一篇文章搞懂原子设计
编辑导读:原子设计是一种方法论,由原子、分子、组织、模板和页面共同协作以创造出更有效的用户界面系统的一种设计方法。本文作者围绕原子设计,展开了五个维度的分析,希望对你有帮助。

自决定以写作的方式来分享设计经验后,我陆续发表了一些设计提效类的知识。但遗憾的是大部分局限在“器”、“术”的范围中,“道”、“法”这类更高纬度的方法很少提及。直到我接触到了原子设计,在实际了解并运用之后,我惊喜得发现,它对一次性设计的解决力度近乎完美。
什么是一次性设计?
一次性设计就是,我今天投入成本完成了一个界面或者营销需求,但也只是完成了这个需求而已,今后再碰到类似的需求依然吃瘪,还得重新投入一轮成本。这种设计就好像一次性的碗筷,用后即扔,非常非常得低效,它不仅没有办法复用,而且无体系、非模块的处理方式非常摧残设计师的精力。这是导致很多朋友沦为作图机器的罪魁祸首之一。
原子设计这门学问覆盖面极为庞大,我不想用一篇没营养的文章草草了事,那样对自己、对大家都没什么实际意义上的帮助。目前的计划是将它分为几类。今天先主要搬出理论,后续的实践我会结合实际案例来进行分享!
01 从原子到万物
当存在两个氢原子和一个氧原子时,它们通过共价键便构成了一个水分子H2O。而如果这个水分子数量达到1.67×10^21个时,则构成了一滴水滴。
世界一切万物都如此构成。原子组成分子,分子组成有机物,有机物构成生命。
网页设计师Brad Frost由此获取到了灵感,既然万物都是由化学元素周期表的原子们构成,那么我们设计的网页呢?

Brad在2013年基于化学领域的原子理论,结合设计领域的知识创建了一套非常非常经典的学说。它就是原子设计(Atomic Design)。
1. 原子设计
Brad列出了五点层级来作为这套理论的核心支撑:
- Atoms原子
- Molecules分子
- Organisms有机体(组织)
- Templates模板
- Pages页面

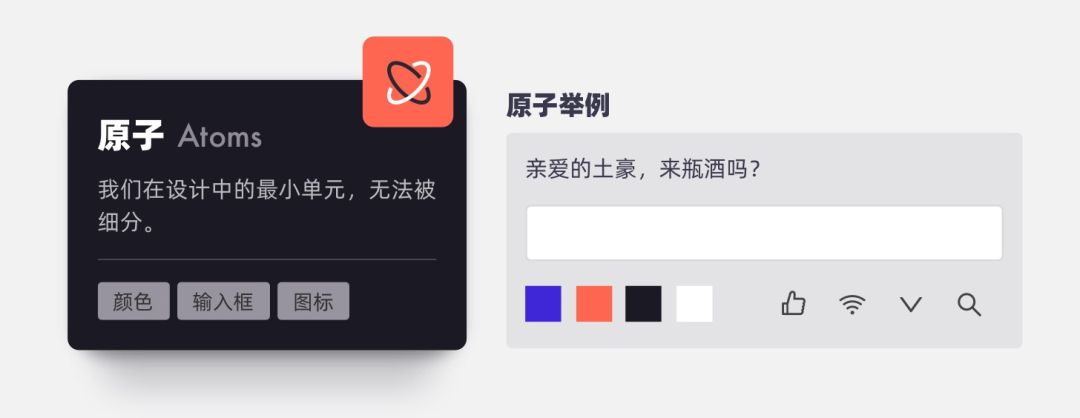
1)原子
原子是构成设计所有元素的最小单元。比如颜色、文字、输入框、图标等等,它们在界面设计这个维度上都没办法细分的,并且本身不具备独有的功能。我们在界面中可以随意改变颜色、或者输入框的尺寸,但对于整体不会产生任何的影响。

2)分子
按钮或者颜色本身并不会产生任何作用,但是当原子按照某种既定规律进行组合之后就可以成为一个组件,从而被赋予了独有的功能。比如搜索框、表单、日期选择器、反馈类组件等等。这些分子都是由文字、图标、输入框等原子构成而来的。

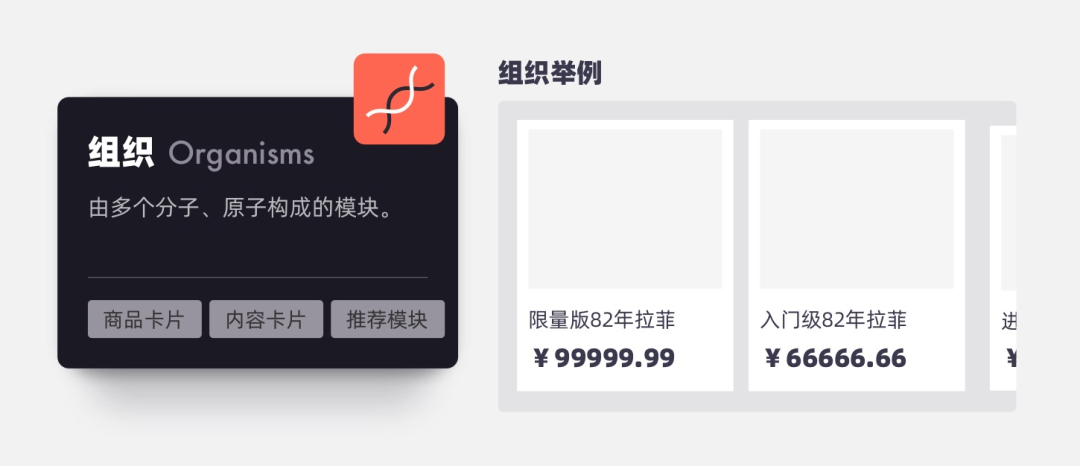
3)有机体(组织)
Organisms翻译过来是有机体,不过这里参考了其他前辈的翻译,将其翻译为组织能够更好得帮助理解。
组织映射到界面设计中其实就是由多个分子、原子构成的模块。比如承载各类信息的卡片、列表等等。

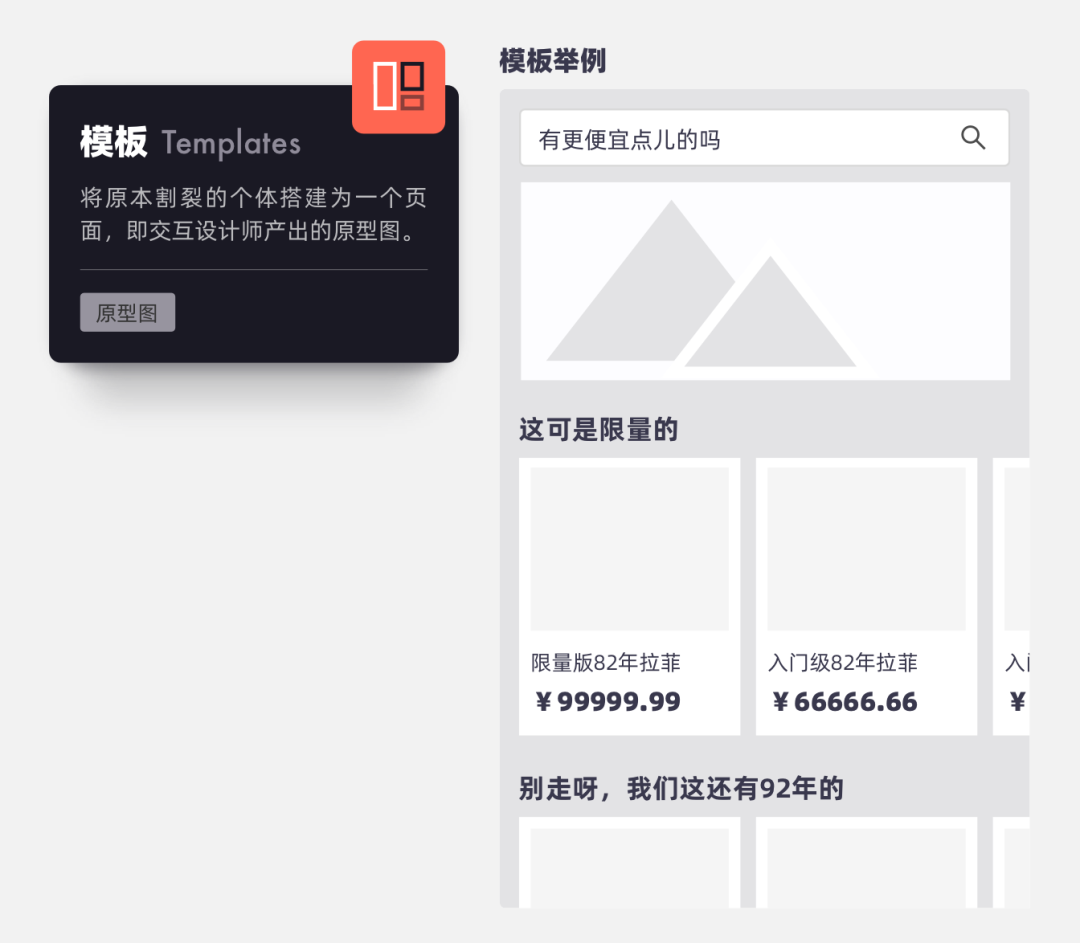
4)模板
模板层面基本就和产品挂钩了。以上的三个层面仅仅属于相互割裂的个体,它们不足以支撑一个页面。但是当我们基于产品及用户的需求,将多个有机体进行恰当的组合形成“模板”后,产品便开始有了雏形。而这个模板就是交互设计师所绘制的原型图。
从用户体验五要素上来说,它属于框架层。模板所存在的意义就是帮助设计师专注在功能、内容的布局排版,搭建一个抽象化的产品模型为最后一步做铺垫。

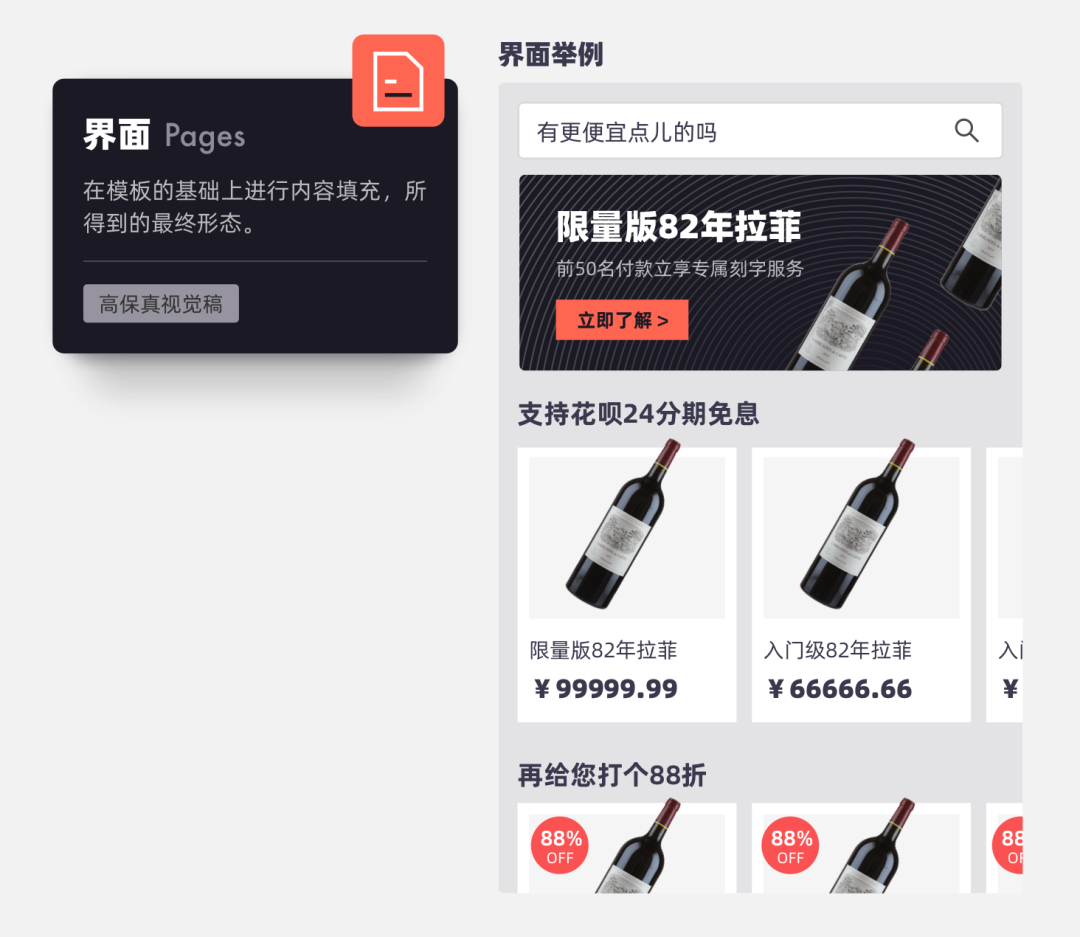
5)界面
界面即我们最终需要产出的高保真视觉稿,它是对模板具象化的结果,对应着体验五要素中的表现层。
一方面设计师使用真实图片、文案代替了模板中的占位符,另一方面通过各类合理的视觉表达来高效得为用户传达信息或者调性。这一步在抛开视觉还原度的条件下基本就算是产品的最终形态了。

而下面我讲的原子设计系统便是基于这个方法论而构建,它贯穿了我们所有的设计过程以及后续的产品迭代。
02 软件危机
在讲解原子设计系统之前,我先为各位讲一个互联网历史中真实存在的一个事件——软件危机(Software crisis)。
20世纪60年代,计算机的发展速度远远超过了软件研发的速度。可是当时的汇编语言是面向机器的,开发们只能针对特定的计算机编写,导致代码没办法复用,也极难维护。
这就好比我希望你能够为我的军队量产罐头,但是你却只能精雕细琢一款米其林三星的法式鹅肝。这跟当时规模化生产的市场需求完全是背道而驰的。
这一连串的问题在1968年的NATO软件工程会议上被首次定义为软件危机。在会议中,Douglas McIlroy提出了组件式开发的概念及解决思路,旨在解决代码低效无法扩展复用的弊病。这个超前的思路可谓是天降甘霖一般,在当时促成一大批优秀语言的诞生(我们当年的C语言就是在这个背景下横空出世的),帮助开发将代码复用到各个场景,极大幅得提升了开发的效率!
而在半个世纪后的今天,我们的设计领域出现了同样的问题——
1. 设计不统一
很多页面曾使用了相似的颜色、组件,而不是固定的一个,如今而它们散落在各个项目的设计稿中,变得难以管理和维护。
2. 设计低效
由于没有一套提前搭建好的系统,导致每次进行新的需求时都难以复用之前的东西。而且在进行不同尺寸的响应式适配时需要耗费大量的精力进行组件的更改。有时候甚至为减少工作量直接让开发按原型图进行布局,最后再进行把关。
3. 多设计师问题
公司存在多位设计师时,通常是每个设计师单独负责一部分业务,但是由于没有一套约定俗成的规则进行约束,导致每个设计师的产出物不像来自一个产品。
4. 开发低效
开发的低效来源于设计的随意。每次一有新的样式或组件都得重写一套,无法直接复用之前已有的东西,导致了大量无意义的重复劳动。
我们的设计方式仅仅局限在解决单一问题的场景中,而忽略了更多未来将会出现的更多业务。导致我们的设计不成体系,无法模块化和规模化。这些设计产物即我开头所讲的“一次性设计”。
而且,有时候设计师花费大量时间产出设计稿的功夫,开发可能早就使用第三方组件搭建出一个模板了。
我们一直在说设计师和开发之间仿佛有一道看不见的墙,那道墙一半是语言,一半则是组件化思维。
而将组件化思维践行到我们设计领域中的便是原子设计系统,它基于原子设计方法论,将原子、分子、有机体作为一个个可复用的组件进行有序得拼装,来帮助设计师快速得搭建产品,大幅提升生产效率。
03 原子设计系统的优势
1. 一致性
首先,原子设计系统相当于为设计师制定了一套标准化的规则。所有的设计工作全部基于这个规则展开,这也就基本完全避免了多需求、多设计师协作时产生的不一致的问题。最后的产品也可以带来更加一致的体验。
2. 效率
不像一次性设计那样,原子设计系统中的样式及组件本身可以无限复用,在设计师接收新的需求、项目时只需要直接调用即可迅速得搭建好模板,再进行视觉的填充即可,节省了大量重复的设计工作。并且这个良好的习惯也可以避免过多无法复用的设计影响到下游开发的效率,避免重复造轮子。也降低了不必要的沟通成本。
3. 易于扩展维护
当后期产品优化迭代时,我们仅需要在系统中改动原子、分子或者有机体的属性即可实现全局同步更新,非常易于扩展维护。
04 大厂们的原子设计系统
在相当长的一段时间内,混乱和无序是Android在界面设计中的代名词,当时由工程师为主导的Android可谓是一片无人管理的荒野,任何人都可以在上面建造自己想要的东西。直到2014年,Google I/O大会上发布了Material Design,这成为了Google真正意义上的首次设计革命。

如果说谁是原子设计系统最伟大、最经典的先行者,那么Material Design当之无愧。它不仅仅为开发者和设计师提供了一整套组件库,还制定了Material Design独有的设计原则和设计语言,形成了一块相当庞大而有序的设计体系。
而2016年由蚂蚁金服团队所发布的Antdesign,则是国内使用原子设计而搭建的首个设计系统。它最大的亮点应该是详尽提供了开箱即用的组件框架,并且覆盖了绝大部分的应用场景。对于当时中后台设计惨不忍睹没眼看的产品来说堪称是一片绿洲。

当然,其他很多优秀的公司也都使用了原子设计来构建自己的设计系统,比如Uber,Primer等等。
05 设计系统包括哪些?
设计系统通常由设计原则、设计语言和组件库组成。
1. 设计原则
设计原则即这一套设计系统所遵循的法则。不论是颜色、圆角、按钮还是图标等等,它们的制定都需要围绕这个设计原则展开执行。
它所存在的意义就是为接下来的所有设计提供了方向,同时传递平台的品牌、仪式感。
比如我们所熟知的Material Design,就用了材质隐喻、大胆生动有意义和具有意义的动画来作为它的设计原则。

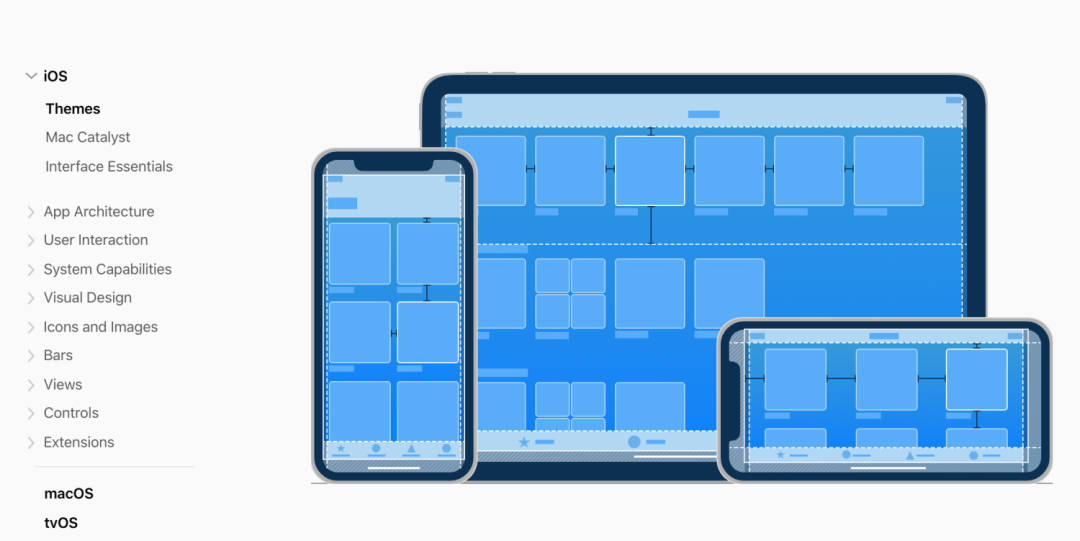
苹果的设计原则为创意审美的重要性、隐喻的价值、易用性原则和及时的反馈。将审美作为原则的第一要义,也象征着苹果本身的对美的追求。

蚂蚁的AntDesign就是将自然、确定性、意义性和生长性作为它的设计价值观。

2. 设计语言
我们常说的设计语言,即在秉承设计原则、以及业务调性的基础上,所提前制定的一系列设计策略。业务调性需要我们基于业务背景去衍生出一系列关键词来给业务定性。比如金融产品涉及资金的流转操作,所以安全就可以作为其中一个关键词。而针对年轻大学生的校园社交产品就可以使用年轻作为其中一个关键词。
之后,我们基于这些关键词进行更加具象的映射,然后搭建情绪版来分析、推导出最终的形、色、字、构、质的视觉风格。这些视觉风格汇总起来即可作为一套设计语言。这部分不在此篇讨论范围内,所以先简单带过,不细讲。
3. 组件库
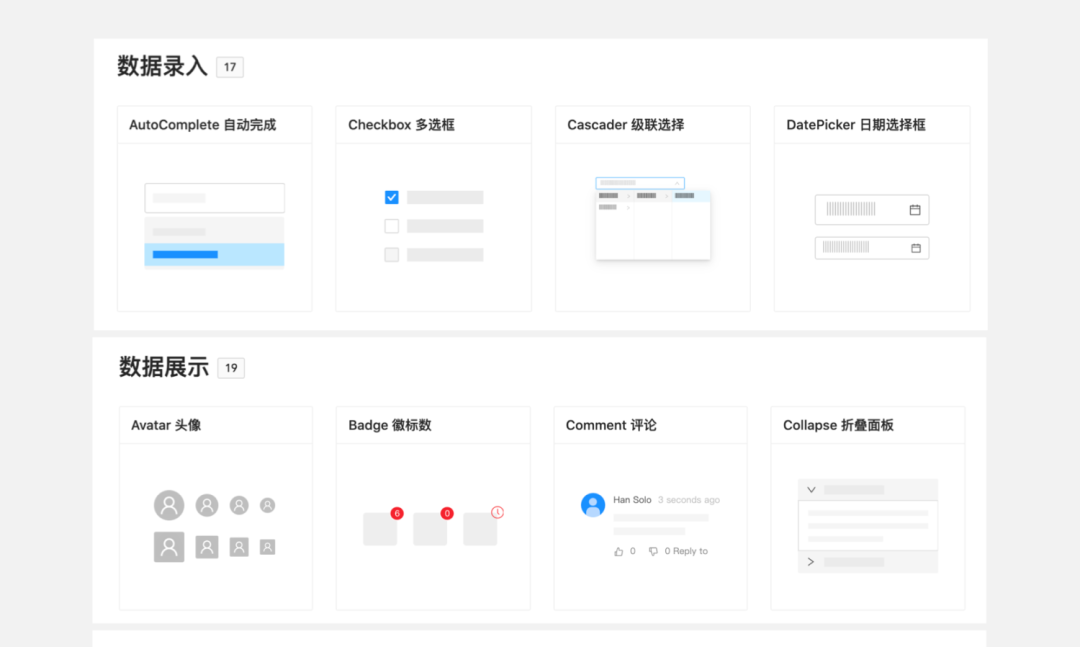
组件库,你可以理解成一个塞满各色各样组件的仓库。比如录入类组件的输入框、表单、单选框、多选框等,比如反馈类组件的警告提示、对话框、进度条等等。antDesign提供了一整套的组件库方案,覆盖了绝大部分的业务场景,我们在搭建自家组件库时可以将其作为一个很好的参考!

如果说设计语言解决的是样式复用问题,那么组件库解决的就是组件复用问题。
想想,如果缺乏一套统一完善的组件库,很容易出现一个产品中呈现五花八门的表单、搜索框等组件的灾难。而且对内也会降低设计和开发搭建页面的效率。
组件库的搭建通常是利用sketch中的symbol功能,同时结合智能布局和弹性布局功能来实现组件的动态响应。sketch的具体搭建流程较为复杂,这里不在讨论范围内,同样在之后的文章分享出来。
06 最后
简单回顾总结一下。
原子设计包括了原子、分子、组织、模板和界面五类层级。
原子是构成设计所有元素的最小单元;
分子是由多个原子按既定规律组合而成,被赋予独有的功能;组织是由分子、原子构成的模块;
模板就是原型图,界面就是高保真视觉稿。
原子设计系统包括了设计原则、设计语言和组件库。这方面案例可以多瞅瞅Material Design和antDesign,两个非常经典的设计系统。
原子设计基本的理论部分到此结束,但愿今天的文章能够帮助到你。
作者:Andrewchen;微信公众号:转行人的设计笔记
本文由 @Andrewchen 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。








