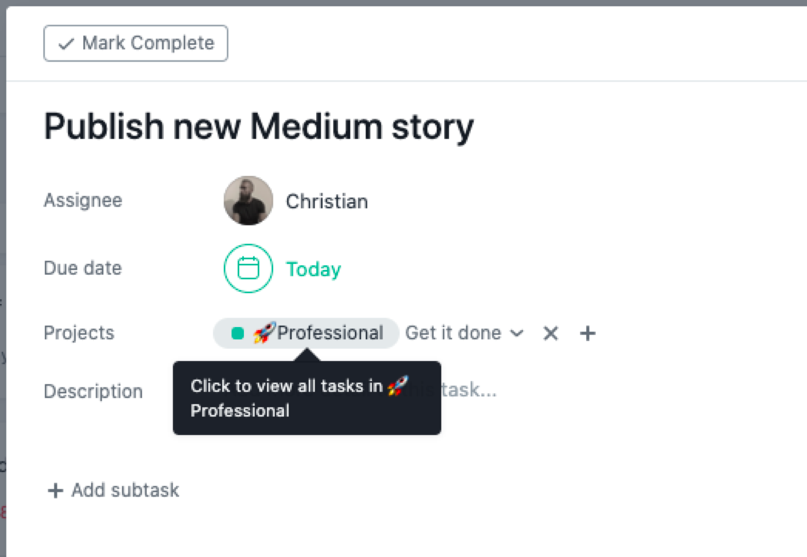
用户应该觉得 Asana 既传统又有别于传统。Asana 同时使用图标和文本标签来提高其功能的清晰度,甚至当用户悬停在任何可以与之交互的对象上时,也会使用提示(见下面的屏幕截图)。 他们一边坚持用户熟悉的模式 , 一边又探索更为新颖的设计 , 以便使用户使用更为流畅 。我个人很喜欢 Asana 的设计。

一个 Asana 的截屏
二、产品设计原则的案例 The best examples of Product Design Principles
下面的产品是按字母顺序,并非按照其设计原则的优质与否排序的。它们都很棒,但在格式和表达方式上却截然不同。看看他们, 在创建自己的设计原则时能够激发灵感 !我们将介绍以下产品案例:
- Asana
- Codecademy
- Degreed
- Firefox
- Medium
- Windows
- Wonderbly
1. Asana

Asana为什么以及如何创建他们的设计原则:
1)让用户专注于自己的工作而不会受到干扰
用户的注意力应该在他们的控制范围内,只有与个人相关的更改才会分散用户的注意力。
2)通过清晰性增强信心
无论是应用程序中,或是团队内部,发生了什么以及为什么会发生,都需要明确的表达。
3)培养富有成效的和情感上令人满意的人际关系
用户感觉自己是团队的一部分,在团队中,他们可以依靠彼此来完成自身任务,并感到一同朝着一个共同的目标前进。
4)为快速、轻松和有意的互动而设计
简单和普通的任务应该是 毫不费力且显而易见的 ;复杂的任务应该让人感觉高效和愉快。但是快速不应该导致不准确。
5)在不断的使用中发现每个人的能力
无论使用了多少功能,每个人都应该清楚的知道如何使用 Asana,并通过不断地使用增强个人能力。
6)保持一致和标准,并在需要时进行创新
用户应该觉得 Asana 既传统又有别于传统。
2. Codecademy

- 保持一栏空间;
- 社会认同感;
- 更多对比;
- 更少的表单;
- 保持专注;
- 直接操控;
- 视觉层次结构;
- 视觉识别;
- 更大的目标;
- 为边缘场景而设计。
3. Degreed
 Degreed 有一套12条设计原则,太多了,不容易回忆。同时,并不是所有的设计原则都具有最佳产品设计原则的共同特点。我在下面列出了我的最喜欢的几条原则:
Degreed 有一套12条设计原则,太多了,不容易回忆。同时,并不是所有的设计原则都具有最佳产品设计原则的共同特点。我在下面列出了我的最喜欢的几条原则:
1) 第 5 原则 :使用户一次专注于一项主要操作
通过将屏幕 、 关注点或行为集中在一个主要任务上来指导用户 。
果断进行优先级排序,使得用户选择变得简单。防止分心。所有不能帮助用户专注于主要任务的元素和样式都会被认为是视觉上的杂乱,和对用户的巨大干扰。请注意,界面中的所有内容都必须由用户的大脑处理,处理的内容越少,认知负荷就越低。
2) 第 6 原则 :最小化用户输入 用户输入需要花费大量的精力和时间 。
始终争取最少的用户输入来达到目标。用户需要的每一个输入都会增加用户体验的摩擦,并增加放弃的机会。
3) 第 8 原则 :为用户做决定 不要害怕为用户做决定 。
提供更少的选项会给用户更自信的感觉,因为不用担心。要意识到选择的悖论;提供大量的选择会让用户感到不知所措,因为他/她需要评估每一个选项是否符合他/她的目标。
4) 第 11 原则 :别说 “哇”,说 “当然” 永远不要追逐 “哇效应” 。
当产品设计以最好的方式解决了用户的问题或需求时,产品设计就成功了。设计出高效、愉悦的产品,用户的反应是“当然,这是显而易见的。
4. Firefox(火狐)

注意他们在 Firefox 上的做法有点不同, 表明在 “产品设计原则” 的格式上没有对与错 。每个项目符号就是Firefox所称的设计价值,以下是相关原则:
1)时刻关注你
- 用户主导;
- 默认即隐私;
- 不乱搞惊喜;
- 可行的建议。
2)用户参与会帮我们做得更好
- 调研帮助我们的非核心社区提供了发言权;
- 让用户从智能的默认设置开始使用产品;
- 定制化不仅仅是可见的,还有 隐形的;
- 邀请更多个性的人参与,他们不仅是用户。
3)一起玩,更好玩
- 用户拥有决策权和控制权;
- 使你选择的服务 简单易用;
- 为用户提供最佳建议。
4)活力
- 让用户感觉屏幕后有真人与其沟通;
- 有趣的工具更易使用;
- 幽默和奇思妙想;
- 有态度,有观点。
4)精工细作
- 另请参阅我们的视觉设计指南;
- 视觉和感受在多平台上的延展;
- 可感知的品质 至关重要。
5)全球化
全球化意味着本土化!
6)平衡有力和简单
- 80 / 20 / 2:默认界面极尽简单,而在需要时轻松定制。
- 追求让用户易于理解,而不是追求界面的简洁。
7)通情达理的网站
- 关注用户的任务和情境;
- 很多任务在实际操作时需要其他工具配合浏览器;
- 快速访问你想去的网站、你想完成的任务;
- 不要用技术用语,用户难以理解。
8)卓越性能
- 性能是客观的,而用感受性能是主观的;
- 一个愉悦的用户更自如地使用产品。
5. Medium

请注意,这些在回复中被称为 “……我们在 Medium 精心设计的一些早期设计原则”。他们不一定是正式的和最终的,但仍然是一个伟大的灵感来源。
1)[方向] 优于 [选择]
当我们设计 Meidum 的编辑器时,我们总是提到这个原则。我们特意提供了布局、字体、颜色的选择指南和引导。 引导用户比让用户做选择更适合我们的产品 ,因为我们希望用户能专心写作,而不是分心于选择字号、颜色这些事。
2)[恰当] 优于 [统一]
这条似乎有所争议,但是当我们的应用再多终端上应用,其目的很明确—— 我们愿意适当打破一致性 , 只为了我们的产品能更好的适用不同的操作系统 、 设备或其他环境 。
3)[进化] 优于 [成品]
在 Mudim 上面分享草稿、撰写回复和留下笔记可以佐证这一点。 Meidum 中的内容应该是反碎片化的 , 应该随着用户的使用不断进化 。我们可没打算为互联网印刷成品书籍。
6. Pinterest

对于每一个原则的完整描述 , 以及它们是如何在 Pinterest 所说的“基础”上变得更具可操作性的 ,请查看本文。
1)清楚
它是靠直觉而不是学习,它让用户感到更强大,它让内容尝试起来更棒。
2)生动
它是丰富多彩的,它是视觉化响应的,它是意想不到的。
3)牢固
它是为探索而打造的,它是难以误操作的,它是可逆的。
7. Windows

Windows 有 8 个设计原则,所以对他们的员工来说可能太多了。但是它们都是高质量的!
1)减少概念以增加信心
- 你提供了一个新概念吗?为什么?有必要吗?
- 你能去除不必要的概念吗?
- 你做的区分是有意义的吗?
- 用户体验是否延续了相同的概念?
2)小事有好有坏
- 什么是被多数人认为或者经常看到的重要的 “小事”?
- 你在解决什么小问题?
- 少做为佳。
- 不要把你经历中的小事删掉。
- 计划周密的细节。
- 修复小错误。
3)擅长 “看” 和 “做”
- 你最擅长什么?它的外观是否反映了它的优点?
- 用户看到的第一件事是否反映了用户体验的伟大之处?
- 用户体验是否符合预期?
- 用户能做什么是显而易见的?
- 你只提供必要的步骤吗?
4)解决分心问题,而不是发现问题
- 减少分心。
- 不要让特性相互竞争。
- 提交新功能。
- 这些不是可发现性差的解决方案:在 “开始” 菜单中固定图标;在桌面上放置图标;在通知区域中放置图标;使用消息通知;初体验很重要;使用引导。
5)在旋钮和问题之前的 UX
- 调低用户的质疑声。
- 仅询问一次。
- 不需要配置便可收获价值。
- 问题是否已经询问过?
- 寻找整合的机会。
6)个性化,而不是定制
- 该功能是否允许用户表达自己的元素?
- 你是否区分了个性化和定制?
- 个性化设置必须是一个新功能,还是可以利用现有的功能和信息(例如用户的位置、背景图片或色块)?
7)重视体验的生命周期
- 考虑所有阶段的用户体验:安装和创建;首次使用和定制;经常使用;管理和维护;卸载或升级。
- 像使用了 12 个月一样体验一遍。它是否有:现实的内容;真实的体积。
8)时间很重要,所以为忙碌的人们打造
- 所有的用户体验原则同样适用于 12 英寸和 20 英寸的屏幕尺寸。
- 不要打断别人。
- 为启动和停止附加说明(快速返回,不妨碍其他用户体验)。
- 为获取和失去连接附加说明。
- 性能 是普遍用户体验的杀手。
8. Wonderbly

看看 Wonderbly 的设计系统,其中使用了这些原则。
1)成为讲故事的人 避免双方交谈 。
通过反映客户的需求和愿望,同时给他们带来愉快的旅程,从而给客户留下更深刻的印象。吸引观众将推动销售和忠诚度。通过统一内容、社区和商业,我们可以激励人们与我们一起探索、互动和购物。
2)加入我们的俱乐部
在我们的网站中创建产品、功能和品质,从而给客户带来信任感。倡导可发现性、可靠性和可信度将减少整个体验中的不确定性。 可靠性将使客户从一次性购买者变成终身购买者 。
3)优化体验 利用流畅的布局和能够兼容不同设备的方法为每种类型的用户创造最佳体验 。
不断努力为客户简化旅程。利用本地特色推广产品,探索新技术。
4)老年人优先
我们的客户不仅是技术娴熟的城市妈妈,还有数码新手的祖父母。 我们必须为每种类型的客户提供简单 、 有效和有回报的客户体验 。帮助人们做出正确的决定,并引导他们在任何需要的地方进行购买。
本文翻译已获得作者的正式授权(授权截图如下)

作者:Christian Jensen
原文:https://uxdesign.cc/learn-from-the-best-product-design-principles-3ca706ac7ccb
译者:张宇旸;审核:徐曼鹭、李泽慧、张聿彤;编辑:孙淑雅
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议









