数字营销人员的视觉暗示指南
编辑导语:在进行产品设计时,我们常常需要将访问者的注意力集中到重点地方,这就是所谓的视觉暗示。作者从该理论出发,分析什么是视觉暗示以及数字营销人员应当如何利用该理论进行设计,吸引用户的注意力,分享给你。

着陆页优化的很大一部分是将访问者的注意力集中在重要的事情上。
关于如何做到这一点,有很多设计理论,大多数方法的原理是使用所谓的视觉暗示将注意力引向所需的对象。
视觉暗示在经验心理学研究和实际案例研究中有很强的根源。在这一点上,有大量关于它们为何有效、如何作用以及如何根据您的特定用例使用它们的资料。
一、什么是视觉暗示?
视觉暗示是一种由眼睛处理的感觉暗示。它们提供有关如何感知世界或特定体验的信息和洞察力。
就像在现实世界中与销售人员交谈时,就会有许多视觉线索暗示——比如细微的面部表情、肢体语言和微妙的抽搐——这些会告诉你对方情感是真实的,还是只是想在你身上做成这笔交易。
在数字营销的背景下,视觉暗示是用来引导注意力或使用视觉交流方法巧妙地描绘信息的元素,听起来很学术,但如果你看到一个视觉暗示,你肯定会知道。
视觉暗示是一个广义的术语,如果您是 UI/UX 设计师,您可能熟悉术语“视觉引导”,也就是“引导访问者进入着陆页战略区域的视觉元素,通常是您的号召性用语。”
通常有两种类型的定向提示:
- 明确型
- 含蓄型(或暗示)
明确提示采用箭头或线条的形式,而暗示提示使用图像巧妙地引导潜在客户的视线。
二、为什么视觉暗示有效?
当有人登陆您的页面时,他们会很快做出第一判断,无论他们是否有意识地意识到这一点。
通常人们做出快速判断,形成对一个人的第一印象只需要 1/10 秒,网站也不例外。用户需要大约 50 毫秒(即 0.05 秒)对您的网站形成意见,这决定了他们是否喜欢您的网站,是留下还是离开。
这种第一印象取决于许多因素:结构、颜色、间距、对称性、文本量、字体等。
1. 设计是无意识感知的关键
第一印象94%与设计有关,研究清楚地表明,网站的外观和感觉是第一印象的主要驱动因素。到目前为止,视觉吸引力和网站导航对人们对网站的第一印象影响最大。数据显示,与网站内容相比,普通消费者更关注网站的表面方面,例如视觉暗示。46.1%的消费者评估网站的可信度依据的是网站整体视觉设计的吸引力,包括布局、排版、字体大小和配色方案。
从本质上讲,我们都是使用过去的经验和启发式方法处理视觉刺激,以形成我们的感知。正如简单心理学总结的原则,“我们需要更高的认知信息,无论是来自过去的经验还是存储的知识,以便对我们的感知进行推断。”

因此,当您感知着陆页元素,如箭头、强调的文本框、对比元素或指向或查看 CTA 时,您会通过过去的经验处理这些元素。
二、如何使用视觉暗示来改善用户体验
视觉暗示通过优化注意力来改善用户体验,它们巧妙地地将用户带到所需的操作或希望停留的页面上,那么,要如何知道在哪里设置视觉暗示呢?这是热图可以派上用场的地方,热力图可以让您知道整个页面上的“跳出点”和“深入点”在哪里。

视觉暗示也是解决所谓的“假底”的有用方法。
假底,也就是虚假底部,是一个逻辑端和完整性的错觉。简单来讲,虚假底部是访问者认为页面已经到了底部,不会进一步滚动加载更多页面内容的点,尽管该点下方其实还有更多内容。
而这个时候就可以使用视觉暗示来告诉访客“继续滑动,以加载更多精彩内容。”
发现了需要改进的地方,仍然面临着选择要实施的视觉暗示类型以及如何实施视觉暗示的艰巨任务,所以,我给大家整理了一些流行的视觉暗示的例子,以供参考:
1. 视觉提示的例子
例如显示某个方向上有更多内容的箭头,有些会更微妙,比如封装一个表单来引起人们的注意,这些都可以有效地引起人们对某些所需用户行为的注意。
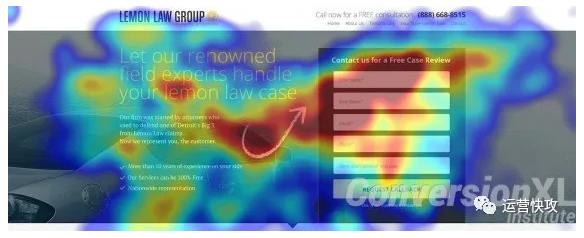
(1)箭头
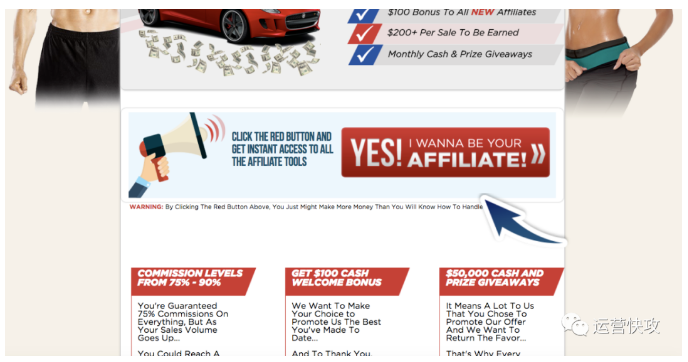
箭头是一种流行且显眼的视觉暗示(虽然这看起来像垃圾邮件的例子):

它们往往被用来指向 CTA 或表单,或者将您推向登录页面。

在后一种情况下,强烈的视觉暗示是上下文相关的,并为访问者回答以下问题……
- 在这一点下方或旁边是否有内容?
- 该内容对我来说是否有趣/有价值?
- 我可以预期滚动多长时间?
(2)直接指向
与箭头类似的是人物形象的指向提示。同样,这通常用于强调消息、表单或 CTA。

(3)三角形
三角形与箭头几乎相同,但更微妙:

(4)水平导航提示
水平滚动,即使是有强烈的提示,例如箭头,也经常被忽视。人们更习惯于垂直滚动,而不是横向滚动。横向滚动违背了他们公认的网站内容和行为范式,这可能会随着移动设备和平板电脑使用的增加而演变,但无论如何,使用强烈的视觉暗示都可以提供帮助。
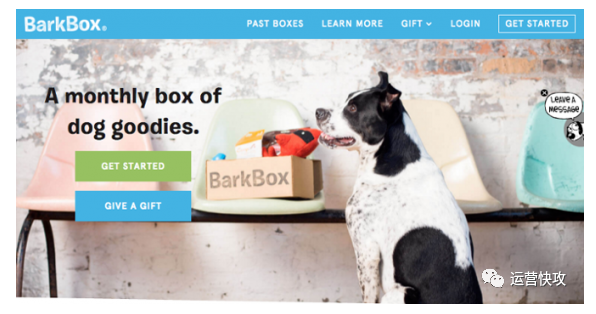
(5)人/动物视觉暗示
营销人员知道,在广告中使用人类图像有助于提高参与度,通常是对广告的情绪反应,但是由于相关法律约束,使用人物图片需要十分谨慎,另外就是动物类的形象做的视觉暗示,虽然不是人类,但也有同样的效应:

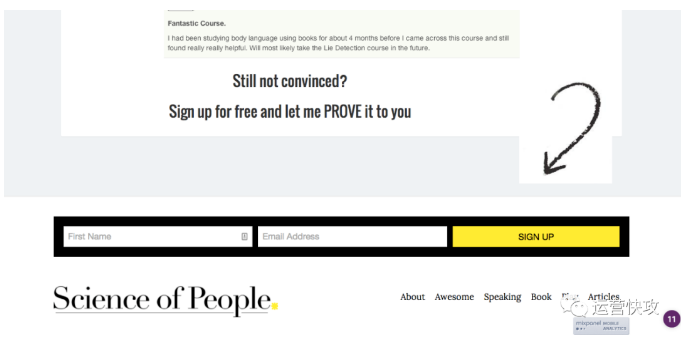
(6)封装/强调
将重要副本封装在一个离散区域内,也能突出该区域需要特别注意。封装是更微妙的视觉暗示的另一个例子,它不像手绘箭头那么显眼,但如果执行得当,可以非常有效地吸引人们对形式的关注和推动转换。
三、哪种视觉提示效果最好?
视觉暗示,如果能以正确的方式完成,可以改善用户体验,进而增加转化率。但是,当有大量不同类型的视觉暗示方案,需要选择时,就有点难办了。
您可以使用箭头、线条、人物照片、边框、手指、明亮的横幅、感叹号、复选标记……不胜枚举。那么哪种视觉提示效果最好?
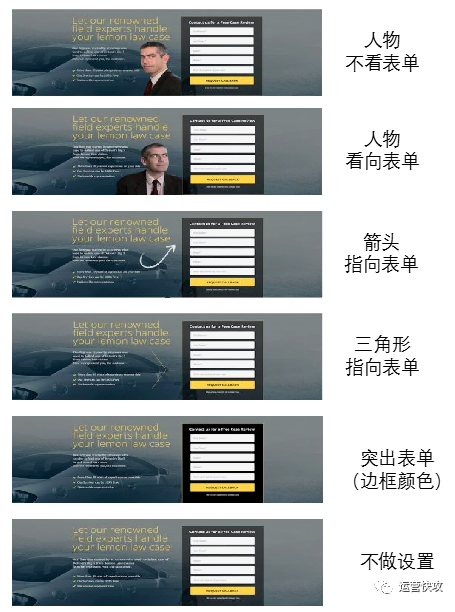
这里我引用一下CXL Institute进行的一项研究(无版权,仅用于学习交流):

研究者查看了注视表格的平均时间和第一次注视表格的平均时间,还做了一个测试后的问题调查,问:“考虑到你刚刚看到的网页,你下一步会怎么联系这家企业?”
如果参与者回答说他们会填写表格以与公司取得联系,那么视觉暗示被认为可以有效地将注意力转移到表格上,从而增加回忆的可能性。
所以结果到底如何?
视觉提示确实会影响用户对表单的关注程度。
手绘箭头指向表单,停留的时间最长。

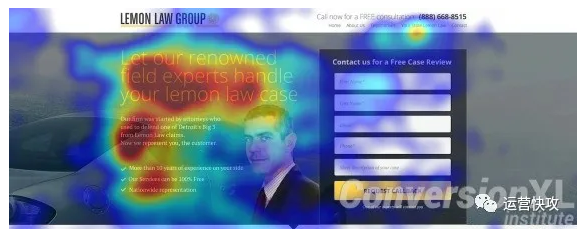
人物形象不看表单,停留时间最短。

因此,虽然每个站点都不同,但这些经验数据都表明我们或许应该尝试使用手绘定向对象(例如箭头)的视觉暗示,以引导用户的注意力。
此外,如果使用人类图像作为视觉暗示,请让人物的眼神看向 CTA 或关键特征的方向。就注视时间而言,使用视线移开的人物形象图是最糟糕的。
四、当最佳实践失败时(或应该避免什么)
只需要记住一点:不能帮助用户执行所需操作的视觉暗示只会分散用户的注意力。
在实施视觉暗示时,不要盲目,让您的目标引领您的设计,也不要总是追求遵循或仿效所谓的额“最佳实践”。
虽然图像或视觉暗示本身可能会吸引更多注意力,但如果它们与页面的主要目的无关或不契合,则会分散注意力,可能会造成反面效果。视觉处理很复杂,必须经过测试。
选择图片时,请考虑图像如何强化或分散您独特的价值主张。如果您的价值主张是围绕情感,那么面孔可能会很好地发挥作用,如果不是,请考虑产品照片或信息图。
五、结论
视觉暗示是有效设计的关键部分。它们可用于将注意力引向某个方向,强调关键要素并激发行动。
与 UX 或 CRO 相关的许多事情一样,它既是艺术又是科学。有效的着陆页设计有很多创造力,但我们有大量数据可以建议最佳实践(如上面的研究)。
当然,您必须亲自测试所有内容(不是所有访客都完全相同的,他们的反应方式也不相同)。
本文由 @运营快攻 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自pexels,基于CC0协议