关于天猫首页改版引发的3点思考
编辑导语:不知道有没有细心的朋友发现最近天猫首页的新变化,本文作者今天针对天猫的变化,为我们分析了其的设计小细节并且总结了设计特点。

最近发现天猫首页改版了,整个页面变成了大卡流的信息结构,内容和视觉表现更加简洁,产品语言更加符合品牌定位。今天我们就分析总结天猫首页改版的细节,总结下大卡流的设计特点。
主要内容包括3个方面:
- 天猫首页为什么要改版
- 为什么采用大卡流信息框架
- 大卡流的应用场景
01 为什么要改版?
1. 塑造差异化
一直以来淘宝、天猫都是两个相对独立的品牌,天猫品牌定位更加高端,更强调品牌和品质。但是在产品体验上,淘宝和天猫并没有明显的差异,特别是页面布局和视觉呈现上,天猫都缺少独特的品牌特色。

2. 强化商品和内容曝光
2020年淘宝首页重大改版,核心目标是精简内容、强化用户触达商品和内容的效率,这种产品设计理念也必然影响到了天猫。
改版后天猫首页弱化了信息分发的作用,取消了Banner 资源位,商品分类调整为文字按钮入口,与搜索框合并展示。原有的频道栏目缩略图卡片压缩为5个icon入口。内容精简和整合,保证了用户在首屏就可以触达品牌和商品。

02 为什么采用大卡流信息框架?
此次改版最大的特点就是采用了大卡流的信息框架,大卡流有什么优势和不足呢?
1. 优势分析
1)提升浏览体验
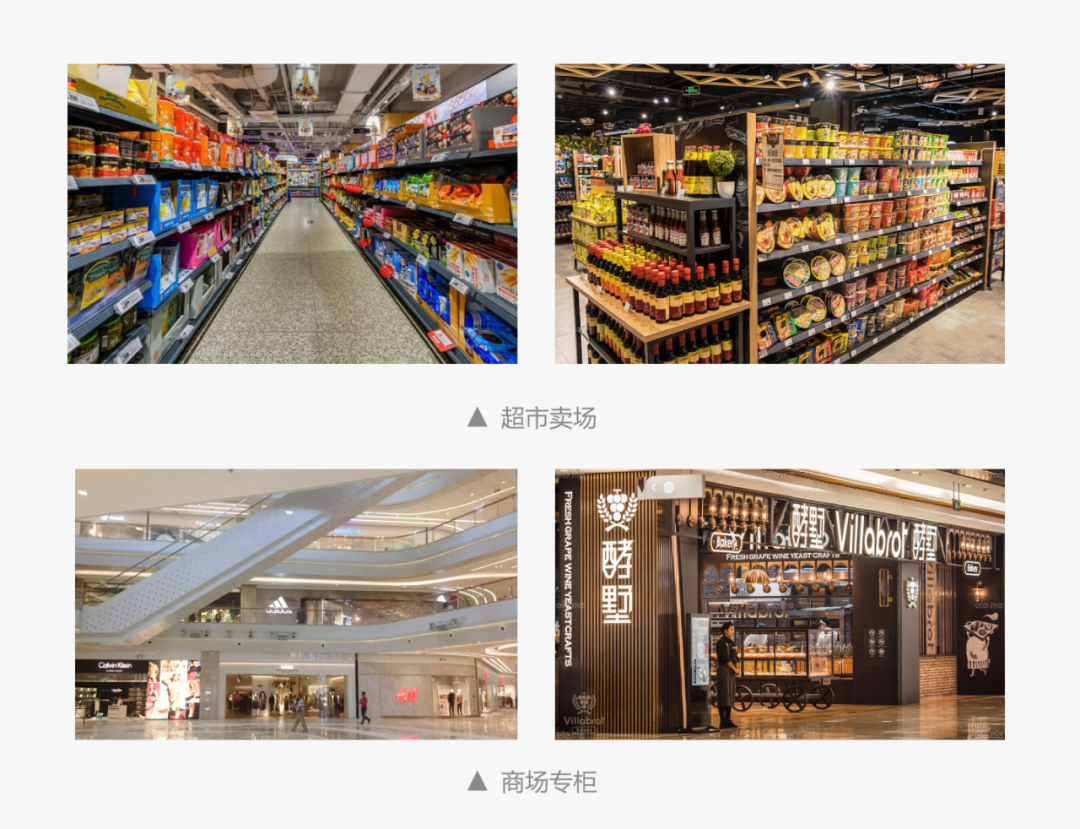
在现实生活中,超市和商场的购物体验有着明显的差别。超市商品琳琅满目,商品密度更高,用户需要在一排排货架中去寻找自己所需要的商品。商场空间大,信息密度低,色彩更加素白,更加突出品牌信息,用户的购物体验相对要更加轻松。

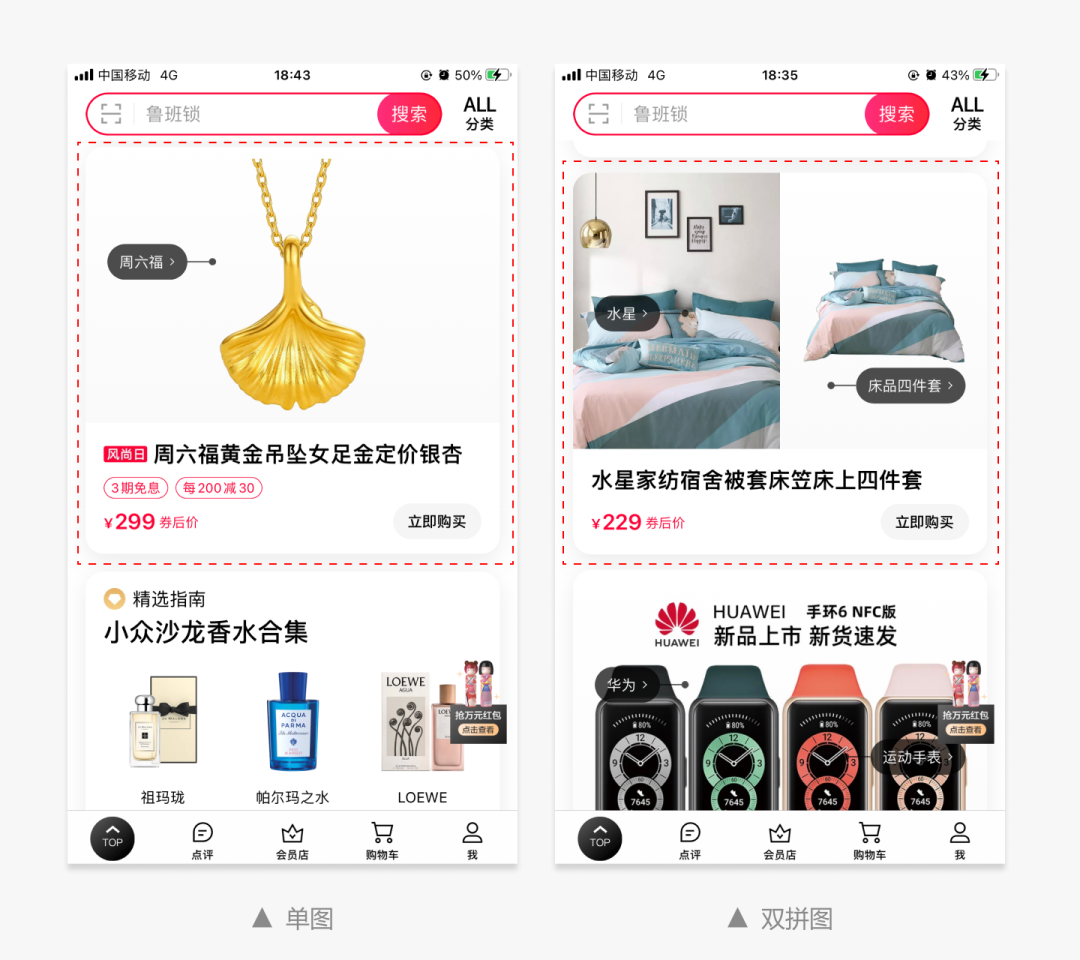
这种线下购物体验的差异化也映射到了线上产品。新版天猫首页采用了“大卡流”,信息密度更低,空间感更强,用户认知负荷更轻。仿佛在逛商场专柜,商品犹如单独陈列的精品,营造出价值感和品质感。

2)信息曝光效率更高,更好的激起用户的点击欲望
大卡片空间尺寸优势明显,可以展现更多的信息内容,有利于品牌和商品的曝光。
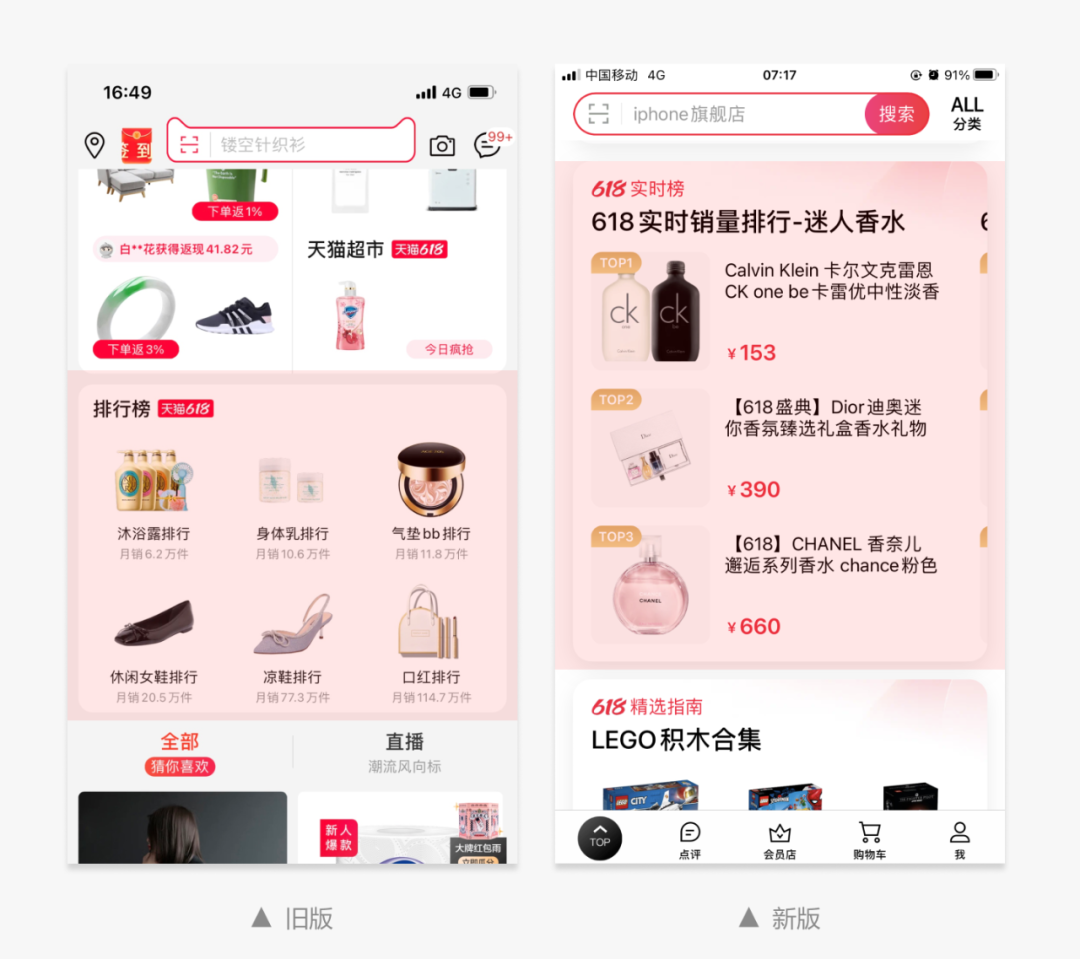
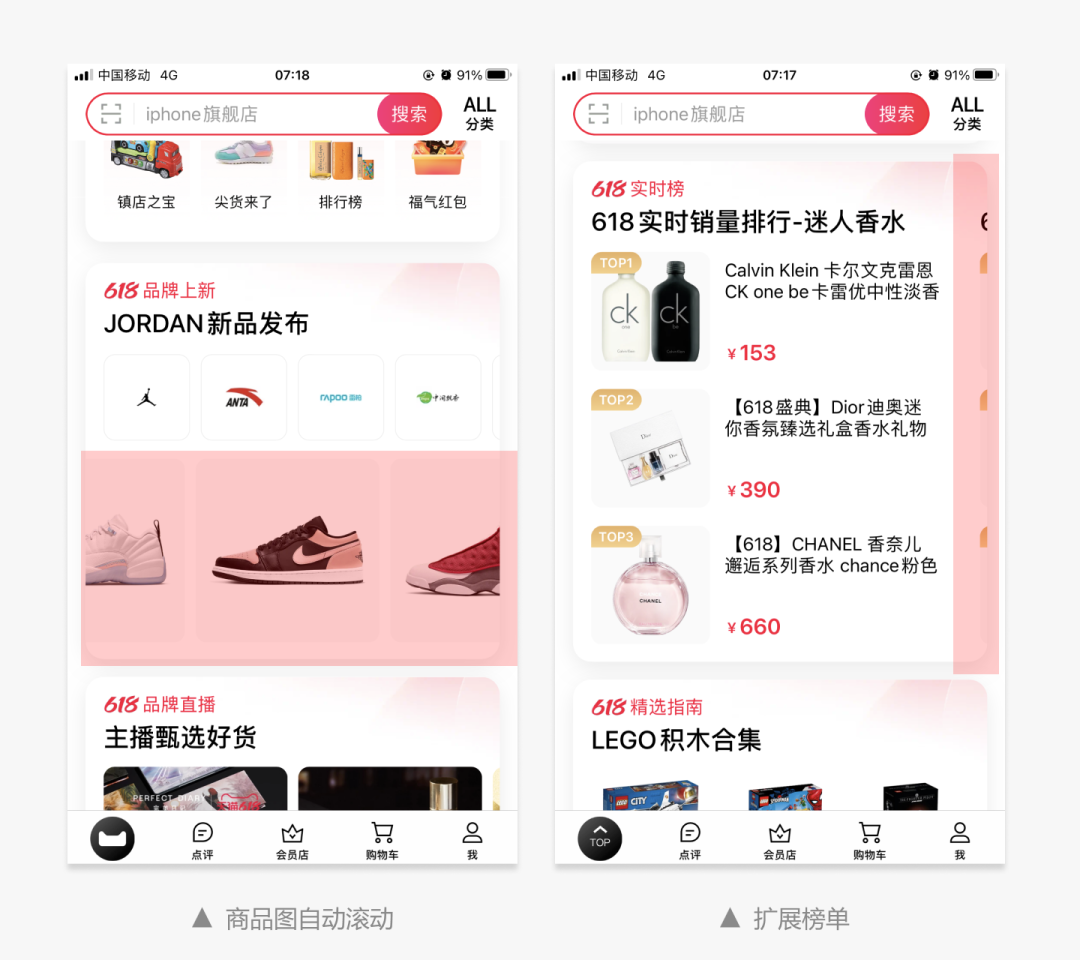
例如旧版的排行榜中,用户只能看到一个个榜单入口,单个商品图片可能无法引起用户的注意和兴趣。而新版的排行榜将榜单商品直接平铺展开,用户看到的是商品和价格,更能够激起用户的点击欲望。

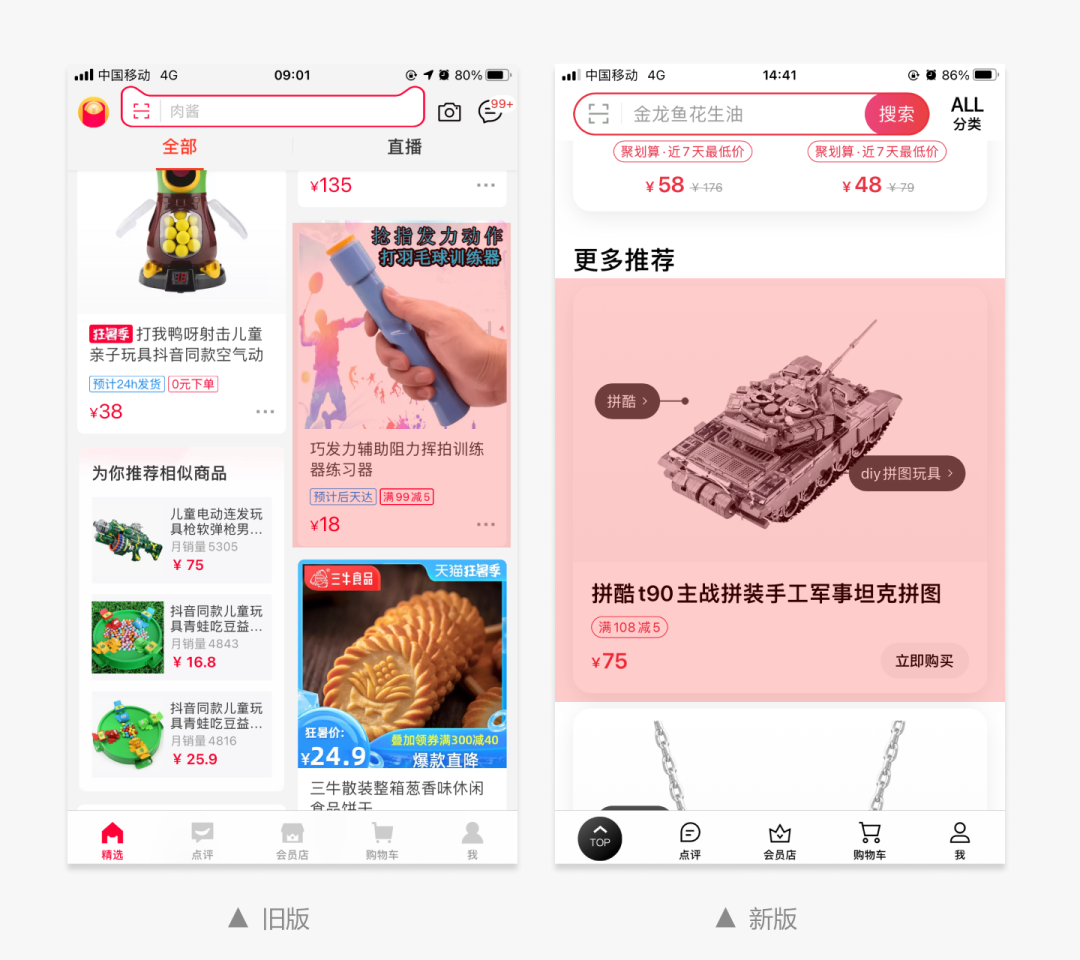
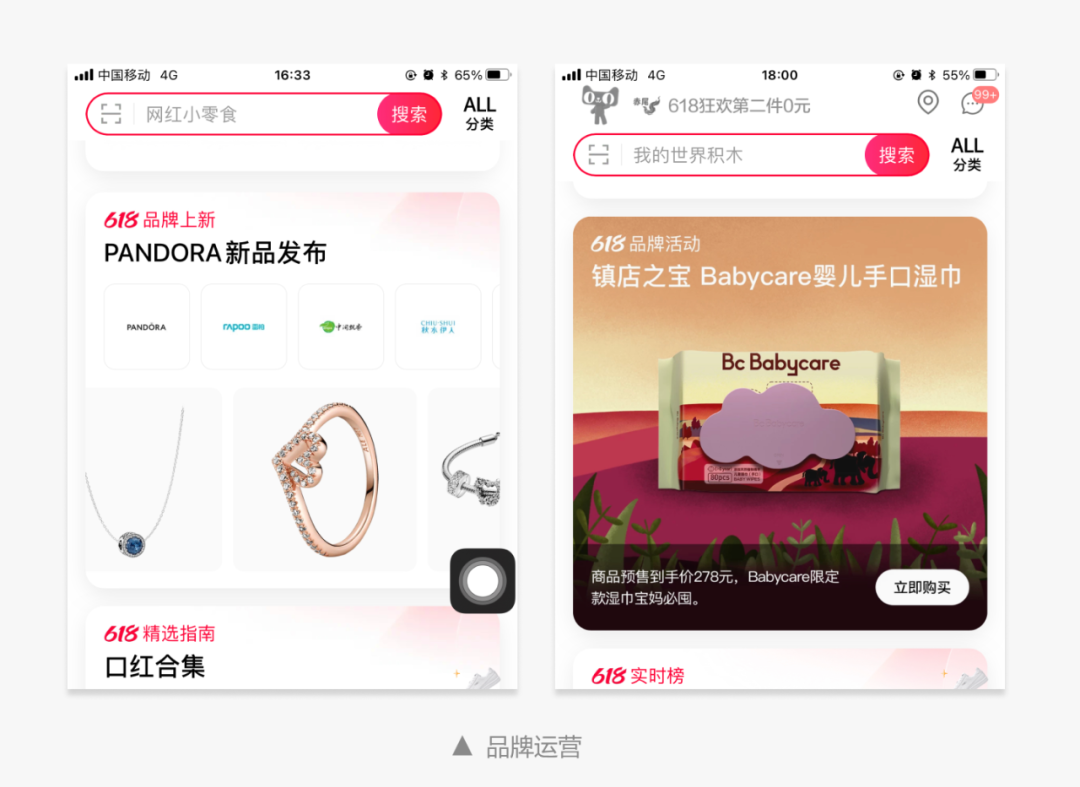
品牌旗舰店是天猫非常重要的资源,高清大图有利于品牌商品运营,用户触达的不再是Banner广告位,而是突出的品牌信息和商品图片,信息的体验感知更强。

3)提升商品品质感
商品图片是大卡片流绝对的核心内容,几乎占据了卡片的全部空间。大图可以展现出更多的细节,感染力更强。
天猫首页商品主要是白底图,去除了背景氛围影响,突出商品本身的品质和细节。图片还可以组合展示,丰富了商品的表现力。另外卡片中增加了“立即购买”的行动按钮,引导性更强。

2. 不足之处及应对措施
虽然大卡流提升了浏览体验,但是相比双列流存在着明显的“屏效”短板。用户浏览效率降低,必然会影响页面底部的商品曝光,因此必须要增大空间的利用率,提高浏览效率。
1)拓展横向空间,建立十字交互方式
例如天猫首页“品牌上新”、“618榜单”等内容,增加了横向滑动的交互方式,从而承载更多内容。

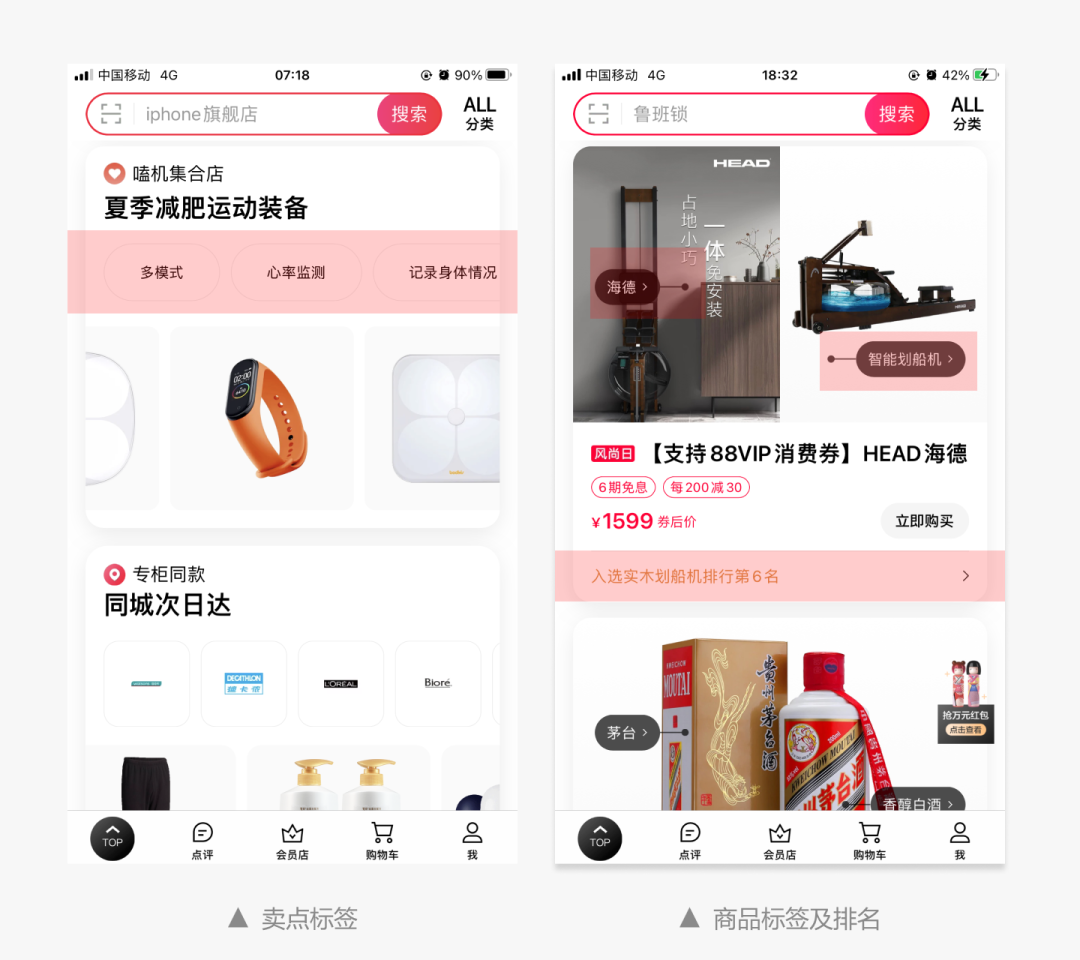
2)增强图片的信息承载能力
为了提高卡片内容的承载量,还需要拓展图片的信息维度,增强信息传递效率。
天猫商品卡片中增加了品牌、品类、卖点等关键标签,图文结合更加紧密,用户在图片浏览过程中就可以完成商品信息的获取,认知效率更高。并且标签增加了跳转功能,可以直达店铺页面或者商品集合页面,从而提高了用户行为效率。

03 大卡流的应用场景总结
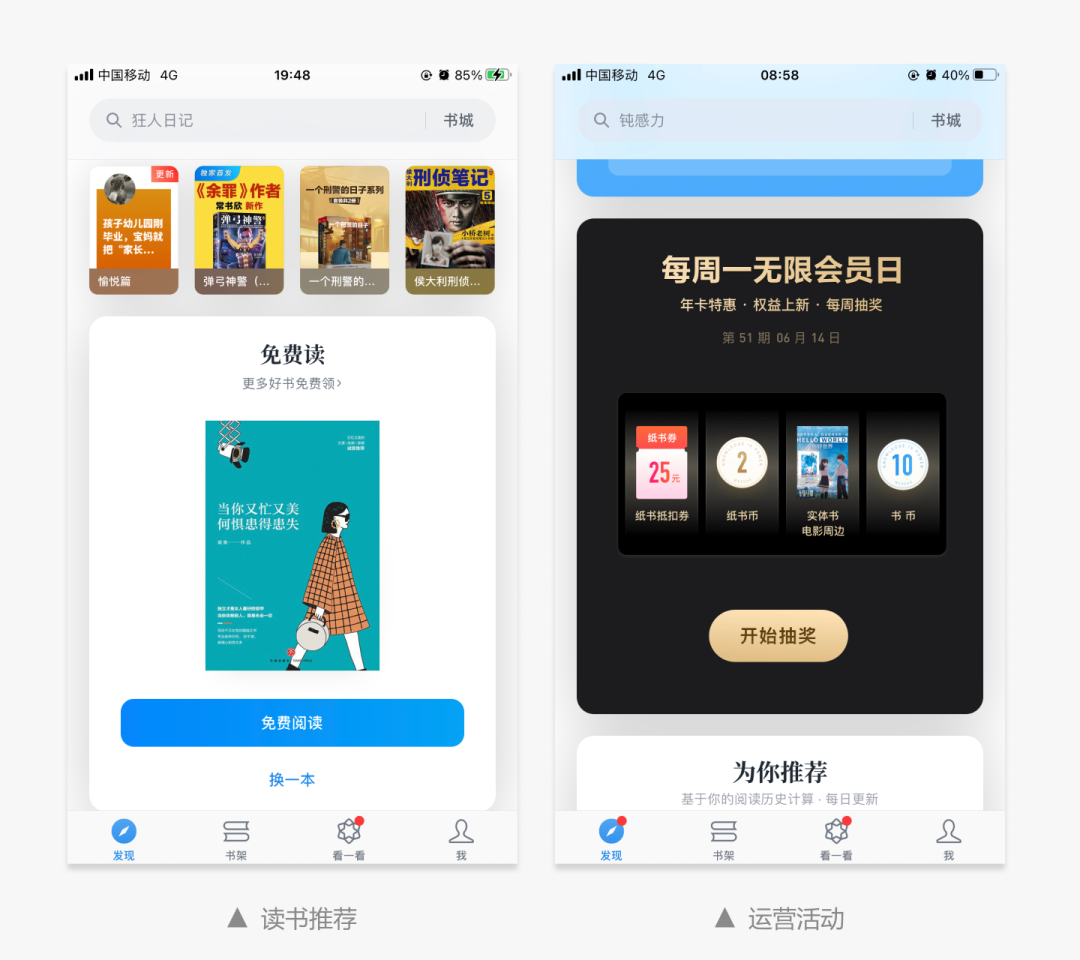
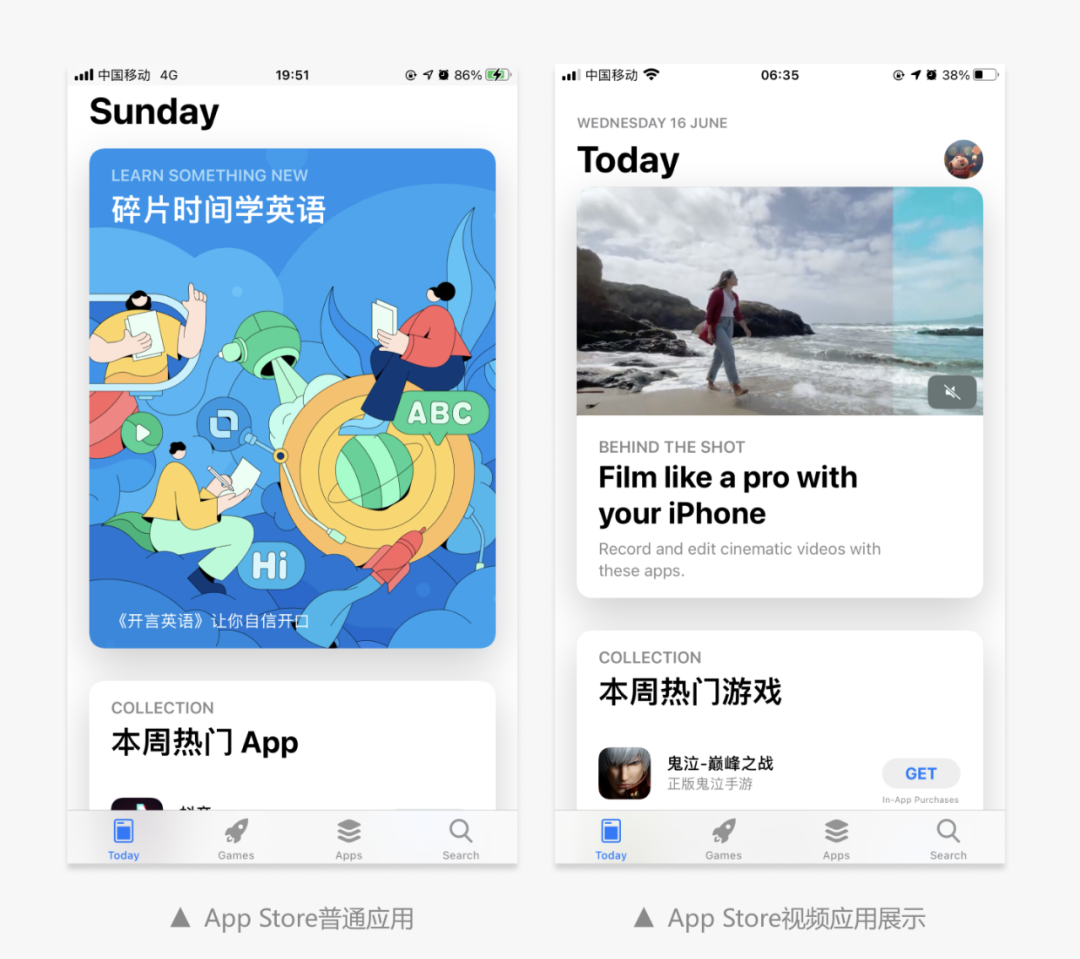
大卡流的形式其实在其他平台早有应用,例如微信读书“发现”和App Store“今日”页面都是采用的大卡流布局形式。
微信读书“发现”页面以书籍推荐为主,采用了少而精的策略,每次推荐1本或6本,通过“换一批”功能扩展推荐数量。下方则是利用社交关系和从众心理为用户推荐书籍卡片以及运营活动坑位。整体而言,微信读书发现页面属于内容相对简单的场景。

App Store“今日”页面是展示了近一周的应用推荐,每天包含了6个大卡片,内容相对固定,包括主推应用、App榜单等。除了图片之外,大卡片中还可以嵌入视频增强App的表现力,让用户可以更好的了解App。

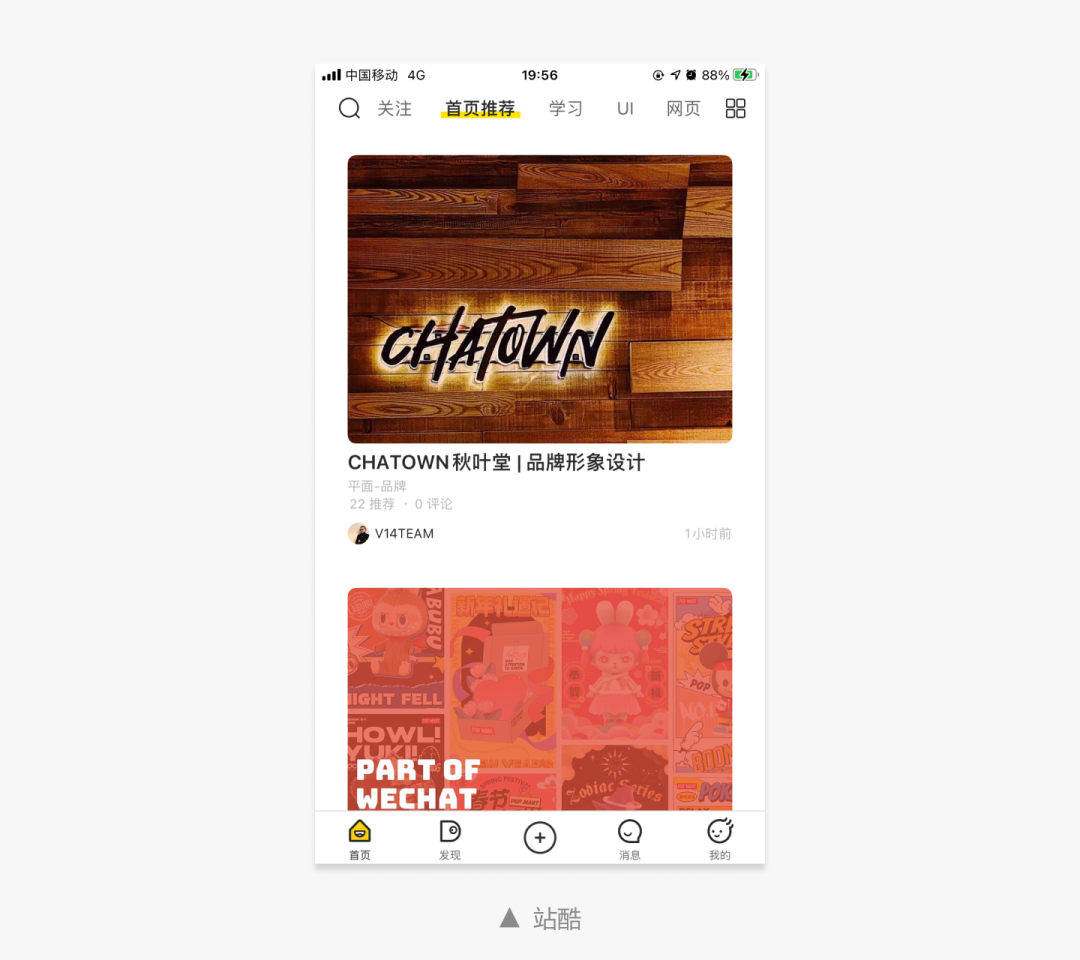
另外站酷这类以作品展示为主的产品,更强调图片的表现力,便于用户浏览和决策,因此大卡片信息流也是非常好的选择。

大卡流布局在电商中应用案例并不多。
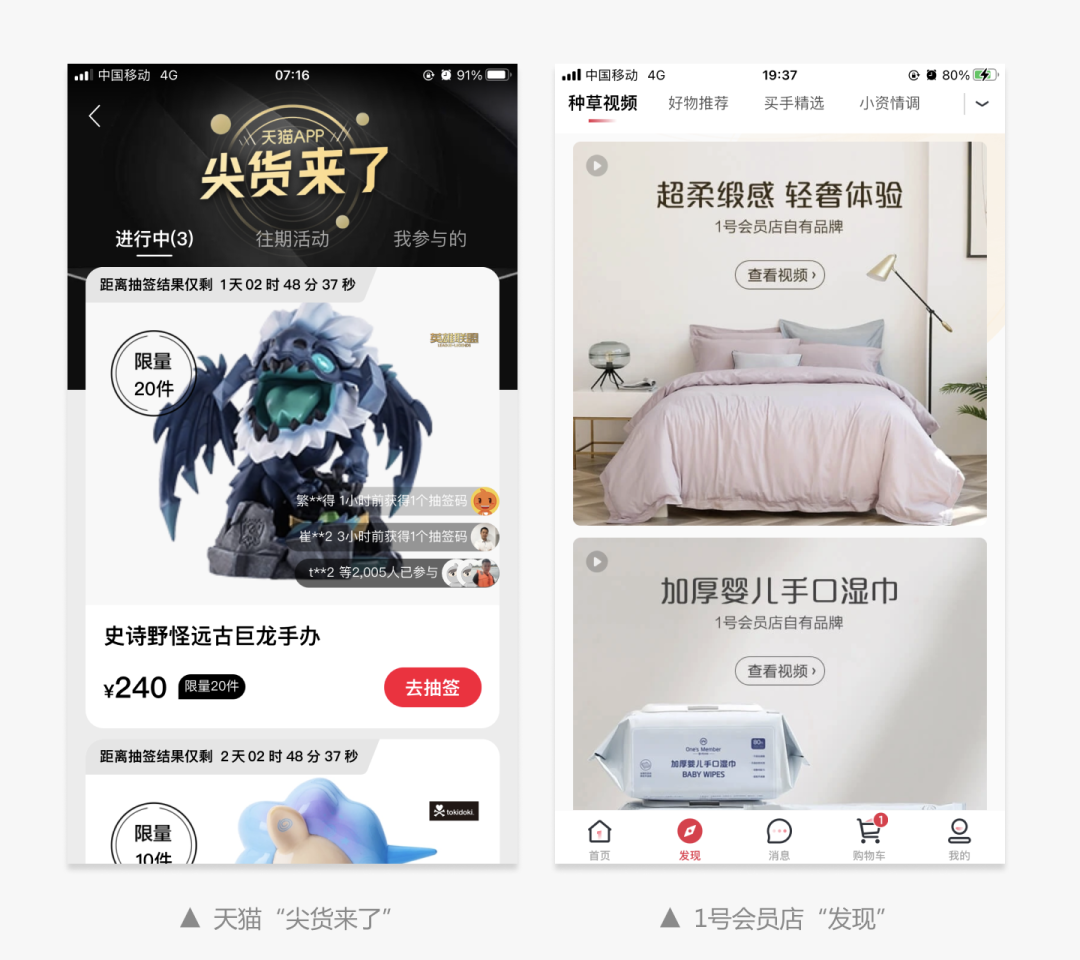
天猫App中应用较多,例如天猫“小黑盒”开盒有喜、“新品直降”以及“尖叫来了”等页面都是采用的大卡流布局模式,1号会员店“发现”页面也是大卡流布局。

大卡片商品尺寸更大,单屏内信息更加聚焦,更有利于用户的浏览和决策。
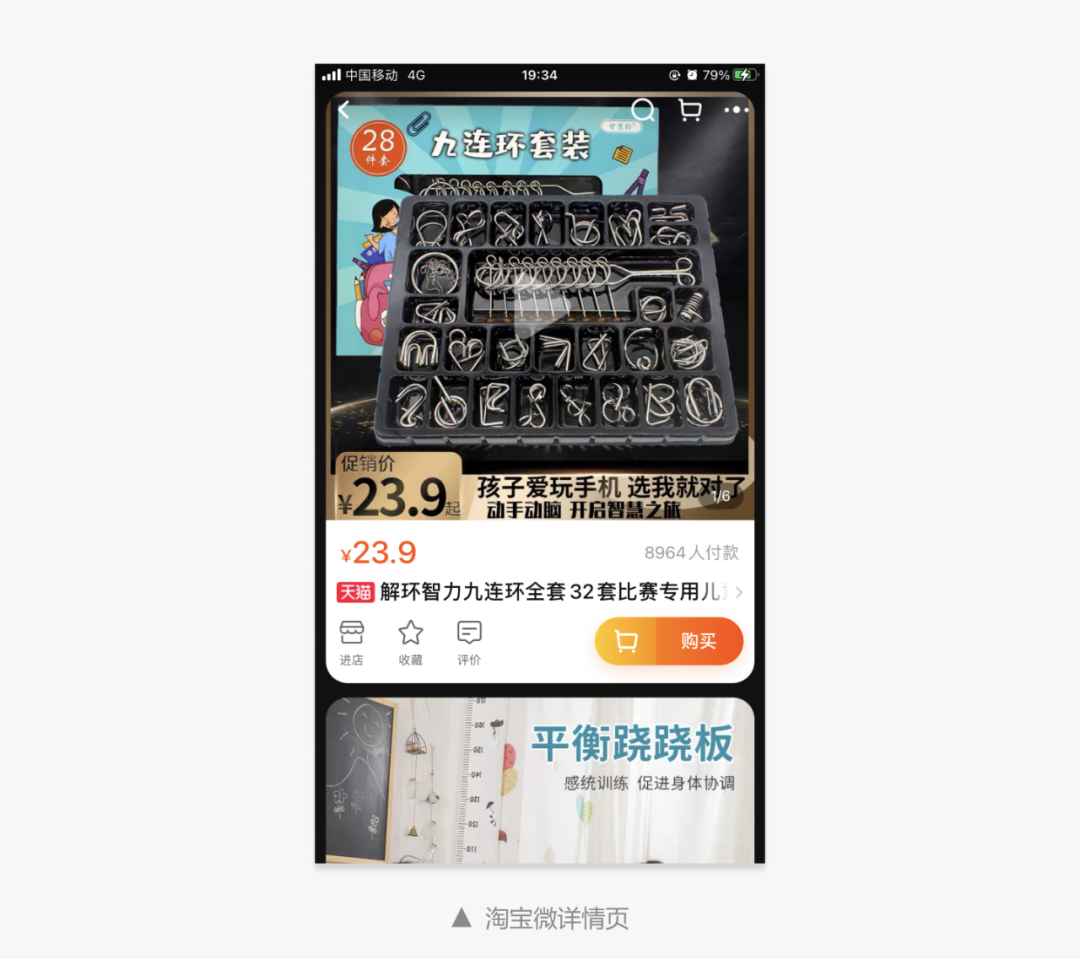
淘宝新增的微详情页,采用大卡流聚类展示,商品展示更加充分,增加了用户二次决策机会,相比较首页直接跳转到商详页浏览后,返回再查找选择下一个同类商品,减少了用户行为成本。

04 写在最后
总体来看,大卡流框架优点和缺点非常鲜明,因为承载内容有限,不利于信息分发, 更适合应用在内容不多,强调价值感的场景中。
以上就是我对大卡流形式的总结,欢迎评论交流~
#专栏作家#
子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 unsplash,基于CC0协议









