B 端设计|以任务为核心的 BTSD 设计模型
本文认为,B端设计是基于任务为核心的设计模式,无论多复杂的设计都是基于任务去解决需求。因此,作者提出了以任务为核心的 BTSD 设计模型,这对完成商业目的和提升用户体验有积极的作用。

提起 B 端设计,我们可能下意识的会想起后台设计,大部分情况是以 PC 端为主的界面设计。更深一步去想,B 端设计的需求来源是复杂业务,设计师的主要工作是为了满足这些需求给出合理方案。在大量的需求和逻辑中,设计师的方案往往顾此失彼,使得设计不能同时满足用户体验和业务需求。
无论面对多复杂的 B 端设计,我的解决方案永远都是基于任务为核心的设计模式,它是基于任务场景、任务发起方、任务角色、产品易用性的综合考量,是解决复杂 B 端设计问题和提升产品易用性的利器。
在多年的工作中,我提出了以任务为核心的 BTSD 设计模型,为完成商业目和提升用户体验助力。
一、什么是 BTSD 模型?
1. BTSD 模型的定义

首先,我们先来看一下以任务为中心的 BTSD 模型:
- B=商业价值 Business
- T=用户任务 Task
- S=设计策略 Strategy
- D=设计方案 Design
商业价值引出了用户任务,用户任务引领设计策略,设计策略决定设计方案,设计方案赋能商业价值。
2. DTSD 模型的由来

你已经发现,BTSD 是增长设计的变体;增长模型是商业价值引领设计策略,设计策略决定设计方案,设计方案赋能商业价值。
二者的却别在于 BTSD 引入了用户任务的模块。
对于 C 端产品来说,用户是 主动 使用产品,从而满足自己的各种需求;而对于 B 端产品来说,用户一定是 被动 使用产品,从而完成各种任务;所以任务才是 B 端设计的核心,围绕用户任务进行设计,才能最大程度的满足业务需求。
二、任务的基本概念
1. 任务的定义
「任务」可以理解为有目标的活动。
对于以屏幕为载体的界面设计, 「用户任务」可以理解为界面之上系统和用户共同完成的有目标的活动;
2. 任务,界面,信息系统,用户和体验的关系

「界面」是用户和信息系统的桥梁,商业设计师的角色其实更像是一名构建桥梁的翻译者。
详细来说就是将硬件和信息系统的抽象,通过界面的桥梁,把信息翻译给用户的翻译者,让用户完成有目的的操作(即任务)。
当下,无论是 SaaS 类产品还是 C 端产品,都面临存量市场的竞争,产品的易用性和体验已经提升了到很高的位置。
翻译者工作的好坏,有时会决定产品的成败;比如20年疫情期间,Zoom 的异军突起,就是因为它的线上体验优于其他产品。
商业和体验是不可分家的,只考虑体验的商业不可持续,只考虑商业的体验没有底线。
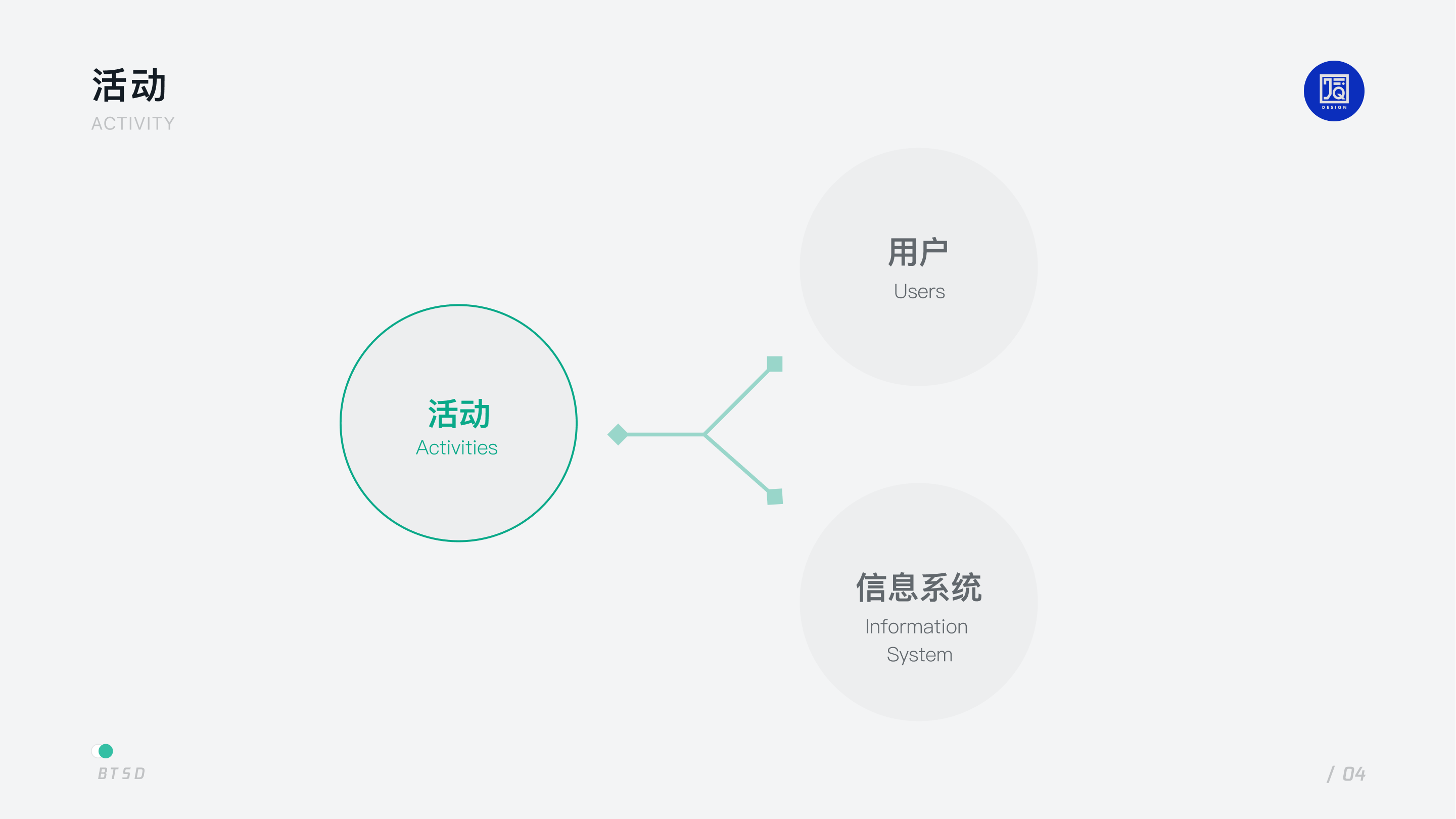
3. 活动的定义

活动本身是信息系统和用户为了完成用户任务产生的全部操作、动作。
想要彻底的理解活动,我们还需要从 用户 和 信息系统 的两个层面理解。

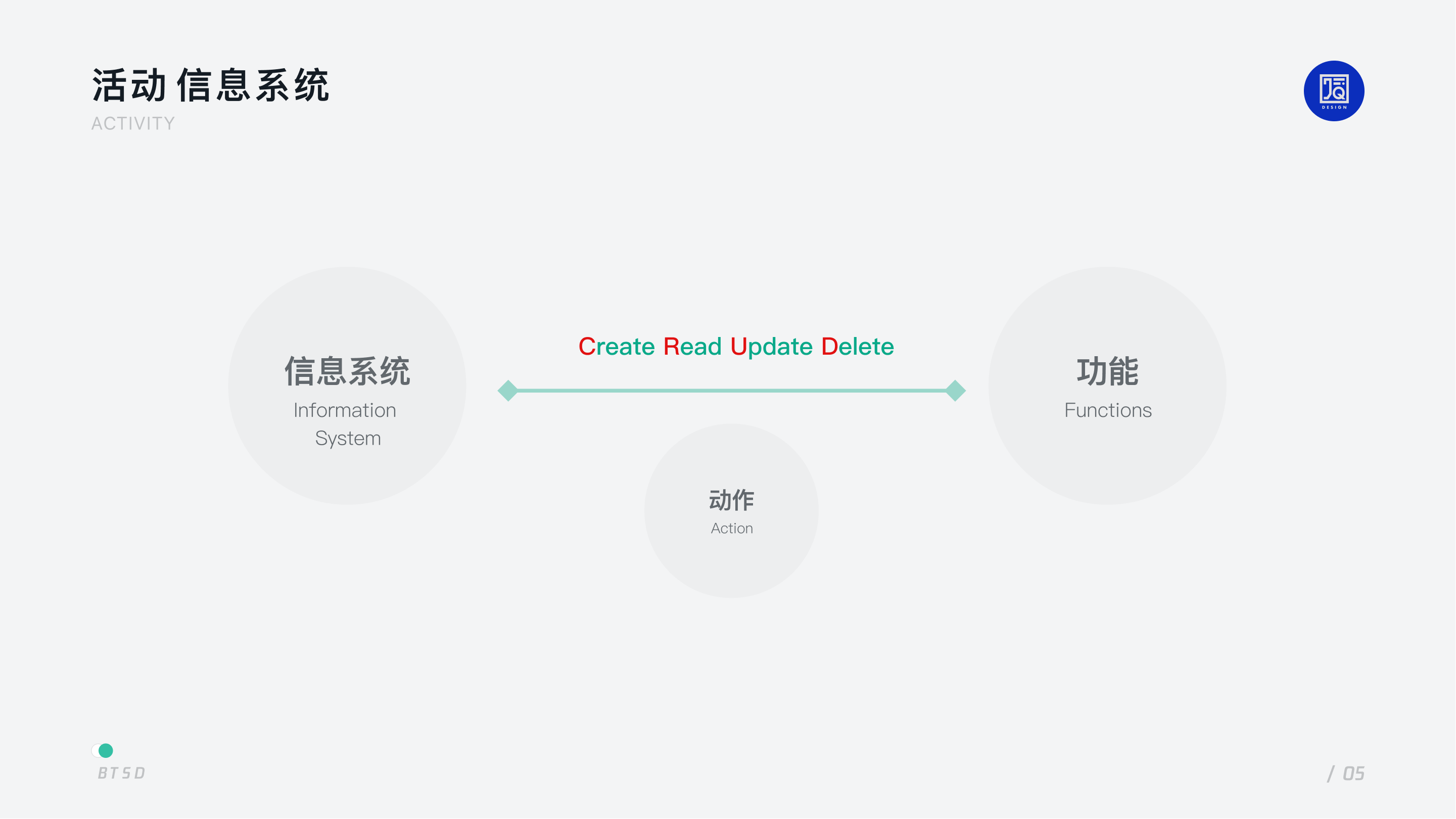
信息系统的本质是为了对数据的增删改查,信息系统的增删改查也是其的动作,信息系统可以包含抽象的信息、关系、功能、数据等。为了实现有目的的增删改查所以出现了功能。

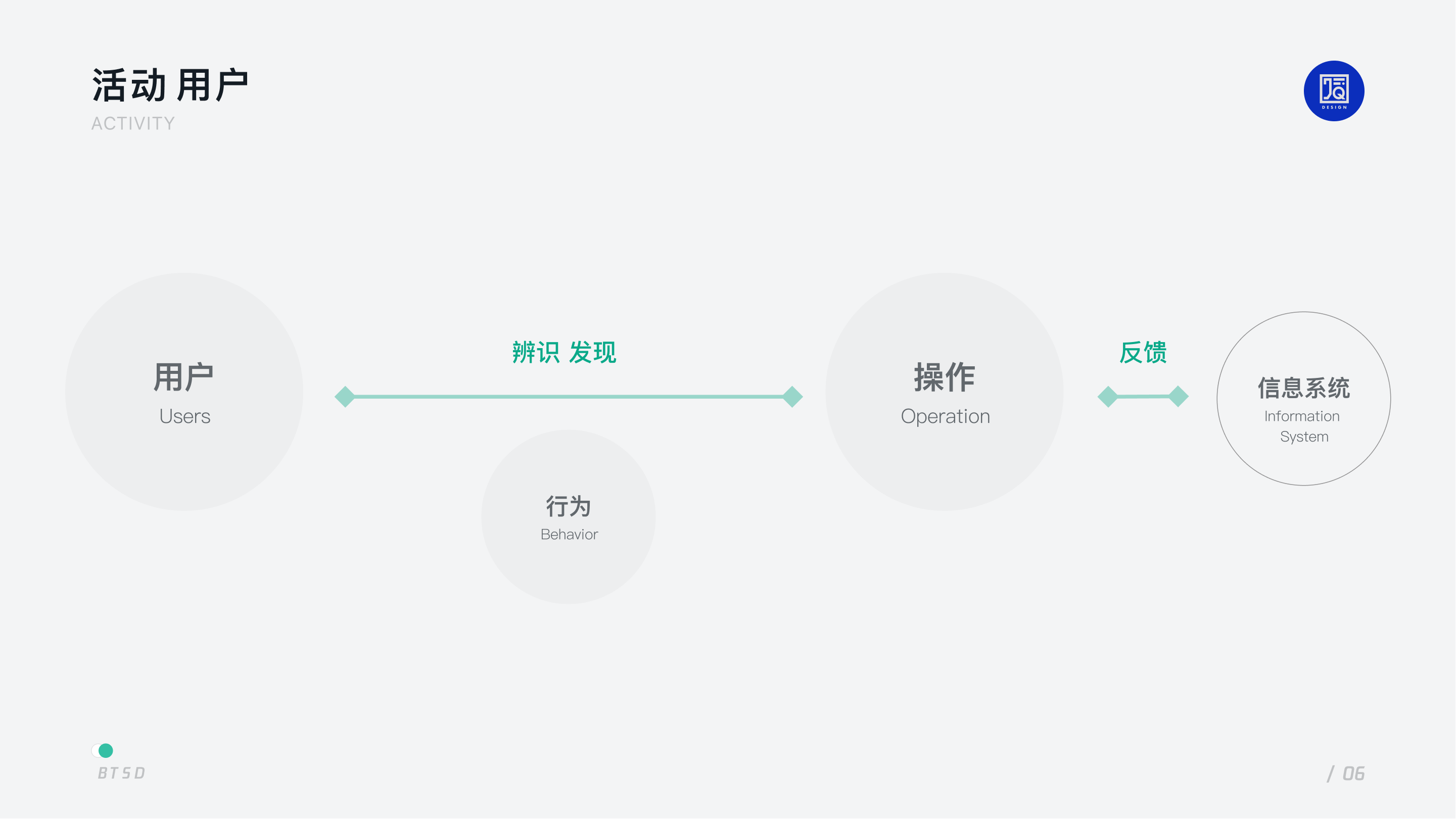
用户来到界面的普遍路径为辨识、发现、操作、反馈,在可用性测试中,我主要验证产品对用户的认知(能不能认得)、知觉(能不能找的到)和操作(会不会用),由此可见,辨识、发现、操作是用户的行为,反馈是用户和系统共同作用后的结果展示。
4. BTSD 的核心

将用户行为和系统功能提炼整合后,我们就得 BTSD 的核心,从用户任务起始到完成目标的关系图。我们不难发现,这也符合设计工作的本质,从抽象到具象的翻译。
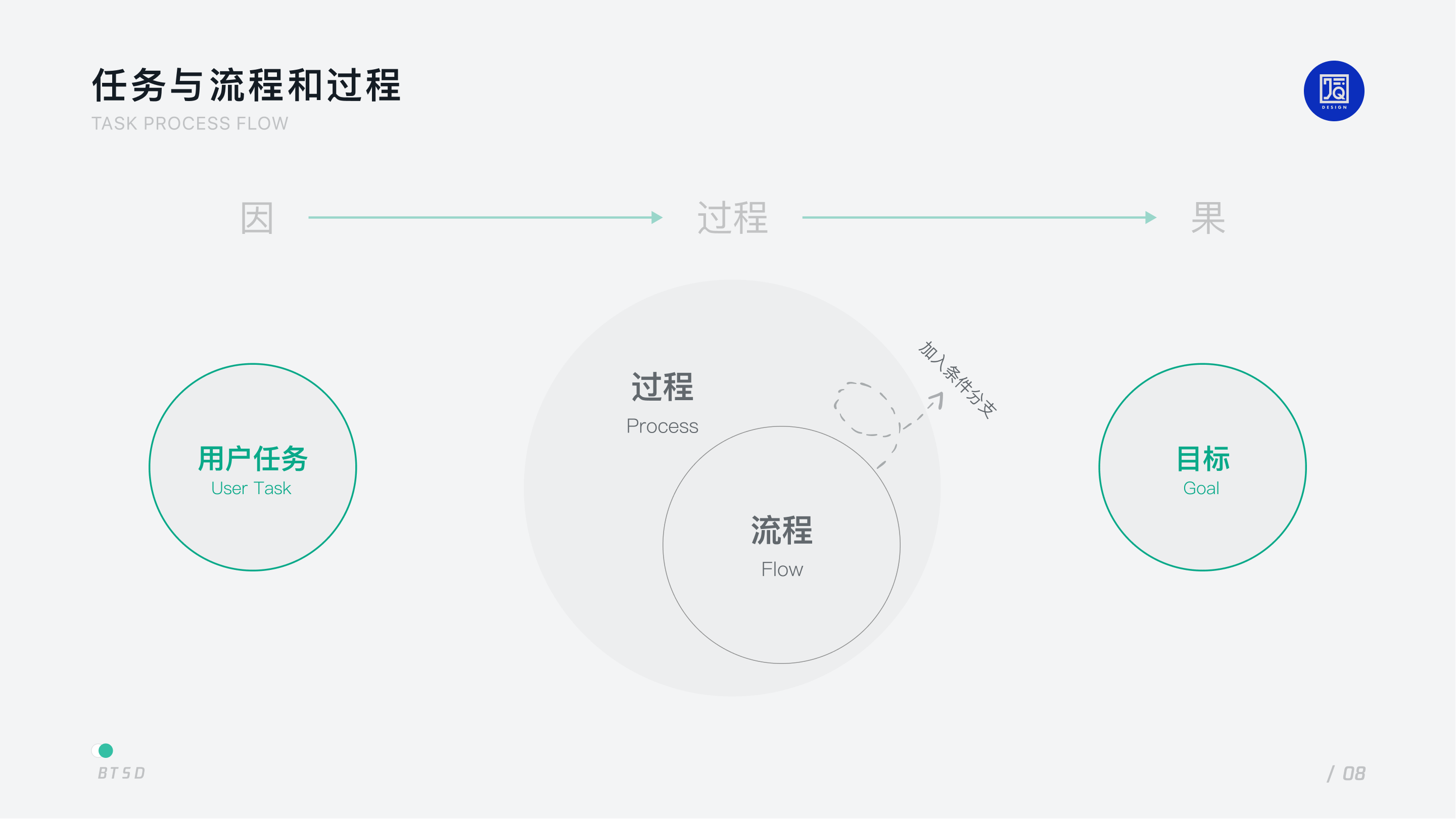
5. 任务与流程和过程

为了完成任务,我们一定会经历一个过程,当出现条件分支时,就产生了流程,所以用户任务是通过过程或者流程完成的。这也解释了产品设计师做流程图的方式,先将过程梳理,最后加入变量(人因/条件判断),最后形成流程图。
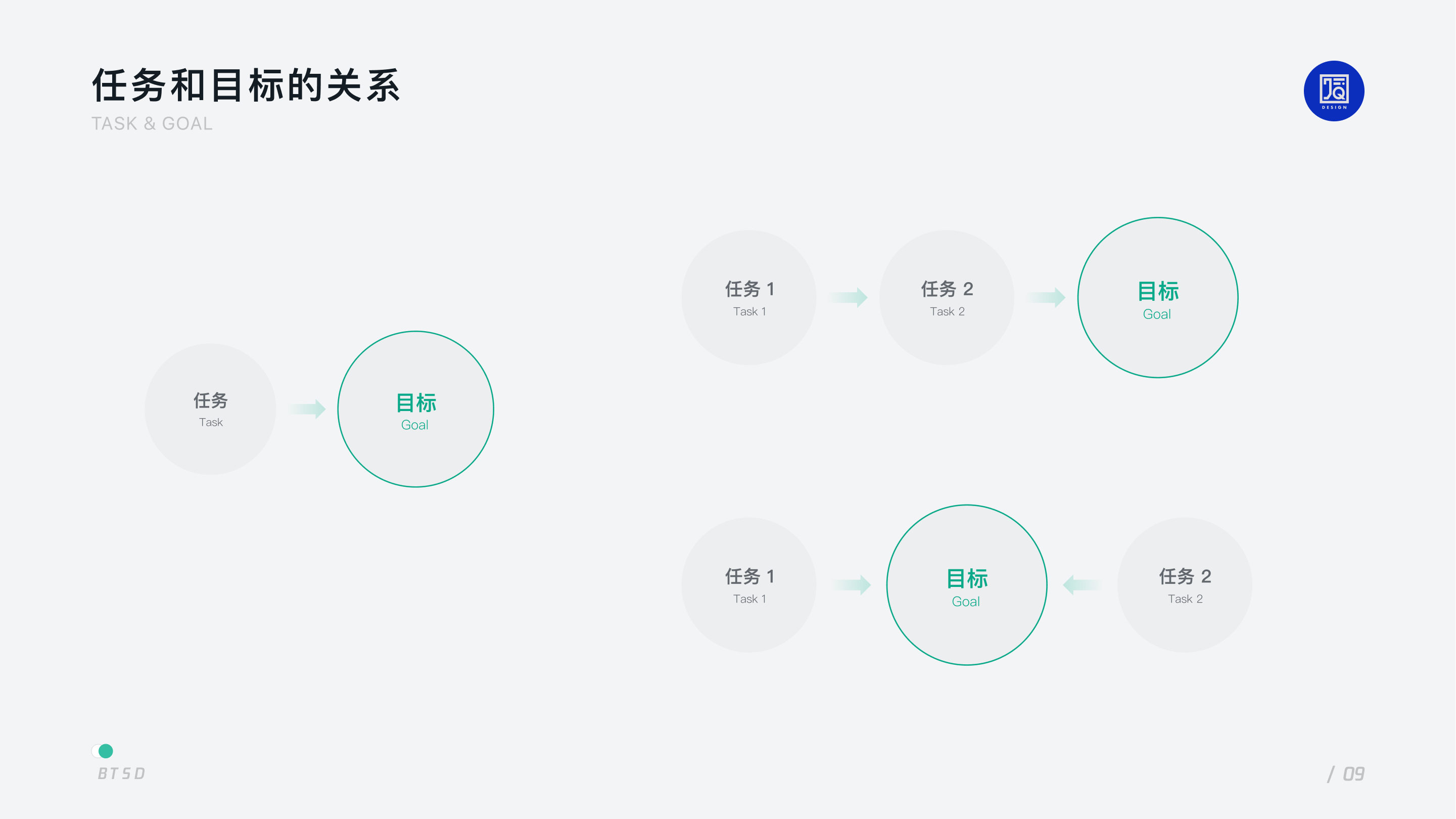
6. 任务和目标的关系

完成一个目标可以有多个任务,比如我们最熟悉的审批,为了完成审批,需要负责人完成审批任务,需要申请人完成填写和提交的任务。所以任务和目标的关系是 N:1。

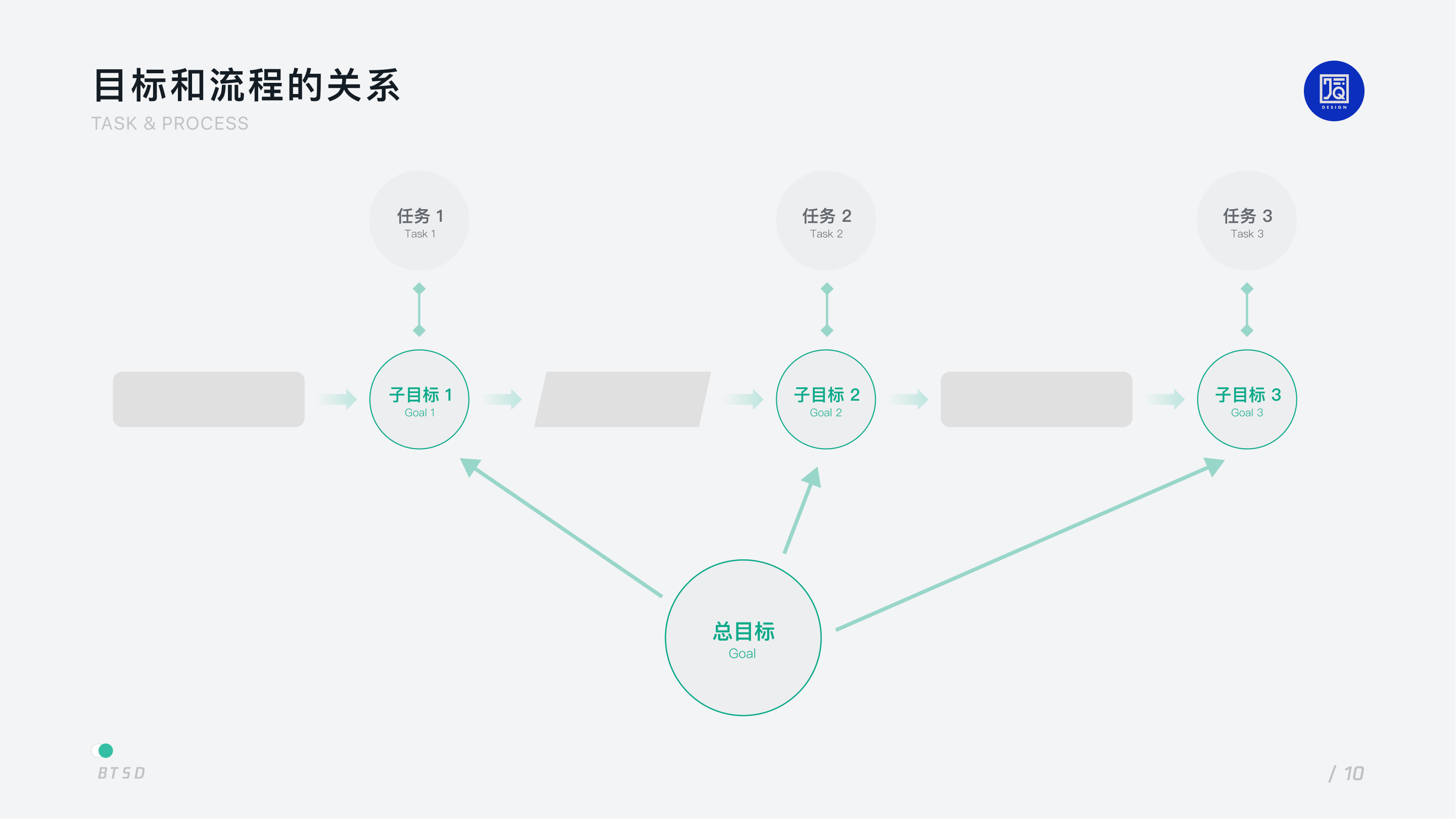
一个流程或过程可以有多个目标,而目标之间可以包含关系的,比如OKR,Object 可以理解为父目标,KR 可以理解为关键子目标。

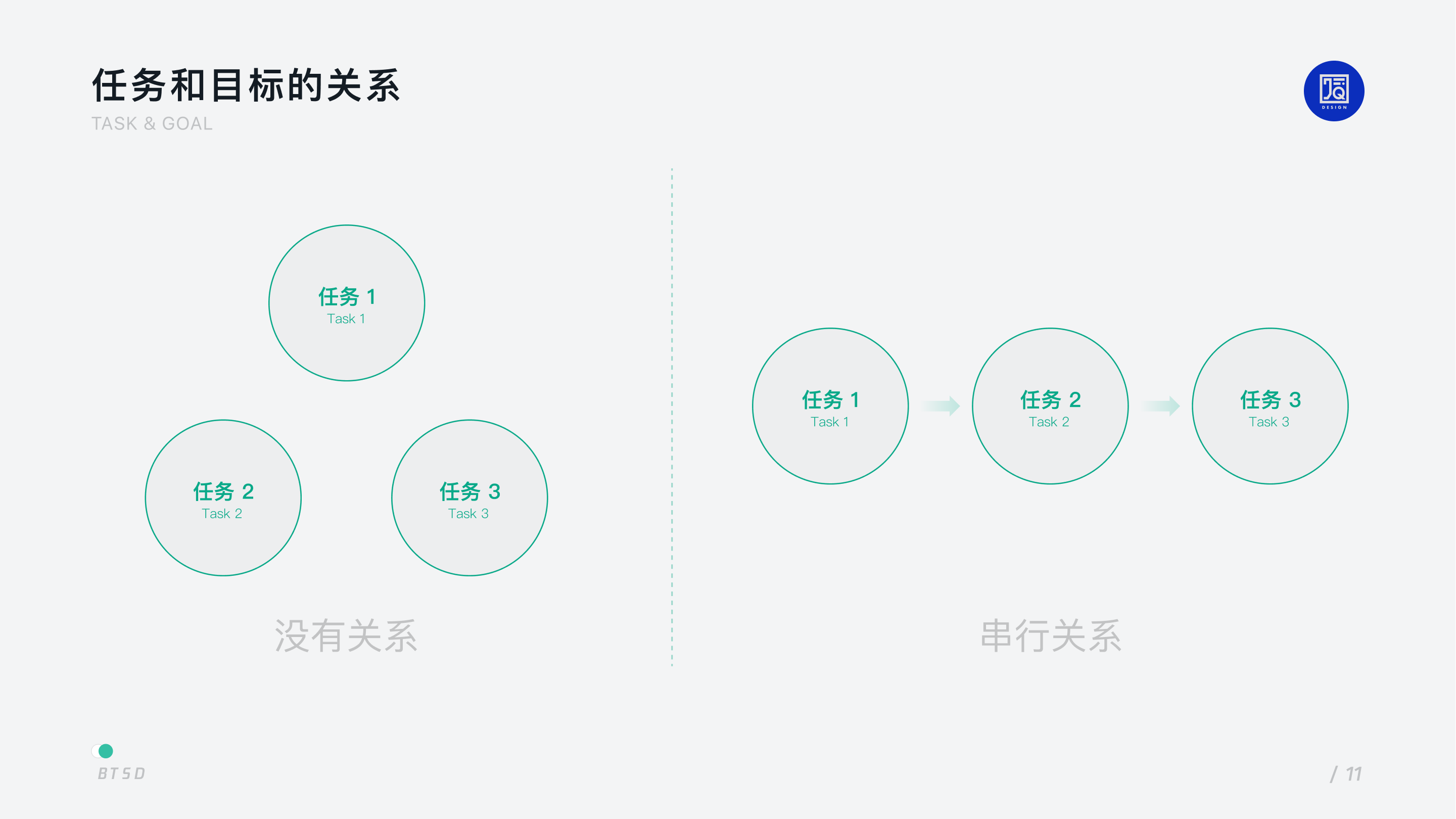
需要注意的是,任务和任务之间不存在包含关系,任务和任务之间只存在串行和并行关系。所谓串行任务,就是某个或某些任务是另一个任务的前置条件,所谓并行任务就是彼此没关系,比如我要删除照片(任务),首先我要在系统中有照片(创建照片)。
7. 任务的“大与小”
在理解完上述基础概念后,我们再进行深挖。

我们先理解最主要的任务,一个信息系统最主要的任务是由其业务决定,业务决定了产品有什么功能和什么角色去使用,角色对应的任务就是信息系统的「主」的任务。
为了方便用户去完成任务,设计师会根据角色任务规划导航,每个导航的入口也对应了用户任务。我将其命名为「大」任务。
对于信息系统来说,为了完成每个任务,用户需要达成一个又一个的目标,我们为了使目标易达成,会制作流程图,对应某一个大任务的流程图内的子目标,又产生了「中」任务。
为了完成「中」任务,用户的直接接触点是界面,所以我们可以将组件/控件也拆分为独立任务,比如创建一个用户的任务要填写用户信息,选择用户性别是任务,输入用户姓名是任务,提交表单是任务,所以「选择用户性别」和「输入用户姓名」由最基本的组件/控件/交互模式完成的任务我称为「小」任务。这么看来,每一个组件组件/控件都对应一个用户任务。
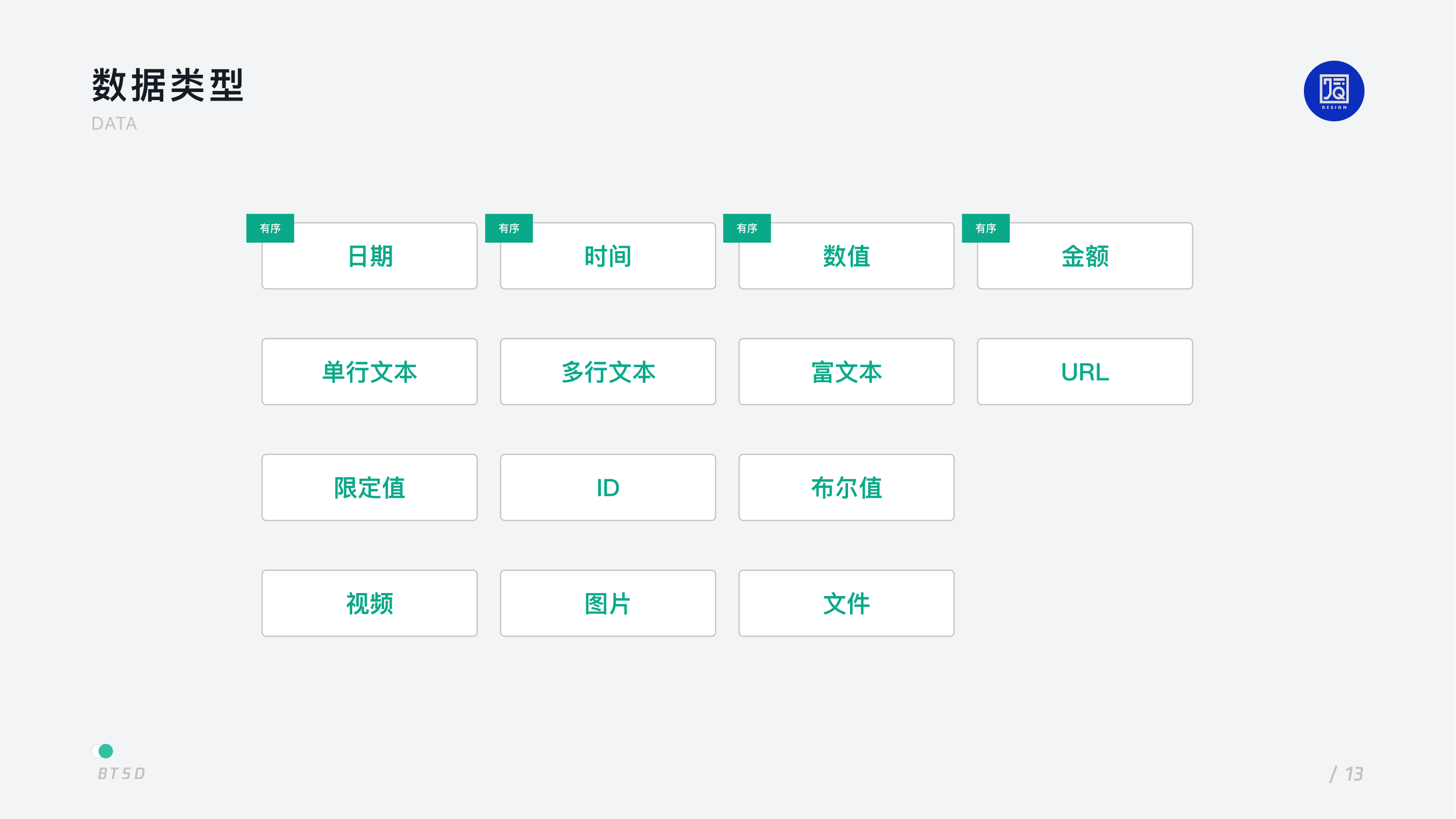
「小」任务的描述可以用数据类型+任务形式的方式去描述。

对于设计师, 需要了解的数据类型有14种 ,其中日期、时间、数值、金额是有序数据。
用户在界面的「小」任务可以分为单选、多选、区间选择、输入、上传、其他。
我将单选作为系统的「原子」任务,也是系统的原子操作。用户来到界面,主导航让用户完成入口选择是单选任务;在列表选择某一项也是单选任务;任何任务其实都可以拆分为原子任务,比如多选可以拆为多个单选。
所以, 对任务的认知直接决定了界面交互的合理性和易用性 。
三、BTSD 的设计流程

我将 BTSD 的设计模型的实现转化为五个设计步骤,任务拆解→洞察需求→设计策略→设计方案→设计验证 。
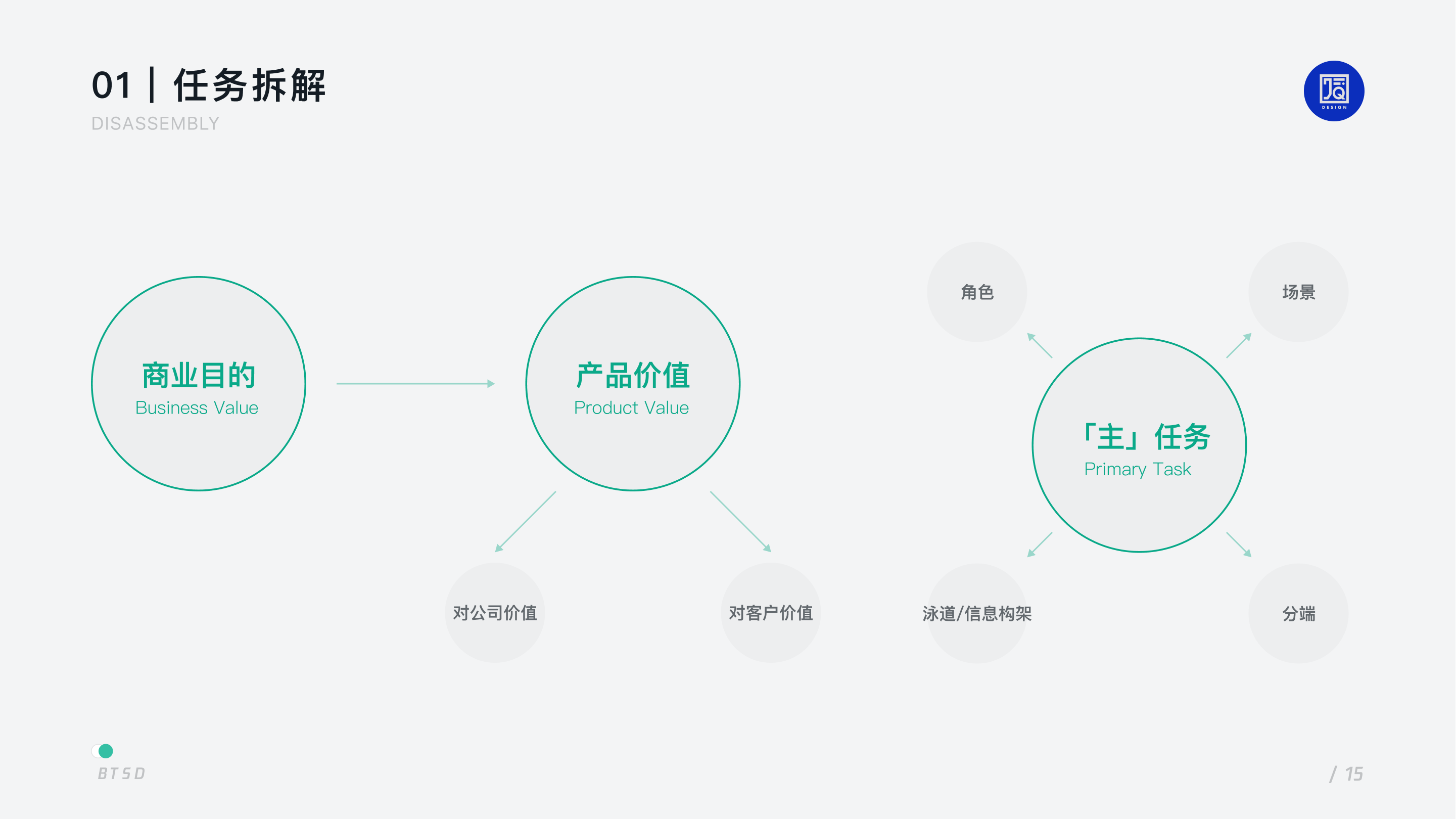
1. 任务拆解

首先我们要知道本产品的核心价值或者北极星指标,依据目标提炼产品的核心任务;其次,我们需要提炼产品的主要使用角色,根据核心任务制作用户的角色+任务泳道图,有时,我们还需按任务频次进行分类。这样,我们就对产品的「主」任务有了基本的框架,并且可以配套构架/优化「大」任务 – 导航。
同时,我们需要了解用户的使用场景,比如用户大多在什么场景、用什么端口,一开始不要太细化这里,只做大方向标注,因为真实的使用场景是用户和系统相互培育出来的,是不断更新和平衡的。
最后,我们就可以看到产品的主要使用角色与主要任务的关系,当然我们不能忘了产品购买者最在意的任务。
从上述不难看出,我们这一步的主要目的是明确产品目标并发觉其与任务和角色的关系,判断任务的重要程度。
2. 洞察诉求

我常用的洞察诉求的手段一共有三种
第一种是从内部寻找诉求 ,和 CEO 简单聊天可以了解战略层;从 CTO 可以找到产品规划和现有痛点;和业务聊可以知道产品现状和业务诉求;和销售聊可以明确产品的优劣势及市场情况;和产研相关人员聊可以知道现有产研难题等等。每个公司职能部门都有不同,我们可以通过实际工作、与相关人员聊天,查阅公司资料,跨部门参加会议等手段,尽量丰富我们对公司的了解,从中挖取本职产品的定位和诉求,从而发觉设计的机会点。
第二种是针对用户的定性调研 。如果产品规模不大,我建议 6-8 名用户即可,需要注意的是,问题需要包含全局层,也要围绕核心任务,去挖掘诉求。
第三种是针对用户的定量调研 。我推荐使用阿里平台的易用性度量问卷,其本身结果与 NPS 成正相关。但是其调研量非常少,只需几十份有效问卷即可,而且调研问题围绕易操作性、易见性和易学性展开,且问题固定。这大大降低了我们定量调研成本。定量调研主要用在产品改版前和改版后,来明确是否需要改版,改版后产品的大致情况如何,当然,定量调研也可以针对产品的某个核心任务。
在通过内部和外部的洞察后,我们需要完善用户画像,制作用户任务地图,明确用户在任务和全局上的行为、痛点、诉求和接触点。如果进行了定量调研,要依据其结果着重发现对应痛点在易用性上哪里出现了问题。
3. 设计策略

产品设计人员需要根据诉求提炼出全局和每个「大」「主」任务的痛点,对于任务来说,所有任务一定是对应典型交互模式或者界面的,比如 B 端设计常见的权限类,一般就是保存型表单+列表的设计模式,订单管理就是查询型表单的设计模式,首页一般是 Dashboard 的设计方式等等。每个设计师都应该有自己的武器库,针对各种典型页面有专业的手段,从而提出对应设计策略和解决流程。
4. 设计方案

这一部分就是常规UX和UI的工作了,需要注意的有两点。
第一,就是设计手段 ,比如针对各种典型页面的设计手段,比如降低表单复杂度的设计手段,再比如表格的设计手段,每个人的工具箱都不一样,但我建议每个设计师都有自己的工具箱。
第二,就是依据「小」任务进行任务梳理 ,产品的大部分组件/控件都是对应其喻体的,用户之所以会操作产品,是因为组件/控件都是生活中的映射。比如 radio button 的喻体是收音机按钮,收音机按钮每次扭动,都对应独立频道,一个收音机不可能只有一个频道而且转动按钮即时生效,所以 radio button 一定是以 group 的形式出现,并且立即生效。radio button 生效后是否能取消?在现实生活中其实是不能的,只能扭到另一个生效频道,这又对应了组件/控件的行进策略。所以研究喻体是解决小「小」任务和提升基础交互水平的手段。
方案设计后,如果是高频且主要的任务,建议进行小范围的可用性测试。
5. 设计验证

我将设计验证分为客观和主观层面的五点,分别是 易用性、一致性、任务效率、任务完成率、咨询/投诉量 。
易用性是依据上文提到的易用性度量问卷完成;
一致性是依据一致性走查表,团队走查完成;
任务效率是利用数据检测任务完成时长得来, 任务完成时长 = 访问结果页的时间刻度 – 访问表单页的时间刻度 ;
任务完成率是任务的完成情况, 任务完成率 = 完成结果页 PV / 新建结果页 PV * 100% ;
最后咨询/投诉量的数据对比。
通过这 5 点,我们可以得出设计的验证,从而判断设计的合理性和价值。
四、结语
方法本身不是限制,只是为了让工作更好的提效 ,让产出结果有理有据,上文所说的设计师”工具箱“也是需要设计和产品慢慢积累的。依据任务的设计并不只是用于 B 端设计,了解任务的颗粒性一定会帮助你在今后的产品设计工作中能更深的刨析抽象,同时更好的建立抽象信息之间的关系,为产品和用户做出明确且具象的表达。就像我说的,设计师本身是翻译者,将抽象翻译为具象。
本文由 @JQ Design 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议








