5大策略,帮你设计一个体验优秀的Web端表单
在web端上,表单是一种非常常见的存在。那么对设计师来说,如何设计出优秀的表单呢?什么样的表单会带来良好的用户体验呢?笔者将为大家介绍几个设计策略,希望对你有所帮助。

表单(不是表格),作为最为常见的页面模块,是不是都快忽略它的存在了?回想一下你登陆网站填写信息、购物填写地址、填写调查问卷、修改个人中心信息时……都是在和表单发生互动。

对于设计师而言,如何设计出一个体验优秀的表单?我总结了这 5大 策略:

01 填写流程与问题设计
1.1 足够精简的填写流程
想让用户不设防、还不被打断填写完信息,填写流程就需要足够精简,才能让用户顺畅的完成信息采集,同时需要确保产品所有表单页面操作的一致性。
你可能遇到过这样的场景,用社交账号登陆一个产品,登陆后不是进入首页,而是继续让你输入手机号码后才能使用,这就打断了用户填写信息的流程,失去了好的体验,甚至可能造成用户流失。
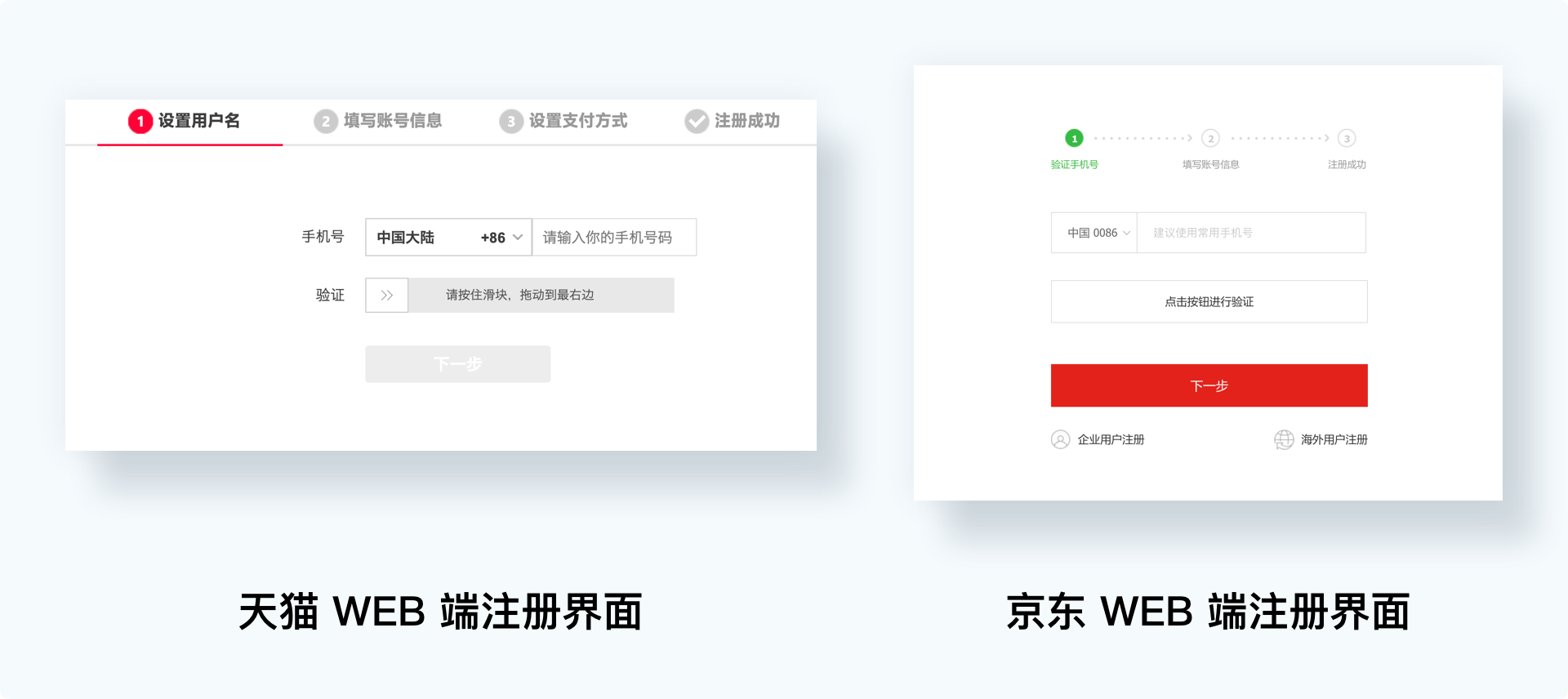
1.2 多页填写要有进程提示
如果填写信息分为多页,需要有进程提示,以便用户知道自己填写信息的位置、剩余步骤,使用Tab键需要能跳转到下一个输入框。

1.3 问题设计的4个方法
每一个问题该 保留 还是 删减 ,是一个值得思考的事情。用户希望填写的信息越少越好,可以快点使用产品。所以去掉那些可有可无的问题,保留有价值的问题。
延迟 指的是一些特殊问题后置,让用户输入信息时、不会觉得突兀、门槛太高,比如要收集银行卡这样比较重要的信息,不要让用户第一个填写,而是将问题后置。
对于 解释 ,依旧以收集银行卡信息为例,需要说明为何收集这条信息,比如用于支付,或者是绑定后支付可以获得优惠等。
1.4 用户不关心冒号
不要纠结冒号,用户不关心冒号,他们只关心自己要填写什么信息。
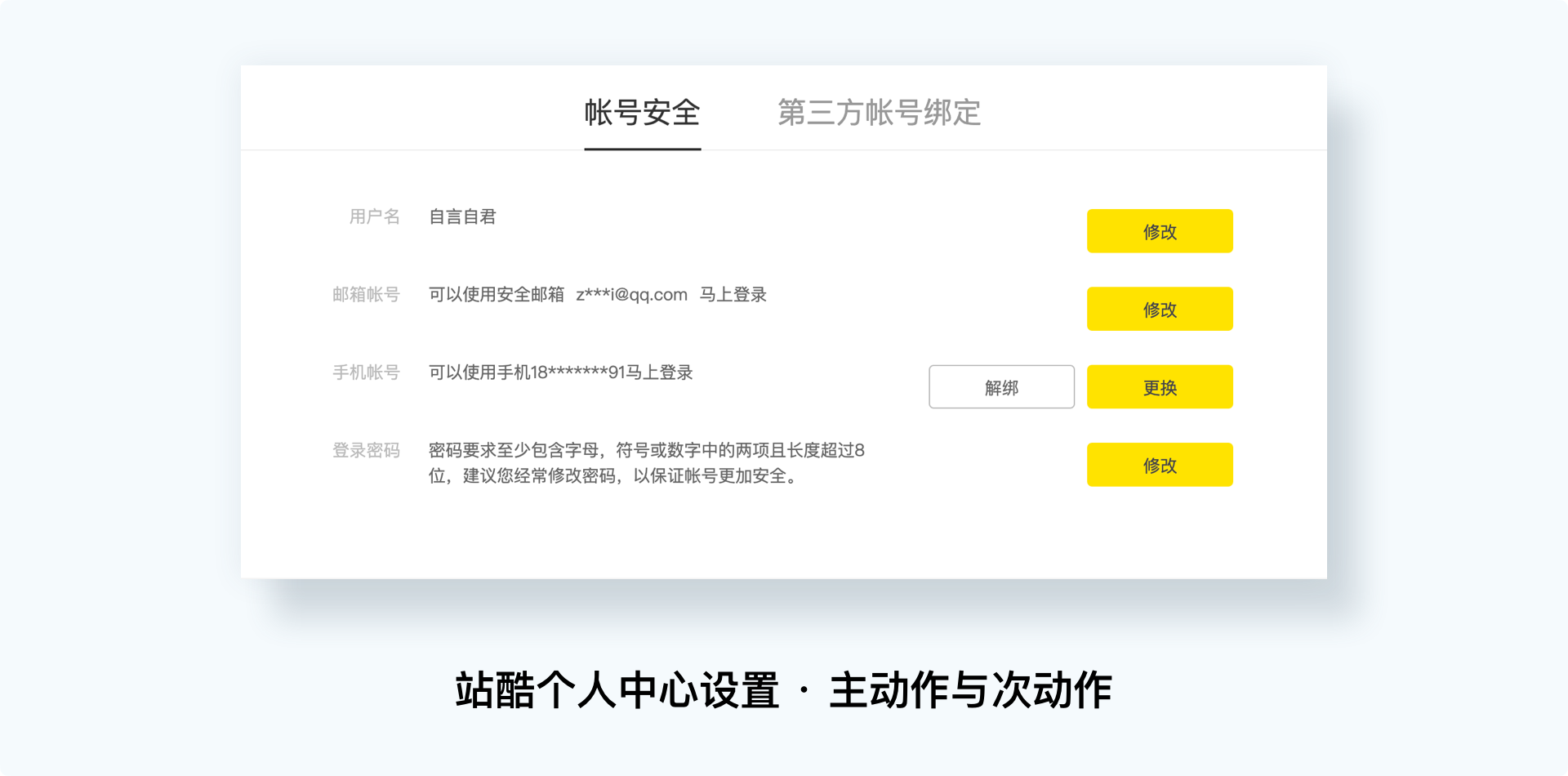
1.5 主动作与次动作
表单中的主动作包括提交、保存、继续等,它们都带有继续操作下去或者完成操作的属性,在表单中的视觉效果应更突出。
次动作主要有取消、重制、返回、预览、导出、导入等,这类操作属于次要层级,主要属性是打断当前流程或者对当前信息的操作,视觉层级也处于次要。

02 选择合适的输入框
2.1 输入框的类型
输入框是提供回答问题的方式,有输入框和输入框组之分。
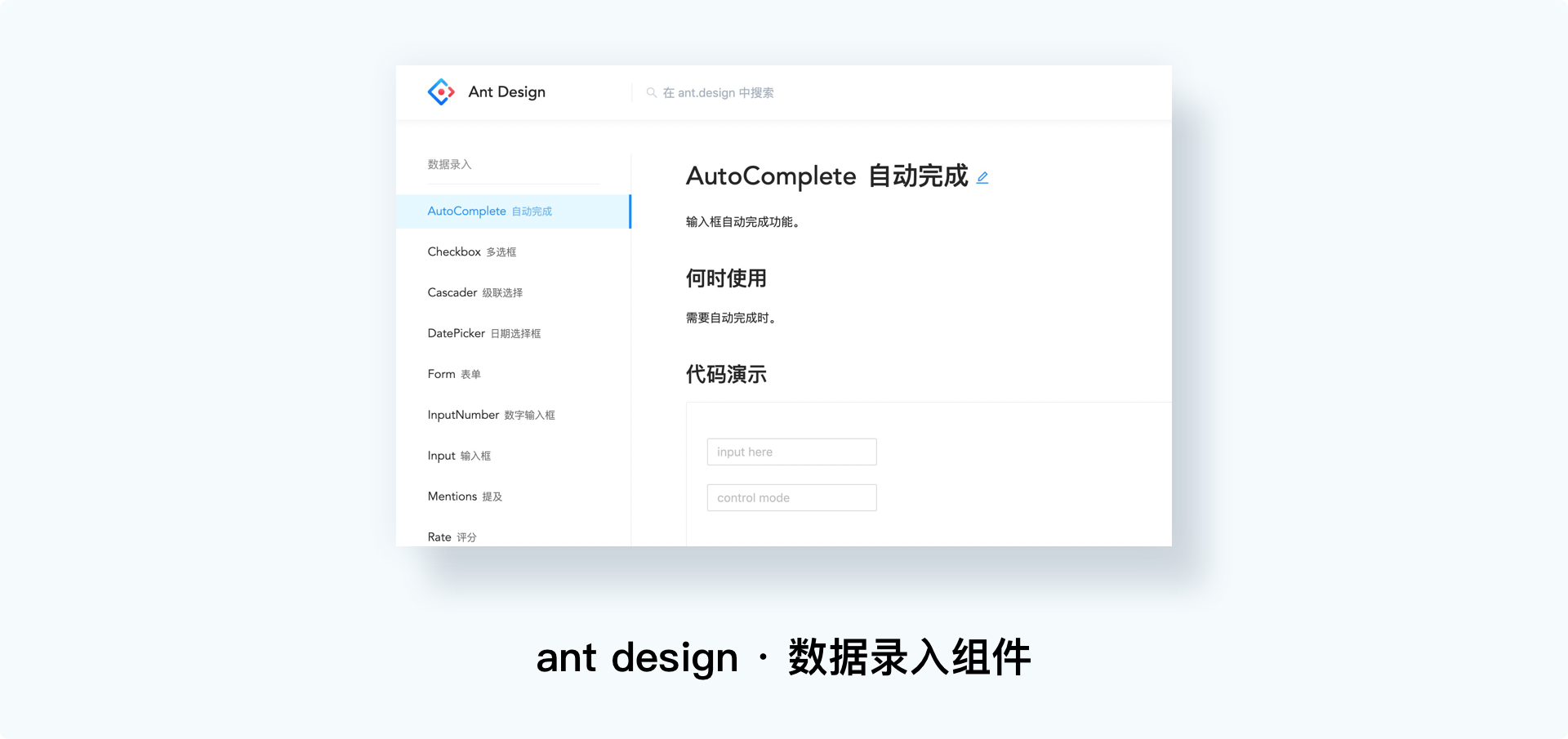
输入框主要有复选框、单选钮、下拉菜单、文本框、列表框(极少使用);输入框组类型有复合输入框、关联输入框、父子输入框等。

完整类型的输入框可以参考ant design组件,它包含了几乎会使用到的所有类型。
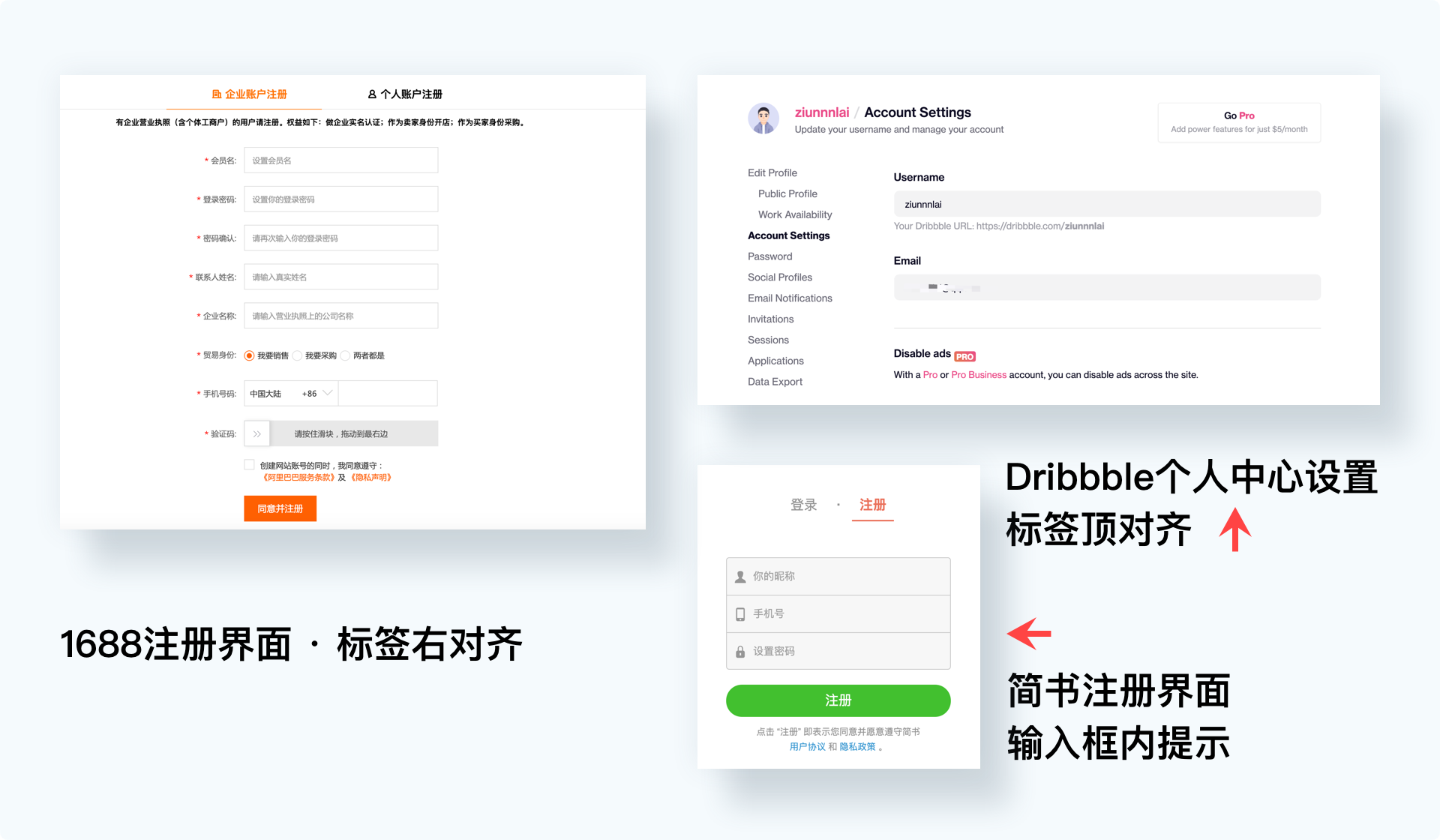
2.2 标签、输入框的对齐
标签对齐的方式有四种,左对齐、右对齐、顶对齐和输入框内标签。其中顶对齐方式会加快用户处理速度,因为视线只需要在中间一块儿移动,但会增加页面的垂直空间。

慎用框内提示,当输入内容过多时,可能会忘记这个提示,适用于简单的输入框,如注册、登陆界面的表单。
输入框的长度会暗示填写信息的长度,预先需做好表单中输入框长度归类。如果不用暗示信息长度,需要统一输入框长度。
2.3 选填与必填
经过无数产品长时间的教育,用户已经知道带星号*(或是红点 · )的必填项,当必填项多于选填项时,可以标记清楚选填项,而不是所有必填项加星号,这样可以减轻视觉负担。
03 合理使用帮助提示
3.1 尽可能减少帮助提示
不要依赖文字的帮助来弥补表单设计本身的不足,帮助文字能不用就别使用,如需要使用,要尽可能的简洁明了,并选择好提供帮助的时机。

3.2 帮助提示的5种样式
常见的帮助提示有弹窗、toast(常见于移动端)、snackbar、气泡和行内提示5种样式,每一种提示的使用场景不同,对用户当前操作影响也不同。
弹窗提示是直接打断当前的操作;行内提示可清晰定位提示位置;气泡提示多用于指示性、信息提示等场景;snackbar类似于toast,都是在顶层出现短时间的操作提示,但snackbar可以附带操作属性,如带有撤销的按钮。

3.3 自动即时帮助
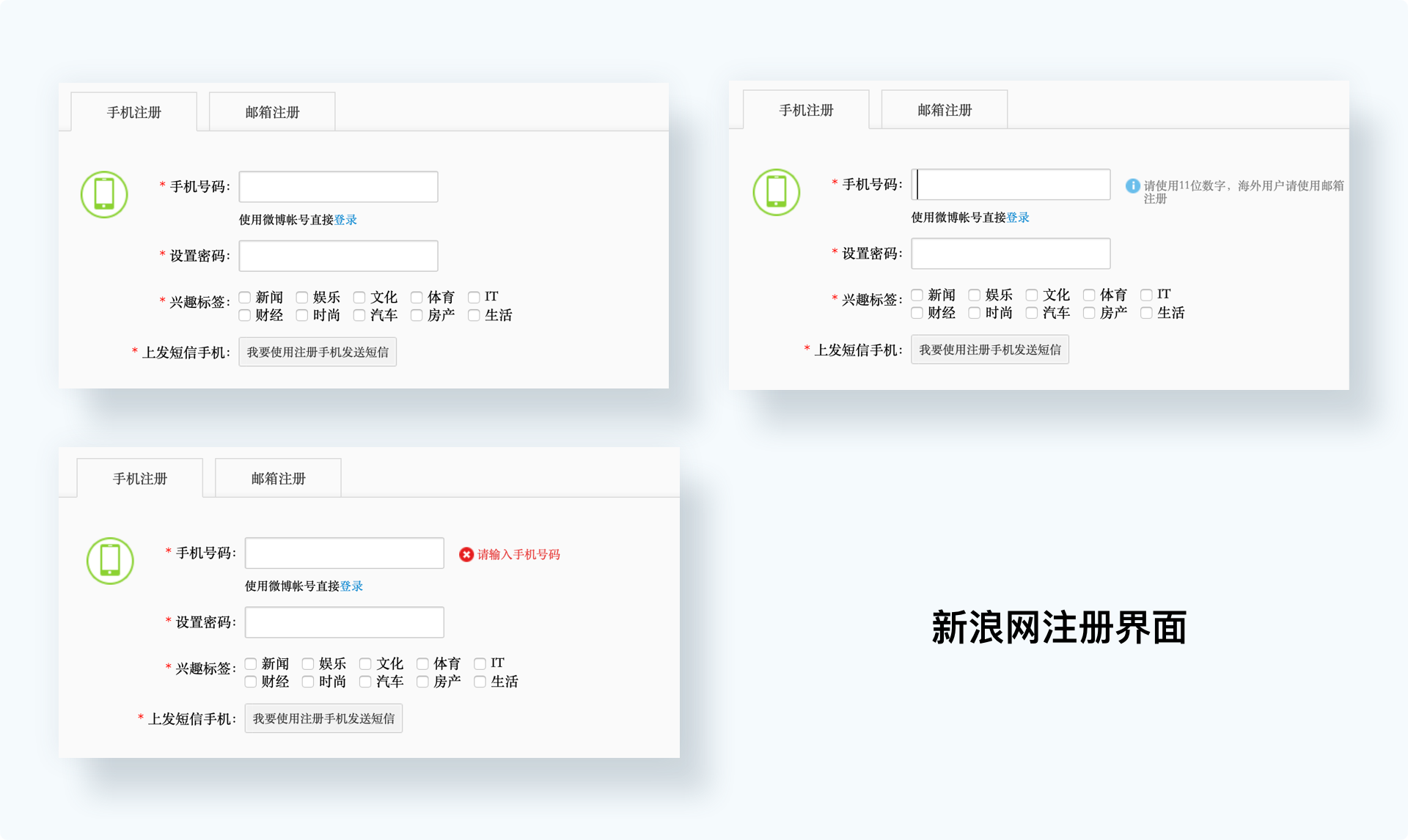
即时帮助需要在合适的时间和位置。新浪网注册页面,当开始填写手机号码时,会提示国内和海外填写区别,如果直接跳转到第二个输入框,会立刻给出错误提示,来引起你的注意。

3.4 成功提示
成功提示属于整个输入信息的额外信息,是对用户完成信息输入的提示和感谢,所以如果要增加成功提示需要简短打动人,能够唤起用户正向的情绪即可,否则宁可不要成功提示。

04 信息验证
4.1 错误提示的验证
错误提示适用于错误率较高,有特定格式要求的问题。
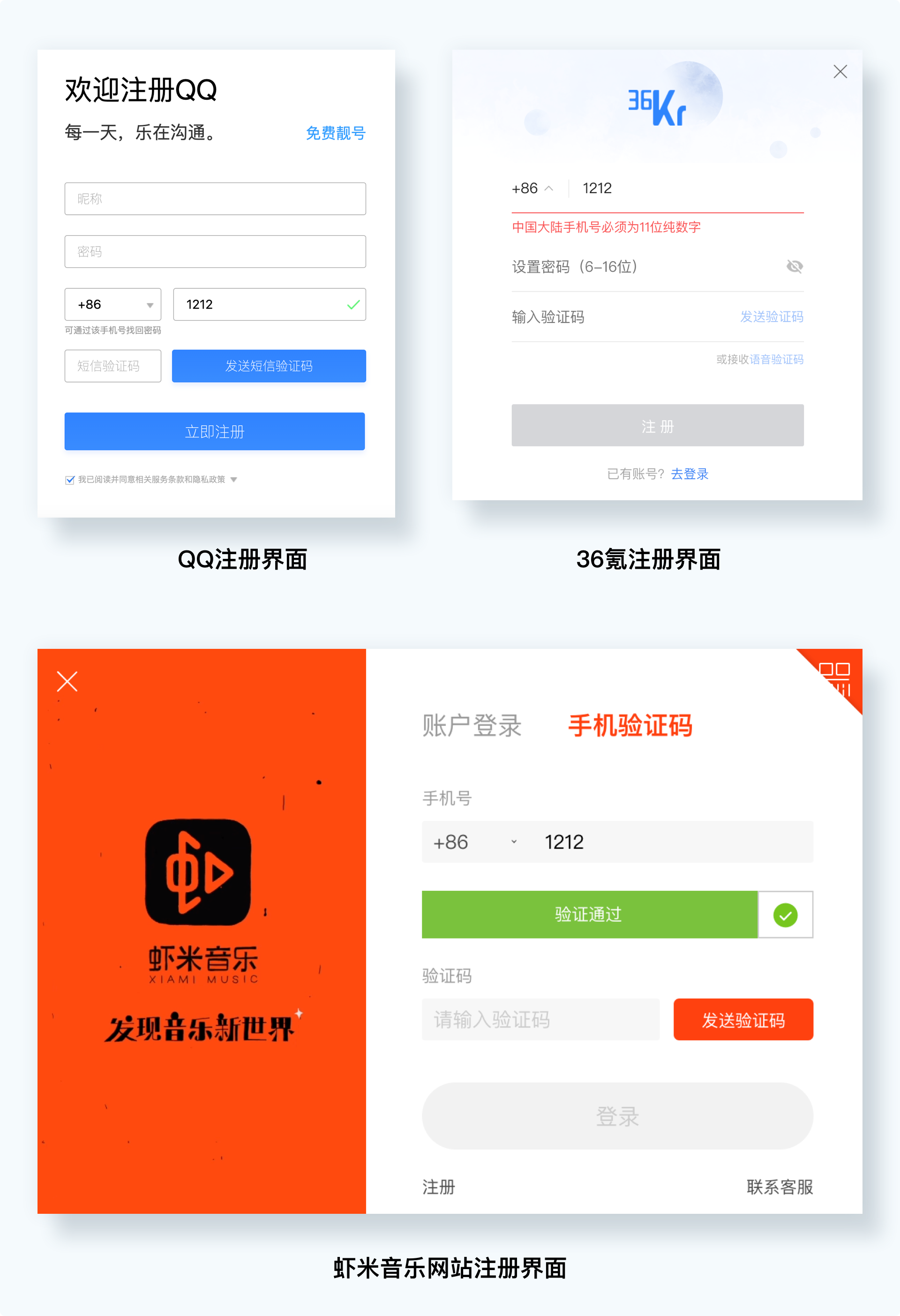
QQ和虾米音乐的注册页面,手机号填写位数不对时,跳转到下一个输入框依旧能通过验证,到用户少输入一位获取不到验证码时,就很难发现错误所在。36kr的注册界面中,跳转后会给出提示。

错误提示需要和输入位置紧密相关,以便用户可以清晰看到是什么位置出现了什么错误。
4.2 即时验证的时机
即使验证要在输入之后,而不是输入过程中。
你可能遇到过,输入邮箱时,刚开始输入第一个数字或者是字母,输入框后面就提示错误,但当你输入完整个邮箱地址后,错误提示变成正确提示,这种情况下,你会想是不是哪里出错了,怎么一直有错误提示,这就造成了不必要的困扰。
4.3 输入限制需实时提示
限制输入常见于固定信息输入、或者是输入较长的文本信息,这样的提示需要实时提醒用户。
05 其他输入
5.1 默认状态
如果可以,单选按钮有必要给出默认状态,提示用户作出选择,例如性别的选择,有的产品除了男、女选项外,会增加一个不想透露(或者保密)作为默认选择。

5.2 层叠样式
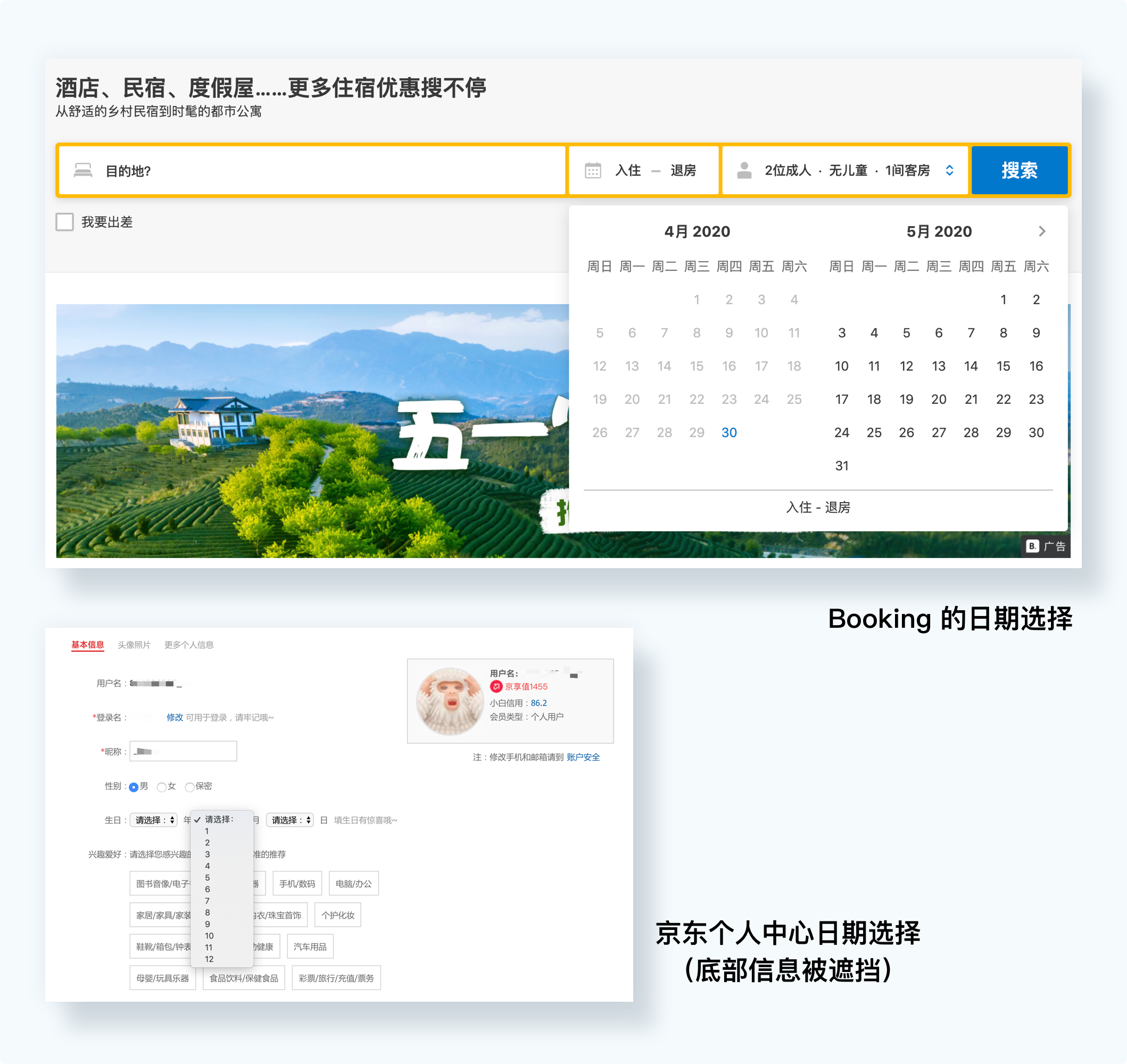
当需要显示很多输入信息时,或者选项需要单独考虑时,都可以考虑使用层叠样式,最常见的层叠样式就是下拉选择框、时间日期选择等。层叠不应遮挡住底部信息(尤其选择信息比较复杂时可能会忘记底部信息),这样可能会造成选择困扰。

总结
以上内容主要来自Luke Wroblewski的《Web表单设计》这本书,书虽然是2010年出版的,但其中的很多基础的知识点到现在依旧通用,同时也适用于移动端产品设计。

如需深入研究表单设计,可以翻看一下这本书,想要电子书的可以找我。
你还可以了解一下目前市场上主流的组件库,对于表单设计也会有很大帮助:
- ant design:ant.design
- element:https://element.eleme.cn
- material design: https://www.material.io
好,关于表单设计,就这么多了。。。
作者&公众号:自言自君
本文由@自言自君 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议








