如何提升下拉菜单的设计体验?看看这些关键知识点!
编辑导语:在UI组件中,下拉菜单是我们经常能看到的组件类别之一。下拉菜单的使用可以让用户看到更多界面选择,在设计合理得当的情况下有助于为用户提供优质体验。本文作者便介绍了下拉菜单的设计要点,读完之后,也许会对你有所帮助。

网站导航栏中经常能看到下拉菜单的使用。它是大多数用户熟悉的UI组件之一,很多设计师在导航设计中也会依赖这类组件。
但是 怎样区分下拉菜单的设计是否合理 呢?在这篇文章中,我们将从什么是下拉菜单开始,一步步来分析下拉菜单的设计构成。
一、什么是下拉菜单?
下拉菜单是经典的UI组件,服务于各种不同程度的需求。用户可以在很多地方应用到下拉菜单,例如在网页导航栏中就能频繁地看到下拉菜单的使用。
但有没有思考过, 下拉菜单背后都承载着哪些功能和目的 ?

设定好的下拉菜单通常用作以下功能:
- 命令菜单: 展开后,下拉菜单可以展示更多的选项按钮,让用户获得更多对界面的选择权。
- 导航菜单: 水平导航栏中一种常见的导航菜单,用于为用户提供更多链接。
- 表单填写: 方便用户从许多不同的选项中进行选择,例如在酒店网站上选择房间类型或者将要住多少人时的下拉表单设计。
- 属性选择: 允许用户从多个选项中选择一个值,操作方式类似于表单写。
二、下拉菜单设计法则
下拉菜单在设计中也存在争议,例如很多设计师在设计网页导航时过分依赖下拉菜单导致设计缺乏创新,还有就是在移动端中下拉设计会占用过多屏幕空间,造成可用性上的问题。
但如果设计得当,下拉菜单能够提供很出色的产品体验,来看看这些关键的设计法则。
1. 不要更改显示的选项
许多平台都使用交互式下拉菜单,其中的选项取决于设置或选定的功能。
如果窗口中列出的选项根据用户所查看的网站的不同而有所变化,则会让用户感到困惑,增加学习使用功能的成本,会直接影响产品的可发现性和可用性。

通常需要确定菜单上的选项并保持不变。这将帮助用户了解可以使用下拉菜单执行的一般操作,同时立即知道无法选择哪些选项。
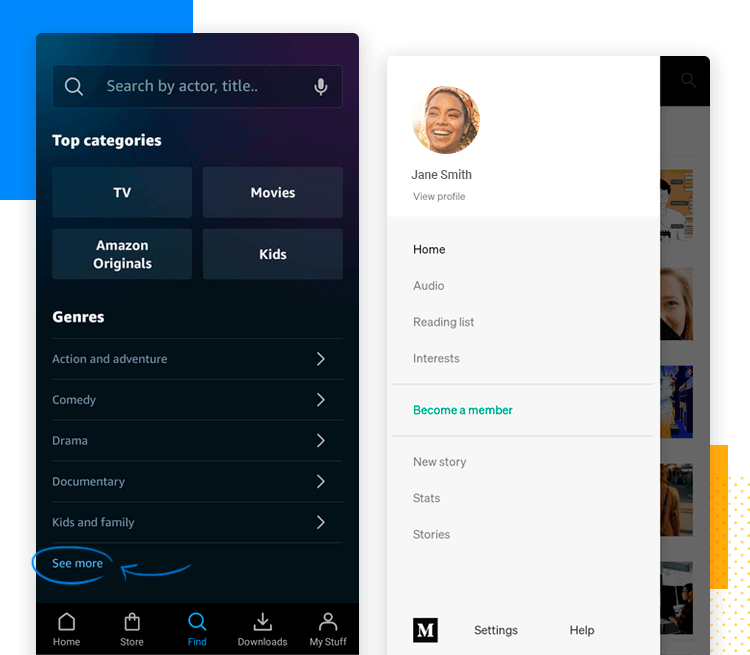
2. 让用户看到所有选项
设计下拉菜单时一个主要考虑的问题是选项的大小和数量,是哪些原因导致下拉菜单的尺寸太大?
下拉菜单的可用性与尺寸大小密切相关。 如果菜单提供太多的选项和链接,用户将无法一眼看到它们。
这可能会导致用户在打开下拉菜单的同时难以滚动,或者没有意识到需要滚动才能看到更多选项。

当还有其他选项时,一个查看更多的按钮可以快速让用户了解到存在更多的选项,引导用户做出选择。
3. 为认知找到合适的平衡点
下拉菜单可以让用户在不输入内容的情况下就可以做出选择。
一般情况下, 输入信息(打字)需要用户付出大量的认知努力 ,所以在很多表单设计中会采用下拉选项来提升操作效率。

一个输入生日的表单设计,月份填写采用下拉菜单的设计,因为一年只有12个月,方便用户快速选择;年份和日期没有采用下拉设计而是直接输入,因为年份和日期有很大的范围可以选择,使用下拉设计反而会增加使用负担。
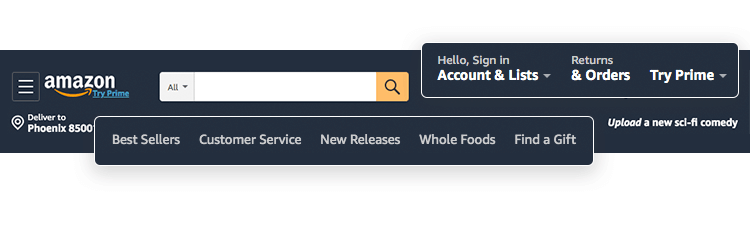
4. 不要滥用主导航中的下拉菜单
很多网站都在使用甚至滥用下拉菜单,因为这是一种很方便的设计形式,在网页中使用很少的屏幕空间就可以存储更多的路径和链接,同时可以确保用户能够回到原来的位置。

下拉菜单虽然占据很少的网页空间,但导航上的一些重要信息会被隐藏到更深的层级中,会导致用户难以发现菜单里面的内容。

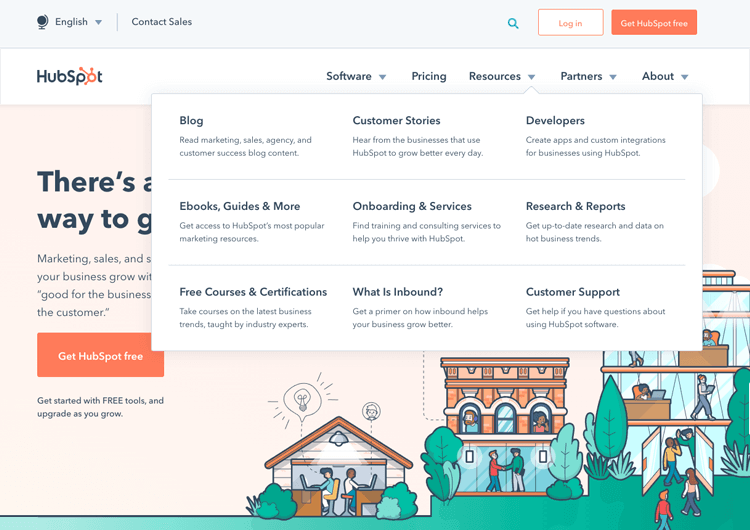
如果网站包括很多层级的网页或分类,考虑使用大型菜单。显示方式与下拉菜单类似,但大型菜单更引人注目,这意味着用户不太可能忽视主导航。
三、移动端下拉菜单设计
移动端的屏幕尺寸很小,设计难度也会更大,因为下拉菜单在展开时往往会占用大量空间。把握这些设计技巧,移动端上也可以更好地使用下拉菜单。
1. iOS选择器
苹果很早就在考虑如何在手机屏幕上设计下拉菜单,苹果没有直接在手机中使用下拉菜单,而是专门定制了选择器组件。

选择器组件不像传统下拉列菜单那样在屏幕上展开,而是从屏幕底部升起,占据三分之一到一半的空间。同时仍然可以看到原来的界面,以便用户可以参考之前的内容。
另外苹果建议设计师 尽量将选项保持在最低限度 ,因为滚动一长串选项对用户来说可能会很乏味。
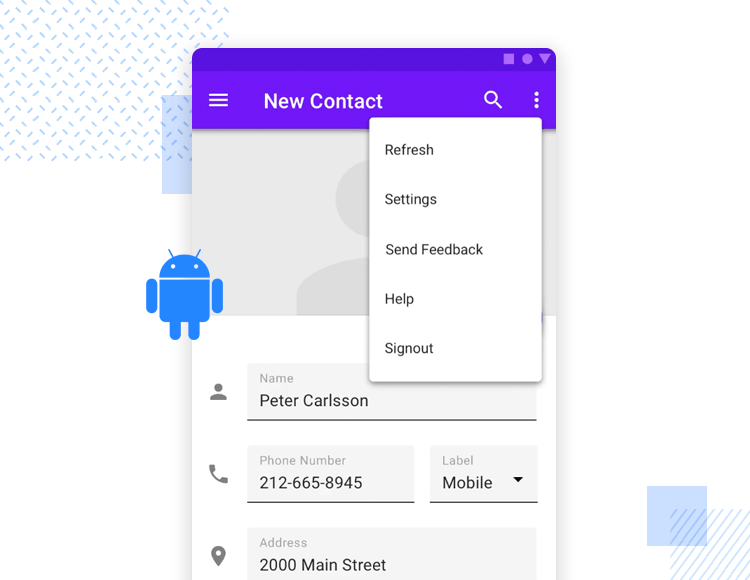
2. Android
与iOS不同,Android没有定制专门的组件,而是为设计师提供了一些在Android应用程序上正确使用下拉菜单的建议。

下拉菜单可以放在屏幕上的任何地方,但必须与触发它们的图标很接近或有联系。另一个重要的细节是 菜单状态的变化 ,下拉菜单的活动状态应该帮助用户了解他们在界面中的位置或操作。
四、下拉菜单案例分析
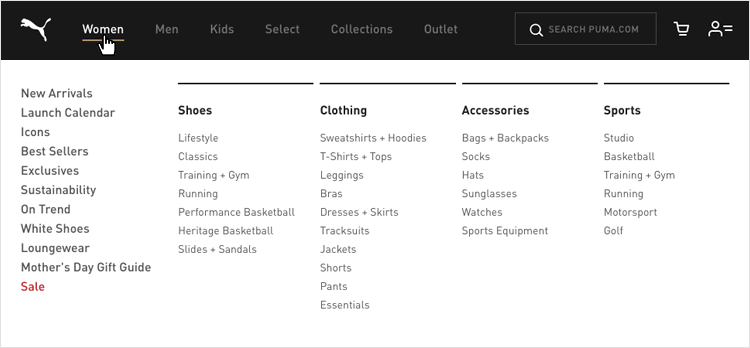
1. Puma

Puma提供了一个带有 多级导航功能 的下拉菜单,展开的菜单不仅简洁明了地显示了商品的几个大分类,还展示了具体的商品细分。
虽然下拉菜单中包含了很多选项,但经过清晰地层级划分和排版,让这些信息很容易被用户理解,整体的设计简洁明了,干净而时尚。
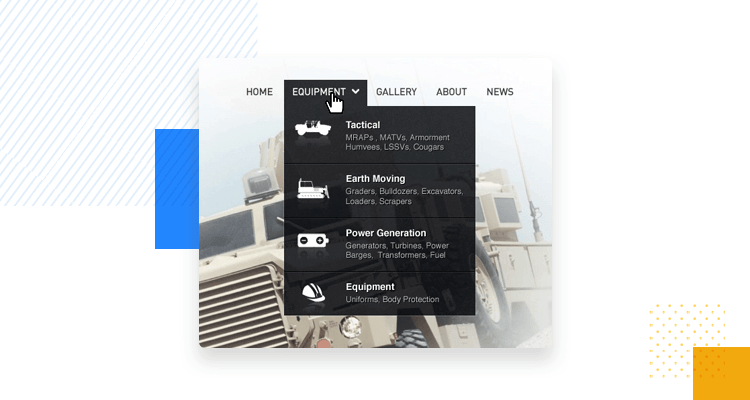
2. Philip Lester

页面中的下拉菜单设计充分利用视觉效果,包含了很多细节:有趣的图标使用很少的空间提供了大量的信息;标题层次分明,文案的设计言简意赅;带有透明度的背景让下拉菜单看起来更自然。
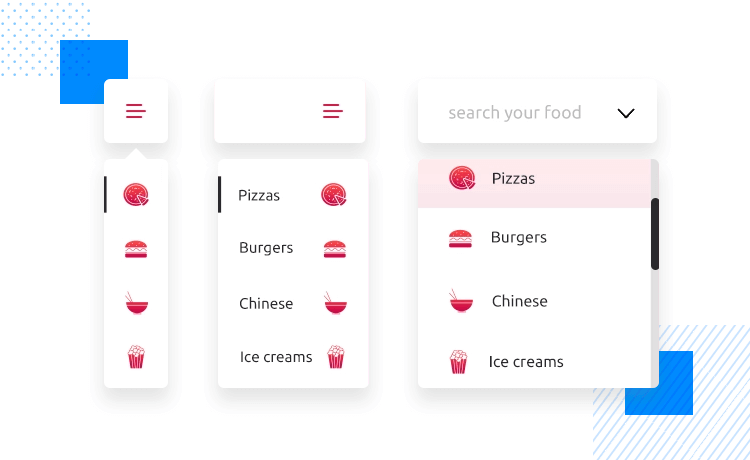
3. Shiva

页面设计涉及到 汉堡菜单和下拉菜单之间的联合使用 。
虽然最左边的设计只使用图标可能表达的信息不够深入,但至少为设计提供了更多可能性。最右边的设计更为合理,用户可以输入和搜索他们喜欢的食物,也能在下拉菜单中选择。
4. Airbnb

Airbnb网站的设计非常关注细节,并提供了出色的体验。当用户预订住宿时,下拉菜单显示三种类型的来宾:成人、儿童和婴儿。对于每种类型的客户,用户都可以选择增加或减少,直到达到所需的数量。
最后
下拉菜单具有将许多不同的内容压缩到一个组件中的能力,从而一定程度上节省屏幕空间。在保持可用性的前提下,下拉菜单能够真正帮助用户,并减轻设计负担。
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文由 @Clippp 翻译发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。







