产品设计之九阳神功
产品设计面临困境,有什么办法可以跳脱现状,提升产品设计的水平?笔者给出了自己总结的“九阳神功”,与大家分享~~

今天早上,小A被拉去开了个会,领导说要做个XXX功能,小A午饭也没顾上吃,就开始画方案。晚上领导看了小A的方案,不是太满意,离领导的感觉还差个十万八千里。这是今年小A磨的第5个方案,小A感觉已经坚持不下去了。
小B的方案今天又被毙掉了,今天是小B换的第N家公司,被怼的第273天,虽然小B私底下也会偷偷地喷自己的需求上游,但内心里也确实认可了自己是个垃圾的事实。
小C最近学了很多产品上的术语:“XXX定律、XXX效应、XXX画布、XXX模型、XXX触点”……最近发现和小C很难沟通,不说人话,动不动就飙个专业术语,或者搬一个唱烂大街的概念“以用户为中心”、“数据驱动”、“要满足用户特定场景下的需求”,和小C讨论问题时,特别累、低效、无趣,感觉他跟背书一样。
小A磨不出领导想要的方案、小B越来越觉得自己就是个垃圾、小C变的越来越孔乙己……
很多事没有结果可能并不是我们不够努力,只是方法出了点问题。
倚天屠龙记里明教光明左使杨逍苦修乾坤大挪移多年,最终只能修炼至第二层;而张无忌只用了半天就学到了第九层。为什么?
相比于杨逍,张无忌之前练过九阳神功,这让他对乾坤大挪移里面的口诀有着更深刻的理解。
如果你的现状里或多或少也有小A、小B、小C的影子,别慌,坐下,待我也传你一套九阳神功。
九阳神功第一式:发现问题
发现问题主要有三种途径,分别是:应用评论、调查研究、竞品分析。
1. 应用评论
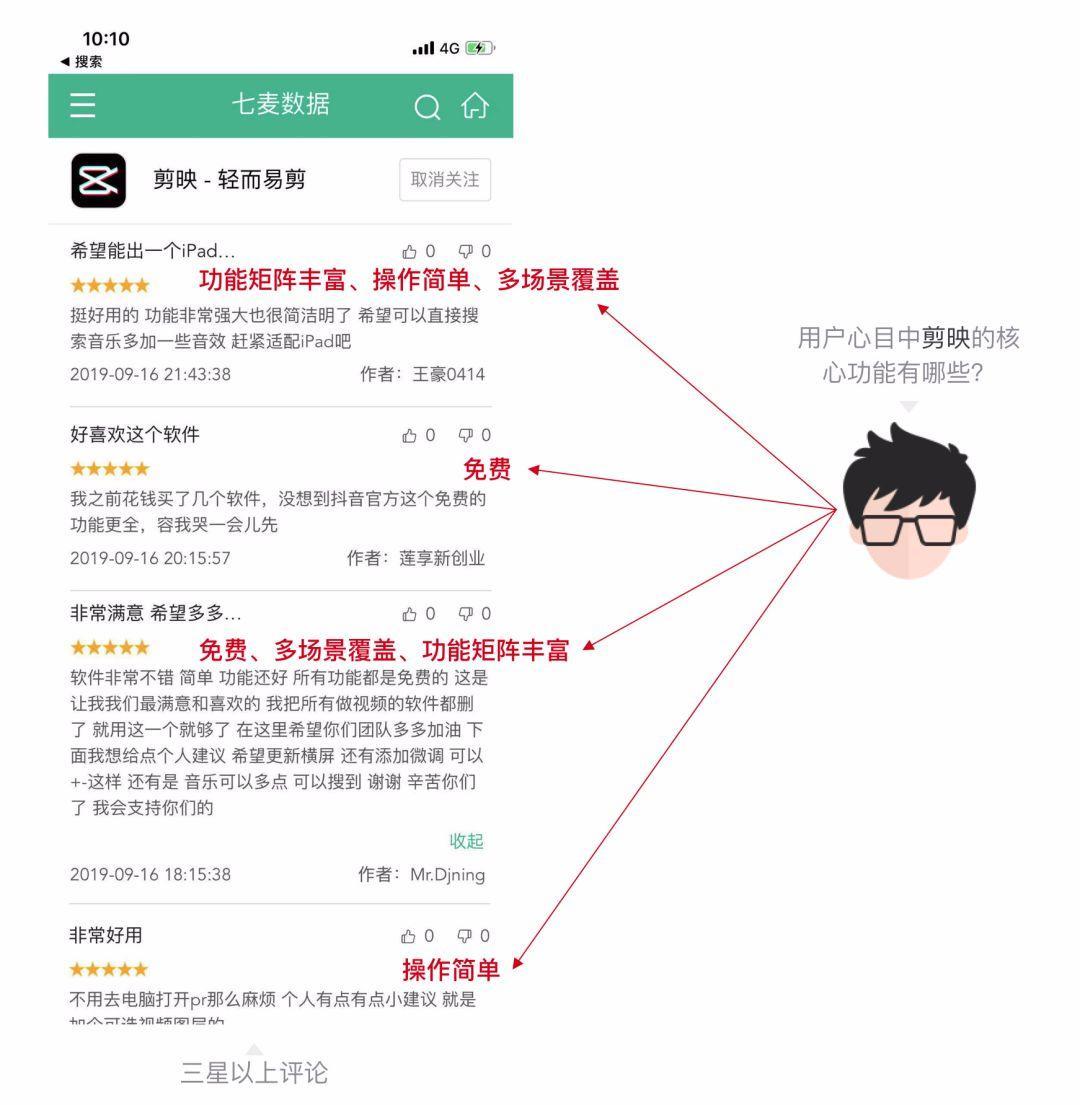
应用评论是我们了解产品使用现状的最直接方式,可以通过七麦数据、蝉大师等平台搜索自己想要了解的应用,查看各个渠道的评论。

“应用评论信息的收集渠道”
重点关注3星以下评论,因为从评论角度,用户不太会因为这个产品好用而特意去应用商店评论一番,但大概率会因为这个难用,去应用商店吐槽。
当然,也并不是绝对的,有些忠诚用户确实会因为特别喜欢某个功能,会特意去评价。
通过三星以下评论,可以收集产品的改进点:

“通过三星以下评论收集产品的改进点”
通过三星以上评论,可以了解在用户心目中的核心功能有哪些:

“通过三星以上评论了解用户心目中的核心功能有哪些”
收集完评论后,我们需要对收集的信息进行化简,首先需要从内容上对相似的评论进行合并同类项,其次将合并后的评论信息抽象出关键词,便于我们后续流程中的记忆。

“应用市场评论信息的整理:合并同类项+抽象关键词”
2. 调查研究
调查研究过程中最常见的一类问题,就是研究者在开始前就没有目标,盲目做一些探索性的研究,导致研究与实践严重脱节:分析师很努力,却像只蜻蜓一样每天重复水上漂的工作;产品设计师很努力,却像个盲人一样绞尽脑汁地磨方案。
无论是问卷调查、还是用户访谈,开始之前,必须先确定研究的目标是什么,研究目标就是我们产品根据自身经验提出的假设。
我自己是网易云音乐的忠实用户,收藏了一万多首歌,这导致我很难迁移到其他平台,那么对于我要解决的收藏是不是也有类似的关系呢?
即针对我要优化的收藏功能,假设可以为:“收藏数量越多,用户留存率越高”、“有收藏的用户留存要高于没有收藏的用户”。

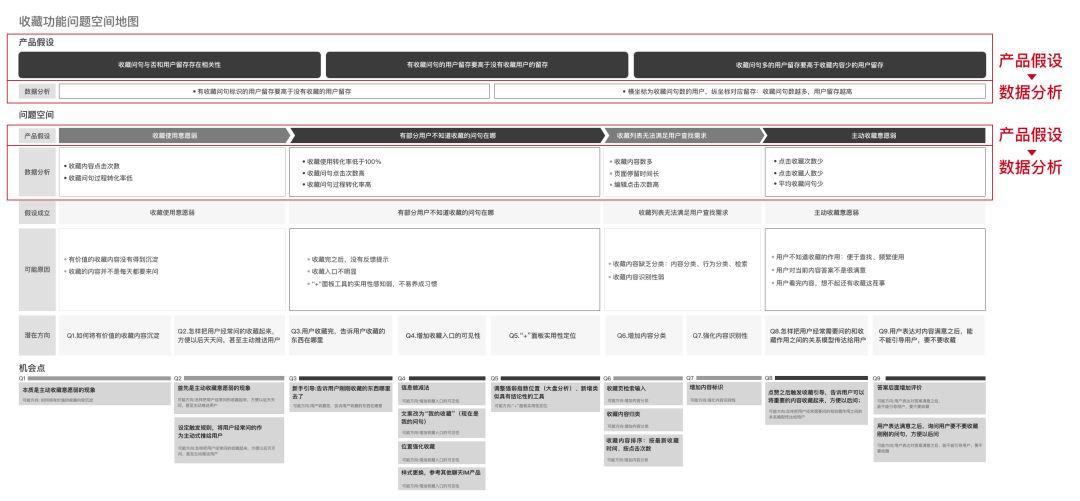
“关于收藏功能的假设”
虽然调研之前,我们自己心里一定要有假设,避免没有目的的调研。但这个过程中,我们一定要保持一颗谦卑的心态,尊重事实,避免上帝视角,只关注佐证我们的想法的现象。
举个例子,上学时,老师叮嘱我们做完试卷,一定要认真检查,但当我们真的去检查时,发现很难查出因为粗心做错的题目。为什么会这样?
因为我们先入为主了呀,我们不会质疑自己是否粗心了,只会按照之前先入为主的思维把解题条件再演练一边,佐证自己答案没有错。
工作中我们很多人依然被这种思维毒害,把自己先入为主的思维强加于产品。所谓的调研,只不过是为了佐证自己的观点没有错,最后毒害的结果就是我们没有结果。
工作中我们看到太多过程很华丽、很努力,结果却是个大鸭蛋的例子。
没有结果的产品、设计师就好比败军之将,或许外人并不了解我们的结果,只是为我们绚丽的过程所吸引,但在同事面前,依然会被瞧不起。所以在想被同事看得起之前,我们先学会如何尊重事实吧。
在调研过程中还需要注意的是,我们调研的对象或许只是个没有灵魂的壳子。
特定场景下,我们的很多行为其实都属于带有“防御性质”的下意识行为。面试时,我们会努力去扮演所在行业里比较优秀的壳(角)子(色);如果扮演破相了,或与面试官期望中的壳子类型相差过大,那我们就凉凉了。
你问我喜欢网易云音乐还是酷狗,我肯定会告诉你网易云音乐,毕竟可以显得我审美没那么低嘛,但我私下里确实在用酷狗听网易云音乐里没有的歌。即你获取的仅是我的壳子,你拿壳子去搭建产品,那一定是形式的,更别谈体验了。
怎么办呢?
首先,你自己得先脱掉角色化外壳,不能因为自己也是这么感觉的,就给别人也贴上这样的标签。
就好像你问我喜欢哪个音乐平台,其实你已经在角色化预期我了,网易云这么有逼格,你不会去选择一个low-low的酷狗吧。
其次,你得给调研对象创造出一个容易让人卸下防御的交流环境。
比如开头你可以直接说:“虽然我很喜欢网易云给我推荐的歌,和每首歌精彩的评论,但是我也喜欢酷狗很多接地气的功能”。这时被调研的我,可能会被击中心声,于是毫无顾虑地讲出那个真实的我。
3. 竞品分析
竞品分析的目的是借鉴别人好的解决方案,避免因为自己闭门造车,产出一些蹩脚的创新。
发现需求阶段,通过竞品分析可以发现产品当前现状问题,帮助我们提出产品假设。
一个案例
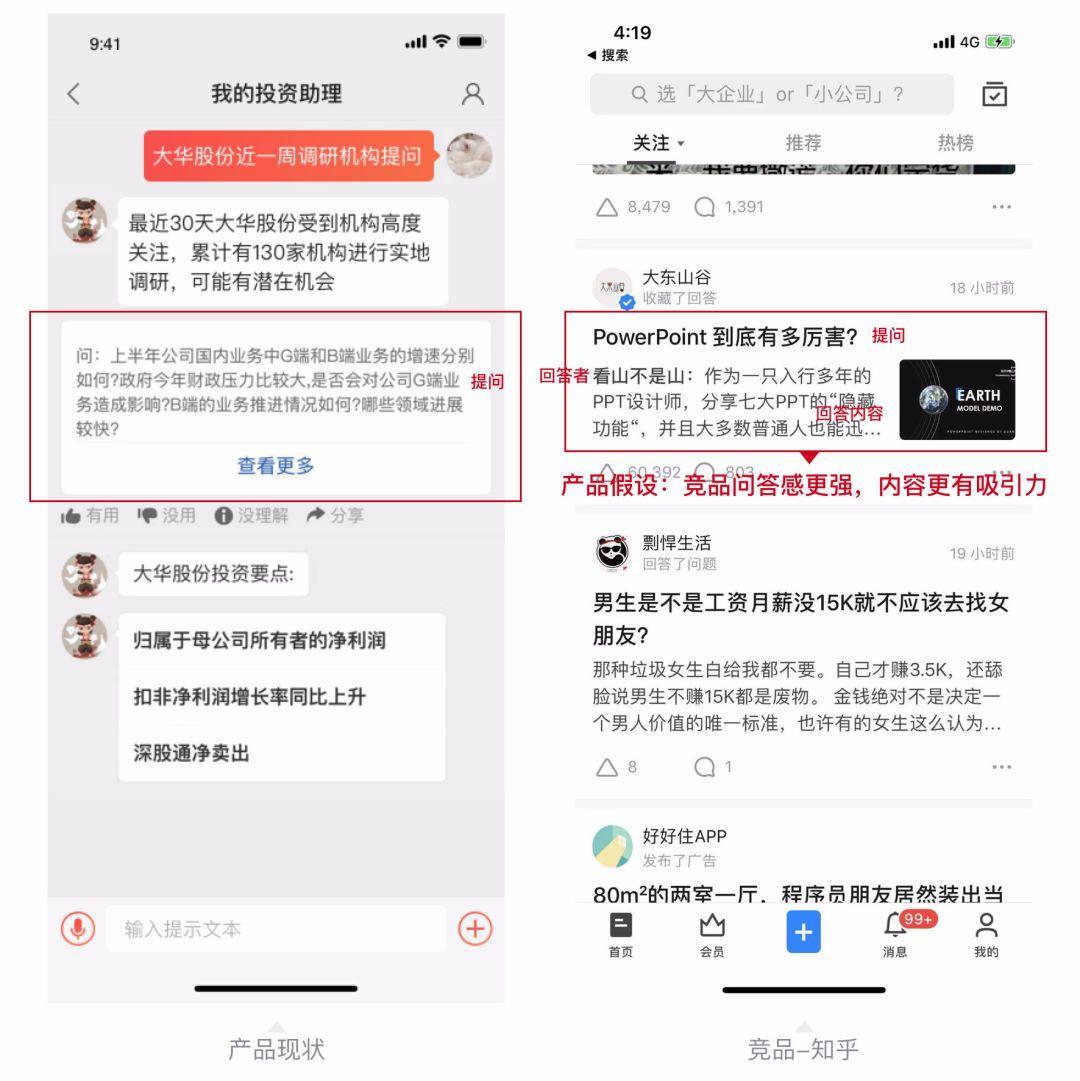
通过对比知乎这种问答容器,我们发现竞品的问答感更强、内容更有吸引力。

“针对问答容器的竞品分析”
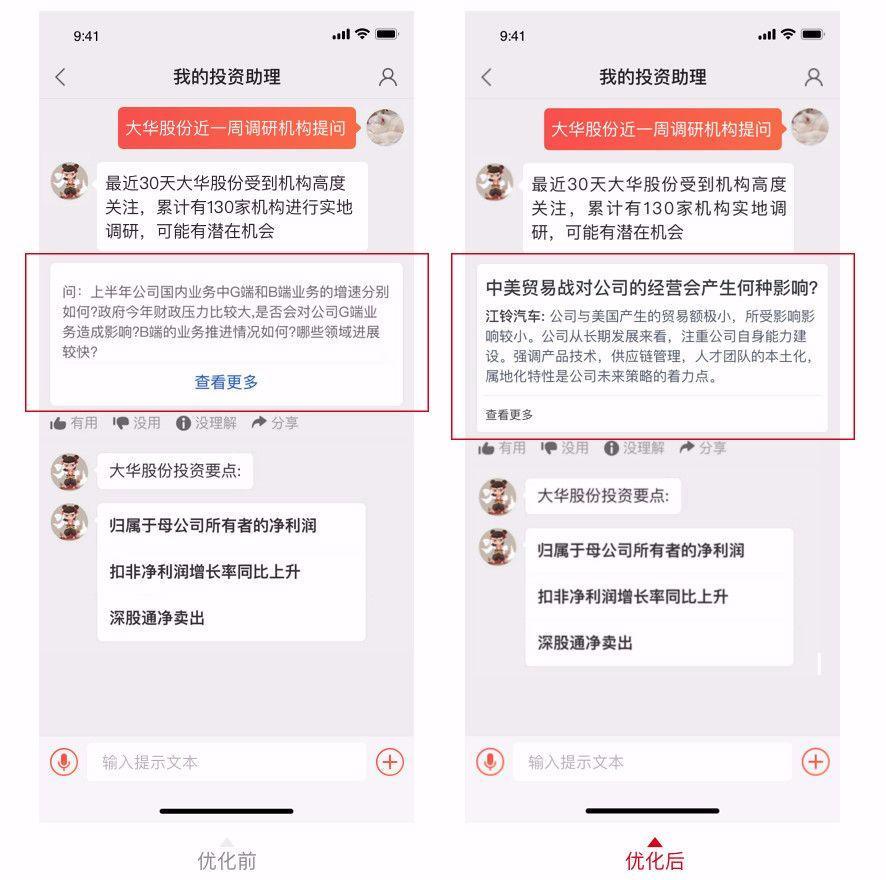
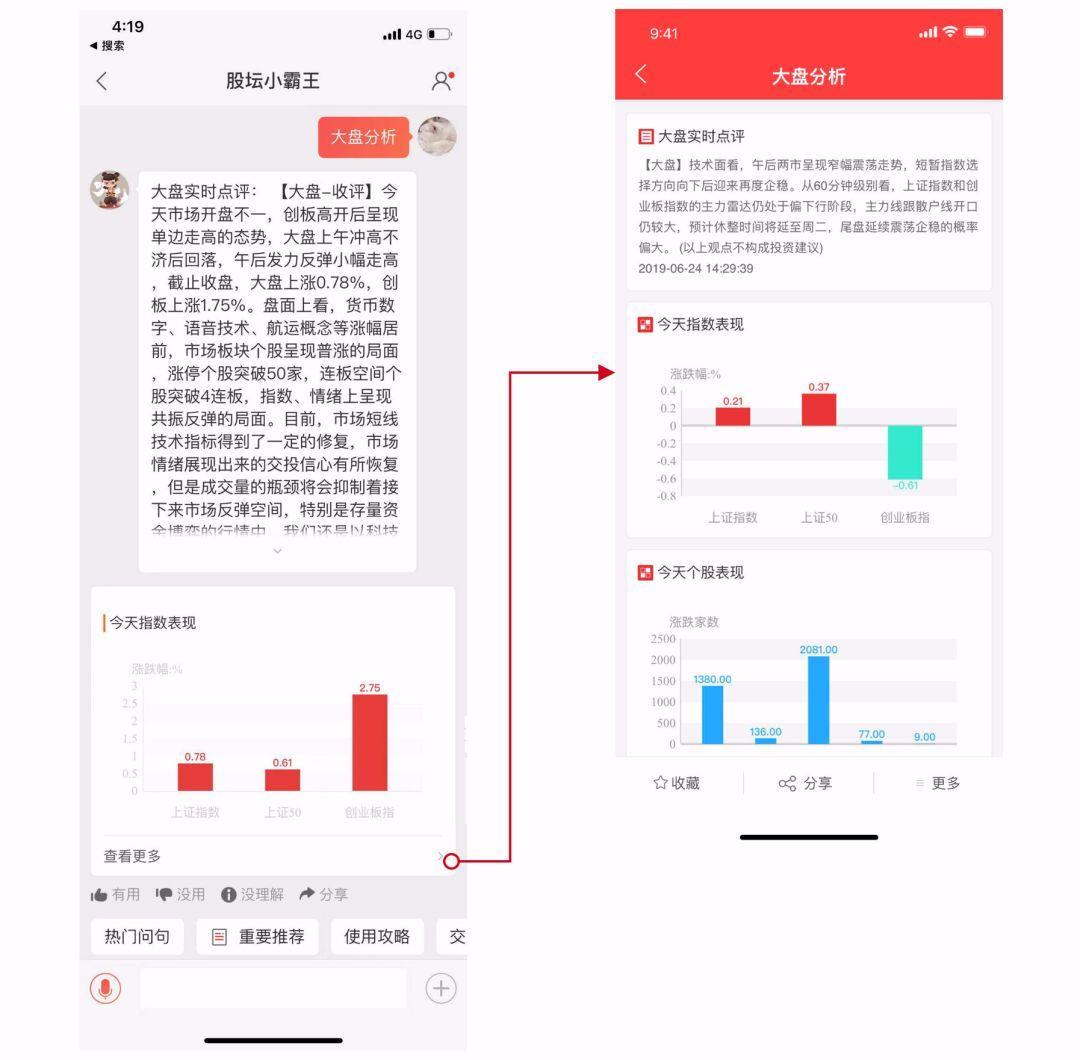
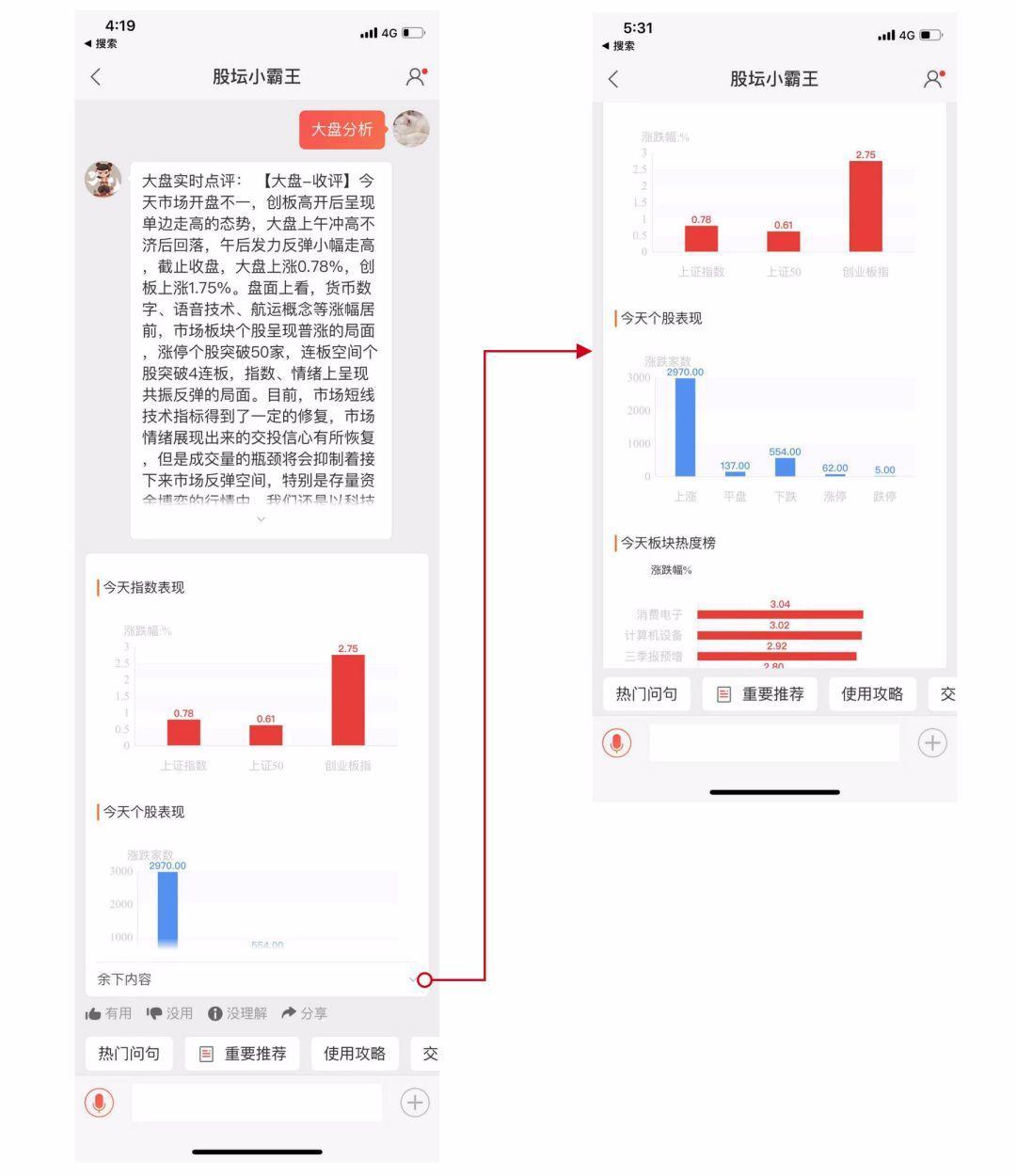
于是我们出了一版针对这条假设的验证方案:

“针对问答容器的优化前后对比”
面试过程中,我们经常会遇到这样的四连问 “改之前是啥样子?有啥问题吗?你改了哪些?为什么可以这么改?”
竞品主要帮助我们回答最后一个问题:为什么可以这么改,它是除了客观数据之外,最有信服的说服依据。
领导:你为啥要把这个改成这样?
我:我参考了A、B等竞品,发现有几种设计细节很不错: 他们通过XXX细节从而让用户更有动力去用;他们通过XXX细节从而更方便用户在XXX的场景下XXX的操作。
我:所以我借鉴了XXX竞品期望能够让用户更有动力去用它; 借鉴了XXX竞品的XXX细节从而方便用户在XXX场景下的XXX操作。
这样的沟通场景会不会比“我觉得”要来的更有说服力呢?更显得我们靠谱、专业呢?
现实沟通场景下,当别人问我们为啥要怎么做时,我们如果回答“XXX竞品也是这么做的”,距离别人信服我们,其实已经成功一半了。
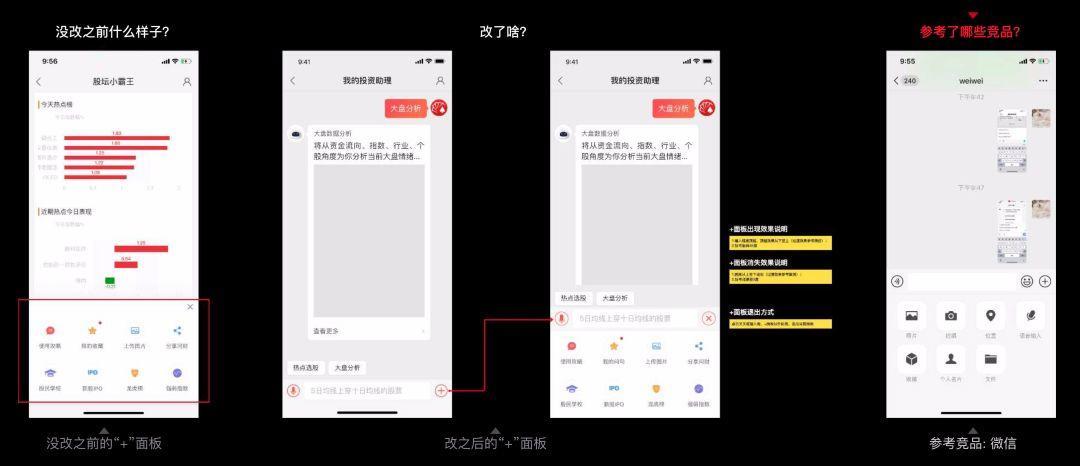
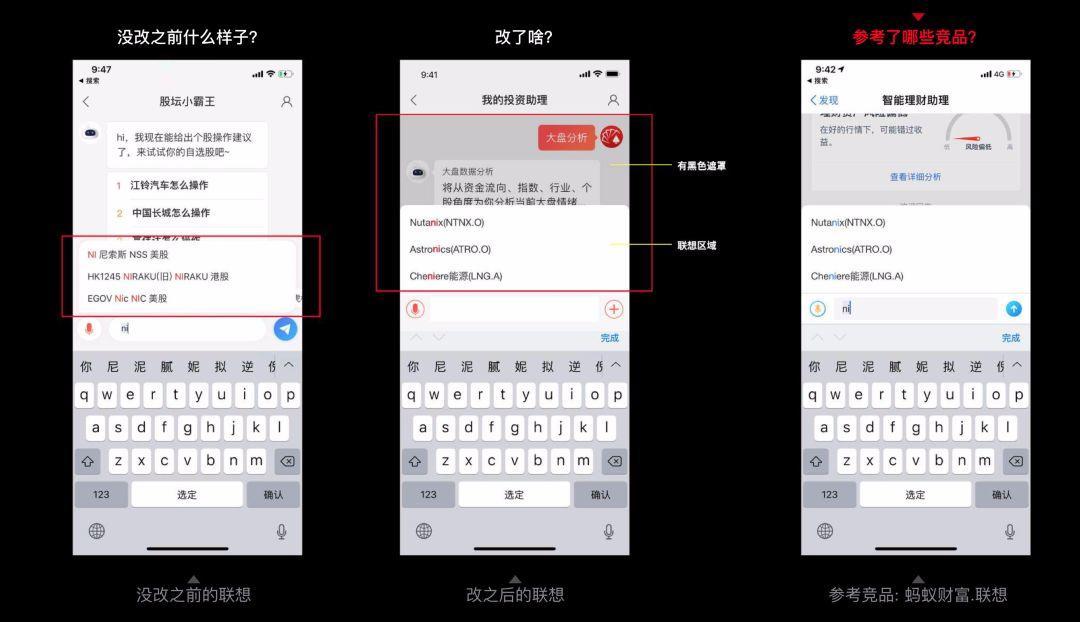
这个思路同样可以应用在方案稿产出中,把我们参考的竞品最好截图下来,清晰地告诉别人我这处改动是参考了哪个竞品的什么细节。

“+面板改动说明”

“联想面板改动说明”
九阳神功第二式:研究问题
1. 研究问题的目的是为了更好地理解
生活中因为不理解,导致我们一点儿也不幸福:
打王者农药过程中,不理解父母的唠叨,被他们贴上“烦”、“浪费时间”的标签,于是很匆匆挂完他们的电话;
女朋友冲我们发火,觉得她无理取闹,给她贴上“不讲道理”的标签,试图和她讲道理,结果把矛盾再次激化;
工作当中,不理解领导为啥总是那么苛刻,给他贴上“昏庸无道”的标签,于是和领导渐行渐远,结果把自己整离职了。
1)产品设计过程中因为不了解,导致我们很难做到以终为始
不了解指标的计算公式,只是从数据分析师命名的字面意义去揣测这个指标的表现,佐证自己先入为主的想法,心血来潮,动用几十号人耗时半个月搞出来了,结果指标不为所动,最后只能不了了之。
对问题还不够了解,导致我们一不小心把产品做成了功能。
做产品追求的是结果,即我这个方案能不能解决用户问题?
做功能的目标仅是完成,即按照上面要求我做完了功能。任务完成了,下个迭代计划是什么,不知道,走一步算一步吧,看上级指示。
上述情况更容易发生在新人身上,主要因为:新人对于业务不熟悉,导致我们没有能力凭借自己的理解主导整个产品设计;新人迫于转正、评分等压力,无暇顾及需求本身,更容易把上级需求意会成命令,命令不容质疑,一旦萌发质疑想法,需要强行自我洗脑;新人羞于暴露问题,习惯在自我舒适区内做一些意会错的决策。
我的老师有句让我印象非常深刻的话:“没想清楚就不要去做,要做就做自己已经想清楚的事情”。初听这句话,我并没有深刻的理解,也只是意会成一种命令,就像课堂上老师叮嘱我们要好好学习一下,只是耳朵听见了,内心并没有听到。
直到后来,我把老师交给我的方案搞砸了,把一个面向用户的服务做成了我意会错的功能,我内心终于听到了这句话“没想清楚就不要去做,要做就做自己已经想清楚的事情”。
2)设计细节分析过程中因为不了解,导致我们坐井观天
微信有个长按语音的设计细节:用户长按后,上滑会出现两个选择“取消发送”、“将语音转化为文字”。
如果不去了解这个细节,我们会武断地认为这个细节不好,多了个选择,让用户有多思考了一下,这不符合“Don’t make me think ”原则;全国有1亿的人在教张小龙该如何做产品,这次又多了一个。
但如果我告诉你一个故事:微信有些用户很烦别人给他发语音,读起来很麻烦,特别是连收多个长语音时。
这个故事告诉我们,对于部分用户,语音形式确实方便了发送;但也给发送方带来了顾虑,因为对方读起来很麻烦,甚至会嫌烦。所以,当用户发语音过程中有顾虑时,就可以通过上滑方式唤出可以让自己消除顾虑的操作——“语音转文字”。
2. 怎么研究问题
1)首先,无论是来源于内心的恐惧还是懒惰,面对自己与问题之间的关系时,一定要主动研究,切忌被动接受。
这里总结了一些如何主动研究的经验:
要想主动,必须热爱,如果仅仅当成谋生的工作,是真的很难做好的。
我上学时英语不太好,看文献很吃力,但我很喜欢听歌,后来我开始享受在网易云音乐上边听歌边看单词的过程,这导致我后来再看文献时,几乎没什么压力。
所以,在主动研究问题之前,最好先培养自己的业务爱好。我们公司是做股票软件的,我在刚进入公司不久,只做了一件事——开户炒股。每天的心情随着股价波动而波动,账户一红,整个人可以亢奋一天;账户一绿,害怕得要死,去雪球(股票社区)寻找安慰,研究明天是卖还是继续拿着,这个过程让我非常喜欢研究股票类的问题。
不懂的就去问,问一遍没懂,那就去问第二遍,第二遍还没懂就问第三遍……直到我们真的理解了,不要怕麻烦别人,只要他对你寻找答案有帮助,就去麻烦。
弱者才会在意面子、自尊这些东西,作为强者的我们,内心其实只能装下两个字,它叫“结果”。哪怕有一天,你在追寻结果的道路上真的被伤了自尊,那又何妨呢,你依然是个值得尊敬的强者。
为了确保我们确实理解了对方想法,最好把自己的理解再重复一遍给对方,让对方确认我们的理解是否还存在偏差。最后我们还要做成会议记录,把这些确认无误的点,以邮件的形式抄送给项目相关人员。这样做的好处是:一方面是把信息及时传达给项目其他成员,形成团队共识;另一方面,是当细节开发过程中出现争议时还可以溯源。
出问题不可耻,可耻的是隐瞒问题,遮遮掩掩、支支吾吾、迷迷糊糊。有疑惑,马上反馈出来,及时确定;有困难,马上反馈出来,及时寻求团队帮助,共同寻找解决办法。
项目评审中经常出现因为前期评审不仔细,到了deadline的时候,才发现某块功能做不了,最终导致功能不得不砍的情况。如果我们当初评审仔细一点,早点把问题暴露出来,最终的效果会不会完全不一样。
2)其次,要想理解先学会拆解,我们该如何拆解问题呢?
我们可以从两个纬度对第一式中发现的问题进行拆解:
- 理解问题发生的场景是什么;
- 理解问题的影响什么。
以竞品分析过程中发现的设计细节为例,看看应该如何针对这个竞品细节进行研究。
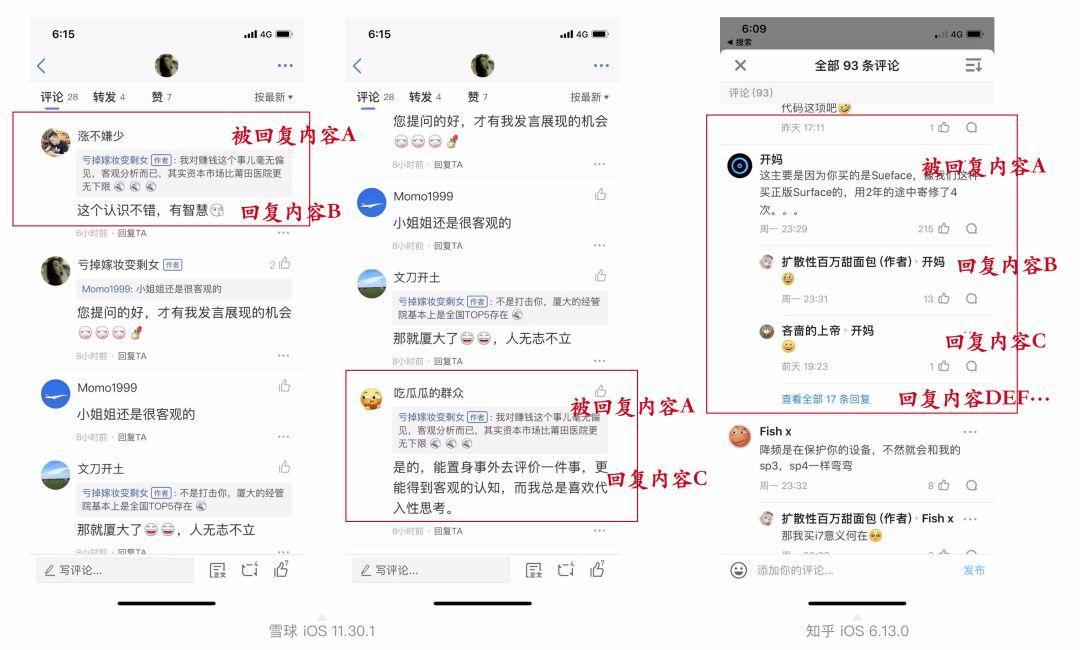
通过对比雪球与知乎两个社区针对评论内容的设计,我们发现一个现象:
雪球把回复内容也作为评论内容的一种,在信息层级上,两者是平级的,按照同一个展示规则(最新/热度)依次展示对应内容。不过由于回复内容与评论内容的上文场景是不一样的,回复内容的上文场景是被回复的内容,而评论内容的上文场景是被评论的帖子。因此被评论贴在下,需要针对回复内容补充上文场景,带上被回复内容,让用户更容易理解回复内容意思。
而知乎把回复内容作为评论内容的补充,在信息层级上,回复内容属于评论内容的下一层级,并且出现多个回复内容时,会折叠掉剩余回复。

“社区评论容器设计的差异”
3. 为什么会有这样的差异呢?
题发生的场景
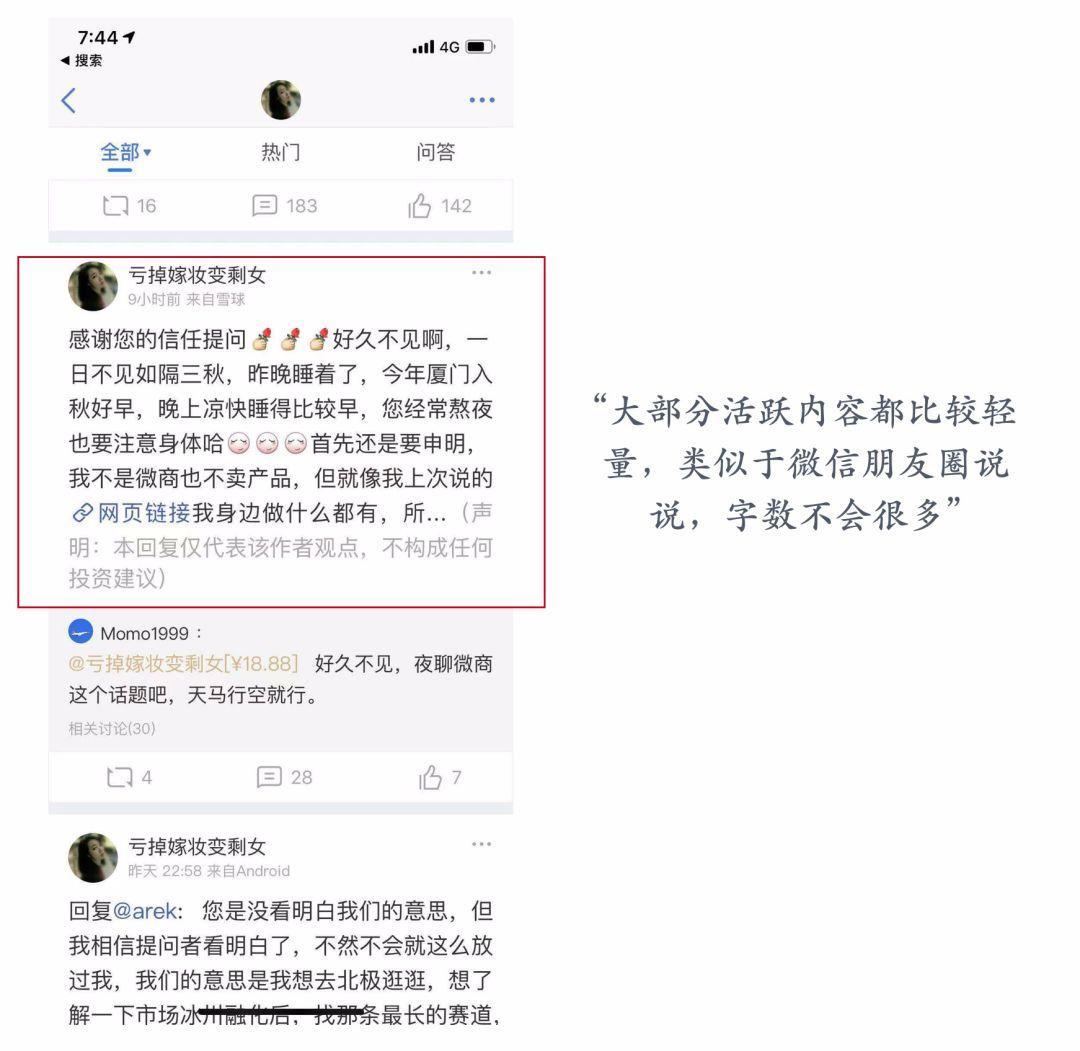
雪球社区大部分活跃内容都比较轻量,类似于微信朋友圈说说,字数不会很多,使用路径更发散,从A到B再到C…
问题的影响
回复内容与评论内容两者在信息层级上齐平,更有利于这种发散式使用路径。

“雪球使用场景特征”
问题发生的场景
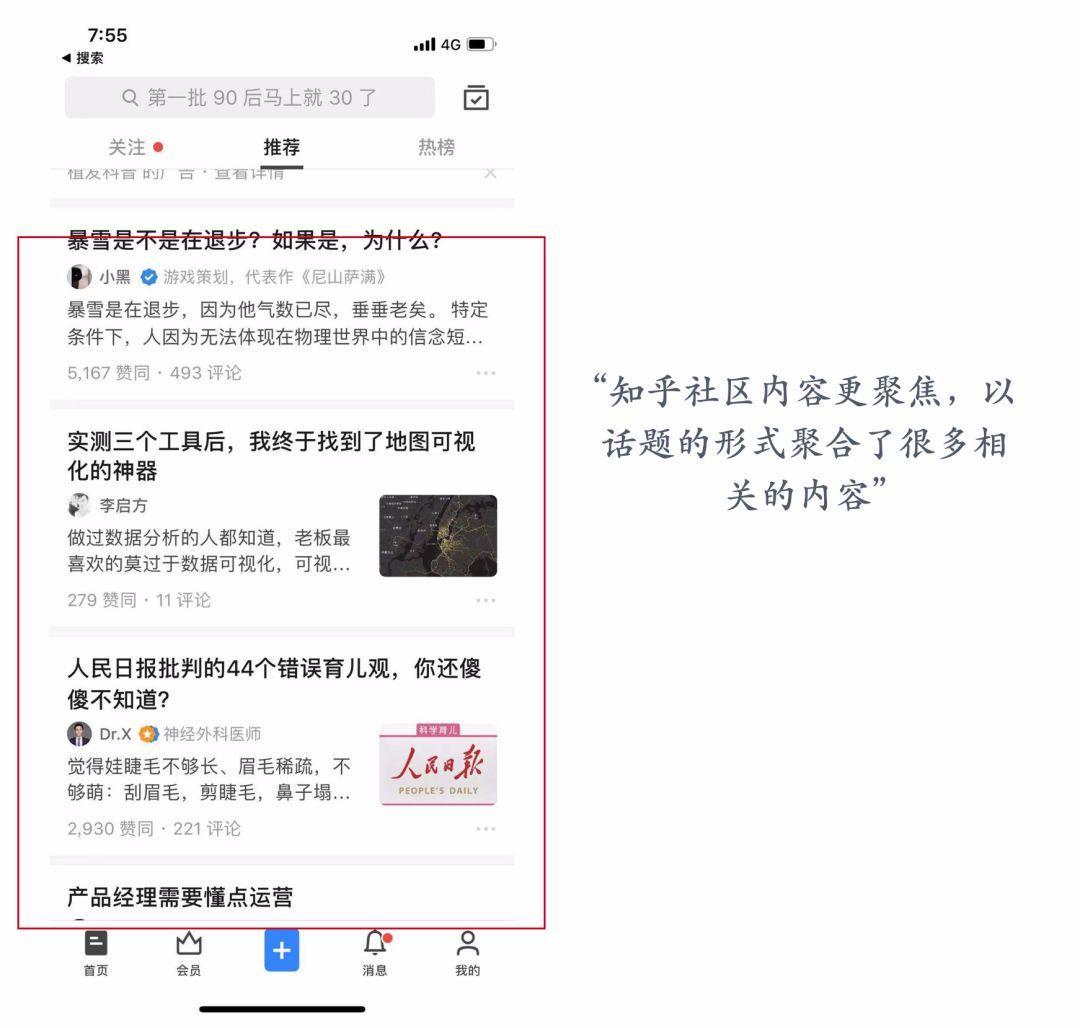
相比于雪球,知乎社区内容更聚焦,以话题的形式聚合了很多相关的内容,使用路径相比之下更聚焦,用户更一般比较关系A话题,不太会去发散B、C之类的。
问题的影响
将回复内容通过评论内容收起,更有利于用户聚焦关心的A话题。

“知乎使用场景特征”
九阳神功第三式:抽象问题
1. 抽象的目的,让我们更容易发现规律
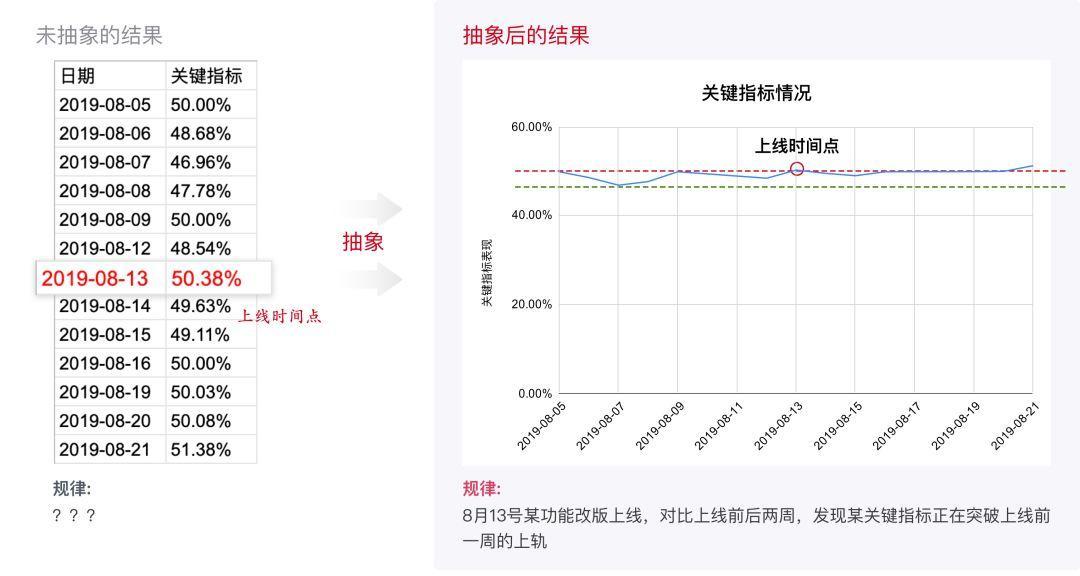
图中统计了某项关键指标在上线前后两周的数据情况(数据说明:图中数据为笔者虚构,非真实项目数据)
。
左边是未抽象的数据结果,红色放大部分表示上线时间节点那天该关键指标的表现。我们很难从这张图上看出上线后一周,该指标到底有没有比上线前表现要好,乍一看上去,几乎没什么变化。
右边是我们通过折线图这种数据可视化的方式,将该指标上线前后两周的数据结果抽象了出来。通过对比上线前后两周的峰谷值,我们发现上线后该关键指标正在突破上线前一周的上轨。

“未抽象结果与抽象后结果比较”
这个案例告诉我们:“选择合适的可视化的方式对研究的问题结果进行抽象,可以帮助我们发现结果背后的规律或寻找到结果背后的机会”。
2. 有哪些抽象方法:用户画像、体验地图
通过用户画像将第二式过程中研究的问题按照一定的线索串联起来,抽象成一两个关键点,并形成产品设计过程中辅助我们进行UCD决策的依据,最终能让我们更聚焦自己的服务。
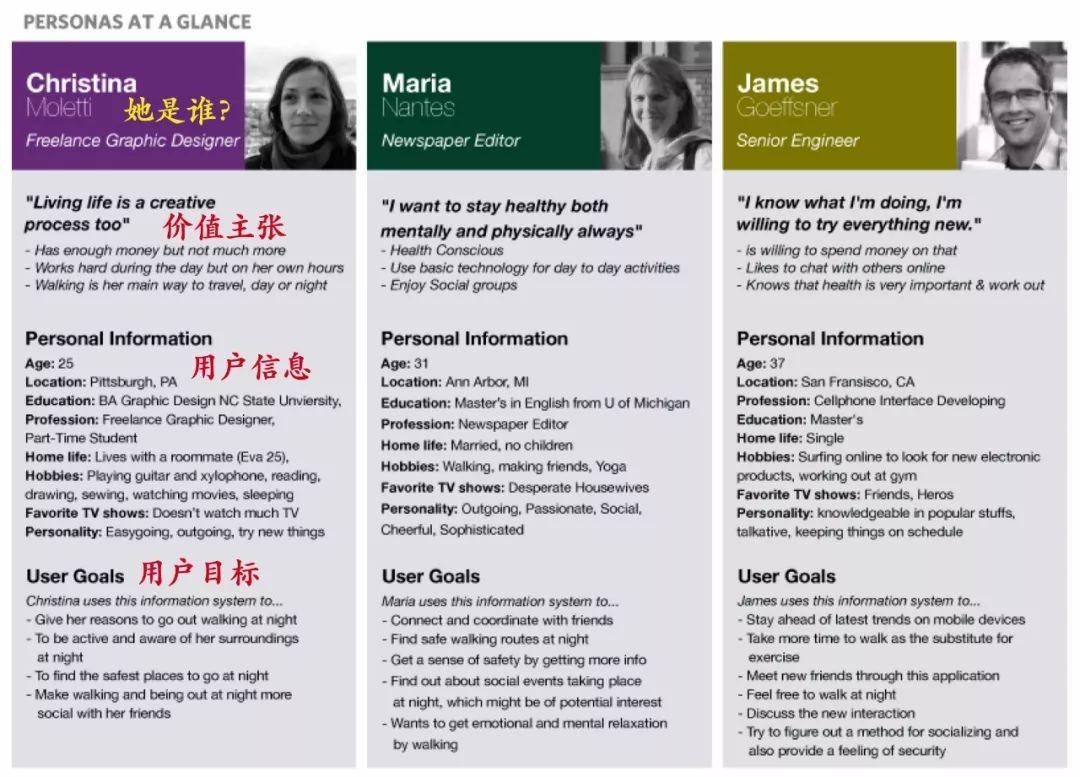
某社交应用构建的用户画像,如图所示主要包含4部分内容:

“某生活服务类网站的用户画像”
1. 她(他)是谁:叫什么名字、做什么的?
- Chsirtina是一个自由平面设计师;
- Maria是一个新闻编辑;
- James是一个高级工程师。
2. 他们有哪些可以被满足的价值主张:针对我们服务的领域,用户的态度是什么样子的?有哪些相关的场景或特征?
- Christina:生活也应该是一个创造性的过程;有些钱,虽然不是非常多;白天整个时间几乎都在努力工作,包括属于她自己的时间;走路是Christina全天的主要活动方式。
- Maria:我想永远保持身心健康,比较热衷健康概念;会使用一些常用的信息软件寻找每日活动;比较享受社交组织活动。
- James:我非常清楚我现在正在做什么,我非常愿意尝试新事物,非常愿意在这方面付费;喜欢网上和别人聊天;知道健康非常重要。
3. 用户基础属性信息主要包括:年龄、居住地址、教育水平、职业、生活状况(和室友住在一起?结婚了?单身?)、兴趣爱好、最喜欢看的电视、性格。
4. 用户目标:用户用这个是为了干什么?
Chsirtina使用这个网站是为了:
- 晚上,给她一个出门活动活动的理由;
- 晚上,更方便她了解自己的周围环境;
- 晚上,可以找到更安全的地方;
- 晚上,晚上可以和朋友拓展更多的社交活动。
Maria使用这个网站是为了:
- 方便朋友聚一聚;
- 晚上,可以找到安全的步行路线;
- 通过更多的信息,可以获得一种安全感;
- 找到可能感兴趣的社交活动参加;
- 通过行走获得更多身心的放松。
James使用这个网站是为了:
- 跟进移动互联网的最新趋势;
- 将更多的时间投入在行走,并取代其他运动方式;
- 通过这个软件可以认识一些新的朋友;
- 晚上步行,感觉很自由;
- 可以研究这种新的社交方式;
- 感受一种社交方法并且能获得一种安全感。
如果说用户画像通过一两个点,帮助我们聚焦自己的服务范围,那么 体验地图 就是关于这些点的运动轨迹,帮助我们从全局视角去有重点地输出我们服务内容。

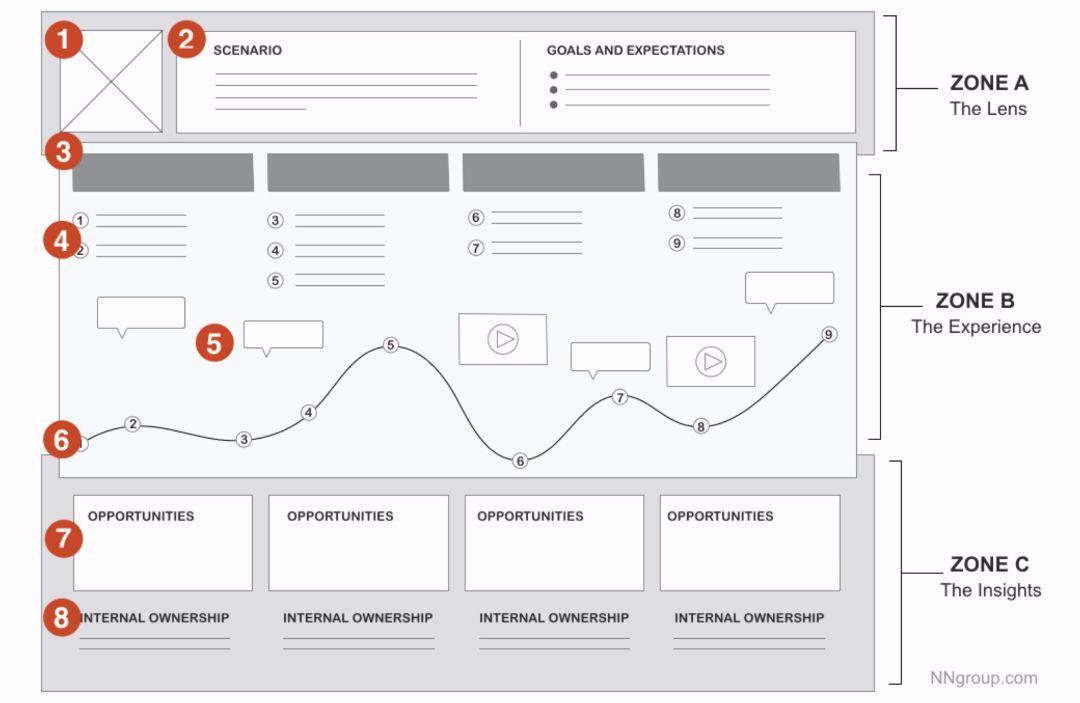
“体验地图框架”
如图所示,一个完整的体验地图框架应该包含以下几个部分:
区域A:用户体验地图的描述范围
Q1. 用户画像:她(他)是谁?
Q2. 使用场景:她(他)要干什么?目的是什么?
区域B:可视化体验过程
Q3. 体验过程:她(他)要干的这件事可以分为几个部分?
Q4. 用户行为:不同部分下对应的具体行为有哪些?
Q5. 用户想法:不同部分下用户有什么痛点与诉求?
Q6. 情绪曲线:不同行为下用户的情绪如何:消极的?中性的?积极的?为了更好地说明情绪,我们可以将调研过程中的视频、图片、访谈语音、访谈记录贴在对应曲线附近。
区域C:机会分析
Q7. 机会点:针对不同部分下用户的体验情况,我们有哪些机会;
Q8. 业务输出重点:针对不同部分下的机会,我们的业务输出重点是什么?
3. 从用户画像到体验地图的应用实践
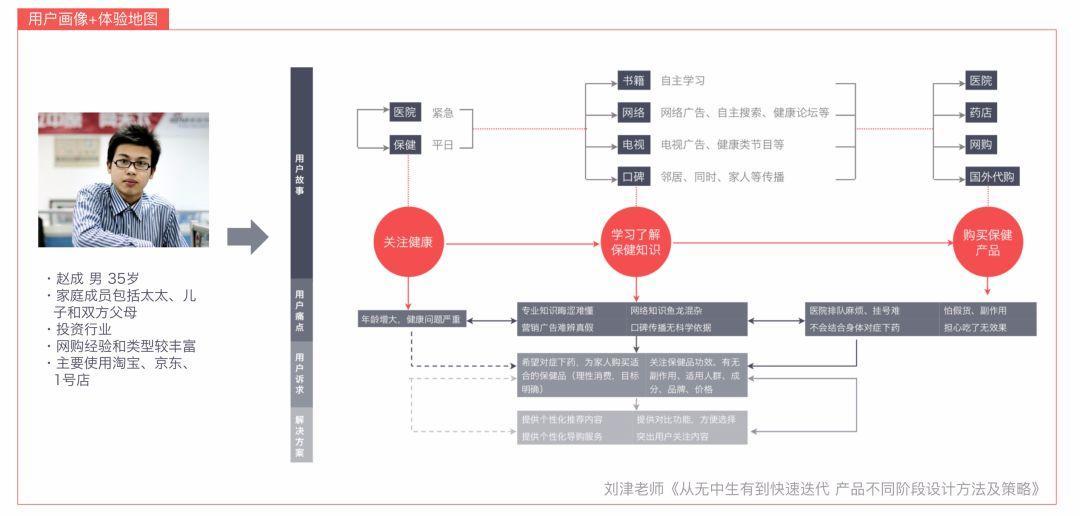
图中是刘津老师《从无中生有到快速迭代 产品不同阶段设计方法及策略》中关于用户画像、体验地图的应用案例。

“网易保健品商场用户诊断”
用户画像:
我们从用户画像4要素对案例中的用户画像进行分析:
Q1. 她(他)是谁:叫什么名字、做什么的?
A1. 赵成,投资行业
Q2. 他们有哪些可以被满足的价值主张:针对我们服务的领域,有哪些相关的场景或特征?
A2. 网购经验和类型较丰富,主要使用淘宝、京东、1号店
Q3. 用户基础属性信息主要包括:
A3. 男 35岁, 家庭成员包括太太、儿子和双方父母
体验地图:
同理,我们从体验地图的8个要点分析案例中的体验地图
区域B:可视化体验过程
Q1. 体验过程:她(他)要干的这件事可以分为几个部分?
A1. 可以分为三个部分,分别是:关注健康、学习了解保健知识、购买保健产品。
Q2. 用户行为:不同部分下对应的具体行为有哪些?
A2. 三个部分对应的具体行为为:
- 关注健康,紧急的时候去医院,平时的时候关注保健;
- 学习了解保健知识,通过书籍自主学习,通过网络广告、自主搜索、健康论坛等网络工具了解保健知识,通过电视广告、健康类节目等电视工具了解保健知识,通过邻居、同事、家人等口碑方式传播了解保健知识;
- 购买保健产品,在医院购买,在药店购买,网购,国外代购。
Q3-1. 用户想法:不同部分下用户有什么痛点?
A3-1. 三个部分对应的痛点与诉求分别为:
- 关注健康过程中,随着年龄增大,健康问题越来越严重;
- 学习了解保健知识过程中发现专业知识晦涩难懂,网络知识鱼龙混杂,营销广告难辨真假,口碑传播无科学依据;
- 购买保健产品过程中,医院排队麻烦,挂号难,怕假货、副作用,不会结合身体对症下药,担心吃了无效果。
Q3-2. 用户想法:不同部分下用户有什么诉求?
A3-2. 希望对症下药,为家人购买合适的保健产品(理性消费、目标明确);关注保健品功效、有无副作用、适用人群、成分、品牌、价格。
区域C:机会分析
Q8. 业务输出重点:针对不同部分下的机会,我们的业务输出重点是什么?
A8. 针对上述痛点与诉求,我们可以重点做的有:提供个性化推荐内容,提供对比功能方便选择,提供个性化导购服务,突出用户关注的内容。
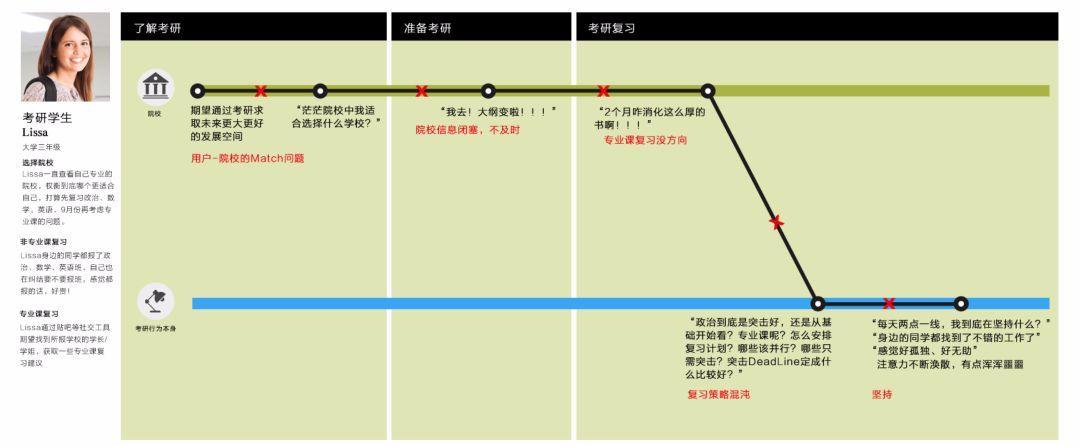
关于体验地图的更多实践:

“某考研APP的用户诊断”

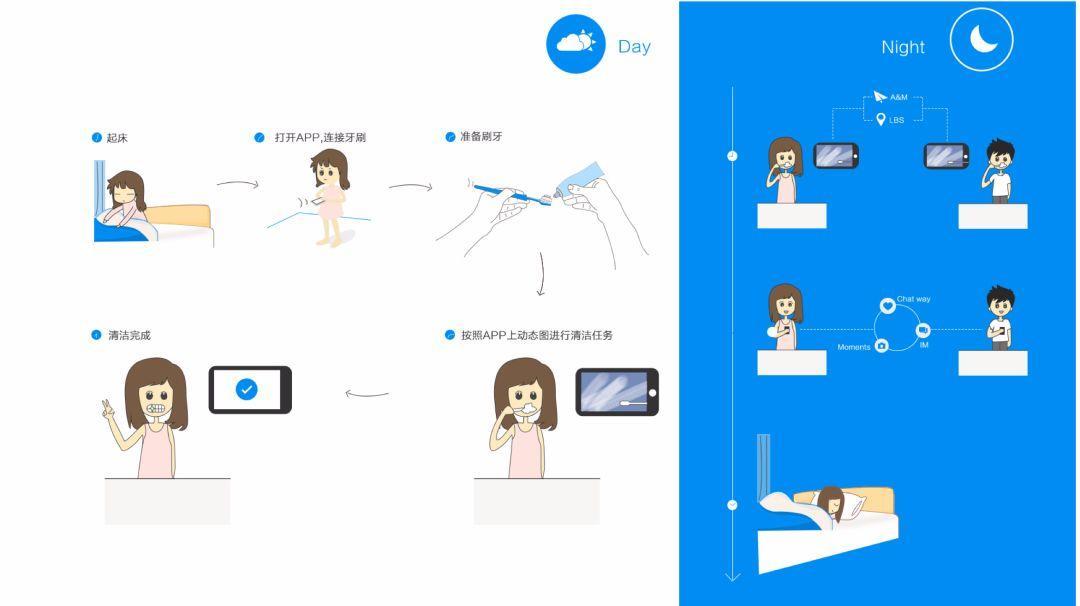
“某智能互动牙刷的体验故事”
九阳神功第四式:共创问题
第三式中,我们把研究的结果通过用户画像与体验地图抽象出一个生动的故事,接下来该该如何把这些故事应用到产品设计中呢?
要点1:善于借助团队智慧
君子性非异也,善假于物也,产品设计中最好的“物”就是团队。
然而,现实生活中,我见过太多,因为不擅长借助团队,而导致把功能做出问题的故事了:
- 新人因为不了解规则,也不敢去问,擅做决策,导致功能上线后出现了问题;
- 需求上游太过亲力亲为,过度干涉自己本不擅长的事情,又听不得团队的声音,最终把产品做成了自己的玩具;
- 需求阶段,缺乏讨论环节,需求评审简化成技术评审,等方案开发出来,大家意见才开始来“这这不行、那那不太好”,最后受限于Deadline,只能先上,美其名曰“1.0”,并自我安慰道“我们2.0继续优化”,现实是没有下文了。
前三式中我们虽然对问题已经有了非常深刻的理解,按照惯性,我们习惯独自憋大招,毕竟这样直接、简单。但正如我们上面列举的因为不擅长借助团队而导致把功能做出问题的故事,单个人的力量是非常有限的,我们必须承认这个事实。
为了更好的结果,这时我们需要借助团队的力量,帮助我们一起寻找解决方案,这样做的好处是:
- 我们可以跳出自己的思维定势,从别人是视角更加客观地看待自己的问题;
- 获得意想不到的观点,补充我们之前没有看到的盲区;
- 达成共识,避免开发阶段频繁变更需求;
- 打破各业务线壁垒,充分发挥团队成员创造性,新人融入更快,团队成员参与积极性更高。
要点2:做足准备,避免在团队心目中失去信任
诺曼说过,在我还没想到解决方案前,我一般是不会提问题的;当然实际工作中虽然不需要我们一定得想出解决方案才能提问题,但至少这个问题我们已经搞清楚了,确定了这确实是个问题。
讲个关于没准备好,就匆匆提问题的故事:
周六在工作群里看到一个测试小哥在几百人的大群里@产品,质问某个行情指标为什么没数据!周六休市哪来的行情?连基本的常识都不了解,就去在刷存在感,这和狼来的故事有啥区别?
通过这个故事让我们更加看到前三式过程中关于问题研究的重要性,它们是我们后续心法的基础,不得马虎,必须仔细、细心,否则第四步必定走火入魔,重演“狼来了的故事”,在团队心目中失去信任。
要点3:除了意识层面,我们还需要一个关于共创问题的机制
为了保证共创问题的机制能够正常并且持续运转,我们需要把共创问题建立成团队机制,规定每个星期有一个团队成员担任共创问题机制的主持人,主要职责,在会议当天把前三式过程中研究的结果分享给大家,并做好会议记录。

“每周的共创问题会议”
通过每周的共创问题机制可以帮助我们确定下个迭代的方向,保证需求是在一个正常、可持续的轨道上产生。
光凭这一点,我们就应该认识到建立一个共创问题的机制是有多么必要:对于产品最羞耻的事情,莫过于被开发追问,这一期我们做什么呀,你需求还没提给我啊。
现实工作中我们正是因为缺乏这一机制导致我们需求管理一团糟,习惯被动接受事情,不擅长主动寻找事情,一旦没有人告诉我们该做什么时,就开始迷糊了。
为了让我们与需求之间的关系更正常一点,我们需要问题共创这一环节,并且为了保证该环节能够持续运转下去,我们需要在团队内建立这一制度。
九阳神功第五式:落地问题
1. 落地远比想法重要的真正含义:我们更应该关注前四式,让第五式水到渠成
我们经常说:“落地远比想法重要”并不是指第五式落地环节要比前四式问题研究要重要;相反我们更应该关注前四式过程中的问题研究。
只有抱着扎实的标准去做好前四式事情,第五式才能水到渠成,否则就容易出现我们工作中的各种不靠谱、天马行空。最终因为种种现实,要么被扼在想法里、要么被阉割成一个雷声大雨点小的不伦不类功能。
通过第四式过程中的问题共创,我们已经大致明确具体该怎么做了,剩下就是如何把这些文字版的解决方案转化为用户可交互的方案了。
2. 如何设计一套合理流程:我不成魔,谁成魔?
要想设计好一套比较合理的流程之前,我们必须成为这套流程里的大魔王。即这个过程中我们应该把主要精力放在如何成为大魔王的训练当中,而不是把精力浪费在设计执行中;如果用百分数去描述的话,我们应该将90%的精力花在大魔王训练当中,剩下的10%才是具体的设计执行。
但现实当中,我们却容易将其本末倒置,毕竟成为大魔王看上去太浪费时间了,而方案又是有具体的deadline的;受限这样的时间压力,我们往往会选择看似的捷径——设计执行,宁可在那无限期磨,至少这能带来短期的安全感。
我遇到一些在合理流程方面落地能力很强的人,我发现他们的一个共性就是自己也是这套流程里的骨灰级用户。
我也遇到过很多落地能力比较弱的同学,我发现他们的一个共性就是离业务太远;我还发现这类同学并没有意识到自己离业务太远的这个问题,反而觉得自己设计专业度还不够。于是过度追崇学术界那些高大上的理论:“XXX行为模型”、“XXX体验层次”,试图把这些模型套在自己的工作思考上。
作为一个过来人可以负责任的说:“醒醒吧,那都是乌托邦的,千万别被那些模型禁锢住你原本有的问题分析能力”。
面试过程比较倾向对问题本身有深刻理解的候选人,而不是搬弄模型的人。
所以别害了自己,多去走近业务,在业务当中解决问题,久之我们也可以总结出属于自己的方法,而不是依赖于套用别人方法,不管合不合适。
考你一下:
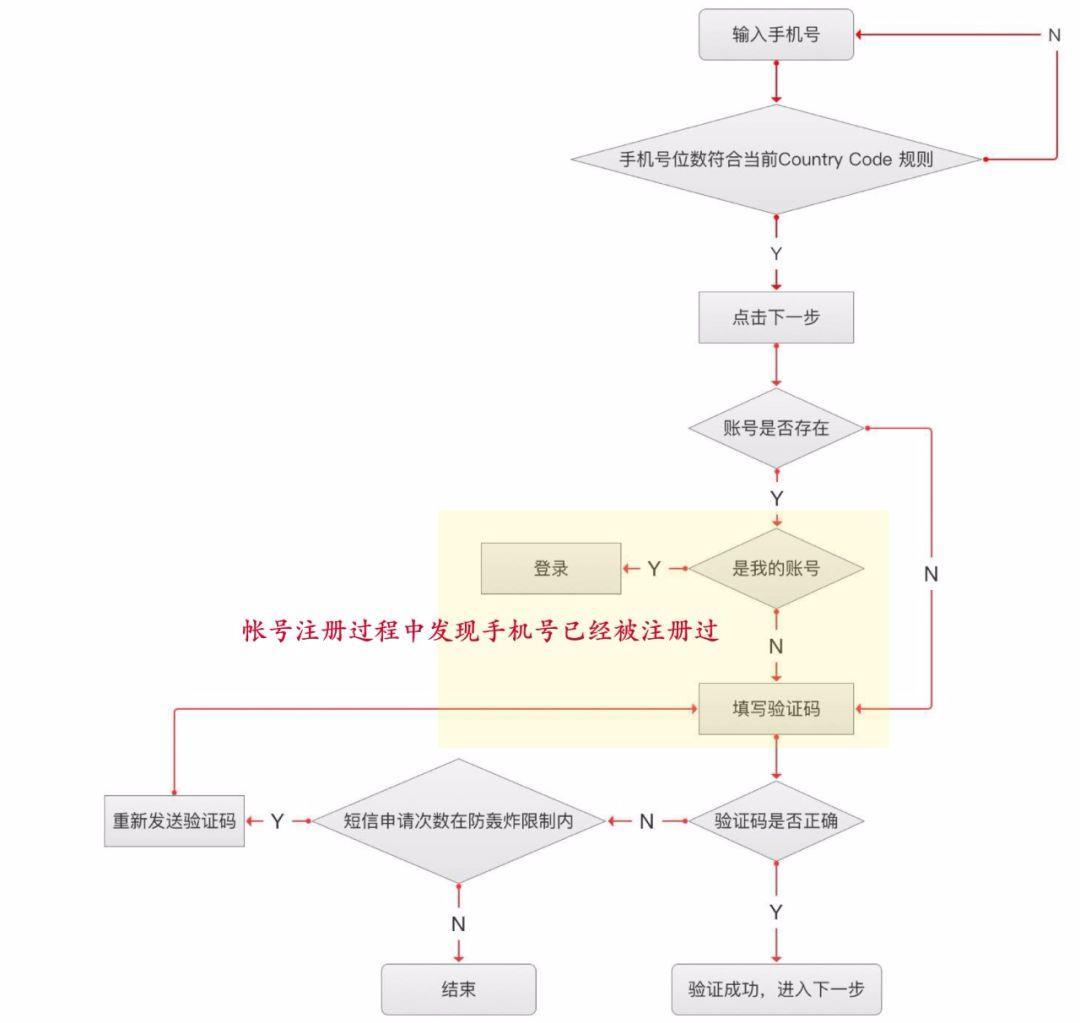
Q:帐号注册流程当中如果发现手机号已经注册了,该怎么办?
A:让用户返回登录,因为这个帐号已经注册过程,走登录流程,如果不记得密码,直接找回密码就行了。
这个回答看似合理,但却少考虑一种业务场景:我这个手机号自己没注册过,只是因为某些原因导致之前注册过,比如这个手机号在被运营商回收前,前机主注册过、被其他同学注册过。
这个场景下走登录流程会很奇怪,因为用户之前没有注册过,合理的流程应该是继续走注册流程。
综合第一个回答,这里合理的逻辑应该是:当发现手机号已经注册,提供一个弹窗,询问用户这个昵称(显示最后一个字,其他的加密,保护用户隐私)是否是用户之前的帐号,如果是就走登录流程,如果不是就继续走注册流程。

“注册流程”
这个案例告诉我们,要想设计一个合理的流程,必须深入业务,而非追求什么高大上方法。
在我看来,目前市面上的很多设计方法已经演变成一种玄学或彰显自己很专业的素材,我觉得这不是一个好现象,给真正想要学知识的同学增加了分辨的难度,甚至带偏。
但无论怎样,我们一定要谨记,要说“人话”,千万别把自己整成仅会讲概念的“孔乙己”,至少我不希望你变成那个样子,真的。
3. 如何设计合理的页面原型:坚持每天的设计细节积累
设计一个合理的页面原型,道理其实很简单:我们考虑到了用户的使用场景,并能基于该场景下的目标,完成原型内一系列细节设计的决策,方便用户完成目标。
找到用户的使用场景、了解用户的使用目标不难,难的是我们如何找到合适的设计细节,并能与使用场景、用户目标串起来。
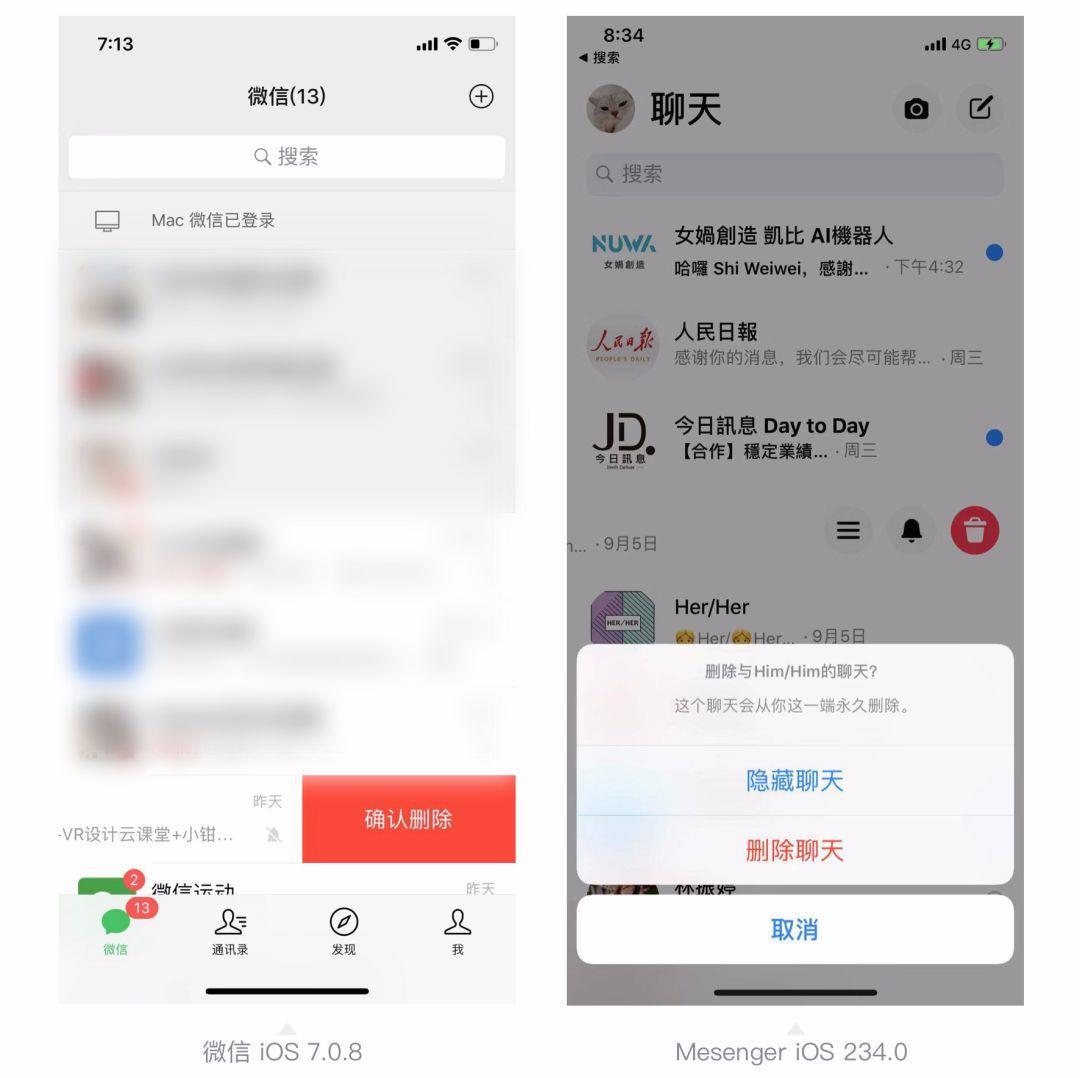
我们看到太多因为细节没串好,带来的糟糕的体验:
微信删除聊天列表时,会直接把我们与该好友的聊天记录也删了,而Messenger在删除的时候,会提供前馈信息“删除与XXX的聊天后,这个聊天会从你这端永久删除”,让用户决定到底是想要删除还是仅是隐藏聊天列表。
相比与Messenger,微信删除聊天列表的细节就没有串好,用户原本可能只是想隐藏这个list,结果整删除了。

“删除聊天列表中的list”
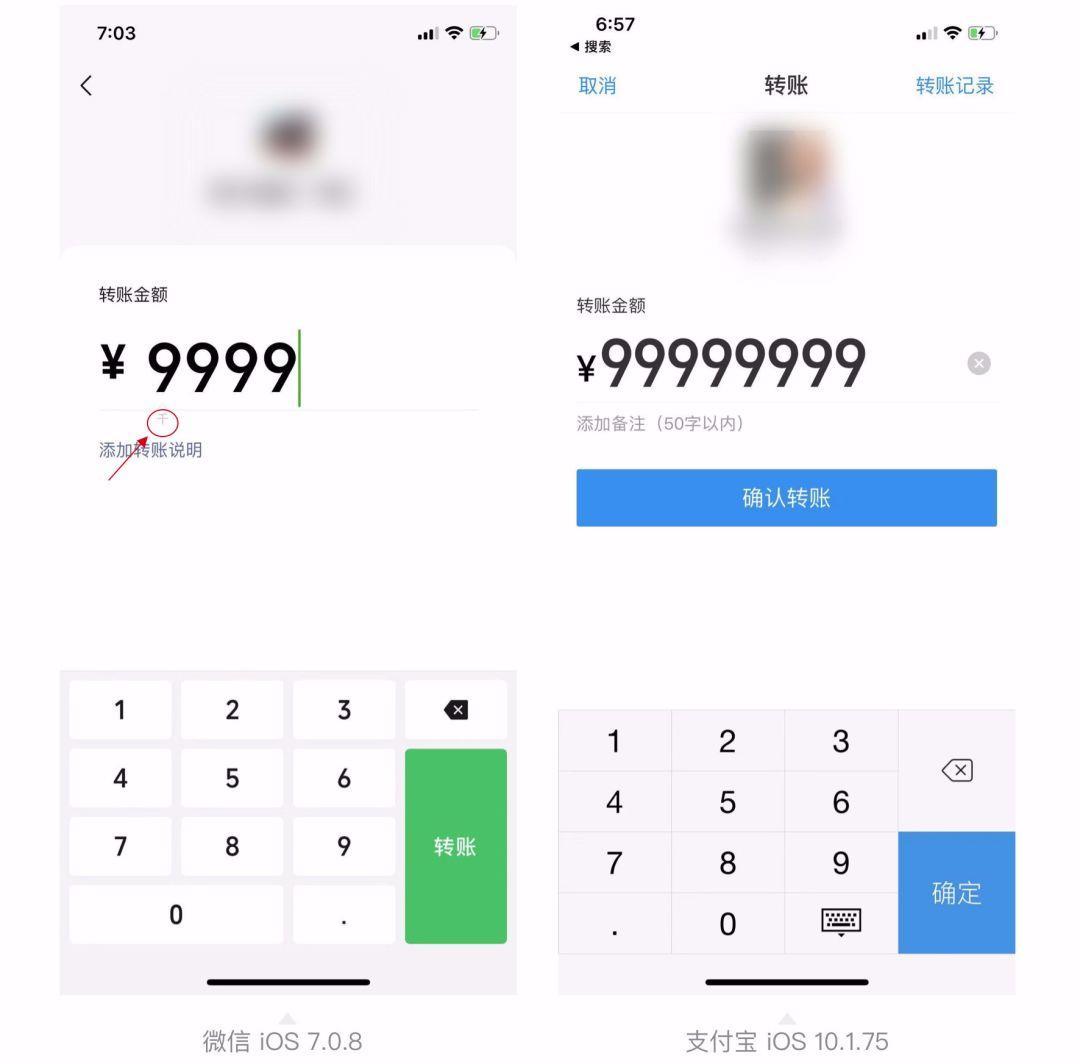
微信转账过程中,当输入金额达到千位时,输入框下方会显示数量级角标,帮助用户确认转账金额是否正确;而支付宝转账场景下却没有串联该细节,这就导致用户一旦没注意,就容易转错,毕竟产生失误最常见的原因就是注意力不集中,而该下意识场景下又没有帮助用户确认的反馈信息。

“转账细节”
4. 如何在场景中串联细节呢?
1)请坚持每天的设计细节打卡
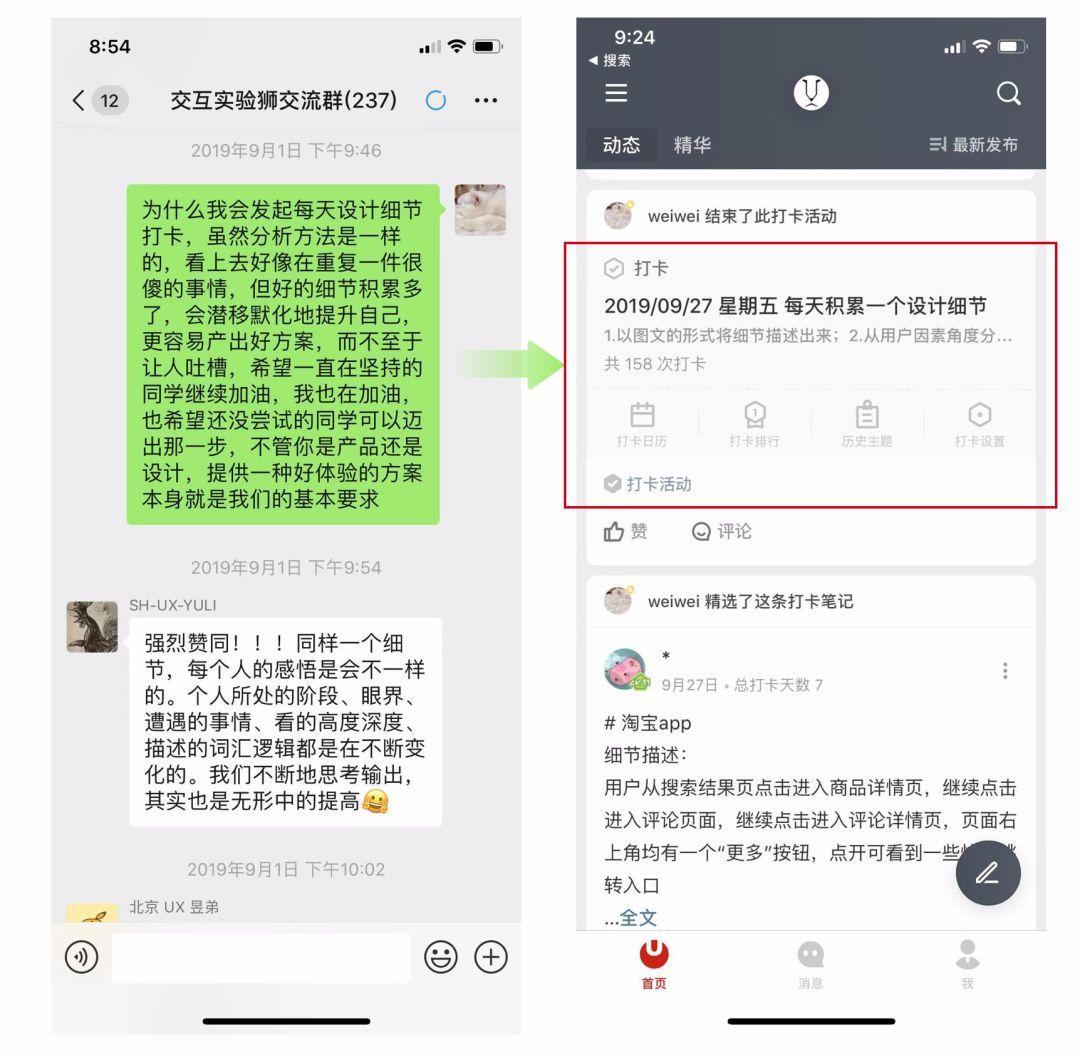
为什么我会发起每天设计细节打卡,虽然分析方法是一样的,看上去好像在重复一件很傻的事情,但好的细节积累多了,会潜移默化地提升自己,更容易产出好方案。与一个星期前相比,积累设计细节给我做方案,带来一个明显的变化就是,思路比之前开阔多了。

“每天积累一个设计细节”
2)发现并描述细节:以图文或视频的形式将发现的设计细节表达出来
这个过程主要是为了提升我们的表达能力,怎样让对方轻松理解我们在讲什么,特别是在方案评审会上,千万别连自己的方案都讲不清,那就显得太不专业了,谁还信任把事情交给我们做。
其次,在沟通过程中,随着我们表达能力的提升,理解其他人想法的能力自然也会随之提升。面试场景下的很多问题,我们其实并不是不会,而是没理解别人的意思,或曲解了别人想要表达的想法,这就导致我们在一个死胡同里琢磨着怎么出去,事实也很清楚,我们就是琢磨到天荒地老,也出不去。
3)分析设计细节:通过根本原因分析法,分析上述细节背后的隐含的深层原因
根本原因分析的目的是确定问题现象背后隐含的深层原因,而不是直接原因(浅层原因)。
日本长期以来遵循一定的流程,他们叫这个步骤“五个为什么”,由Sakichi Toyoda最早提出来,为了提高质量,丰田汽车公司将“五个为什么”作为丰田生产系统的一部分。现今,它已被广泛应用于各行各业。
基本上,它意味着在寻找原因时,即使你找到了一个,不要停下来,要问问为什么是这个原因;然后再一次询问为什么;继续问,直到你发现真正的、隐藏的原因。
难道要正好询问五次吗?
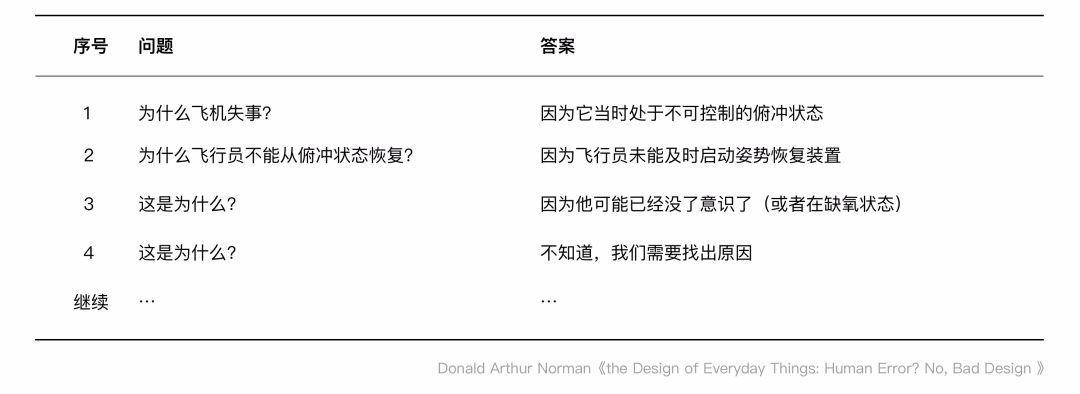
不一定,但使用“五个为什么”步骤,强调即使已经找到一个原因,还要继续深入探究。下图是F-22的事故分析中应用的“根本原因分析方法”。

“根本原因法:五个为什么”
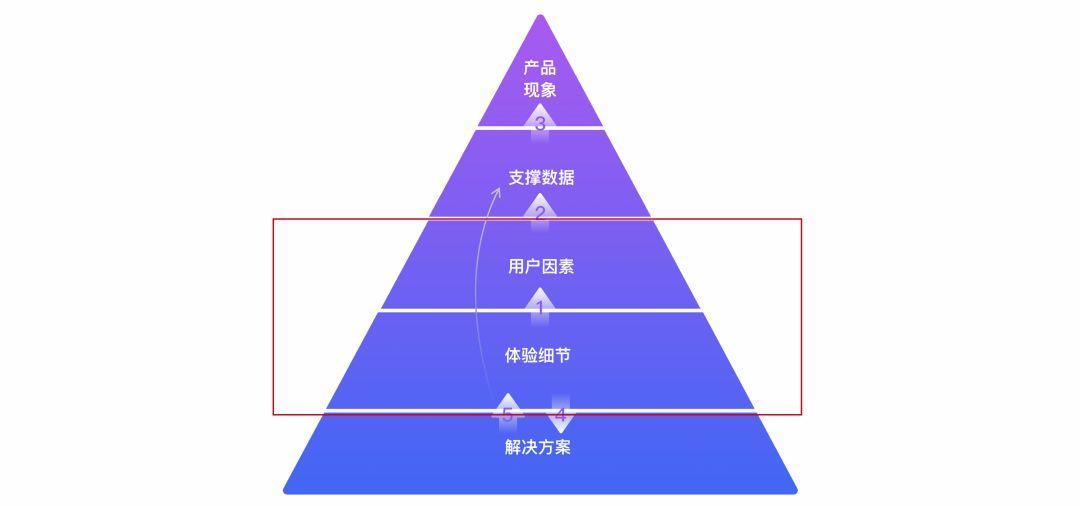
设计细节中的因果关系是怎样的呢?
因为好的体验细节触动了用户,用户下次还愿意来互动;因为好的体验细节方便了用户使用,用户在众多竞品中选择了我们。
因为糟糕的体验细节导致用户很反感,用户下次再也不来了;因为糟糕的体验细节影响了用户使用,用户在众多竞品中优先抛弃了我们。

“从体验细节到用户因素”
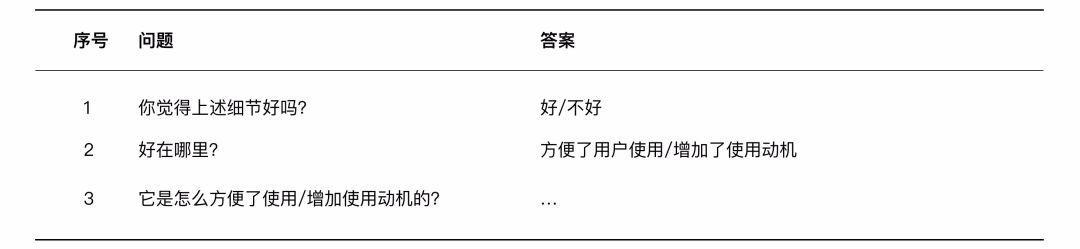
根本原因分析法在设计细节分析中的应用:从用户因素角度分析当前设计细节
问题1:你觉得上述细节好吗?
回答1:好/不好
问题2:好在哪里?
回答2:方便了用户使用/增加了使用动机
问题3:它是怎么方便了使用/增加使用动机的?
回答3:用设计原理尝试解释该问题,首先,这个过程用最简练、最直白的话表述出来即可,这样做的好处是方便我们管理这些细节,因为简练才容易记住,因为直白才便于加深理解,等我们过个阶段再来看时,还是能够快速理解;其次要客观,保持一颗同理心,千万不要陷入自我表达,过度分析的危害很大,其中最致命的就是让我们越来越角色化,一个简单的细节应用都会被很多条条框框所限制,具体在工作或面试中的症状表现为“太学术,落地性差”

“根本原因法在分析设计中的应用:三个为什么”
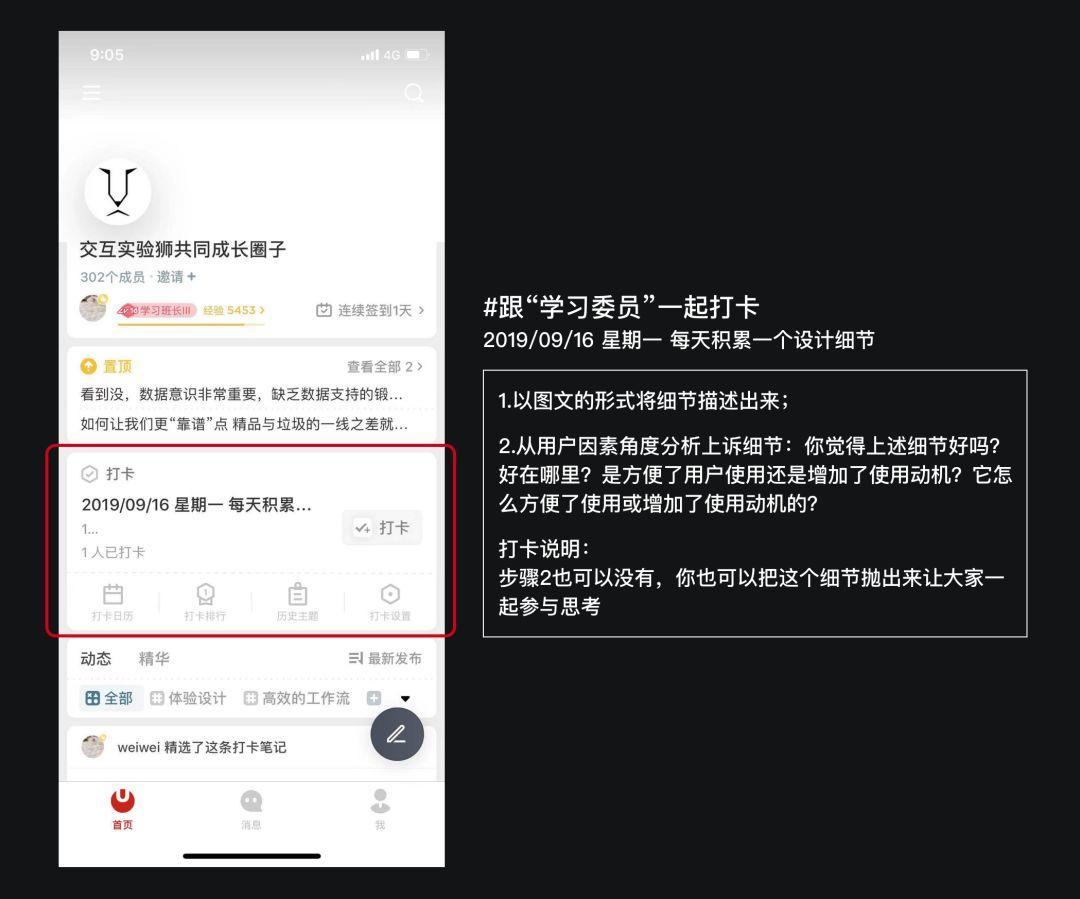
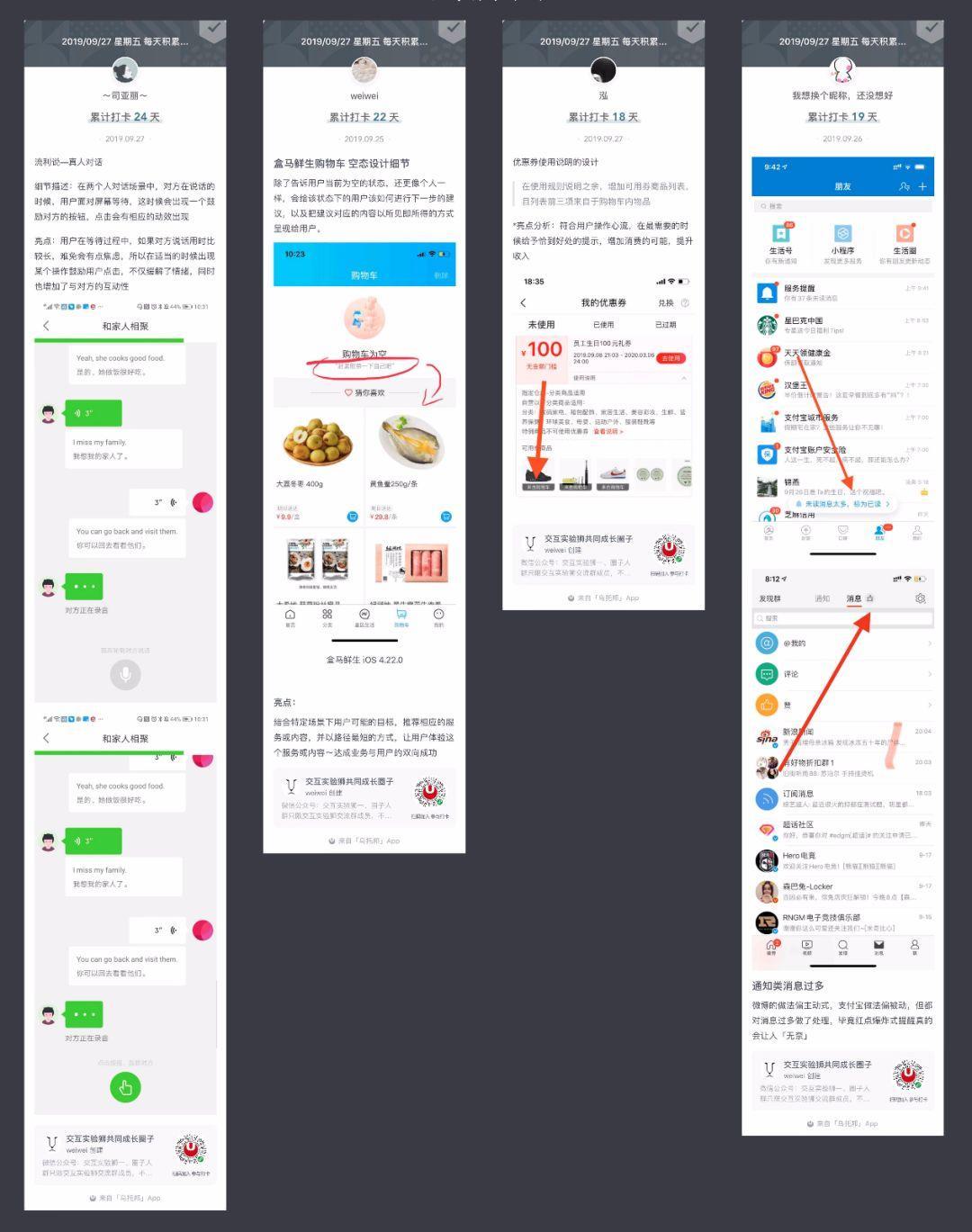
设计细节打卡示范:
打卡任务描述:

“设计细节的打卡任务”
优秀打卡案例:

“优秀打卡案例”
5. 遵守设计规范,提升执行效率、保证设计质量的稳定产出
建立规范的目的是沉淀设计经验,下次再遇到时,直接复用即可,而无需从0到1再走一遍。
这样做的好处除了可以帮助我们提升设计执行效率之外,还可以保证设计质量的稳定产出,不至于哪天因为突发的外在因素,导致产出低水准方案的情况。
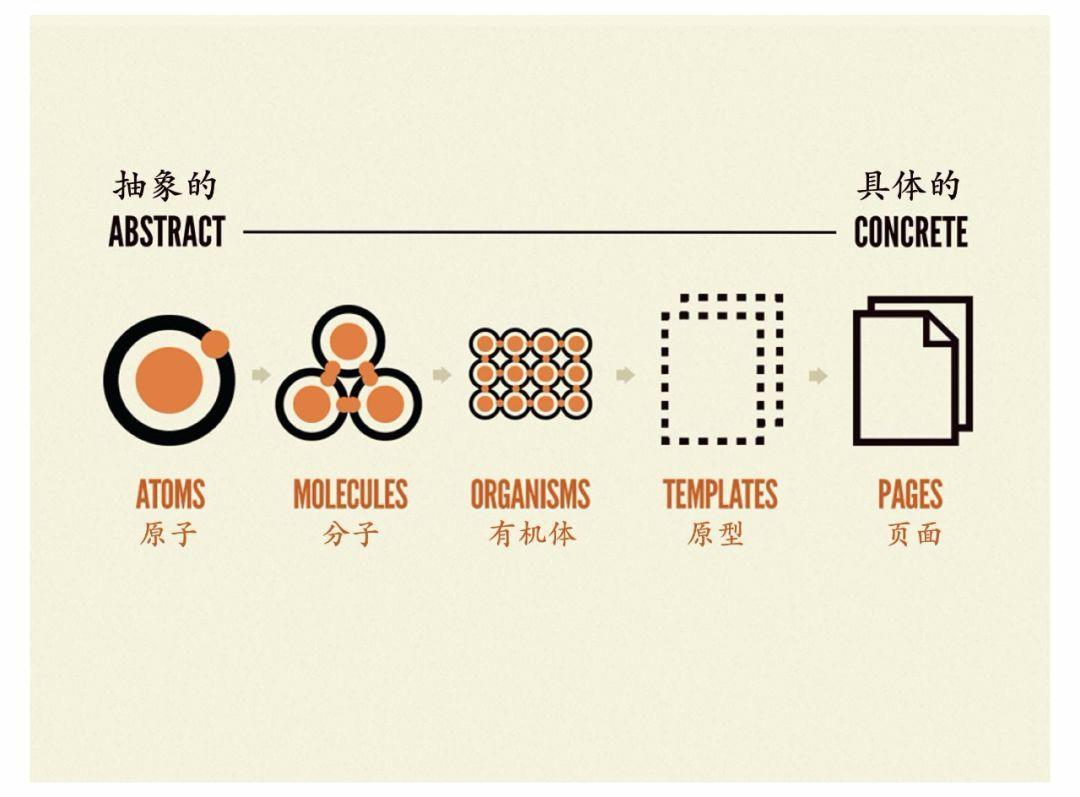
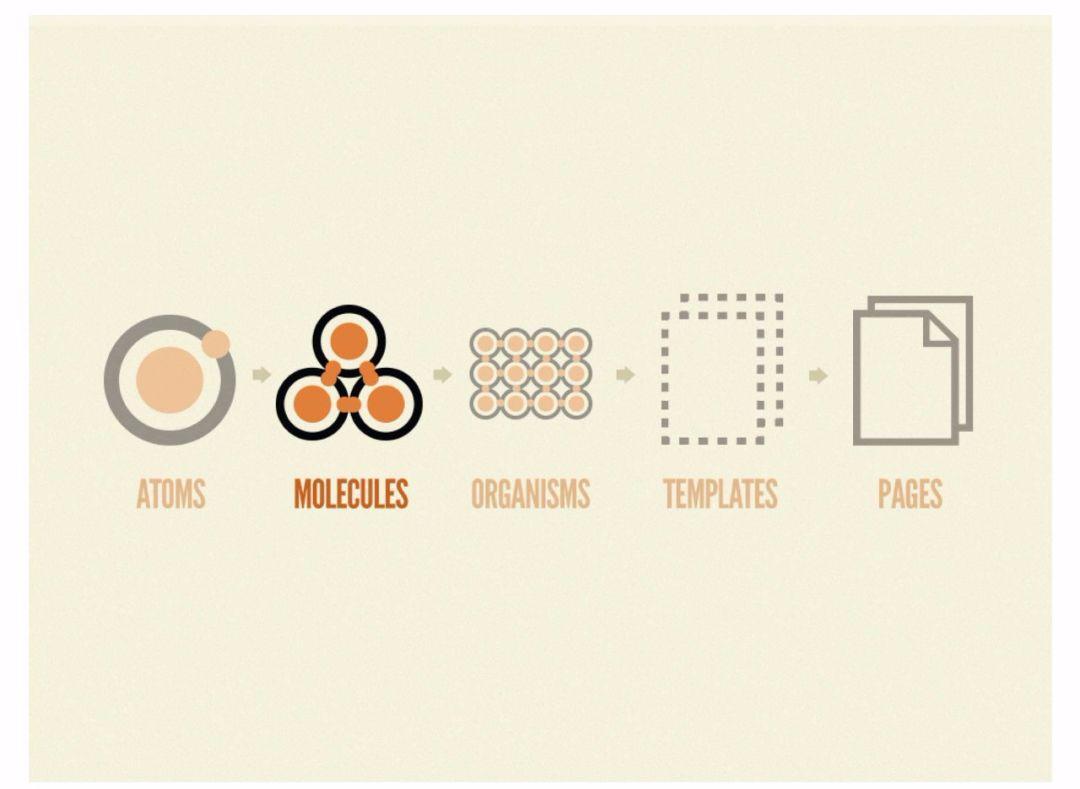
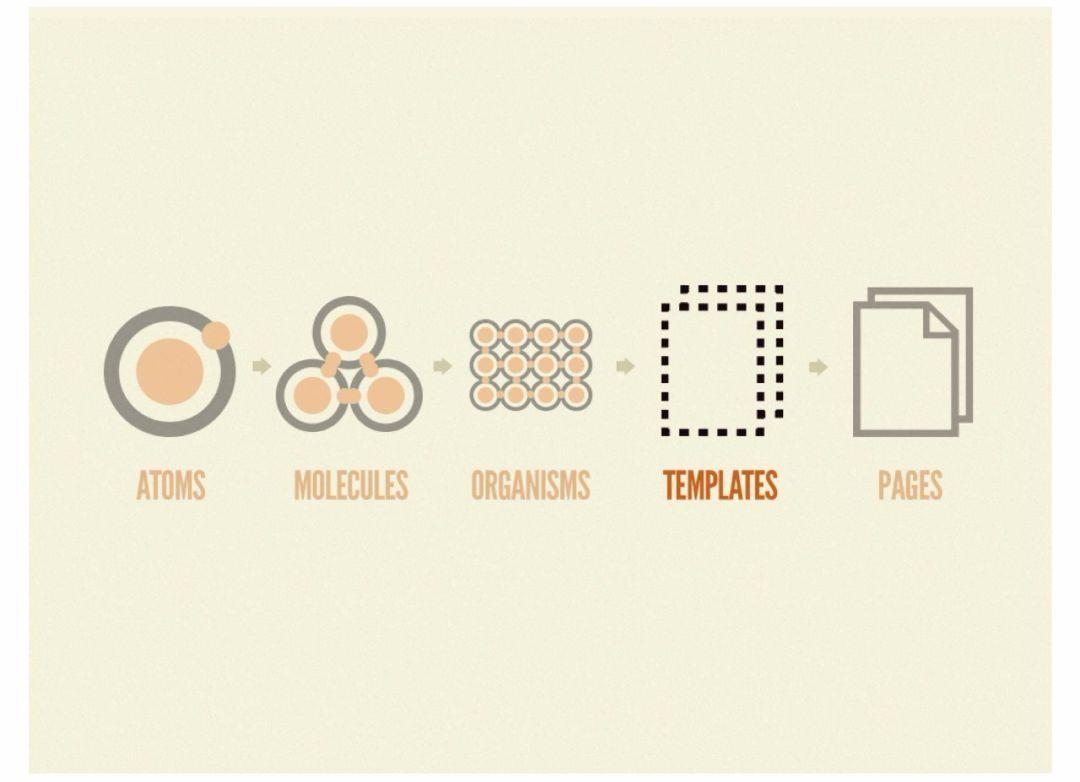
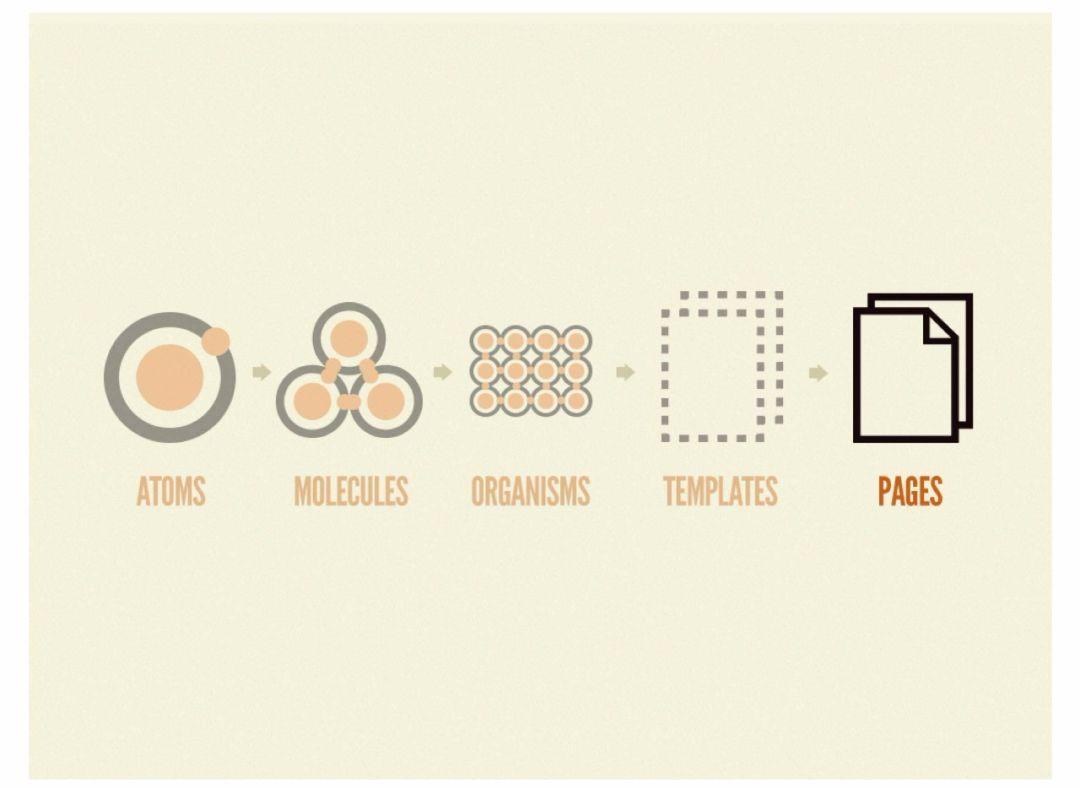
如何建立规范呢?我们可以通过Brad Frost的原子理论(Atomic Design)将设计规范拆解成5个设计系统层次,分别为:原子(Atoms)、分子(Molecules)、有机体(Organisms)、原型(Templates)、页面(Pages)。

“设计系统的五个层次”
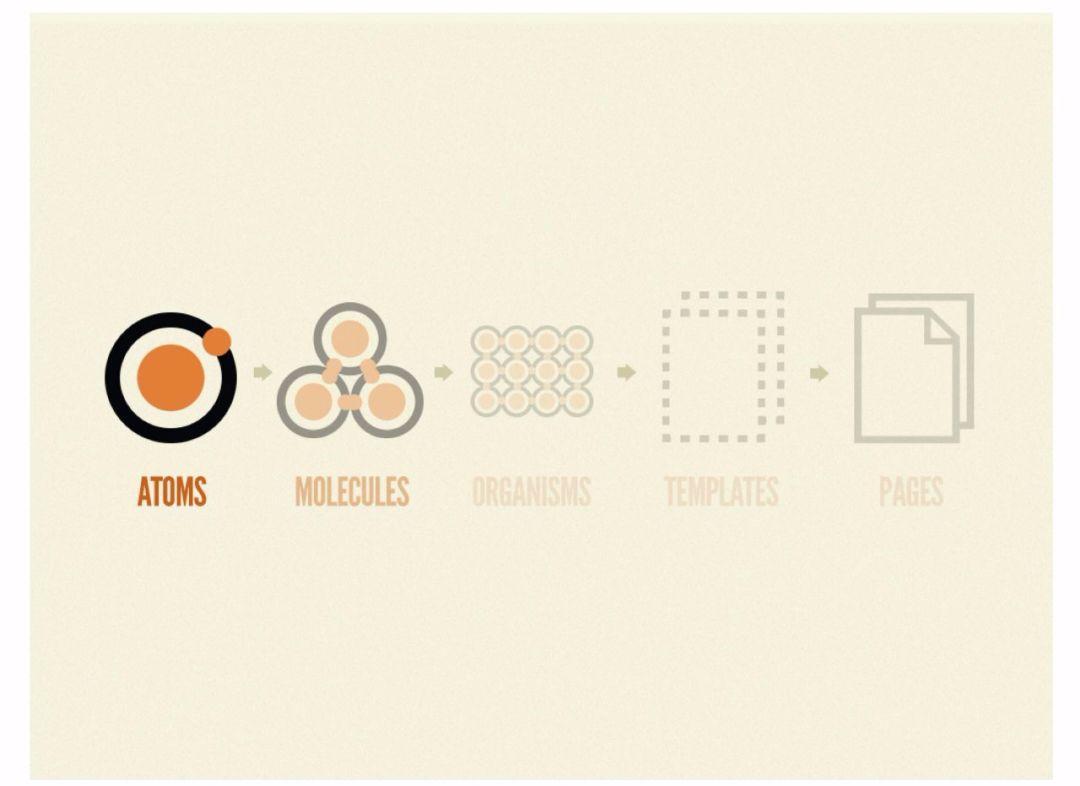
原子(Atoms)

“原子(Atoms)”
如果原子是物质的基本组成部分,那么我们界面的原子就可以作为构成我们所有用户界面的基础组成部分。这些原子包括基本的HTML元素,例如表单标签、输入、按钮和其他无法进一步再分解的元素。
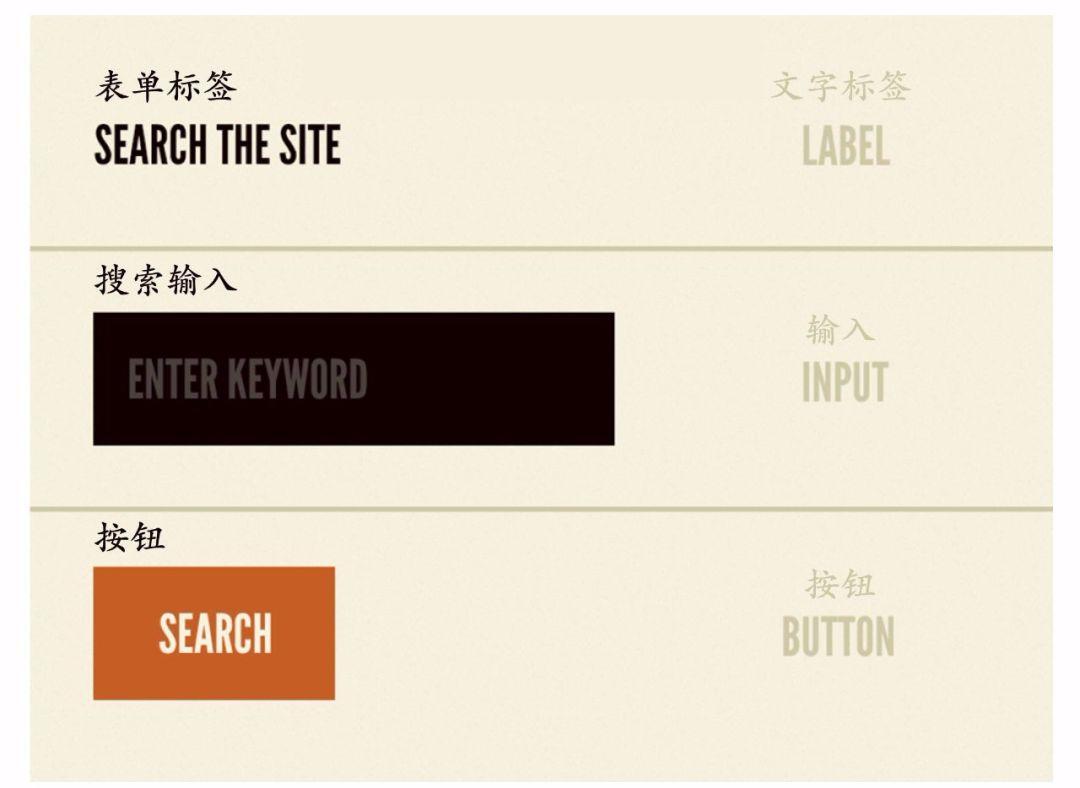
如图所示,原子包括基本的HTML元素,例如输入,文字标签和按钮等。

“原子案例”
分子(Molecules)

“分子(Molecules)”
在化学中,分子是键合在一起的原子团,具有独特的新特性。例如,即使水分子和过氧化氢分子由相同的原子元素(氢和氧)组成,它们也具有独特的性能并且行为也大不相同。
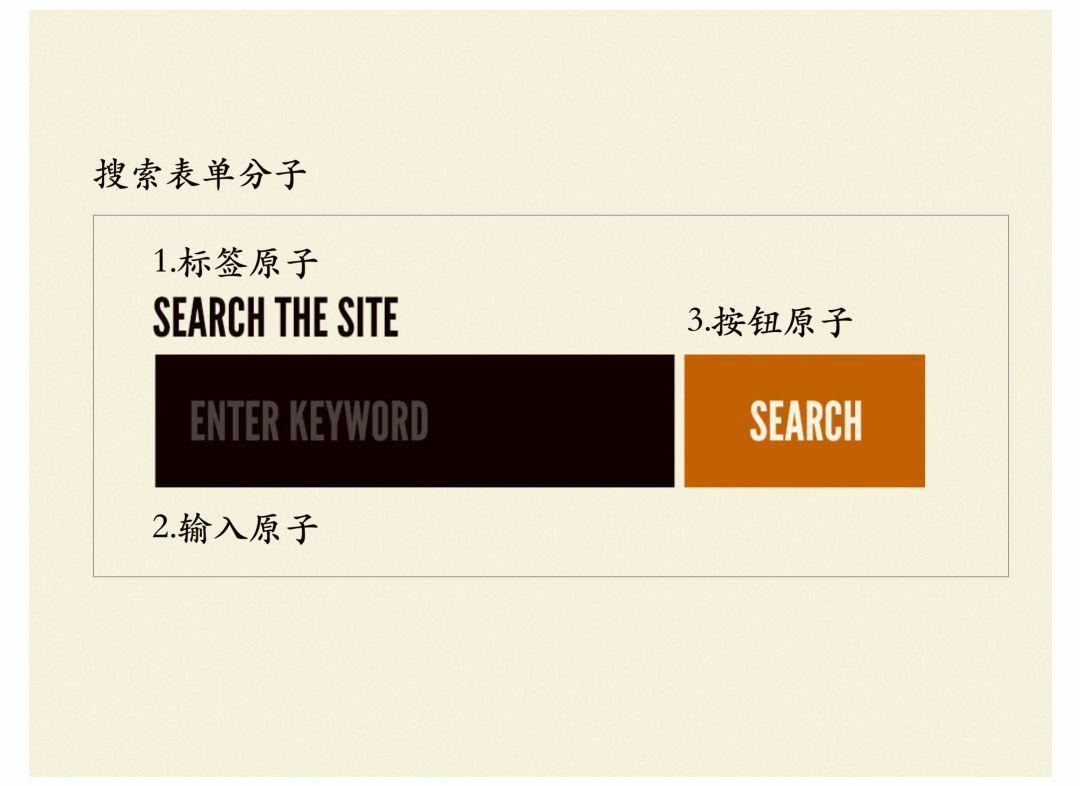
在界面中,分子是相对简单的UI元素组,它们一起作为一个单元起作用。例如,表单标签、搜索输入和按钮可以连接在一起以创建搜索表单分子。
如图所示,搜索形式分子由标签原子、输入原子和按钮原子组成。

“分子案例:搜索表单”
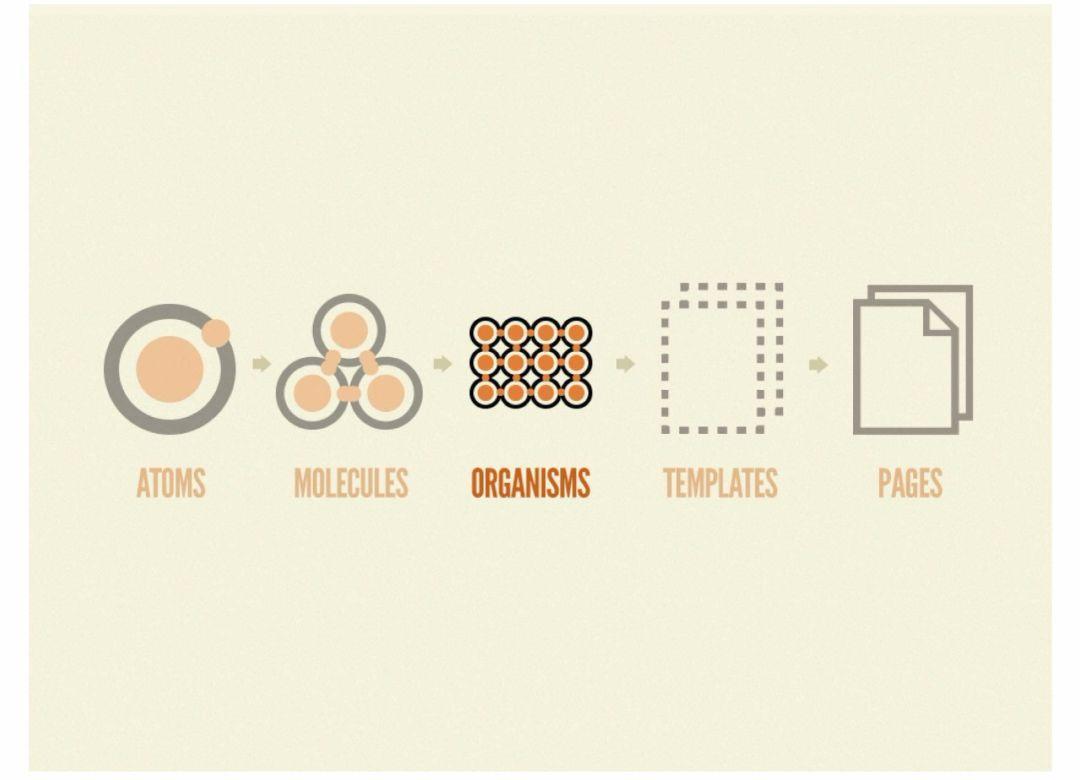
有机体(Organisms)

“有机体(Organisms)”
有机体是由分子和/或原子和/或其他有机体组成的相对复杂的UI组件,这些有机体组成界面的不同部分。
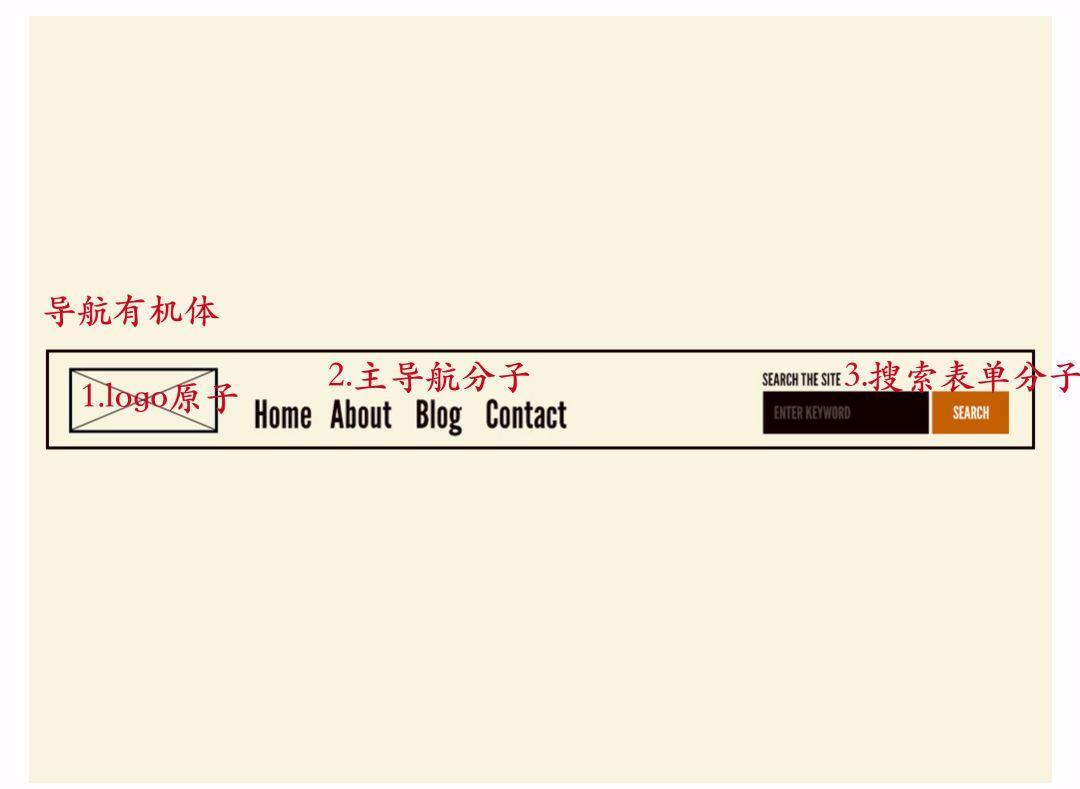
如图所示,导航有机体由logo原子、主导航分子、搜索表单分子组合而成:

“有机体案例:导航”
原型(Templates)

“原型(Templates)”
现在,是时候和化学比喻说再见了。虽然原子、分子以及有机体等化学语言为我们有目的构建设计系统的组成部分提供了一个非常有用的层次结构,但是最终我们还是得针对用户输出合适、有意义的语言。
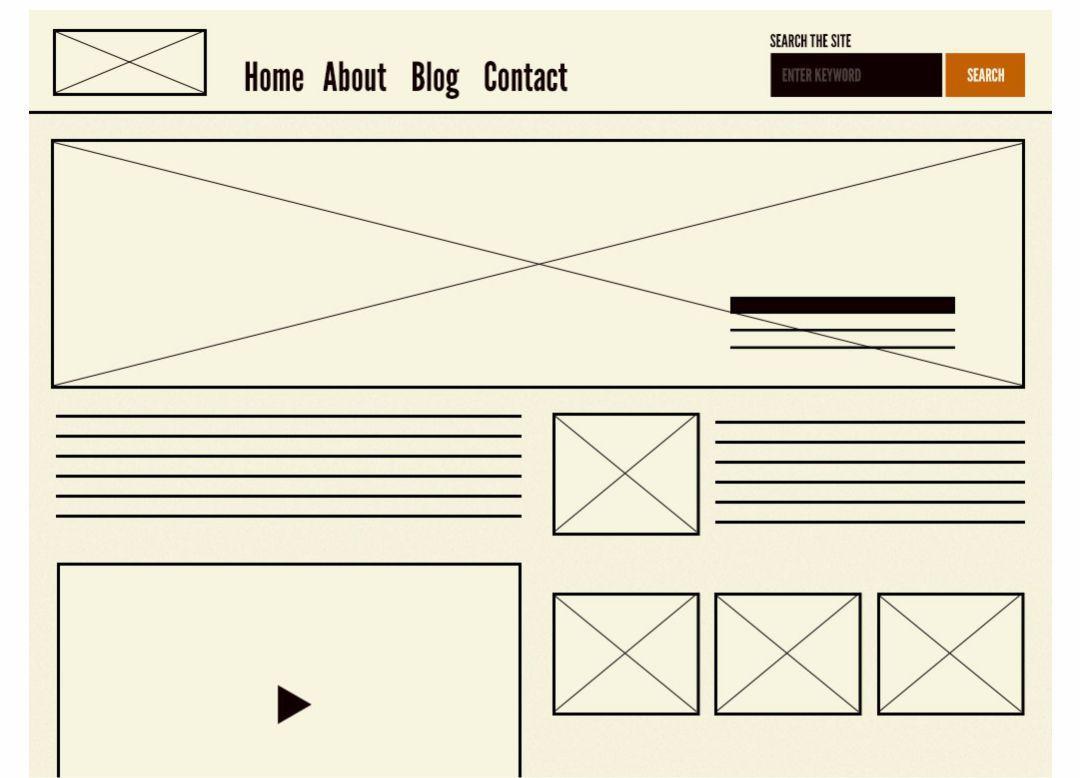
原型是页面级对象,可将组件放置在布局中并清楚显示设计的基础内容结构。我们可以将前面示例中的导航有机体应用于首页原型中。
如图所示,首页原型由应用于布局中的有机体与分子组成:

“原型案例:首页”
原型的另一个重要特征是它们专注于页面的基础内容结构,而不是页面的最终内容。
设计系统必须考虑内容的动态性质,因此阐明组件的重要属性(例如标题和文本段落的图像大小和字符长度)非常有有意义。
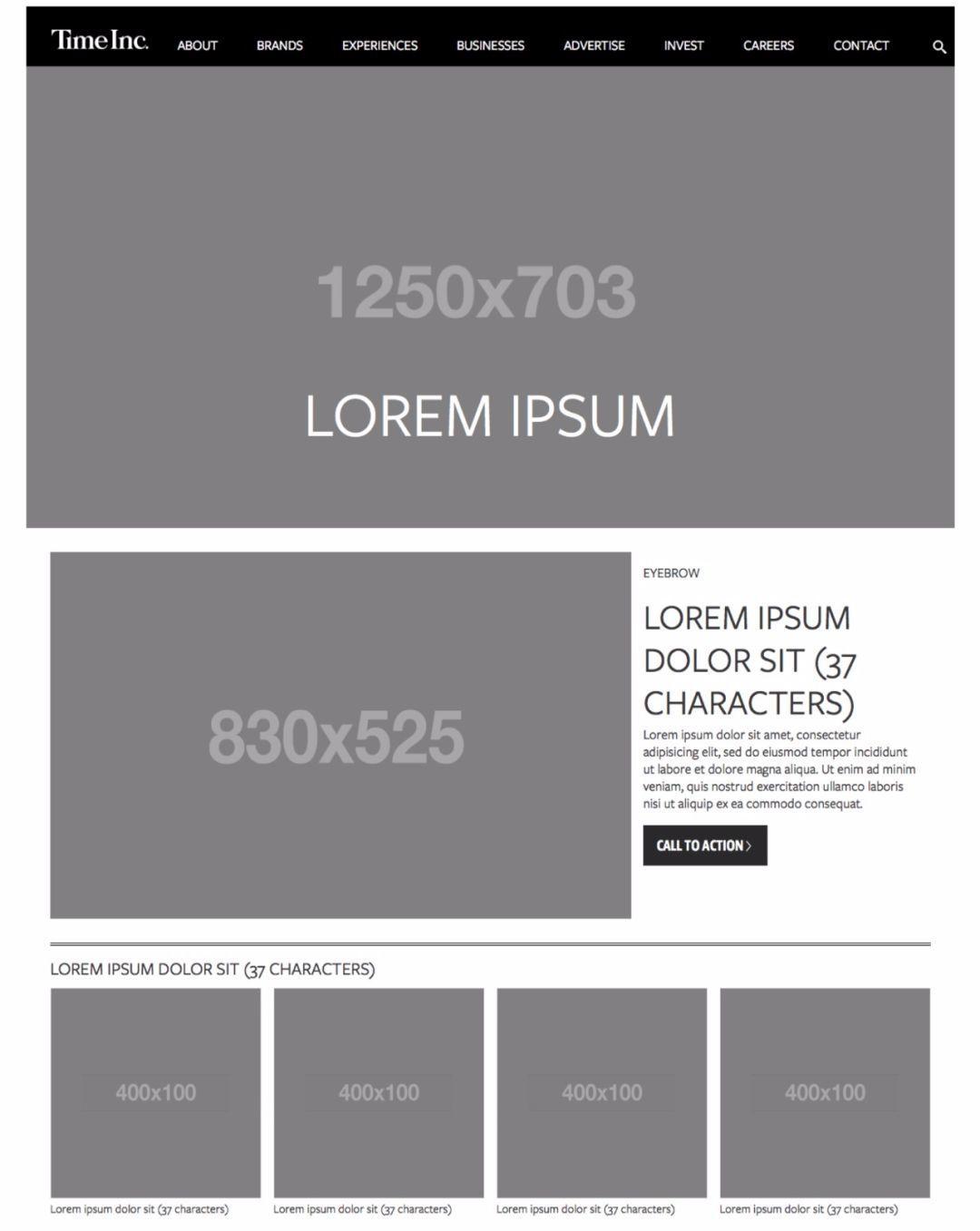
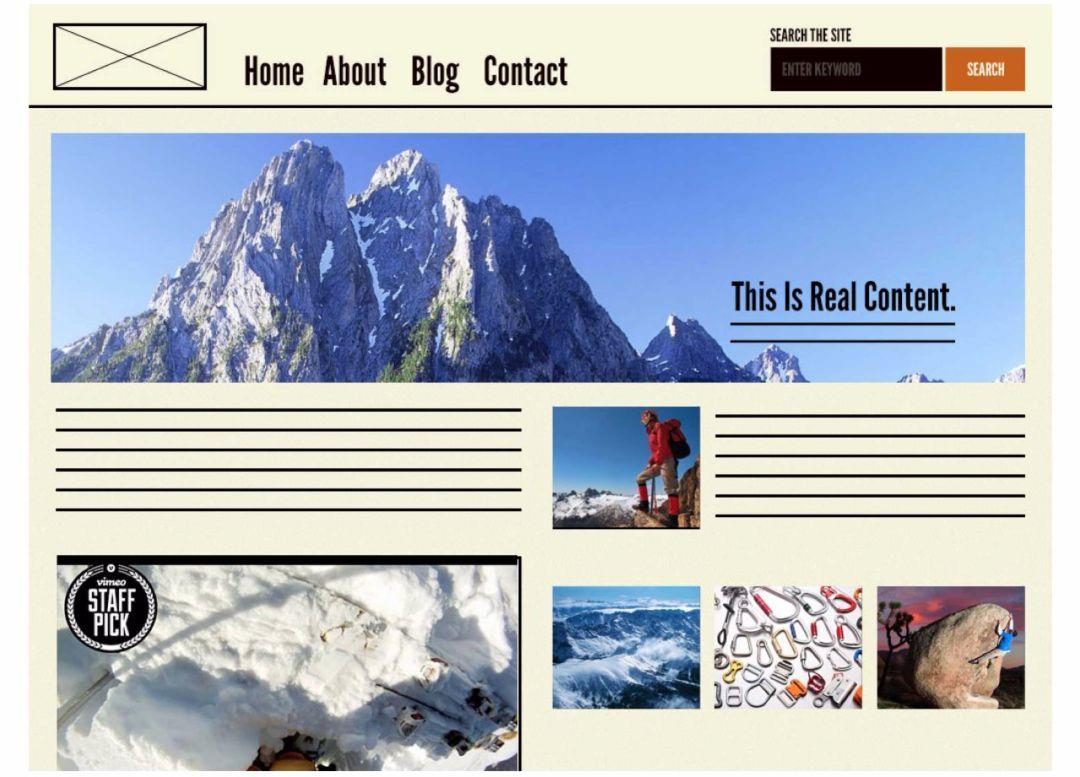
通过定义页面的框架,我们可以创建一个可以说明各种动态内容的系统,与此同时,可以为各种构成特定设计模式的内容类型规划所需的区域。例如,Time Inc.的主页模板显示了一些关键组件,同时还演示了有关图像大小和字符长度的内容结构:

“TimeInc.原型的页面框架定义”
页面(Pages)

“页面(Pages)”
页面是原型的特定实例,这些原型显示了填充实际典型内容后的UI外观,因此我们可以将主页原型放入实际内容的代表性文本,图像和媒体。
如图所示,页面阶段将占位符内容替换为真实数据内容,以使用户界面栩栩如生。

“页面案例:首页”
除了向用户展示最终界面,页面对于测试基础设计系统的有效性也非常重要。在页面阶段,将真实内容应用于设计系统时,这些所有的模式是否会有问题,如果有问题,就需要修改分子、有机体和原型从而更好地满足内容的需求。
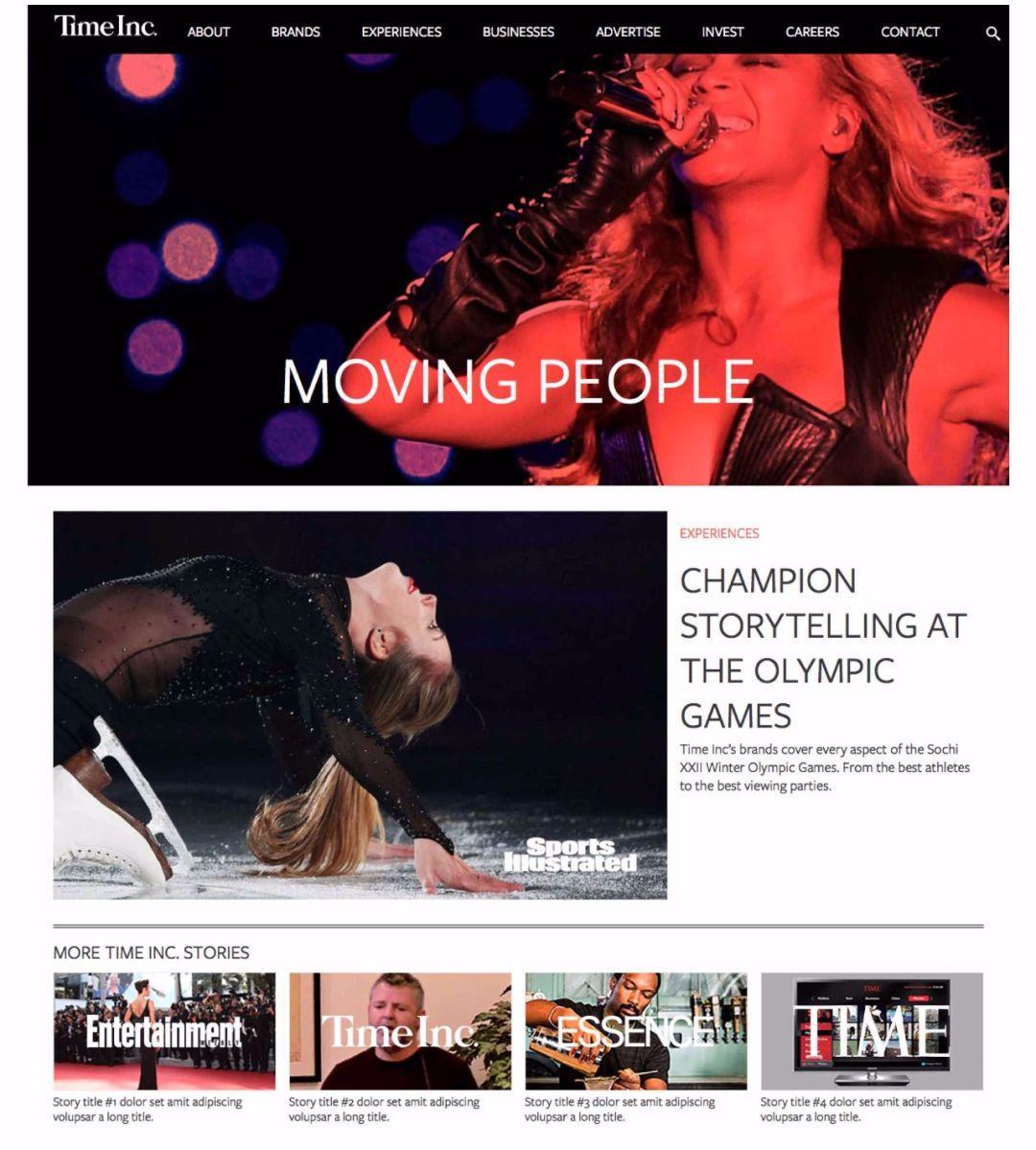
当我们将真正的代表性内容填入Time Inc.的首页原型中时,就可以检验所有这些底层设计模式是否存在有问题。
如图所示,在页面阶段,我们可以看到填入真实代表性内容后的Time Inc.主页是什么样子。有了实际的内容之后,可以检查组成页面的UI组件是否契合了填入的内容。

“页面案例:TimeInc”
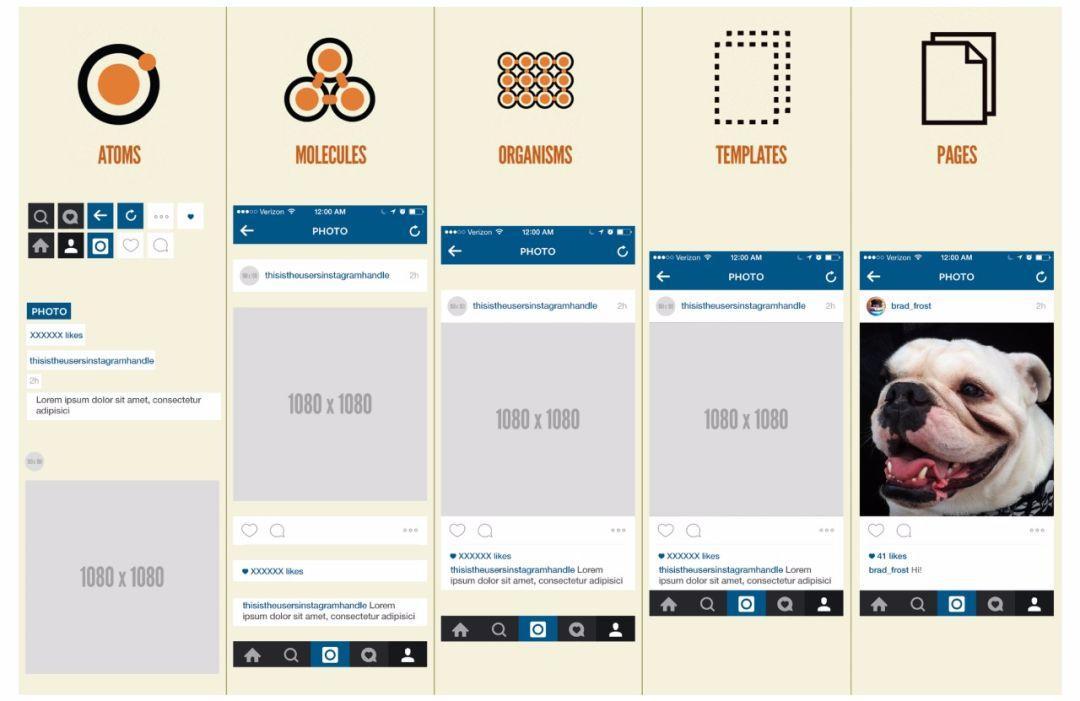
从原子到页面的实践:Instagram

“从原子到页面的实践:Instagram”
- 原子:该页的Instagram UI由少量图标、一些文本级元素和两种图像类型组成(主要图像和用户的头像);
- 分子:几个图标构成简单的实用组件,例如底部的导航栏和照片操作栏,用户可以通过照片操作栏喜欢或评论照片;同样,该页分子中还有些文本和/或图像的简单组合形成相对简单的组件;
- 有机体:在这里我们可以看到照片有机体由用户的信息、时间戳、照片、围绕该照片的动作以及有关照片的信息(包括喜欢数量和内容标题)组成。这种有机体反复地堆叠在用户生成的照片流中,成为整个Instagram体验的基石;
- 原型:我们可以看到组件在布局环境中融合在一起。此外,Instagram体验的公开内容框架中突出显示动态内容,例如用户的信息条,头像,照片,被喜欢次数和标题;
- 页面:最后,我们看到了一个注入了真实内容的Instagram UI。
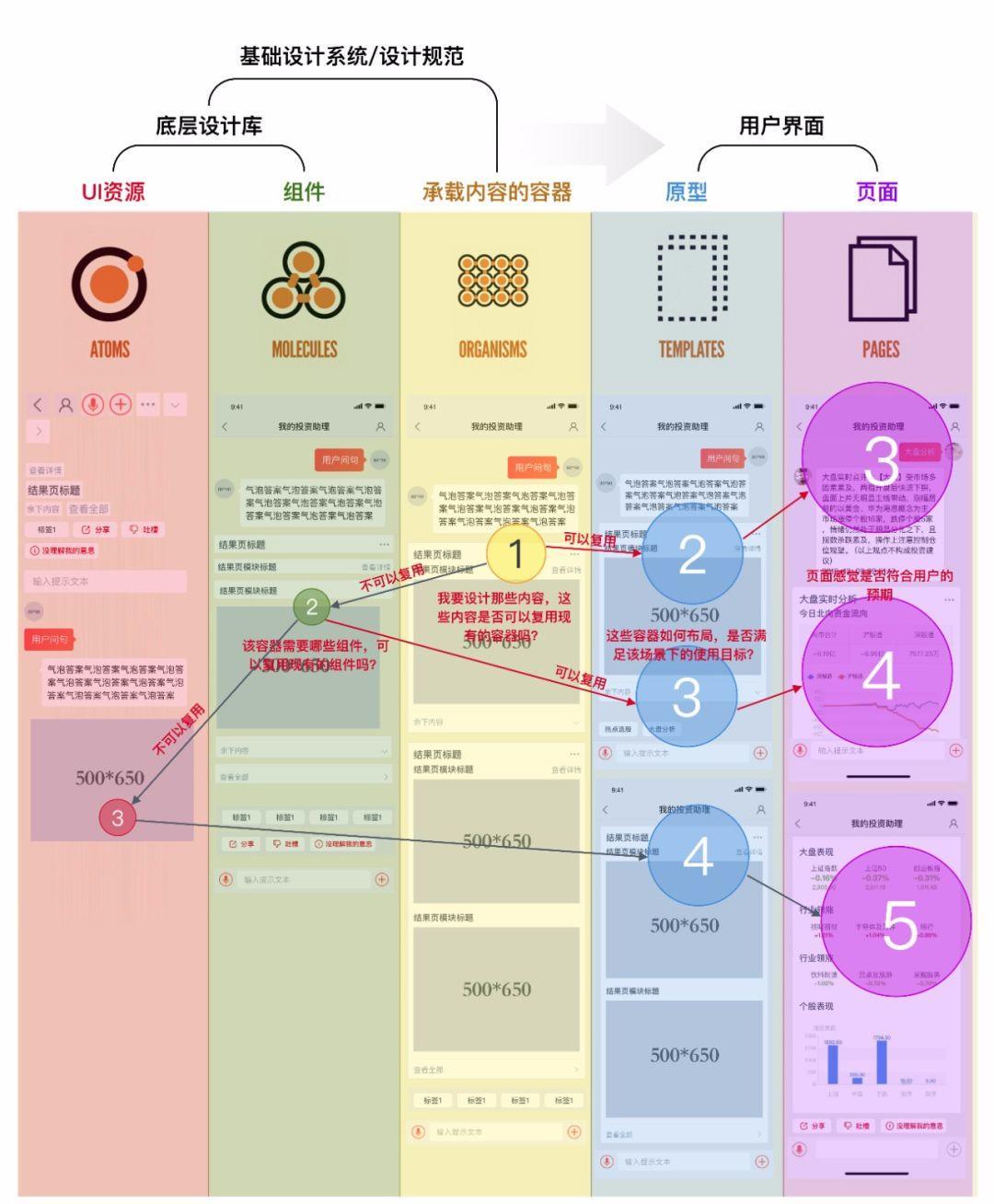
从原子到页面的实践精髓:从设计规范到用户界面
养兵千日,用兵一时,维护设计规范就相当于日常养兵,养兵千日的最终目的还是为了最后战场上的一战,而高效地产出高水准的用户界面就是我们日常维护设计规范的目的。

“从设计规范到用户界面”
图中序号以及连线展示了我们该如何将文字版的想法落地成用户界面:
- 首先,需要理清我们要设计哪些内容,以及这些内容对应的承载容器是否可以复用设计规范里现有的;
- 其次,假如可以直接复用,那我们就可以将更多的精力用在原型布局与页面细节设计当中了;
- 再者,假如不能直接复用,我们就需要思考每个容器对应的组件构成有哪些,是否可以直接复用底层设计库中已有的组件。如果可以,我们再次节省了组件设计的精力,从而能够将更多的精力留在原型与页面设计中;如果不可以,也没关系,更新我们的UI资源,为下次复用提供可能;
- 图中圈的大小代表我们应该花费的精力,圈越大,预示着该环节所应花费的精力越多。如图中所示,确保我们能够将更多的精力用在原型与页面设计当中。
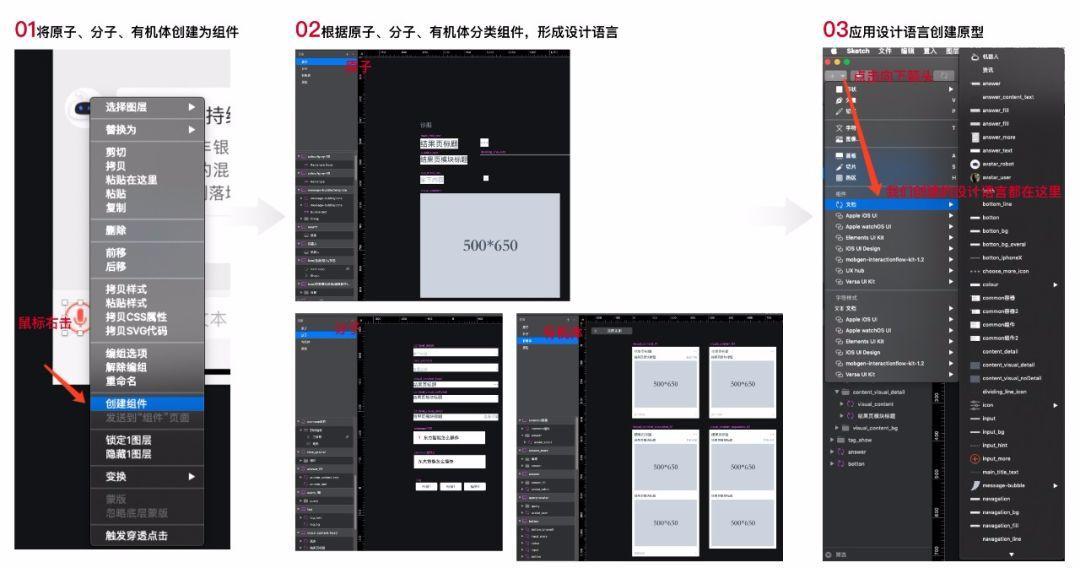
- 最后,如果我们是Mac系统,可以借助Sketch的创建组件的功能,将基础设计系统录进去,形成我们的设计语言,这样做的好处是:可以方便我们快速搭建出原型;团队协同过程中保持产出的一致性。

“借助Sketch创建我们的设计语言”
当然如果我们想要把这样的设计语言与项目连接的更加紧密,还需要把前端同学也拉进来,把这样的设计语言转化为前端代码,从工程角度让设计语言融入的更深,提升我们项目开发效率与质量。
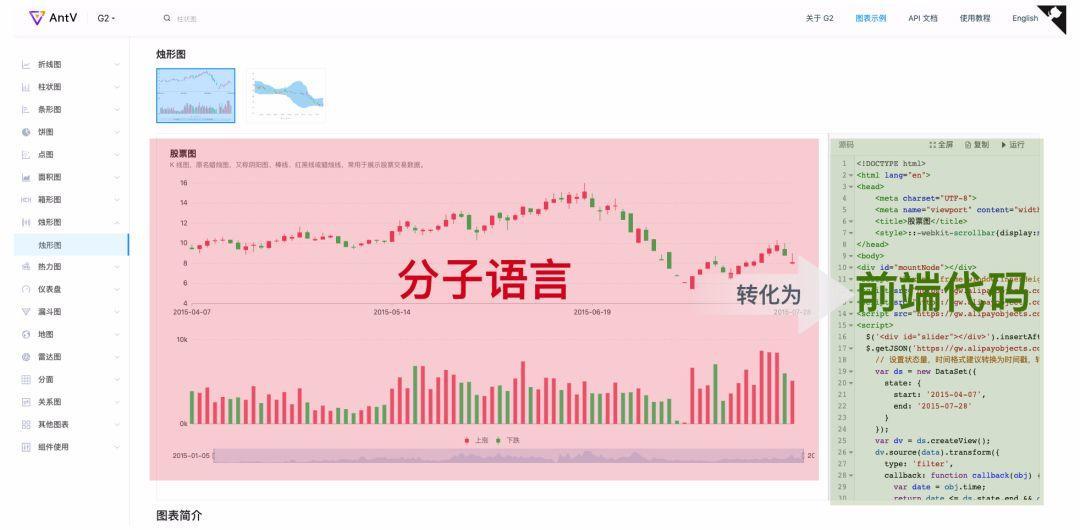
如图所示,蚂蚁金服把可视化组件这类的分子语言转化为前端代码:

“AntV设计语言对应的前端代码”
九阳神功第六式:跟进问题
1. 选择让自己更可靠的产出方式
人是不可靠的,要多借助工具让自己更可靠一点。某次版本迭代中,因为太相信自己的力量,忽视了产出方式的重要性,导致跟进过程中项目失控、延期。
这件事对我打击很大,也逼迫我去寻找能够让自己变得更靠谱的工具,经过一年多的实践,我总结了两套非常实用的产出方式:需求规格描述文档、将交互方案上传只可实时更新的地方。
1)需求规格描述文档
建一座大厦前,为了保证大厦能够按照图纸建造下去,我们需要一份详细的工程说明,把图纸中涉及的每个细节执行下去。
把需求比作大厦,为了保证需求能够按照设计稿开发下去,我们同样需要一份详细的需求规格说明,把设计稿中涉及的每个细节执行下去。
这就是需求规格描述文档在问题跟进环节中的意义,通过该文档,我们可以清楚地知道每个细节的执行程度 ,从而让我们有重点地跟进,直到方案的完美交付。
这里推荐使用Google docs制作我们的需求规格描述文档:
- 由于它是在线协作类工具,团队协同性非常好;
- 文档自带的关键词查询功能可以便于我们快速定位对应的细节描述,不至于因为过了一星期别人再问某某细节时,发现自己也记不得了,也不知道从哪里找了;
- 相比与腾讯文档等其他竞品,Google docs编辑自由度要好很多,没有那么多限制。
具体制作过程中,我们需要对需求内容进行拆解,拆解的目的:
- 避免遗漏细节,就算遗漏也知道可以在哪里补充;
- 通过需求内容的上下游,快速定位需求细节,从而方便需求的管理与跟进。
我们将一个需求内容拆解为5个字段,对其进行描述,分别是:
- 需求所属模块,比如某个需求属于首页模块;
- 需求名称;
- 需求list,比如发语音这个需求对应的需求list有:开启语音、发送语音、取消发送语音、语音发送失败;
- 每个需求list对应的前置条件,比如取消发送语音对应的前置条件为:手势上滑到高度Y、手势未上滑到高度Y、松手;
- 每个前置条件对应的规则,比如当用户手势上滑到高度Y语音气泡有蓝色变成红色。

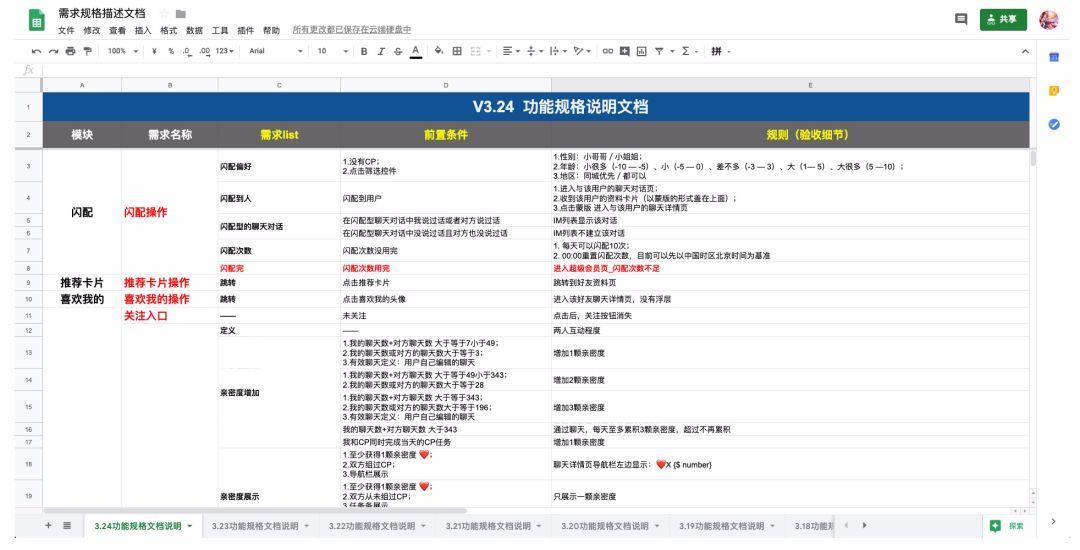
“需求规格描述文档(Google docs)”
除了开发过程中的跟进之外,该文档还有个非常重要的作用:验收环节中给我们提供了明确的Check List,我们只需要按照文档中的细节一条条验收即可,这可比凭感觉验收要省心、靠谱的多了,所以我将第5项字段又称为“验收细节”。
2)将需求文档上传至可实时更新的地方
我们必须承认一个事实,即使在开发环节,方案细节变动的可能性还是很高的,可能是做的过程中发现某个细节当时没考虑到或该细节当时考虑的不合理。
如果没有一个可以实时更新的地方,意味着我们的每次改动都需要重新走一遍方案提交的流程,上传这、上传那,还要一个个去通知:“我方案更新啦,下载最新的哈,把之前下载的删了吧。”
繁琐的提交流程还给我们维护文档带来了很多心理障碍,导致我们不敢面对问题,具体表现为:方案提交了,就不想再看了,遇到问题口头沟通就完事了,最后项目有哪些细节自己也不记得了,项目又再次失控了。
除了这个繁琐的提交流程之外,我们还得面临着方案未更新到位的风险,毕竟我们也无法确保:通知了,其他人就真的删掉之前下载的,使用最新下载的。
有可能他还在用旧的,只是因为一时拖延症,后面就忘记了。最后这个锅还是我们的,谁叫我们在开发环节还在改细节呢。
制作原型过程中没有工具的使用限制,我们可以用笔,也可以用Sketch、XD、PS、Excel等软件,选择我们最习惯且效率最高的工具即可。
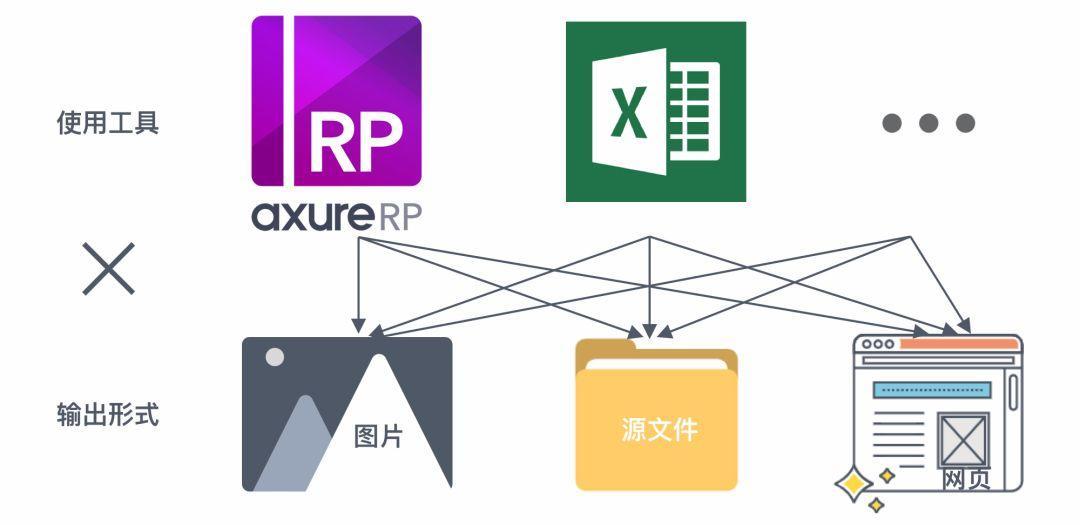
但最终将原型按照一定的逻辑整理成一份详细且易读的交互文档时,就不能像原型阶段那样放飞自我了,选择什么样的工具以及输出什么样的形式可是有讲究的。

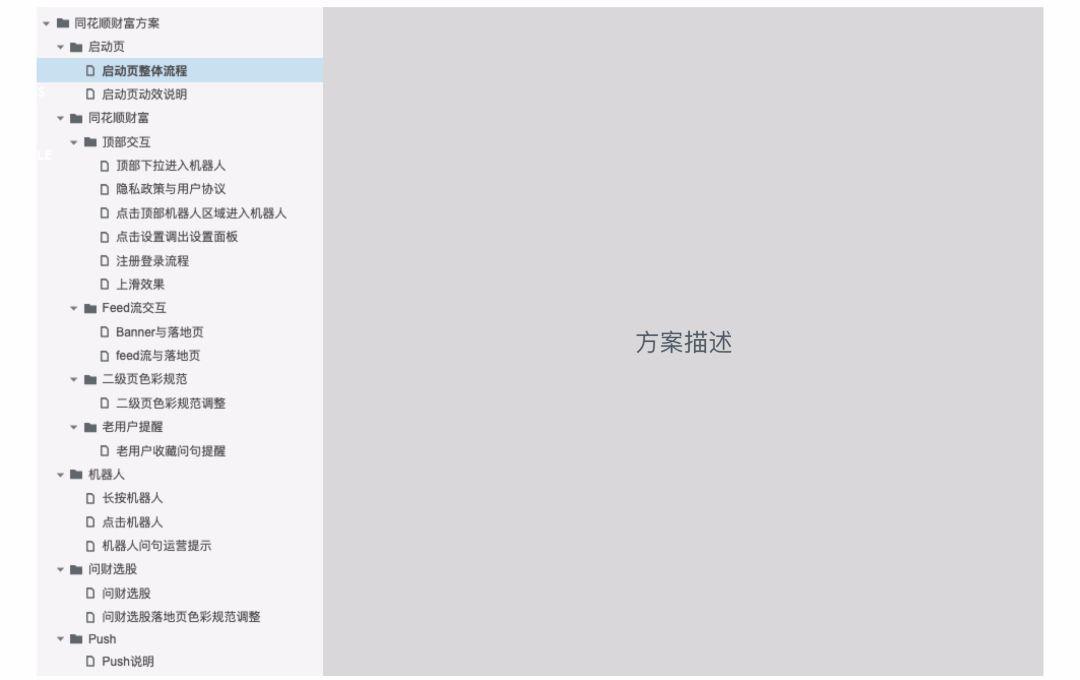
“交互方案的产出形式”
对比很多工具后发现Axure的目录功能还是很强大的,它清晰地展示了文档的脉络结构,非常方便阅读。尤其是针对比较复杂的功能,选择Axure作为文档输出工具再合适不过了。

“Axure的目录功能”
其次,为了方便文档的更新维护,我们最好把文档输出成网页形式,本地修改完,网页直接更新,保证其他人看到的一定是我们最新更新的,这一点Axure也完美地支持了我们这一操作:
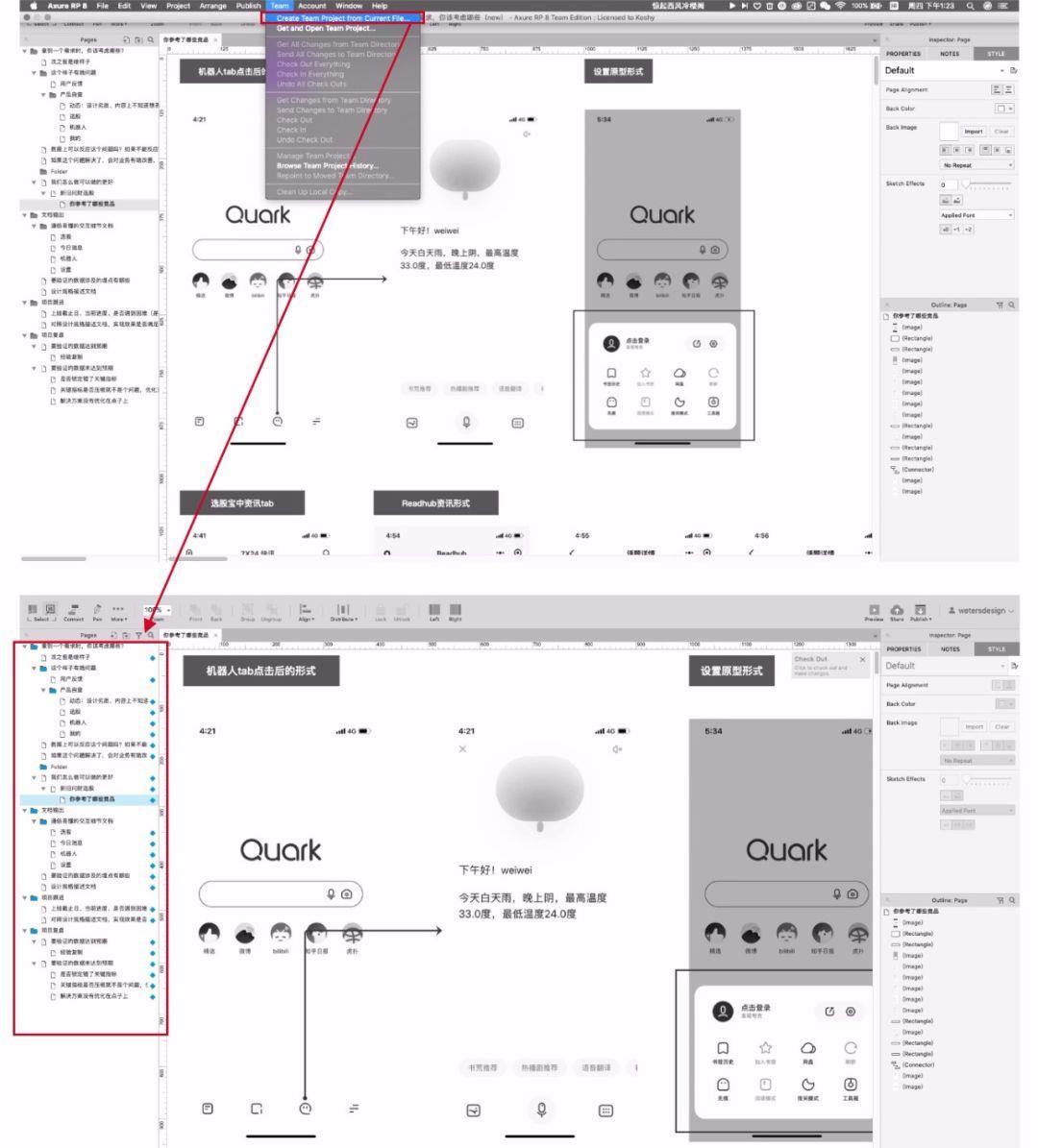
在菜单“Team”中选择第一个选项“Creat Team Project from Current File”,只要一直点OK就行了;最后我们成功创建了一个团队版的Axure文件,如红框内所示,每个目录的右边都会有个蓝色的点。

“将本地Axure文件转化为团队版”
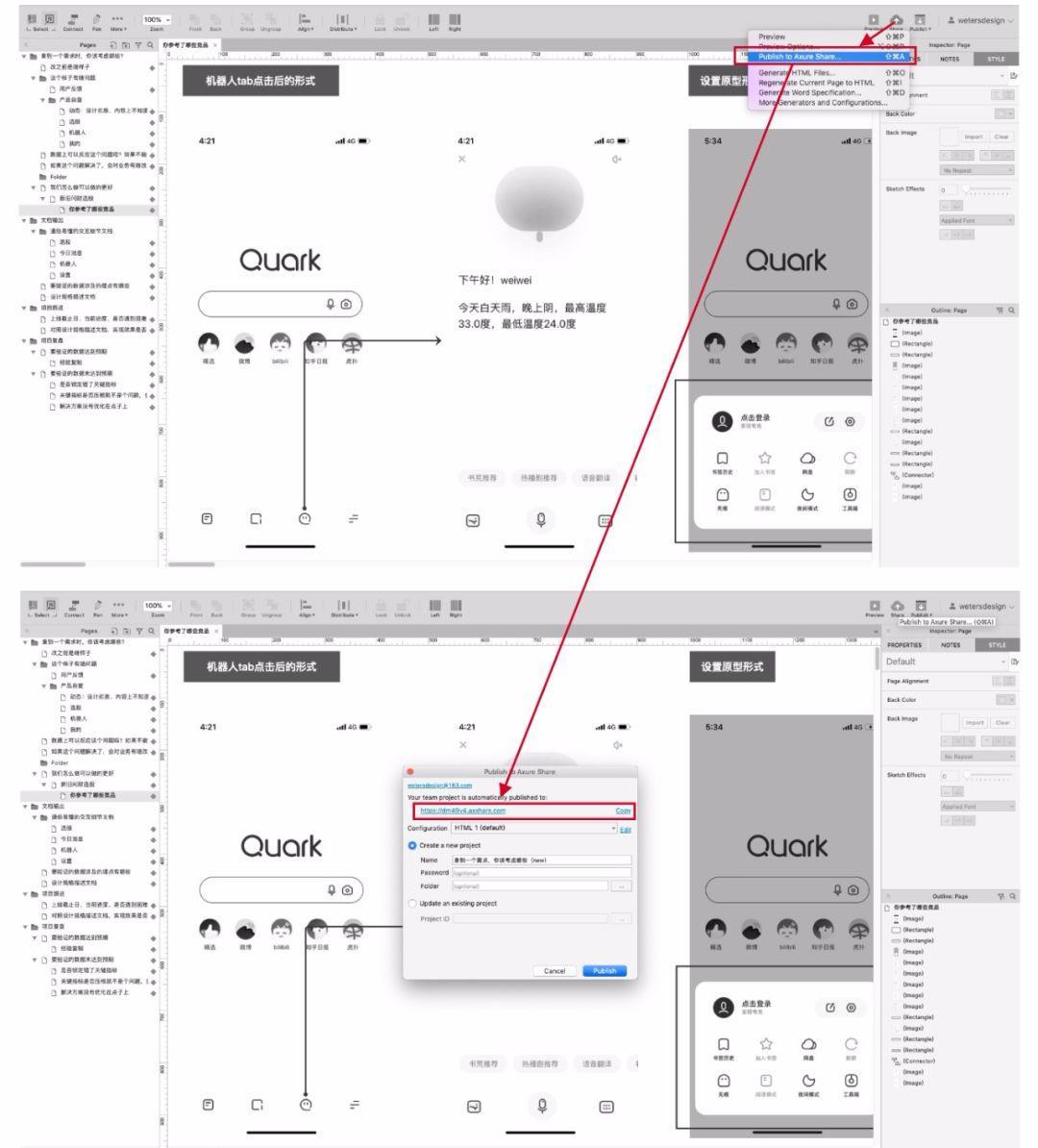
如何找到团队版文件发布的网页地址呢?
点击右边菜单中的“Share”,点击后选择第三个选项“Publish to Axure Share”,此时会弹出一个面板,我们可以点击红框内的“Copy”,将网页地址复制粘贴到浏览器里,查看文档的详细内容。

“找到团队版文件发布的网页地址”
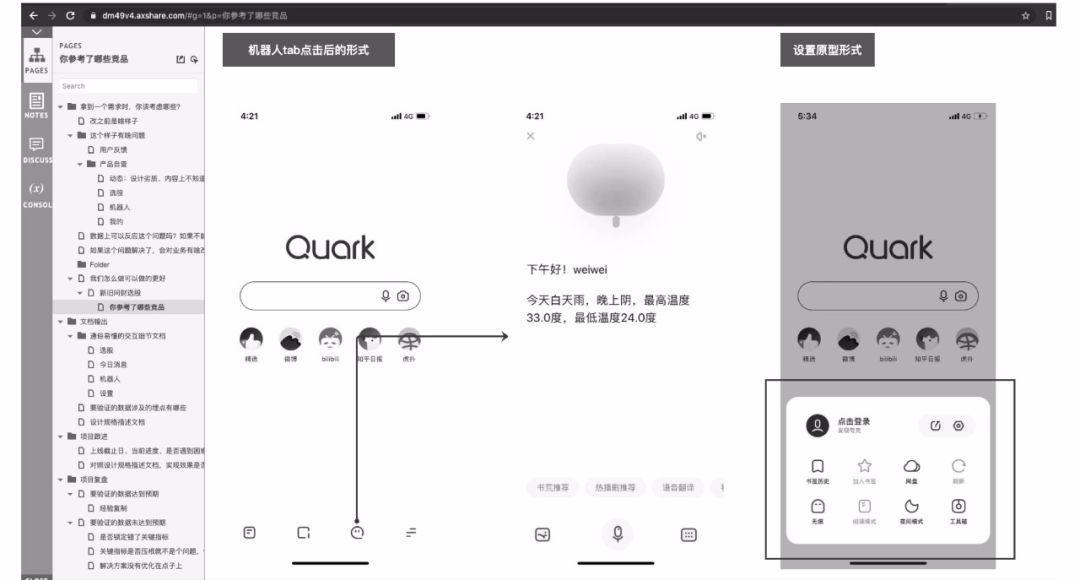
如图所示,我们现在就可以在该网址下浏览方案内容了:

“团队文件共享网址”
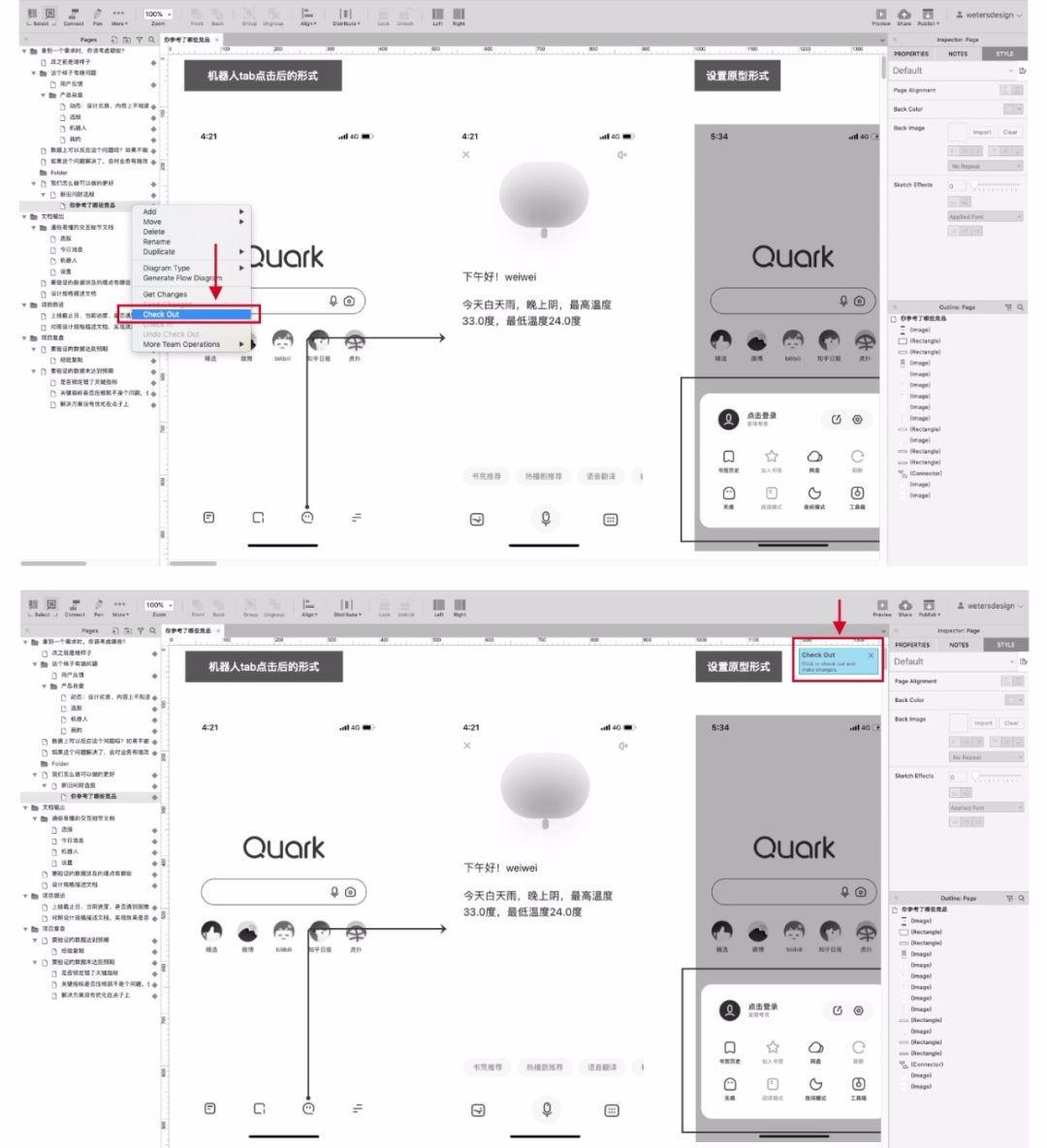
右键想要变更的目录,选择“Check Out”,或者点击想要变更页面右上角中的“Check Out”面板,编辑当前目录下的内容。

“更新文档”
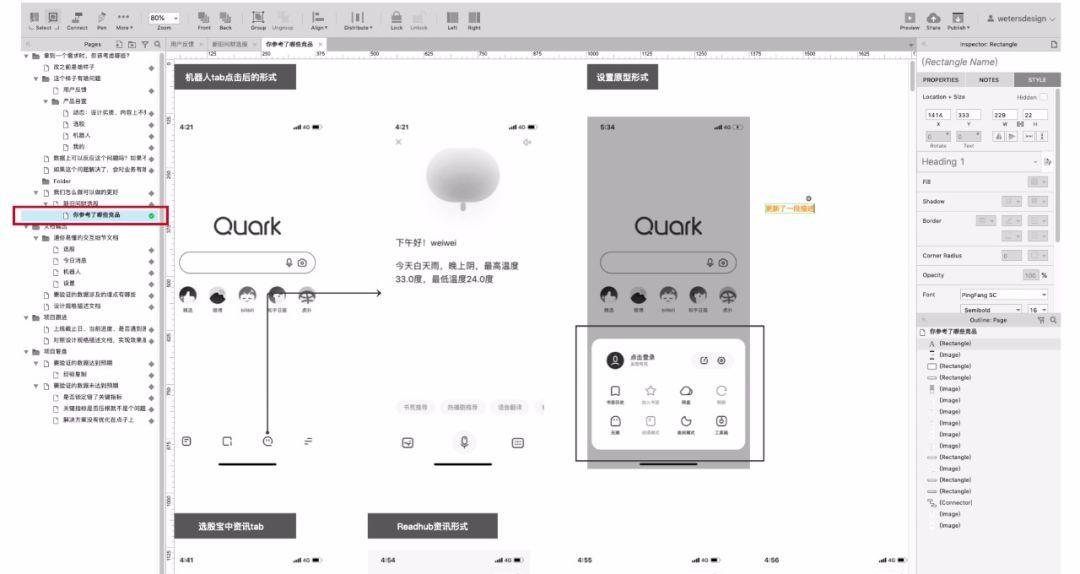
Check Out状态下目录右边小圆圈会变成绿色:

“Check Out状态下的目录”
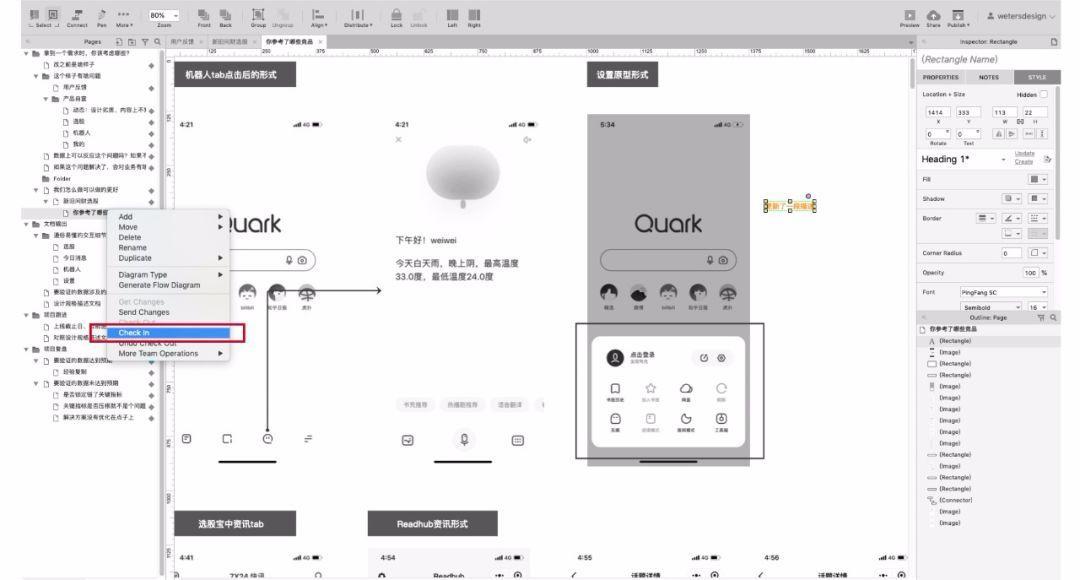
编辑完成后,我们需要右键选中“Check In”将变更的内容提交上去:

“Check In以变更内容”
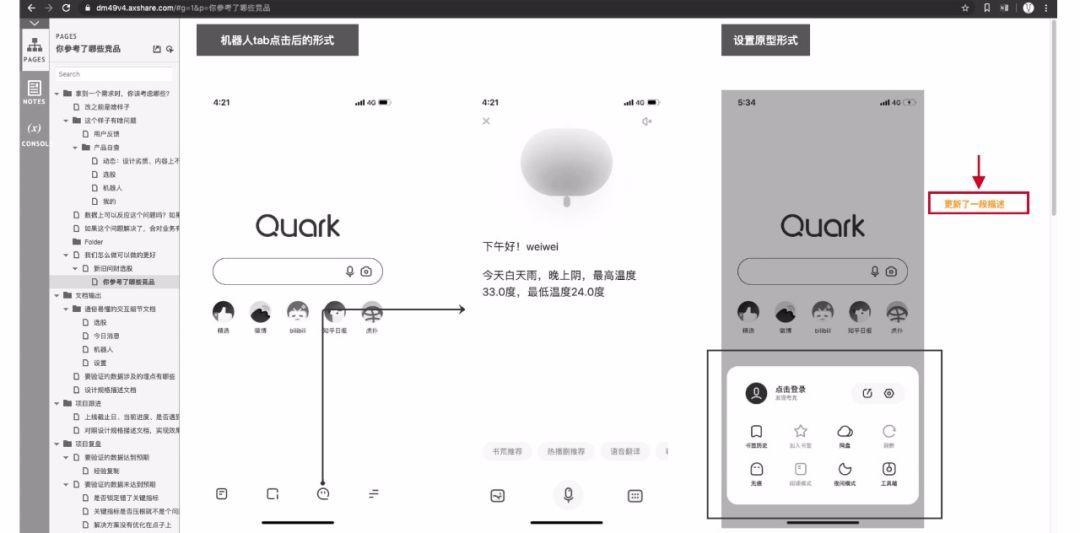
刷新以下网页,我们可以发现,当前内容也同步更新了:

“内容已同步更新在网页上了”
2. 帮助开发一起寻找解决方案
虽然我们大部分产品/设计并不懂技术,但这不影响我们帮助开发一起寻找解决办法。如果只是因为开发一句:“这个做不了”,就砍掉这个功能,那最后得到的结果一定是差的,给别人的印象就是“标准太低”,别人也会因此不信任我们,更不放心把东西交给我们做。
根据我的磨合经验,大部分的“这个东西做不了”其实只是个纸老虎,而我们恰恰因为对于未知的恐惧不敢去捅破它。
开发说的做不了,其实并不是指这个功能做不了,而是某个实现技术比较麻烦、复杂甚至确实做不了;这时我们应该了解开发的难点,在不影响目标实现的基础上寻找可能的妥协空间,避开开发难点。
举个例子,在做对话改版过程中我们发现结果页很长,经常超出两屏以外,这个不良细节导致答案看起来非常费劲,不知道从何看起,一堆答案:

“改版前现状”
于是我们希望通过简化结果页答案信息,让对话内容看起来没那么费劲。我们对结果页容器做了一个规则:精炼出一个结果页组件,如果用户想要继续了解,则通过点击查看更多到落地页去看。

“解决方案1.0”
解决方案1.0遇到的开发难点:落地页是前端新写的,前端需要将原落地页里面的数据传进来,这个过程涉及很多钩子函数,一旦没协议好,就会出现新落地页渲染不出来的情况。
问题是我们很难穷举出所有的情况,自测环节依然出现新落地页打不开的情况,因为这个问题,导致改版迟迟上不了线。
后来我们转化了思路:控制结果页容器高度,不超过有效屏幕的2/3, 超过部分自动折叠;如果用户想要继续了解,则通过点击余下内容展开剩余答案。这个思路让我们避开了新落地页,并同样起到了简化结果页答案信息的作用。

“解决方案2.0”
九阳神功第七式:量化问题
1. 行不行?把数据拿出来练练
一次分享会上,有同学和我说了一个关于数据的看法:“数据给人的感觉更偏理性,比较适用于流程性的功能/业务设计,而对于那种需要付诸情感与创意的艺术设计,理性的数据好像不太适用,甚至有点与艺术设计本身有点脱节,艺术是个人意志的表达,我只需要关注我的工匠精神有没有得到充分的表达,细节有没有做透,而数据和我好像有点远哈。”
其实这个想法是错误的,无论我们在做什么设计,必须建立一个认知:任何设计行为都可以被量化,如果量化不了,只能说明我们做的这件事还没有目标,或者把这件事当成个人玩具在做了。
没有目标的设计过程是非常糟心的,很容易被别人喷,尽管我们可能不服,觉得这个意见很傻,但就是说服不了,凭啥你说的就对,大家互相不服。
如果这个意见是来自一个需求上游,我们可能连不服的资格都没有,只能自我安慰道:“毕竟这只是一份工作,何必那么较真呢。”
相比于做事没有目标,把事情当成个人玩具做的危害更大,从结果层面,不仅会失败,还会给团队营造一种独断、官僚的风气。迷之自信只是因为我们身在井底,但这不能成为我们独断专行的理由。
既然已经在井底,就应该多倾听井外的声音,抱着谦逊的态度去了解真相,而非下属都是傻子、同事都是傻子,只有我的感觉最专业,我不要你觉得,我只要我觉得。
因此这两个故事给我们一个启发:
- 任何时候要用数据说话,别总是我觉得,我有“我觉得”、他有“他觉得”、你有“你觉得”,到底听谁的?比谁的职位高吗?比谁吵的过谁吗?我们应该让数据去说话,行不行?把数据拿出来秀一下;
- 要想学会用数据说话,我们必须要有目标,我为什么要做这件事,把开屏页设计的好看一点目的是吸引更多的人点进来,所以我的目标是点击uv至少要达到多少人才说明我这开屏页设计的确实可以。
讲一个用数据说话的案例:以哈啰助力车临时锁车不良细节为例,我们该如何将数据融入到我们的产品设计与决策的语言当中
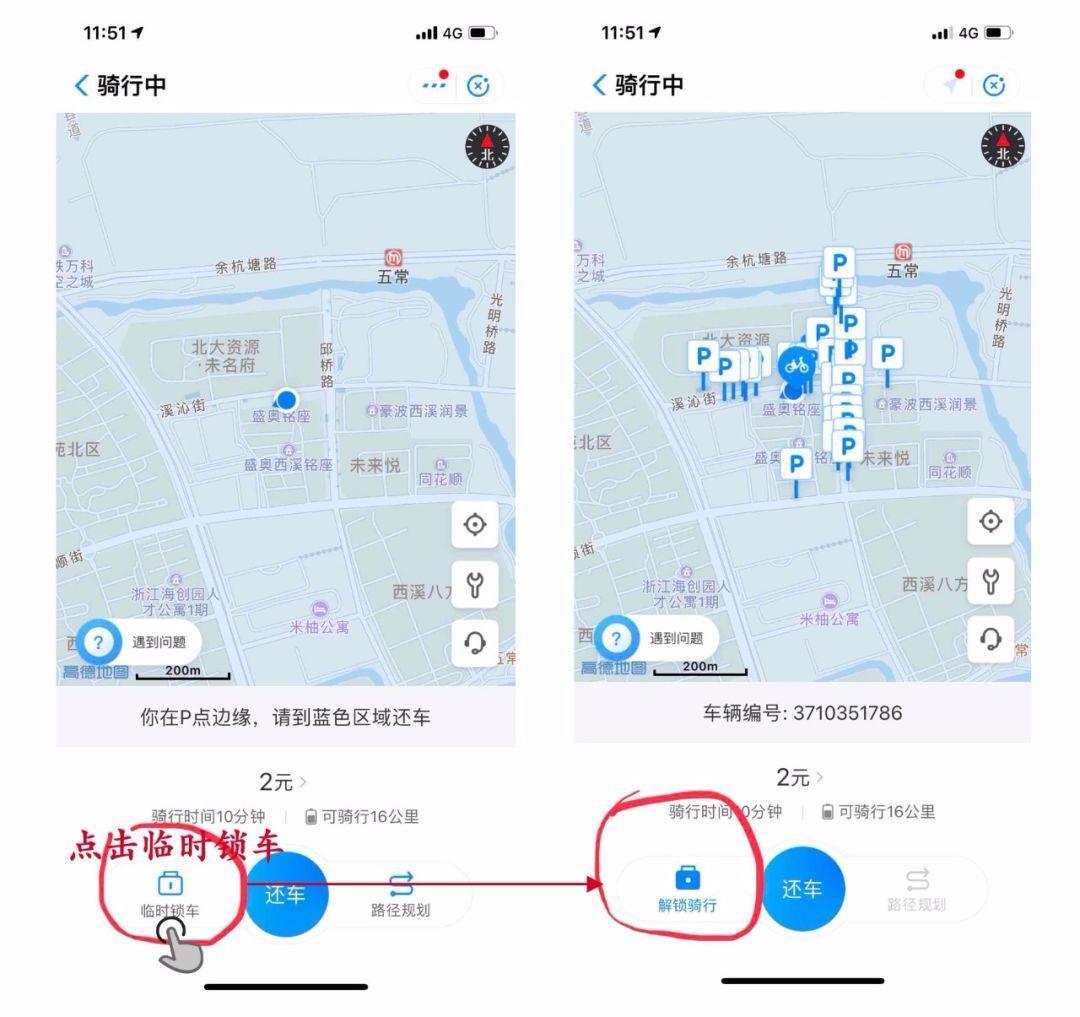
1)问题描述
骑车途中,临时有事,需要把车临时停一下,点了临时锁车,页面切换为如下状态:

“支付宝小程序哈啰单车:临时锁车”
办完事回来,不假思索地点击了“还车”,而不是“解锁骑行”,导致每次点击解锁骑行都需要刻意思考一下。
2)数据分析
我们为了确定这确实是用户的问题,而不仅仅是我的问题,需要看一下解锁场景下的误触率如何?
误触率定义:解锁场景下,点击还车的有多少人。
指标计算:点击还车uv|(用户类型=点击了临时锁车) / 点击了临时锁车的uv。
如果发现临时锁车场景下的误触率确实很高(我们自己可以定一个高的标准,比如我们认为超过5%就很高了),我们再去想解决方案。
能不能把锁车状态下的页面中的“解锁骑行”与“还车”调换一下顺序,方便该场景下的解锁操作,从而降低误触率。方案上线后,我们对比一下上线前的误触率,看是否有提升?
2. 需要一份便于维护的埋点文档
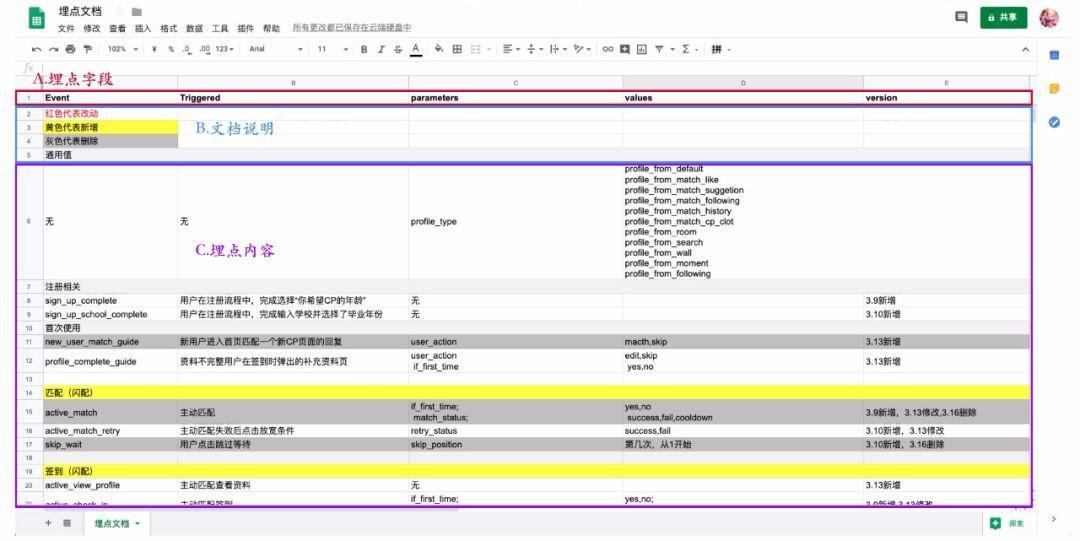
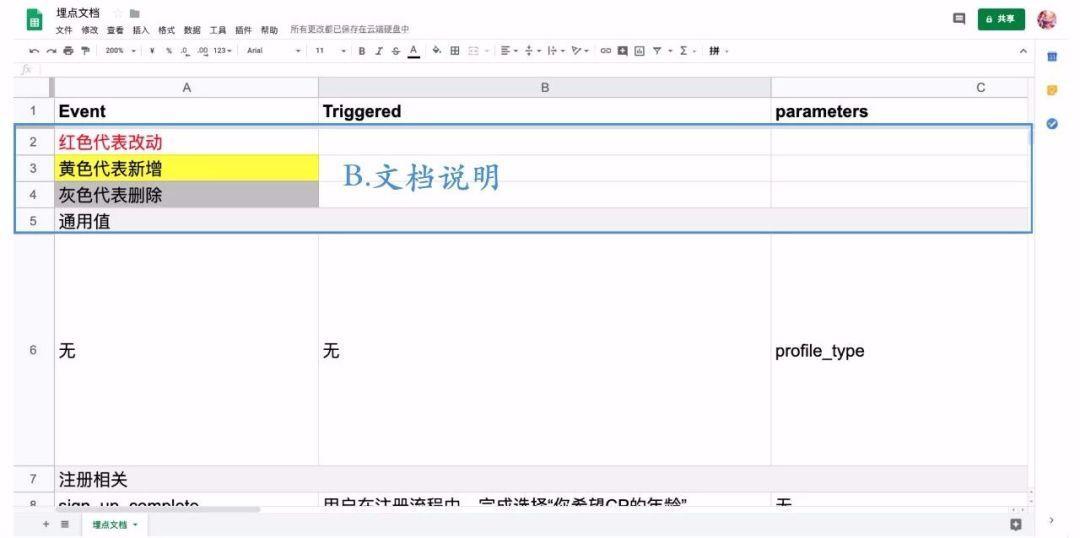
和需求规格描述文档类似,为了让我们在数据分析阶段更可靠一点,我们还需要一份便于维护的埋点文档。如图所示,一个埋点文档至少应该包含3个部分:埋点字段、文档说明、埋点内容。

“埋点文档(Google docs)”
1)埋点字段
为了更全面地描述埋点内容,我们可以从5个方面对其进行描述:
- 事件类型(Event),如“注册相关的事件”;
- 触发行为(Triggered),如在“注册相关的事件”中当用户资料不完整,签到时触发了补充资料页;
- 行为变量(Parameters),如在补充资料页行为当中涉及的变量有用户的操作类型(user_action)以及是否是首次触发(if_first_time);
- 变量值(Values),如在补充资料页当中的变量user_action的值有编辑(edit)与跳过(skip);
- 版本(Version),备注每个埋点当前的版本,便于后期增删改查。

“埋点字段”
2)文档说明
随着每次版本的迭代,我们可能增加了新功能、修改了已有功能或删掉了之前功能,这就要求我们的埋点文档也要随之更新。
哪些是因为增加了新功能而需要新增的埋点?哪些是因为修改了已有功能而需要改动之前的点?那些是因为删掉了之前功能而需要删除的点?
用不同的字色与色块去区分这些埋点类型说明,方便团队其他成员查阅与理解。文档说明中最后一项“通用值”指的是事件类型,如“注册相关的事件”。

“文档说明”
3)埋点内容
根据前面提到的做事目标,反推我们需要哪些埋点,然后把这些点按照埋点字段录进文档内。最后对接好负责埋点的开发,将这些点埋进我们的程序中。
九阳神功第八式:检验问题
1. 数据指标的5种类型
有了埋点数据之后,需要通过一些公式构建指标与埋点数据之间的关系,从而得到我们想要的指标数值。目前常用的指标类型有:
- 事件型,比如一共发起了多少a行为,对应关系:pv(a);
- 去重型,比如有多少人发起过a行为,对应关系:uv(a);
- 比率型,比如事件x中发起过a行为的比率是多少,对应关系:pv(a)/pv(x);
- 人均型,比如平均每个人发起过多少a行为,对应关系:pv(a)/uv(a);
- 节点转化型,比如普通用户(a)到会员用户(b)的转化效率,对应关系:uv(a)/uv(b)
一个小思考
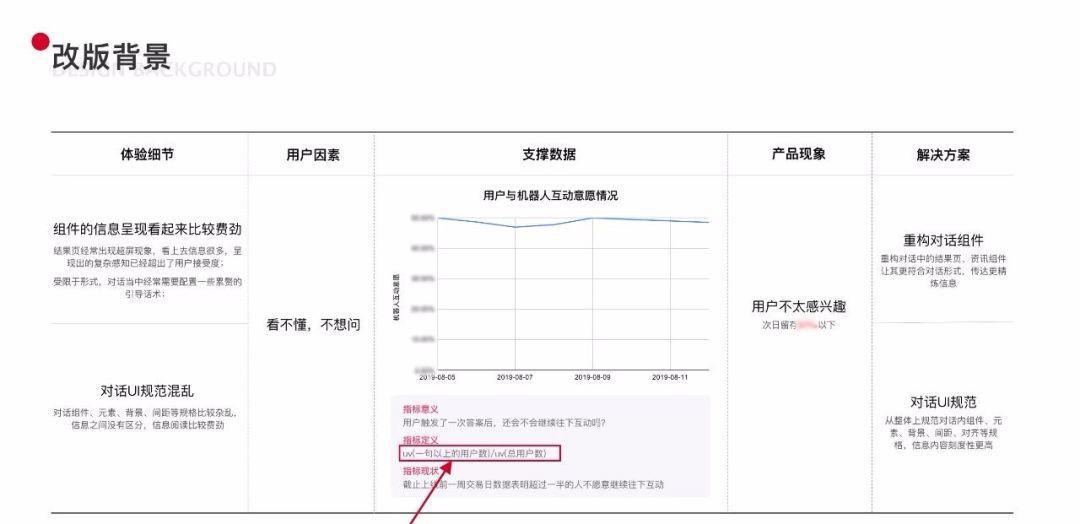
如图所示,在对话改版中我们确定的 目标 是“提升用户与机器人互动意愿”, 指标意义 是“用户触发了一次答案后,还会不会继续往下互动”,对应的 计算方式 是“ uv(一句以上的用户数)/uv(总用户数) ”。
同学们可以思考一下,“用户与机器人互动意愿”属于数据指标5中类型中的哪一种?

“改版背景”
2. 定义北极星指标面板:设计迭代的灯塔
产品设计是一个持续迭代的过程,指望一次性把事情做成很难,我们只能在这个过程中反复发现问题、解决问题,最终才可能蛰伏出一个优秀的东西。
然而现实是,我们很多产品和设计师做完某个功能后就没下文了,过段时间做了另外一个功能,之后又没下文了。就这样,日复一日,年复一年,看似干了很多事情,但却没有一件有结果。
我比较喜欢梁宁老师的一句话“求之于势,不责于人”,意思就是,出了问题,不要一味去指责人不行,而是应该多借助外部力量给团队赋能,打赢一场仗的关键并不是士兵努不努力,而是阵法与策略。
因此,无法持续迭代的问题关键并不是某个产品或设计师不够努力、不够有责任心,而是产品设计流程出现了问题:我们忽视了灯塔的重要性,导致这个过程中很难以终为始,毕竟我连自己在哪都不知道,更别提要通过什么样的计划去什么终点了。
如何在这个过程中建立我们的灯塔呢?
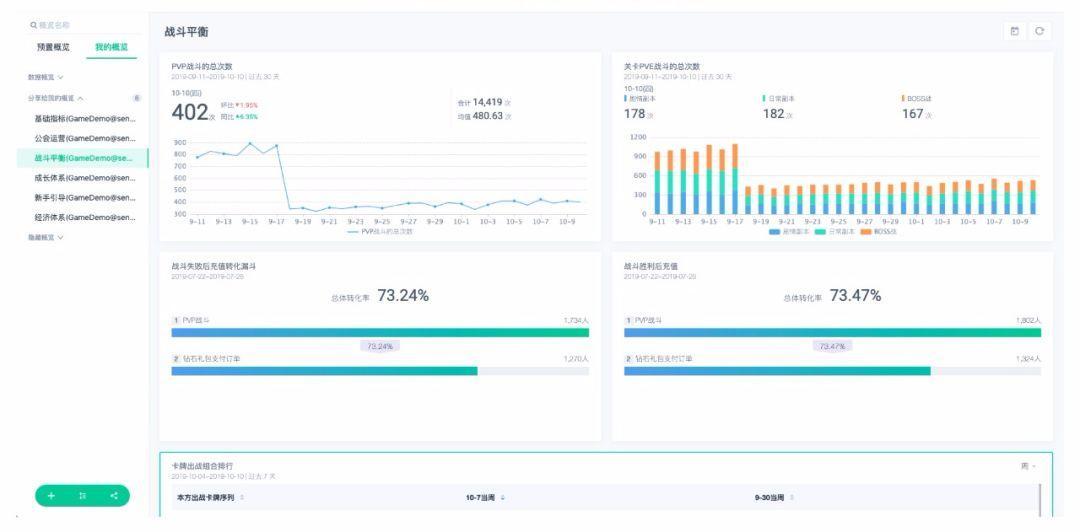
如图所示,是关于某游戏战斗平衡模块的北极星指标面板,通过这个面板,我们每天都可以检查自己所负责模块目前处在一个什么样的水平、距离目标终点还有多远、针对这个差距,我们还可以做哪些试错。

“某游戏战斗平衡模块的北极星指标面板”
九阳神功第九式:复盘问题
1. 成长量变于实践、质变于复盘
一直以来,在如何提升产品设计能力的问题上,我们可能存在个误区:看书可以提升产品设计能力、博览产品设计理论/方法可以提升产品设计能力。
因为这个误区导致我们很多人正在努力地做“邯郸学步”的事情:作品集里套些空洞的理论与模型,面试过程中一旦深究,立马嗝屁;做需求关心的不是用户,而是某个理论,到底是在做产品还是在写本自己的书,傻傻分不清楚。
如果上诉情况有我们的影子,狠狠地掐自己一下,让自己清醒清醒:指望看书、博览产品设计理论/方法提升产品设计能力是绝对不可能的。
成长的唯一方式只有多在工作中实践;看书、报班、听讲座等等学习方式只是一种复盘手段,而复盘的前提是我们有一定的实践。
所以我们看书的过程其实是在寻找与作者共鸣的点,作者帮我们总结了之前的实践并形成了经验;但这个过程,如果我们没有相似的实践经历,只是努力学习作者的方法,并试图套在工作中,那就又邯郸学步了。
如果这样,我们再掐自己一下,把书放下,去寻找更多的实践,等有一天真的有点共鸣了,说明我们已经在成长了,之前的实践终于质变了!
2. 多停下来,回头看看
工作中发现很多人并没有停下来复盘的习惯,把自己当成一个机器一样不停的做,但就是看不到终点,最后的结局就是大家都累死了,团队卒,项目黄。
前往目标地的路上必然会遭遇很多沙尘暴,虽然迷眼,但指望闭着眼一条线走过去几乎不可能,适当停下来,睁眼看看,有没有走错方向。
项目迭代阶段,通过北极星指标面板复盘本次迭代有没有达成目标:如果达成了,是因为我们做了哪些实践,下次如何复用这些经验;如果没达成,是因为我们哪些环节没做好,下个迭代中如何修正,再试一下。
如哈啰助力车误触率案例中,如果方案上线后,误触率没有被有效降低,需要再从数据上追踪用户的使用行为,找出问题,再构思解决方案,以此循环,直至误触率被降下来。
有同学经常跟我说:“我不会总结,只会不停的做”。其实不是我们不会,而是缺乏复盘能力。如何建立并提升自己的复盘能力呢?
业余时间,建议大家多接触些工作内容以外的新事物,比如周末下午去个咖啡厅看看书、上下班地铁上刷刷文章、一个月更新一次作品集、半年参加一次讲座等等。
我开始建立起复盘能力,是2015年实习那会儿,公司到住的地方需要1个半小时的地铁,这意味着我每天有3个小时的阅读时间,结合工作上的实践,那段时间真的很充实。
总结
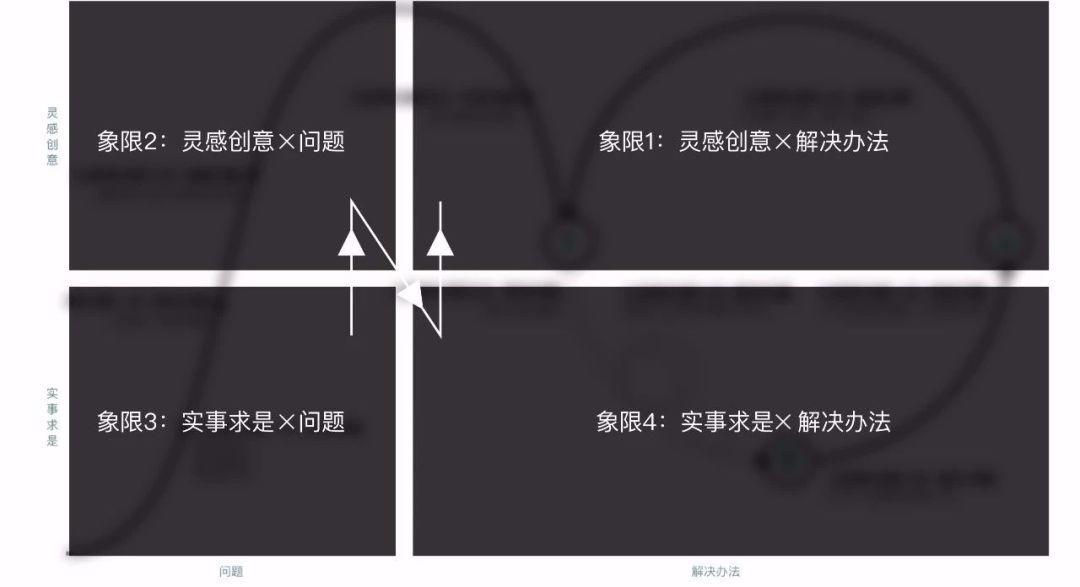
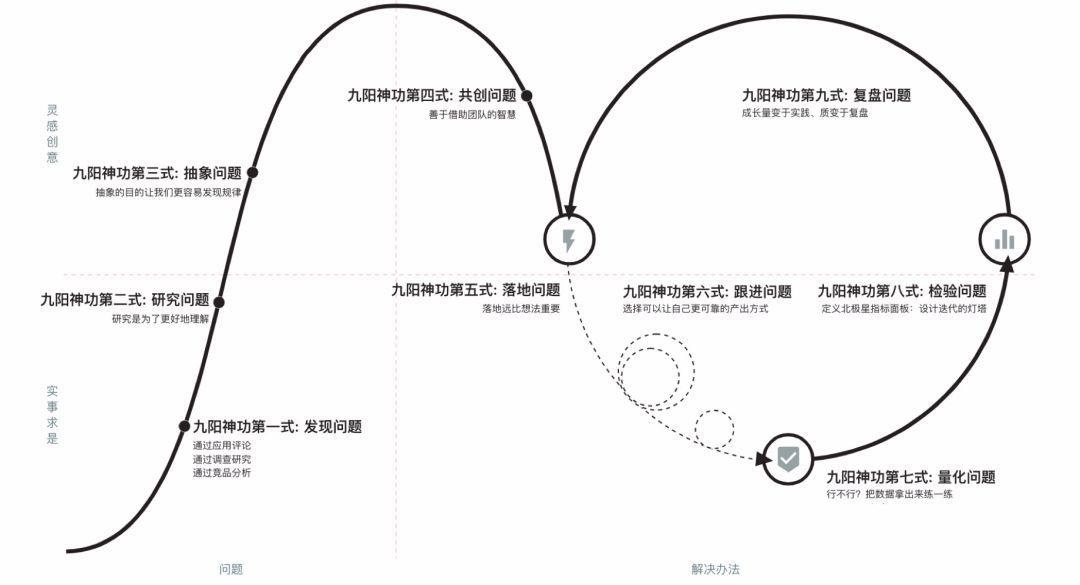
九阳神功图谱
以一张图谱来总结一下产品设计九阳功招式。该图谱共有4个象限,从第3象限开始,N顺序分别为: 事实就是×问题、灵感创意×问题、实事求是×解决办法、灵感创意×解决办法 。

“九阳神功象限图谱”
- 事实就是×问题:该象限要求我们在研究问题过程中一定要恪守“实事求是”原则,切忌先入为主;
- 灵感创意×问题:该象限要求我们尽可能地发挥自己的主观能动性,通过可视化方式,让问题故事变得更栩栩如生;
- 事实求是×解决办法:该象限内我们开始造航天飞机了,它是个非常严谨且注重细节的过程:注意不要乱提些天马行空、无法落地的想法,尽管可能确实很用户体验,但在我们还不了解当前实现原理以及当前阶段的主要矛盾之前,这些想法可能就是捣乱。所以多去了解工程技术以及当前阶段的主要目标,可以帮助我们提出些更靠谱的解决方案;
- 灵感创意×解决办法:如何发挥我们的主观能动性,帮助团队点亮灯塔,照亮团队继续朝着目标前行是该象限的使命。
把各象限内对应的招式补充进去,就是我们的九阳神功招式图谱:

“九阳神功招式图谱”
九阳神功图谱修炼精髓
我们可以把它当成产品设计实践过程中的一本词典,遇到不知道怎么做时,可以查阅一下当前处在九阳神功的哪一式;参照该招式的心法,结合具体的工作内容,进行产品设计实践。
在应用产品设计方法时,也可以参照该字典,明确该方法处在哪一招式,从而帮助我们理解该方法的作用,更能灵活地使用该方法,而不再是生搬硬套。
参考资料:
1.Kate Kaplan.When and How to Create Customer Journey Maps.
2.刘津,从无中生有到快速迭代,产品不同阶段设计方法及策略.
3.梁宁,产品思维30讲-认清人的本性,理解角色化生存.
4.Donald Arthur Norman.the Design of Everyday Things: Human Error? No, Bad Design.
5.Brad Frost.Atomic Design.
#专栏作家#
UE小牛犊,微信公共号:交互实验狮,人人都是产品经理专栏作家。关注产品思考、用户体验分析、交互研究,致力于UX方法论的探索和实践。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议








