把手机对折装进口袋 :聊聊新形态硬件上的产品使用场景拓展
编辑导读:场景化设计是产品设计中重要的一环,它能让用户按照产品设定的路线快速完成目标。本文作者从Galaxy Z Flip的设计要求出发,对短视频直播类和内容推广类的具体场景界面展开了详细说明和设计,一起来看看~

众所周知,三星既Galaxy Z Fold之后发布的新一代的折叠屏手机名为Galaxy Z Flip,目前也已经出到第二代了。与此前推出的Z Fold不同的点在于,比起让手机屏幕更大更宽,Z Flip主打的是让机体 更小更精 ,刚一发布便以时尚独特、精致美观的硬件外型吸睛无数。

Z Flip在展开态下,机身比普通的直板机略长一些,整个屏幕尺寸为6.7英寸。然而将其半折以后,整个手机便只有掌心般大小,用户可将其轻松放进衣服口袋。
这种小巧可爱、类似粉饼盒的造型设计,配上潘多拉紫的外壳颜色,赢得了不少女性用户的喜爱。而官网宣传的可让用户以半折态进行拍摄,这更是针对自拍场景的新体验提升,因此吸引了不少女性用户纷纷购买。
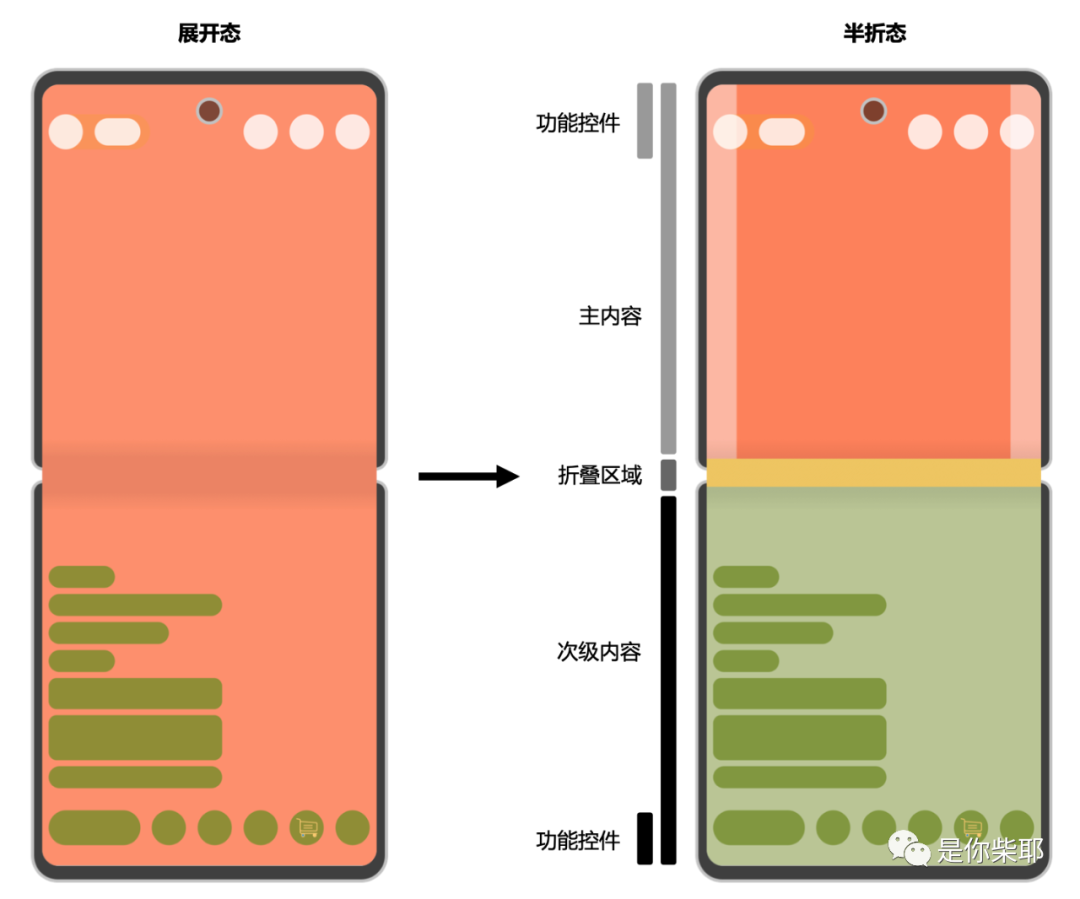
能做到这一点,主要依赖于屏幕铰链的 多角度自由旋停特性 。我们可以看到,相机界面针对半折状态进行了适配,上半屏为取景界面,下半屏则作为控制面板,这种上下半屏各司其职的使用状态有一个专有名称,叫 Flex模式 。

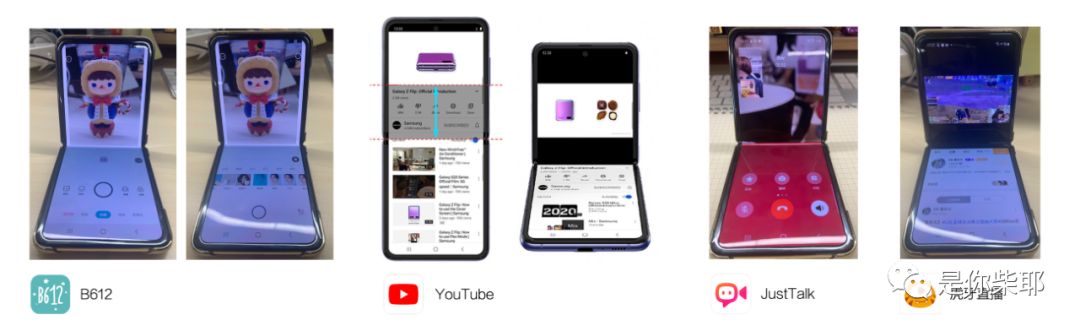
现在针对半折态使用场景,出于帮助用户在使用手机时解放双手的目的,Z Flip上目前主要覆盖了 拍照 、 视频通话 和 观看视频 三个使用场景(如图所示),产品以 拍摄 和 影音媒体类 为主,详细测评内容在各大平台均可找到。

可以看到目前Z Flip适配的app数量和品类还很有限,许多应该适配的场景没有覆盖到,也没有涵盖某些热门应用,体验感还不够好。那么除了上述的几种情况以外,针对时下女性用户常用的、流行的使用场景,还有哪些app可以对半折态进行适配,以助用户在Z Flip上的体验可以更好呢?
笔者认为,在当下热门的互联网产品中, 短视频直播类 和 内容推广类 的产品或许是不错的选择。
这两类应用有两个共同特点:
- 都属于内容型的产品,用户一旦沉浸使用便会投入较多的时间在其中;
- 通过固定机器、解放双手,可以提升用户的使用体验。

三星官方发布的UX设计建议如下:
- 基本原则:上半屏为浏览区,下半屏为控制区;
- 可根据需要在上半屏放置功能按钮;
- 并非所有页面都需要调整;
- Pop up, Toast和文本框需要调整;
- 可为Flex mode增加使用选项(例如拍照时的拍摄比例选项);
- 请不要在中间折叠区放置可触摸按钮功能;
我们接下来以官方建议为参考,看看这两类产品分别可以为Z Flip做怎样的适配。
01 短视频直播类(以抖音app为例)
直播购物场景:
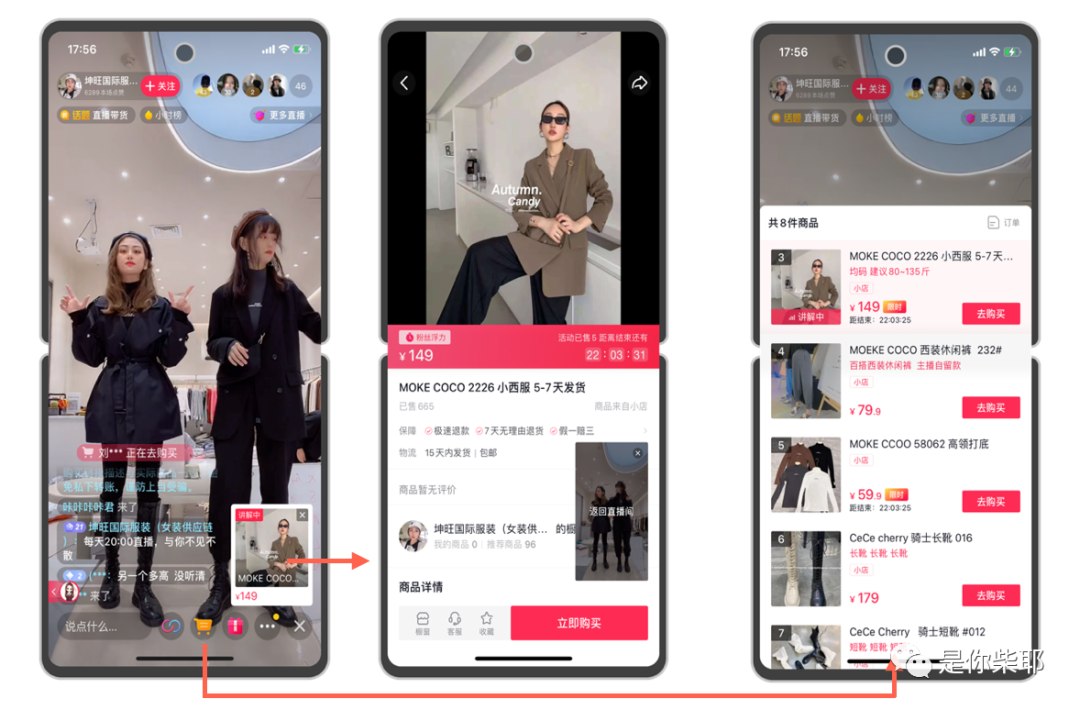
现在通过直播购物是一个趋势,一场直播通常需要进行好几个小时,用户一直端着手机未免容易手指发麻疲累,若想办法将手机支在桌上,需要查看宝贝详情或刷评论时又需要将手机拿起来,如此反复也很麻烦。
依赖Z Flip的Flex模式,可以将手机半折立住,无需其他辅助支撑。但抖音app现在未在Z Flip上做适配,因此在半折态下观看直播购物会有以下两个痛点:
- 横竖屏视频画面均被折叠,观看效果差;
- 按钮被折叠,不好操作。

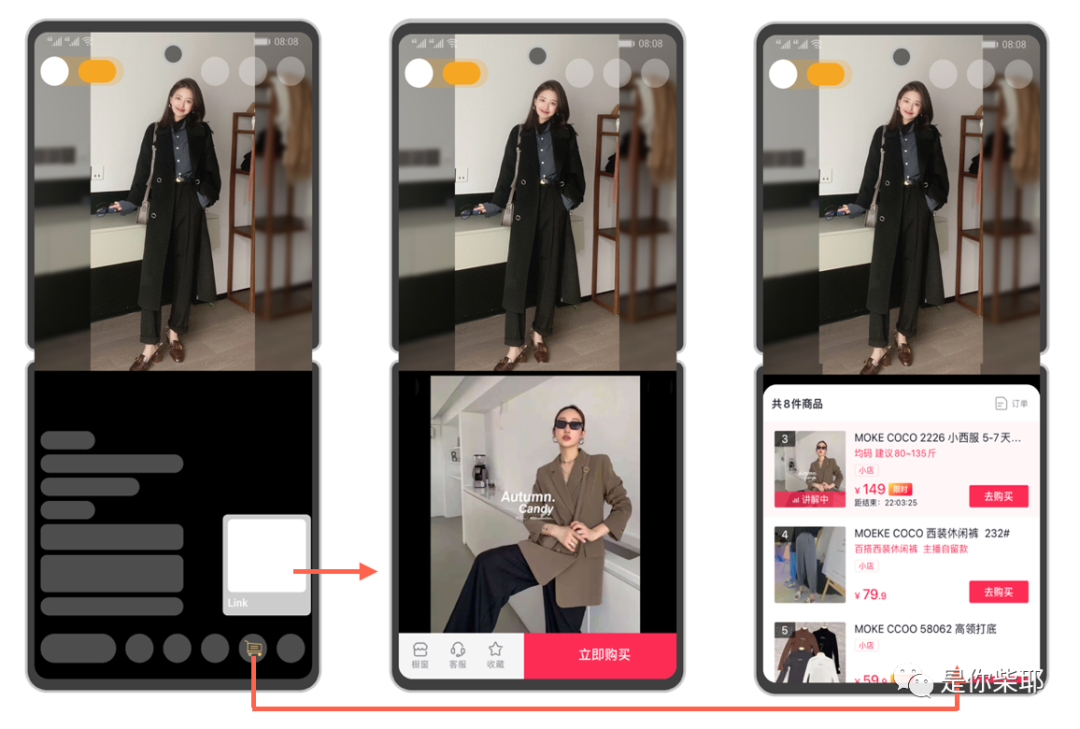
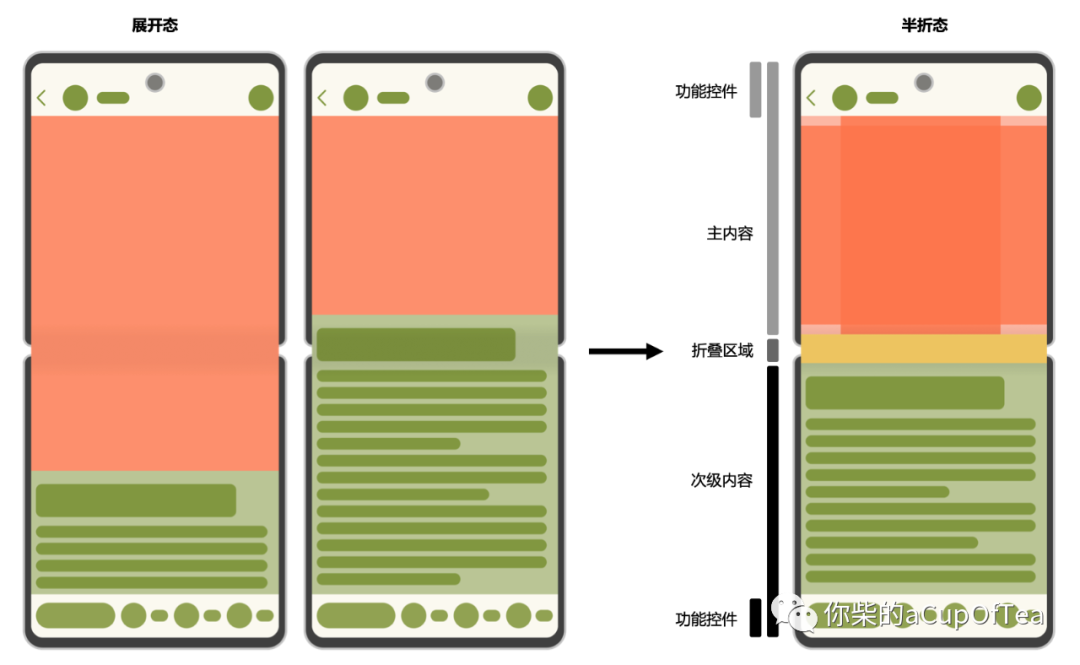
根据官方UX适配建议的第1、2、6条,我们可对 抖音app的直播界面 进行基础调整:
- 上半屏显示主内容(图片&视频),画面占上半屏的中心位置,长边撑满,保证画面的完整度;
- 下半屏显示次级内容(文字描述),以及作为控制区域;
- 保留上半屏的部分按钮,减少界面适配难度,保持界面布局的平衡性和美观性;
- 避开中间折叠区域。

在真实的直播购物场景中,我们还经常会碰到以下几种情况:
- 点击进入商品详情后,直播画面会缩成小窗悬浮在右下角;
- 点击购物车按钮,购物车详情以半模态形式展开,会遮挡直播画面。

我们可以利用半折态的优势来解决此问题:始终保持直播画面,仅利用下半屏进行界面切换的呈现。

02 内容推广类(以小红书app为例)
美妆教程、做饭教程场景:
作为时下最热门的app之一,小红书拥有大量的女性用户群体,随着平台发布的内容越来越全面,用户几乎可以找到任何她们需要的信息。其中有几个典型的使用场景:
- 比如女生会一边比对眼妆教程笔记上的步骤图一边对着镜子自己尝试;
- 比如看到了诱人的食谱笔记会一边参考一边在厨房亲手实践;
- 比如刷到了感兴趣的vlog,就静静地看完那条视频。
- ……
同样的,我们可以借助ZFlip的Flex模式,让用户更方便地将手机立起来。但在未适配Z Flip的情况下,半折态查看笔记会面临的问题在于不论是图片笔记还是视频笔记,画面和文字显示均会受到不同程度的折叠。


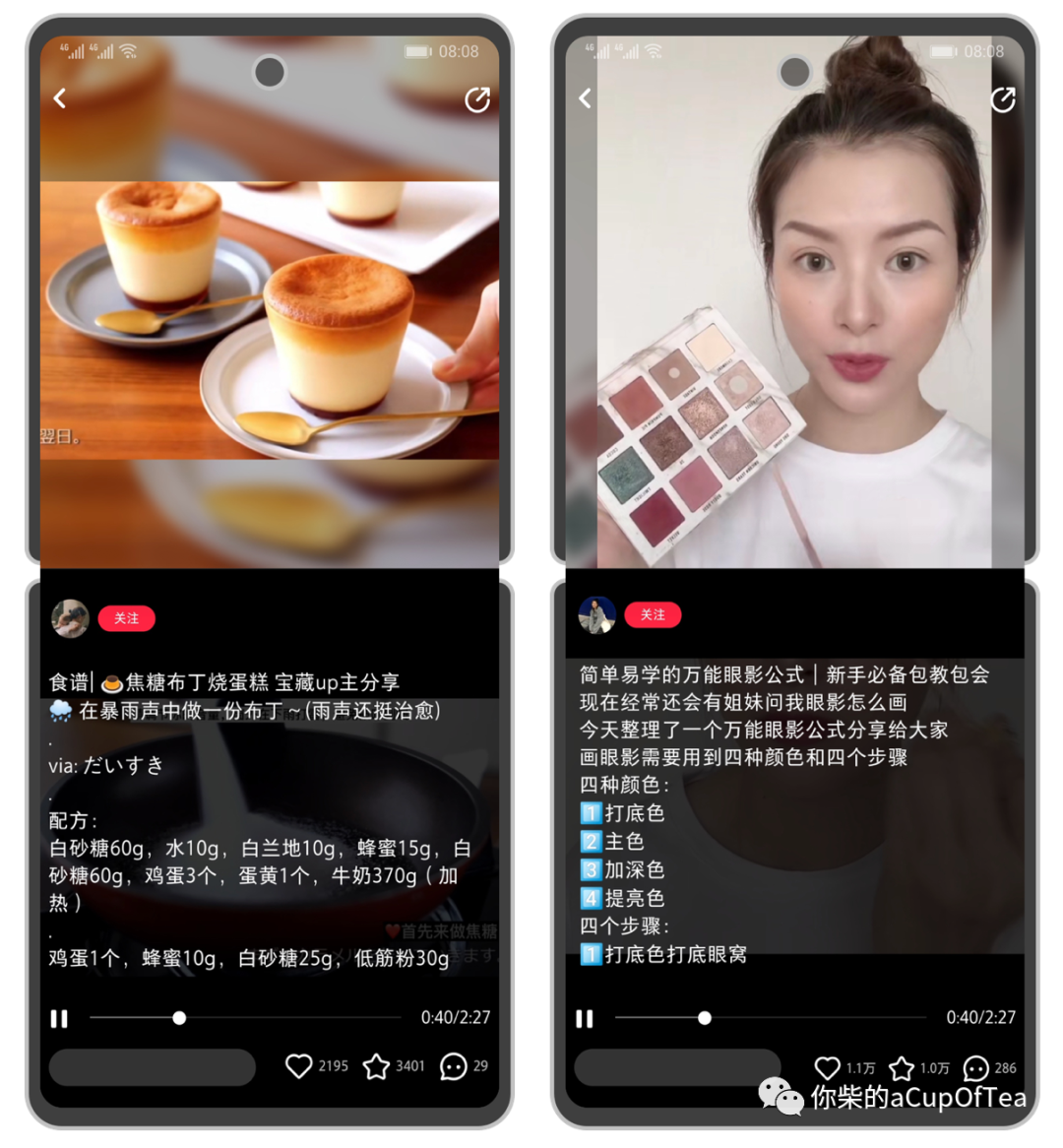
根据官方UX适配建议的第1、2、6条,我们可对小红书 app的笔记界面 进行基础调整:
- 上半屏显示主内容(图片&视频),画面占上半屏的中心位置,长边撑满,保证画面的完整度;
- 下半屏显示次级内容(文字描述),以及作为控制区域;
- 保留上半屏的部分按钮,减少界面适配难度,保持界面布局的平衡性和美观性;
- 避开中间折叠区域。
如下图所示,不同比例的图片笔记均可遵循这一适配规则。

在观看视频笔记时,用户需要多点击一步才能查看完整的配文内容,同时也会遮挡视频画面。针对这一问题,通过进行半折态适配,我们可以规定保证视频画面在上半屏的完整性,仅下半屏为文字内容的显示范围:

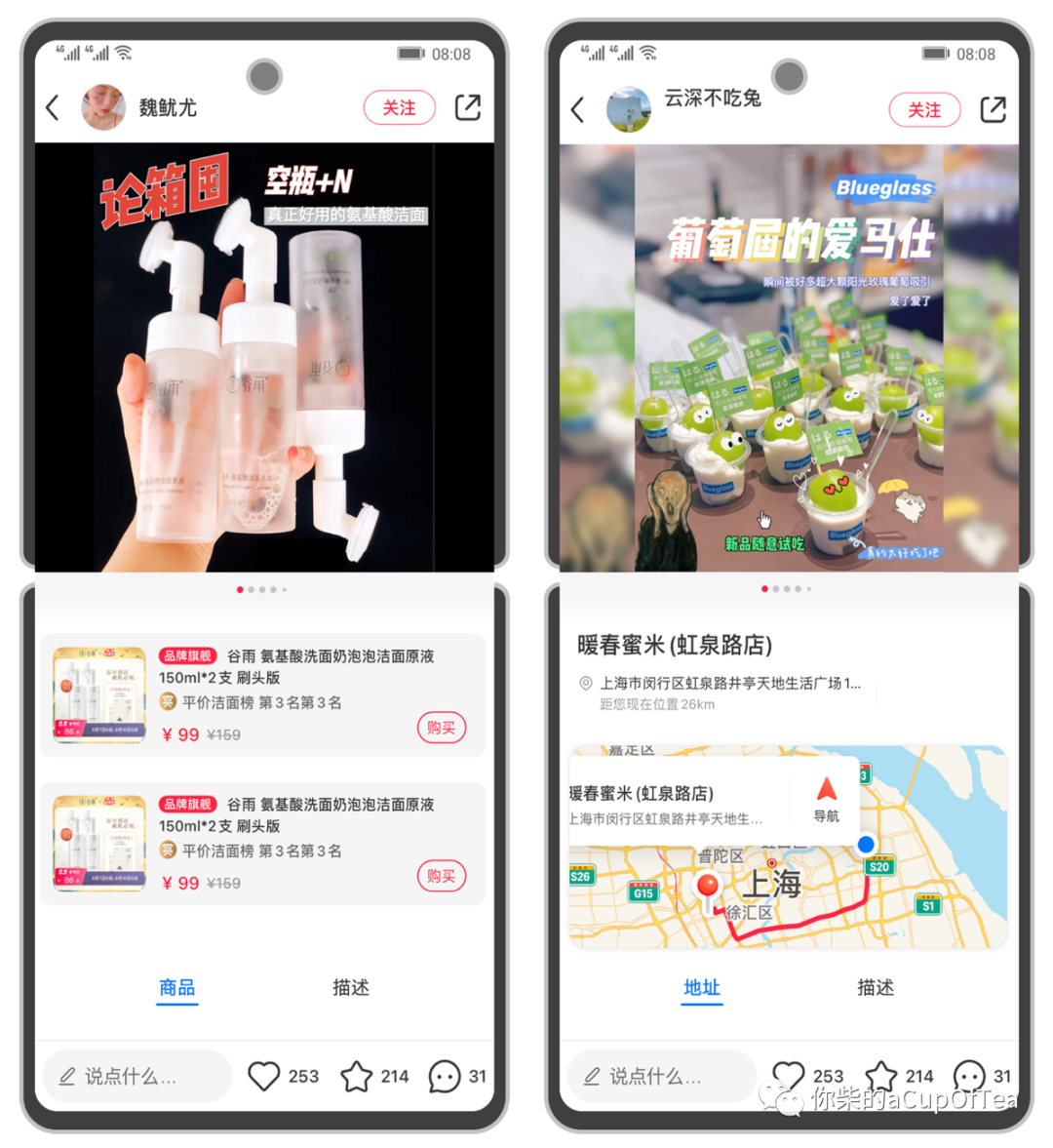
此外,由于许多小红书博主们都会跟品牌方合作推广,而且小红书本身也有平台商城,用户们会有 了解品牌、购买商品 的诉求,品牌方本身也有 推广产品、吸引用户 的诉求。
根据官方UX适配建议的第五条:可为Flex mode增加使用选项,我们或许可以对半折态使用场景进行拓展。
例如配合商家&企业合作,在半折状态下显示笔记相关的附加内容(商店地址、合作产品等),方便用户快速get需要的信息。

总结
总而言之,以上只是笔者目前的一些小小思考。
其实不光只是三星,众多品牌也相继推出了折叠屏手机:比如华为的Mate X, 比如OPPO前不久也发布了一条概念折叠机的宣传视频,也早有传闻说苹果也正在研发折叠屏手机;而在YouTube等各种媒体网站上,也有许多up主正在讨论、评价甚至打开脑洞进行不同的折叠屏机型的设计。
人们的想象力在发展,需求也在不断变化,未来折叠屏手机的形态变化也许会更加纷杂多样。当消费者们都渐渐趋向于将手机以各种方式折起来,各家产品该如何根据机型的特殊性和针对用户群体的差别,对应做出适当的界面调整,并根据自身业务特点进行重点展示,这大概需要进行不断地探索和进化。
本文由 @你柴 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。




















































