美团买菜APP体验报告——致力于提升GMV的一体化功能
编辑导语:用户规模的增大,配送业务的成熟等方面推动了生鲜电商的发展,那么,若想实现更好的拉新、留存与转化,生鲜电商产品可以如何进行设计?本篇文章里,作者对美团买菜等生鲜电商应用做了分析测评,一起来看一下。

后疫情时代,带给传统零售的冲击已经不在一朝一夕,科技赋能为新零售打开了新的视野,从传统电商到新零售模式的爆发,尽管这条赛道从几年前就吸引了众多角逐者,随着资本的加入使得市场逐渐聚焦。以美团买菜、盒马、每日优鲜、多点Dmall、京东到家等头部产品分走了大部分流量,在产品定位和商业逻辑上有雷同,但也有特点。
本文将以美团买菜为主对本地生活生鲜类产品进行分析,作为一枚产品小白的初练习~
一、概览
1. 产品基本信息
- 产品名称:美团买菜;
- 产品版本:5.22.0;
- Slogan:新鲜优惠的买菜体验;
- 全球上线时间:2018年12月;
- 所处行业:生鲜电商。
2. 设备环境
- 机型:iPhone SE;
- 系统:IOS14.7.1;
- 体验时间:2021/8/3。
二、产品分析
1. 行业分析(因其他前辈分析较多,本文不再赘述)
据易观智库分析,2020年生鲜电商B2C市场交易规模约10077.6亿元,同比2019年大幅增长84.9%,首次突破万亿规模,这主要得益于综合电商在农产品&生鲜品类的大力布局以及社区团购&垂直生鲜平台在疫情后的快速扩张。
预计生鲜电商B2C市场交易规模未来三年复合增长率31.6%,到2023年有望突破2亿,线上生鲜消费市场渗透率将继续提升。
2. 用户分析
1)目标用户
艾媒咨询数据显示,生鲜电商各平台用户年龄普遍集中在18到30岁之间,比例超过七成,其中25岁以下用户超过四成。这类用户普遍接受过高等教育、对于互联网产品接受度高,同时对于线下卖场熟悉度比较低。
2)用户核心诉求
- 购买目标商品;
- 商品优惠且质量佳;
- 目标时间配送。
3. 产品结构分析
1)整体结构分析
产品底部主要分5个tab,这与每日优鲜、多点基本一致。
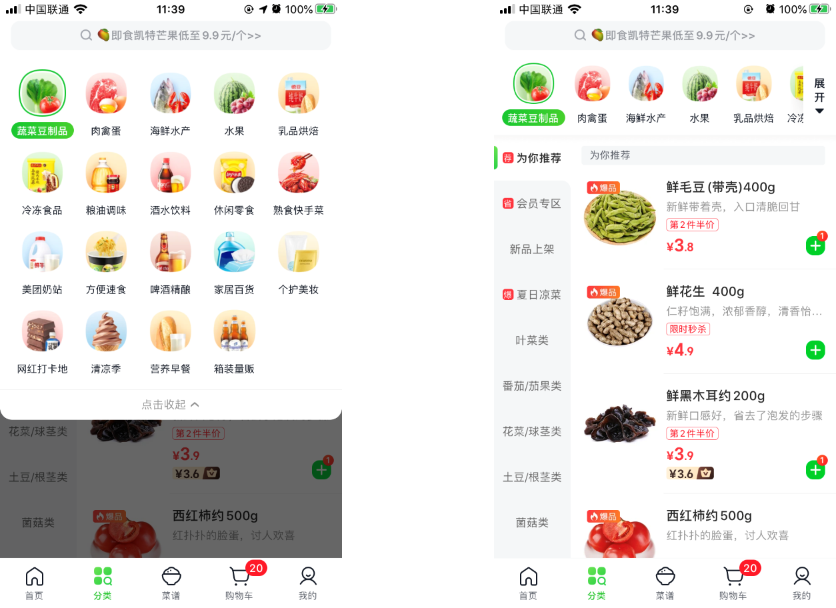
① 首页:首页以分类商品图和活动引导为主,整体色调饱和度较低,避免了视角效果上的杂乱。
② 分类:纵向优先展示【为你推荐】和【会员专区】,在用户选择意向商品之前,介入引导推荐商品和会员广告,从而提升客单价。
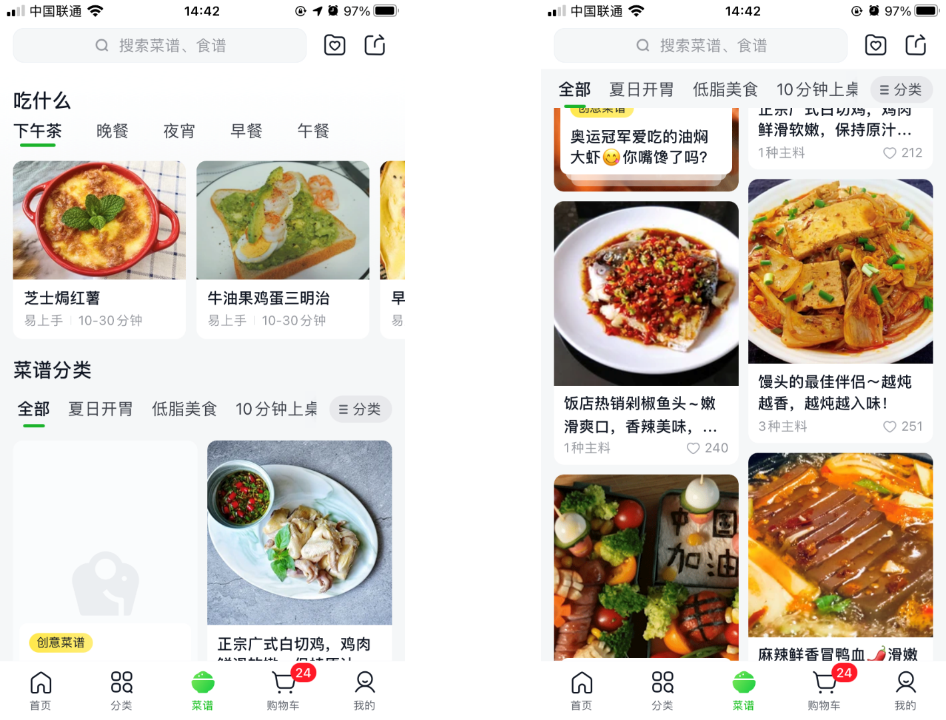
③ 菜谱
- 此类APP在设计菜谱时的核心目的:一是增强社交粘性;二是增加付费率,形成买菜——做菜——买菜的闭环。
- 与每日优鲜和盒马对比,美团买菜的菜谱功能在社交属性上相对弱一些。
- 美团买菜菜谱由平台提供,只提供点赞功能。
- 每日优鲜和盒马此处设计未UGC社区,由用户上传菜谱,提供点赞、评论等互动功能。
- 由此得知,美团买菜的菜谱功能主要定位是为商品导流,成为用户付费中的一环。
④ 购物车
⑤ 我的
2)产品结构图

① 前置仓模式,所有商品即时达
因设立社区就近的前置仓,所有商品基本满足即时达,而且商品库存不会因地址的切换带来太大变化。
由此带来的影响是尽管首页楼层属于千人千面模式,即地址切换楼层配置不同。
但是商品交易体系中,从商详到购物车到支付基本是单一顺畅的链路,不会过于冗杂。此模式与叮咚买菜基本一致。
而同类竞品中,如每日优鲜、盒马、多点或者京东买菜因其商业模式的不同,导致结算体系更为复杂。
如前三家根据即时达,次日达和多日达做商品区分,结算时购物车,配送体系都有所不同,而京东买菜则根据平台店铺不同进行结算区分,更类似于饿了么的平台+商家模式。
② 钱包与美团系打通
美团买菜支付系统与美团系是打通的,所以用户依附于“美团”的大招牌,在整个支付系统中进行操作,可产生关联的如:美团月付、美团钱包等。
3)细节功能分析
除产品C端展示相关逻辑之外,从电商产品的交易环节来看,美团买菜涉及的核心交易产品线含:用户系统、商品中心、库存、订单系统、购物车、支付方式、促销系统和售后系统。本文尝试从C端展示分析背后的系统逻辑。
① 首页楼层展示
C端展示主要依托于商品中心,促销系统和库存。
页面元素包含:
- 第一屏:定位地址、消息提醒、搜索框、banner、固定信息提示、动态公告栏、5X3 商品分类入口;
- 第二屏:其他促销板块:超值卖场、秒杀、新品、特惠、会员等;
- 下滑一屏半之后,进入推荐板块,搜索框和标题栏吸顶展示:猜你喜欢、家常小炒、特价促销、会员专区。
首页功能按照分区可分为:基础型、期待型内容。
- 当用户已经有要购买的意向商品时,第一屏的信息:地址、搜索框和各分类入口可以直接满足;
- 当其并不明确要买什么时,第二屏的促销活动和推荐内容会吸引到眼球,同时满足了其“逛逛”的心理预期。

② 分类页
- 首次进入分类页,细分类目弹窗自动弹出,可【点击收起】,此功能设计预设了用户进入分类页的直接需求是找到对应的商品,分类弹窗直接帮助其做选择;
- 当其收起时,用户可通过横向和纵向分类进行商品筛选;
- 同时,此页面搜索框固定在上方,也是为了帮助用户快速找到目标商品,降低选购难度;
- 加购场景下,只提供加购按钮,当用户需要减购时必须回到购物车进行操作,对于购物车的功能场景能够更加集中和聚焦;此场景下,多点设置了加减购按钮,个人觉得只设置加购选项更优;
- 点击商品展示区域,除加购按钮外均可进入商详页。

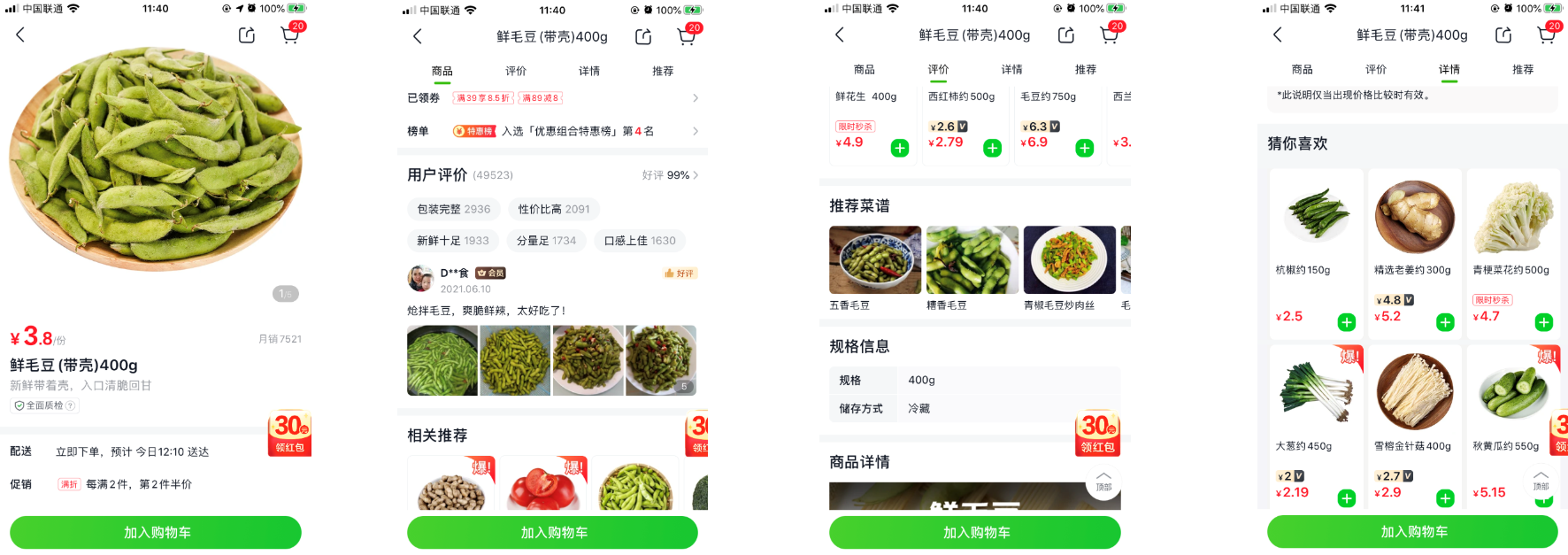
③ 商详页
第一屏:转发按钮、购物车图标、商品图、价格区(正常价、会员价)、月销量、会员广告、商品标题、引导词、重量不足退差价提示、全面质检提示、配送时间。
第二屏:促销标签、领券标签、榜单信息、用户评价。
第三屏:相关推荐(8个sku横排滑动展示)、推荐菜谱(组合购买价、一键加车、查看菜谱)、全部菜谱。
第四五六七屏:商品细节展示、价格质量等说明。
第八屏:猜你喜欢(3X4)。
【加入购物车】固定底部;第二屏开始商品标题、转发、购物车、分类栏(商品、评价、详情、推荐)吸顶。
- 商详页置前信息(配送、促销、领券、榜单)的主要目的是为了促进用户直接加购所选商品,底部加购按钮占区域较大,十分明显。
- 用户评价之后紧接【相关推荐】和【推荐菜谱】板块,促进用户选购相关品,提升客单价。

④ 菜谱
顶部固定:搜索框、我的菜谱、转发。
第一屏:吃什么(分类、7个菜谱坑位横滑展示)、菜谱分类。
第二屏:按分类展示菜谱双屏瀑布流(图片/视频)。
前面提到,菜谱功能促进用户在APP上完成了买菜、做菜、买菜的闭环。
目前菜谱只支持官方上传,用户在此界面的操作主要是:收藏菜谱/点击菜谱——选购商品。可以认为其目的主要是促进用户选品,提升客单,无意扩大其社交功能;对比竞品每日优鲜的【菜谱】功能,更多地倾向于做一个UGC社区,对应的有评论、点赞】上传菜谱等功能。
而叮咚买菜的菜谱区域把重点放在了直播功能上,后续应该也会在直播带货上发力~

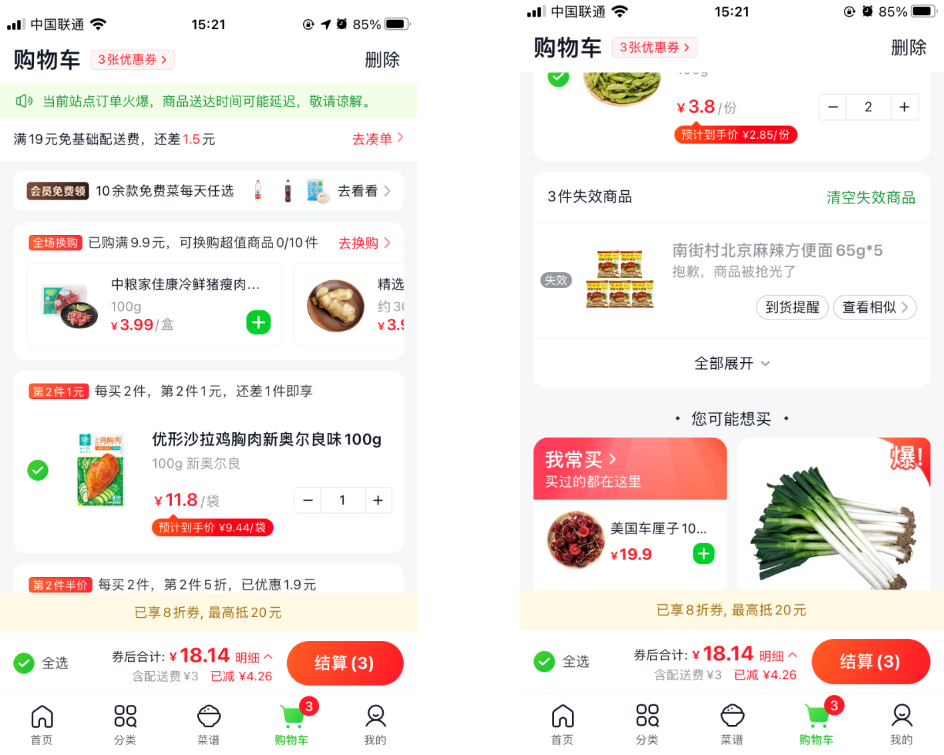
⑤ 购物车
购物车作为电商交易产品转化中最核心的一步,不同的平台业务导向不同,对于购物车的设置也不相同。
例如拼多多因为其客单低,且主要靠拼单模式直接付费,增加购物车反而使转化路径变长,因此并未设计购物车这一功能;而饿了么则因为平台含多商家,因此在单店选品时有一个购物车,对于所有商家的加购商品中也有购物车用于存放。
那生鲜类的产品,购物车同样具有两大核心功能:转化用户加购商品、营销提高客单价;由此视角来看美团买菜的购物车。
页面上最突出的视觉元素是【结算】,其次是【删除】,再次是中间区域的商品信息。所以这也遵照了购物车功能的优先级:
- 促进用户下单结算;
- 便于用户管理商品;
- 通过促销优惠活动提升客单价。
对比了几家竞品之后,发现因为平台想要利用购物车进行营销的动机比较重,所以一不小心就会把购物车做的花里胡哨。单页面视觉来看,相比于盒马、每日优鲜,美团买菜的购物车部分是做的比较重的,所以会有些冗杂。当然,这是设计层面的专业啦,我只是发表个人意见。
单从功能上来说,购物车基本包括:优惠券、会员引导、换购、商品展示、失效商品提示、可能想买几部分,与竞品在模块上的差别不多,主要是一些细节的设计。比如:
- 对优惠商品展示了预估到手价,比较清晰地让用户感知到优惠。
- 失效商品外漏【到货提醒】和【查看相似】,引导用户购买其他类似商品。因生鲜类商品可替代性比较强,所以在缺货失效场景下做强引导我认为是比较好的。

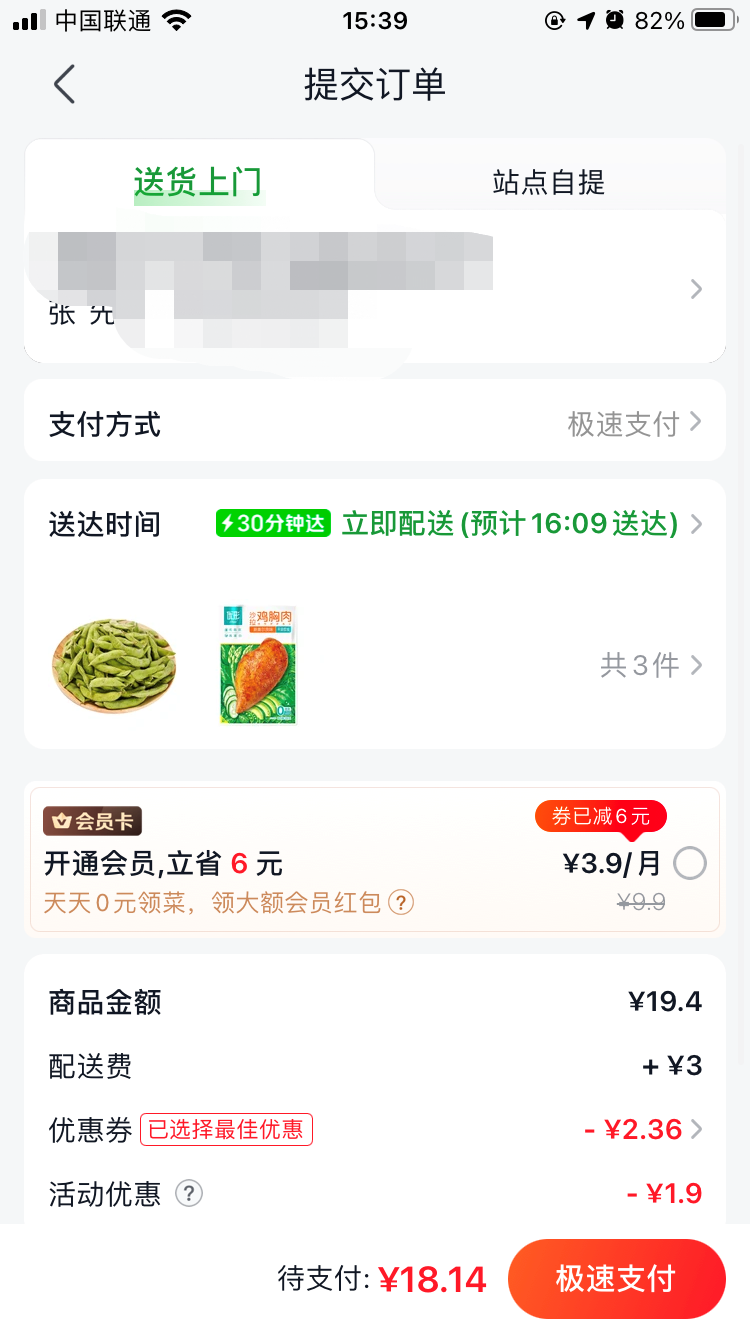
⑥ 结算页
与同类竞品相比,美团买菜的结算页非常的简洁,只有一屏信息,包含了配送地址、支付方式、配送时间、商品清单、开通会员和价格区。
可以得知,在结算页此时最核心的路径是引导用户付款,不再展示多余的营销信息,唯一的广告是会员,但因为会员只涉及价格的计算,所以用户可以在结算之前比较快地做出决策,所以是比较合理的。
相比于同类竞品,页面比较简洁明了。
- 在功能差异上,每日优鲜和多点有【缺货】选项,但可能因美团买菜和盒马以及叮咚买菜这种前置仓库存较全面,所以缺货场景较少,并且在购物车页面已经筛选失效商品,故在此页面未设计。
- 竞品在结算页放置【发票】入口,美团买菜的发票功能放在订单列表里和【我的】下面的小标提示,可考虑此功能放在结算页。不过也可以理解,不放置【发票】入口是为了使结算路径更顺畅

三、总结
目前的电商产品中,美团买菜、叮咚买菜、每日优鲜、盒马、京东买菜和多点因其业务模式的不同有一定的差异,但整体的交易链路符合电商体系内,用户在使用生鲜类APP时本身目的性较强,增加用户粘性,在拉新的同时留存更是重中之重,所以产品体验和购物体验(商品、配送 、售后等)都是促进留存的重要环节。
综合购物车和结算页的功能设计来看,美团买菜在平衡提升客单和用户体验方面做的还是不错的,产品的第一目标是GMV,所以所有的功能设计都服从于这一目标来进行优先级确认。
美团买菜在这方面有自己的优势,但是在以优惠促销直接导向的付费体系中,用户如何不流失是一个需要必须重视的体验问题。
本文由 @踢踢 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议







