以人为本,为颜色障碍用户打造人性化设计
为颜色障碍者(色盲)设计,其实就是遵循以人为本的设计原则。颜色障碍者(色盲)是一群特殊的群体,他们对某一种或多种颜色有视觉障碍,但很多设计中却没有考虑到颜色障碍者(色盲)的需求和困难。通过阅读这篇文章,了解设计应如何考虑颜色障碍(色盲)用户体验。

我们观察颜色的方式是一样的吗?
请看上面这张图,如果你看到了数字21,或者没看到任何数字,那么你可能有某种颜色识别障碍(色盲)(如果你有全彩视力,你应该看到数字“74”)。

色盲色弱测试图
据估计,每 12 名男性中有 1 名(8%)患有某种形式的色盲,而女性每 200 名中只有 1 名。在英国,这意味着有大约 270 万人受影响,这是相当大的一部分人口,但我们在设计网站和用户界面时经常遗忘他们。
在我们团队(Si digital)所做的项目中,我们会考虑每个项目的用户体验和可访问性。
我们使用各种工具和技巧来帮助我们理解视觉障碍,并使用这些知识让我们的网站更加实用,而且考虑色盲用户的感受使其不会沮丧。
什么是颜色识别障碍(色盲)?
颜色识别障碍(色盲)的类型很多,严重程度各不相同。
大众普遍误以为颜色识别障碍(色盲)的人只能看见黑色和白色。即使这可能是真的, 单色性 (也称全色盲)是非常罕见的,预估每 3.3 万人人中有1名受影响。这种严重的视觉障碍使人们看东西都呈灰色调。
要记住一个重要的因素,对于大多数颜色识别障碍(色盲)患者来说,区分不同颜色并不困难,真正会导致问题的是分辨出相似颜色的明暗程度之间的差异。

正常视力与单色盲、红色盲、绿色盲
而更常见的情况是红绿色识别障碍(色盲),分为两组。
- 患有 红色弱视 (Protanomaly)的人对红光的敏感度较低,红色、橙色和黄色色调会趋向于绿色,并且看起来不那么饱和。
- 患有 绿色弱视 (Deuteranomaly)的人对绿光的敏感度较低,并且很难区分蓝色、黄色、紫色,以及红色系、蓝色系和绿色系。
野外的颜色
长期以来,颜色识别障碍(色盲)所带来的困难不仅在网站设计中被忽略,而且在电视、电影,特别是电子游戏中也常常被忽略了。有很多用户无法玩游戏,或者因为患有颜色识别障碍(色盲)的人无法辨认重要的UI元素而导致游戏难以继续。
以游戏《巫师3》为例:

当切换成红绿色盲视角的时候,地面上的红色标记几乎看不见了
这款游戏的特点,是能够使用增强感官的功能来追踪气味、追踪脚印和寻找线索。然而,游戏开发者选择深红色作为标记,所以有很多用户抱怨他们看不清楚这些标记(或者根本看不到)。
简单的颜色更改或更改颜色的选项,可能会让游戏变得更加容易上手。
由于视觉障碍人口比例很高,颜色识别障碍(色盲)用户是一个需要认真对待的问题。如果您的网页或应用程序没有经过特别的优化,您可能会失去大量用户。
例如,如果用户由于色彩冲突和缺乏对比而不能区分一系列的图标,用户就会感到沮丧并找其他网页或应用服务来取代您的网页。如果这成为每一个患颜色识别障碍(色盲)的潜在客户的经历,您将会失去 8% 的潜在销售额——对于拥有1千万英镑收入的公司而言,该公司会损失 80 万英镑的巨额销售额。
如何在设计时考虑颜色识别障碍者(色盲)
即使颜色识别障碍(色盲)会给使用者造成很大的困扰,但其实很容易克服。如果你意识到了这个问题,那么你就成功了一半。
1. 使用对比色

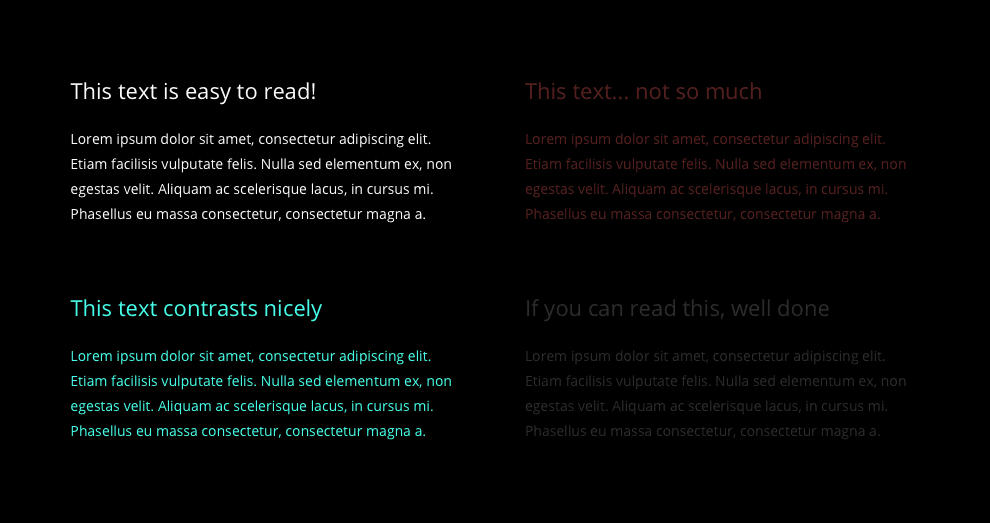
对比色的应用
即使是患有单色识别障碍(色盲)的人仍然拥有 对比感 ——明暗之间的比例差异。
为确保您的网站使有视觉障碍的人更有可读性的,您必须确保您的内容和背景形成鲜明对比。例如,白色背景上的黑色文本具有较高的对比度和可读性,而白色背景上的黄色文本则对比度较低,即使是对有全彩视力的人来说也一样几乎不可读。
2. 使用不同的明度而不是多种颜色

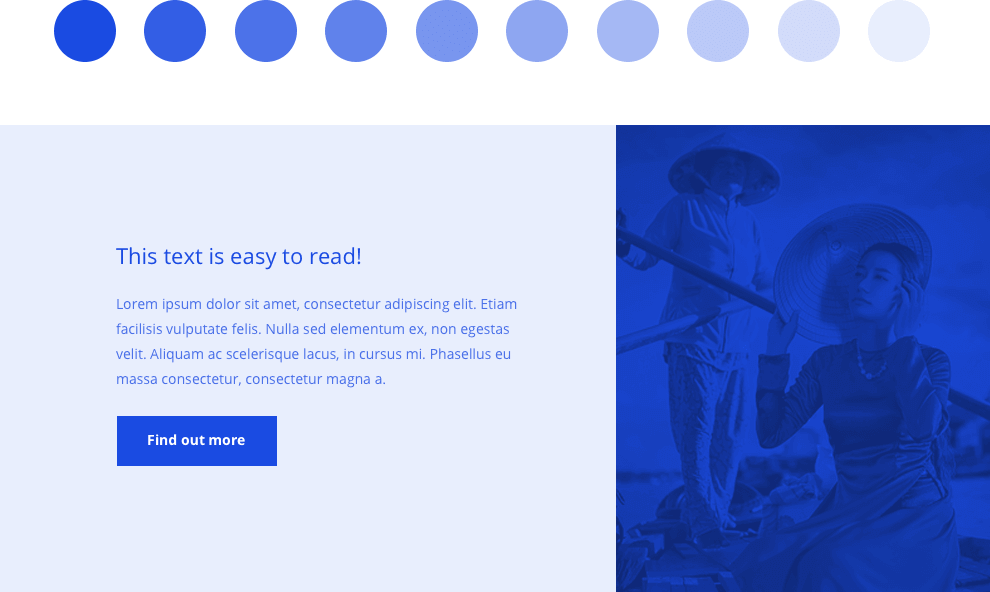
同一色彩不同明度的应用
单色配色方案(不要与全色盲、单色盲混淆)使用一种颜色的不同明度效果,好过使用多种不同颜色。这将有效地减少用户与色相相关的挫败感,也是在设计中体现色彩对比的好方法。
单色配色方案不一定是黑色和白色,而是使用不同明度的蓝色,我们在完成可读性的前提下,也实现了视觉上的愉悦感。
3. 在设计中亲身体验色盲

使用设计软件切换不同类型的色盲模式
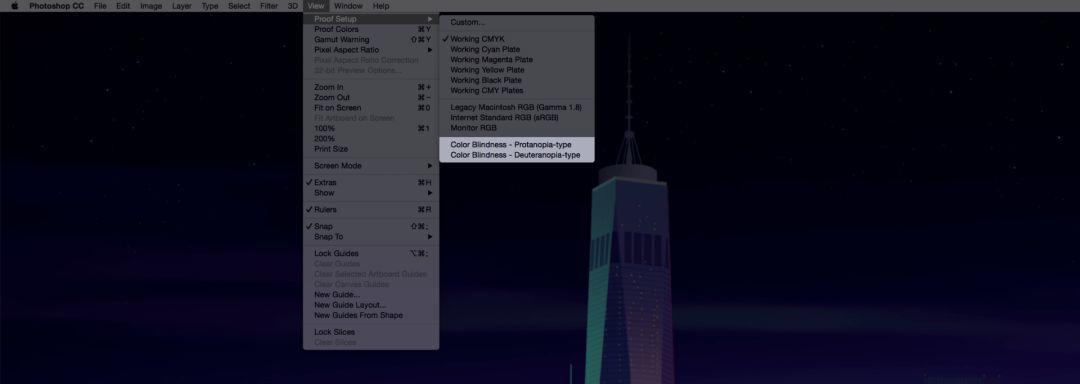
Adobe Photoshop 中的色盲模拟
很多免费工具可以模拟色盲的所处环境,让您了解颜色识别障碍(色盲)的人将如何看待外部环境,以确保您的用户界面按您的预期工作。Photoshop 有自己的(稍微隐藏起来的)校验设置功能,只需进入查看>校验设置,并且您可以选择红色盲和绿色盲两种情况。完成测试后,只需要切换回监测 RGB 即可。
Sketch 中的颜色识别障碍者(色盲)模拟
不幸的是,Sketch 色彩测试没有原生支持,但各种插件能也能让您进行色彩校验。
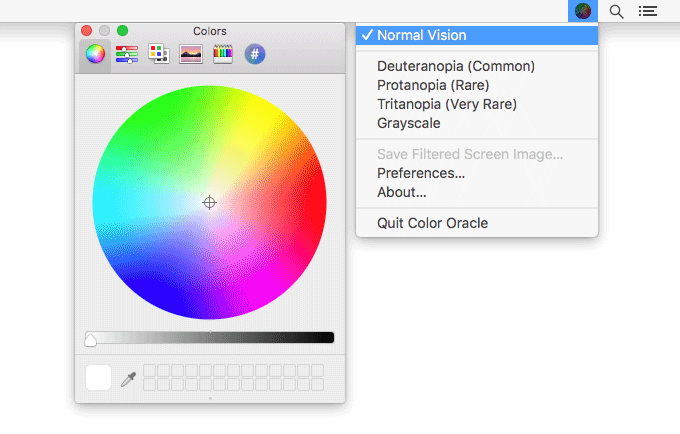
我们推荐 Color Oracle,这是一个免费插件,可以实时显示具有常见色觉障碍的人看到的事物。

Color Oracle,图片来源:http://colororacle.org/index.html
浏览器中的色盲模拟
我们用谷歌浏览器添加一个被称为“I want to see like the colour blind”(我希望看到颜色识别障碍者(色盲)模式)的插件,这会让您在实时网站或测试环境下模拟色盲。这对于色彩和对比度测试是一个便利的工具,因为它提供包含完整的多视觉模式,包括单颜色识别障碍者(色盲)等。
4. 仔细选择色彩组合
不幸的是,作为设计师,我们在设计中使用的颜色并不总由我们自己决定,有时候我们受到品牌规范的限制。但在可能的情况下,明智的做法是在建立品牌之前选择和测试你的主色和次色。
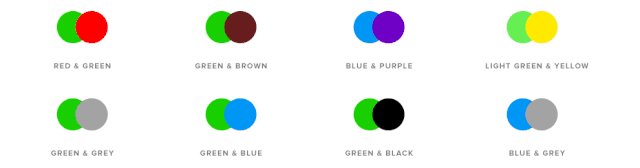
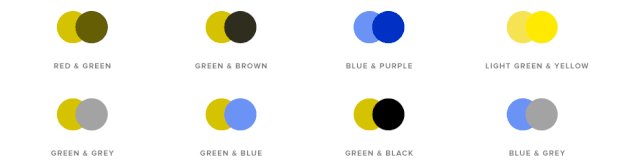
下面的图表列出了您应该避免使用的色彩组合。

避免使用色彩组合图
如果有疑问,请避免使用这些配色,去选择简单的黑色/白色,强色彩对比的配色方案。
5. 用纹理代替颜色
在设计图形和图表等内容时,可以考虑使用纹理或视觉图案来帮助区分两种颜色。
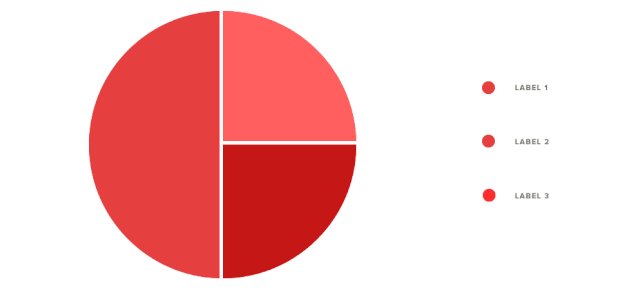
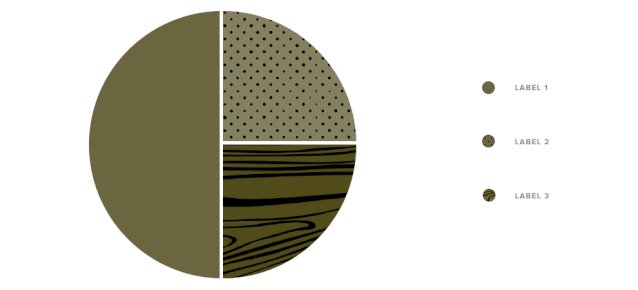
例如,下面的饼状图。
红色盲用户很可能由于颜色相似而难以区分不同区域。然而,如果我们添加一些简单的纹理或图案,图表的可阅读性会提高 100%。

添加纹理和图案,可提高图表阅读性
6. 避免单独使用颜色作为提示
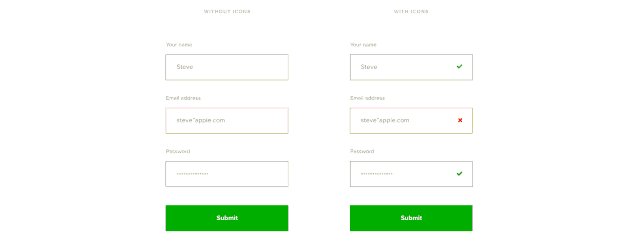
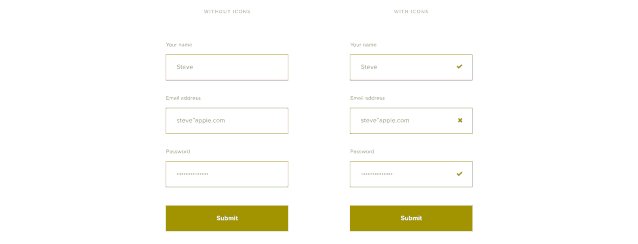
在设计表单和复杂界面等元素时,不应仅使用颜色作为提示。
以下面的图表为例,左边的图表仅使用颜色作为提示导致错误操作。全彩视力的人能看到邮箱字段已变成红色,表示存在某种错误。而对于绿色识别障碍者(色盲)来说,正确字段的绿色和错误字段的红色就无法区分。
解决此问题的最好的方法是使用某种图标、符号或标签去提示错误,就如同下图所示。

是否使用符号作为提示标志
结论
在这学到的最重要的一堂课是:除非你确保颜色识别障碍者(色盲)能够区分你所选择的颜色,否则你不应使用单独的颜色提示表示重要的东西。如果可以,使用图标、文本、形状、纹理或者其他视觉提示以及强对比色来向用户传递信息。
有许多方法可以测试可访问性,然而这些工具并不总是完全准确、最终看设计是否适合的最佳方法,是执行真正的用户体验测试。
你可能知道某人是颜色识别障碍者(色盲),为什么不让他们来检查你的设计呢?
原文作者:Jack Innes
原文地址:https://sidigital.co/blog/designing-for-colour-blindness
本文由 @三分设 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议









