记一段数据可视化产品的迭代感受
编辑导语:数据可视化能够准确而高效、精简而全面地传递信息和知识。可视化能够将不可见的数据现象转化为可见的图形符号。数据的可视化能够加深和强化受众对于数据的理解与记忆。本文作者根据自身经历,跟大家分享一段数据可视化产品的迭代感受,感兴趣的朋友一起来看看吧。

这节课梁宁讲的是产品“系统能力”模块里的迭代,在课后她留的作业是:
- 你的公司或产品对于新版本的节奏或者感受。
- 欢迎你谈谈对微信故事的感受。
在这节课中梁宁讲述了微信、陌陌、米聊三款APP的迭代演变历程,也讲述了微信崛起的决定性故事。
并提到了两点核心内容:
- “ 产品设计要直指人心 ”;
- “ 产品设计应该找到内核,小步快迭代,而不是憋大招 ”。
其实听完梁宁的内容后,对我感触最大就是作为产品人需要自省一下:
- 产品设计的初版是不是够简单?
- 每次产品迭代是不是依赖前一版本功能的提升?
这也是从微信迭代的时间线里,让我感触最深的内容。
因为进入职场后一直从事 B 端产品的工作,正好最近在复盘过往数据产品的经历,那今天就作业中的第一项再次回顾之前负责 BI 可视化系统,聊聊我从初版到后续迭代过程的感受。
一、效率、安全 BI 可视化系统的两架马车
在前公司自研 BI 可视化系统前,我们当初也在使用 Tableau,可 Tableau 是以单个账号按年收取昂贵金额的年计费方式,且因为跨平台进行数据展示需要将调度系统跑好的数据上传到 Tableau Server 上。
前者是因为账号的有限导致数据安全的风险,后者因为大量数据的传输,导致 T+1 的数据无法在上班时间及时看到。
安全问题依赖公司内部的账户系统和数据权限系统的双重保障解决了:
- 公司内各个用户登陆自己的账号,不再有公共账号的概念;
- 分析师将做好的仪表盘分享给指定的用户和群组,且在数据权限的加持下给数据安全进行了双重保护。
而在效率这块,就需要依赖于数据产品经理对数据计算、流转的理解,这也是数据产品经理区别于其他类型产品经理最大的区别之一。
什么时候需要传输完整的数据?仪表盘数据的加载如何保证效率?
在1.0版本,我们就设计了一套稳定可用的底层框架,而这个框架的核心就是围绕“效率”进行的,如下时序图所示:

注:
- 市场上的商业化 BI 可视化系统基本上与上述框架基本一致,可以体验有数 BI、Quick BI、BDP等系统,了解、验证相关流程,本篇将不再赘述;
- “缓存”指的是 BI 系统的后端缓存,非浏览器的前端缓存;
- 直连数据源的方式,需要将数据集的参数配置到筛选器中,这样调整筛选器才能作用参数从数据源中计算出数据。
因为 在没有确认数据要展示成图表前,所有的数据的加载都是一种资源的浪费 ,单纯的数据连接,我们并没有让数据底层数据库全量传输过来,而是只传递图表、字段的基础的元数据信息。
而在数据集的连接方式上,我们基于缓存的存储大小限制和仪表盘展示的数据范围的大小,设计了两种连接方式(直连数据源、缓存),同时会作用在仪表盘数据加载的传输上,以保证仪表盘在不同数据量的展示场景下,都能够最高效的加载。
二、产品与技术的均衡
在产品1.0阶段,关注技术侧确实给整个系统打下了一个稳定的基础架构,其实通过上节的图片我们也能看到,这块更多是数据存储、传输策略的设计与开发工作。
虽说数据应用型系统区别去其他 B 端系统,不涉及复杂的业务性场景流程和用户策略,但如果不是有过硬的数据产品经验或系统的产品思维,我们很容易会陷入只关注数据流问题的漩涡。
1. 除了数据流还要重视业务流
虽然 BI 可视化系统没有复杂的业务场景,但不代表它没有任何场景。BI 可视化产品包括两类用户:作图者、看图者。

2.0阶段在全公司推广后发现效果很差,我们开始反思产品设计,并在核心功能上对比 Tablaeu 到底还缺少什么?
后来发现面向“作图者”虽然了解完整制作一个仪表盘的流程,却可能忽视他们不显著但非常重要的场景:
- 相同图表会放在多个仪表盘里;西方人设计的 Tableau 在配置看板的过程并不友好;
- 分析师离职后数据集权限需要继承;
- ……
后来针对我们针对上述场景做了改造,解决了分析师遇到问题:支持图表的复制、粘贴功能,筛选器配置流程也做了符合分析师心智模型的操作(详见 《5个关于“效率”的故事,带你搞懂数据可视化产品》 一文“故事3:管理效率——由被动到主动,由抄袭到创新”中说明),并将数据权限由个人转变为分组……
而在面向“看图者”我们之前关注只是普通用户,这也是在2.0阶段后期使用人数一直在一个天花板上不去的原因,后来我们采取了“领导包围团队”的模式,在2.0阶段“截图”功能的基础上,衍生出了自动发布截图的功能,最后带来了流量的第一次爆发(详见 《5个关于“效率”的故事,带你搞懂数据可视化产品》 一文“故事4:运营效率——从领导包围团队,用认真留住用户”中说明)。
2. 数据型系统也要重视产品团队
这一段内容可能比较敏感也备受争议,但因为前公司(甲方)和现公司(乙方)都或多或少存在一些问题,所以还是决定拿出来说一下。
不少公司数据产品归属于数据部门下,数据部门本身又是重视数据资产、计算的部门,而前面也提到了数据系统本身也包含复杂的数据逻辑,这些都会给数据部门的决策者蒙上一层滤镜:更关注技术(数据)!
其实在 《5个关于“效率”的故事,带你搞懂数据可视化产品》 一文“故事3:管理效率——由被动到主动,由抄袭到创新”中提到我重新设计了筛选器流程提升了分析师制作仪表盘的效率,可是在这个流程设计之前有一版开发主导设计的流程,他们会按照属性相关性在功能操作上进行绑定,把数据思维带入了流程设计中,从而让整个操作变得很难用。
一个规范的产品设计流程,应该让产品主导设计并收口,最后用结果和数据作为奖惩产品经理的依据 。
而在乙方公司内,如果产品团队在公司侧和客户侧都不受到重视,那最终的结果会更加的糟糕。
我们直接看一个糟糕的数据吧:现公司给客户公司设计的9张主题域仪表盘已经下架了6张,还有3张会有被下架的风险。
这个结果是如何导致的呢?
首先是客户侧的问题,虽说很多传统零售行业寻求数字化转型,但是其实深入合作后发现 比数字化转型难的是工作流的转型 。
需求必须等客户公司安排才能进行调研、做完方案就必须移交给客户执行……
这些都是导致“在调研阶段需求采集不全面”和“仪表盘上线后运营不完善”的因素。
而在公司侧, 不放权给身处客户内部的产品 ,而是交给远离客户项目的人,由信息不对称导致的理解偏差,最终会 导致项目落地结果比较糟糕,也会降低身在项目内真正干活的人的热情 。
三、创新是第二生产力
数据系统如果囿于数据技术或商业化竞品,那最终难逃“抄袭”的标签,甚至无法解决自己系统所属用户的痛点,也会被用户吐槽诟病。
在两年的 BI数据可视化系统的迭代中,除了确保数据的效率、安全外,创新也始终伴随着整个迭代过程。在两年多的时间里,我们的创新主要围绕两个方向:系统内与系统外。
1. 系统内
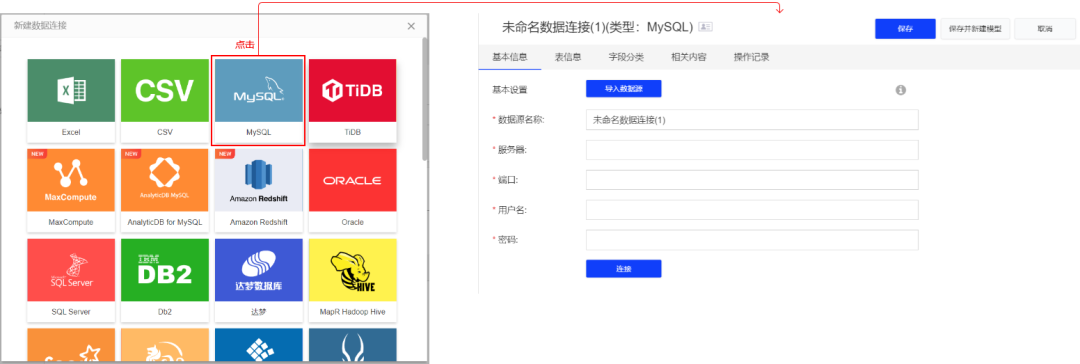
系统内 ,我们在功能、交互上都做了创新,举一个例子,作为企业内部的数据系统,我们没有直接照搬商业化 BI 可视化系统的功能流程(先选择数据源类型,如 clickhouse、hive 等,再进行数据源的网络连接配置),如下图是网易有数 BI 的功能操作截图:

而作为公司内部的系统,在同一网络环境下我们可以接口的方式直接进行数据连接,就不需要输入服务器地址、端口等信息,所以我们按照如下方式进行了“数据连接”与“数据集配置”的功能一体化集成,使得分析师在配置数据集的效率有了更进一步的提升,如下图所示:

2. 系统外
系统外 ,3.0阶段我们把 BI 可视化系统定位成不仅仅是一个系统工具,而是想着提升其赋能的效率。
这块的创新是我们将系统进行了中台化改造,详情可以参考 《5个关于“效率”的故事,带你搞懂数据可视化产品》 一文“故事5:赋能效率——中台化,unicorn 不再是一个单纯的 BI 工具”中的说明,这里将不再赘述。
以上内容就是我对这款BI 可视化系统,从初版到后续迭代过程的感受,如果你有其他的想法或感受欢迎留言讨论~
#专栏作家#
兮兮,微信公众号:孤身旅人(ID:gushenlvren),人人都是产品经理专栏作家。关注人工智能、toB产品、大文娱等领域。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 pexels,基于 CC0 协议。







