Hover的设计方法和未来想象
Hover,一种在主界面中把辅助信息隐藏,但在用户需要时以一种轻量级的方式展现出来的设计,是一种很有用的功能形式。而且在未来,也会有很广阔的应用前景。

一、什么是Hover
首先,Hover通常指表示鼠标悬浮在某个元素上的状态。
Hover可以用于高亮提示、说明信息悬浮框或下级导航等。
当用户在寻找/思考/困惑/犹豫/回忆时,Hover可以帮助用户更快地找到需要的功能。
当界面信息太多过于繁杂时,Hover也能够容纳额外的信息,在用户需要时展开。

上图为百度网盘界面

二、明确Hover设计的目的
需要运用到Hover的场景有很多,依据目的的不同主要分为以下四种:
1. 提高操作效率
密密麻麻没有重点的信息,会极大地降低用户的操作效率。
而Hover可以帮助我们在不干扰主线任务的同时,保留细节操作或信息。
对于各种dashboard而言,Hover能够让用户在拥有直观干净的图表的同时,也能了解各节点的具体数据。

图片引用自AntV交互设计说明
除此之外,网站的导航区也经常会用到Hover。在网站的层级信息非常复杂时,通过Hover展开导航面板。
PS:关于导航栏内,是通过点击展开下级导航还是Hover显示下级导航,有人进行过测试:
用户更倾向于在点击导航后直接跳转至相应页面,而不是展开下级导航信息。所以当你的导航层级比较多时,还是应该优先选择Hover的形式。
2. 解释操作含义
我们现在习惯用icon来表示各种功能操作。尽管设计师通常已经用尽全力去把这些操作icon的含义表现出来,还是很难保证每一位用户都能清楚理解和记忆这些icon的含义。
尤其是面对工具类或To B这类功能复杂的产品时,在测试后常常可以发现,总有一部分用户不太理解或无法确定这些按钮都是做什么的。
而Hover能够在保持页面的简洁美观的同时,解决这些用户的困惑。
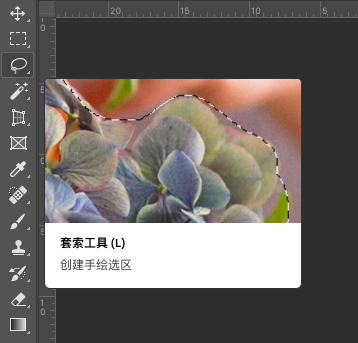
以Photoshop为例,用户将鼠标Hover在icon上时,会显示功能名称和快捷键;而在2019的版本中,Hover内容进一步升级为示例动图+功能名称+快捷键+功能解释。通过Hover信息,帮助用户快速学习。

3. 增强可发现性
一些按钮在Hover后,状态会发生改变,通常是出现按钮框或高亮,让用户注意到这个功能,并且明白鼠标已经进入该功能的可点击区域。
尤其是对于点击感不够强烈的文字而言,Hover特征能告知用户它是可以操作的。
此外,还有许多基础的鼠标状态,也起到了同样的作用,例如手、光标、放大镜等。
4. 引导用户行为
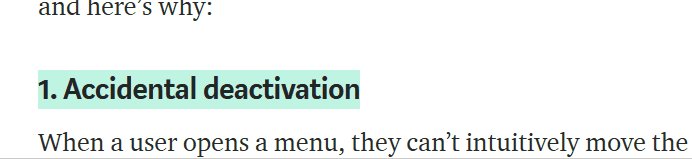
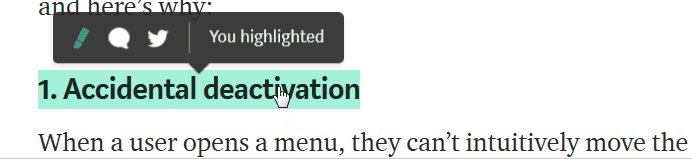
行为引导可以是根据 用户自身的需求 。例如在Medium网站内,用户可以标记重点段落。当鼠标Hover在这些信息上时,会显示相应的操作栏。

行为引导也可以基于 商业需求 。例如在用户对着某商品思考犹豫的时候,通过Hover展示详细信息,进一步诱导点击。
三、设计触发Hover的时机
设计Hover时,需要使用对的触发时机。
1. 延迟反馈
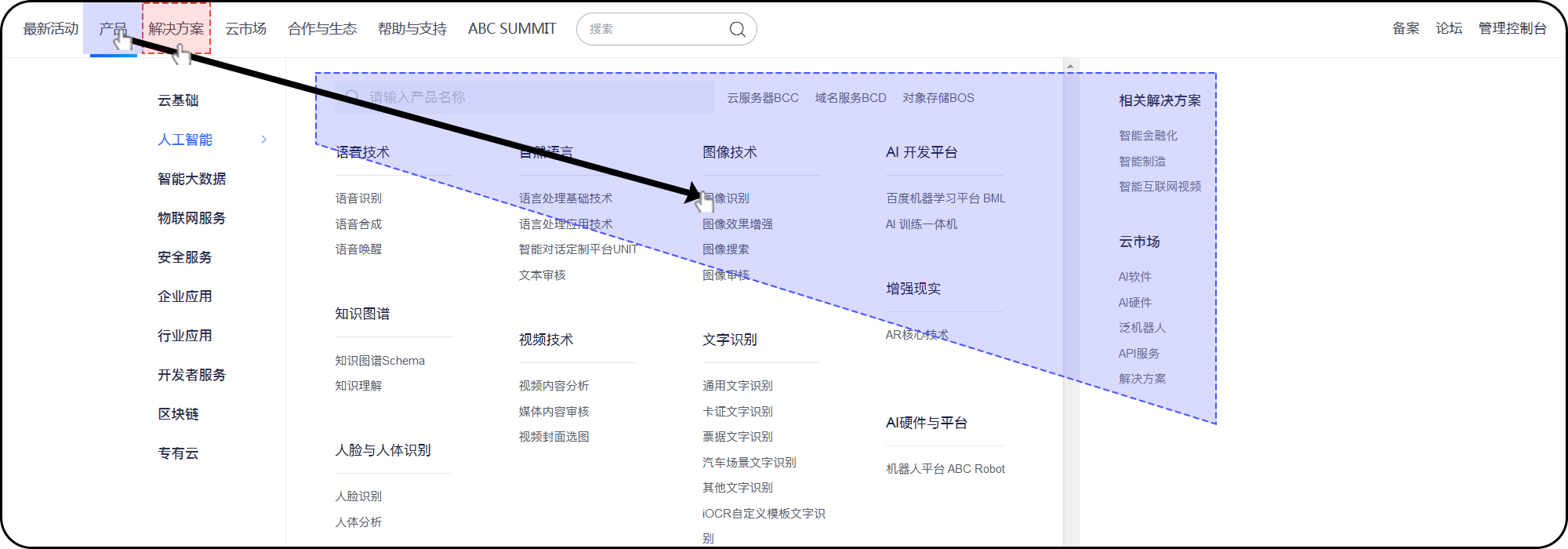
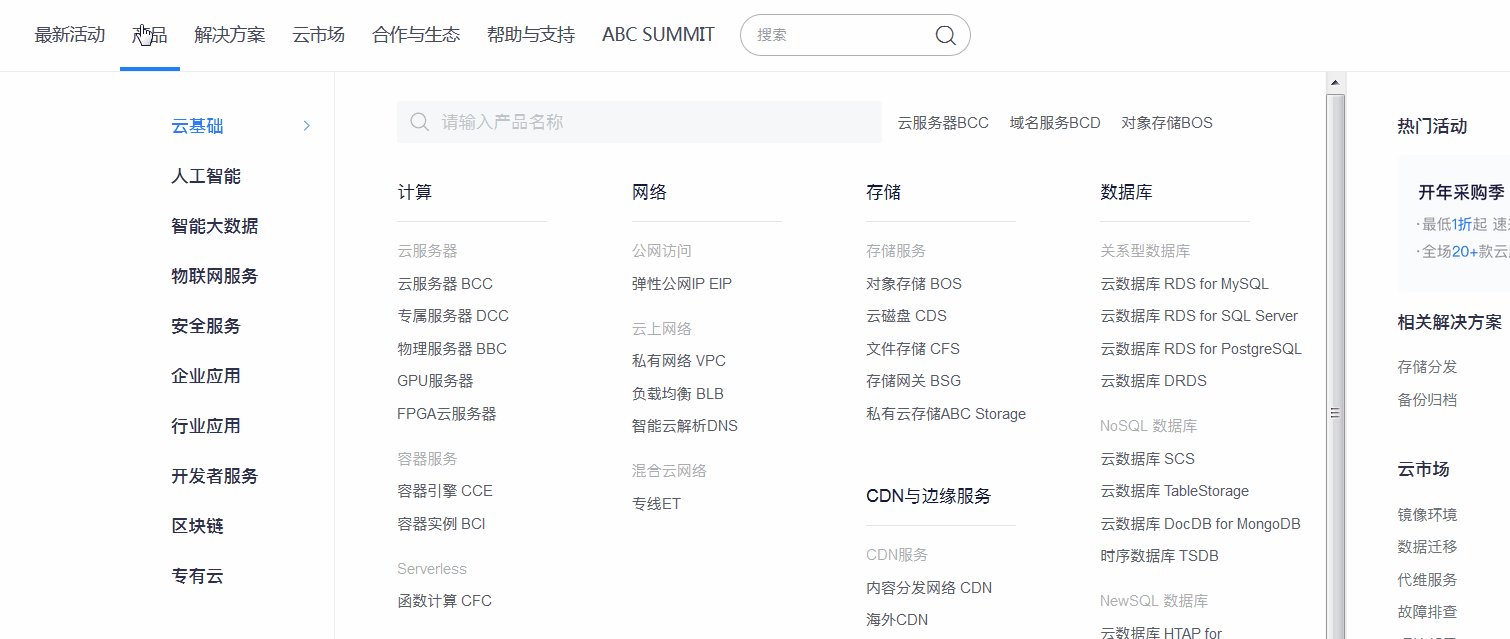
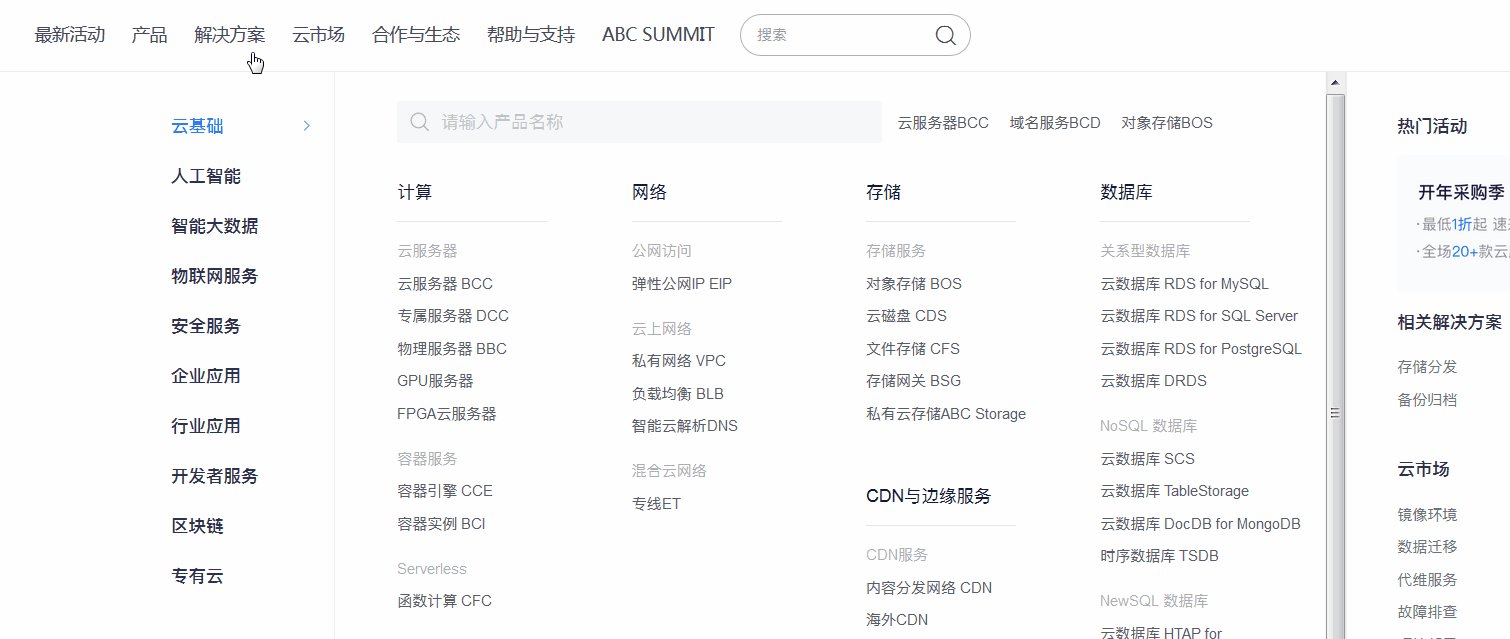
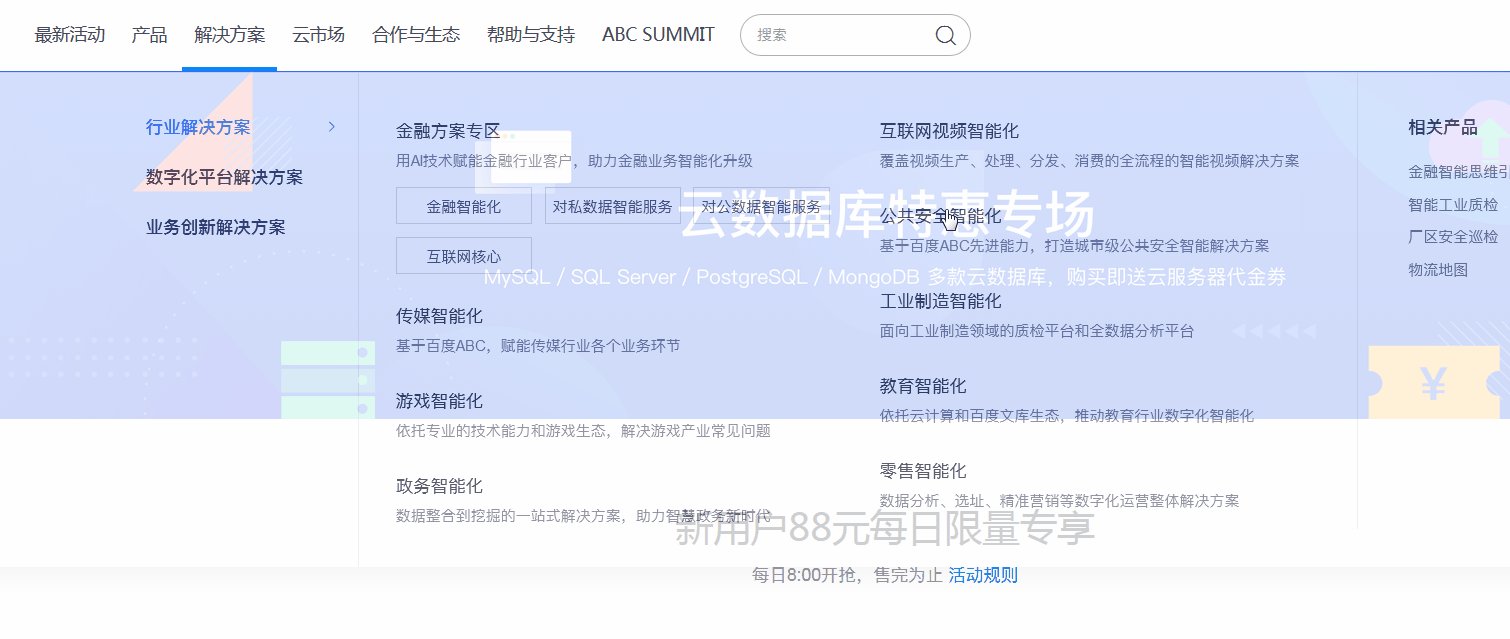
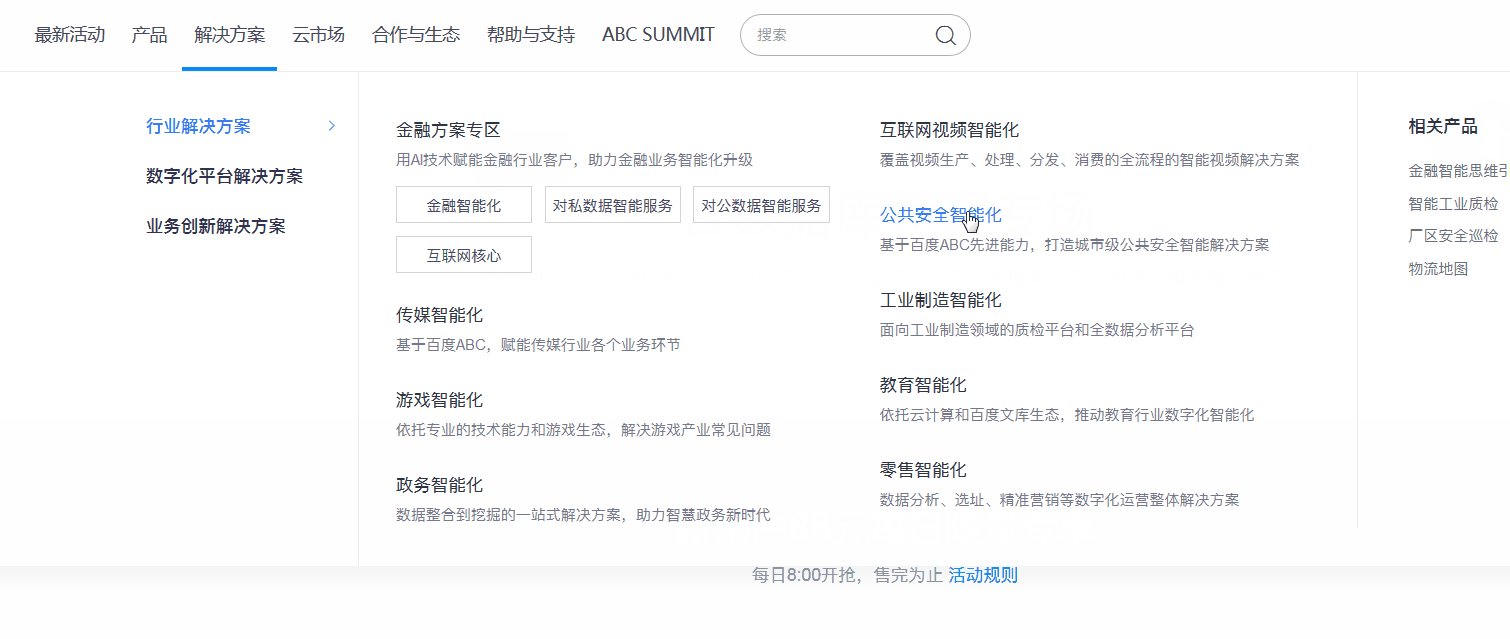
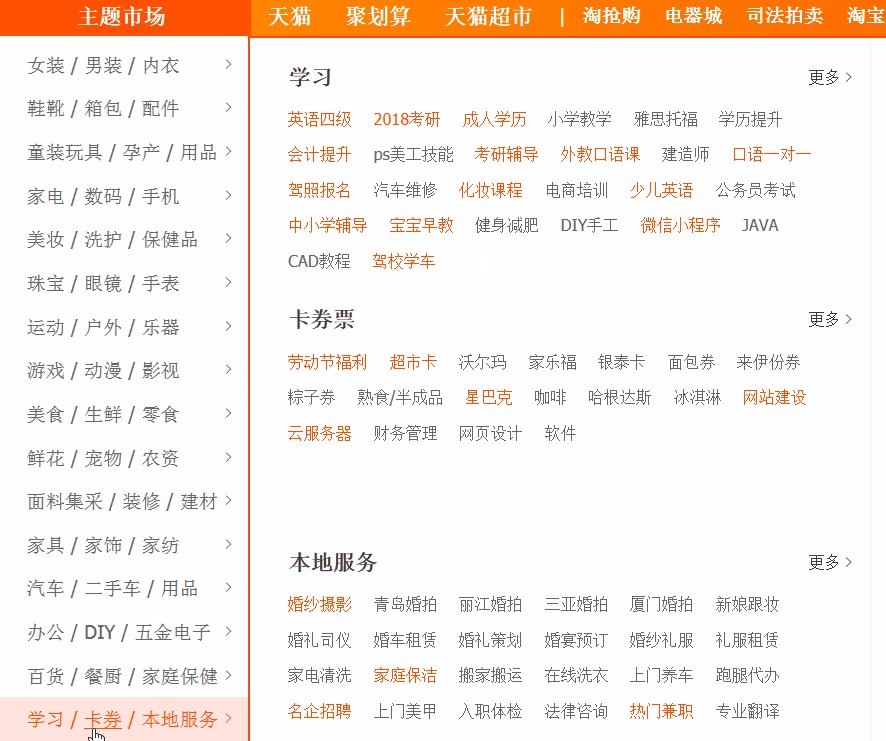
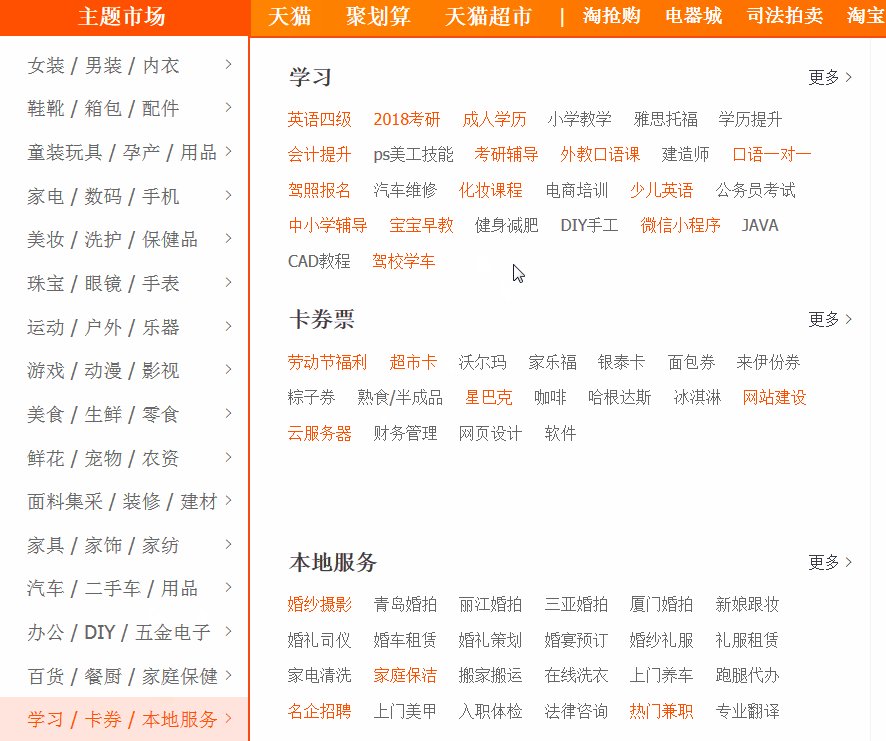
以下图的某个开放平台为例:当用户想从顶部导航栏的“产品”tab,进入到下方Hover出的二级面板时,通常会直线滑动鼠标。根据菲兹定律,直线的最短路径和大面积的点击区域本应带来最便捷的操作。

然鹅,在上图内,这种两点之间直线最短的路径是无法实现的,因为要从产品到下方蓝色区域,一定会经过顶部“解决方案”这个tab。但当鼠标经过这个tab的一瞬间,整个Hover面板已变成了“解决方案”的二级面板:

在像上图这样出错了之后,用户才会知道需要小心翼翼地把鼠标先向下移到安全区域,再移动到自己要点击的字段上。在操作效率和用户体验上,都大打折扣。
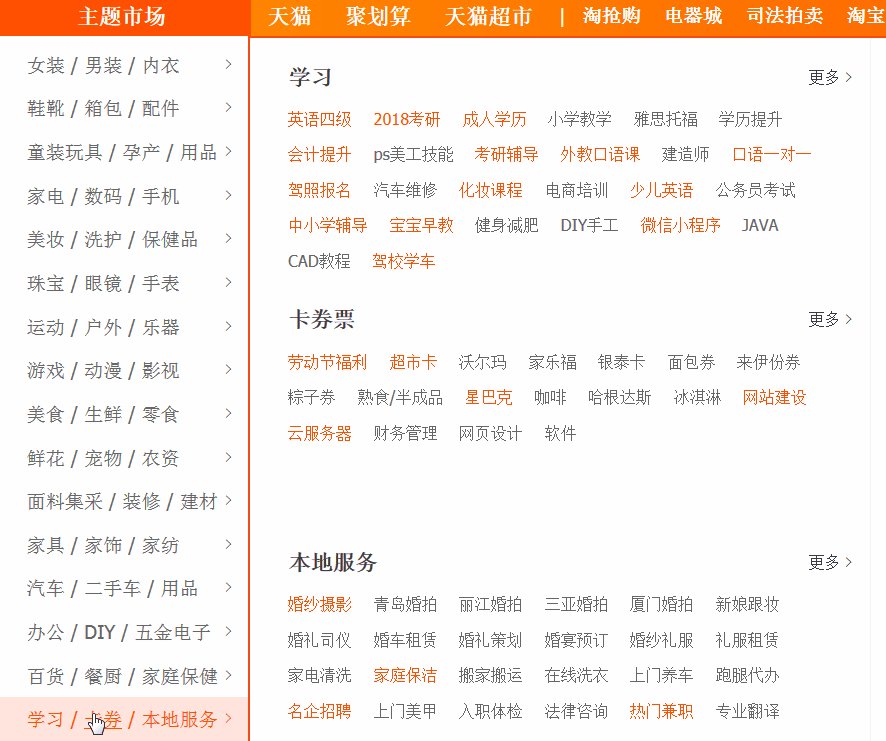
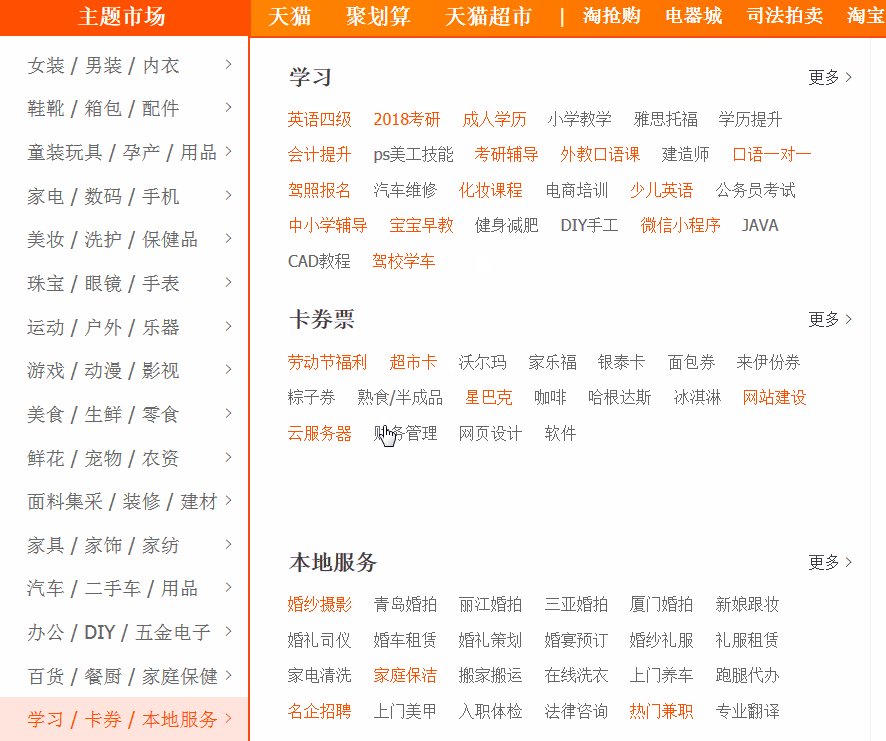
相比之下,淘宝Hover的细节就更成熟,设置了触发的时长要求。鼠标停留不足1秒时不会触发,也就没有不小心经过其他菜单时,Hover面板胡乱切换的现象。

我们可以随便打开一个网页,抓着鼠标在页面上一顿暴晃,看看它会不会变鬼畜?
2. 即时反馈
当然,我们并不用为每个Hover功能都设置延迟时间,还是要回归具体的使用场景。如果设计的目的是增强元素的可发现性,让用户发现它是可以点击或操作的,那么就需要提供即时的Hover反馈。
3. 延迟和即时的叠加
我们要根据具体场景的具体用户需求进行分析。
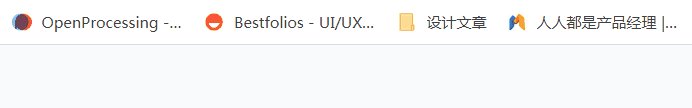
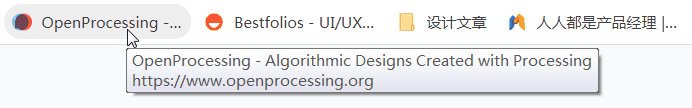
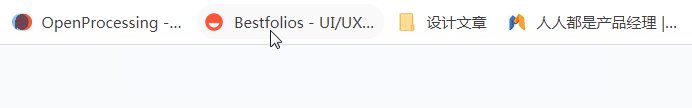
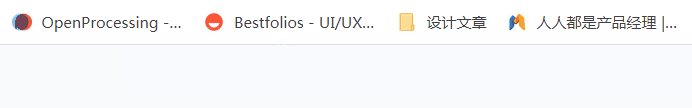
以我现在正在使用的Chrome浏览器为例,当我把鼠标Hover在收藏的网页上时,标签会高亮,示意用户这个标签是可以点击的。而第二秒时,会出现网页完整名称,对页面信息进行补充。

![]()
四、移动端Hover的演变
我们说的Hover通常是指鼠标在界面上悬浮。而手机端的Hover也跟随触控手势进行了演变。
AntV设计组建中,采用Touch and hold手势(就是按住不要放手)来触发详细信息。在其他一些股票软件中,也有使用Long Press长按手势触发Hover内容。

上图引用自AntV设交互规范
![]()
五、关于未来Hover的想象
去年末MAX大会上Adobe发布了一段影片,描绘对未来MR世界的美好畅想(主要还是用来安利自己的新设计软件AERO)。
其中有不少有趣的想法,但是看到最后用户打开窗户时,我昏迷了。如果我每天早晨起床打开窗要看到这么多可能有用但是乱七八糟的信息,这个设备大概率会躺在家里吃灰。

截图来自Adobe 宣传片
以上图为例,确实是增强现实了,可是对用户而言,信息也过载了。
我认为,未来MR环境中,Hover的触发器可能是手、是视线,或者其他手柄控制器。在主界面中把辅助信息隐藏,但在用户需要时以一种轻量级的方式展现出来的。
以购物环境为例,如果通过视线追踪,识别到我盯住某商品超过5秒后,在AR界面内会弹出关于商品的价格描述优惠促销等信息。再比当我如左顾右盼犹豫去哪家餐厅吃饭时,触发Hover显示餐厅的用餐评价、今日优惠、当前空位等信息。
我们需要简洁的界面和交互,以便迅速找到想要的信息;但我们也需要在定位到具体信息后,进一步了解更多相关的内容。这个需求始终存在,所以Hover在未来也不会消失。
参考阅读
https://www.creativebloq.com/design/Hover-dead-long-live-Hover-4132957
https://medium.com/simple-human/why-Hover-menus-are-problematic-b21d6c7de91c
https://www.nngroup.com/articles/mega-menus-work-well/
https://www.nngroup.com/articles/expandable-menus/
https://antv.vision/
译者:迷思特圆;译者公众号:迷思特圆(ID:mryuan55)
本文由 @迷思特圆 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议









